µ”éĶ┐░’╝ÜGoogle ChromeÕ£©µŚźÕĖĖńö¤µ┤╗õĖŁµē«µ╝öńÜäĶ¦ÆĶē▓õĖŹÕŬµś»õĖĆõĖ¬ÕŖ¤ĶāĮÕ╝║Õż¦ńÜäńĮæń╗£µĄÅĶ¦łÕÖ©’╝īÕ«āÕåģńĮ«ńÜä DevToolsÕÉīµĀĘõ╣¤µś»ńĮæń╗£Õ╝ĆÕÅæĶĆģĶ┐øĶĪīńĮæń╗£Õ╝ĆÕÅæńÜäķćŹĶ”üÕĘźÕģĘŃĆéµ£¼µ¢ćõ╗ŗń╗Źõ║åÕģČõĖāÕż¦ķćŹĶ”üµ¢░ńē╣µĆ¦.
Google ChromeÕ£©µŚźÕĖĖńö¤µ┤╗õĖŁµē«µ╝öńÜäĶ¦ÆĶē▓õĖŹÕŬµś»õĖĆõĖ¬ÕŖ¤ĶāĮÕ╝║Õż¦ńÜäńĮæń╗£µĄÅĶ¦łÕÖ©’╝īÕ«āÕåģńĮ«ńÜä DevToolsÕÉīµĀĘõ╣¤µś»ńĮæń╗£Õ╝ĆÕÅæĶĆģĶ┐øĶĪīńĮæń╗£Õ╝ĆÕÅæńÜäķćŹĶ”üÕĘźÕģĘŃĆé
DevToolsÕ£©õĖŹµ¢ŁńÜäĶ┐øĶĪīńēłµ£¼µø┤µ¢░’╝īÕģČõĖŁµ£ēÕŠłÕżÜķćŹĶ”üńÜäµø┤µ¢░ń╗åĶŖéõĮĀÕÅ»ĶāĮõ╝ÜķöÖĶ┐ćŃĆéÕ£©Ķ┐ÖķćīńĮŚÕłŚõ║åGoogle Chromeµ£ĆÕĆ╝ÕŠŚÕģ│µ│©ńÜäõĖāÕż¦µ¢░ńē╣µĆ¦ŃĆé
Õ╝ĆÕ¦ŗŌĆöŌĆöChromeńÜäDevTools Experiment
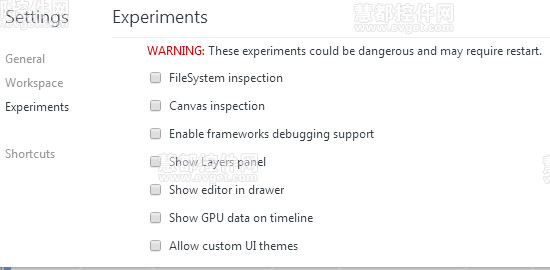
Chromeµ£ēõĖĆõ║øķØ×ÕĖĖµŻÆńÜäÕ«×ķ¬īµĆ¦ńē╣µĆ¦’╝īĶ┐Öõ║øńē╣µĆ¦Õ£©ķ╗śĶ«żµāģÕåĄõĖŗķāĮµś»ķÜÉĶŚÅÕÆīń”üńö©ńÜäŃĆéÕ£©µĄÅĶ¦łÕÖ©Õ£░ÕØƵĀÅĶŠōÕģźchrome://flags/#enable-devtools-experimentsÕÅ»õ╗źµ┐Ƶ┤╗DevTool ExperimentķĆēķĪ╣’╝īÕ£©µ┐Ƶ┤╗ÕÉÄķćŹÕÉ»µĄÅĶ¦łÕÖ©ŃĆé

