ńö©µłĘµÄłµØā
Õ«óµłĘń½»ńÜäµÄłµØāµĄüń©ŗ
ķÆłÕ»╣µ▓Īµ£ēÕÉÄÕÅ░µ£ŹÕŖĪÕÖ©ńÜä App ń▒╗Õ×ŗ’╝īÕ”éń¦╗ÕŖ©Õ╣│ÕÅ░ńÜä App Õ║öńö©’╝īÕŠ«õ┐ĪõĮ┐ńö© OAuth2.0 ńÜä Implicit Grant µ¢╣Õ╝ÅµÄłµØā’╝īµĄüń©ŗÕ”éõĖŗ’╝Ü
- ńö©µłĘĶ«┐ķŚ«ń¼¼õĖēµ¢╣Õ║öńö©’╝īõĮ┐ńö©Õł░Õłåõ║½Ķć│ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łńÜäÕŖ¤ĶāĮ’╝īÕ║öńö©µŻĆµĄŗÕł░µ▓Īµ£ēńö©µłĘńÜäµÄłµØāõ┐Īµü»’╝īõ║ĵś»Õ░åńö©µłĘÕ╝ĢÕ»╝Ķć│µÄłµØāķĪĄķØó;
- ÕĮōńö©µłĘµ£¬ńÖ╗ÕĮĢµŚČ’╝īÕ░åĶ”üµ▒éÕģłńÖ╗ÕĮĢ’╝īÕÉ”ÕłÖń╗¦ń╗ŁõĖŗõĖƵŁź;
- µÄłµØāķĪĄķØóõĖ║õĖĆõĖ¬Õ»╣Ķ»ØµĪå’╝īµśŠńż║Õ║öńö©õ┐Īµü»õ╗źÕÅŖĶ»Ęµ▒éńÜäĶ«┐ķŚ«µØāķÖÉ’╝īÕ╣ȵÅÉńż║ńö©µłĘķĆēµŗ®ÕģüĶ«Ėµł¢µŗÆń╗Ø;
- Õ»╣Ķ»ØµĪåÕ░åķćŹÕ«ÜÕÉæÕø×Õ║öńö©’╝īĶŗźµÄłµØāµłÉÕŖ¤ÕłÖÕĖ”õĖŖ Access Token’╝īÕÉ”ÕłÖÕĖ”õĖŖńøĖÕ║öńÜäķöÖĶ»»ńĀüŃĆé
Õ«óµłĘń½»µÄłµØāµĄüń©ŗÕŠŚÕł░ńÜä Access Token µ£ēµĢłµ£¤õĖ║ 2 Õ░ŵŚČ’╝īĶ┐ćµ£¤ÕÉÄķ£Ćķ揵¢░ĶĄ░µÄłµØāµĄüń©ŗŃĆé
µ£ŹÕŖĪÕÖ©ń½»ńÜäµÄłµØāµĄüń©ŗ
µ£ŹÕŖĪń½»ńÜäµÄłµØāµĄüń©ŗõĖ║ OAuth2.0 Õ«Üõ╣ēńÜä Authentication Code Grant ńÜäµÄłµØāµ¢╣Õ╝Å’╝īµłæõ╗¼µÄ©ĶŹÉµ£ŗÕÅŗÕ£łÕ║öńö©õĮ┐ńö©µ£ŹÕŖĪń½»ńÜäµÄłµØāµĄüń©ŗŃĆéÕ£©Ķ»źµÄłµØāµĄüń©ŗõĖŁ’╝īApp ķÖżõ║åÕÅ»õ╗źÕŠŚÕł░ńö©µłĘńÜä AccessToken Õż¢Ķ┐śµ£ē RefreshToken’╝ī RefreshToken Ķ┐ćµ£¤µŚČķŚ┤õĖ║õĖĆÕ╣┤ŃĆé
µ£ŹÕŖĪń½»ńÜäµÄłµØāµĄüń©ŗÕ”éõĖŗ:
- ÕĮōńö©µłĘµ£¬ńÖ╗ÕĮĢµŚČ’╝īÕ░åĶ”üµ▒éÕģłńÖ╗ÕĮĢ’╝īÕÉ”ÕłÖń╗¦ń╗ŁõĖŗõĖƵŁź;
- µÄłµØāķĪĄķØóõĖ║õĖĆõĖ¬Õ»╣Ķ»ØµĪå’╝īµśŠńż║Õ║öńö©õ┐Īµü»õ╗źÕÅŖĶ»Ęµ▒éńÜäĶ«┐ķŚ«µØāķÖÉ’╝īÕ╣ȵÅÉńż║ńö©µłĘķĆēµŗ®ÕģüĶ«Ėµł¢µŗÆń╗Ø;
- ÕĮōńö©µłĘÕģüĶ«ĖÕÉÄ’╝īÕŠ«õ┐ĪÕ░åõ╗źķćŹÕ«ÜÕÉæńÜäµ¢╣Õ╝ÅÕø×Õł░App’╝īÕ╣ČÕĖ”õĖŖõĖĆõĖ¬µÄłµØāńĀü’╝īÕÉ”ÕłÖÕ░åµÅÉńż║Õż▒Ķ┤ź;
- ń¼¼õĖēµ¢╣Õ║öńö©ķĆÜĶ┐ćÕÉÄÕÅ░Ķ«┐ķŚ«ÕŠ«õ┐Ī API’╝īķĆÜĶ┐ćµÄłµØāńĀüµŹóÕÅ¢Access TokenÕÆīRefresh TokenŃĆé
ķĆÜĶ┐ćµ£ŹÕŖĪń½»ńÜäµÄłµØāµĄüń©ŗÕŠŚÕł░ńÜä AccessToken µ£ēµĢłµ£¤õĖ║ 30 Õż®’╝īĶ┐ćµ£¤ÕÉÄõĮ┐ńö© RefreshToken ÕŹ│ÕÅ»µŹóÕÅ¢µ¢░ńÜä AccessTokenŃĆé
µÄłµØāĶ┐׵ğ
URL: https://open.weixin.qq.com/oauth
| appid | õ╗ÄÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░ńö│Ķ»ĘńÜäAppId |
| response_type | Ķ┐öÕø×ń▒╗Õ×ŗ’╝īÕĆ╝õĖ║codeµł¢tokenõ╣ŗõĖĆ |
| redirect_uri | µÄłµØāµłÉÕŖ¤ÕÉÄńÜäķćŹÕ«ÜÕÉæķĪĄķØó’╝īķ╗śĶ«żõĖ║AppķóäńĢÖÕ£©ÕŠ«õ┐ĪńÜäuri |
| scope | ÕÅ»ķĆēÕÅéµĢ░’╝īµēĆńö│Ķ»ĘµÄłµØāńÜäĶĄäµ║ÉÕ¤¤’╝īõ╗źń®║µĀ╝ÕłåÕ╝Ć’╝īńø«ÕēŹõ╗ģµö»µīüÕ╣Čķ╗śĶ«żķĆēµŗ®post_timeline |
| state | ÕÅ»ķĆēÕÅéµĢ░’╝īĶć¬Õ«Üõ╣ēķćŹÕ«ÜÕÉæurińÜäÕÅéµĢ░ |
µ£ŹÕŖĪń½»µĄüń©ŗĶ»Ęµ▒éĶ┐׵ğµĀĘõŠŗ:
