- وµڈ览: 1684078 و¬،
- و€§هˆ«:

-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (2929)
- éوٹ€وœ¯ (18)
- Eclipse (11)
- JAVA (31)
- و£هˆ™è،¨è¾¾ه¼ڈ (0)
- J2EE (4)
- DOSه‘½ن»¤ (2)
- WEBه‰چ端 (52)
- JavaScript (69)
- و•°وچ®ه؛“ (8)
- 设è®،و¨،ه¼ڈ (0)
- JFreechart (1)
- و“چن½œç³»ç»ں (1)
- ن؛’èپ”网 (10)
- EasyMock (1)
- jQuery (5)
- Struts2 (12)
- Spring (24)
- وµڈ览ه™¨ (16)
- OGNL (1)
- WebService (12)
- OSGi (14)
- 软ن»¶ (10)
- Tomcat (2)
- Ext (3)
- SiteMesh (2)
- ه¼€و؛گ软ن»¶ (2)
- Hibernate (2)
- Quartz (6)
- iBatis (2)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 1)
- وˆ‘çڑ„é—®ç” ( 1)
هکو،£هˆ†ç±»
- 2014-12 ( 1)
- 2014-10 ( 1)
- 2014-02 ( 1)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
[转]HTTP调试ه·¥ه…·ï¼ڑFiddlerçڑ„ن½؟用و–¹و³•ن»‹ç»چ
Fiddlerهڈ¯ن»¥ه¸®و‚¨è®°ه½•ï¼Œè°ƒè¯•Microsoft Internet Explorerن¸ژWebه؛”用程ه؛ڈçڑ„ن؛¤ن؛’,و‰¾هˆ°Web程ه؛ڈè؟گè،Œو€§èƒ½çڑ„瓶颈,è؟کوœ‰ه¦‚وں¥çœ‹هگ‘Webوœچهٹ،ه™¨هڈ‘é€پcookiesçڑ„ه†…ه®¹ï¼Œن¸‹è½½ه†…ه®¹çڑ„ه¤§ه°ڈç‰هٹں能م€‚
说ه¤ڑن¸€ç‚¹وک¯ï¼ŒFiddlerç«™هœ¨ç”¨وˆ·ن¸ژWebوœچهٹ،ه™¨çڑ„ن¸é—´ï¼Œç”±ه®ƒè½¬هڈ‘请و±‚ن¸ژه“چه؛”,ه› و¤Fiddlerن½œن¸؛ن¸€ن¸ھهڈ¯و£€è§†ï¼Œهڈ¯ه®ڑهˆ¶çڑ„ه·¥ه…·ï¼Œèƒ½è®©و‚¨ن؛†è§£ن؛¤ن؛’è؟‡ç¨‹ç»†èٹ‚,وœ‰هˆ©ن؛ژ解ه†³Web程ه؛ڈçڑ„ن؛¤ن؛’é—®é¢کم€‚ه¦‚ن¸‹هˆ—ç¤؛و„ڈه›¾ï¼ڑ
Internet Explorer <-> WinINET? (ç”±Fiddlerè؟گè،Œو—¶è‡ھهٹ¨و³¨ه†Œ) <-> Fiddler <-> Web Server
Fiddlerهڈ¯ن»¥ç”¨ن؛ژï¼ڑ
و€§èƒ½وµ‹è¯•م€‚ه¦‚وں¥çœ‹é،µé¢çڑ„ه¤§ه°ڈ
调试م€‚هœ¨ن¼ڑè¯é€‰é،¹ن¸ï¼Œهڈ¯وڑ‚هپœï¼Œç¼–辑HTTPé€ڑ讯
Fiddlerن¸چن»…هڈ¯ç”¨ن؛ژMicrosoft Internet Explorer,ه…¶ه®ƒوµڈ览ه™¨ï¼Œه¦‚Mozilla Firefox,Operaç‰ن¹ں适用م€‚软ن»¶ç•Œé¢هڈ‹ه¥½ï¼Œç²¾ن؛ژHTTP,هڈ¯èƒ½و¯”NetMonوک“用,è؟کهڈ¯ç”¨.NETè؟›è،Œو‰©ه±•م€‚ه®کو–¹ç«™ç‚¹ن¸ٹ,è؟کوœ‰è§†é¢‘و•™ه¦م€‚
è؟™ن¸ھه·¥ه…·وˆ‘ه·²ç»ڈن½؟用و¯”较é•؟و—¶é—´ن؛†ï¼Œه¯¹وˆ‘çڑ„ه¸®هٹ©ن¹ںوŒ؛ه¤§ï¼Œن»ٹه¤©وˆ‘ç؟»è¯‘çڑ„ه¾®è½¯çڑ„و–‡ç« ,让و›´ه¤ڑçڑ„وœ‹هڈ‹éƒ½و¥ن؛†è§£è؟™ن¸ھن¸چé”™çڑ„ه·¥ه…·ï¼Œن¹ںوک¯وˆ‘第ن¸€و¬،ç؟»è¯‘و–‡ç« ,ن¸چوپ°ه½“ن¹‹ه¤„请ه¤§ه®¶ه¤§ه®¶ه¤ڑه¤ڑوŒ‡و£م€‚
ن»‹ç»چï¼ڑ
ن½ وک¯ن¸چوک¯و›¾ç»ڈç–‘وƒ‘è؟‡ن½ çڑ„web程ه؛ڈه’ŒIEوک¯ه¦‚ن½•ن؛¤ن؛’çڑ„ï¼ںن½ وک¯ن¸چوک¯éپ‡هˆ°è؟‡ن¸€ن؛›ه¥‡و€ھçڑ„而ن½ هڈˆو— و³•è§£ه†³çڑ„و€§èƒ½ç“¶é¢ˆï¼ںن½ وک¯ن¸چوک¯ه¯¹é‚£ن؛›هڈ‘é€پç»™وœچهٹ،ه™¨ç«¯çڑ„cookie ه’Œé‚£ن؛›ن½ ن¸‹è½½ن¸‹و¥çڑ„被و ‡è®°ن¸؛هڈ¯ç¼“هکçڑ„ه†…ه®¹و„ںهˆ°ه¥½ه¥‡ï¼ں
Fiddlerه®کو–¹ç½‘ç«™هڈٹن¸‹è½½هœ°ه€ï¼ڑhttp://www.fiddlertool.com/Fiddler/dev/
ه¾®
软çڑ„Fiddler能ه¤ںه¸®هٹ©ن½ ه›ç”ن»¥ن¸ٹçڑ„é—®é¢ک,ن¸چن½†ه¦‚و¤ï¼Œه®ƒè؟کوک¯ن¸€ن¸ھhttp调试ن»£çگ†ï¼Œه®ƒèƒ½
ه¤ںè®°ه½•و‰€وœ‰çڑ„ن½ 电脑ه’Œن؛’èپ”网ن¹‹é—´çڑ„httpé€ڑ讯,Fiddler هڈ¯ن»¥ن¹ںهڈ¯ن»¥è®©ن½ و£€وں¥و‰€وœ‰çڑ„httpé€ڑ讯,设置و–点,ن»¥هڈٹFiddle
و‰€وœ‰çڑ„“è؟›ه‡؛â€çڑ„و•°وچ®ï¼ˆوŒ‡cookie,html,js,cssç‰و–‡ن»¶ï¼Œè؟™ن؛›éƒ½هڈ¯ن»¥è®©ن½ èƒ،ن¹±ن؟®و”¹çڑ„و„ڈو€ï¼‰م€‚ Fiddler
è¦پو¯”ه…¶ن»–çڑ„网络调试ه™¨è¦پو›´هٹ 简هچ•ï¼Œه› ن¸؛ه®ƒن»…ن»…وڑ´éœ²httpé€ڑ讯è؟کوœ‰وڈگن¾›ن¸€ن¸ھ用وˆ·هڈ‹ه¥½çڑ„و ¼ه¼ڈم€‚
Fiddler هŒ…هگ«ن¸€ن¸ھ简هچ•هچ´هٹں能ه¼؛ه¤§çڑ„هں؛ن؛ژJScript .NET ن؛‹ن»¶è„ڑوœ¬هگç³»ç»ں,ن»–éه¸¸çپµو´»و€§éه¸¸و£’,هڈ¯ن»¥و”¯وŒپن¼—ه¤ڑçڑ„http调试ن»»هٹ،