ķćŹÕÉ»ÕÉÄ’╝īÕÉ»ÕŖ©DevTools’╝īńé╣Õć╗ķĮ┐ĶĮ«ÕøŠµĀćń¦╗ńÜäÕÅ│õĖŖĶ¦ÆDevToolsķØóµØ┐’╝īõĮĀÕÅ»õ╗źÕ£©ÕĘ”ĶŠ╣µĀÅń£ŗÕł░ŌĆ£Experiment’╝łÕ«×ķ¬ī’╝ēŌĆØ ķĆēķĪ╣’╝īÕ£©Ķ┐ÖķćīõĮĀÕÅ»õ╗źķĆēµŗ®õ╗╗õĮĢõĖĆõĖ¬µā│Ķ”üµ┐Ƶ┤╗ńÜäńē╣µĆ¦ŃĆé
1.µö╣Ķ┐øń¦╗ÕŖ©Ķ«ŠÕżćµ©Īµŗ¤ÕÖ©
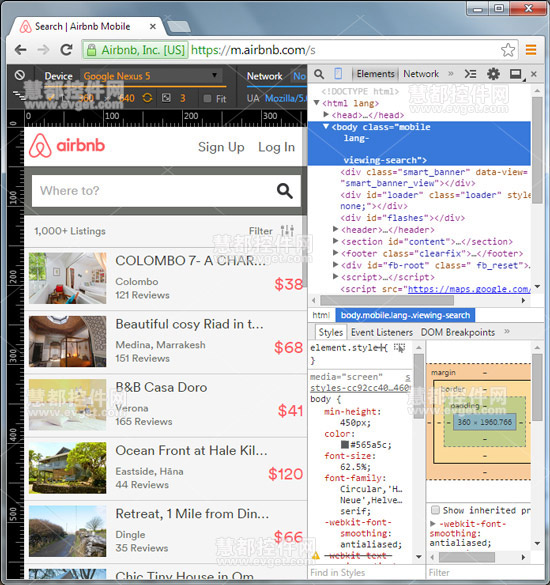
Õ£©ń¦╗ÕŖ©Ķ«ŠÕżćķ½śÕ║”µÖ«ÕÅŖńÜäõ╗ŖÕż®’╝īńĮæń½ÖńÜäõĖĆõĖ¬Õ┐ģÕżćÕŖ¤ĶāĮÕ░▒µś»Ķ┐øĶĪīń¦╗ÕŖ©Ķ«ŠÕżćńÜäõ╝śÕī¢ŃĆéõĮ┐ńö©ChromeµĄÅĶ¦łÕÖ©’╝īõĮĀÕÅ»õ╗źķĆÜĶ┐ćµēŗµ£║µ©Īµŗ¤ÕÖ©ÕŖ¤ĶāĮĶ░āĶ»ĢńĮæń½ÖÕ£©ń¦╗ÕŖ©µ©ĪÕ╝ÅńÜäÕ║öńö©’╝īĶ┐ÖõĖ¬µ©Īµŗ¤ÕÖ©ÕĘ▓ń╗ÅĶó½Õ«īÕģ©õ┐«µö╣Õ╣ČÕó×ÕŖĀõ║åĶ«ĖÕżÜµ¢░ńē╣µĆ¦ŃĆé

ÕÉ»ÕŖ©DevToolsÕ╣Čńé╣Õć╗ń¦╗ÕŖ©Ķ«ŠÕżćÕøŠµĀćńäČÕÉÄńé╣Õć╗ loop/search’╝łÕŠ¬ńÄ»/µÉ£ń┤ó’╝ē’╝īµēōÕ╝Ćń¦╗ÕŖ©Ķ«ŠÕżćµ©Īµŗ¤ÕÖ©’╝īµł¬ÕøŠÕ”éõĖŖµēĆńż║ŃĆ鵣ŻÕ”éõĮĀµēĆń£ŗÕł░ńÜä’╝īõĖŖķØóńÜ䵩Īµŗ¤ÕÖ©ÕĘ▓ń╗ÅķģŹÕżćõ║åµĀćÕ░║’╝īÕøĀµŁżõĮĀÕÅ»õ╗źµĖģµźÜń£ŗÕł░ńĮæń½ÖĶ¦åń¬ŚńÜäÕ░║Õ»ĖÕż¦Õ░ÅŃĆé
2.ķ╝ĀµĀćńÜäÕżŹķĆē
õĮĀµā│µŗźµ£ēÕ£©õĖĆõĖ¬µ║ɵ¢ćõ╗ČķćīÕÉīµŚČķĆēµŗ®ń╝¢ĶŠæÕżÜõĖ¬õĖŹÕÉīõĖ╗ķóśńÜäÕŖ¤ĶāĮ’╝¤ChromeńÄ░Õ£©µö»µīüķ╝ĀµĀćńÜäÕżŹķĆēŃĆéõĮ┐ńö© Ctrl + ńé╣Õć╗µł¢ĶĆģCmd+ńé╣Õć╗ÕÅ»õ╗źõĖƵ¼ĪµĆ¦ķĆēµŗ®ÕżÜõĖ¬ŃĆé