https://open.weixin.qq.com/oauth?appid=hello&response_type=code
ńö©µłĘµłÉÕŖ¤µÄłµØāÕÉÄĶ┐öÕø×µĀĘõŠŗ:
HTTP/1.1 302 Found
Location: https://client.example.com/cb?code=SplxlOBeZQQYbYS6WxSbIA
ńö©µłĘµŗÆń╗ØµÄłµØāńÜäĶ┐öÕø×µĀĘõŠŗ:
HTTP/1.1 302 Found
Location: https://client.example.com/cb?error=access_denied
Õ«óµłĘń½»µĄüń©ŗĶ»Ęµ▒éĶ┐׵ğµĀĘõŠŗ:
https://open.weixin.qq.com/oauth?appid=hello&response_type=token
ńö©µłĘµłÉÕŖ¤µÄłµØāÕÉÄĶ┐öÕø×µĀĘõŠŗ:
HTTP/1.1 302 Found
Location: https://client.example.com/cb#access_token=ASDFBCDEFGHIJKLMN&expires_in=259200
ńö©µłĘµŗÆń╗ØµÄłµØāńÜäĶ┐öÕø×µĀĘõŠŗ:
HTTP/1.1 302 Found
Location: https://client.example.com/cb#error=access_denied
APIÕłŚĶĪ©
| GET /token | ĶÄĘÕÅ¢Access Token |
| POST /media | õĖŖõ╝ĀķÖäõ╗Č |
| GET /media/:media_id | õĖŗĶĮĮķÖäõ╗ČÕåģÕ«╣ |
| POST /timeline | ÕÅæĶĪ©Õł░µ£ŗÕÅŗÕ£ł |
GET /token
URL: https://api.weixin.qq.com/token.format
ńö©õ║ÄķĆÜĶ┐ćµÄłµØācodeµŹóÕÅ¢access tokenÕÆīrefresh token’╝īµł¢ńö©õ║ÄķĆÜĶ┐ćrefresh tokenµŹóÕÅ¢µ¢░ńÜäaccess tokenŃĆé
| grant_type | ĶÄĘÕÅ¢ńÜätokenń▒╗Õ×ŗ’╝īauthentication_code µł¢ refresh_token |
| code | ÕĮōgrant_typeõĖ║authentication_codeµŚČÕĪ½ÕåÖ’╝īµŁżõĖ║ńö©µłĘµÄłµØāÕÉÄÕŠŚÕł░ńÜäµÄłµØāńĀü |
| refresh_token | ÕĮōgrant_typeõĖ║refresh_tokenµŚČÕĪ½ÕåÖ |
| redirect_uri | ÕĮōgrant_typeõĖ║authentication_codeµŚČÕĪ½ÕåÖ’╝īķ£ĆÕÆīoauthµŁźķ¬żµēĆÕĪ½ÕåÖńÜäredirect_urińøĖÕÉī |
ÕĮōÕ║öńö©ĶĄ░µ£ŹÕŖĪÕÖ©ń½»ńÜäµÄłµØāµĄüń©ŗµŚČ’╝īķĆÜĶ┐ćĶ»źAPIõĮ┐ńö©µÄłµØāńĀüµŹóÕÅ¢access tokenÕÆīrefresh token’╝īµŁżµŚČgrant_typeķ£ĆĶ«ŠńĮ«õĖ║authentication_code’╝īĶ»Ęµ▒éURLÕ”éõĖŗ’╝Ü
GET "https://api.weixin.qq.com/token?appid=wx1234hello" "&grant_type=authorization_code&code=4433222&redirect_Uri=" "http%3A//www.example.com/weixin_redirect"
Ķ┐öÕø×µĀĘõŠŗ’╝Ü
{
"refresh_token" : "93Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_
wwasdfLNNLfmn023mNA0nX",
"access_token" : "3Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_Lj
JqUNdYDYlyxrGOw1ywdb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF
6yoKpfZkY2mIGBeaMZKsXcfWoTP94g",
"expires_in" : 7200
}
ÕĮōaccess tokenĶ┐ćµ£¤µŚČ’╝īÕÅ»ķĆÜĶ┐ćrefresh tokenĶÄĘÕÅ¢µ¢░ńÜäaccess token’╝īĶ»Ęµ▒éµĀĘõŠŗ’╝Ü
GET "https://api.weixin.qq.com/token?appid=wx1234abcd" "&grant_type=refresh_token&secret=egs1mwxkfpt459" "&refresh_token=93Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_wwasdfLNNLfmn023mNA0nX"
