开始您的体验之旅 - 制作第一个应用(表单和流程)
我将定义一个简单的流程和表单,通过本例,可以帮助您快速了解FlowPortal.net的设计思想及基本操作。
在本演练中,将完成以下操作:
- 使用企业管理工具建立一个部门,并在部门中添加一个用户
- 使用XForm Designer工具制作一张电子表单
- 使用Process Designer定义一支流程
- 在网页上发起定义好的流程
- 在网页上审批申请
FlowPortal.net提供了一个企业管理工具,通过企业管理工具可以建立、维护组织结构与用户信息。
创建组织结构与用户的步骤:
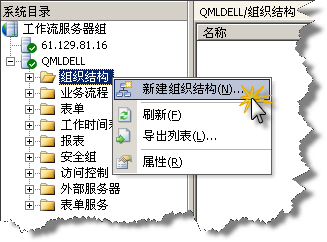
- 打开企业管理工具,在“组织结构”上单击鼠标右键,选择“新建组织结构”

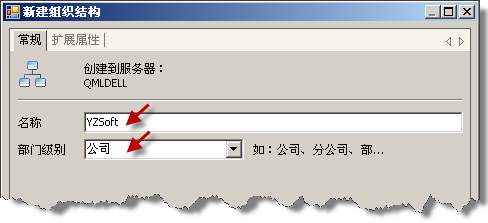
- 输入部门名称、部门级别,单击“确 定”

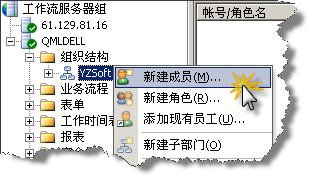
- 在新建立的组织上单击鼠标右键,选择“新建成员”

4.输入账号信息,单击“确 定 
FlowPortal.net提供了一个表单设计工具:XForm Designer,XForm Designer是数据绑定导向的表单设计器,使用XForm Designer只需通过拖拉就能设计电子表单,无需编写代码,表单中绑定的数据会自动存入数据库。
制作步骤:
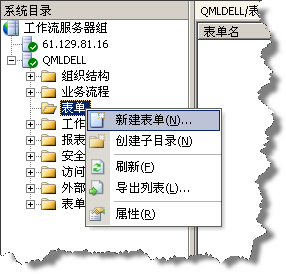
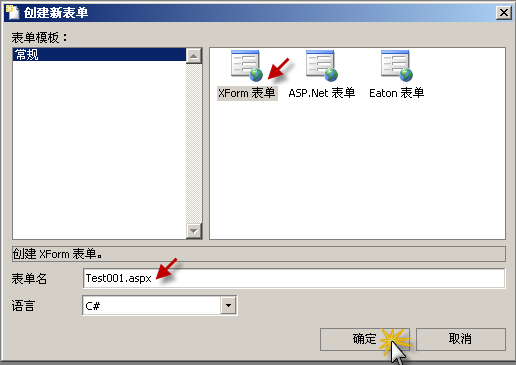
- 打开企业管理工具,在“表单”上单击鼠标右键,选择“新建表单”

- 输入表单名“Test001”,单击“确 定”