3.ķÖÉÕłČńĮæń╗£Ķ┐׵ğ
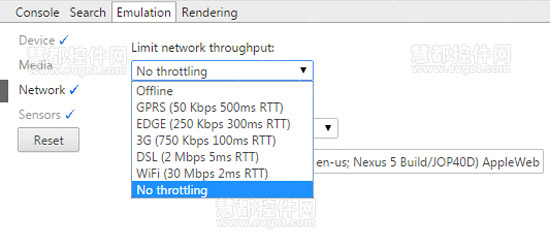
ńÄ░Õ£©õĮĀÕÅ»õ╗źķĆÜĶ┐ćDevToolsµĄŗĶ»ĢÕ£©õĖŹÕÉīĶ┐׵ğõĖŗńĮæń½ÖńÜäÕōŹÕ║öÕÆīµĆ¦ĶāĮŃĆéÕ£©DevToolsõĖŁ’╝īńé╣Õć╗Esc ÕÉ»ÕŖ©Console DrawerńäČÕÉÄķĆēµŗ®EmulationŃĆéÕ£©ńĮæń╗£ķĆēķĪ╣õĖŖ’╝īķĆēµŗ®ķÖÉÕłČńĮæń╗£Ķ┐׵ğńÜäķƤÕ║”ń▒╗Õ×ŗ’╝īńäČÕÉÄõĮĀÕ░▒ÕÅ»õ╗źń£ŗÕł░ńĮæń½ÖÕ£©µē¦ĶĪīķĆēÕ«ÜńÜäķƤÕ║”ńÜäµāģÕåĄõĖŗńÜäĶĪ©ńÄ░õ║åŃĆé

4.Ķä▒µ£║µ©ĪÕ╝Å
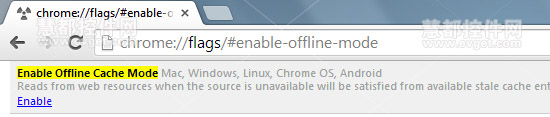
Google ChromeńÄ░Õ£©Õó×ÕŖĀõ║åĶä▒µ£║µ©ĪÕ╝Å’╝īÕ«āÕģüĶ«ĖõĮĀÕ£©µ▓Īµ£ēńĮæń╗£Ķ┐׵ğńÜäµāģÕåĄõĖŗµēōÕ╝ĆńĮæń½ÖŃĆéÕ”éµ×£õĮĀÕ£©Ķ┐øĶĪīńĮæń╗£Õ╝ĆÕÅæ’╝īµā│Ķ”üńö©µłĘÕ£©µ▓Īµ£ēńĮæń╗£ńÜäµāģÕåĄõĖŗõ╣¤ĶāĮµēōÕ╝ĆńĮæń½Ö’╝īķéŻõ╣łĶ┐ÖµŚĀń¢æµś»õĖĆõĖ¬ÕŠłµ£ēńö©ńÜäÕŖ¤ĶāĮŃĆéķĆÜĶ┐ćÕ£©µĄÅĶ¦łÕÖ©Õ£░ÕØƵĀÅĶŠōÕģźchrome://flags/#enable-offline-mode’╝īÕÉ»ńö©ŌĆ£µ┐Ƶ┤╗ń”╗ń║┐ń╝ōÕŁśµ©ĪÕ╝ÅŌĆØÕÅ»õ╗źÕ╝ĆÕÉ»ń”╗ń║┐µ©ĪÕ╝ÅŃĆé

õĖŹĶ”üÕ┐śĶ«░ķćŹÕÉ»ChromeµĄÅĶ¦łÕÖ©õĮ┐Ķ«ŠńĮ«ńö¤µĢłŃĆé
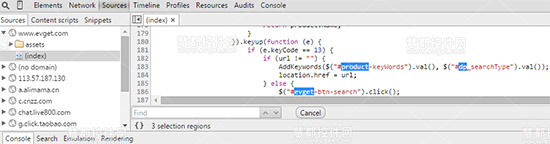
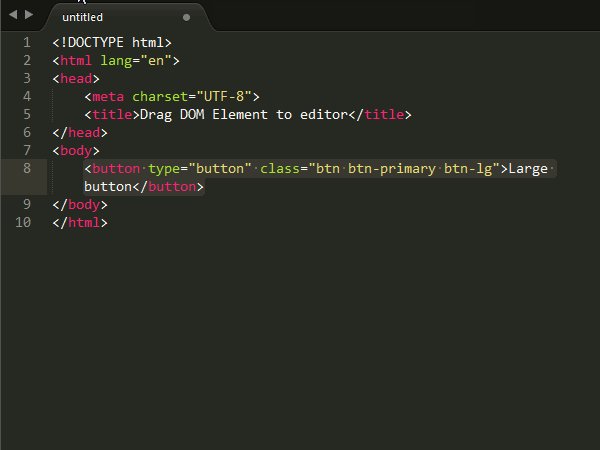