Ķ┐öÕø×µĀĘõŠŗ’╝Ü
{
"access_token" : "K3Zkx2gyQVaeIbinDDmZ1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_
LjJqUNdYDYlyxrGOw1ywdGGb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF
6yoKpfZkY2mIGBeaMZKs",
"expires_in" : 7200
}
POST /media
URL: https://api.weixin.qq.com/media.format
| type | ķÖäõ╗Čń▒╗Õ×ŗ’╝īńø«ÕēŹõ╗ģµö»µīüimage |
| media[] | ķÖäõ╗ČÕåģÕ«╣ |
Ķ»źAPIńö©õ║ÄõĖŖõ╝ĀõĖĆõĖ¬ķÖäõ╗ČÕł░ÕŠ«õ┐Īµ£ŹÕŖĪÕÖ©’╝īµłÉÕŖ¤ÕÉÄÕ░åÕŠŚÕł░õĖĆõĖ¬Õ¬ÆõĮōid’╝łmedia_id’╝ēĶĪ©ńż║Ķ»źķÖäõ╗Č’╝īõ╗ÄĶĆīÕłåõ║½Ķć│ńö©µłĘµ£ŗÕÅŗÕ£łŃĆé
õĖŖõ╝ĀńÜäÕøŠńēćÕż¦Õ░ÅķÖÉÕłČõĖ║2M’╝īÕ”éµ×£ÕĤÕøŠÕ«ĮÕ║”ĶČģĶ┐ć640px’╝īÕŠ«õ┐Īµ£ŹÕŖĪÕÖ©Õ░åÕ»╣ÕøŠńēćĶ┐øĶĪīńŁēµ»öõŠŗń╝®µöŠÕÉÄÕŁśÕé©ŃĆé
Ķ»Ęµ▒éµĀĘõŠŗ’╝łõĮ┐ńö©curlÕĘźÕģĘ’╝ē’╝Ü
curl -F "media=@test.jpg" "https://api.weixin.qq.com/media?type=image&access_token=3Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_LjJqUNdYDYlyxrGOw1ywdb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF6yoKpfZkY2mIGBeaMZKsXcfWoTP94g"
Ķ┐öÕø×µĀĘõŠŗ’╝Ü
{
"media_id" : "fPPPmh9EBsgdrqaSJvl6nPvchUfbDxN8lmGTMBN2BWABP_usGso5Qx7raSraaXAT",
"type" : "image",
"created_at" : 1335415865
}
GET /media/:media_id
URL: https://api.weixin.qq.com/media/:media_id.format
| media_id | ķÖäõ╗Čid |
Ķ»źAPIńö©õ║ÄõĖŗĶĮĮÕ¬ÆõĮōķÖäõ╗ČŃĆé
Ķ»Ęµ▒éµĀĘõŠŗ’╝łõĮ┐ńö©curlÕĘźÕģĘ’╝ē’╝Ü
curl "https://api.weixin.qq.com/media/fPPPmh9EBsgdrqaSJvl6nPvchUfbDxN8lmGTMBN2BWABP_usGso5Qx7raSraaXAT?access_token=3Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_LjJqUNdYDYlyxrGOw1ywdb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF6yoKpfZkY2mIGBeaMZKsXcfWoTP94g"
POST /timeline
URL: https://api.weixin.qq.com/timeline.format
| content_type | µīćÕ«ÜµČłµü»ńÜäń▒╗Õ×ŗ’╝īÕ┐ģÕĪ½’╝īńø«ÕēŹµö»µīüõ║öń▒╗’╝ÜtextŃĆüphotoŃĆüfeedŃĆüvideoÕÆīmusicŃĆé |
| title | õĖĆÕÅźĶ»ØµÅÅĶ┐░’╝īÕĮōcontent_typeµś»feedµŚČõĖ║Õ┐ģÕĪ½ÕŁŚµ«ĄŃĆé Õ»╣õ║Äcontent_typeõĖ║feed’╝īĶ»źÕŁŚµ«ĄÕÅ»õ╗źµś»µ¢ćń½ĀµĀćķóś’╝ø Õ»╣õ║Äcontent_typeõĖ║music’╝īĶ»źÕŁŚµ«ĄÕÅ»õ╗źµś»µŁīµø▓ÕÉŹÕÆīµŁīµēŗ’╝ø Õ»╣õ║Äcontent_typeõĖ║video’╝īĶ»źÕŁŚµ«ĄÕÅ»õ╗źµś»Ķ¦åķóæńÜäÕÉŹń¦░ŃĆé |
