上篇采用了HTML5的Canvas的globalCompositeOperation属性达到了染色效果,其实CSS也提供了一些常规图像变化的设置参数,关于CSS的过滤器Filter设置可参考 http://www.html5rocks.com/en/tutorials/filters/understanding-css/,CSS的设置的确很方便,不需要我们了解底层实现逻辑,仅需要提供简单的设置参数值即可,但这样的方式毕竟无法达到随心所欲变化的效果,这有点想OpenGL早期只能通过Fixed Function Pipeline进行开发,和如今采用Shading Language可实现丰富多彩变化的质变,因此这篇我们将采用WebGL的SL代码方式折腾点更好玩的效果。
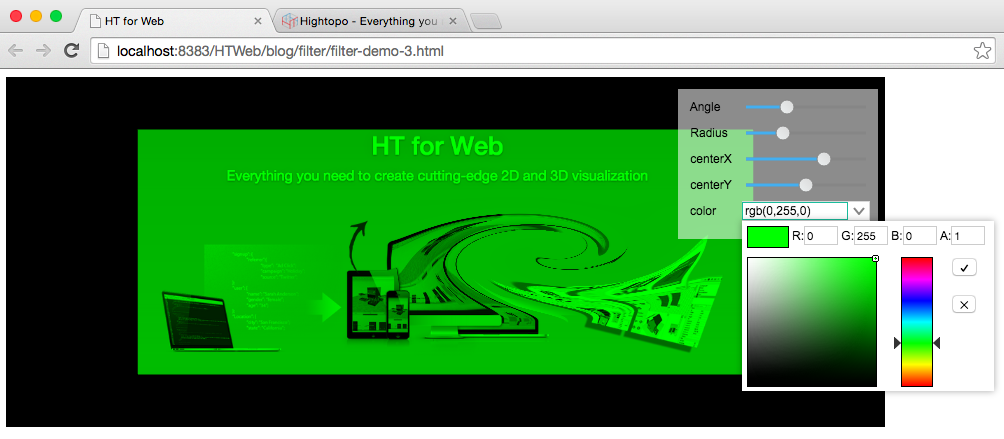
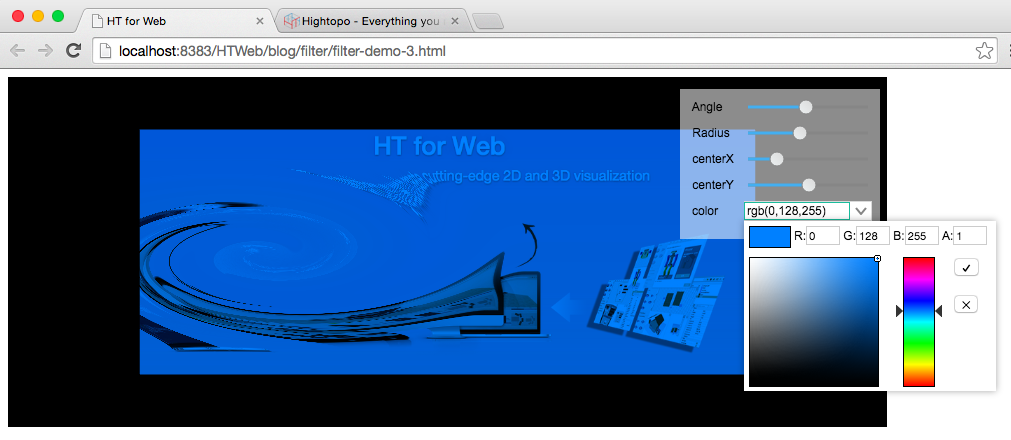
在第一篇我们已经提到图像操作的本质是对输入输出的数据变化,因此染色仅是最简单直观的基本变化,通过WebGL的SL代码我们甚至可以实现图像扭曲等变化效果,先上张最终变化效果的截图,原图就是Hightopo官网的banner,染色+扭曲的效果如上:
Vertex代码如下:
attribute vec2 aVertexPosition;
attribute vec2 aTexturePosition;
varying vec2 vTexturePosition;
void main() {
vTexturePosition = aTexturePosition;
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
}
Fragment代码如下:
precision mediump float;
varying vec2 vTexturePosition;
uniform sampler2D uSampler;
uniform vec4 uColor;
uniform float uRadius;
uniform float uAngle;
uniform vec2 uCenter;
void main() {
vec2 vec = vTexturePosition - uCenter;
float distance = length(vec);
if (distance < uRadius) {
float ratio = (uRadius - distance) / uRadius;
float angle = ratio * ratio * uAngle;
float s = sin(angle);
float c = cos(angle);
vec = vec2(vec.x * c - vec.y * s, vec.x * s + vec.y * c);
}
gl_FragColor = texture2D(uSampler, uCenter+vec) * uColor;
}
相应JavaScript代码如下:
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
vertexShader = loadShaderFromDOM("shader-vs");
fragmentShader = loadShaderFromDOM("shader-fs");
var program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
-0.7, 0.7,
-0.7, -0.7,
0.7, 0.7,
-0.7, -0.7,
0.7, -0.7,
0.7, 0.7
]), gl.STATIC_DRAW);
var vertexLocation = gl.getAttribLocation(program, "aVertexPosition");