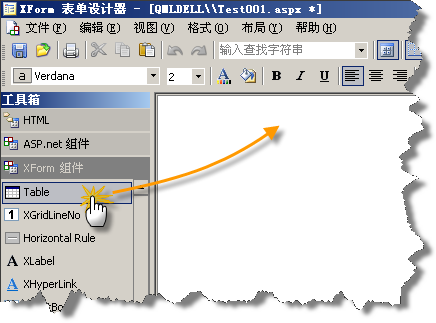
- 从工具条选择“Table”按住鼠标左键,拖放到表单空白区

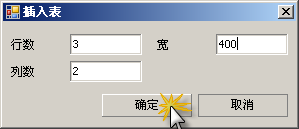
- 在弹出框中输入信 息

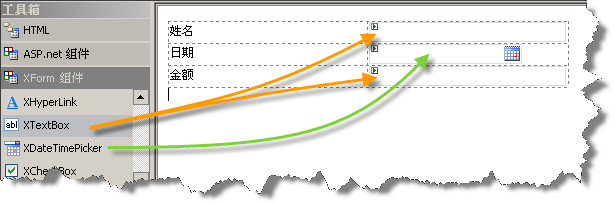
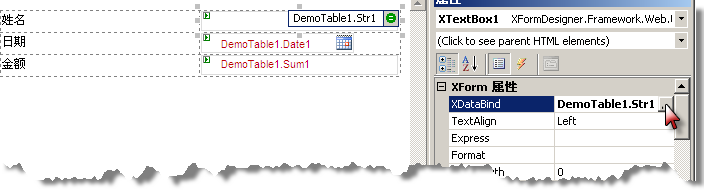
- 在表格中输入静态文字,并拖放XTextBox、XDateTimePicker控件到相应区域

- 选中控件,在右侧属性窗口中设置XDataBind属性,所有控件的XDataBind属性如下:

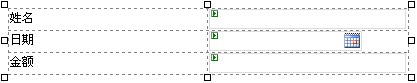
- 选中 Table

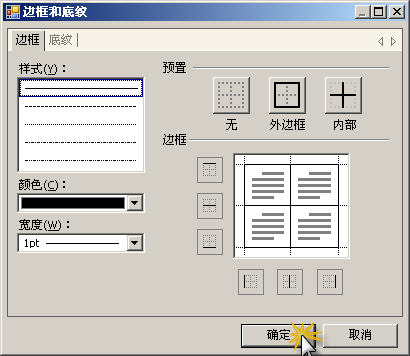
- 按鼠标右键,在弹出窗口中选择“边框和底纹”,设置后按“确定”保存

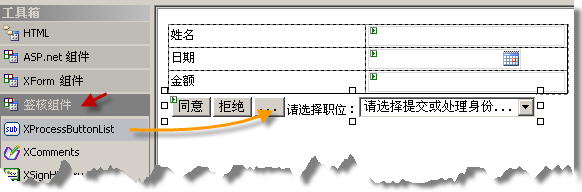
- 设置边框后表单的样式如 下:

- 拖放处理按钮到表单 上

- 按工具条上的
 按钮,保存表单。
按钮,保存表单。
使用Procss Designer可以通过拖拉定义流程图,流程发布后,公司内部员工可以在网站上看到和发起流程(申请)。
制作步骤:
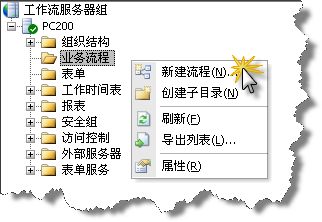
- 打开企业管理工具,在“业务流程”上单击鼠标右键,选择“新建流程”

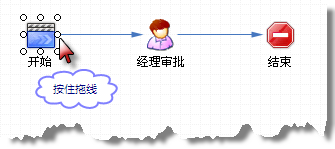
- 拖放“开始节点”、“审批节点”、“结束节点”到流程设计区

- 用线将各节点连起 来

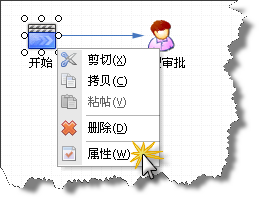
- 打开开始节点属性页(在节点上单击鼠标右 键)