| media_list | media_idÕłŚĶĪ©’╝īcontent_typeõĖ║feedŃĆümusicÕÆīvideoµŚČÕ┐ģÕĪ½ŃĆéÕżÜõĖ¬media_idõ╗źŌĆ£,ŌĆØÕłåķÜöŃĆé ÕĮōcontent_typeõĖ║photo’╝īµ£ĆÕżÜÕÅ»õ╗źµÅÉõŠø9õĖ¬media_id’╝īÕżÜÕć║ķā©Õłåõ╝ÜĶó½µŖøÕ╝āŃĆé ÕĮōcontent_typeõĖ║feedŃĆümusicÕÆīvideoµŚČ’╝īÕŬÕÅ»µÅÉõŠø1õĖ¬media_idõĮ£õĖ║µČłµü»ńÜäń╝®ńĢźÕøŠ’╝īÕżÜÕć║ķā©Õłåõ╝ÜĶó½µŖøÕ╝āŃĆé |
| media_url | ķ¤│õ╣ɵ¢ćõ╗ČÕ£░ÕØĆ’╝īÕĮōcontent_typeõĖ║musicµŚČÕ┐ģÕĪ½ŃĆéÕŹÅĶ««µö»µīühttpÕÆīhttps’╝īµĀ╝Õ╝ŵö»µīümp3ÕÆīwavŃĆé |
| content_url | ÕåģÕ«╣ķōŠµÄź’╝īÕĮōcontent_typeõĖ║feedŃĆümusicÕÆīvideoµŚČÕ┐ģÕĪ½ |
| coordinates | ń╗Åń║¼Õ║”’╝īńö©ŌĆ£,ŌĆØÕłåķÜö’╝īÕÅ»ķĆēŃĆéµĢ░µŹ«µĀ╝Õ╝ÅõĖ║(latitude,longitude) |
Ķ»źAPIńö©õ║ÄÕłåõ║½ÕåģÕ«╣Ķć│ńö©µłĘńÜäµ£ŗÕÅŗÕ£łõĖŁ’╝ītitleµł¢media_listõĖżõĖ¬ÕÅéµĢ░Ķć│Õ░æķĆēµŗ®ÕģČõĖŁõ╣ŗõĖĆŃĆé
Ķ»Ęµ▒éńż║õŠŗ 1’╝łõĮ┐ńö©curlÕĘźÕģĘ’╝ē’╝Ü
curl -d "title=hello&coordinates=10.00,10.00&media_list=fPPPmh9EBsgdrqaSJvl6nPvchUfbDxN8lmGTMBN2BWABP_usGso5Qx7raSraaXAT,fPPPmh9EBsgdrqaSJvl6nPvchUfbDxN8lmGTMBN2BWABP_usGso5Qx7raSraaXAT" "https://api.weixin.qq.com/timeline?access_token=3Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_LjJqUNdYDYlyxrGOw1ywdb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF6yoKpfZkY2mIGBeaMZKsXcfWoTP94g"
µłÉÕŖ¤Ķ┐öÕø×’╝Ü
{
"id" : 11232109051049549826,
"created_at" : 1333007682
}
Õż▒Ķ┤źĶ┐öÕø×’╝Ü
{
"time" : 1338972300,
"error" : { "msg": "content_url is missing", "code": 40329 }
}
Ķ»Ęµ▒éńż║õŠŗ 2’╝Ü
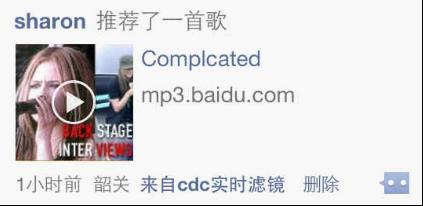
curl -d "title=Complcated&coordinates=24.00,114.00&media_list=L5JPCzX96wnwcE4Hthh&content_url=http%3A%2F%2Fy.qq.com%2Fi%2Fsong.html%23p%3D7B2273&media_url=http%3A%2F%2Fy.qq.com%2Fi%2Fsong.html%23p%3D7B2273&content_type=music" "https://api.weixin.qq.com/timeline?access_token=3Zkx2gyQVaeIbS1CTDFSZilrVyj1Q1Ts2UeArlEnbrP6bKDyWAz4WlIHu_LjJqUNdYDYlyxrGOw1ywdb4sAyahgskuUBvSSx6EO2oxowQmcwdC3YTDkSJPTF6yoKpfZkY2mIGBeaMZKsXcfWoTP94g"
Ķ»Ęµ▒éńż║õŠŗ2Õ£©ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łÕ▒Ģńż║ńÜäµĢłµ×£ÕøŠÕ”éõĖŗ’╝Ü’╝Ü








ńøĖÕģ│µÄ©ĶŹÉ
ŃĆŖķ½śõ╗┐ÕŠ«õ┐Īµ£ŗÕÅŗÕ£ł’╝ܵ×äÕ╗║ńżŠõ║żÕłåõ║½Õ╣│ÕÅ░ńÜäÕģ│ķö«µŖƵ£»õĖÄÕ«×ĶĘĄŃĆŗ ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łõĮ£õĖ║õĖŁÕøĮµ£ĆµĄüĶĪīńÜäńżŠõ║żÕ¬ÆõĮōÕŖ¤ĶāĮõ╣ŗõĖĆ’╝īÕģČĶ«ŠĶ«ĪÕÆīÕ«×ńÄ░ÕīģÕɽõ║åõĖĆń│╗ÕłŚÕżŹµØéńÜäµŖƵ£»ÕÆīńŁ¢ńĢźŃĆéÕ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢµ×äÕ╗║õĖĆõĖ¬ń▒╗õ╝╝ŌĆ£ķ½śõ╗┐ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łŌĆØńÜä...
