概述:代码调试平台是Web开发者进行开发、测试、分享、协作和交流的网络应用,它的有趣性和互动性对于新手的学习有很大的帮助。本文笔者推荐了六个代码调试平台。
代码调试平台是Web开发者进行开发、测试、分享、协作和交流的网络应用,它们支持实时的编辑、预览HTML、CSS和JavaScript的客户端代码。这些代码调试平台最值得称道的地方在于,它们中的大多数都是免费的,你可以很容易的以学习或者调试程序为目的与他人分享你的工作。
就个人而言,这些web应用程序在日常工作中给我带来了不小的帮助。每当在使用JavaScript或者CSS编程碰到瓶颈的时候,我可以在代码调试平台上分享自己的代码并邀请其他的开发者朋友来解决。这种模式的有趣性和互动性对于新手的学习有很大的帮助。以下就是笔者推荐的六个代码调试平台。
Codepen
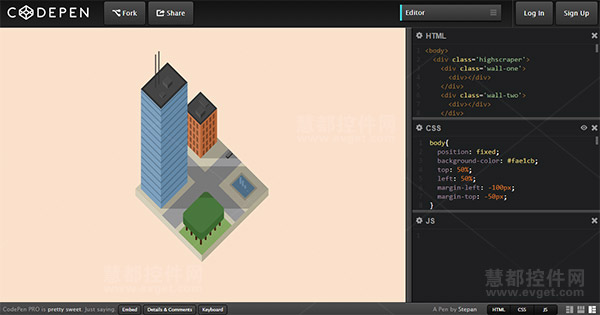
Codepen应该是全世界最受欢迎的代码调试平台了。CSS技巧的原作者Chris Coyier是Codepen的联合创始者之一,这就很好的说明了为什么这款网络应用会如此的受欢迎。此外,Codepen的视觉效果也是很重要的一个原因,它的编辑器可以快速生动的展现代码改变所产生的预览显示,使你能够更容易地找出变化。

Codepen用于CSS的预处理器包括SCSS、SASS、LESS和Stylus,用于JS的预处理器包括CoffeeScript和LiveScript,用于HTML包括Haml、Markdown、Slim和Jade。另外,它还包含了8个可用的内置的JS库。在Codepen中,私人和协作的板块功能可以通过付费来获得。 访问它>>
JSFiddle
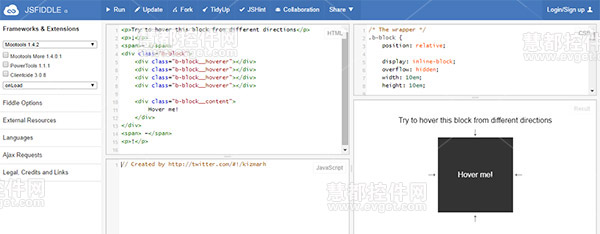
JSFiddle是一个可靠的流行代码的调试平台,在这个领域,它是第一个也是最出名的。JSFiddle有30多个可立即使用的JavaScript库,你还可以轻松的添加外部文件。在预处理方面,它有用于CSS的SCSS、用于JS的CoffeeScript以及用于HTML的简单的Vanilla。

如果你是与另外的程序员进行协作编程,我强烈建议你使用JSFiddle。JSFiddle的协作特性是同类型应用中最好的,而且它不同于Codepen,这个功能是易用且免费的。
JSFiddle的短板在于灵活预览方面,你需要点击播放按钮来手动刷新页面。和其它同类型应用相比,JSFiddle算是最慢之一了。另外,JSFiddle还有一个不足就是它的运行按钮不灵敏,有时需要点击几次才能够运行代码(这问题存在于多个浏览器中)。 访问它>>
JS Bin
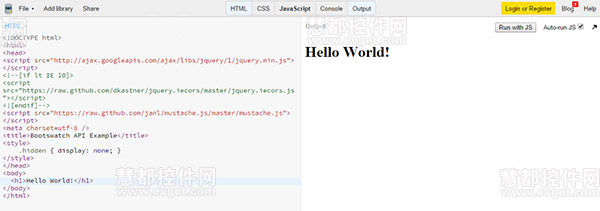
JS Bin是由JavaScript开发大师Remy Sharp创建的,他拥有一家专注于JavaScript以及HTML5开发的web开发公司。JS Bin的JS预处理器包括CoffeeScript、TypeScript、Traceur、JSX以及可供使用的超过40个的JS库。你可以添加外部文件,但是必须进行手动编辑。而用于CSS的预处理器,它提供了LESS。