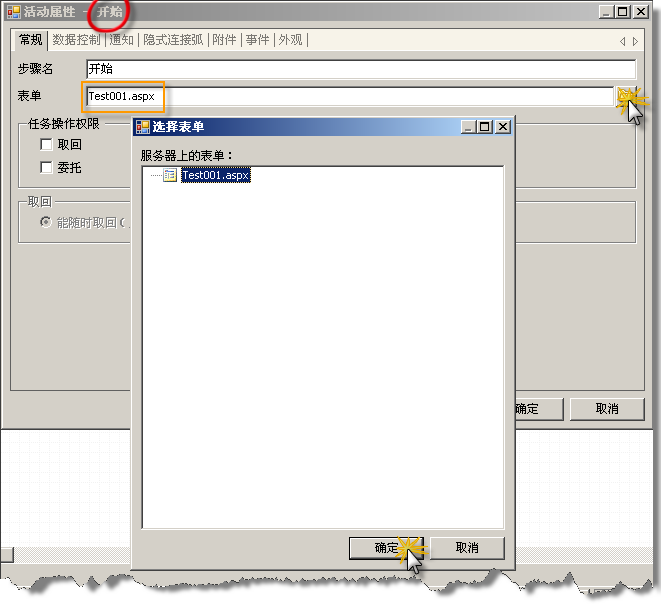
- 在“常规”属性页,设置开始节点使用的表单(Test001.aspx)(流程每个处理节点都要选择使用的表)

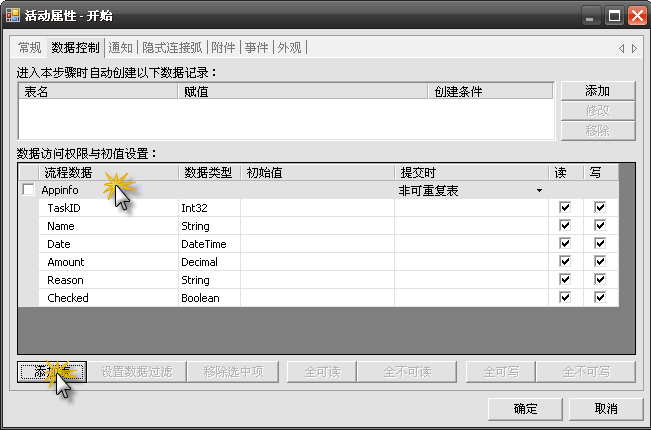
- 切换到“数据控制页”,按“添加表”添加Default目录下的Appinfo表,按“确定”关闭属性窗口

- 按“确定”关闭属性对话框
- 打开经理审批节点的属性对话 框

- 在“常规”属性页将表单设置 为:Test001.aspx

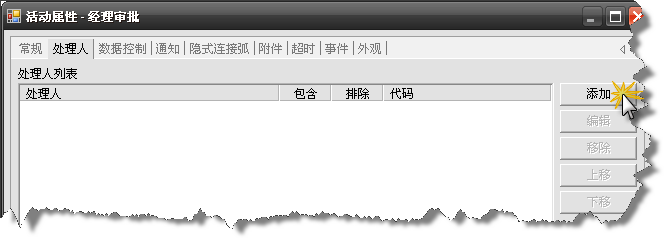
- 切换到“处理人”属性页,按“添加”按钮添加处理人

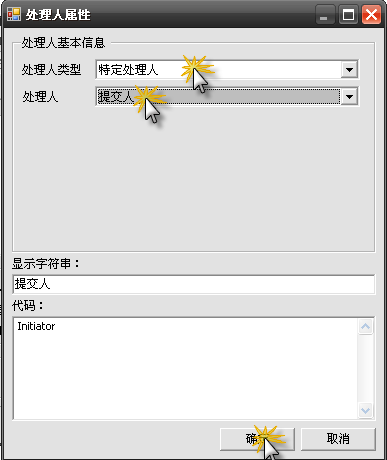
- 在处理人指定对话框中选择“特定处理人”下的“提交人”,按“确定”关闭对话框

- 按“确定”关闭属性对话框
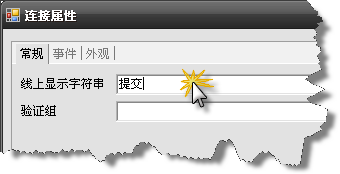
- 打开连接线的属性页(开始→经理审 批)

