жҰӮиҝ°пјҡW3CжӯЈдёҚж–ӯиҮҙеҠӣдәҺдёәи®ҫи®ЎеёҲгҖҒејҖеҸ‘дәәе‘ҳе’Ңз”ЁжҲ·ејҖеҸ‘ж–°зҡ„CSSзү№жҖ§пјҢжңҖж–°зҡ„CSS3дёәwebи®ҫи®Ўеўһж·»дәҶи®ёеӨҡд»ӨдәәжғҠеҸ№зҡ„зү№жҖ§пјҢдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢдҪ еҸҜиғҪдёҚзҹҘйҒ“зҡ„CSS3дёӯзҡ„10дёӘйҡҗи—Ҹзү№жҖ§.
CSS3дёәwebи®ҫи®Ўеўһж·»дәҶи®ёеӨҡд»ӨдәәжғҠеҸ№зҡ„зү№жҖ§пјҢиҝҷе…¶дёӯдҪ з»Ҹеёёдјҡз”ЁеҲ°box-shadowпјҲеӣҫеұӮйҳҙеҪұпјүпјҢborder-radiusпјҲиҫ№жЎҶеңҶи§’пјүпјҢtransformпјҲеҸҳеҪўпјүиҝҷдёҖзұ»еҸ—ж¬ўиҝҺзҡ„еёёз”Ёзү№жҖ§гҖӮдҪҶжҳҜиҝҳжңүдёҖдәӣејәеӨ§зҡ„еҠҹиғҪпјҢдҪ еҸҜиғҪжІЎжңүжҺҘи§ҰеҲ°пјҢе®ғ们е°ұиұЎжҳҜеҹӢи—ҸеңЁең°дёӢзҡ„е®қи—ҸпјҢйқҷйқҷзӯүеҫ…зқҖдҪ зҡ„еҸ‘жҺҳгҖӮ
W3CжӯЈдёҚж–ӯиҮҙеҠӣдәҺдёәи®ҫи®ЎеёҲгҖҒејҖеҸ‘дәәе‘ҳе’Ңз”ЁжҲ·ејҖеҸ‘ж–°зҡ„CSSзү№жҖ§пјҢдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢдҪ еҸҜиғҪдёҚзҹҘйҒ“зҡ„CSS3дёӯзҡ„10дёӘйҡҗи—Ҹзү№жҖ§пјҡ
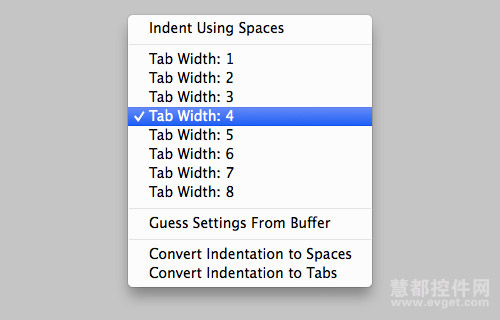
1.Tabе°әеҜёжҺ§еҲ¶
еӨ§еӨҡж•°д»Јз Ғзј–иҫ‘еҷЁй…ҚжңүTabе°әеҜёжҺ§еҲ¶пјҢејҖеҸ‘иҖ…еҸҜд»ҘеҜ№жҢҮе®ҡд»Јз Ғзҡ„зј©иҝӣжүҖдҪҝз”Ёзҡ„Tabй”®зҡ„е®ҪеәҰиҝӣиЎҢжҺ§еҲ¶гҖӮиҖҢзҺ°еңЁпјҢиҝҷдёӘеҠҹиғҪе·Із»ҸеҜ№еөҢе…ҘеңЁзҪ‘йЎөзҡ„е®ҡеҲ¶д»Јз ҒејҖж”ҫдәҶгҖӮ

жіЁж„ҸпјҢжҜҸдёӘжөҸи§ҲеҷЁеҸҜиғҪйғҪжңүеҜ№TabеҚ з”Ёе®ҪеәҰзҡ„дёҚеҗҢиҜҙжҳҺгҖӮжүҖд»ҘпјҢжҲ‘们еңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёҠдјҡзңӢеҲ°дёҖдәӣе·®ејӮгҖӮжҲ‘зӣ®еүҚжүҖзҹҘйҒ“зҡ„ж”ҜжҢҒиҝҷдёӘеҠҹиғҪзҡ„жөҸи§ҲеҷЁеҢ…жӢ¬пјҡChromeпјҢOperaпјҢFirefoxе’ҢSafariгҖӮ