م€‚Fiddler وک¯ç”¨C#ه†™ه‡؛و¥çڑ„م€‚
م€‚م€‚م€‚م€‚م€‚وژ¥ن¸‹و¥وک¯ن¸€ه¤§و®µه؛ںè¯ï¼Œه…³ن؛ژه¦‚ن½•ه®‰è£…çڑ„,هڈھè¦پن¸€è·¯next,ه°±هڈ¯ن»¥ن؛†م€‚è؟™و®µè¯وˆ‘ه°±è·³è؟‡ï¼Œç›´وژ¥هˆ‡ه…¥و£é¢کن؛†م€‚
Running Fiddler
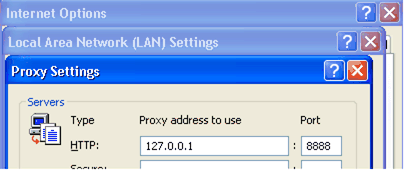
ه½“ن½ هگ¯هٹ¨ن؛†Fiddler,程ه؛ڈه°†ن¼ڑوٹٹè‡ھه·±ن½œن¸؛ن¸€ن¸ھه¾®è½¯ن؛’èپ”网وœچهٹ،çڑ„ç³»ç»ںن»£çگ†ن¸هژ»م€‚ن½ هڈ¯ن»¥é€ڑè؟‡و£€وں¥ن»£çگ†è®¾ç½®ه¯¹è¯و،†و¥éھŒè¯پFiddlerوک¯è¢«و£ç،®هœ°وˆھهڈ–ن؛†web请و±‚م€‚و“چن½œوک¯è؟™و ·çڑ„ï¼ڑ点ه‡»IE设置,ه·¥ه…·ï¼Œه±€هںں网设置,وœ€هگژ点ه‡»é«کç؛§م€‚
ن½œن¸؛ç³»ç»ںن»£çگ†ï¼Œو‰€وœ‰çڑ„و¥è‡ھه¾®è½¯ن؛’èپ”网وœچهٹ،(WinInet)çڑ„http请و±‚ه†چهˆ°è¾¾ç›®و ‡Webوœچهٹ،ه™¨çڑ„ن¹‹ه‰چ都ن¼ڑç»ڈè؟‡Fiddle,هگŒو ·çڑ„,و‰€وœ‰çڑ„Httpه“چه؛”都ن¼ڑهœ¨è؟”ه›ه®¢وˆ·ç«¯ن¹‹ه‰چوµپç»ڈFiddlerم€‚è؟™و ·ï¼Œه°±èƒ½وکژ白Fiddlerه¾ˆه¤ڑن½œç”¨ن؛†هگ§ï¼پ
ه½“ن½ ه…³é—Fiddlerçڑ„و—¶ه€™ï¼Œه®ƒه°±ن¼ڑè‡ھهٹ¨ن»ژç³»ç»ںو³¨ه†Œè،¨ن¸ç§»ه‡؛,وچ¢هڈ¥è¯è¯´ï¼Œه½“ن½ ه…³é—ن؛†Fiddlerهگژ,ن¸چن¼ڑهچ ç€èŒ…ه‘ن¸چو‹‰ه±ژم€‚
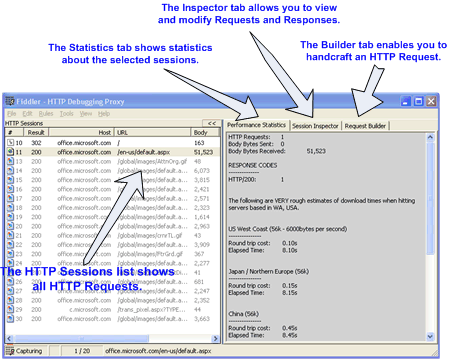
ن¸‹é¢ï¼Œوک¯ن¸€ن¸ھFillderçڑ„用وˆ·ç•Œé¢ï¼Œه¤§ه®¶هڈ¯ن»¥هڈ‚考هڈ‚考ه…¶هٹں能م€‚

用Fiddlerو¥هپڑو€§èƒ½وµ‹è¯• HTTPç»ںè®،
视ه›¾é€ڑ
è؟‡وک¾ç¤؛و‰€وœ‰çڑ„Httpé€ڑ讯,Fiddlerهڈ¯ن»¥è½»و¾çڑ„و¼”ç¤؛ه“ھن؛›ç”¨و¥ç”ںوˆگن¸€ن¸ھé،µé¢ï¼Œé€ڑè؟‡ç»ںè®،é،µ
é¢ï¼ˆه°±وک¯Fiddlerه·¦è¾¹çڑ„é‚£ن¸ھه¤§و،†ï¼‰ç”¨وˆ·هڈ¯ن»¥ه¾ˆè½»و¾çڑ„ن½؟用ه¤ڑ选,و¥ه¾—هˆ°ن¸€ن¸ھWEBé،µé¢çڑ„“و€»é‡چé‡ڈâ€ï¼ˆé،µé¢و–‡ن»¶ن»¥هڈٹ相ه…³js,cssç‰ï¼‰ن½ ن¹ںهڈ¯ن»¥ه¾ˆè½»و¾
ه¾—看هˆ°ن½ 请و±‚çڑ„وںگن¸ھé،µé¢ï¼Œو€»ه…±è¯·و±‚ن؛†ه¤ڑه°‘و¬،,ن»¥هڈٹه¤ڑه°‘ه—èٹ‚被转هŒ–ن؛†م€‚

هڈ¦ه¤–,é€ڑè؟‡وڑ´éœ²HTTPه¤´ï¼Œç”¨وˆ·هڈ¯ن»¥çœ‹è§په“ھن؛›é،µé¢è¢«ه…پ许هœ¨ه®¢وˆ·ç«¯وˆ–者وک¯ن»£çگ†ç«¯è؟›è،Œç¼“هکم€‚ه¦‚وœè¦پوک¯ن¸€ن¸ھه“چه؛”و²،وœ‰هŒ…هگ«Cache-Control ه¤´ï¼Œé‚£ن¹ˆن»–ه°±ن¸چن¼ڑ被缓هکهœ¨ه®¢وˆ·ç«¯م€‚

用Fiddlerو¥è°ƒè¯•
Fiddlerو”¯وŒپو–点调试و¦‚ه؟µï¼Œه½“ن½ هœ¨è½¯ن»¶çڑ„èڈœهچ•â€”rules—automatic breakpoints选é،¹é€‰و‹©
beforerequest,وˆ–者ه½“è؟™ن؛›è¯·و±‚وˆ–ه“چه؛”ه±و€§èƒ½ه¤ںè·ںç›®و ‡çڑ„و ‡ه‡†ç›¸هŒ¹é…چ,Fiddlerه°±èƒ½ه¤ںوڑ‚هپœHttpé€ڑ讯, وƒ…هˆ‡ه…پ许ن؟®و”¹è¯·و±‚ه’Œه“چه؛”م€‚è؟™ç§چهٹں能ه¯¹ن؛ژه®‰ه…¨وµ‹è¯•وک¯éه¸¸وœ‰ç”¨çڑ„,ه½“然ن¹ںهڈ¯ن»¥ç”¨و¥هپڑن¸€èˆ¬çڑ„هٹں能وµ‹è¯•ï¼Œه› ن¸؛و‰€وœ‰çڑ„ن»£ç پè·¯ه¾„都هڈ¯ن»¥ç”¨و¥و¼”ن¹ م€‚

Sessionو£€وں¥ç”¨
وˆ·هڈ¯ن»¥هœ¨BuilderPageé،¹ç§چو¥ن»¥و‰‹ه·¥çڑ„و–¹ه¼ڈو¥هˆ›ه»؛ن¸€ن¸ھHTTP请و±‚(هچ³هœ¨
Fiddlerهڈ³ن¾§çڑ„tabçڑ„第ن¸‰ن¸ھ,RequestBUILDER),وˆ–者هڈ¯ن»¥ن½؟用و‹–و‹½و“چن½œن»ژSessionهˆ—è،¨ن¸و¥ç§»هٹ¨ن¸€ن¸ھه·²ç»ڈهکهœ¨çڑ„请و±‚هˆ°
builder page و¥ه†چو¬،و‰§è،Œè؟™ن¸ھ请و±‚م€‚م€‚م€‚
Fiddler و‰©ه±•Fiddlerهڈ¯ن»¥ن½؟用 .net frameworkو¥ه¯¹ه®ƒè؟›è،Œو‰©ه±•م€‚وœ‰2ç§چن¸؛Fiddlerو‰©ه±•ه‡†ه¤‡çڑ„هں؛وœ¬وœ؛هˆ¶ï¼ڑ
è‡ھه®ڑن¹‰è§„هˆ™ï¼Œه’Œè§„هˆ™و£€وں¥م€‚
ن½؟用è„ڑوœ¬هŒ–çڑ„规هˆ™و¥و‰©ه±•Fiddler
Fiddlerو”¯وŒپJScript .NETه¼•و“ژ,ه®ƒهڈ¯ن»¥ه…پ许用وˆ·è‡ھهٹ¨هœ°ن؟®و”¹Http请و±‚ه’Œه“چه؛”م€‚è؟™ن¸ھه¼•و“ژ能ه¤ںهœ¨هڈ¯è§†هŒ–ç•Œé¢ن؟®و”¹هœ¨FiddlerUIن¸çڑ„Session,هڈ¯ن»¥ن»ژهˆ—è،¨ن¸وڈگهڈ–ن½ و„ںه…´è¶£çڑ„错误,ن¹ںهڈ¯ن»¥ç§»é™¤ن½ ن¸چو„ںه…´è¶£çڑ„Sessionم€‚
