前言:
对于构架高性能的web网站大家都很感兴趣,本文从几点粗谈高性能web网站需要考虑的问题。
HTML静态化
什么是html静态化?
说得简单点,就是把所有不是.htm或者.html的页面改为.htm或者.html
1.纯静态页面
当用户访问是,不需要经过服务器解析,直接就可以传送到客户端,此类型的页面,由于不需要解析就能直接访问,一般情况下,比动态页面的执行速度快。
2.静态化
页面静态化就是用动静结合的方式将动态网站生成静态网站来保存。这是实实在在的html文件,也就是静态页面。
3. 伪静态方法(Url静态化)
伪静态不是真正意义上的静态化,它只是利用某种方法将访问的路径也就是url地址转换成为.html为后缀的文件,但是实际上,文件本身还是以原来的后缀保存在服务器上。
HTML静态化的优点
一、减轻服务器负担。
二、有利于搜索引擎优化seo,Baidu、Google都会优先收录静态页面,不仅被收录的快还收录的全;
三、加快页面打开速度,静态页面无需连接数据库打开速度较动态页面有明显提高;
四、HTML页面不会受程序相关漏洞的影响
PHP中的html静态化的模版
著名的smarty模版就是一个实现很好的html静态化的模版,smarty的优点就是速度快,高效缓存和html静态化,模版分离
MVC开发模式
MVC是三个单词的缩写,分别为: 模型(Model),视图(View)和控制Controller)
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在 视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services.
如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
MVC优点:
低耦合
高度重用性
高效部署,降低开发周期
可维护性
有理软件工程化管理
PHP中比较好的MVC框架:
Zend framework PHP官方框架
ThinkPHP 国产框架
yii 高效的次轻量级框架
…………
图片服务器分离
原因分析:对于一个非视频类的网站,图片一般是最消耗资源的, 这个时候应该考虑图片与页面分离,也就是独立的图片服务器.
上面是经典的LAMP架构图,在LAMP架构中,当流量很大到时候,apache服务器的缺点就暴露出来,可以采用nginx来负载非PHP的Web请求,使用nginx这种高性能的HTTP和反向代理服务器作为静态资源的独立服务器,保证系统的消耗和执行效率。
缓存技术

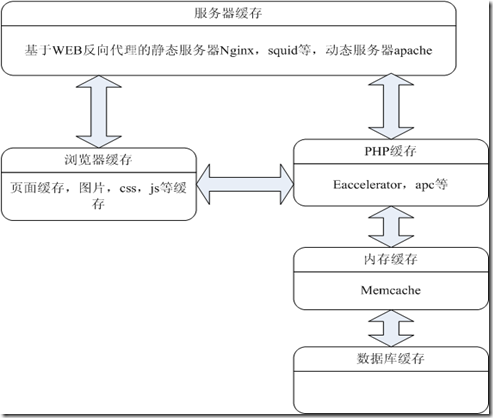
LAMP缓存图
从图中我们可以看到网站缓存主要分为五部分
- 服务器缓存:主要是基于web反向代理的静态服务器nginx和squid,还有apache2的mod_proxy和mod_cache模块
- 浏览器缓存:包括页面html缓存和图片js,css等资源的缓存
- PHP缓存:有很多免费的PHP缓冲加速工具,如apc ,eaccerlertor等
- 内存缓存:主要是采用memcached这种分布式缓存机制
- 数据库缓存:通过配置数据库缓存,以及数据存储过程,连接池技术等
缓存黄金原则:让数据更靠近 CPU。
CPU-->CPU 一级缓存-->二级缓存-->内存-->硬盘-->LAN-->WAN
数据库集群和库表散列等等
这点本人没有涉猎可以参考优酷网架构中的数据库处理方法http://www.itivy.com/ivy/archive/2011/8/13/the-architecture-of-youku.html
负载均衡
负载均衡将是大型网站解决高负荷访问和大量并发请求采用的终极解决办法。
优点
(2)为用户提供更好的访问质量;
(3)提高服务器响应速度;
(4)提高服务器及其他资源的利用效率。
PHP中web server解决方案
对于PHP的webserver的负载均衡,
-
apache的均衡策略
ProxyPass 指令
说明
将一个远端服务器映射到本地服务器的URL空间中
语法ProxyPass [path] !|url [key=value key=value ...]]
作用域
server config, virtual host, directory
模块
mod_proxy
该指令允许你将一个远端服务器映射到本地服务器的URL空间中,此时本地服务器并不充当代理角色,而是充当远程服务器的一个镜像。path是一个本地虚拟路径名,url是一个指向远程服务器的部分URL,并且不允许包含查询字符串。
当使用ProxyPass指令时,ProxyRequests指令通常应当被设为 off。
假设本地服务器地址是:http://example.com/,那么,
ProxyPass /mirror/foo/ http://backend.example.com/
将会导致对http://example.com/mirror/foo/bar的本地请求将会在内部转换为一个代理请求:http://backend.example.com/bar。
更详细的说明可以参看:http://httpd.apache.org/docs/2.2/mod/mod_proxy.html
apache的三种均衡负载策略:http://s456123123b.blog.163.com/blog/static/5632332220101080474642/
-
nginx的负载均衡
HTTP Upstream 模块,该模块为后端服务器提供简单的负载均衡(轮循调度和客户端 IP)。
示例:
upstream backend { server backend1.example.com weight=5; server backend2.example.com:8080; server unix:/tmp/backend3; } server { location / { proxy_pass http://backend; } }
官方资料:http://wiki.nginx.org/NginxChsHttpUpstreamModule
张宴的博客实例:http://blog.s135.com/post/306/
转载自: http://www.cnblogs.com/y0umer/archive/2011/10/24/2809490.html







相关推荐
通过深入学习和实践,构架师能够设计出高性能、高可用和易于维护的J2EE应用。《J2EE构架师手册》这本书将对这些概念进行详细解析,并提供实际案例和最佳实践指导,对于提升J2EE开发者的技术水平有着重要作用。
首先,.NET核心技术原理部分,通常涵盖以下几个关键知识点: 1. **CLR(Common Language Runtime)**: .NET的运行时环境,负责代码的执行、内存管理、类型安全以及异常处理等。了解CLR的工作原理对于优化代码性能至...