5.ÕÅ»Õ░åHTMLµŗ¢µöŠÕł░ń╝¢ĶŠæÕÖ©
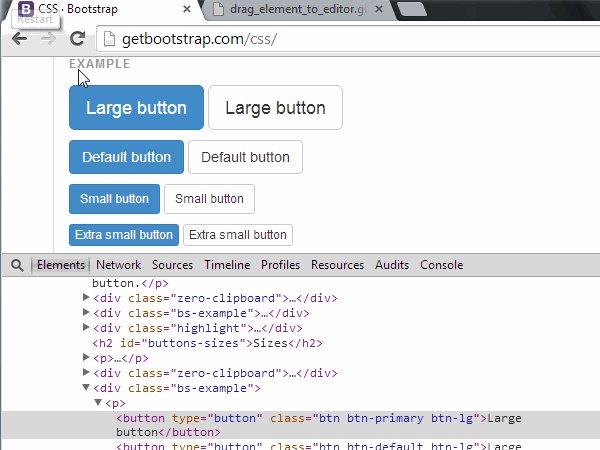
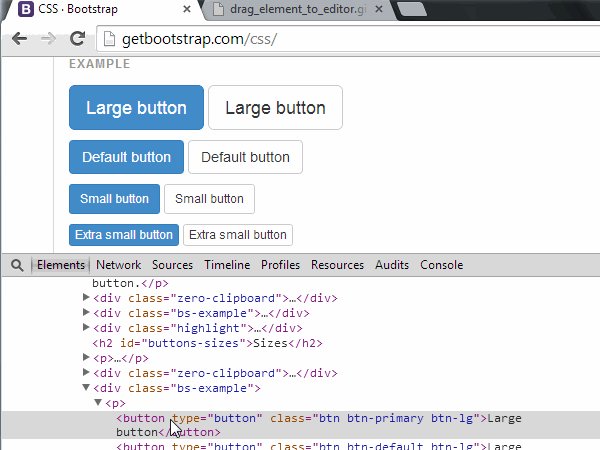
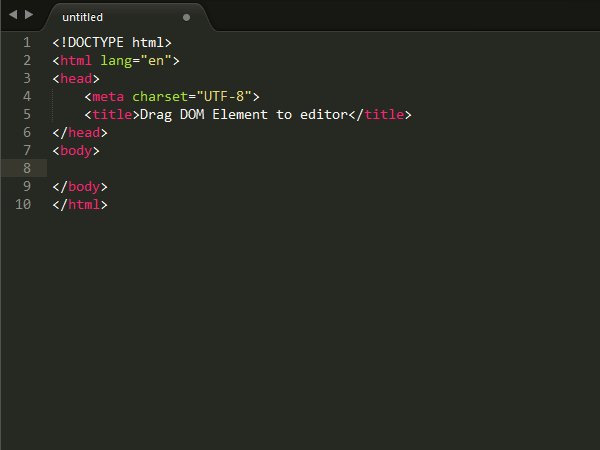
µ£ēµŚČõĮĀķ£ĆĶ”üÕżŹÕłČõĮĀńÜäHTMLÕģāń┤ĀÕł░ń╝¢ĶŠæÕÖ©ŃĆéÕÅ¢õ╗ŻµēŗÕŖ©ÕżŹÕłČÕÆīń▓śĶ┤┤Õł░ń╝¢ĶŠæÕÖ©’╝īńÄ░Õ£©õĮĀÕÅ»õ╗źµø┤ÕŖĀõŠ┐µŹĘÕ£░µŗ¢ÕŖ©DOM’╝łµ¢ćµ£¼Õ»╣Ķ▒Īµ©ĪÕ×ŗ’╝ēÕ╣ČÕ░åÕģȵöŠńĮ«Ķ┐øń╝¢ĶŠæÕÖ©Õåģµā│Ķ”üńÜäõĮŹńĮ«ŃĆé

ńø«ÕēŹ’╝īõĮĀÕŬĶāĮµŗ¢ÕŖ©õĖĆõĖ¬Õģāń┤Ā’╝īĶĆīõĖöÕ«āńÜäÕŁÉÕģāń┤ĀõĖŹõ╝ÜĶó½õĖĆÕ╣ȵŗ¢ÕŖ©Ķ┐ćµØźŃĆéĶ┐Öµ¢╣ķØóńÜäń╝║ķÖĘÕÅ»ĶāĮõ╝ÜÕ£©õ╗źÕÉÄńÜäńēłµ£¼ķćīÕŠŚÕł░µö╣Õ¢äŃĆé
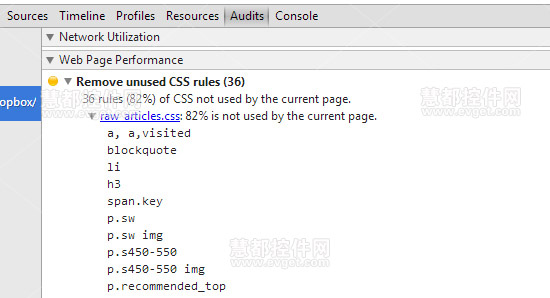
6.CSSÕ«ĪµĀĖ
ńÄ░Õ£©õĮĀÕÅ»õ╗źÕ»╣õĮĀńÜäCSSĶ┐øĶĪīÕ«ĪµĀĖ’╝īµ»öÕ”éµŻĆµ¤źµ▓Īµ£ēÕ£©webķĪĄķØóõĮ┐ńö©ńÜ䵌Āńö©ńÜäµĀĘÕ╝ÅĶ¦äÕłÖŃĆéÕ£©ŌĆ£AuditsŌĆØ’╝łÕ«ĪµĀĖ’╝ēķĆēķĪ╣’╝īńé╣Õć╗ŌĆ£RunŌĆØ’╝łĶ┐ÉĶĪī’╝ēµīēķÆ«’╝īõĮĀÕ░åõ╝Üń£ŗÕł░õĖĆõĖ¬ńø«ÕēŹÕ£©Ķ»źķĪĄķØóµ▓Īµ£ēõĮ┐ńö©Õł░ńÜäń▒╗/ķĆēµŗ®ÕÖ©ńÜäÕłŚĶĪ©’╝īÕ”éõĖŗÕøŠµēĆńż║’╝Ü

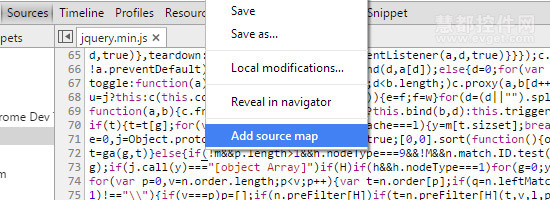
7.Õó×ÕŖĀSourceMap