JS Bin区别于传统的代码调试平台的地方在于它允许你将文件下载到电脑上,这对于开发者尤其是常在离线状态下调试代码的程序员来说是一个很棒的特性。你还可以创建私人的Bin空间,当然这是一个付费功能。另外,JS Bin不支持协作功能。 访问它>>
CSSDeck
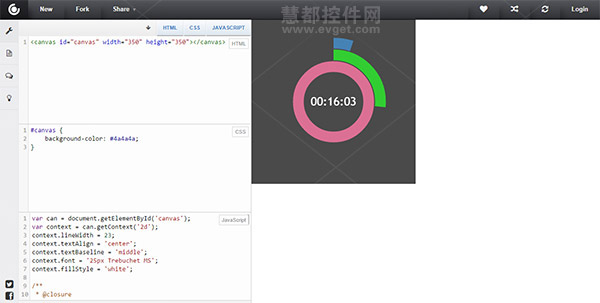
CSSDeck已经存在了好几年了,虽然没有产生出较大的影响力,但是因为其简单性还是吸引了很多人使用它。如果你不喜欢除开编码以外的那些繁杂特性,CSSDeck会是一个不错的选择。

CSSDeck的预处理器包括用于HTML的HAML、Markdown、Slim和Jade,用于CSS的LESS、Stylus、SASS和SCSS,用于JS的CoffeeScript。它还有几个可用的CSS和javascript库,通过将其简单的手动添加进库列表就可以使用了。
CSSDeck令人称道的一个特性就是它支持用户改变字体大小,这是一个非常简单却又有用的功能。总的来说,CSSDeck不适合那些想要很多炫酷功能的用户,它摒弃了许多非必要的功能,专注于从事最重要的工作,它的简单性就是它最大的特点。 访问它>>
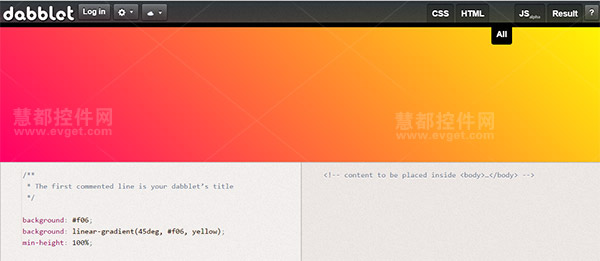
Dabblet
在很久以前,当我还在使用十六进制颜色代码的时候,Dabblet的特性让我惊讶了,它的颜色预览居然显示在代码旁,这是我第一次见到这样的设置。虽然我不确定这是否是一个有用的特性,但是它的整洁性还是给我留下了很深的印象。

现在,Dabblet更加令人惊叹的地方就是它支持用户用五个不同的视角进行预览:CSS编辑器及视图,HTML编辑器及视图,CSS和HTML的编辑器及视图,JavaScript及运行结果,全部综合视图。我不说全部,至少它拥有的功能绝大部分调试平台都没有。
再说一下它的缺点,第一,Dabblet缺乏HTML和CSS的预处理器,这是令人困惑的。第二,它没有内置的JavaScript库,这点你倒可以通过手动插入JavaScript库来解决。第三,它的每个板块大小是固定的,无法作出调整,这点和以前传统的调试平台是一样的。第四,它缺少一个用于演示其他用户作品的板块。 访问它>>
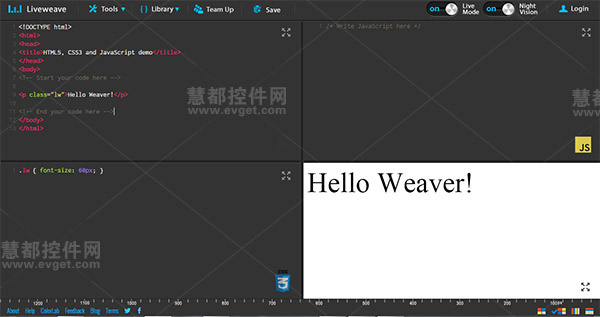
Liveweave
Liveweave是一个拥有非常多功能的代码调试平台,比如可关闭实时预览就是其中之一。你也可以为了保护视力,开启夜视模式,将所有界面都变暗。Liveweave提供20多个JavaScript库,甚至还支持SVG。其内置的标尺使测量更加精确,更符合美学上的感受。

它吸引我眼球的地方在于它简单的协作功能。如果你过去曾经使用过Teamviewer,你会发现两者的工作方式是一样的。你需要做的事就只是点击协作链接,你就可以分享来自于你的weave的链接了。我不清楚是我电脑还是互联网的原因,这有一点轻微的延迟,但是作为一个必不可少的功能,Liveweave在这点上做得很好。
你甚至可以下载你的weave文件,并保存为单一的HTML格式(将JS、CSS和HTML都保存到同一个文件里,这点可做得不够漂亮!),或者保存为包含独立的HTML、CSS和JS文件的zip压缩包(这个还行。)对了,有一点我还忘了说,Liveweave还有一个内置的Lorem Ipsum(乱数假文)生成器。 访问它>>