6. **ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░**’╝ÜõĖ║õ║åÕ£©ÕŠ«õ┐ĪõĖŖÕÅæÕĖāÕ░ŵĖĖµłÅ’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üµ│©ÕåīµłÉõĖ║ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░ńÜäÕ╝ĆÕÅæĶĆģ’╝īÕ╣ČķüĄÕŠ¬ÕģČÕ╝ĆÕÅæĶ¦äĶīāÕÆīµÄźÕÅŻµ¢ćµĪŻŃĆé 7. **õ║żõ║ÆĶ«ŠĶ«Ī**’╝Ü"ńö╗õĖ¬Õ£å"ÕÅ»ĶāĮµČēÕÅŖĶ¦”µæĖÕ▒ŵł¢ķ╝ĀµĀćõ║ŗõ╗ČńøæÕɼ’╝īÕ«×ńÄ░ńö©µłĘõĖĵĖĖµłÅńÜäõ║ÆÕŖ©ŃĆé 8. **...
"ÕŠ«õ┐ĪHTML5Õ£©ń║┐µ£ŗÕÅŗÕ£łµĖĖµłÅµ║ÉńĀüÕĖ”Õ«ēĶŻģķā©ńĮ▓µĢÖń©ŗ-Õ»åÕ«żķĆāńö¤.rar" Ķ┐ÖõĖ¬µĀćķóśĶĪ©µśÄµłæõ╗¼µŁŻÕ£©ÕżäńÉåńÜ䵜»õĖĆõĖ¬Õ¤║õ║ÄHTML5µŖƵ£»Õ╝ĆÕÅæńÜäÕŠ«õ┐Īµ£ŗÕÅŗÕ£łµĖĖµłÅńÜäµ║Éõ╗ŻńĀü’╝īÕģĘõĮōń▒╗Õ×ŗõĖ║ŌĆ£Õ»åÕ«żķĆāńö¤ŌĆØŃĆéµ║ÉńĀüµś»µĖĖµłÅÕ╝ĆÕÅæńÜäµĀĖÕ┐āķā©Õłå’╝īÕīģÕɽõ║åń╝¢ÕåÖµĖĖµłÅńÜä...
Õ£©ÕŠ«õ┐ĪÕ░Åń©ŗÕ║ÅÕ╝ĆÕÅæõĖŁ’╝īńö¤µłÉµ£ŗÕÅŗÕ£łÕłåõ║½ÕøŠµś»õĖĆķĪ╣ÕĖĖĶ¦üńÜäķ£Ćµ▒é’╝īÕ«āÕģüĶ«Ėńö©µłĘÕ░åĶć¬Õ«Üõ╣ēńÜäÕøŠńēćÕłåõ║½Õł░µ£ŗÕÅŗÕ£ł’╝īÕó×Õ╝║ńö©µłĘõĮōķ¬īŃĆéÕ£©Õ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮµŚČ’╝īÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮõ╝ÜķüćÕł░ÕÉäń¦ŹķŚ«ķóś’╝īµ£¼ń»ćÕ░åĶ»”ń╗åõ╗ŗń╗ŹĶ┐Öõ║øŌĆ£ÕØæŌĆØõ╗źÕÅŖÕ”éõĮĢĶ¦ŻÕå│ŃĆé ķ”¢Õģł’╝īµłæõ╗¼...
5. **ķā©ńĮ▓Õł░ÕŠ«õ┐Ī**’╝ÜÕ”éµ×£õĮĀµā│Õ£©ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łÕÅæÕĖāĶ┐ÖõĖ¬µĖĖµłÅ’╝īõĮĀķ£ĆĶ”üÕ░åµĖĖµłÅõĖŖõ╝ĀÕł░ÕŠ«õ┐ĪÕ░ŵĖĖµłÅÕ╣│ÕÅ░ŃĆéķ”¢Õģłµ│©ÕåīÕŠ«õ┐ĪÕ╝ĆÕÅæĶĆģĶ┤”ÕÅĘ’╝īńäČÕÉĵīēńģ¦Õ«śµ¢╣µ¢ćµĪŻĶ┐øĶĪīÕ░ŵĖĖµłÅńÜäÕ╝ĆÕÅæÕÆīµÅÉõ║żÕ«ĪµĀĖŃĆéµ│©µäÅ’╝īÕŠ«õ┐ĪÕ░ŵĖĖµłÅµ£ēõĖĆõ║øńē╣Õ«ÜńÜäAPIÕÆīĶ¦äĶīā’╝īķ£ĆĶ”üÕ»╣...