õĮ┐ńö©SourceMap’╝īõĮĀÕÅ»õ╗źń£ŗÕł░µ£¬ÕłøÕ╗║µł¢µ£¬ń╝¢Ķ»æńÜäCSSµł¢JavaScript(JS’╝ēńēłµ£¼ŃĆ鵣żÕŖ¤ĶāĮÕ»╣õ║ÄķéŻõ║øÕ£©ÕłøõĮ£ķŻÄµĀ╝µł¢ĶĆģĶäܵ£¼Ķ»ŁĶ©ĆõĖŖõĮ┐ńö©SassŃĆü LESSµł¢ĶĆģ CoffeeScriptõĮ£õĖ║ķóäÕżäńÉåÕÖ©ńÜäÕ╝ĆÕÅæĶĆģµØźĶ»┤µś»ķØ×ÕĖĖµ£ēńö©ńÜäŃĆéÕÉ»ńö©SourceMap’╝īõĮĀÕÅ»õ╗źķĆÜĶ┐浤ÉĶĪīµ¤ÉÕłŚńÜäÕģĘõĮōµĢ░ÕŁŚµēŠÕł░ńö¤µłÉńÜäJSµł¢CSSńÜäõ╗ŻńĀüõĮŹńĮ«ŃĆéµ£Ćµ¢░ńēłµ£¼ńÜäChromeÕģüĶ«ĖõĮĀµēŗÕŖ©µĘ╗ÕŖĀSourceMapŃĆé

Ķ”üÕüÜÕł░Ķ┐ÖõĖĆńé╣ńÜäĶ»Ø’╝īķ”¢ÕģłõĮĀĶ”üńĪ«õ┐ØÕżäõ║ĵ║ÉķØóµØ┐’╝īµÄźńØƵēōÕ╝ĆõĖĆõĖ¬µ¢ćõ╗Č’╝īÕ£©ķéŻõ╣ŗÕÉÄÕÅ│ķö«ÕŹĢÕć╗Õ╣ČķĆēµŗ® Add Source Map.µĘ╗ÕŖĀÕł░ .mapµ¢ćõ╗ČŃĆé
µ£¼µ¢ćń┐╗Ķ»æĶć¬hongkiat.com 10µ£ł9µŚźµ¢ć7 New Google Chrome Features You Should Know






ńøĖÕģ│µÄ©ĶŹÉ
ChromeÕ╝ĆÕÅæĶĆģÕĘźÕģĘ’╝łChrome DevTools’╝ēµś»Google ChromeµĄÅĶ¦łÕÖ©ÕåģńĮ«ńÜäõĖĆÕźŚÕ╝║Õż¦ńÜäWebÕ╝ĆÕÅæÕÆīĶ░āĶ»ĢÕĘźÕģĘ’╝īÕ«āõĖ║ÕēŹń½»Õ╝ĆÕÅæĶĆģµÅÉõŠøõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕĖ«ÕŖ®õ╗¢õ╗¼Õ«×ńÄ░Õ»╣ńĮæķĪĄńÜäÕ«×µŚČń╝¢ĶŠæŃĆüµĆ¦ĶāĮÕłåµ×ÉŃĆüńĮæń╗£Ķ»Ęµ▒鵯Ƶ¤źńŁēõ╗╗ÕŖĪŃĆéÕ£©MacµōŹõĮ£ń│╗ń╗¤õĖŖ...