gl.vertexAttribPointer(vertexLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(vertexLocation);
var textureBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, textureBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
0, 1,
0, 0,
1, 1,
0, 0,
1, 0,
1, 1
]), gl.STATIC_DRAW);
var textureLocation = gl.getAttribLocation(program, "aTexturePosition");
gl.vertexAttribPointer(textureLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(textureLocation);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.uniform1i(gl.getUniformLocation(program, 'uSampler'), 0);
gl.uniform4fv(gl.getUniformLocation(program, 'uColor'), toRGBA(formPane.v('color')));
gl.uniform1f(gl.getUniformLocation(program, 'uRadius'), formPane.v('radius'));
gl.uniform1f(gl.getUniformLocation(program, 'uAngle'), formPane.v('angle'));
gl.uniform2fv(gl.getUniformLocation(program, 'uCenter'), [formPane.v('centerX'), 1-formPane.v('centerY')]);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
以上Vertext和Fragment的代码很多很容易理解,采用HT for Web的FromPane插件很容易实现控制参数面板可进行编辑实时呈现变化效果,以下为操作控制面板动态变化的视频效果:http://v.youku.com/v_show/id_XODMzMTU0OTA0.html
<iframe src="http://player.youku.com/embed/XODMzMTU0OTA0" frameborder="0" width="510" height="498"></iframe>
最后如果你耐心细致地阅读到此,对前端游戏开发感兴趣,感觉自己悟性不错,愿意在厦门发展的同学可与联系我,我的邮箱为eric@… 省略部分你应该知道的,不限制性别、学历和年龄,只要你想用心做自己喜欢的事,我期待着与你交流和加盟!








相关推荐
"HT for Web Demo" 是一个基于JavaScript的3D可视化演示项目,主要利用了海马云(Hightopo)提供的HT for Web库。海马云是一家专注于2D/3D图形渲染及数据可视化的技术提供商,其开发的HT for Web库是一个强大的Web...
在本文中,我们将深入探讨如何使用基于HT for Web的矢量技术实现HTML5上传文件进度条的功能。这个技术主要用于创建动态、高性能的Web应用程序,特别是在处理大文件上传时,能够提供用户友好的反馈,增强用户体验。 ...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...
标题中的“基于HT for Web矢量实现HTML5文件上传进度条”是指利用HT for Web库,结合HTML5的File API,来创建一个可以显示文件上传进度的矢量图形界面。HT for Web是一款强大的Web可视化工具,它允许开发者通过矢量...
