本文转自 http://www.jb51.net/article/48449.htm
在此先感谢博主,解决了我的问题。
最近项目中一直在用 Jquery validation 做校验,结合bootstrap 和 jquery form 感觉效果不错。但是remote验证的缓存问题让我头痛了很久,几乎就像放弃这款插件了。
举例说明:
现有学校,年级,班级实体
在同一学校下不能有相同的年级,在同一年级下不能有相同的班级
以同一学校下不能有相同年级为例,在验证的时候用remote方式:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager-checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $("#gradeId").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
<div class="control-group">
<label class="control-label" for="schoolId">学校</label>
<div class="controls">
<s:select name="schoolId" list="schools" listKey="schoolId"
listValue="schoolName" headerKey="-1" headerValue="请选择学校"></s:select>
</div>
</div>
<div class="control-group">
<label class="control-label" for="gradeId">年级</label>
<div class="controls">
<s:select name="gradeId" list="grades" listKey="gradeId"
listValue="gradeName" headerKey="-1" headerValue="请选择年级"></s:select>
</div>
</div>
现在有 测试学校1、测试学校2,两所学校,其中测试学校1下有 小学一年级、小学二年级两个年级
理论上,在新增年级的时候,如果学校选择测试学校1,那么选择小学一年级、小学二年级时remote验证会报错“该年级已经存在”
事实上,第一次操作时,结果也是正确的 
但是如果此时再更改学校,比如选择测试学校2,由于缓存问题,validation插件并不会重新进行新的remote验证而会直接返回上一次验证的结果,于是就有了如下蛋疼的错误 
这还不是最难让人接受的,更严重的问题时如果先选择了测试学校2、和小学一年级,remote验证通过,此时再选择测试学校1,remote验证依然通过,如此一来同一学校下不能有相同年级的验证就等于失败了
于是进行了各种查询解决方法
有种说法是,在remote中加入 "cache: false",但是实测并没有解决问题
尝试过在学校下拉框上绑定onchange事件清空gradeId的值,依然无法解决问题
查阅了validation的api,发现 .valid() 方法可以主动触发验证,但是由于缓存问题,remote依然没有重新验证
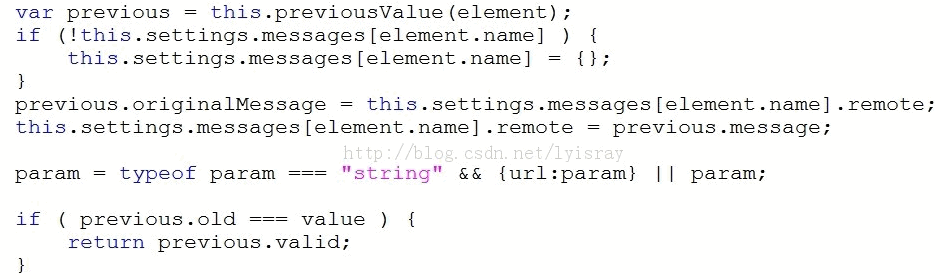
还查看了validation的源码,发现其中有个previousValue这个东西,如果有值就会直接return 前一次的验证结果 
于是尝试了一下清空这个值
$("#schoolId").change(function(){
$("#gradeId").removeData("previousValue");
});
成功解决问题








相关推荐
需要注意的是,虽然有的建议是在`remote`配置中添加`cache: false`来禁用缓存,但这并不能解决jQuery Validation插件本身的缓存问题,因为它有自己的内部缓存机制。因此,清除`previousValue`是最有效的解决方案。 ...
jQuery Validation表单验证插件实例合集,是锋利的JQuery第七章中的一个典型实例,一步步向大家讲解如何使用基于jQuery的表单验证插件jquery.validate.js和jquery.validate.messages_cn.js的使用方法,一共包含了7个...
jQuery Validation Engine是一款强大的JavaScript库,专门用于实现网页表单的验证功能。它是基于流行的JavaScript库jQuery构建的,为开发者提供了一种优雅的方式来处理用户输入的数据验证。这个插件以其高度可定制性...
jQuery 插件使客户端表单验证变得容易,同时仍然提供了大量的自定义选项。如果您要从头开始构建新的东西,或者当您试图将某些东西集成到具有大量现有标记的现有应用程序中时,它都是一个不错的选择。该插件捆绑了一...
jQuery Validation Plugin v1.19.1 表单验证插件 2020年官方最新版。包含中文语言包messages_zh.js及jquery.validate.js,在dist目录中。
jquery.validate Validation .js验证框架 帮助 手册 文档.chm 版本 方面查询 (一)、可选项( options ) 1 (二)插件方法 (jQuery validation) 6 (三、四)选择器及实用工具 (jQuery validation) 7 四、实用工具...
在jQuery Validation中,`remote`验证规则允许开发者通过异步请求(通常是AJAX)来验证用户输入。然而,当在Zepto.js中使用这个功能时,可能由于其默认的异步行为与jQuery Validation的期望不一致,导致问题出现。...
当与Validation插件结合使用时,jQuery能够快速地对表单元素进行实时验证,提供即时反馈,使用户了解他们的输入是否满足要求。 Validation插件的主要特点包括: 1. **易于使用**:只需要引入jQuery库和Validation...
jQuery Validation 是一个广泛使用的JavaScript库,专为简化表单验证而设计,它使得在网页上创建高效、用户友好的验证规则变得轻而易举。在这个教程中,我们将深入探讨如何利用jQuery Validation进行有效的表单验证...
总之,jQuery Validation插件的`remote`验证在处理复杂`name`属性时可能存在兼容性问题,通过自定义验证规则可以解决这个问题,同时保持与jQuery Validation插件的其他功能兼容。在使用类似插件时,遇到文档描述与...
jQuery Validation 是一个强大的JavaScript库,专门用于实现网页表单的验证功能。这个插件极大地简化了在客户端进行数据验证的过程,使得开发者可以更专注于用户体验,而无需深陷于复杂的JavaScript代码之中。它与...
jQuery Validation Plugin 是一个用于前端表单验证的强大工具,它为jQuery用户提供了方便快捷的方法来验证用户输入的数据,确保数据的准确性和完整性。这个插件能够帮助开发者创建用户友好、反馈及时的表单,提高...
让jquery validation plugin 支持zepto
总结来说,jQuery Validation插件1.9.0版本为Web开发者提供了强大的表单验证功能,结合其丰富的验证规则、自定义扩展能力和易于使用的API,能够帮助我们快速构建出健壮且用户体验良好的表单验证系统。通过深入理解和...
jQuery Validation 是一个强大的客户端表单验证插件,用于在用户提交数据之前检查其输入的有效性。这个框架大大简化了在HTML表单中实现复杂验证逻辑的过程。以下是对jQuery Validation框架的一些关键知识点的详细...
对于jQuery Validation,这个文件会指导开发者如何引入和使用验证规则,以及如何解决可能出现的问题,是快速上手的关键。 `test`目录包含的是单元测试文件,这些测试确保了插件在每次更新后仍能正常工作。开发者...
jQuery Validation Plugin 是一个流行的JavaScript库,专门用于实现Web表单的数据验证。这个插件是基于jQuery框架设计的,因此,它能够轻松地与jQuery的其他功能集成,提供用户友好的交互体验。在版本1.13.0中,该...
jQuery Validation插件是Web开发中广泛使用的表单验证工具,尤其在构建用户交互丰富的网站时,它的存在大大提高了用户体验。本文将深入探讨jQuery Validation插件的1.8.0版本,通过解析其包含的文件和功能,来理解其...