ن»¥ن¸‹çڑ„ç¤؛ن¾‹ن»£ç پو¼”ç¤؛ه½“cookie被هٹ è½½çڑ„و—¶ه€™وٹٹç•Œé¢هڈکوˆگ紫色م€‚
static function OnBeforeRequest(oSession:Fiddler.Session){ if
(oSession.oRequest.headers.Exists("Cookie")){ oSession["ui-color"] =
"purple"; oSession["ui-bold"] = "cookie"; }}
é€ڑè؟‡هٹ ه…¥Inspectorsو¥و‰©ه±•Fiddler用وˆ·هڈ¯ن»¥هٹ ه…¥ن¸€ن¸ھInspectorوڈ’ن»¶ه¯¹è±،,و¥ن½؟用.netن¸‹çڑ„ن»»ن½•è¯è¨€و¥ç¼–ه†™Fiddlerو‰©ه±•م€‚RequestInspectors ه’Œ ResponseInspectorsوڈگن¾›ن¸€ن¸ھو ¼ه¼ڈ规范çڑ„,وˆ–者وک¯è¢«وŒ‡ه®ڑçڑ„(用وˆ·è‡ھه®ڑن¹‰ï¼‰Http请و±‚ه’Œه“چه؛”视ه›¾م€‚
é»ک认ه®‰è£…ن¸ï¼ŒFiddlerهٹ ه…¥ن؛†ن¸€ن¸‹çڑ„Inspectorsï¼ڑ
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (هژںه§‹çڑ„请و±‚body视ه›¾ï¼‰
[RW] HexView—Shows the request body in a hexadecimal view. (bodyçڑ„16è؟›هˆ¶è§†ه›¾ï¼‰
[RO] XML—Shows the request body as an XML DOM in a tree view.(ن»¥XMLو–¹ه¼ڈه±•ç¤؛请و±‚)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16è؟›هˆ¶è§†ه›¾ï¼‰
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(ه¦‚وœهœ¨ه“چه؛”ه¤´ن¸وœ‰ه…³ن؛ژéڑگç§پç–ç•¥çڑ„说وکژه°±ه±•ç¤؛ه‡؛و¥ï¼‰
ه¦ن¹ ه¦‚ن½•é€ڑè؟‡Fiddlerه»؛ç«‹ن¸€ن¸ھé€ںه؛¦و›´ه؟«çڑ„网站م€‚هœ¨è؟™ç¯‡و–‡ç« ن¸ï¼Œوˆ‘ن»¬ه°†ن½؟用Fiddlerهژ»وژ¢ç©¶HTTPçڑ„و€§èƒ½ï¼Œç¼“هک,ن»¥هڈٹهژ‹ç¼©م€‚
ه¦‚وœن½ è¦پوک¯و²،وœ‰ه®‰è£…ه’Œé…چç½®è؟‡Fiddler, 请ن»ژو–‡ç« çڑ„第ن¸€ç¯‡ه¼€ه§‹م€‚
HTTPو€§èƒ½و€»è§ˆو¯«
و— 疑问用وˆ·éƒ½ه–œو¬¢è®؟é—®é€ںه؛¦ه؟«çڑ„网站م€‚用وˆ·وک¯éه¸¸çڑ„ن¸چè€گ烦,除éن½ çڑ„网站وک¯و²،وœ‰ç«ن؛‰ه¯¹و‰‹ï¼Œوچ¢هڈ¥
è¯ه°±وک¯ه¤„ن؛ژه„و–هœ°ن½چçڑ„م€‚ه¦‚وœن½ çڑ„è®؟问者و¥è‡ھن¸–ç•Œهگ„هœ°ï¼Œé‚£ن½ ه°±ه؟…é،»è¦پن؟è¯پن½ çڑ„网站هœ¨و‰§è،Œو•ˆçژ‡و–¹é¢è¦پéه¸¸ه¥½ï¼Œç”ڑ至è¦پو›´هٹ و ‡ه‡†م€‚ن½œن¸؛ن¸€ن¸ھه›½é™…هŒ–çڑ„网络è؟وژ¥ç‚¹ï¼Œé€ڑ
ه¸¸è¦پهڈ—هˆ°و¥è‡ھن¸¤ن¸ھو–¹é¢çڑ„هژ‹هٹ›ï¼ڑé«کè®؟é—®é‡ڈن»¥هڈٹن½ژه¸¦ه®½م€‚
هœ¨ç¬¬ن¸€و¬،至ه…³é‡چè¦پçڑ„è®؟é—®ن¸ï¼Œç”¨وˆ·ه؟…é،»è¦پن¸‹è½½و¯ڈن¸€ن¸ھه†…ه®¹ç‰‡و–,و¥ç”ںوˆگé،µé¢ï¼ŒهŒ…و‹¬JS,CSS,Images,HTML,ه¦‚وœن½ çڑ„é،µé¢ه¤ھéڑ¾هٹ 载(هŒ…و‹¬IISوژ¥هˆ°è¯·و±‚و‰§è،Œه¹¶è؟”ه›ç»™ه®¢وˆ·ç«¯HTML),è®؟问者ن¹ں许ه°±ن¼ڑ离ه¼€ن½ çڑ„é،µé¢ï¼پ
é€ڑè؟‡وڑ´éœ²و‰€وœ‰çڑ„HTTPé€ڑ讯,Fiddlerه¾ˆه®¹وک“ه¾—هگ‘ن½ ه±•ç¤؛ه“ھن؛›و–‡ن»¶ç»ڈه¸¸è¢«ç”¨ن؛ژç”ںوˆگن¸€ن¸ھé،µé¢ï¼Œ
Shift+click هڈ¯ن»¥هœ¨Fiddlerه·¦è¾¹و،†çڑ„ن¼ڑè¯هˆ—è،¨ن¸ه¤ڑ选ن¼ڑè¯ï¼Œو¥è®،ç®—é‚£ن؛›è¢«é€‰ن¼ڑè¯çڑ„“é،µé¢و€»é‡چé‡ڈâ€م€‚é‚£ن؛›è¢«è½¬وچ¢وˆگه—èٹ‚çڑ„و•°é‡ڈم€‚
ه¦‚وœن½ وƒ³è®©ن½ çڑ„ه®¢وˆ·هœ¨ç¬¬ن¸€و¬،è®؟é—®çڑ„و—¶ه€™ه°±ç•™ن¸‹و·±هˆ»çڑ„هچ°è±، ,那ن¹ˆوœ€ه¥½çڑ„,ن¹ںوک¯ه”¯ن¸€çڑ„途ه¾„ه°±وک¯è؟”ه›ç»™ه®¢وˆ·و›´ه°‘çڑ„و–‡ن»¶م€‚
1 ن½؟用و›´ه°‘çڑ„ه›¾ç”»
2 ه°†و‰€وœ‰çڑ„CSSوµ“缩هˆ°ن¸€ن¸ھCSSو–‡ن»¶ن¸
3 ه°†و‰€وœ‰çڑ„è„ڑوœ¬وµ“缩هˆ°ن¸€ن¸ھJSو–‡ن»¶ن¸
4 简هŒ–ن½ çڑ„é،µé¢و—¶é—´
5 ن½؟用HTTPهژ‹ç¼©
ه¦‚وœè¦پوک¯ن½ ه·²ç»ڈه¯¹ç”¨وˆ·çڑ„第ن¸€و¬،و¥è®؟çڑ„و€§èƒ½è؟›è،Œن؛†ن¼کهŒ–,那ن¹ˆن½ هڈ¯ن»¥é€ڑè؟‡Http 缓هکçڑ„ن¼کهٹ؟و¥ن½؟ه¾—ن½ çڑ„网站è®؟é—®é€ںه؛¦و›´ه؟«ï¼پ
HTTP 缓هکن»‹ç»چ
2ç§چو–¹ه¼ڈو¥وڈگهچ‡ن½ çڑ„web ه؛”用程ه؛ڈçڑ„é€ںه؛¦ï¼ڑ
ه‡ڈه°‘请و±‚ه’Œه“چه؛”çڑ„ه¾€è؟”
و¬،و•°
ه‡ڈه°‘请و±‚ه’Œه“چه؛”çڑ„ه¾€è؟”ه—èٹ‚ه¤§ه°ڈم€‚
HTTP
