W3C DOM
里用来新增触发事件的函数叫AddEventListener
,不过我一直不知道这个函数的第三个参数是要做什么用的,总是随便设,也没发现差异再哪,前两天看ppk on javascript
终于看到说明了,至于很久以前就有的DOM的标准文件,我其实根本没去找过这个参数的资讯。
这个参数叫做useCapture
,是一个boolean值,就是true or
false,如果送出true的话就是浏览器会使用Capture方式,false的话是Bubbling,只有在特定状况下才会有影响,通常建议是
false,而会有影响的情形是目标元素(target element)有祖先元素(ancestor
element),而且也有同样的事件对应函数,我想,看图会比较清楚。

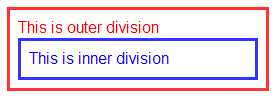
像这张图所
显示的,我的范例有两层div元素,而且都设定有click事件,一般来说,如果我在内层蓝色的元素上click不只会触发蓝色元素的click事件,还
会同时触发红色元素的click事件,而useCapture这个参数就是在控制这时候两个click事件的先后顺序。
如
果是false,那就会使用bubbling,他是从内而外的流程,所以会先执行蓝色元素的click事件再执行红色元素的click事件,如果是
true,那就是capture,和bubbling相反是由外而内,会先执行红色元素的click事件才执行蓝色元素的click事件。
附上两个范例, capture
和bubbling
,两个档案只有差在此一参数不同,可以发现事件的发生顺序不一样了。
那如果不同层的元素使用的useCapture不同呢?
就是会先从最外层元素往目标元素寻找设定为capture的事件,到达目标元素执行目标元素的事件后,再寻原路往外寻找设定为bubbling的事件。
分享到:




相关推荐
第三个参数为 useCapture,本文就讲解它。 代码如下: ”outDiv”> ”middleDiv”> ”inDiv”>请在此点击鼠标。 ”info”> 代码如下: var outDiv = document.getElementById(“outDiv”); var middleDiv ...
3. **useCapture**:第三个参数是一个可选的布尔值,默认为 `false`。如果设置为 `true`,事件处理程序将在捕获阶段执行;如果为 `false`,则在冒泡阶段执行。捕获阶段从最外层的祖先元素开始,向下到目标元素;冒泡...
这里的第三个参数是可选的,表示事件是否在捕获阶段处理(`true`)或在冒泡阶段处理(`false`,默认)。默认情况下,事件通常从最外层元素开始向下传播,即捕获阶段,然后到达目标元素并开始冒泡回顶部,这个过程...
第三个参数`useCapture`在此处通常设为`false`,表示在冒泡阶段调用事件处理函数。 此外,对于DOM元素的事件处理,如按钮点击事件,也可以使用相同的方法。例如,对于一个ID为"btn1"的按钮,我们希望在点击时执行`...
3. **第三个参数**:可选的布尔值,用于指定事件处理程序的执行顺序。默认值为`false`。如果设置为`true`,事件处理程序将在捕获阶段执行;如果设置为`false`,则在冒泡阶段执行。在这个上下文中,"捕获阶段"意味着...
使用 addEventListener 方法时,还可以指定第三个参数 `useCapture`,这个参数是一个布尔值,表示事件监听器是在捕获阶段还是冒泡阶段被调用。如果设置为 `true`,则在捕获阶段调用;如果设置为 `false`,则在冒泡...
函数名,记住不要跟括号最后一个参数是个布尔值,表示该事件的响应顺序,下面重点介绍一下addEventListener的第3个参数(useCapture)。 userCapture若为true,则浏览器采用Capture,若为false则采用bubbing方式。建议用...
第三个参数是一个布尔值,用于指定事件传播模式,默认是`false`表示冒泡阶段,`true`表示捕获阶段。 - 移除事件:使用`removeEventListener`方法,需要提供相同的事件名和处理函数来移除事件。匿名函数添加的事件...
最后看第三段代码: ```actionscript btn.addEventListener(BookEvent.ADDBOOK, create("", "1", "2")); // 示例用法 btn.addEventListener(BookEvent.ADDBOOK, create(getName, name)); ``` 这里展示了`create`函数...
特别需要提到的是,`addEventListener`方法还支持一个可选的第四参数,一个配置对象,用于设置一些可选的参数。例如,当监听滚动事件时,可以通过配置对象的`passive`属性来指定是否阻止默认的滚动行为。 在移动端...
第三个参数是一个布尔值,如果为 `true`,则事件处理程序会在捕获阶段执行;如果为 `false`(默认),则在冒泡阶段执行。例如: ```javascript // 捕获阶段执行 box.addEventListener("click", function() { ...
在`addEventListener`的第三个参数中设置`true`,可以指定事件在捕获阶段处理: ```javascript element.addEventListener('click', function(event) { console.log('Event captured!'); }, true); ``` 事件处理...
此外,它还提供了一个可选的第三个参数`useCapture`,用于指定事件捕获阶段是否执行该回调。 在IE8及更低版本中,替代`addEventListener`的方法是`attachEvent`。它的语法略有不同,需要将事件处理函数作为第一个...
2. **第三方推送平台**:例如Google的Firebase Cloud Messaging (FCM)、极光推送、个推等。这些平台提供了完整的SDK和服务,简化了推送的实现过程,开发者只需要集成SDK并配置相关参数,即可轻松实现消息推送。 接...
在JavaScript编程中,函数是一种第一类对象,这意味着它们可以被赋值给变量、作为参数传递给其他函数,或者作为其他函数的返回值。这种特性使得JavaScript具有高度的灵活性和强大的功能。本文将深入探讨如何在...
但是在IE浏览器中,使用attachEvent时就会遇到问题,因为attachEvent并不允许直接在绑定时传递第三个参数。其原因是attachEvent在调用事件处理函数时不会传入事件对象,而是使用全局window对象作为this值,这导致在...
回调函数接收三个参数:当前元素、元素索引和原数组,我们可以根据需求进行操作,例如在本例中,将数组中的每个元素后都追加'666666'。 `filter`函数则根据提供的测试函数来筛选数组中的元素,返回一个只包含满足...