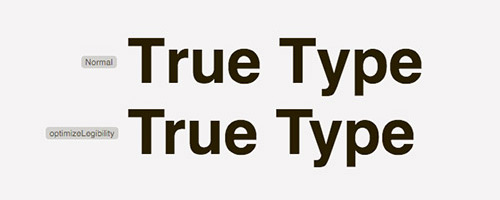
2.ж–Үжң¬жёІжҹ“
ж–Үжң¬жёІжҹ“зҡ„зү№жҖ§еҸҜд»Ҙи®©жөҸи§ҲеҷЁзҹҘйҒ“еҰӮдҪ•еңЁзҪ‘йЎөдёӯжёІжҹ“ж–Үжң¬гҖӮж–Үжң¬дјҳеҢ–жүҖж¶үеҸҠзҡ„жҖ§иғҪгҖҒжҳ“иҜ»жҖ§гҖҒзІҫеәҰе°ҶдјҡеҶіе®ҡеҲ°ж–Үжң¬зҡ„иҙЁйҮҸгҖӮзңӢзңӢдёӢйқўжҲӘеӣҫдёӨдёӘзүҲжң¬зҡ„еӯ—и·қи°ғж•ҙпјҢжқҘиҫЁеҲ«дёҖдёӢвҖңжӯЈеёёвҖқзүҲе’ҢвҖңжҳ“иҜ»жҖ§дјҳеҢ–вҖқзүҲзҡ„е·®еҲ«еҗ§гҖӮ

3.еӯ—дҪ“дјёзј©
йҷӨдәҶ常规зҡ„жӯЈеёёпјҢзІ—дҪ“е’Ңж–ңдҪ“пјҢе…¶е®ғзҡ„еӯ—дҪ“и®ҫзҪ®д№ҹдјҡжҸҗдҫӣдёҚдёҖж ·зҡ„ж„ҹе®ҳи®ҫи®ЎгҖӮHelvetica NeueжҲ–иҖ…Myriad Proеӯ—дҪ“е°ұжҳҜе…¶дёӯзҡ„дҫӢеӯҗпјҢеҜ№дәҺеӯ—дҪ“зҡ„дјёзј©зЁӢеәҰпјҢе®ғ们жңүвҖңCondensedвҖқпјҢвҖңUltra-condensedвҖқпјҢе’ҢвҖңSemi-condensedвҖқеҮ з§Қи®ҫзҪ®пјҢиҝҷдәӣйғҪеҸҜд»ҘйҖҡиҝҮдёҖдёӘеҗҚдёәfont-stretchпјҲеӯ—дҪ“дјёзј©пјүзҡ„зү№жҖ§жқҘе®һзҺ°гҖӮ

жҲ‘们еҸҜд»ҘдҪҝз”Ёеӯ—дҪ“дјёзј©з»“еҗҲж–Үеӯ—зү№жҖ§пјҲжҜ”еҰӮдҪҝз”Ёеӯ—дҪ“ж ·ејҸпјүпјҢдёҫдёҖдёӘдҫӢеӯҗпјҡ

font-stretchпјҲеӯ—дҪ“дјёзј©пјүзү№жҖ§зӣ®еүҚеҸӘиғҪеңЁFirefoxе’ҢInternet Explorer 9пјҲеҸҠд»ҘдёҠзүҲжң¬пјүдҪҝз”ЁгҖӮ
4.ж–Үеӯ—жәўеҮә
ж–Үеӯ—жәўеҮәзү№жҖ§жҢҮе®ҡдәҶе®№еҷЁдёӯжәўеҮәжҲ–иҖ…иў«жҲӘж–ӯеҶ…е®№зҡ„е‘ҲзҺ°ж–№ејҸгҖӮй»ҳи®Өзҡ„еӨ„зҗҶж–№ејҸжҳҜжҲӘж–ӯпјҢиў«жҲӘж–ӯзҡ„еҶ…е®№дјҡиў«йҡҗи—Ҹиө·жқҘгҖӮдҪ еҸҜд»Ҙи®ҫзҪ®з”ЁзңҒз•ҘеҸ·жқҘд»ЈиЎЁиў«жҲӘж–ӯзҡ„ж–Үжң¬жҲ–иҖ…иҝӣиЎҢзңҒз•ҘгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