SEOSiteToolsµś»õĖƵ¼ŠõĖōõĖ║ńĮæķĪĄÕ╝ĆÕÅæĶĆģĶ«ŠĶ«ĪńÜäÕ╝║Õż¦SEOÕĘźÕģĘ’╝īĶāĮÕż¤Õ▒Ģńż║ńżŠõ║żÕ¬ÆõĮōõ┐Īµü»ŃĆüPageRankŃĆüÕÉäÕż¦µÉ£ń┤óÕ╝ĢµōĵöČÕĮĢķĪĄķØóµĢ░ķćÅńŁēÕģ│ķö«µĢ░µŹ«’╝īµś»Ķ┐øĶĪīSEOõ╝śÕī¢õĖŹÕÅ»µł¢ń╝║ńÜäÕŖ®µēŗŃĆé õ║öŃĆüMETASEO Inspector Ķ┐Öµ¼ŠÕĘźÕģĘõĖ╗Ķ”üķØóÕÉæWebÕ╝ĆÕÅæõ║║Õæś...
Õ£©ńÄ░õ╗ŻWebÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īChromeÕ╝ĆÕÅæĶĆģÕĘźÕģĘ’╝łń«Ćń¦░DevTools’╝ēµś»µ»ÅõĖĆõĮŹÕēŹń½»Õ╝ĆÕÅæĶĆģõĖŹÕÅ»µł¢ń╝║ńÜäÕ╝║Õż¦ÕŖ®µēŗŃĆéÕ«āķøåµłÉõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģĶ┐øĶĪīķĪĄķØóĶ░āĶ»ĢŃĆüµĆ¦ĶāĮÕłåµ×ÉŃĆüńĮæń╗£ńøæµÄ¦ńŁēÕĘźõĮ£ŃĆéµ£¼µ¢ćÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢõĮ┐ńö©ChromeÕ╝ĆÕÅæĶĆģÕĘźÕģĘ...
µĆ╗õ╣ŗ’╝īPostmanõĮ£õĖ║õĖƵ¼ŠÕ╝║Õż¦ńÜäChromeµÅÆõ╗Č’╝īµÅÉõŠøõ║åÕģ©ķØóńÜäHTTPĶ»Ęµ▒éÕÅæķĆüÕÆīĶ░āĶ»ĢÕŖ¤ĶāĮ’╝īµŚĀĶ«║Õ»╣õ║ÄÕ╝ĆÕÅæĶĆģŃĆüµĄŗĶ»Ģõ║║ÕæśĶ┐śµś»APIõĮ┐ńö©ĶĆģ’╝īķāĮµś»õĖŹÕÅ»µł¢ń╝║ńÜäÕĘźÕģĘŃĆéķĆÜĶ┐ćńå¤ń╗āµÄīµÅĪPostmanńÜäõĮ┐ńö©’╝īĶāĮµ×üÕż¦Õ£░µÅÉķ½śÕ╝ĆÕÅæÕÆīµĄŗĶ»ĢńÜäµĢłńÄć’╝īÕÉīµŚČń«ĆÕī¢...