HT for Web,通常简称为 HT,这是一个基于 JavaScript 开发的 WebGL 引擎。可用于 2D/3D 可视化开发,其核心文件只有一个,就是 ”ht.js”。在 index.html 中使用 script 标签进入后便可使用。 完全版本效果:...
3. **图形渲染**:HT for Web采用了高性能的SVG和HTML5 Canvas技术进行图形渲染,能够快速绘制复杂的图表和交互式拓扑图,适合用于数据可视化、流程图、网络拓扑等场景。 4. **数据驱动**:HT for Web基于数据驱动...
HT for Web是一款基于HTML5的2D/3D图形和交互开发工具,广泛应用于数据可视化、模拟仿真、工业互联网等领域。通过这个标题,我们可以推测文章将探讨如何利用HT框架创建基本的Web动画效果。 【描述】虽然描述部分为...
一直在找苦苦寻找一个Box2D的物理引擎javascript整合例子,发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行效果,这么强大的3D...
ht-for-web 的核心是基于 HTML5 和 JavaScript 编写的,因此它兼容现代浏览器,并且与WebGL技术结合,能实现高性能的图形渲染。同时,它也提供了与React、Vue等流行前端框架的集成方案,方便在现有项目中引入和使用...
HT FOR WEB 一套强大的基于 WebGL 技术的 3D 图形引擎,编辑器下,左边菜单可自定义控制多个不同的菜单操作。
NULL 博文链接:https://xhload3d.iteye.com/blog/2226706
WebGL(Web Graphics Library)是基于OpenGL标准的一个JavaScript API,用于在任何兼容的Web浏览器中进行三维图形渲染,无需插件支持。WebGL允许开发者在浏览器环境中创建复杂的3D场景,与用户进行交互。借助WebGL,...
HTML5 是一种强大的 web 开发技术,它在网页制作领域带来了许多创新,其中之一就是 Canvas 元素。Canvas 提供了一种在浏览器上进行动态图形绘制的能力,使得开发者无需依赖插件就能创建丰富的交互式图形应用。在电力...
这个"html5开发的塔防游戏.zip"资源提供了一个基于HTML5构建的塔防游戏的完整解决方案,名为"HTML5 塔防 游戏_HTML5游戏_solution4ht"。塔防游戏是一种策略类游戏,玩家通过在地图上建立防御塔来抵御一波波敌人的...
随着数字图像处理技术的不断进步,图像旋转作为图像处理领域中一项基本且重要的操作,对于保证图像质量的同时提高处理速度的要求越来越迫切。在这一背景下,基于现场可编程门阵列(FPGA)的高速高质量图像旋转技术...
ht.js开发实例最新版本,通过这个版本开发html5工业设计智慧平台,经过在网上寻找发现 http://www.hightopo.com/blog/275.html 这篇文章的例子效果非常棒,通过HT for Web的3D引擎直观的呈现Box2D物理碰撞的实时运行...
5. 显示与按键:芯片还提供了显示驱动和按键处理功能,用户可以通过LCD或LED直观查看用电信息,通过按键进行简单操作。 二、功能特性 1. 高精度计量:HT5017的AFE设计确保了高精度的电能测量,误差率符合国际标准...
1. **跨平台兼容性**:HT for Web基于Web标准,可以在各种浏览器和操作系统上运行,包括Windows、Mac、Linux,以及iOS和Android等移动设备,确保了应用的广泛适用性。 2. **丰富的图形组件**:Hightopo Master提供...
综上所述,这个基于单片机HT7038的毕业设计涵盖了单片机原理、嵌入式系统开发、电力测量技术、模拟电路设计等多个领域的知识,对于提升学生的综合技能和实际操作能力具有显著效果。在实际操作中,学生需要深入理解每...
基于 HTML5 快速构建拓扑图是现代 Web 应用中的一个重要技术,尤其在电信、电力、工业控制等领域,用于可视化复杂的网络结构和工作流程。HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者...