жӯЈеҰӮдҪ жүҖжғізҡ„пјҢжң«е°ҫдёүдёӘзӮ№зҡ„зңҒз•ҘеҸ·д»ЈиЎЁдәҶиў«зңҒз•Ҙзҡ„еҶ…е®№гҖӮ

5.д№ҰеҶҷжЁЎејҸ
并дёҚжҳҜжҜҸдёҖз§ҚиҜӯиЁҖйғҪжҳҜд»Һе·ҰеҲ°еҸізҡ„д№ҰеҶҷзҡ„пјҢжңүдёҖдәӣиҜӯиЁҖжҳҜд»ҺдёҠеҲ°дёӢзҡ„жҜ”еҰӮж—ҘиҜӯпјҢиҝҳжңүдёҖдәӣиҜӯиЁҖжҳҜд»ҺеҸіеҲ°е·Ұзҡ„жҜ”еҰӮйҳҝжӢүдјҜиҜӯе’ҢеёҢдјҜжқҘиҜӯгҖӮ
дёәдәҶйҖӮеә”иҝҷдәӣиҜӯиЁҖпјҢCSSеј•е…ҘдәҶеҗҚдёәд№ҰеҶҷжЁЎејҸзҡ„ж–°зү№жҖ§жқҘеё®еҠ©ејҖеҸ‘дәәе‘ҳж”№еҸҳеҶ…е®№зҡ„д№ҰеҶҷж–№еҗ‘гҖӮдҫӢеҰӮпјҢиҝҷдёӘд»Јз ҒзүҮж–ӯе°ұжҳҜи®©жң¬ж–Үд№ҰеҶҷзҡ„еҶ…е®№дҝқжҢҒд»Һе·ҰеҲ°еҸізҡ„йЎәеәҸпјҲж— и®әд»Җд№ҲиҜӯиЁҖпјү

ж”№еҸҳж–Үжң¬еҶ…е®№зҡ„йЎәеәҸдёәд»ҺдёҠеҲ°дёӢпјҢиҝҷеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®дёәvertical-l,rжқҘе®һзҺ°пјҡ

6.жҢҮй’ҲдәӢ件
pointer-eventsпјҲжҢҮй’ҲдәӢ件пјүеұһжҖ§еҸҜд»Ҙи®©ејҖеҸ‘дәәе‘ҳжҺ§еҲ¶йј ж ҮжҢҮй’ҲеңЁжӢ–дёӢпјҢжӮ¬еҒңе’ҢзӮ№еҮ»зӯүдәӢ件дёӢзҡ„иЎҢдёәгҖӮдҪҝз”ЁдёӢеӣҫзҡ„е‘Ҫд»ӨеҗҺпјҢжҢҮй’ҲзӮ№еҮ»й“ҫжҺҘе°ҶдёҚдјҡдә§з”ҹд»»дҪ•ж•ҲжһңпјҢй“ҫжҺҘдјҡиў«е®Ңе…ЁзҰҒз”ЁпјҢиҖҢhrefж ҮзӯҫдёӯжүҖжҢҮе®ҡзҡ„ең°еқҖдҪҚзҪ®д№ҹдјҡжҲҗдёәж‘Ҷи®ҫгҖӮ

е…ідәҺжҢҮй’ҲдәӢ件зҡ„дёҖдәӣе…ій”®й—®йўҳе°ҶдјҡеңЁдёӢдёҖдёӘзүҲжң¬CSS4дёӯеҫ—еҲ°и§ЈеҶігҖӮ
7.еӣҫзүҮе®ҡеҗ‘
еңЁPhotoshopзӯүеӣҫзүҮзј–иҫ‘еҷЁйҮҢпјҢдҪ еҸҜд»ҘйҖҡиҝҮж—ӢиҪ¬жҲ–зҝ»иҪ¬зӯүж”№еҸҳеӣҫзүҮзҡ„ж–№еҗ‘гҖӮзҺ°еңЁпјҢCSS3дёӯзҡ„image-orientationпјҲеӣҫзүҮе®ҡеҗ‘пјүеҠҹиғҪеҸҜд»Ҙи®©дҪ еҸҜд»ҘеҜ№зҪ‘йЎөдёҠзҡ„еӣҫзүҮе®ҢжҲҗеҗҢж ·зҡ„еӨ„зҗҶгҖӮиҝҷйҮҢжҳҜдёҖдёӘеҰӮдҪ•и®©еӣҫзүҮиҝӣиЎҢж°ҙе№ізҝ»иҪ¬зҡ„дҫӢеӯҗпјҡ

