FusionCharts XT引入了一个灵活的向下钻取功能-LinkedCharts,允许你利用单个数据源无限层级向下钻取图表。所有的链接皆来从父表及其数据,包含了所有子图表的数据和数据连接。单击父表的数据图项目(柱图,饼图等),用户可以向下钻取到子图表。通过drill-up选项,子图表可以替换父图表。
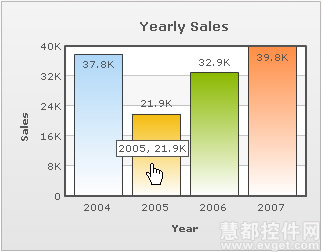
以下为LinkedChart功能的实现效果:


如何渲染FusionCharts图表
根据如下步骤创建LinkedCharts:
- 首先,为父图创建XML/ JSON数据。这就是所谓的父数据源,包含了数据字符串或所有子图表的data URL。
- 其次,将子图表的数据字符串或data URL添加至父数据源中。如果使用了数据字符串方法,每个子图表的数据被嵌入至父数据源,并通过独特的数据标识符连接。
下列代码用于渲染销售图表:
<html> <head><script type="text/javascript" src="FusionCharts/FusionCharts.js" ></script></head> <body> <div id="chartContainer">FusionCharts XT will load here</div> <script type="text/javascript"><!-- var myChart = new FusionCharts( "FusionCharts/Column2D.swf", "myChartId", "320", "250", "0" ); myChart.setXMLUrl( "Linked-Data.xml" ); myChart.render( "chartContainer" ); // --> </script> </body> </html>
在上述代码中,我们渲染了一个带有Linked-Data.xml 的Column2D图表,并将其作为图表数据源。接下来,我们来看看如何在父图表中为LinkedCharts定义数据。定义数据,需要考虑以下2个方面:
1、选择是否将子图表的图表数据嵌入父图表数据源或让他们作为一个单独的URL来源。
2、为每个数据图(列,线,面等)定义链接属性,然后指定子图表的数据格式和数据源。
接下来一起看一下,如何利用单一数据源定义LinkedCharts:
XML
<chart caption="Yearly sales" xAxisName="Year" yAxisName="Sales"> <set label="2004" value="37800" link="newchart-xml-2004-quarterly" /> <set label="2005" value="21900" link="newchart-xml-2005-quarterly" /> <set label="2006" value="32900" link="newchart-xml-2006-quarterly" /> <set label="2007" value="39800" link="newchart-xml-2007-quarterly" /> <linkeddata id="2004-quarterly"> <chart caption="Quarterly Sales Summary" subcaption="For the year 2004" xAxisName="Quarter" yAxisName="Sales"> <set label="Q1" value="11700" /> <set label="Q2" value="8600" /> <set label="Q3" value="6900" /> <set label="Q4" value="10600" /> </chart> </linkeddata> <linkeddata id="2005-quarterly"> <chart caption="Quarterly Sales Summary" subcaption="For the year 2005" xAxisName="Quarter" yAxisName="Sales"> <set label="Q1" value="5500" /> <set label="Q2" value="7100" /> <set label="Q3" value="3900" /> <set label="Q4" value="5400" /> </chart> </linkeddata> <linkeddata id="2006-quarterly"> <chart caption="Quarterly Sales Summary" subcaption="For the year 2006" xAxisName="Quarter" yAxisName="Sales"> <set label="Q1" value="6700" /> <set label="Q2" value="9200" /> <set label="Q3" value="10800" /> <set label="Q4" value="6200" /> </chart> </linkeddata> <linkeddata id="2007-quarterly"> <chart caption="Quarterly Sales Summary" subcaption="For the year 2007" xAxisName="Quarter" yAxisName="Sales"> <set label="Q1" value="8900" /> <set label="Q2" value="6600" /> <set label="Q3" value="11200" /> <set label="Q4" value="13100" /> </chart> </linkeddata> </chart>
JSON
{
"chart":{ "caption":"Yearly sales", "xaxisname":"Year", "yaxisname":"Sales" },
"data":[{ "label":"2004", "value":"37800", "link":"newchart-json-2004-quarterly" },
{ "label":"2005", "value":"21900", "link":"newchart-json-2005-quarterly" },
{ "label":"2006", "value":"32900", "link":"newchart-json-2006-quarterly" },
{ "label":"2007", "value":"39800", "link":"newchart-json-2007-quarterly" }],
"linkeddata":[{
"id":"2004-quarterly",
"linkedchart":{
"chart":{
"caption":"Quarterly Sales Summary",
"subcaption":"For the year 2004",
"xaxisname":"Quarter",
"yaxisname":"Sales"
},
"data":[{ "label":"Q1", "value":"11700" },
{ "label":"Q2", "value":"8600" },
{ "label":"Q3", "value":"6900" },
{ "label":"Q4", "value":"10600" }]
}
},
{
"id":"2005-quarterly",
"linkedchart":{
"chart":{
"caption":"Quarterly Sales Summary",
"subcaption":"For the year 2005",
"xaxisname":"Quarter",
"yaxisname":"Sales"
},
"data":[{ "label":"Q1", "value":"5500" },
{ "label":"Q2", "value":"7100" },
{ "label":"Q3", "value":"3900" },
{ "label":"Q4", "value":"5400" }]
}
},
{
"id":"2006-quarterly",
"linkedchart":{
"chart":{
"caption":"Quarterly Sales Summary",
"subcaption":"For the year 2006",
"xaxisname":"Quarter",
"yaxisname":"Sales"
},
"data":[{ "label":"Q1", "value":"6700" },
{ "label":"Q2", "value":"9200" },
{ "label":"Q3", "value":"10800" },
{ "label":"Q4", "value":"6200" }]
}
},
{
"id":"2007-quarterly",
"linkedchart":{
"chart":{
"caption":"Quarterly Sales Summary",
"subcaption":"For the year 2007",
"xaxisname":"Quarter",
"yaxisname":"Sales"
},
"data":[{ "label":"Q1", "value":"8900" },
{ "label":"Q2", "value":"6600" },
{ "label":"Q3", "value":"11200" },
{ "label":"Q4", "value":"13100" }]
}
}
]
}







相关推荐
FusionCharts 可以在点上定义钻取,实现各种link 功能,包括: (1)同一窗口实现钻取 (2)新窗口中实现钻取 (3)在指定的frame 中实现钻取 (4) 在弹出窗口中实现钻取 (5) 触发js 的函数
### FusionCharts钻取功能详解 #### 一、概述 FusionCharts是一款强大的图表库,它支持多种图表类型,包括柱状图、折线图、饼图等,并且提供了丰富的交互功能,如工具提示、动画效果以及钻取功能。钻取(Drill-...