- 将“线上显示字符串”设置为“提 交”

- 将另一根线上的显示字符串设置为“同 意”

- 按工具条上的
 按钮,保存流程,在弹出对话框中输入“Test001”
按钮,保存流程,在弹出对话框中输入“Test001” - 按“确定”,发布流程结 束

管理员定义完流程以后,有权限的用户就可以在办公网站上看到并发起流程。
操作步骤:
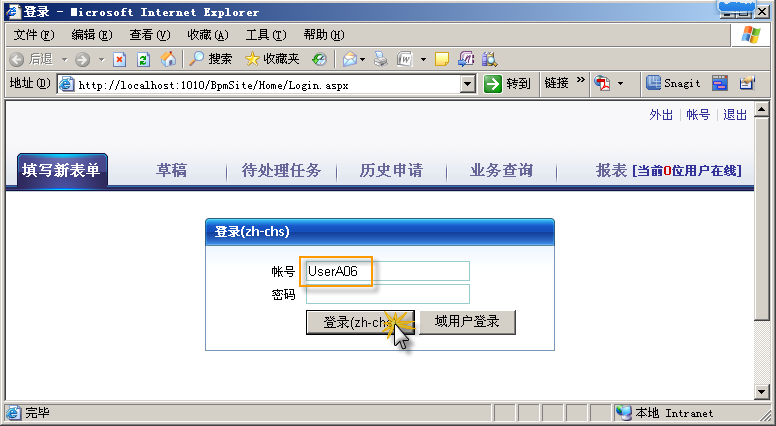
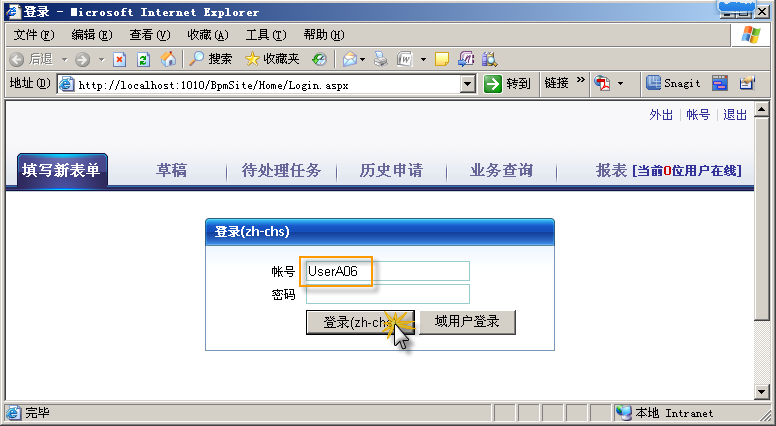
- 打开办公网站(建议IE),在登录界面,输入用户名

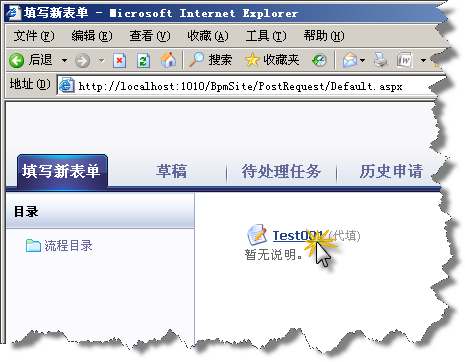
- 在“填写新表单”界面点击“Test001”