µĀćķóśõĖŁńÜäŌĆ£Õ¤║õ║Äpython+appiumńÜäandroidÕŠ«õ┐ĪĶć¬ÕŖ©µĘ╗ÕŖĀÕźĮÕÅŗÕÅŖńł¼ÕÅ¢Õģȵ£ŗÕÅŗÕ£łńÜäńł¼ĶÖ½ŌĆØĶĪ©µśÄĶ┐ÖõĖ¬ķĪ╣ńø«õĮ┐ńö©Pythonń╝¢ń©ŗĶ»ŁĶ©Ć’╝īń╗ōÕÉłAppiumĶć¬ÕŖ©Õī¢µĄŗĶ»ĢµĪåµ×Č’╝īÕ«×ńÄ░õ║åÕ»╣AndroidńēłÕŠ«õ┐ĪńÜäĶć¬ÕŖ©Õī¢µōŹõĮ£’╝īÕīģµŗ¼Ķć¬ÕŖ©µĘ╗ÕŖĀÕźĮÕÅŗÕÆīńł¼ÕÅ¢µ£ŗÕÅŗÕ£łÕåģÕ«╣...
5. ńżŠõ║żķøåµłÉ’╝ÜõĮ£õĖ║õĖƵ¼ŠÕŠ«õ┐Īµ£ŗÕÅŗÕ£łµĖĖµłÅ’╝īµ║ÉńĀüÕ║öÕīģÕɽõĖÄÕŠ«õ┐ĪÕ╣│ÕÅ░ńÜäµÄźÕÅŻÕ»╣µÄź’╝īÕ”éńÖ╗ÕĮĢķ¬īĶ»üŃĆüÕłåõ║½Õł░µ£ŗÕÅŗÕ£łŃĆüķéĆĶ»ĘÕźĮÕÅŗńŁēÕŖ¤ĶāĮŃĆéĶ┐ÖķĆÜÕĖĖµČēÕÅŖÕł░ÕŠ«õ┐ĪńÜäJS-SDK’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üµ│©ÕåīÕŠ«õ┐ĪÕ╝ĆÕÅæĶĆģĶ┤”ÕÅĘÕ╣ČĶÄĘÕÅ¢ńøĖÕģ│µØāķÖÉŃĆé Õ«ēĶŻģķā©ńĮ▓µĢÖń©ŗķĆÜÕĖĖ...
5. **Ķ«ĖÕÅ»Ķ»üÕÆīµ¢ćµĪŻ**’╝ÜÕģ│õ║ĵ║ÉńĀüńÜäõĮ┐ńö©Ķ«ĖÕÅ»’╝īõ╗źÕÅŖÕÅ»ĶāĮńÜäµĖĖµłÅĶ«ŠĶ«Īµ¢ćµĪŻŃĆüAPIÕÅéĶĆāńŁēŃĆé Õ»╣õ║ÄÕ╝ĆÕÅæĶĆģµØźĶ»┤’╝īķĆÜĶ┐ćÕŁ”õ╣ĀĶ┐ÖõĖ¬µ║ÉńĀü’╝īÕÅ»õ╗źõ║åĶ¦ŻHTML5µĖĖµłÅńÜäÕ╝ĆÕÅæµĄüń©ŗ’╝īµÄīµÅĪÕ”éõĮĢÕł®ńö©Canvasµł¢WebGLĶ┐øĶĪīÕøŠÕĮóµĖ▓µ¤ō’╝īÕ”éõĮĢÕżäńÉåńö©µłĘĶŠōÕģźõ║ŗõ╗Č...
"ÕŠ«õ┐ĪÕłåõ║½Ķ░āńö©"µś»Ķ┐ÖõĖ¬Ķ┐ćń©ŗńÜäµŖƵ£»Õ«×ńÄ░’╝īõĖ╗Ķ”üµČēÕÅŖÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░ńÜäńøĖÕģ│APIÕÆīķøåµłÉµŁźķ¬żŃĆéõĖŗķØóµłæõ╗¼Õ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢÕ£©Õ«óµłĘń½»Õ«×ńÄ░ÕŠ«õ┐ĪÕłåõ║½Õł░µ£ŗÕÅŗÕ£łńÜäÕŖ¤ĶāĮŃĆé ķ”¢Õģł’╝īĶ”üõĮ┐ńö©ÕŠ«õ┐ĪÕłåõ║½ÕŖ¤ĶāĮ’╝īõĮĀķ£ĆĶ”üÕ£©ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░õĖŖµ│©ÕåīõĖĆõĖ¬Õ╝ĆÕÅæĶĆģ...
ÕŠ«õ┐ĪÕłåõ║½ńÜäÕ¤║µ£¼µĄüń©ŗµś»’╝Üńö©µłĘÕ£©Õ║öńö©õĖŁĶ¦”ÕÅæÕłåõ║½µōŹõĮ£’╝īÕ║öńö©Ķ░āńö©ÕŠ«õ┐ĪSDKõĖŁńÜäµÄźÕÅŻ’╝īÕ░åĶ”üÕłåõ║½ńÜäÕåģÕ«╣’╝łÕ”éÕøŠńēćŃĆüµ¢ćÕŁŚµÅÅĶ┐░ńŁē’╝ēõ╝ĀķĆÆń╗ÖÕŠ«õ┐Ī’╝īńäČÕÉÄÕŠ«õ┐ĪÕżäńÉåĶ┐Öõ║øÕåģÕ«╣Õ╣ČÕ▒Ģńż║ń╗Öńö©µłĘ’╝īõŠøÕģČķĆēµŗ®ÕÅæķĆüń╗ÖÕŠ«õ┐ĪÕźĮÕÅŗµł¢µ£ŗÕÅŗÕ£łŃĆé 1. **Ķ«ŠńĮ«...