Chromedriverµś»õĖĆõĖ¬ńŗ¼ń½ŗńÜäµ£ŹÕŖĪ’╝īÕ«āÕ«×ńÄ░õ║åWebDriverÕŹÅĶ««’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģõĮ┐ńö©ķ½śń║¦Ķ»ŁĶ©Ćń╝¢ÕåÖĶć¬ÕŖ©Õī¢Ķäܵ£¼’╝īµØźµÄ¦ÕłČĶ░ʵŁīµĄÅĶ¦łÕÖ©’╝łGoogle Chrome’╝ēŃĆéĶ┐ÖõĖ¬µ£ŹÕŖĪµÅÉõŠøõ║åõĖĆń¦ŹµÄźÕÅŻ’╝īÕÅ»õ╗źĶ«®Õ╝ĆÕÅæĶĆģķĆÜĶ┐ćń╝¢ń©ŗµ¢╣Õ╝ÅµÄ¦ÕłČµĄÅĶ¦łÕÖ©ńÜäĶĪīõĖ║’╝īõŠŗÕ”éµēōÕ╝Ć...
2. ńē╣µĆ¦µŻĆµĄŗ’╝ÜķĆÜĶ┐ćJavaScriptĶ┐øĶĪīńē╣µĆ¦µŻĆµĄŗ’╝īĶĆīõĖŹµś»µĄÅĶ¦łÕÖ©µŻĆµĄŗ’╝īÕÅ»õ╗źńĪ«õ┐ØÕ£©õĖŹµö»µīüµ¢░ńē╣µĆ¦ńÜ䵥ÅĶ¦łÕÖ©õĖŁµÅÉõŠøÕø×ķĆƵ¢╣µĪłŃĆé ÕøøŃĆüõĮ┐ńö©polyfillsÕÆīshims Õ»╣õ║ÄķéŻõ║øĶĆüńēłµ£¼µĄÅĶ¦łÕÖ©õĖŹµö»µīüńÜäµ¢░ńē╣µĆ¦’╝īÕÅ»õ╗źõĮ┐ńö©polyfills’╝łĶĪźõĖüÕ║ō’╝ēÕÆī...
µĆ╗ń╗ō’╝īJavaScriptĶ░āĶ»ĢÕĘźÕģʵś»Õ╝ĆÕÅæĶĆģõĖŹÕÅ»µł¢ń╝║ńÜäõ╝Öõ╝┤’╝īÕ«āõ╗¼ĶāĮÕż¤ÕĖ«ÕŖ®µłæõ╗¼Õ«ÜõĮŹķŚ«ķóśŃĆüµÅÉÕŹćõ╗ŻńĀüĶ┤©ķćÅŃĆüõ╝śÕī¢µĆ¦ĶāĮ’╝īµÅÉķ½śÕ╝ĆÕÅæµĢłńÄćŃĆ鵌ĀĶ«║µś»µĄÅĶ¦łÕÖ©ÕåģńĮ«ńÜäÕĘźÕģĘĶ┐śµś»ńŗ¼ń½ŗńÜäIDE’╝īķāĮĶāĮµ╗ĪĶČ│õĖŹÕÉīń©ŗÕ║”ńÜäĶ░āĶ»Ģķ£Ćµ▒éŃĆéń夵éēÕ╣Čńå¤ń╗āĶ┐Éńö©Ķ┐Öõ║øÕĘźÕģĘ...
