什么是FusionCharts的工具提示
 当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
- 单系列图(除了饼图和环图):名称和值
- 饼图和环图:名称和值/百分比
- 多系列和组合图:系列名称、类别名称、数据值
如何禁用图表中的工具提示
用户可以通过设置showToolTip='0'选择禁用图表上的工具提示。
示例:
<chart showToolTip='0'...>
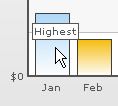
如何为图表上的数据点设置自定义文本
用户可以使用<set>元素的tooltext属性为数据点设置自定义工具提示,用于定义单个数据元素。
示例:
<chart caption='Monthly Revenue' xAxisName='Month'
yAxisName='Revenue' numberPrefix='$ showValues='0'>
<set label='Jan' value='220000' toolText='Highest'/>
<set label='Feb' value='90000' />
...
</chart>
将输出以下结果

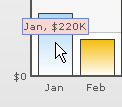
如何自定义图表中的工具提示文本背景和边界颜色
用户可以使用<chart>元素的toolTipBorderColor和toolTipBgColor属性定制工具提示的背景和边框颜色。颜色不应包括“#”符号。
示例:
<chart ... toolTipBorderColor='6D86D5' toolTipBgColor='F7D7D1' >
输出结果如下:

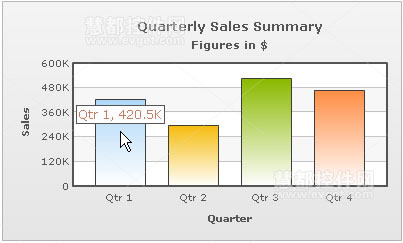
如何使用Styles指定图表工具提示的字体属性
使用STYLES,用户可以为图表不同的文本设置单独的字体属性。
示例:
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myToolTipFont' type='font'
font='Verdana' size='12' color='C57B64'/>
</definition>
<application>
<apply toObject='ToolTip' styles='myToolTipFont' />
</application>
</styles>
</chart>

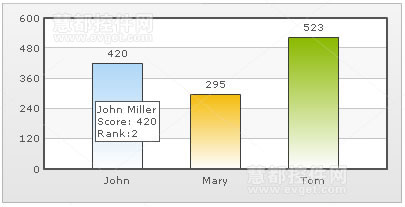
如何在图表中显示多行工具提示
FusionCharts允许用户通过一个小手工调整跨行显示工具提示。
示例:
<chart>
<set label='John' value='420' tooltext='John Miller{br}Score: 420{br}Rank:2'/>
<set label='Mary' value='295' tooltext='Mary Evans{br}Score: 295{br}Rank:3'/>
<set label='Tom' value='523' tooltext='Tom Bowler{br}Score: 523{br}Rank:1'/>
</chart>








相关推荐
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
内容包括 FusionCharts破解去连接版,FusionCharts 3.1 破解版,FusionCharts配置文件,FusionChartsFree中文开发指南电子书,以及如何消除中文乱码的方法文章。内容很全。
中文版使用手册旨在提供全面的指导,帮助用户更轻松地理解和使用这款图表控件。 首先,FusionCharts的核心组成部分包括三个要素: 1. SWF动画文件:这是FusionCharts的基础,包含预定义的图表类型和交互行为。这些...
- **结合JavaScript的应用**:使用JavaScript可以实现更多交互功能,如动态加载数据、响应用户事件等。 - **热点链接**:通过`link`属性设置,为图表元素添加链接,用户点击时触发指定动作。 - **图表数据导出**...
2. **丰富的自定义选项**:可以调整颜色、样式、动画效果,甚至自定义工具提示和图例,以达到个性化的设计需求。 3. **交互性**:用户可以通过点击、悬停等交互方式,获取图表中的详细数据,增强用户体验。 4. **...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
在Android平台上,FusionCharts是一款强大的...通过以上步骤,你可以在Android应用中成功地集成和封装FusionCharts图表控件,实现数据的可视化展示。记住,良好的代码组织和适当的优化可以提高应用的性能和用户体验。
FusionCharts提供了丰富的API和方法来实现图表的自定义,如更改颜色、调整字体、添加工具提示、响应鼠标事件等。此外,还支持图表的交互性,如点击图表元素触发事件、数据钻取等。 8. **性能优化** 为了提高性能...
- **图表动画**: 默认情况下,FusionCharts图表带有平滑的过渡动画效果,也可以自定义动画参数。 6. **优化与性能** - **异步加载数据**: 为了避免页面加载时等待数据,可以采用异步方式加载数据源,提高用户体验...
综上所述,FusionCharts图表控件是一个功能强大、灵活易用的数据可视化工具,广泛应用于多个领域,为开发人员提供了便捷的方式来展示和解析复杂数据。无论是初学者还是经验丰富的开发者,都能从中受益。通过学习和...
本文将深入探讨FusionCharts图表控件的中文版使用手册,包括其核心组成部分、各种功能以及如何有效地利用它们。 首先,我们要了解FusionCharts的三大基本元素:SWF动画文件、XML数据文件和承载图表的载体。SWF文件...
这18个常用控件可能包括各种图表类型、工具提示、图例、数据标签、图例开关等。这些控件是构建交互式图表的关键元素,它们可以帮助用户更好地理解数据并进行深入分析。 3. **JSON格式** JSON(JavaScript Object ...
FusionCharts是一款强大的图表控件,专为开发者设计,用于创建引人入胜、交互式的数据可视化效果。这款工具在IT行业中备受推崇,因为它提供了丰富的图表类型和灵活的定制选项,使得即便是非专业的数据可视化专家也能...
本篇文章将详细探讨“js图形展示控件”中的饼图实现,特别是融合了FusionCharts、JFCharts和JFChart这三款JavaScript库的用法。 首先,FusionCharts是一款强大的JavaScript图表库,它支持超过90种图表类型,包括...
FusionCharts是一款强大的图表控件,它利用Adobe Flash技术,为用户提供交互式的、数据驱动的动态图表。这个组件特别适合那些希望通过视觉化方式呈现复杂数据的开发者,无论他们使用的是JSP、HTML或其他任何网页脚本...
2. **SWF图表控件** SWF是Adobe Flash Player支持的文件格式,FusionCharts通过SWF文件实现图表的显示。这种方式使得图表在视觉效果上有出色的表现力,同时保持了良好的浏览器兼容性。 3. **文件名称解析** - `...
FusionCharts Free(图表flash控件)很好用,有教程和dll.
FusionCharts Free是一款基于Flash的图表控件,它允许开发者创建出交互式、动画丰富的图表,为数据分析和展示提供了一种生动的方式。这款开源控件适用于那些希望在网页上展示数据,但又需要图表具备高度视觉吸引力的...