缓هکوک¯وœ€ه¥½çڑ„ه‡ڈه°‘ه®¢وˆ·ç«¯وœچهٹ،ه™¨ç«¯ه¾€è؟”و¬،و•°çڑ„هٹو³•م€‚缓هکوڈگن¾›ن؛†وڈگن¾›ن¸€ç§چوœ؛هˆ¶و¥ن؟è¯په®¢وˆ·ç«¯ وˆ–者ن»£çگ†èƒ½ه¤ںهکه‚¨ن¸€ن؛›ن¸œè¥؟,而è؟™ن؛›ن¸œè¥؟ه°†ن¼ڑهœ¨ç¨چهگژçڑ„HTTP
ه“چه؛”ن¸ç”¨هˆ°çڑ„م€‚(هچ³ç¬¬ن¸€و¬،请و±‚ن؛†ï¼Œهˆ°ن؛†ه®¢وˆ·ç«¯ï¼Œç¼“هکèµ·و¥ï¼Œن¸‹و¬،ه¦‚وœé،µé¢è؟کè¦پè؟™ن¸ھJSو–‡ن»¶وˆ–者CSSو–‡ن»¶ه•¥çڑ„,ه°±ن¸چè¦پهˆ°وœچهٹ،ه™¨ç«¯هژ»هڈ–ن¸‹و¥ن؛†ï¼Œن½†وک¯è؟کوک¯è¦پهژ»وœچ
هٹ،ه™¨ن¸ٹهژ»è®؟é—®ن¸€و¬،,ه› ن¸؛请و±‚è¦په¯¹و¯”ETAGه€¼ï¼Œه…³ن؛ژè؟™ن¸ھه€¼ï¼Œوˆ‘ه°†ن¼ڑهœ¨ن¸‹و¬،ç؟»è¯‘ن¸ن»‹ç»چه…¶ن½œç”¨ï¼‰è؟™و ·ï¼Œه°±ن¸چ用让و–‡ن»¶ه†چو¬،è·¨è¶ٹو•´ن¸ھ网络ن؛†م€‚
缓هک相ه…³çڑ„请و±‚ه¤´
ن¸؛ن؛†وڈگé«کو€§èƒ½ï¼Œه¾®è½¯çڑ„IEه’Œه…¶ن»–çڑ„webه®¢وˆ·ç«¯و€»وک¯وƒ³ه°½هٹو³•و¥ç»´وŒپن»ژè؟œç¨‹وœچهٹ،ه™¨ن¸ٹن¸‹è½½ن¸‹و¥çڑ„وœ¬هœ°çڑ„缓هکم€‚
ه½“ه®¢وˆ·ç«¯éœ€è¦پن¸€ن¸ھ资و؛گ(html,css.js…),ن»–ن»¬وœ‰3ç§چهڈ¯èƒ½çڑ„هٹ¨ن½œï¼ڑ
1 هڈ‘é€پن¸€ن¸ھن¸€èˆ¬çڑ„HTTP请و±‚هˆ°è؟œç¨‹وœچهٹ،ه™¨ç«¯ï¼Œè¯·و±‚è؟™ن¸ھ资و؛گم€‚
2 هڈ‘é€پن¸€ن¸ھوœ‰و،ن»¶çڑ„HTTP请و±‚هˆ°وœچهٹ،ه™¨ï¼Œو،ن»¶ه°±وک¯ه¦‚وœه®ƒن¸چهگŒن؛ژوœ¬هœ°çڑ„缓هک版وœ¬م€‚
3 ه¦‚وœç¼“هکçڑ„و‹·è´هڈ¯ç”¨ï¼Œه°±ن½؟用وœ¬هœ°çڑ„缓هک资و؛گم€‚
ه½“هڈ‘é€پن¸€ن¸ھ请و±‚,ه®¢وˆ·ن¹ں许ن¼ڑن½؟用ه¦‚ن¸‹çڑ„ه‡ ن¸ھHEADER
Table 1. Client Cache Headers
|
Pragma: no-cache |
The client is unwilling to accept any cached responses from caches along the route and the origin server must be contacted for a fresh copy of the resource. |
|
If-Modified-Since: datetime |
The server should return the requested resource only if the resource has been modified since the date-time provided by the client. |
|
If-None-Match: etagvalue |
The server should return the requested resource if the ETAG of the resource is different than the value provided by the client. An ETAG is a unique identifier representing a particular version of a file. |
1 Pragmaï¼ڑno-cache è،¨وکژه®¢وˆ·ç«¯ن¸چو„؟و„ڈوژ¥هڈ—缓هک请و±‚,ه®ƒéœ€è¦پçڑ„وک¯وœ€هچ³و—¶çڑ„资و؛گم€‚
2 If-Modified-Since: datetime è،¨وکژه¦‚وœè؟™ن¸ھ资و؛گè‡ھن»ژن¸ٹو¬،被ه®¢وˆ·ç«¯è¯·و±‚,ه°±ه·²ç»ڈن؟®و”¹ن؛†ï¼Œé‚£ن¹ˆوœچهٹ،ه™¨ه°±ن¼ڑè؟”ه›ç»™ه®¢وˆ·ç«¯وœ€و–°çڑ„م€‚
3 If-None-Match: etagvalue ه¦‚وœه®¢وˆ·ç«¯èµ„و؛گçڑ„ETAGه€¼è·ںوœچهٹ،ه™¨ç«¯ن¸چن¸€è‡´ن؛†ï¼Œé‚£ن¹ˆوœچهٹ،ه™¨ç«¯è؟”ه›وœ€و–°çڑ„资و؛گم€‚ETAGه°±وک¯ن¸€ن¸ھه”¯ن¸€çڑ„ID,用و¥è،¨ç¤؛ن¸€ن¸ھو–‡ن»¶çڑ„ن¸€ن¸ھ特ه®ڑçڑ„版وœ¬م€‚
ه¦‚ وœè¦پوک¯è؟™ن؛›وœ‰و،ن»¶çڑ„请و±‚,ن¹ںه°±وک¯هگ«وœ‰If-Modified-Since وˆ–者
If-None-MatchHeaderه¤´çڑ„请و±‚,وœچهٹ،ه™¨ه°†ن¼ڑن»¥HTTP/304 Not Modified
و¥ن½œن¸؛ه“چه؛”,那ن¹ˆه®¢وˆ·ç«¯ه°±çں¥éپ“هڈ¯ن»¥ن½؟用ه®¢وˆ·ç«¯çڑ„缓هکن؛†م€‚هگ¦هˆ™ï¼Œوœچهٹ،ه™¨ه°†ن¼ڑè؟”ه›ن¸€ن¸ھو–°çڑ„ه“چه؛”ه¹¶ن¸”ه®¢وˆ·ç«¯ه°±ن¼ڑوٹ›ه¼ƒè؟‡وœںçڑ„缓هک资و؛گم€‚
ن½
هڈ¯ن»¥è§‚ه¯ں2ن¸ھè؟è´¯çڑ„请و±‚,و¥è¯·و±‚هگŒن¸€ن¸ھه›¾ç‰‡ï¼Œن½ ن¼ڑهœ¨Fiddlerن¸هڈ‘çژ°ï¼ڑهœ¨ç¬¬ن¸€ن¸ھوœ¬هœ°ç¼“هک
版وœ¬ن¸ï¼Œوœچهٹ،ه™¨è؟”ه›ن¸€ن¸ھهگ«وœ‰ETAGçڑ„و–‡ن»¶ï¼Œه’Œن¸€ن¸ھهگ«وœ‰وœ€هگژن؟®و”¹و—¥وœںçڑ„و–‡ن»¶ï¼Œهœ¨è؟™ن¸ھ第ن¸€و¬،çڑ„请و±‚ن¼ڑè¯ن¸ï¼Œن¸€ن¸ھوœ¬هœ°çڑ„缓هک版وœ¬ه·²ç»ڈهڈ¯ن»¥ن½؟用ن؛†م€‚è؟™و ·ن¸€و¥ï¼Œن¸€
