FusionCharts的导出组件界面有两种模式:
- Compact Mode: 用于保存单张图片,每一个单独的导出组件实例都代表单独的图表。在这种模式下,只有一个按钮和标题是可见的。
- Full Mode: 保存多个图表,无论是单独或作为一个单独的文件。在这种模式下,用户可以选择需要保存的图表以及保存的格式。
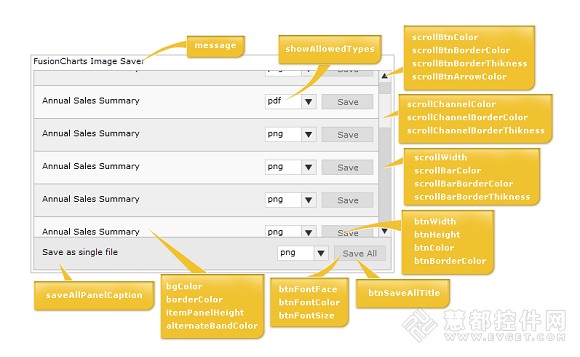
在两种模式下,你可以自定义导出组件的颜色、字体和标题。在进入属性之前,先快速看一下导出组件的各种元素。如下图所示:

定制导出组件的属性
配置导出组件的属性时,同样需要在JavaScript中指定(其中的导出组件已经被初始化)。示例代码如下所示:
<div id="fcexpDiv" align="center">
FusionCharts Export Handler Component
</div>
<script type="text/javascript">
var myExportComponent = new FusionChartsExportObject("fcExporter1",
"../../FusionCharts/FCExporter.swf");
//Customize the component properties
//Width and height
myExportComponent.componentAttributes.width = '400';
myExportComponent.componentAttributes.height = '60';
//Background color
myExportComponent.componentAttributes.bgColor = 'ffffdd';
//Border properties
myExportComponent.componentAttributes.borderThickness = '2';
myExportComponent.componentAttributes.borderColor = '0372AB';
//Font properties
myExportComponent.componentAttributes.fontFace = 'Arial';
myExportComponent.componentAttributes.fontColor = '0372AB';
myExportComponent.componentAttributes.fontSize = '12';
//Message - caption of export
component myExportComponent.componentAttributes.showMessage = '1';
myExportComponent.componentAttributes.message = 'Export the
chart first, and then click on this button to save';
//Button visual configuration
myExportComponent.componentAttributes.btnWidth = '200';
myExportComponent.componentAttributes.btnHeight= '25';
myExportComponent.componentAttributes.btnColor = 'E1f5ff';
myExportComponent.componentAttributes.btnBorderColor = '0372AB';
//Button font properties
myExportComponent.componentAttributes.btnFontFace = 'Verdana';
myExportComponent.componentAttributes.btnFontColor = '0372AB';
myExportComponent.componentAttributes.btnFontSize = '15';
//Title of button
myExportComponent.componentAttributes.btnsavetitle = 'Save the chart'
myExportComponent.componentAttributes.btndisabledtitle = 'Waiting for export';
//Render the exporter SWF in our DIV
fcexpDiv myExportComponent.Render("fcexpDiv");
</script>
经过上面的操作之后,导出组件的各种参数就已经完成指定了。需要遵循以下语法:
Component_Instance.componentAttributes.Parameter_name = 'Value';
示例:
myExportComponent.componentAttributes.width = '400';







相关推荐
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
中文版使用手册旨在提供全面的指导,帮助用户更轻松地理解和使用这款图表控件。 首先,FusionCharts的核心组成部分包括三个要素: 1. SWF动画文件:这是FusionCharts的基础,包含预定义的图表类型和交互行为。这些...
- **结合JavaScript的应用**:使用JavaScript可以实现更多交互功能,如动态加载数据、响应用户事件等。 - **热点链接**:通过`link`属性设置,为图表元素添加链接,用户点击时触发指定动作。 - **图表数据导出**...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
4. **响应式设计**:FusionCharts图表支持各种设备和屏幕尺寸,自动适应手机、平板和桌面环境,提供一致的查看体验。 5. **多语言支持**:内置多种语言,方便全球用户使用。 **四、FusionCharts在报表中的应用** 1....
总结,使用Java实现FusionCharts图表导出功能涉及以下几个关键步骤:安装和配置FusionCharts Java SDK,创建并配置图表,设置数据源,调用`exportChart`或`exportAsPDF`方法导出,以及处理导出请求。在实际项目中,...
本文将深入探讨FusionCharts图表控件的中文版使用手册,包括其核心组成部分、各种功能以及如何有效地利用它们。 首先,我们要了解FusionCharts的三大基本元素:SWF动画文件、XML数据文件和承载图表的载体。SWF文件...
在实际项目中,为了提供更好的用户体验,你可以添加自定义的导出按钮或者使用FusionCharts的内置导出控件。导出功能也可以配置为响应用户操作,如点击按钮或图表区域时自动触发。 总的来说,FusionCharts的统计图...
2. **创建图表对象**:使用JavaScript创建FusionCharts对象,并设置图表的类型、宽度、高度、数据源等属性。 3. **设置数据源**:数据可以来自XML、JSON或者直接是JavaScript对象。FusionCharts支持动态数据,可以...
14. 导出格式:两者都支持将图表导出为JPG、PNG或PDF格式。 15. 原生jQuery整合:FusionCharts可以通过其jQuery插件支持原生整合。Highcharts也支持jQuery,但可能需要第三方或社区贡献的授权或购买收费控件。 16. ...
本使用手册将详细介绍FusionCharts Free版本的主要特性和使用方法,帮助用户深入理解和有效利用这款图表控件。 首先,我们要理解构成FusionCharts的三个核心元素:SWF动画文件、data.xml数据文件以及承载图表的载体...
9. **导出和打印**:提供图表的导出功能,让用户能够保存或打印图表,方便离线查看和分析。 通过学习和实践这些知识点,你将能够有效地使用Flash和FusionCharts创建出动态、交互式的统计图表,提升你的数据可视化...
- **交互性**:支持工具提示、下钻查看详细数据、图表导出为图片或PDF等格式。 - **兼容性**:支持Flash和HTML5技术,适用于PC、Mac、iPad等多种设备。 - **集成性**:兼容各种服务器端技术,易于集成到现有系统中。...
- 图表上下文菜单中添加自定义菜单 - 支持标题、副标题和工具提示 - 趋势线自定义工具提示 - 用户可自定义数据项调色板 - 更多JavaScript事件 - 导出数据到CSV - 通过JavaScript API获取XML数据和图表属性 -...
8. **ImageSaving** - 可能是指FusionCharts的图像保存功能,允许用户将图表导出为图片。 9. **JSClass** - JavaScript类库,FusionCharts的核心组件,用于在网页中生成和操作图表。 综上所述,FusionCharts是一个...
- 图表上下文菜单中可增加自定义菜单项。 - 支持标题、副标题和工具提示。 - 自定义趋势线工具提示。 - 用户可以自定义数据项的颜色方案。 - 提供更多JavaScript事件,便于图表的JavaScript操作。 - 支持CSV...