дҪ еҸҜд»ҘйҖҡиҝҮжҒўеӨҚй•ңеғҸпјҲfrom-imageпјүжқҘдҝқз•ҷеҺҹжқҘеӣҫзүҮзҡ„ж–№еҗ‘пјҡ

8.еӣҫзүҮжёІжҹ“
зұ»дјјдәҺж–Үжң¬жёІжҹ“зү№жҖ§пјҢеӣҫеғҸжёІжҹ“е®ҡд№үдәҶзҪ‘йЎөдёҠзҡ„еӣҫзүҮиҙЁйҮҸпјҢзү№еҲ«жҳҜеҸҜж”№еҸҳеӣҫзүҮзҡ„еӨ§е°ҸгҖӮиҝҷдёӘзү№жҖ§жҳҜз”ұдёҖе Ҷж•°еҖјз»„жҲҗзҡ„пјҢдёҚеҗҢзҡ„жөҸи§ҲеҷЁеҜ№дәҺиҝҷдәӣж•°еҖјзҡ„и®ҫе®ҡйғҪдёҚдёҖж ·гҖӮжҜ”еҰӮпјҢcrisp-edgesиҝҷдёӘз”ЁдәҺдҝқеӯҳеӣҫзүҮеҜ№жҜ”еәҰ并еҸҜйў„йҳІеӣҫзүҮиҫ№зјҳжЁЎзіҠзҡ„зү№жҖ§еңЁChromeжһҒйҖҹжөҸи§ҲеҷЁйҮҢдјҡдҪҝз”Ёwebkit-optimize-contrastпјҢиҖҢеңЁIEжөҸи§ҲеҷЁйҮҢдјҡдҪҝз”Ёnearest-neighborгҖӮ

иҝҷжҳҜдёҖйЎ№е®һйӘҢжҖ§жҠҖжңҜпјҢе®һж–Ҫеҫ—еҲ°зҡ„з»“жһңжңүйҡҸзқҖжҠҖжңҜзҡ„дёҚеҗҢиҖҢдә§з”ҹеҫ®е°Ҹзҡ„еҸҳеҢ–гҖӮ
9.еҲ—еұһжҖ§
еҲ—еұһжҖ§еҸҜд»ҘдҪҝејҖеҸ‘иҖ…иҪ»жқҫзҡ„жҠҠwebеҶ…е®№жҺ’еҲ—жҲҗеҲ—пјҢжҲ‘们жҠҠеҶ…е®№еҲҶжҲҗдёӨеҲ—пјҢеҰӮдёӢжүҖзӨәпјҡ

еҪ“жөҸи§ҲеҷЁж”ҜжҢҒиҝҷдёӘзү№жҖ§зҡ„ж—¶еҖҷпјҢжҜ”еҰӮеңЁChromeе’ҢSafariдёӯпјҢжҲ‘们е°ұдјҡзңӢеҲ°д»ҘдёӢеҶ…е®№зҡ„жҺ’еҲ—пјҡ

CSSиҝҷдёӘзү№жҖ§дёҠеҶҚеҠ дёҠдёҖдәӣеҲӣйҖ еҠӣпјҢдҪ е°ұеҸҜд»ҘиҪ»жқҫзҡ„еҲӣе»әдёҖдёӘдёҺж—¶е°ҡжқӮеҝ—зӣёдјјзҡ„жӢҘжңүзҒөжҙ»жөҒдҪ“еёғеұҖе’ҢиҜұдәәеҶ…е®№еёғеұҖзҡ„зҪ‘з«ҷдәҶгҖӮ
10.flexжөҒеҠЁеёғеұҖ
flexзҡ„зү№жҖ§ж—ЁеңЁжһ„е»әжӣҙеҠ ж— зјқеҢ–зҡ„е“Қеә”ејҸзҪ‘ж је№¶еҗҢж—¶и§ЈеҶіе…ідәҺдё»жөҒзҪ‘з»ңеёғеұҖдҪҝз”Ёжө®еҠЁеұһжҖ§жүҖдә§з”ҹзҡ„дёҖзі»еҲ—й—®йўҳгҖӮйҷӨжӯӨд№ӢеӨ–пјҢдҪҝз”Ёflexзү№жҖ§пјҢзҪ‘з»ңеёғеұҖе°Ҷе®Ң全延伸иҮіж•ҙдёӘе®№еҷЁпјҢиҝҷеңЁд»ҘеүҚжҳҜдёҖ件зӣёеҪ“зғҰзҗҗзҡ„дәӢжғ…гҖӮ
зҺ°еңЁпјҢеҒҮеҰӮдҪ жғіиҰҒжһ„е»әдёҖдёӘдёүеҲ—зҡ„webеёғеұҖпјҢдҪ еҸҜд»Ҙиҝҷж ·е®үжҺ’пјҡ

