json相信大家都用的多,jsonp我就一直没有机会用到,但也经常看到,只知道是“用来跨域的”,一直不知道具体是个什么东西。今天总算搞明白了。下面一步步来搞清楚jsonp是个什么玩意。
同源策略
首先基于安全的原因,浏览器是存在同源策略这个机制的,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。看起来不知道什么意思,实践一下就知道了。
1.随便建两个网页
一个端口是2698,一个2701,按照定义它们是不同源的。
2.用jQuery发起不同源的请求
在2698端口的网页上添加一个按钮,Click事件随便发起两个向端口为2701域的请求。
$("#getOtherDomainThings").click(function () { $.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) { console.log(data) }) $.get("http://localhost:2701/home/index", function (data) { console.log(data) }) })
根据同源策略,很明显会悲剧了。浏览器会阻止,根本不会发起这个请求。(not allowed by Access-Control-Allow-Origin)
OK,原来jsonp是要解决这个问题的。
script标签的跨域能力
不知道大家知不知道CDN这个东西,例如微软的CDN,使用它,我们的网页可以不提供jQuery,由微软的网站帮我们提供:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
回到我们的2698端口的网页,上面我们在Click事件里有一个对2701端口域的jQuery文件的请求,这次使用script标签来请求。
<script type="text/javascript" src="http://localhost:2701/Scripts/jquery-1.4.4.min.js"></script>
当然,200,OK了
同样是端口2698的网页发起对2701域的请求,放在script里设置scr属性的OK了,另一个方式就悲剧。利用script的跨域能力,这就是jsonp的基础。
利用script获取不同源的json
既然它叫jsonp,很明显目的还是json,而且是跨域获取。根据上面的分析,很容易想到:利用js构造一个script标签,把json的url赋给script的scr属性,把这个script插入到dom里,让浏览器去获取。实践:
function CreateScript(src) { $("<script><//script>").attr("src", src).appendTo("body") }
添加一个按钮事件来测试一下:
$("#getJsonByHand").click(function () { CreateScript("http://localhost:2701/home/somejson") })
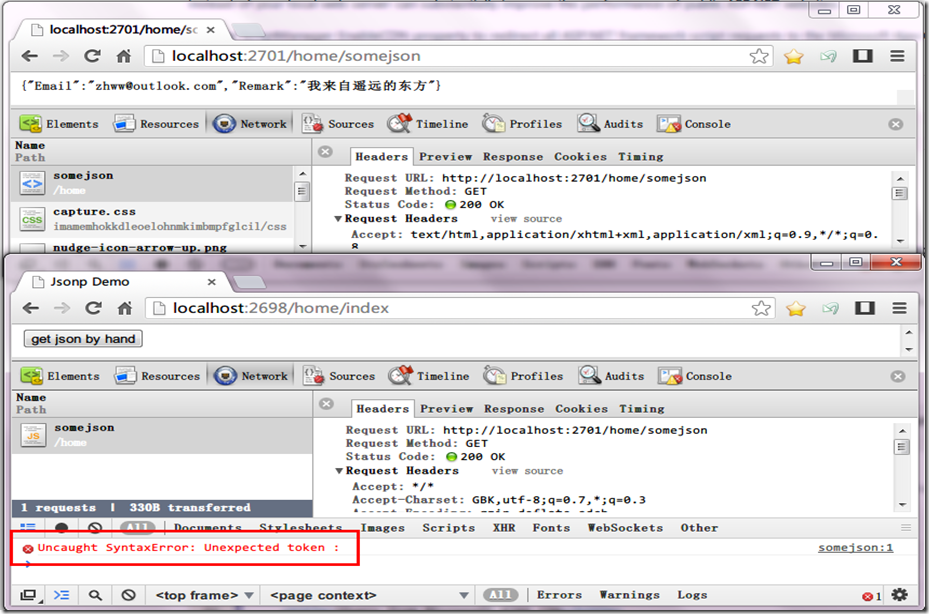
首先,第一个浏览器,http://localhost:2701/home/somejson这个Url的确是存在一个json的,而且在 2698网页上用script标签来请求这个2701这个Url也是200OK的,但是最下面报js语法错误了。原来用script标签加载完后,会立即 把响应当js去执行,很明显{"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"}不是合法的js语句。
利用script获取异域的jsonp
显然,把上面的json放到一个回调方法里是最简单的方法。例如,变成这样:
如果存在jsonpcallback这个方法,那么jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"})就是合法的js语句。
由于服务器不知道客户端的回调是什么,不可能hard code成jsonpcallback,所以就带一个QueryString让客户端告诉服务端,回调方法是什么,当然,QueryString的key要遵从服务端的约定,上面的是”callback“。
添加回调函数:
function jsonpcallback(json) {
console.log(json)
}
把前面的方法稍微改改参数:
$("#getJsonpByHand").click(function () { CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback") })
200OK,服务器返回jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的 东方"}),我们也写了jsonpcallback方法,当然会执行。OK顺利获得了json。没错,到这里就是jsonp的全部。
利用jQuery获取jsonp
上面的方式中,又要插入script标签,又要定义一个回调,略显麻烦,利用jQuery可以直接得到想要的json数据,同样是上面的jsonp:
$("#getJsonpByJquery").click(function () { $.ajax({ url: 'http://localhost:2701/home/somejsonp', dataType: "jsonp", jsonp: "callback", success: function (data) { console.log(data) } }) })
得到的结果跟上面类似。
总结
一句话就是利用script标签绕过同源策略,获得一个类似这样的数据,jsonpcallback是页面存在的回调方法,参数就是想得到的json。
jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"})
到这里不免产生一个疑惑,同源策略是基于安全的原因建立的,发起不同源的请求是被认为不安全的,不可以接受的,但为什么这样绕一个小圈子就可以接受呢?这样就安全了吗?感觉就像洗澡时怕被人看见,把门关上,但侧面的大窗户却是打开的,这样做有意义吗?元芳你怎么看?