`libammsdk.jar`µś»ÕŠ«õ┐ĪÕ«śµ¢╣µÅÉõŠøńÜäõĖĆõĖ¬µĀĖÕ┐āÕ║ōµ¢ćõ╗Č’╝īÕ«āÕīģÕɽõ║åÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░ńÜäAPIµÄźÕÅŻ’╝īńö©õ║ÄÕ«×ńÄ░Ķ»ĖÕ”éÕŠ«õ┐ĪńÖ╗ÕĮĢŃĆüÕłåõ║½ŃĆüµö»õ╗śńŁēÕŖ¤ĶāĮŃĆéÕ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©Ķ┐ÖõĖ¬SDKõ╗źÕÅŖńøĖÕģ│ńÜäÕ╝ĆÕÅæµĄüń©ŗŃĆé 1. **ÕŠ«õ┐ĪSDKµ”éĶ┐░**’╝Ü ...
6. ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░ĶĄäµ║É’╝ÜÕŠ«õ┐ĪµÅÉõŠøõ║åõĖ░Õ»īńÜäÕ╝ĆÕÅæµ¢ćµĪŻŃĆüAPIÕÅéĶĆāŃĆüńż║õŠŗõ╗ŻńĀüÕÆīńżŠÕī║µö»µīü’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕģģÕłåÕł®ńö©Ķ┐Öõ║øĶĄäµ║ÉĶ¦ŻÕå│Õ╝ĆÕÅæĶ┐ćń©ŗõĖŁķüćÕł░ńÜäķŚ«ķóśŃĆé ķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄÕŠ«õ┐ĪSDK’╝īÕ╝ĆÕÅæĶĆģõĖŹõ╗ģÕÅ»õ╗źÕ«×ńÄ░ńö©µłĘµÄłµØāńÖ╗ÕĮĢ’╝īĶ┐śÕÅ»õ╗źÕ«×ńÄ░ÕŠ«õ┐Ī...
Ķ┐Öµś»ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░µÅÉõŠøńÜäõĖĆń¦ŹÕ«ēÕģ©ķ¬īĶ»üµ¢╣Õ╝Å’╝īńö©õ║ÄĶÄĘÕÅ¢ńö©µłĘńÜäÕŠ«õ┐ĪÕ¤║µ£¼õ┐Īµü»õ╗źÕÅŖĶ┐øĶĪīÕÉÄń╗ŁńÜäAPIĶ░āńö©ŃĆéÕ£©Õłåõ║½ÕŖ¤ĶāĮõĖŁ’╝īµłæõ╗¼ķĆÜÕĖĖķ£ĆĶ”üĶÄĘÕÅ¢Õł░õĖĆõĖ¬ÕŽÕüÜŌĆ£access_tokenŌĆØńÜäÕģ│ķö«ÕćŁĶ»ü’╝īÕ«āµś»ķĆÜĶ┐ćOAuth2.0µĄüń©ŗĶÄĘÕÅ¢ńÜäŃĆé 1. **ĶÄĘÕÅ¢...
ń╗╝õĖŖµēĆĶ┐░’╝ī".NETÕŠ«ńĮæķĪĄÕłåõ║½Õł░ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łµÅÆõ╗Čõ╗ŻńĀü(0515)"µČĄńø¢õ║å.NETÕÉÄń½»õĖÄÕŠ«õ┐ĪAPIńÜäõ║żõ║ÆŃĆüOAuth2.0µÄłµØāŃĆüÕēŹń½»ÕŠ«õ┐ĪJS-SDKńÜäõĮ┐ńö©ńŁēÕżÜõĖ¬µŖƵ£»ńÄ»ĶŖéŃĆéķĆÜĶ┐ćµĘ▒ÕģźńÉåĶ¦ŻĶ┐Öõ║øń¤źĶ»åńé╣’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµ×äÕ╗║Ķć¬ÕĘ▒ńÜäÕŠ«õ┐ĪÕłåõ║½ÕŖ¤ĶāĮ’╝īµÅÉÕŹćÕŠ«...
Õ¤║õ║ÄjavaScriptÕ╝ĆÕÅæńÜäõ╗┐ÕŠ«õ┐Īµ£ŗÕÅŗÕ£ł +Õ░Åń©ŗÕ║Åń½»ńżŠÕī║+µ║ÉńĀü+ķĪ╣ńø«µ¢ćµĪŻ+Ķ┐ÉĶĪīµĢÖń©ŗ’╝īķĆéÕÉłµ»ĢõĖÜĶ«ŠĶ«ĪŃĆüĶ»Šń©ŗĶ«ŠĶ«ĪŃĆüķĪ╣ńø«Õ╝ĆÕÅæŃĆéķĪ╣ńø«µ║ÉńĀüÕĘ▓ń╗ÅĶ┐ćõĖźµĀ╝µĄŗĶ»Ģ’╝īÕÅ»õ╗źµöŠÕ┐āÕÅéĶĆāÕ╣ČÕ£©µŁżÕ¤║ńĪĆõĖŖÕ╗Čńö│õĮ┐ńö©~ Õ¤║õ║ÄjavaScriptÕ╝ĆÕÅæńÜäõ╗┐ÕŠ«õ┐Īµ£ŗÕÅŗÕ£ł +Õ░Å...