然еҗҺпјҢдҪҝз”Ёflexжһ„е»әеҲ—еұһжҖ§пјҢеғҸиҝҷж ·ж“ҚдҪңпјҡ

йҷ„еҠ еӯ—дҪ“е’ҢиғҢжҷҜйўңиүІзҡ„иЈ…йҘ°пјҢжҲ‘们е°Ҷеҫ—еҲ°д»ҘдёӢз»“жһңпјҡ

жң¬ж–Үзҝ»иҜ‘иҮӘ10 Hidden CSS3 Properties You Should Know
В






зӣёе…іжҺЁиҚҗ
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁвҖң3з§ҚCSS3移еҠЁжүӢжңәйҡҗи—ҸиҸңеҚ•UIз•Ңйқўи®ҫи®ЎвҖқиҝҷдёҖдё»йўҳпјҢиҝҷжҳҜдёҖдёӘз»“еҗҲдәҶjQueryе’ҢCSS3жҠҖжңҜзҡ„еҲӣж–°жҖ§з§»еҠЁз«Ҝз•Ңйқўи®ҫи®ЎгҖӮиҝҷдёӘи®ҫи®ЎжҸҗдҫӣдәҶдёүз§ҚзӢ¬зү№зҡ„иҸңеҚ•еұ•зӨәж–№ејҸпјҢеҲҶеҲ«жҳҜж»‘еҠЁжҳҫзӨәгҖҒMaterial DesignйЈҺж ј...
еңЁдёҠйқўзҡ„д»Јз ҒдёӯпјҢ`.hidden` жҳҜдёҖдёӘCSSзұ»пјҢз”ЁдәҺи®ҫзҪ®иҸңеҚ•зҡ„йҡҗи—Ҹж ·ејҸпјҢдҫӢеҰӮйҖҡиҝҮи®ҫзҪ®`opacity: 0`жҲ–`transform: translateY(-100%)`дҪҝе…¶дёҚеҸҜи§ҒгҖӮ дёәдәҶеўһеҠ еҠЁз”»ж•ҲжһңпјҢжҲ‘们еҸҜд»Ҙз»“еҗҲCSS3зҡ„`@keyframes`规еҲҷе’ҢJavaScriptжқҘ...
**jQueryе’ҢCSS3зӮ«й…·йҡҗи—Ҹдҫ§иҫ№ж ҸиҸңеҚ•зү№ж•ҲжҸ’件иҜҰи§Ј** еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢдәӨдә’жҖ§е’Ңз”ЁжҲ·дҪ“йӘҢиҮіе…ійҮҚиҰҒгҖӮjQueryе’ҢCSS3з»“еҗҲдҪҝз”ЁпјҢеҸҜд»ҘеҲӣе»әеҮәи®ёеӨҡеҠЁжҖҒдё”еҗёеј•дәәзҡ„ж•ҲжһңпјҢе…¶дёӯйҡҗи—Ҹдҫ§иҫ№ж ҸиҸңеҚ•е°ұжҳҜдёҖз§Қеёёи§Ғдё”е®һз”Ёзҡ„и®ҫи®ЎгҖӮиҝҷж¬ҫjQueryе’Ң...
еңЁеҺӢзј©еҢ…дёӯзҡ„ж–Ү件дёӯпјҢдҪ еҸҜиғҪдјҡжүҫеҲ°HTMLзӨәдҫӢж–Ү件е’ҢеҜ№еә”зҡ„CSSж ·ејҸиЎЁгҖӮиҝҷдәӣж–Ү件еұ•зӨәдәҶеҗ„з§ҚдёҚеҗҢзҡ„дҫ§иҫ№ж ҸиҸңеҚ•еҠЁз”»ж•ҲжһңпјҢеҢ…жӢ¬дҪҶдёҚйҷҗдәҺж»‘еҠЁгҖҒжҠҳеҸ гҖҒж—ӢиҪ¬гҖҒж·Ўе…Ҙж·ЎеҮәзӯүгҖӮйҖҡиҝҮз ”з©¶иҝҷдәӣд»Јз ҒпјҢдҪ еҸҜд»ҘеӯҰд№ еҲ°еҰӮдҪ•з»“еҗҲHTML5е’ҢCSS3зҡ„...