### Web测试知识点详解 #### 一、Web测试概述 **Web测试**是一种验证Web应用程序功能、性能、安全性和用户体验的过程。它确保Web应用能够按照预期的方式运行,并且能够在不同的环境中保持一致的表现。Web测试通常...
对于中小企业的Web集群架构而言,需要考虑到以下几点: - **高可用性**:确保系统在单点故障发生时仍能正常运行。 - **可扩展性**:随着业务的增长,架构能够轻松扩展以应对更高的负载。 - **安全性**:保护数据不...
此PPT教材包含的知识点主要涵盖以下几个方面: 1. AWS原厂构架师培训: 这部分内容很可能是关于AWS提供的官方培训课程,旨在教育技术专业人员如何使用AWS云服务来架构解决方案。培训课程可能会包含一些认证考试,...
综上所述,服务器架构涉及的知识点非常广泛,从硬件层面的多处理器系统到软件层面的Web服务器和存储解决方案,每一个方面都至关重要。理解和掌握这些知识点对于成为一名优秀的架构师来说是必不可少的。
在本文中,我们还讨论了以下几个方面的知识点: * Java 语言简介 * JavaEE 技术简介 * SERVLET/Jsp 技术简介 * JAVABeans 技术简介 * 系统环境及 Java/JSP 环境配置 * 数据库开发工具选择及配置 * 关系数据库管理...
同时,这也有助于提升对Apache项目设计哲学的理解,为参与其他Apache项目或构建自己的高性能系统奠定基础。 在学习过程中,可以关注以下几点: - 如何设计事件循环以确保高效率? - 如何根据不同的操作系统选择合适...
在这个跑酷游戏服务器构架中,我们将探讨以下几个核心知识点: 1. **项目设置与环境搭建**: 在开始开发之前,首先需要安装Python和Django。通过pip工具可以方便地安装Django库。创建项目后,利用Django的内置...
综上所述,本文讨论了如何利用Sphinx作为全文搜索引擎核心,结合MySQL数据库和Python编程,为基于Linux+Apache的网站架构设计并实现一个高性能的站内搜索引擎。文章中提到的技术点不仅涉及到了搜索引擎的构建原理,...
本文将从电商平台建设方案的角度,详细介绍电商平台的架构、系统功能、开发框架、系统安全等方面的知识点。 一、项目总述 电商平台建设方案旨在为企业或个人提供网上交易洽谈的平台,帮助他们有效地开展商业活动。...
### 知识点总结 #### 1. 项目背景与需求 - **企业概况**:Benet公司是一家拥有约300名员工的新型IT企业,总部位于北京,并在广州、上海设有分公司。业务覆盖财务、技术研发、生产与销售等多个领域。 - **网络现状**...
### 高级PHP编程知识点概览 #### 一、标题:高级PHP编程 - **核心概念**:本书主要聚焦于高级PHP编程技术,适合已经具备一定PHP基础的开发者深入学习。 - **适用对象**:面向那些希望提升PHP技能的专业开发者,...
论文部分——"网络书城管理系统设计论文.doc",可能涵盖了以下几个核心知识点: 1. **系统需求分析**:这部分会详细阐述网络书城管理系统的需求,包括用户需求、业务流程需求和系统功能需求,如用户注册登录、书籍...
以下是对该系统的详细知识点分析: 一、大数据背景及需求分析 大数据技术在过去几年内获得了迅猛发展,并得到了各国政策的强力支持。它不仅改变了业务运营方式,还深刻影响了社会的各个方面。随着互联网+时代的来临...
总之,"C#长文章分页控件源代码"是一个旨在提高Web应用程序分页功能的工具,通过CSS自定义样式和无ViewState设计,为Web2.0页面构架师提供了高效、灵活的解决方案。对于需要处理大量内容或数据的项目,这样的控件是...
以下是对flickr架构核心知识点的详细解析: ### 逻辑架构 flickr的逻辑架构主要包括以下几个关键部分: - **Page Logic**:负责处理页面的动态生成与交互逻辑。 - **Application Logic**:实现业务逻辑,如用户...
它具有简单性、面向对象、分布式、解释型、可靠、安全、平台无关、可移植、高性能、多线程、动态性等特性。Java 是一种跨平台,适合于分布式计算环境的面向对象编程语言。 四、Struts 框架介绍 Struts 是一个 ...
本文将详细介绍WAF绕过检测技术的相关知识点,包括WAF的基本概念、当前的安全现状、常见的构架类型以及如何通过不同的技术手段实现绕过。 #### 二、WAF概述与现状 **1. WAF定义** Web应用防火墙(Web Application...