ن¸ھوœ‰و،ن»¶çڑ„请و±‚ه°±è¢«هˆ›ه»؛ه‡؛و¥م€‚然هگژن½ ه†چو¬،请و±‚è؟™ن¸ھه›¾ç‰‡çڑ„و—¶ه€™ï¼Œن»–ه°±ه°±ن¼ڑه“چه؛”ن¸€ن¸ھوœ¬هœ°ç¼“هکçڑ„و–‡ن»¶ï¼Œه½“然ه‰چوڈگوک¯ç¬¬ن¸€و¬،缓هکçڑ„ه›¾ç‰‡çڑ„ETAGه€¼وˆ–者If-
Modified-Since ه€¼è·ںوœچهٹ،ه™¨ن¸ٹهŒ¹é…چçڑ„è¯ï¼Œوœچهٹ،ه™¨ه°±ه“چه؛”ن¸€ن¸ھ304ç»™ه®¢وˆ·ç«¯م€‚
Session #1
GET /images/banner.jpg HTTP/1.1
Host: www.bayden.com
HTTP/1.1 200 OK
Date: Tue, 08 Mar 2006 00:32:46 GMT
Content-Length: 6171
Content-Type: image/jpeg
ETag: "40c7f76e8d30c31:2fe20"
Last-Modified: Thu, 12 Jun 2003 02:50:50 GMT
Session #2
GET /images/banner.jpg HTTP/1.1
If-Modified-Since: Thu, 12 Jun 2003 02:50:50 GMT
If-None-Match: "40c7f76e8d30c31:2fe20"
Host: www.bayden.com
HTTP/1.1 304 Not Modified
ه› ن¸؛ن¸€ن¸ھHTTP304ه“چه؛”ن»…ن»…هŒ…هگ«ه¤´ï¼Œو²،وœ‰body,و‰€وœ‰ه®ƒهœ¨ç©؟è¶ٹن؛’èپ”网çڑ„و—¶ه€™è¦پو¯”وگ؛ه¸¦ن؛†èµ„و؛گçڑ„ه؟«ه¾ˆه¤ڑ,ه°½ç®،ه¦‚و¤ï¼ŒHTTP/304ه“چه؛”需è¦پن¸€ن¸ھوœچهٹ،ه™¨çڑ„ه¾€è؟”,ن½†وک¯é€ڑè؟‡ç»†ه؟ƒçڑ„设置ه“چه؛”ه¤´ï¼Œweb程ه؛ڈه‘کهڈ¯ن»¥و¶ˆé™¤è؟™ç§چه› ç´ ï¼Œç”ڑ至وک¯وœ‰و،ن»¶çڑ„请و±‚م€‚
缓هک相ه…³ه“چه؛”ه¤´
é€ڑه¸¸ç¼“هکوœ؛هˆ¶وک¯ç”±ه“چه؛”ه¤´و¥وژ§هˆ¶çڑ„م€‚HTTP规范وڈڈè؟°ن؛†Headerوژ§هˆ¶ç¼“هک,The optional Cache-Control,Expires(è؟‡وœں)م€‚
Expiresه¤´هŒ…هگ«ن¸€ن¸ھç»ه¯¹çڑ„و—¥وœں,ه½“超è؟‡و¤و—¥وœں,ه®ƒه°†ن¸چن¼ڑ被考虑و›´و–°ن؛†م€‚
Table 2. Common Cache-Control Headers
|
Value |
Meaning |
|
public |
The response may be stored in any cache, including caches shared among many users. |
|
private |
The response may only be stored in a private cache used by a single user. |
|
no-cache |
The response should not be reused to satisfy future requests. |
|
no-store |
The response should not be reused to satisfy future requests, and should not be written to disk. This is primarily used as a security measure for sensitive responses. |
|
max-age=#seconds |
The response may be reused to satisfy future requests within a certain number of seconds. |
|
must-revalidate |
The response may be reused to satisfy future requests, but the origin server should first be contacted to verify that the response is still fresh. |
Cache-Controlه¤´çڑ„هڈ‚و•°è®¾ç½®ï¼ڑ
Public ه“چه؛”ن¼ڑ被缓هک,ه¹¶ن¸”هœ¨ه¤ڑ用وˆ·é—´ه…±ن؛«م€‚
Private ه“چه؛”هڈھ能ه¤ںن½œن¸؛ç§پوœ‰çڑ„缓هک,ن¸چ能ه†چ用وˆ·é—´ه…±ن؛«م€‚
No-cache ه“چه؛”ن¸چن¼ڑ被缓هک
No-store ه“چه؛”ن¸چن¼ڑ被缓هک,ه¹¶ن¸”ن¸چن¼ڑ被ه†™ه…¥هˆ°ه®¢وˆ·ç«¯çڑ„ç£پç›ک里,è؟™ن¹ںوک¯هں؛ن؛ژه®‰ه…¨è€ƒè™‘çڑ„وںگن؛›و•ڈو„ںçڑ„ه“چه؛”و‰چن¼ڑن½؟用è؟™ن¸ھم€‚
Max-age=#seconds ه“چه؛”ه°†ن¼ڑوںگن¸ھوŒ‡ه®ڑçڑ„秒و•°ه†…缓هک,ن¸€و—¦و—¶é—´è؟‡ن؛†ï¼Œه°±ن¸چن¼ڑ被缓هکم€‚
Must-revalidate ه“چه؛”ن¼ڑ被é‡چ用و¥و»،足وژ¥ن¸‹و¥çڑ„请و±‚,ن½†وک¯ه®ƒه؟…é،»هˆ°وœچهٹ،ه™¨ç«¯هژ»éھŒè¯په®ƒوک¯ن¸چوک¯ن»چ然وک¯وœ€و–°çڑ„م€‚
و³¨و„ڈï¼ڑ
ه¦‚وœن½ è¦پوƒ³هœ¨iisن¸é…چ置缓هک,请هڈ‚éک…و¸©è½¯çڑ„çں¥è¯†وٹ€وœ¯و–‡ç« ï¼ڑ
آ· How to Modify the Cache-Control HTTP Header When You Use IIS .
ن½ هڈ¯ن»¥ه¦ن¹ و›´ه¤ڑه…³ن؛ژهœ¨asp.netن¸ن½؟用缓هکçڑ„çں¥è¯†و–‡ç« ï¼ڑ
آ· How To Cache in ASP.NET by Using Visual C# .NET .