在IT行业中,FusionCharts是一款广泛使用的交互式图表库,它能够帮助开发者创建美观且功能丰富的数据可视化应用。本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的...
本文将详细介绍 FusionCharts 的参数及功能特性,以便开发者更好地使用该工具。 一、 animation 动画参数 animation 参数用于控制图表的动画效果,默认值为 1(True),表示启用动画。如果设置为 0(False),则禁用...
- 在Android应用中,你可能需要动态地向FusionCharts提供数据。这可以通过两种方式实现:一是直接在HTML中使用JavaScript代码动态生成数据;二是通过WebView的`addJavascriptInterface()`方法创建一个Java对象,使...
7. 向下钻取:FusionCharts支持通过LinkedCharts实现无限层级的向下钻取,而Highcharts则需要通过JavaScript代码实现。 8. 工具提示和图例:两者都支持工具提示和交互式的图例。 9. 支持缩放、滚动和平移:...
**FusionCharts教程** FusionCharts是一款强大的JavaScript图表库,用于创建交互式、美观的数据可视化效果。本教程将深入探讨FusionCharts的核心概念、安装、配置以及如何在实际项目中应用,旨在帮助初学者快速掌握...
- **集成其他库**:FusionCharts可以与其他JavaScript库(如jQuery、AngularJS、React等)结合使用,以实现更复杂的应用场景。 通过以上步骤和技巧,我们可以高效地利用FusionCharts实现在Web应用中的数据图表展示...
在使用FusionCharts前,需要将Flash图标文件复制到Web工程的WebRoot目录下,这些文件是生成图表的基础。同时,FusionCharts.jsp文件用于将图表嵌入到JSP或HTML页面中,而FusionCharts.js文件则提供了创建图表的...
2. **美观的外观与智能报告**:除了提供美观的数据展示外,FusionCharts 还包含了诸如工具提示、向下钻取、图表导出等功能,增强了数据展示的智能性和交互性。 3. **生动且交互式的图表**:FusionCharts 能够快速...
本系列文章主要整理和汇总了Flash图表组件FusionCharts的一些技术文档,希望对FusionCharts使用者有帮助,欢迎交流!
FusionCharts JavaScript图表库的一个简单轻巧的官方React组件。 react-fusioncharts使您可以轻松地在React应用程序或项目中添加JavaScript图表。 Github回购: : 文档: : 支持: : 融合图 官方网站: : ...
在C#开发环境中,FusionCharts可以与ASP.NET、WinForms或其他.NET框架结合使用,为应用程序添加美观的数据呈现功能。本示例主要关注如何在C#项目中集成并使用FusionCharts。 首先,要使用FusionCharts,你需要在你...
标题中的“使用FusionCharts实现数据库的动态数据交互”指的是使用FusionCharts这款JavaScript图表库与数据库进行数据通信,以实现在网页上展示动态、实时的图表数据。FusionCharts是一款强大的图表解决方案,它提供...
FusionCharts提供了丰富的交互式功能,如工具提示、钻取、数据标签等。这些功能可以通过在JSON数据中设置相关参数来开启和自定义。 **优化和性能** 为了提高图表的加载速度和用户体验,可以使用FusionCharts的预...
FusionCharts是一款JavaScript图表库,能够生成丰富的2D和3D图表,而Asp.net是微软.NET框架下的服务器端编程平台,用于构建动态网站和应用程序。本示例代码演示将帮助开发者更好地理解和运用这两个工具的集成,尤其...
标题中的“fusionCharts实现从右到左实时线性”指的是使用FusionCharts这款JavaScript图表库来创建一种特殊的线性图表,这种图表的数据流动方向是从右到左,而非传统的从左到右。在数据实时更新的场景下,这种设计...
2. **交互性**:FusionCharts支持交互式图表,用户可以悬停查看数据详情,点击图表元素进行筛选或者钻取深入的数据信息,提高了数据探索的效率。 3. **跨平台兼容**:FusionCharts支持各种Web开发框架和语言,如...
在本教程中,我们将深入探讨FusionCharts的核心功能和使用方法,尽管教程为英文版,但对于希望掌握这一工具的用户来说,其详尽的步骤仍然极具价值。 首先,我们要了解FusionCharts的基本概念。FusionCharts是由...