相关推荐
AppCan移动应用在线开发平台是一个非常优秀的选择,Web开发者可以快速开发移动应用,解决跨平台问题,提供代码重复使用率,解决平台多和适配难的问题,并且提供了大量的原生UI和模拟器引擎。同时,AppCan的扶持计划...
《C#.NET Web开发者指南》是一本面向C#.NET编程初学者及有一定基础的Web开发者的详实教程。这本书旨在帮助读者深入理解如何利用C#.NET语言进行Web应用的开发,涵盖从基础知识到高级技术的全貌。通过阅读本书,开发者...
通过这些书籍,Web开发者能够系统地掌握JavaScript及其在Web开发中的应用,包括调试技术、数据存储、图形处理、设计模式、Ajax技术、使用Dojo框架以及jQuery库进行高效的Web开发和CSS设计。这些知识点对于任何希望...
本文将深入探讨《10个步骤让你成为高效的Web开发者》中提及的关键知识点,旨在帮助读者理解并应用这些策略,以在Web开发领域取得卓越成就。 ### 1. 使用Web开发框架 Web开发框架为开发者提供了强大的工具箱,能够...
微信Web开发者工具是一款专为微信小程序开发者设计的强大开发平台,它集成了代码编辑、调试、预览和发布等一系列功能,极大地简化了小程序的开发流程。本文将深入介绍这款工具的关键特性,以及如何利用它来开发微信...
总的来说,微信Web开发者工具是H5移动端开发者不可或缺的工具之一,它提供了强大的调试和优化功能,让开发者能更好地应对微信平台的特性和挑战,提升H5应用的用户体验。如果你在微信环境中开发H5应用,这款工具将极...
Vue.js Devtools是一款专为Vue.js开发者设计的强大工具,它作为一个Chrome浏览器扩展,允许开发者在浏览器的开发者工具中深入地检查、调试和修改Vue应用程序。这个工具极大地提升了开发和调试Vue项目的效率,使得...
微信Web开发者工具是一款由微信官方提供的免费开发工具,主要用于帮助开发者进行小程序的开发、调试和优化等工作。它集成了代码编辑、界面预览、实时调试等功能,极大地提高了开发效率。 #### 二、功能模块介绍 1....
微信Web开发者工具是一款专为微信小程序开发设计的强大工具,它为开发者提供了全面的功能,使得创建、调试和发布微信小程序变得更加便捷。这款工具尤其适合初学者,因为它具有友好的用户界面和丰富的学习资源,有助...
在下载的“开发工具64位_0.15.152900_x64.exe”文件中,包含了这个64位版本的微信Web开发者工具,安装后即可开始使用。为了确保最佳的开发体验,开发者需要保持工具的更新,及时获取最新的特性和修复问题,以便利用...
最新微信小程序开发工具。微信web开发者工具是一款...微信web开发者工具采用的是集成Chrome DevTools和基本的移动调试模块,小伙伴们可以借助微信web开发者工具更方便、安全的开发或是针对调试基于微信开发的网页代码。
微信Web开发者工具是一款专为微信小程序和微信网页开发设计的强大工具,它提供了全面的功能,以帮助开发者高效地构建、测试和调试基于微信平台的应用。工具分为32位(32bit)和64位(64bit)两个版本,以满足不同...
C#.NET Web 开发者指南教程是一份专为学习C#.NET进行Web开发的宝贵资源。这份教程结合了理论知识与实践案例,旨在帮助初学者和有经验的开发者提升技能,掌握C#.NET在Web应用中的核心概念和技术。以下是本教程可能...
总的来说,这个"专用ASP代码调试工具"为ASP开发者提供了一种轻量级、高效的调试方案,解决了在没有IIS环境下调试ASP代码的难题,提高了开发和维护ASP应用的工作效率。对于那些不熟悉IIS或者希望简化调试环境的开发者...
【标题】"Web Tools 开发者在线工具"指的是一个专门针对Web开发者设计的在线平台,旨在提供一系列便捷的工具以优化开发流程,提高工作效率。这个平台涵盖了多种功能,旨在满足不同开发需求,使得开发者无需安装各种...
这个压缩包文件"微信web开发者工具"包含了安装程序,解压后按照提示进行安装。安装过程中,确保你的电脑上已经安装了Node.js环境,因为开发者工具依赖于它。 2. **创建项目** 安装完成后,打开工具,你需要使用...
Web2py是一个强大的Python Web应用框架,...综上所述,Web2py框架以其全面的功能、易用性和安全性吸引了众多Python Web开发者。下载这个压缩包并解压后,你可以立即开始体验Web2py的强大功能,构建属于自己的Web应用。
小程序开发,小程序开发,小程序开发,小程序开发,小程序开发,小程序开发,小程序开发,
HTML代码调试工具是Web开发过程中不可或缺的辅助软件,它们帮助开发者找出并修复页面布局问题、JavaScript错误以及样式问题。在给定的资源中,我们有两个关键文件:`FirefoxChinaEdition2009.7.exe` 和 `firebug-...
它的功能全面,适合进行复杂的JavaScript代码调试,并提供了丰富的插件和强大的编辑功能。 总体而言,Web开发工具的选择应根据项目需求、个人喜好和团队协作等因素综合考量。无论是选择IDE还是编辑器,都应考虑到...