某市政项目要用到地铁图,展示上海地铁站点以及相关信息流,尝试使用[color=rgb(68, 68, 68) !important]HTML5技术来实现,自己折腾有点慢,找到一个HTML5的图形组件-Qunee for HTML5,简单[color=rgb(68, 68, 68) !important]学习一下,就可以很好的解决这类需求,做出优美的展现,下面以上海2012地铁图为例,效果如下:

示例讲解
首先需要解决数据问题,可以从维基百科或者上海地铁官网中获取,不过也免不了人工,要达到良好的显示效果,需要不只要记录站点的位置,还需要设置文本标签的理想位置,有时为了避免文字叠加,需要设置旋转角度……总之事在人为,想想办法,最终解决了数据问题,再加上Qunee图形组件的强大展示效果,做出来可以交互的在线地铁图
数据格式
采用JSON格式数据,分三种类型:文本标签、站点、地铁线
总的结构如下:
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
文本标签数据
包含坐标和文字信息,如果文字需要旋转,则会增加”rotate”属性,下面是“莘庄”文本标签信息
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
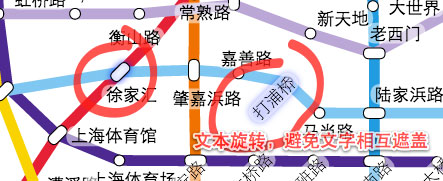
文字与节点旋转效果

站点数据
包含坐标、旋转角度以及编号信息,下面是“莘庄”站的信息
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
地铁线数据
包含名称,颜色,以及经过的站点编号
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
对于特殊情况,比如两条地铁线共用一条线路的情况,会出现两条线重合,为了避免这种情况,还可以指定站点横向偏移量,比如上面一号线中的如下数据
{"id": 21, "yOffset": 0.5}
因为上海地铁三号线与四号线共用线路较多,所以这种处理更加明显
三号线数据
{
"name" : "3",
"color" : "#f9d300",
"stations" : [6, 95, 96, 97, {"id":12,"yOffset":0.5}, {"id":11,"yOffset":0.5}, {"id":8,"yOffset":0.5}, {"id":9,"yOffset":0.5},
{"id":10,"yOffset":0.5}, {"id":25,"yOffset":0.5}, {"id":26,"yOffset":0.5}, {"id":238,"yOffset":0.5}, {"id":22,"yOffset":-0.5}, {"id":27,"yOffset":-0.5},
98, 99, 100, 101, 104, 105, 107, 108, 109, 106, 110, 111]
}
地铁共线效果

创建图元
数据需要转换成qunee图元对象,三种类型分别对应三个创建函数
创建文本标签
function createText(name, x, y, rotate){
var text = graph.createNode(name, x, y);
if(rotate){
text.rotate = rotate;
}
text.zIndex = 20;
text.image = null;
text.setStyle(Q.Styles.BACKGROUND_COLOR, Q.toColor(0x88FFFFFF));
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_PADDING, PADDING);
return text;
}
创建站点
function createText(name, x, y, rotate){
var text = graph.createNode(name, x, y);
if(rotate){
text.rotate = rotate;
}
text.zIndex = 20;
text.image = null;
text.setStyle(Q.Styles.BACKGROUND_COLOR, Q.toColor(0x88FFFFFF));
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_PADDING, PADDING);
return text;
}
创建地铁线
createLine(…)函数用于创建地铁线,使用了节点类型图元,并设置节点主体为路径,函数updateLine(…)用于从站点信息自动生成线路路径
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
交互处理
增加交互处理,监听站点拖动事件,保持地铁路线跟随站点位置变化
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
[url="http://demo.qunee.com/#Shanghai Metro Map 2012"]在线示例[/url]
来源:
http://blog.chinaunix.net/uid-29563534-id-4171575.html
分享到:




相关推荐
在本项目中,"基于QT5实现的上海市地铁换乘指南,数据结构"是一个结合了图形界面编程和数据结构的暑期课程设计。该程序利用QT5框架,通过Qt Creator 4.6.2开发环境来构建,旨在为用户提供上海市地铁线路的查询服务,...
2022年上海地铁线路的shp文件提供了关于地铁网络的精确几何信息,包括线路的路径、站点位置等,对于城市规划、交通分析、地图制作以及与地理空间相关的研究有着极高的价值。 首先,Shapefile是由多个相关文件组成的...
上海地铁地图excel版上海地铁地图excel版上海地铁地图excel版上海地铁地图excel版
上海地铁是全球最大的城市轨道交通网络之一,其站点数据对于城市规划、交通研究、地图制作以及数据分析等领域具有重要的价值。这份2019年的最新数据集提供了上海市地铁站点的关键信息,让我们来深入了解一下其中包含...
上海地铁作为中国城市交通的重要组成部分,不仅承载着巨大的人流,也是城市公共交通系统的重要标志。随着城市的发展,上海地铁网络不断扩大,为市民和游客提供了便捷的出行选择。而精确的地理信息系统(GIS)数据...
本资源包含上海市地铁站点的数据以及线路图,这些数据是地理信息系统(GIS)的重要组成部分,通常以SHP(Shapefile)格式存储,这是一种常见的矢量数据格式。 SHP文件是一种由Esri公司开发的空间数据格式,它包括多...
《上海地铁和地铁站矢量数据解析:基于WGS84坐标系的2021年4月更新》 在GIS(地理信息系统)领域,数据是至关重要的元素,特别是对于城市规划、交通管理以及相关研究而言。本次我们将深入探讨一个关于上海地铁系统...
上海地铁规划地图,图片一张,自己保留参考,喜欢的拿去。
上海所有地铁站点经纬度信息 高德地图 sql文件
上海地铁线路及站点矢量shp数据.zip
上海地铁sql 上海地铁所有线路的站点 mysql,上海地铁sql 上海地铁所有线路的站点 sql ,
最新2022上海市地铁站点和地铁线路shp矢量图层数据下载,包含点位和线路shp数据
上海地铁是中国上海市的城市轨道交通系统,以其庞大的规模和高效的运营闻名于世。...通过这张2020年的上海地铁线路图,我们可以清晰地看到上海地铁网络如何有效地支撑着城市的日常运行和经济发展。
地铁路线和站点2021-2030含规划线路geojson数据地铁图。2个图层。路线图层字段属性有路线名称。站点图层字段属性有站点名称和站点路线名称。坐标wgs84无偏移
上海地铁规划线路图知识点 一、上海地铁规划概况 上海地铁规划线路图是上海市城市规划的一部分,旨在规划和建设上海市的地下铁路系统。根据规划,上海地铁将建设多条线路,以满足城市的交通需求。 二、动态规划在...
2020年最新上海所有地铁线路站点经纬度,可以直接绘制地图,本人已绘制成功,数据没有问题。 1——17号线,以及浦江线。
智能运维系统的架构设计是基于上海地铁工务专业设施的实际需求和特点,旨在实现在线监测和离线检测的结合,提高设施状态检测效率和准确性。系统架构由四层组成:数据管理层、离线检测采集层、在线监测图像识别分析层...
上海地铁查询系统是一款基于C++...总结来说,上海地铁查询系统是一个基于C++的图形应用,利用图数据结构和搜索算法来解决地铁线路查询问题。它涵盖了数据结构、面向对象编程、算法和用户界面设计等多个IT领域的知识点。
通过高德地图爬取的上海市各线路地铁站点数据,已经处理过,包括地铁站点的经纬度坐标(已转化为WGS84坐标),所属线路以及所属行政区。