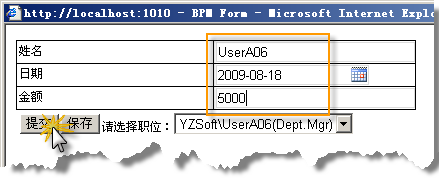
- 在表单中输入数据,按“提交”发出申请

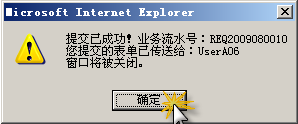
- 在确认对话框中,按“确定”关闭窗体

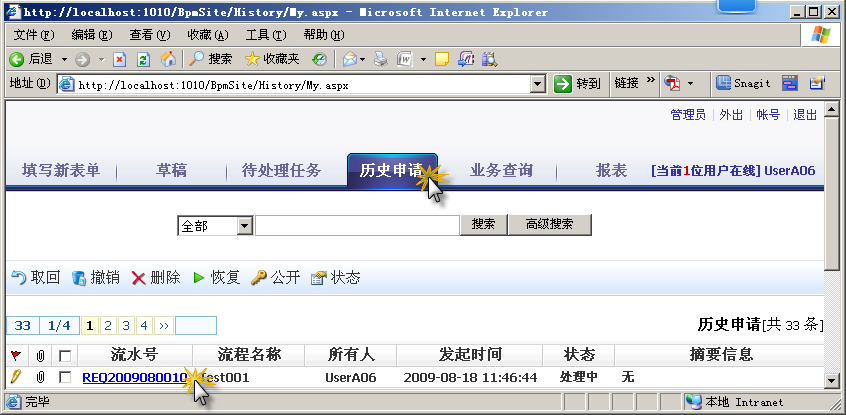
- 在“历史申请”界面可以看到刚才发起的申请

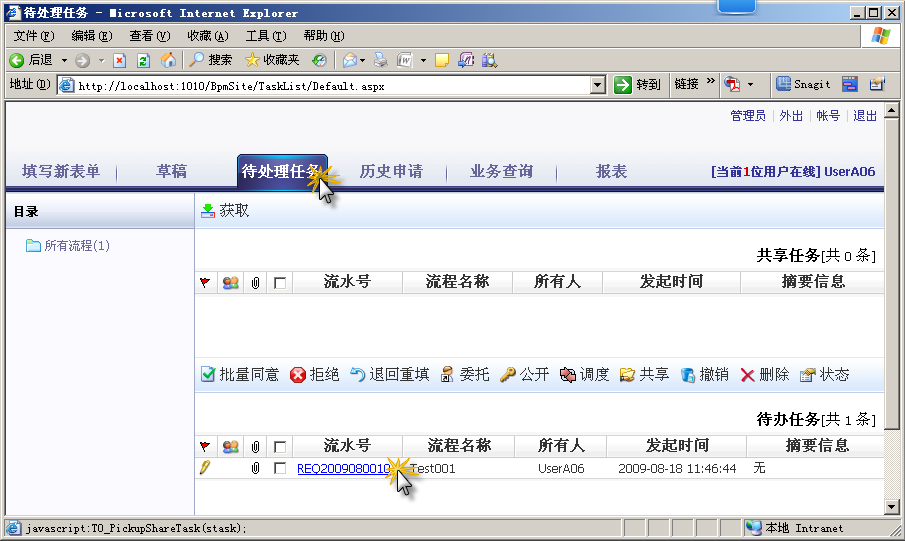
审批人员会收到任务通知邮件,可以从邮件打开表单审批,本示例演示从“待处理任务”打开、审批申请单。
操作步骤:
- 打开办公网站(一定要使用IE),在登录界面,输入用户名

- 在“待处理任务”界面,点击任务打开表单

- 在申请单上按“同意”承认申请(管理员在节点上打开“退回重填”和“退回某步”后,表单上会出现相应按钮)