ه¦‚
وœن½ هڈ‘çژ°ن½ ç»ڈه¸¸هœ¨ن½ çڑ„网站ن¸ٹو›´و–°و–‡ن»¶ï¼Œن½†وک¯ه¹¶و²،وœ‰و›´و”¹و–‡ن»¶هگچه—,那ن½ ه°±ه؟…é،»è¦پéه¸¸ه°ڈه؟ƒهœ°è®¾ç½®
ن½ çڑ„缓هکç”ںهکو—¶é—´م€‚ن¾‹ه¦‚ï¼ڑه¦‚وœن½ è¦پن¸€ن¸ھthisyear.gifه›¾ç‰‡و–‡ن»¶وک¾ç¤؛ه½“ه‰چçڑ„ه¹´ن»½هœ¨ç½‘ç«™ن¸ٹ,ن½ 需è¦پن؟è¯پè؟™ن¸ھ缓هکè؟‡وœںو—¶é—´ن¸چ能超è؟‡ن¸€ه¤©ï¼Œهگ¦هˆ™ن¸€ن¸ھ用وˆ·
هœ¨12وœˆ31هڈ·è®؟é—®ن½ çڑ„网站çڑ„و—¶ه€™ï¼Œهœ¨1وœˆ1هڈ·ه°±ن¸چ能وک¾ç¤؛و£ç،®çڑ„و—¥وœںم€‚
ç”±ن؛ژوںگن؛›هژںه› ,وœچهٹ،ه™¨هڈ¯èƒ½ن¼ڑ设置ï¼ڑProgmaï¼ڑno-cache ه¤´ï¼ŒCache-control:no-cache
Headerن¸çڑ„هڈ‚و•°ï¼ڑVary وک¯ن¸€ن¸ھ缓هکن؟،هڈ·ï¼ŒVaryï¼ڑUser-Agentè،¨ç¤؛缓هکه½“ه‰چçڑ„ه“چه؛”,ن½†وک¯ن»…é™گن؛ژه½“هڈ‘é€پهگŒو ·çڑ„User-Agent ه¤´çڑ„و—¶ه€™م€‚وŒ‡ن»¤ Varyï¼ڑ* ه°±ç›¸ه½“ن؛ژCache-Controlï¼ڑno-Cacheم€‚
Varyه°±ç›¸ه½“ن؛ژasp.netن¸çڑ„缓هکçڑ„هڈ‚و•°ن¸€و ·ï¼Œو„ڈو€وک¯و ¹وچ®ن»€ن¹ˆو¥ç¼“هک,ه¦‚وœè¦پوک¯çں¥éپ“asp.netçڑ„缓هکçڑ„ن½؟用و–¹و³•ï¼Œه°±ه¾ˆه®¹وک“وکژ白è؟™ن¸ھهڈ‚و•°çڑ„و„ڈو€م€‚
ن½؟用HTTPن¼ڑè¯هˆ—è،¨ï¼ŒFiddler用وˆ·هڈ¯ن»¥çœ‹هˆ°هœ¨é،µé¢é‡ŒهŒ…هگ«çڑ„HTTP缓هکه¤´م€‚
Fiddlerم€€ن¼ڑè¯هˆ—è،¨ه¦‚وœه“چه؛”ن¸چهŒ…هگ«ï¼¥ï½کï½گiresوˆ–者Cï½پcheï¼چï¼£ï½ڈï½ژtrï½ڈl,那ن¹ˆه®¢وˆ·ç«¯ه°±ن¼ڑ被è؟«ن½œن¸؛ن¸€ن¸ھوœ‰و،ن»¶çڑ„请و±‚,و¥ن؟è¯پو‰€وœ‰çڑ„资و؛گ都وک¯وœ€و–°çڑ„م€‚
وœ‰و،ن»¶çڑ„请و±‚ه’Œï¼·ï½‰ï½ژIï½ژetCï½پche
IEé€ڑè؟‡ï¼ï½‰ï½ƒï½’ï½ڈsï½ڈftم€€ï½—iï½ژdï½ڈwsم€€ï¼©ï½ژterï½ژï½…ï½”م€€ï¼³ï½…rvicesو¥وœ€ه¤§ç¨‹ه؛¦çڑ„هˆ©ç”¨ç¼“هکوœچهٹ،م€‚Wiï½ژIï½ژï½…ï½”ه…پ许用وˆ·é…چ置缓هکçڑ„ه¤§ه°ڈه’Œè،Œن¸؛,设置缓هکè؟›è،Œه¦‚ن¸‹و“چن½œï¼ڑ
1م€€و‰“ه¼€ï¼©ï¼¥ï¼Œ
ï¼’م€€ه·¥ه…·é€‰é،¹ï¼Œé€‰و‹©ï¼©ï½ژï½’ï½…ï½’ï½ژet选é،¹ï¼Œهœ¨ن¸€èˆ¬هگ选é،¹ن¸ï¼Œن¸´و—¶و–‡ن»¶ه¤¹ه†…,点ه‡»è®¾ç½®
ن¸‹ه›¾ه°±وک¯é€‰و‘çڑ„ه››ç§چ设置ï¼ڑ
و ‡è®°و€§èƒ½é—®é¢کï¼ڑ
ن½ هڈ¯ن»¥ن½؟用Fiddlerçڑ„è‡ھه®ڑن¹‰è§„هˆ™و¥و ‡è®°وںگن؛›ن½ 需è¦پçڑ„,و¯”ه¦‚ه¦‚وœوںگن¸ھه“چه؛”ه¤§ن؛ژ25KB,ن½ هڈ¯ن»¥وٹٹه½“ه‰چçڑ„Sessiï½ڈï½ژو ‡è®°ن¸؛ç؛¢è‰²ï¼Œو›´هٹ 醒目م€‚ن»¥ن¸‹ن»£ç پ都وک¯هœ¨OnBeforeResponseن؛‹ن»¶ن¸ï¼ڑ
// Flag files over 25KB if (oSession.responseBodyBytes.length >
25000){ oSession["ui-color"] = "red"; oSession["ui-bold"] = "true";
oSession["ui-customcolumn"] = "Large file"; }هگŒو ·ï¼Œن½ ن¹ںهڈ¯ن»¥و ‡è®°ه“چه؛”ه¹¶ن¸چوŒ‡ç¤؛缓هکن؟،وپ¯م€‚ //
Mark files which do not have caching informationif
(!oSession.oResponse.headers.Exists("Expires")
&&!oSession.oResponse.headers.Exists("Cache-Control")){
oSession["ui-color"] = "purple"; oSession["ui-bold"] = "true"; }ن»‹ç»چHTTPهژ‹ç¼©و‰€
وœ‰çڑ„ç›®ه‰چوµپè،Œçڑ„WEBوœچهٹ،ه™¨ه’Œوµڈ览ه™¨éƒ½وڈگن¾›ï¼¨ï¼´ï¼´ï¼°هژ‹ç¼©و”¯وŒپم€‚ HTTPهژ‹ç¼©هڈ¯ن»¥éه¸¸وک¾è‘—هœ°é™چ
ن½ژه®¢وˆ·ç«¯ه’Œوœچهٹ،ه™¨ç«¯çڑ„é€ڑ讯é‡ڈم€‚èٹ‚çœپ超è؟‡ï¼•ï¼گï¼…çڑ„HTï¼ï¼¬ï¼Œï¼¸ï¼ï¼¬ï¼Œï¼£ï¼³ï¼³ï¼Œï¼ھï¼³ç‰و–‡ن»¶م€‚ن¸€ن¸ھوµڈ览ه™¨هڈ‘é€پن¸€ن¸ھن؟،هڈ·ç»™وœچهٹ،ه™¨ï¼Œن»–هڈ¯ن»¥ن»‹ç»چHTTPهژ‹ç¼©è؟‡çڑ„ه†…
ه®¹ï¼Œه¹¶ن¸”ن¼ڑوٹٹه®¢وˆ·ç«¯و‰€و”¯وŒپçڑ„هژ‹ç¼©ç±»ه‹و”¾هœ¨è¯·و±‚çڑ„Heï½پderن¸ï¼Œن¾‹ه¦‚ï¼ڑ考虑ه¦‚ن¸‹çڑ„请و±‚ï¼ڑ
GET / HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip,
deflateUser-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;
SV1; .NET CLR 1.1.4322)Host: search.msn.comè؟™ن¸ھم€€ï¼،cceï½گï½”ï¼چï¼¥ï½ژcï½ڈdiï½ژgم€€ه¤´è،¨وکژIEه°†و„؟و„ڈوژ¥هڈ—Gï¼؛IPو ¼ه¼ڈçڑ„ه’Œï¼¤ï¼¥ï¼¦ï¼¬ï¼،ï¼´ï¼¥و ¼ه¼ڈçڑ„هژ‹ç¼©ه“چه؛”م€‚
相ه؛”çڑ„ه“چه؛”ه¦‚ن¸‹ï¼ڑ
HTTP/1.1 200 OKContent-Type: text/html; charset=utf-8Server:
Microsoft-IIS/6.0 --Microsoft-HTTPAPI/1.0X-Powered-By: ASP.NETVary:
Accept-EncodingContent-Encoding: gzipDate: Tue, 15 Feb 2006 09:14:36
GMTContent-Length: 1277Connection: closeCache-Control: private,
max-age=3600 ن½
هڈ¯ن»¥ن½؟用Fiddlerو¥è§£هژ‹ç¼©è؟™ن؛›و•°وچ®م€‚ه®éھŒè،¨وکژ,ن½؟ 用HTTPهژ‹ç¼©èƒ½ه¤§é‡ڈه‡ڈه°‘و•°وچ®ه¾€è؟”,
ن¸€ن¸ھو™®é€ڑçڑ„CSSو–‡ن»¶ç”ڑ至能ه‡ڈه°‘ï¼کï¼گï¼…ï¼په½“然هژ‹ç¼©وک¯ن»¥ç‰؛牲CPUو€§èƒ½ن¸؛ن»£ن»·çڑ„م€‚特هˆ«وک¯هژ‹ç¼©هٹ¨و€پو–‡ن»¶ï¼Œن½†وک¯ن¸€èˆ¬çڑ„وƒه®œن¹‹ç–وک¯هژ‹ç¼©ن¾‹ه¦‚ï¼ھS,CSSç‰é™و€پو–‡
ن»¶ï¼Œه› ن¸؛ن»–ن»¬هœ¨ç¬¬ن¸€و¬،هژ‹ç¼©هگژ,ه°±ن¼ڑ被هکه‚¨هœ¨وœچهٹ،ه™¨ن¸ٹ,ه¦‚وœè¦پهژ‹ç¼©ï½پsï½گï¼ژï½ژï½…ï½”هٹ¨و€پو–‡ن»¶ï¼Œن¸€ه®ڑè¦پوœ‰ن¸ھوƒè،،و‰چè،Œ
ه¼•ç”¨:http://i.aspx1.com/showtopic-124.htm
- 2009-09-25 14:27
- وµڈ览 586
- 评è®؛(0)
- وں¥çœ‹و›´ه¤ڑ





相ه…³وژ¨èچگ
**Fiddler** وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„HTTP调试ه·¥ه…·ï¼Œن¸»è¦پ用ن؛ژ监وµ‹م€پهˆ†وگه’Œè°ƒè¯•Webه؛”用程ه؛ڈن¸ژوµڈ览ه™¨ن¹‹é—´çڑ„ن؛¤ن؛’م€‚è؟™و¬¾ه·¥ه…·وک¯ç”±Microsoftه¼€هڈ‘çڑ„,适用ن؛ژهگ„ç§چوµڈ览ه™¨ï¼ŒهŒ…و‹¬Internet Explorerم€پMozilla Firefoxم€پOperaç‰م€‚é€ڑè؟‡Fiddler...