3. **CSS3еҠЁз”»**пјҡеңЁиҝҷдәӣйҡҗи—Ҹдҫ§иҫ№ж ҸиҸңеҚ•дёӯпјҢеҸҜиғҪиҝҗз”ЁдәҶCSS3зҡ„`transform`еұһжҖ§пјҢе®ғеҸҜд»Ҙж”№еҸҳе…ғзҙ зҡ„еӨ§е°ҸгҖҒдҪҚзҪ®е’ҢеҪўзҠ¶пјҢжҜ”еҰӮйҖҡиҝҮ`translateX()`е®һзҺ°иҸңеҚ•зҡ„ж»‘еҠЁж•ҲжһңгҖӮ`opacity`еұһжҖ§еҸҜд»ҘжҺ§еҲ¶е…ғзҙ зҡ„йҖҸжҳҺеәҰпјҢеҲӣйҖ еҮәж·Ўе…Ҙж·ЎеҮә...
гҖҗж ҮйўҳгҖ‘"зәҜCSS3еӨҡеҠҹиғҪеҪ•йҹіжңәзү№ж•Ҳ.zip"жүҖж¶үеҸҠзҡ„зҹҘиҜҶзӮ№дё»иҰҒйӣҶдёӯеңЁCSS3е’Ңйҹійў‘еӨ„зҗҶдёҠпјҢеҗҢж—¶еҸҜиғҪдёҺjQueryе’ҢзҪ‘йЎөзү№ж•Ҳзӣёе…ігҖӮиҝҷдёӘеҺӢзј©еҢ…еҢ…еҗ«дёҖдёӘеҗҚдёә"jiaoben7970"зҡ„ж–Ү件пјҢеҸҜиғҪжҳҜжәҗд»Јз ҒжҲ–зӨәдҫӢйЎ№зӣ®гҖӮ йҰ–е…ҲпјҢCSS3жҳҜеұӮеҸ ж ·ејҸ...
еңЁжң¬дё»йўҳвҖң117дёӘеӣҫзүҮcss3йј ж Үз»ҸиҝҮж•ҲжһңвҖқдёӯпјҢжҲ‘们е°ҶжҺўи®ЁCSS3еҰӮдҪ•е®һзҺ°еӣҫзүҮеңЁйј ж ҮжӮ¬еҒңж—¶зҡ„еҠЁжҖҒеҸҳжҚўпјҢд»ҘеҸҠиҝҷдәӣж•ҲжһңеҸҜиғҪеёҰжқҘзҡ„з”ЁжҲ·дҪ“йӘҢжҸҗеҚҮгҖӮ 1. йј ж ҮжӮ¬еҒңдјӘзұ»йҖүжӢ©еҷЁпјҡ`:hover` CSS3дёӯзҡ„`:hover`дјӘзұ»йҖүжӢ©еҷЁе…Ғи®ёжҲ‘们еңЁ...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢCSS3пјҲеұӮеҸ ж ·ејҸ表第дёүзүҲпјүжҳҜдёҖз§ҚејәеӨ§зҡ„е·Ҙе…·пјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зҡ„зү№жҖ§е’ҢеҠҹиғҪпјҢжһҒеӨ§ең°дё°еҜҢдәҶзҪ‘йЎөзҡ„иЎЁзҺ°еҠӣгҖӮжң¬ж•ҷзЁӢе°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•еҲ©з”ЁCSS3е®һзҺ°и§Ҷе·®ж»ҡеҠЁж•ҲжһңпјҢд»ҘеҸҠеҰӮдҪ•еңЁйЎөйқўж»ҡеҠЁеҲ°зү№е®ҡдҪҚзҪ®ж—¶жҳҫзӨәеә•йғЁйҡҗи—Ҹзҡ„...
ж Үйўҳдёӯзҡ„вҖңjquery+css3жёҗеҸҳжҳҫзӨәвҖңжӣҙеӨҡвҖқйҡҗи—ҸеҶ…е®№вҖқжҢҮзҡ„жҳҜдҪҝз”ЁJavaScriptеә“jQueryе’ҢCSS3зҡ„иҝҮжёЎж•ҲжһңжқҘе®һзҺ°дёҖз§ҚеҠЁжҖҒеұ•зӨәйҡҗи—Ҹж–Үжң¬зҡ„еҠҹиғҪгҖӮеҪ“з”ЁжҲ·зӮ№еҮ»вҖңжӣҙеӨҡвҖқжҢүй’®ж—¶пјҢеҺҹжң¬иў«йҡҗи—Ҹзҡ„ж–Үеӯ—дјҡйҖҗжёҗжҳҫзҺ°еҮәжқҘпјҢз»ҷз”ЁжҲ·еёҰжқҘе№іж»‘зҡ„...
