第一步:Meta标签(查看演示)
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8或者更早的浏览器并不支持Media Query。你可以使用media-queries.js或者respond.js来为IE添加Media Query支持。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步:HTML结构
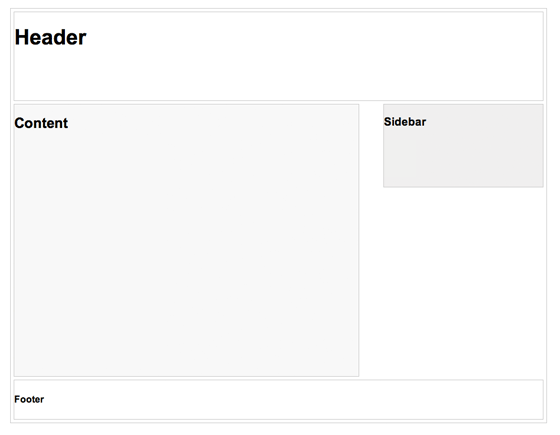
在这个例子里,我有一个包括头部、内容、侧边栏和页脚的基本页面布局。头部有固定的高度180像素,内容容器是600像素而侧边栏是300像素。

第三步:媒介查询-Media Queries
CSS3 Media Query-媒介查询是响应式设计的核心。它根据条件告诉浏览器如何为指定视图宽度渲染页面。
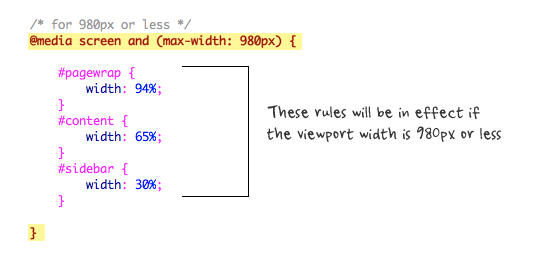
当视图宽度为小于等于980像素时,如下规则将会生效。基本上,我会将所有的容器宽度从像素值设置为百分比以使得容器大小自适应。

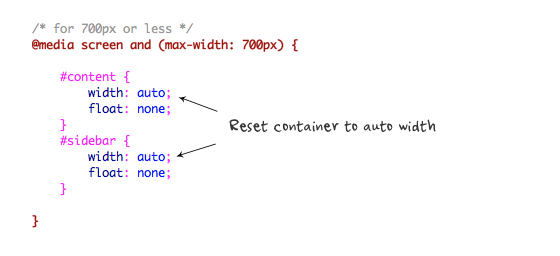
然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。

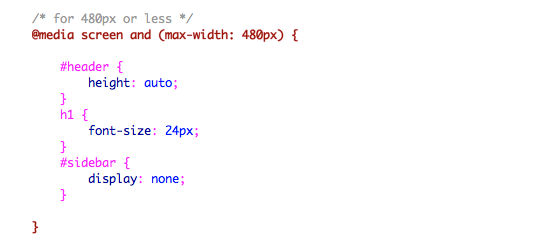
对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。