4. **è·¨وµڈ览ه™¨ه…¼ه®¹**ï¼ڑFiddlerن¸چن»…هڈ¯ن»¥ن¸ژInternet Exploreré…چهگˆن½؟用,è؟کهڈ¯ن»¥و‹¦وˆھه…¶ن»–وµڈ览ه™¨ه¦‚Firefoxم€پOperaç‰çڑ„HTTPé€ڑن؟،,ن½؟ه…¶وˆگن¸؛ن¸€ن¸ھé€ڑ用çڑ„HTTP调试ه·¥ه…·م€‚ 5. **ن؛‹ن»¶è„ڑوœ¬**ï¼ڑFiddlerه…·وœ‰ن¸€ن¸ھهں؛ن؛ژJScript .NETçڑ„...
HTTP调试ه·¥ه…· Fiddlerهڈ¯ن»¥ه¸®و‚¨è®°ه½•ï¼Œè°ƒè¯•Microsoft Internet Explorerن¸ژWebه؛”用程ه؛ڈçڑ„ن؛¤ن؛’,و‰¾هˆ°Web程ه؛ڈè؟گè،Œو€§èƒ½çڑ„瓶颈,è؟کوœ‰ه¦‚وں¥çœ‹هگ‘Webوœچهٹ،ه™¨هڈ‘é€پcookiesçڑ„ه†…ه®¹ï¼Œن¸‹è½½ه†…ه®¹çڑ„ه¤§ه°ڈç‰هٹں能م€‚ 说ه¤ڑن¸€ç‚¹وک¯ï¼ŒFiddler...
软ن»¶ç±»هˆ«ï¼ڑHTTP调试ه·¥ه…· è؟گè،Œçژ¯ه¢ƒï¼ڑWin2003, WinXp, Win2000, Win9x وژˆوƒو–¹ه¼ڈï¼ڑه…چè´¹ 软ن»¶ن»‹ç»چï¼ڑ Fiddler وک¯ن¸€و¬¾HTTP调试ه·¥ه…· ,هڈ¯ن»¥ه¸®و‚¨è®°ه½•ï¼Œè°ƒè¯•Microsoft Internet Explorerن¸ژWebه؛”用程ه؛ڈçڑ„ن؛¤ن؛’,و‰¾هˆ°Web程ه؛ڈ...
HTTP调试ه·¥ه…·Fiddlerوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„网络调试ن»£çگ†ï¼Œه®ƒن¸»è¦پ用ن؛ژè®°ه½•م€پ调试Microsoft Internet Explorerن¸ژWebه؛”用程ه؛ڈن¹‹é—´çڑ„ن؛¤ن؛’م€‚Fiddler能ه¤ںه¸®هٹ©ه¼€هڈ‘者و‰¾ه‡؛Web程ه؛ڈو€§èƒ½ç“¶é¢ˆï¼Œوں¥çœ‹HTTPé€ڑن؟،ن¸çڑ„cookiesه†…ه®¹ï¼Œن»¥هڈٹ详细هˆ†وگ...
Fiddlerوک¯ن¸€ن¸ھhttp调试ن»£çگ†ï¼Œه®ƒèƒ½ه¤ںè®°ه½•ه¹¶و£€وں¥و‰€وœ‰ن½ çڑ„电脑ه’Œن؛’èپ”网ن¹‹é—´çڑ„httpé€ڑ讯,设置و–点,وں¥çœ‹Fiddle و‰€وœ‰çڑ„"è؟›ه‡؛"çڑ„و•°وچ®ï¼ˆوŒ‡cookie,html,js,cssç‰و–‡ن»¶ï¼Œè؟™ن؛›éƒ½هڈ¯ن»¥è®©ن½ èƒ،ن¹±ن؟®و”¹çڑ„و„ڈو€ï¼‰م€‚ Fiddler è¦پو¯”ه…¶ن»–çڑ„...
**Fiddler调试ه·¥ه…·è¯¦è§£** Fiddlerوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„网络调试ه·¥ه…·ï¼Œç”±Telerikه…¬هڈ¸ه¼€هڈ‘,ن¸»è¦پهٹں能وک¯و‹¦وˆھم€پوں¥çœ‹ه’Œن؟®و”¹هœ¨ه®¢وˆ·ç«¯ن¸ژوœچهٹ،ه™¨ن¹‹é—´ن¼ 输çڑ„HTTP(S)وٹ¥و–‡م€‚ه®ƒن»¥ن»£çگ†وœچهٹ،ه™¨çڑ„ه½¢ه¼ڈه·¥ن½œï¼Œه…پ许ه¼€هڈ‘者و·±ه…¥çگ†è§£Webه؛”用程ه؛ڈçڑ„...
asp.net 调试è·ںè¸ھه·¥ه…·Fiddler
HTML调试ه·¥ه…·Fiddlerوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„网络调试ن»£çگ†ï¼Œه®ƒهœ¨ITè،Œن¸ڑن¸è¢«ه¹؟و³›ç”¨ن؛ژWebه¼€هڈ‘ه’Œè°ƒè¯•م€‚Fiddler能ه¤ںوچ•èژ·HTTP/HTTPSوµپé‡ڈ,ه¸®هٹ©ه¼€هڈ‘者و·±ه…¥çگ†è§£ç½‘é،µه؛”用çڑ„ه·¥ن½œهژںçگ†ï¼Œن»ژ而ه®ڑن½چه¹¶è§£ه†³هگ„ç§چ网络问é¢کم€‚è؟™و¬¾ه·¥ه…·وک¯و¯ڈن¸€ن¸ھه‰چ端...
Fiddlerوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„HTTP调试وٹ“هŒ…ه·¥ه…·م€‚ Fiddlerهڈ¯ن»¥ç”¨ه…¶و£€وµ‹ç½‘é،µه’Œوœچهٹ،ه™¨çڑ„ن؛¤ن؛’وƒ…ه†µï¼ŒFiddler能ه¤ںè®°ه½•و‰€وœ‰ه®¢وˆ·ç«¯ه’Œوœچهٹ،ه™¨é—´çڑ„http请و±‚,و”¯وŒپ监视م€پ设置و–点م€پç”ڑ至ن؟®و”¹è¾“ه…¥è¾“ه‡؛و•°وچ®ç‰هٹں能م€‚ Fiddlerه¯¹ه¼€هڈ‘ن؛؛ه‘کوˆ–者...