з»јдёҠжүҖиҝ°пјҢиҝҷдёӘвҖңHTML5+CSS3жүӢжңәиҸңеҚ•йҡҗи—ҸжҳҫзӨәUIз•ҢйқўвҖқйЎ№зӣ®ж¶үеҸҠеҲ°дәҶHTML5зҡ„з»“жһ„жҖ§е…ғзҙ гҖҒCSS3зҡ„еёғеұҖдёҺеҠЁз”»зү№жҖ§д»ҘеҸҠJavaScriptзҡ„дәӢ件зӣ‘еҗ¬е’ҢDOMж“ҚдҪңгҖӮйҖҡиҝҮиҝҷдәӣжҠҖжңҜзҡ„з»“еҗҲпјҢжҲ‘们еҸҜд»ҘеҲӣе»әеҮәе…·жңүдё“дёҡе“ҒиҙЁзҡ„жүӢжңәеә”з”ЁйЈҺж јзҡ„...
жӯӨеӨ–пјҢд№ҰдёӯеҸҜиғҪиҝҳеҢ…жӢ¬дәҶе…ідәҺжөҸи§ҲеҷЁе…је®№жҖ§гҖҒжҖ§иғҪдјҳеҢ–е’ҢжңҖдҪіе®һи·өзҡ„и®Ёи®әпјҢд»ҘзЎ®дҝқејҖеҸ‘иҖ…иғҪеӨҹеңЁдёҚеҗҢзҡ„зҺҜеўғдёӢжңүж•Ҳең°еә”з”ЁCSS3жҠҖжңҜгҖӮ жҖ»д№ӢпјҢгҖҠCSS3дёӯж–Үе®Ңе…ЁеҸӮиҖғжүӢеҶҢгҖӢжҳҜWebеүҚз«ҜејҖеҸ‘иҖ…зҡ„е®қиҙөиө„жәҗпјҢж— и®әдҪ жҳҜеҲқе…ҘиЎҢзҡ„ж–°жүӢпјҢ...
еңЁиҝҷдёӘеҜјиҲӘиҸңеҚ•дёӯпјҢеҪ“йј ж ҮжӮ¬еҒңж—¶пјҢеҸҜиғҪеә”з”ЁдәҶиҝҮжёЎж•ҲжһңжқҘе№іж»‘ең°жҳҫзӨәжҲ–йҡҗи—ҸдёӯиӢұж–Үж–Үжң¬гҖӮ 3. **еҸҳжҚўпјҲTransformпјү**пјҡCSS3зҡ„еҸҳжҚўеұһжҖ§еҸҜд»Ҙж”№еҸҳе…ғзҙ зҡ„дҪҚзҪ®гҖҒеӨ§е°Ҹе’ҢеҪўзҠ¶пјҢиҖҢдёҚдјҡеҪұе“ҚеҲ°е‘Ёеӣҙзҡ„е…ғзҙ гҖӮеңЁиҸңеҚ•и®ҫи®ЎдёӯпјҢеҸҜиғҪйҖҡиҝҮ...
CSS3пјҲеұӮеҸ ж ·ејҸ表第дёүзүҲпјүжҳҜWebи®ҫи®ЎйўҶеҹҹдёӯдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе®ғжһҒеӨ§ең°жү©еұ•дәҶCSS2.1зҡ„еҠҹиғҪпјҢдёәзҪ‘йЎөи®ҫи®ЎеёҲжҸҗдҫӣдәҶжӣҙејәеӨ§зҡ„жҺ§еҲ¶еҠӣпјҢдҪҝеҫ—зҪ‘йЎөеёғеұҖгҖҒйўңиүІеӨ„зҗҶгҖҒеӣҫеғҸе®ҡдҪҚд»ҘеҸҠеҠЁз”»ж•Ҳжһңзӯүж–№йқўжңүдәҶжҳҫи‘—жҸҗеҚҮгҖӮиҝҷдёӘдёӯж–ҮзүҲзҡ„жүӢеҶҢ...
гҖҗж ҮйўҳгҖ‘"256дёӘCSS3жЎҲдҫӢ.zip" жҸҗдҫӣдәҶдёҖзі»еҲ—дҪҝз”ЁCSS3жҠҖжңҜе®һзҺ°зҡ„еҲӣж„Ҹж•ҲжһңпјҢж¶өзӣ–дәҶзҪ‘йЎөи®ҫи®Ўдёӯзҡ„еӨҡз§ҚйҮҚиҰҒе…ғзҙ гҖӮCSS3жҳҜеұӮеҸ ж ·ејҸиЎЁпјҲCascading Style Sheetsпјүзҡ„第дёүзүҲпјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зҡ„еҠҹиғҪе’Ңзү№жҖ§пјҢжһҒеӨ§ең°жү©еұ•дәҶзҪ‘йЎөи®ҫи®Ў...