õ╗źõĖŖÕ░▒µś»Õ«×ńÄ░ŌĆ£õ╗┐ÕŠ«õ┐ĪÕÅæµ£ŗÕÅŗÕ£łµÉ£ń┤óķÖäĶ┐æõĮŹńĮ«ŌĆØÕŖ¤ĶāĮńÜäõĖ╗Ķ”üµŁźķ¬żÕÆīµŖƵ£»ńé╣’╝īÕģĘõĮōÕ«×ńÄ░ń╗åĶŖéÕÅ»ĶāĮķ£ĆĶ”üÕÅéĶĆāķ½śÕŠĘÕ£░ÕøŠńÜäÕ«śµ¢╣µ¢ćµĪŻÕÆīńż║õŠŗõ╗ŻńĀü’╝īõŠŗÕ”éµÅÉõŠøńÜä`PoiDemo-master`ķĪ╣ńø«’╝īÕ«āÕ║öĶ»źÕīģÕɽõ║åõĖĆõĖ¬Õ«īµĢ┤ńÜäńż║õŠŗ’╝īÕÅ»õ╗źÕĖ«ÕŖ®õĮĀńÉåĶ¦ŻÕÆīÕ«×ĶĘĄ...
Õ£©ÕŠ«õ┐ĪĶć¬Õ«Üõ╣ēÕłåõ║½õĖŁ’╝īThinkPHPÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģĶĮ╗µØŠķøåµłÉÕŠ«õ┐ĪSDK’╝īÕ«×ńÄ░ńö©µłĘÕ£©ÕŠ«õ┐ĪÕåģÕłåõ║½ÕåģÕ«╣Õł░µ£ŗÕÅŗÕ£łŃĆüÕŠ«õ┐ĪÕźĮÕÅŗńŁēµĖĀķüō’╝īÕÉīµŚČÕÅ»õ╗źµĀ╣µŹ«õĖÜÕŖĪķ£Ćµ▒éÕ«ÜÕłČÕłåõ║½ńÜäµĀćķóśŃĆüµÅÅĶ┐░ÕÆīÕøŠńēćŃĆé 1. **ÕŠ«õ┐ĪÕ╝ƵöŠÕ╣│ÕÅ░µ│©ÕåīõĖÄĶ«żĶ»ü**’╝Ü Õ£©Õ«×ńÄ░...
6. **Õłåõ║½Õł░ÕŠ«õ┐Īµ£ŗÕÅŗÕ£ł**’╝ÜĶ┐Öµś»ÕŠ«õ┐ĪÕłåõ║½ńÜäµĀĖÕ┐āÕŖ¤ĶāĮŃĆéķĆÜĶ┐ć`wx.onMenuShareTimeline`µÄźÕÅŻ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źĶ«ŠńĮ«Õłåõ║½Õł░µ£ŗÕÅŗÕ£łńÜäµĀćķóśŃĆüµÅÅĶ┐░ŃĆüķōŠµÄźÕÆīÕøŠńēćŃĆéÕĮōńö©µłĘńé╣Õć╗ÕŠ«õ┐ĪÕÅ│õĖŖĶ¦ÆńÜäÕłåõ║½µīēķÆ«µŚČ’╝īÕåģÕ«╣Õ░▒õ╝ܵīēńģ¦Ķ«ŠÕ«ÜµśŠńż║Õ£©µ£ŗÕÅŗÕ£łŃĆé ...
- Õłåõ║½ÕŖ¤ĶāĮ’╝Üńö©µłĘÕÅ»õ╗źÕ░åÕÅæńÄ░ńÜäÕżÜĶéēµżŹńē®Õłåõ║½Õł░ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łµł¢ĶĆģĶüŖÕż®õĖŁŃĆé - µöČĶŚÅÕŖ¤ĶāĮ’╝Üńö©µłĘÕÅ»õ╗źµöČĶŚÅÕ¢£µ¼óńÜ䵿Źńē®’╝īµ¢╣õŠ┐µŚźÕÉĵ¤źń£ŗŃĆé - ńö©µłĘõ║żõ║Æ’╝ÜÕÅ»ĶāĮÕīģÕɽĶ»äĶ«║ŃĆüńé╣ĶĄ×ŃĆüµÅÉķŚ«ńŁēńżŠõ║żÕģāń┤Ā’╝īÕó×ÕŖĀńö©µłĘÕÅéõĖÄÕ║”ŃĆé 4. **Õ╝ĆÕÅæõĖÄĶ░āĶ»Ģ...
HTML5Õ░ŵĖĖµłÅÕ£©Ķ┐æÕ╣┤µØźµĘ▒ÕÅŚÕ╝ĆÕÅæĶĆģÕÆīńö©µłĘÕ¢£ńł▒’╝īÕ░żÕģČÕ£©ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łĶ┐ÖµĀĘńÜäńżŠõ║żÕ╣│ÕÅ░õĖŖ’╝īÕ«āõ╗¼ÕćŁÕƤĶĮ╗ķćÅÕī¢ŃĆüµśōÕłåõ║½ńÜäńē╣ńé╣’╝īµłÉõĖ║õ║ÆÕŖ©Õ©▒õ╣ÉńÜäķćŹĶ”üÕĮóÕ╝ÅŃĆé"honghaishilv"µś»õĖƵ¼ŠõĖōõĖ║ÕŠ«õ┐Īµ£ŗÕÅŗÕ£łĶ«ŠĶ«ĪńÜäHTML5Õ░ŵĖĖµłÅ’╝īÕ«āÕł®ńö©õ║åHTML5µŖƵ£»...