转载自: http://www.cnblogs.com/lemontea/archive/2012/12/11/2812268.html








![image_thumb[3] image_thumb[3]](http://images.cnblogs.com/cnblogs_com/lemontea/201212/201212110108081305.png)
![image_thumb[8] image_thumb[8]](http://images.cnblogs.com/cnblogs_com/lemontea/201212/201212110108201969.png)



相关推荐
Node.js中实现JSONP详解 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,它使用事件驱动、非阻塞I/O模型,使得它非常适合于网络应用,尤其是Web服务器端开发。JSONP(JSON with Padding)是一种用于从不同域...
JSONP详解** **基本原理**:JSONP利用了`<script>`标签不受同源策略限制的特点。当需要从不同域获取数据时,可以通过在客户端动态创建一个`<script>`标签,并将请求URL设置为其`src`属性值的方式,实现跨域请求。...
### JSON与JSONP详解 #### 一、JSON概述 **JSON**(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON的流行主要得益于以下几点优势: 1. **跨平台性...
#### 二、JSONP详解 ##### 2.1 JSONP原理 JSONP(JSON with Padding)是一种利用JavaScript的`<script>`标签不受同源策略限制的特点,实现跨域数据传输的方法。其基本思想是,客户端通过创建一个`<script>`标签,...
### Jsonp 关键字详解及json和jsonp的区别,ajax和jsonp的区别 #### 一、Jsonp 关键字详解 Jsonp(JSON with Padding)是一种跨域数据交互协议,它允许在一个网页中请求并获取另一个域的服务端数据。Jsonp 的工作...
#### 四、JSONP详解 **JSONP**(JSON with Padding)是一种解决跨域问题的技术方案。由于JavaScript的安全限制,默认情况下不允许不同源之间的脚本互相调用,而JSONP通过动态插入`<script>`标签并利用`src`属性可以绕...
在页面a中由前端发送一个jsonp请求到客户方,得到一个token值 前端得到token值后向自己后端发送一个请求,后端根据token去redis(token的值就是redis里的key)里取值(key=token的值,value=用户信息等)判断用户是否已...
"详解JSON和JSONP劫持以及解决方法" 本文主要介绍了JSON和JSONP劫持的概念、攻击过程、解决方法以及实例代码,旨在帮助读者深入理解这两种攻击方式,并提供实际有效的解决方法。 JSON劫持 JSON劫持,也称为JSON ...
### JSONP原理详解 #### 一、什么是JSONP? JSONP(JSON with Padding)是一种用于解决浏览器同源策略限制的方法,允许网页从不同域名的服务器上加载数据。它利用了`<script>`标签不受同源策略限制的特点来实现...
JSONP和JSON都是数据交换格式,但它们的使用场景和工作方式存在明显差异。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于阅读和编写的形式存储和表示数据,易于人阅读和编写,同时也易于...
【Ajax和Jsonp详解】 Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。它的核心是通过JavaScript创建XMLHttpRequest对象(现在大多数浏览器支持的API是...
JSONP(JSON with Padding)是一种跨域数据交互协议,它利用了浏览器的同源策略的例外,即允许页面加载来自不同源的`<script>`标签。这种方法主要用于解决现代浏览器中的跨域数据访问问题,因为JSONP不受同源策略的...
JSONP(JSON with Padding)是一种跨域数据交互协议,它利用了`<script>`标签可以跨域加载资源的特性来实现浏览器与服务器之间的数据通信。在JavaScript中,由于同源策略的限制,Ajax通常无法进行跨域请求,而JSONP...
### JSONP格式前后端交互详解 #### 一、JSONP简介 JSONP(JSON with Padding)是一种跨域数据请求的方法,通常用于解决浏览器同源策略限制下的数据获取问题。同源策略是浏览器的一种安全措施,它限制了一个网页脚本...
这篇实例详解主要关注的是使用HTTP和JSONP模块来发送GET和POST请求。Angular的HTTP服务是基于浏览器的XMLHttpRequest (XHR) 和 JSONP API实现的,这两种API允许前端与后端进行异步数据交互。 1. **HttpModule和...