еңЁиҝҷдёӘеҺӢзј©еҢ…дёӯпјҢеҢ…еҗ«зҡ„1000еӨҡдёӘCSS3жЎҲдҫӢж¶өзӣ–дәҶеҗ„з§ҚдёҚеҗҢзҡ„и®ҫи®ЎжЁЎејҸе’Ңж•ҲжһңпјҢеҸҜд»Ҙеё®еҠ©еӯҰд№ иҖ…ж·ұе…ҘзҗҶи§Је’ҢжҺҢжҸЎCSS3зҡ„еҗ„з§ҚеҠҹиғҪгҖӮ 1. **css3й«ҳеәҰзҒөжҙ»зҡ„жЁЎжӢҹжү‘е…ӢзүҢеҲҮжҚўеӣҫзүҮж•Ҳжһң**пјҡиҝҷдёӘжЎҲдҫӢеұ•зӨәдәҶеҰӮдҪ•еҲ©з”ЁCSS3зҡ„transform...
жҖ»зҡ„жқҘиҜҙпјҢCSS3жүҮеҪўиҸңеҚ•жҳҜдёҖз§ҚеҲӣж–°дё”жңүи¶Јзҡ„зҪ‘йЎөи®ҫи®ЎжҠҖжңҜпјҢе®ғеҲ©з”ЁдәҶCSS3зҡ„ж—ӢиҪ¬е’ҢиҝҮжёЎзү№жҖ§пјҢдёәз”ЁжҲ·еёҰжқҘзӢ¬зү№зҡ„дәӨдә’дҪ“йӘҢгҖӮзҗҶ解并жҺҢжҸЎиҝҷдёҖжҠҖжңҜпјҢдёҚд»…еҸҜд»ҘжҸҗеҚҮдҪ зҡ„зҪ‘йЎөи®ҫи®ЎжҠҖиғҪпјҢд№ҹжңүеҠ©дәҺдҪ жһ„е»әжӣҙе…·еҗёеј•еҠӣзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
жҖ»д№ӢпјҢ"CSS3е·Ұдҫ§иҫ№ж Ҹ3Dй…·зӮ«еҜјиҲӘеұ•ејҖж•Ҳжһңjqueryзү№ж•Ҳд»Јз Ғ"жҳҜдёҖдёӘйӣҶжҲҗдәҶCSS3й«ҳзә§зү№жҖ§е’ҢjQueryдҫҝжҚ·ж“ҚдҪңзҡ„д»Јз Ғиө„жәҗпјҢеҜ№дәҺжҸҗеҚҮзҪ‘з«ҷзҡ„зҺ°д»Јж„ҹе’Ңдә’еҠЁжҖ§е…·жңүжҳҫи‘—дҪңз”ЁгҖӮејҖеҸ‘иҖ…еҸҜд»ҘдёӢиҪҪе№¶ж №жҚ®иҮӘе·ұзҡ„йңҖжұӮиҝӣиЎҢе®ҡеҲ¶пјҢе°Ҷе…¶иһҚе…ҘеҲ°йЎ№зӣ®...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢCSS3пјҲеұӮеҸ ж ·ејҸ表第дёүзүҲпјүеј•е…ҘдәҶи®ёеӨҡж–°зҡ„зү№жҖ§е’ҢеҠҹиғҪпјҢжһҒеӨ§ең°дё°еҜҢдәҶзҪ‘йЎөзҡ„и§Ҷи§үж•Ҳжһңе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ"css3 3d ж—ӢиҪ¬ дёӢжӢүиҸңеҚ•"жҳҜе…¶дёӯдёҖдёӘеҲӣж–°зҡ„еә”з”ЁпјҢе®ғе°Ҷдј з»ҹзҡ„дёӢжӢүиҸңеҚ•дёҺCSS3зҡ„3DеҸҳжҚўз»“еҗҲпјҢе®һзҺ°дәҶеҠЁжҖҒгҖҒ...
еңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎдёӯпјҢCSS3е·Із»ҸжҲҗдёәдәҶдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе®ғжҸҗдҫӣдәҶи®ёеӨҡејәеӨ§зҡ„еҠҹиғҪпјҢе…¶дёӯд№ӢдёҖе°ұжҳҜ3DиҪ¬жҚўпјҢиҝҷдҪҝеҫ—жҲ‘们еҸҜд»ҘеҲӣе»әеҮәеҜҢжңүеҠЁжҖҒж„ҹе’Ңз«ӢдҪ“ж•Ҳжһңзҡ„и§Ҷи§үе…ғзҙ гҖӮжң¬зҜҮе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁCSS3жқҘе®һзҺ°3DеҠЁжҖҒиө°й©¬зҒҜж•ҲжһңпјҢзү№еҲ«...