你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。






相关推荐
以下是实现响应式Web设计的三个关键步骤: 1. **理解响应式Web设计理念** - 响应式设计的核心原则是创建一个能够灵活适应不同屏幕尺寸和设备类型的网站。这意味着网站的内容和布局应该能够在手机、平板电脑、桌面...
本项目主要围绕“基于Web的个人网页响应式页面设计与实现”这一主题展开,利用HTML、CSS与JavaScript这三种基本的前端开发技术,旨在完成一系列适应不同场景需求的个人网页设计。这些网页不仅涵盖了个人介绍、作品...
【美食烹饪响应式网页模板】是一款专为美食与烹饪领域设计的网站模板,适用于创建具有欧美风格的在线平台。响应式设计是这款模板的核心特点,它能够根据用户使用的设备类型(如桌面、平板或手机)自动调整布局,提供...
这个资源包“定制bootstrap实现响应式网页案例+bootstrap离线手册”显然是为那些希望深入理解和利用Bootstrap来构建适应各种屏幕尺寸的网页的开发者准备的。 响应式网页设计是一种使网站在不同设备上(如桌面、平板...
在当前的网页设计领域,CSS3(层叠样式表第三版)已经成为构建现代网页界面不可或缺的一部分。本主题聚焦于如何利用CSS3实现响应式的Windows 8 Metro风格页面,这种扁平化设计风格自Windows 8操作系统发布以来,就受...
实现响应式Web设计的步骤通常包括以下几个方面: 1. **流体布局**:使用百分比或相对单位(如em)代替像素,创建可以伸缩的网格系统,确保页面布局在不同屏幕尺寸下都能保持良好比例。 2. **液态图片**:通过设置...
响应式布局爬虫技术是现代Web开发中一个重要的实践领域,尤其在Java环境下,通过爬虫获取网页数据并实现响应式布局,可以有效地处理不同设备和屏幕尺寸下的内容展示。以下将详细介绍Java网络爬虫的基本原理,响应式...
响应式网页设计是一种现代网页开发技术,旨在提供跨设备、跨平台的一致用户体验。这种设计方法使得网页能够根据用户使用的设备(如桌面电脑、平板电脑或智能手机)的屏幕尺寸和方向自动调整布局、图片和功能。"创意...
### 三、实现响应式Web设计的关键步骤 #### 3.1 设计前的准备 在开始设计之前,首先要明确目标用户群体所使用的设备类型及其屏幕尺寸分布情况。这一步可以通过市场调研或分析现有网站流量数据来完成。了解目标用户...
1. **HTML5与CSS3**:这两项技术是实现响应式设计的基础。HTML5提供了更丰富的语义化标签,而CSS3则引入了许多新特性,如圆角、阴影和动画效果,以及最重要的媒体查询功能。 2. **框架与库**:许多前端开发框架...
通过Vue和element-ui,我们可以轻松实现响应式的步骤进度条。通过传入`active`属性值,我们可以控制进度条的当前步骤。同时,自定义CSS样式可以让我们根据项目需求调整步骤条的视觉效果。这些示例代码提供了一个基础...
响应式网页设计是一种现代网页开发技术,它允许网站在不同设备上,如桌面电脑、平板电脑和智能手机上,根据屏幕尺寸自动调整布局、图片和功能,提供良好的用户体验。本资源"精品多用途组合模板下载"就是一个这样的...
本文将详细介绍如何通过五个步骤实现响应式Web设计,并逐步引导您的团队从瀑布模式过渡到响应式设计。 #### 二、理解瀑布模式与响应式设计 **瀑布模式**的特点在于其线性过程,从需求分析到设计、编码再到测试,每...
CSS则负责网页的布局和视觉设计,通过媒体查询实现响应式布局,让页面在不同设备上显示得恰到好处。JavaScript是动态网页的关键,它能处理用户交互、更新内容和执行复杂的动画效果,比如导航菜单的折叠与展开。 ...
3. **利用媒体查询**:媒体查询是实现响应式设计的关键技术之一。通过定义不同的样式规则来匹配不同的设备特性(如屏幕尺寸),可以确保网站内容在各种设备上都具有良好的视觉效果。例如,当屏幕宽度小于600像素时,...
响应式网页设计是一种现代网页开发技术,它使得网站在不同设备上,如桌面电脑、平板电脑和智能手机上,都能提供良好的用户体验。这种技术的核心在于利用CSS3的媒体查询(Media Queries)来根据设备的屏幕尺寸和方向...
响应式网页设计通过CSS媒体查询技术实现网站在不同设备上自动调整布局,确保网站在不同屏幕尺寸上都能良好显示。加载速度优化对于改善用户体验和提升搜索引擎排名至关重要,包括异步加载JavaScript、压缩CSS和...
同时,通过媒体查询,CSS可以根据屏幕尺寸调整进度条的布局,以实现响应式设计。 6. **jQuery-jdxs20160901**:这个文件名可能指的是使用jQuery实现的进度条的具体脚本文件。它包含了控制进度条行为的JavaScript...
在“响应式网页设计师简历模板”中,我们可以深入探讨以下几个关键知识点: 1. **Bootstrap框架**:Bootstrap是最流行的开源前端开发框架之一,由Twitter开发并维护。它提供了预设的CSS样式、JavaScript组件和HTML...