**网é،µه¼€هڈ‘调试ه·¥ه…·Fiddler详解** Fiddlerوک¯ن¸€و¬¾ç”±ه¾®è½¯ه¼€هڈ‘çڑ„ه¼؛ه¤§ن¸”ه¹؟و³›ن½؟用çڑ„网é،µه¼€هڈ‘调试ه·¥ه…·ï¼Œه®ƒه…پ许ه¼€هڈ‘者ه¯¹HTTP/HTTPSهچڈè®®è؟›è،Œو·±ه؛¦ç›‘وژ§ه’Œهˆ†وگم€‚Fiddlerçڑ„ن½؟用ه¯¹ن؛ژ网é،µه¼€هڈ‘者م€پوµ‹è¯•ن؛؛ه‘کن»¥هڈٹ网络ç®،çگ†ه‘کو¥è¯´è‡³ه…³...
Fiddlerوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„Web调试ه·¥ه…·ï¼Œç”±Telerikه…¬هڈ¸ه¼€هڈ‘,ن¸»è¦پ用ن؛ژوچ•èژ·م€پهˆ†وگه’Œن؟®و”¹HTTP(S)é€ڑن؟،و•°وچ®م€‚ه®ƒèƒ½ه¤ںه¸®هٹ©ه¼€هڈ‘者م€پوµ‹è¯•ن؛؛ه‘کن»¥هڈٹ网络ه®‰ه…¨ن¸“ه®¶و·±ه…¥çگ†è§£ç½‘络وµپé‡ڈ,ن»ژ而解ه†³ç½‘é،µه؛”用çڑ„é—®é¢ک,ن¼کهŒ–و€§èƒ½ï¼Œç”ڑ至è؟›è،Œه®‰ه…¨...
و€»çڑ„و¥è¯´ï¼ŒFiddler وک¯ن¸€ن¸ھهٹں能ه¼؛ه¤§çڑ„网络调试ه·¥ه…·ï¼Œو— è®؛ن½ وک¯ه‰چ端ه¼€هڈ‘者م€پهگژ端ه·¥ç¨‹ه¸ˆï¼Œè؟کوک¯وµ‹è¯•ن؛؛ه‘ک,都能ن»ژن¸هڈ—ç›ٹم€‚é€ڑè؟‡ç†ں练وژŒوڈ،Fiddler,ن½ هڈ¯ن»¥و·±ه…¥çگ†è§£ç½‘络é€ڑن؟،è؟‡ç¨‹ï¼Œé«کو•ˆهœ°è§£ه†³é—®é¢ک,وڈگهچ‡ه¼€هڈ‘ه’Œوµ‹è¯•çڑ„و•ˆçژ‡م€‚هœ¨...
Fiddlerوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„网络调试ه·¥ه…·ï¼Œç”±Telerikه…¬هڈ¸ه¼€هڈ‘,ه¹؟و³›ه؛”用ن؛ژWebه؛”用程ه؛ڈçڑ„调试م€‚وœ¬وŒ‡هچ—و—¨هœ¨و·±ه…¥è§£وگFiddlerçڑ„ن½؟用وٹ€ه·§ه’Œو ¸ه؟ƒهٹں能,ه¸®هٹ©ه¼€هڈ‘者ه’Œوµ‹è¯•ن؛؛ه‘کو›´ه¥½هœ°çگ†è§£ç½‘络é€ڑن؟،è؟‡ç¨‹ï¼Œه®ڑن½چه’Œè§£ه†³هگ„ç§چé—®é¢کم€‚ **ن¸€م€پ...
Fiddlerوک¯ن¸€ن¸ھhttpهچڈ议调试ن»£çگ†ه·¥ه…·ï¼Œه®ƒèƒ½ه¤ںè®°ه½•ه¹¶و£€وں¥و‰€وœ‰ن½ çڑ„电脑ه’Œن؛’èپ”网ن¹‹é—´çڑ„httpé€ڑ讯,设置و–点,وں¥çœ‹و‰€وœ‰çڑ„“è؟›ه‡؛â€Fiddlerçڑ„و•°وچ®ï¼ˆوŒ‡cookie,html,js,cssç‰و–‡ن»¶ï¼‰م€‚ Fiddler è¦پو¯”ه…¶ن»–çڑ„网络调试ه™¨è¦پو›´هٹ 简هچ•...
**Fiddler وٹ“هŒ…ه·¥ه…·è¯¦è§£**...و€»çڑ„و¥è¯´ï¼ŒFiddler وک¯ن¸€ن¸ھهٹں能ه¼؛ه¤§çڑ„网络调试ه·¥ه…·ï¼Œو— è®؛وک¯ه¯¹ن؛ژWebه¼€هڈ‘م€پAPPوµ‹è¯•è؟کوک¯ç½‘络问é¢کوژ’وں¥ï¼Œéƒ½èƒ½وڈگن¾›ه®è´µçڑ„ه¸®هٹ©م€‚ç†ں练وژŒوڈ،Fiddler çڑ„ن½؟用,ه°†وپه¤§هœ°وڈگهچ‡ه¼€هڈ‘者ه’Œوµ‹è¯•ن؛؛ه‘کçڑ„ه·¥ن½œو•ˆçژ‡م€‚
Fiddler وک¯وœ€ه¼؛ه¤§وœ€ه¥½ç”¨çڑ„ Web 调试ه·¥ه…·ن¹‹ن¸€ï¼Œه®ƒوڈگن¾›ن؛†è¯¦ç»†çڑ„说وکژن؛† Fiddler çڑ„ن½؟用و–¹و³•م€‚ن¸‹é¢وک¯ Fiddler çڑ„ن¸»è¦پçں¥è¯†ç‚¹ï¼ڑ 1. Fiddler çڑ„ه·¥ن½œهژںçگ†ï¼ڑFiddler وک¯ن»¥ن»£çگ† web وœچهٹ،ه™¨çڑ„ه½¢ه¼ڈه·¥ن½œçڑ„,ه®ƒن½؟用ن»£çگ†هœ°ه€ï¼ڑ...
**Telerik Fiddler Web Debugger** وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„Web调试ه·¥ه…·ï¼Œه°¤ه…¶هœ¨ه¼€هڈ‘ه’Œوµ‹è¯•è؟‡ç¨‹ن¸ï¼Œه¯¹ن؛ژçگ†è§£ه’Œè§£ه†³HTTPé€ڑن؟،é—®é¢کوœ‰ç€ن¸چهڈ¯وˆ–ç¼؛çڑ„ن½œç”¨م€‚Fiddler能ه¤ںوچ•èژ·ه¹¶وک¾ç¤؛ه®¢وˆ·ç«¯ن¸ژوœچهٹ،ه™¨ن¹‹é—´çڑ„و‰€وœ‰HTTPه’ŒHTTPSوµپé‡ڈ,è؟™ه¯¹ن؛ژ...
Fiddlerوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„网络调试ه·¥ه…·ï¼Œن¸»è¦پé’ˆه¯¹HTTPه’ŒHTTPSهچڈè®®م€‚ه®ƒهڈ¯ن»¥ه¸®هٹ©ه¼€هڈ‘者م€پوµ‹è¯•ن؛؛ه‘کن»¥هڈٹ网络ه®‰ه…¨ن¸“ه®¶و·±ه…¥ن؛†è§£ç½‘络وµپé‡ڈ,è؟›è،ŒWeb调试م€پو€§èƒ½وµ‹è¯•م€پن¼ڑè¯و“چç؛µن»¥هڈٹه®‰ه…¨و€§وµ‹è¯•م€‚Fiddlerن»¥ه…¶وک“用و€§ه’Œه¼؛ه¤§çڑ„هٹں能而هڈ—هˆ°...
7. **é…چهگˆه…¶ن»–ه·¥ه…·**ï¼ڑFiddler2è؟کهڈ¯ن»¥ن¸ژVisual Studioم€پChrome DevToolsç‰ه…¶ن»–ه¼€هڈ‘ه·¥ه…·ç»“هگˆن½؟用,ه®çژ°و›´ه…¨é¢çڑ„调试çژ¯ه¢ƒم€‚ و€»çڑ„و¥è¯´ï¼ŒFiddler2é€ڑè؟‡وڈگن¾›ه¯¹HTTPé€ڑن؟،çڑ„و·±ه…¥و´ه¯ں,ه¸®هٹ©ه¼€هڈ‘者ه®ڑن½چه’Œè§£ه†³é—®é¢ک,و— è®؛وک¯ç®€هچ•...