- 按“确定”关闭确认框,待处理任务清空,审批完成








相关推荐
C#的面向对象特性、丰富的类库和强大的.NET框架,使得在FlowPortal上的开发变得更加灵活和高效。 FlowPortal BPM开发手册会详细讲解这些内容,包括基础操作、流程设计的最佳实践、C#集成的步骤和示例。手册通常会...
FlowPortal采用微软.net技术,能进行可视化免编程的业务流程管理(BPM)平台,经上海易正信息技术有限公司经过10年研发而成。 现该系统已广泛应用于政府、制造、零售、服务、地产等行业领域。 一、能自实施的BPM系统...
FlowPortal采用微软.net技术,能进行可视化免编程的业务流程管理(BPM)平台,经上海易正信息技术有限公司经过10年研发而成。 现该系统已广泛应用于政府、制造、零售、服务、地产等行业领域。 一、能自实施的BPM系统...
### 制作您的第一个应用——基于FlowPortal.net的BPM应用开发详解 #### 系统安装 **一、运行环境** 为了确保您的BPM应用程序能够顺利运行,首先需要配置合适的运行环境。根据文档中的信息,我们可以了解到对于...
BPM之.NET開發介紹,最近学习文件,与大家分享
1. **AgilePoint BPM Suite**:一款构建在.NET架构上的业务流程管理(BPM)软件,利用了微软的流行工具如Visio和SharePoint,提供了一种不同于基于J2EE架构的BPM解决方案。 2. **跨部门流程自动化**:通过...
1. 总帐多币别管理:该功能允许企业在同一个会计科目中进行多币别核算,减少了以前需要创建多个会计科目以满足不同币别核算的需求。 2. IFRS 国际财务报告准则:该系统支持 IFRS 的需求,能够满足国际财务报告准则的...
很多人对BPM听说过,具体的价值提炼还有菜鸟,这个本珍藏版书很好的给大家解释了应用价值
工作流引擎在.net当中是世界上第一个与微软的.net Framework相集成的工作流引擎,开发了.net工作流引擎的一个新市场
网络个人博客是ASP.NET 应用的一个实例,它利用动态网页设计,结合数据库技术,实现了个人信息的发布、互动和分享。ASP.NET 提供的功能如用户注册、登录、文章发布、评论等功能,使得个人博客能够实现个性化、互动性...
ASP.NET云架构 BPM流程管理系统源码 操作系统:Windows Server 2003 及以上; IIS6.0及以上; 需要安装.Net Framework 4.0及以上; 数据库:SQL Server 2005及以上版本或Oracle 11g及以上版本。 IE10.0及以上、...
综上所述,AgileEAS.NET平台是一个全面的SOA解决方案,它结合了敏捷开发的原则和现代企业级服务管理的最佳实践,为企业数字化转型提供了强大的技术支持。通过深入理解和充分利用这个平台,开发者可以更高效地构建、...
BPM flowportal 帮助文件,试用于业务流程管理开发
在实际应用中,BPM Analyzer不仅适用于专业DJ和音乐制作人,也对健身教练、舞曲爱好者以及音乐教育者具有很高的价值。例如,健身房教练可以根据音乐的BPM来安排有氧运动的强度;音乐爱好者可以借此整理个人音乐库,...
在这个“BPM的简单应用实例”中,我们将探讨如何使用IBM BPM工具创建并配置一个基本的流程。 首先,我们需要理解**IBM BPM的核心组件**。这包括流程建模工具、工作流引擎、业务规则引擎、监控和分析工具等。其中,...
.NET版驰骋BPM系统是一款基于.NET框架设计的业务流程管理(Business Process Management)解决方案,专为满足中国企业的独特需求而打造。系统的核心组件包括表单引擎、流程引擎和权限控制,这三大模块共同构建了一个...
1. **K2.Net Studio**:作为K2产品的核心组件,它提供了一个图形化的流程建模环境,集成了Visual Studio。开发者可以使用K2 Studio独立开发流程,其设计理念和模式与Visual Studio相似。 2. **K2.Net Server**:这...
ASP.NET MVC(Model-View-Controller)是微软提供的一款用于构建Web应用程序的开源框架,它基于模式驱动的架构,允许开发者在模型、视图和控制器之间实现松散耦合。该框架提供了高度的可测试性、灵活的URL路由、以及...