Node.jsńÜäńēłµ£¼µø┤µ¢░ķØ×ÕĖĖķóæń╣ü’╝īńżŠÕī║ķĆÜÕĖĖķ╝ōÕŖ▒Õ╝ĆÕÅæĶĆģõĮ┐ńö©µ£Ćµ¢░ńēłµ£¼õ╗źĶÄĘÕÅ¢µ£Ćµ¢░ńÜäńē╣µĆ¦ÕÆīµĆ¦ĶāĮµö╣Ķ┐ø’╝īÕÉīµŚČõ╣¤Õ║öÕĮōµ│©µäÅÕÉæÕÉÄÕģ╝Õ«╣µĆ¦ķŚ«ķóś’╝īõ╗źńĪ«õ┐صŚ¦õ╗ŻńĀüÕ£©µ¢░ńēłµ£¼õĖŁõ╗ŹĶāĮµŁŻÕĖĖÕĘźõĮ£ŃĆé õ╗Äń╗Öիܵ¢ćõ╗ČÕåģÕ«╣ÕÅ»Ķ¦ü’╝īNode.jsńÜäRight Way’╝īÕŹ│µŁŻńĪ«...
"android tools"Ķ┐ÖõĖ¬õĖ╗ķóśĶüÜńä”õ║ÄAndroidµĄŗĶ»ĢÕĘźÕģĘ’╝īĶ┐Öõ║øÕĘźÕģʵś»Õ╝ĆÕÅæĶĆģÕ£©µ×äÕ╗║ŃĆüĶ░āĶ»ĢÕÆīõ╝śÕī¢Õ║öńö©ń©ŗÕ║ŵŚČõĖŹÕÅ»µł¢ń╝║ńÜäÕŖ®µēŗŃĆé"tools now"µĀćńŁŠÕÅ»ĶāĮµÜŚńż║µłæõ╗¼Õģ│µ│©ńÜ䵜»ÕŹ│µŚČÕÅ»ńö©ÕÆīµ£Ćµ¢░ńÜäÕĘźÕģĘŃĆé õĖĆŃĆüAndroid Studio Android Studio...
ń╗╝õĖŖµēĆĶ┐░’╝īŃĆŖHTML5µīćÕŹŚŃĆŗµČĄńø¢õ║åHTML5ńÜäµĀĖÕ┐āńē╣µĆ¦ÕÆīµ£ĆõĮ│Õ«×ĶĘĄ’╝īÕ»╣õ║ÄÕĖīµ£øµĘ▒Õģźõ║åĶ¦ŻÕÆīµÄīµÅĪHTML5ńÜäWebÕ╝ĆÕÅæĶĆģµØźĶ»┤µś»õĖƵ£¼õĖŹÕÅ»µł¢ń╝║ńÜäÕÅéĶĆāõ╣”ŃĆéķĆÜĶ┐ćÕŁ”õ╣Āµ£¼õ╣”ńÜäÕåģÕ«╣’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµø┤ÕźĮÕ£░Õł®ńö©HTML5ńÜäÕ╝║Õż¦ÕŖ¤ĶāĮ’╝īµ×äÕ╗║Õć║µø┤ÕŖĀķ½śµĢłŃĆüÕ«ēÕģ©...
µĆ╗õ╣ŗ’╝ī"8.7driver_win.rar" µÅÉõŠøńÜ䵜»õĖĆõĖ¬ńö©õ║ÄSeleniumĶć¬ÕŖ©Õī¢µĄŗĶ»ĢńÜäChromeDriverńēłµ£¼’╝īÕ»╣õ║Äķ£ĆĶ”üõĮ┐ńö©ChromeµĄÅĶ¦łÕÖ©µē¦ĶĪīĶć¬ÕŖ©Õī¢õ╗╗ÕŖĪńÜäÕ╝ĆÕÅæĶĆģµØźĶ»┤’╝īµś»õĖĆõĖ¬Õ┐ģõĖŹÕÅ»Õ░æńÜäÕĘźÕģĘŃĆ鵣ŻńĪ«ķģŹńĮ«ÕÆīõĮ┐ńö©Õ«ā’╝īÕÅ»õ╗źµ×üÕż¦Õ£░µÅÉÕŹćWebÕ║öńö©µĄŗĶ»ĢńÜä...
Õ«āń«ĆÕī¢õ║åXPathńÜäÕŁ”õ╣ĀĶ┐ćń©ŗ’╝īµÅÉķ½śõ║åÕ╝ĆÕÅæµĢłńÄć’╝īµś»µ»ÅõĖĆõĖ¬WebÕ╝ĆÕÅæõ║║ÕæśÕÆīńł¼ĶÖ½ńł▒ÕźĮĶĆģõĖŹÕÅ»µł¢ń╝║ńÜäĶŠģÕŖ®ÕĘźÕģĘŃĆéķĆÜĶ┐ćõĮ┐ńö©Ķ┐ÖõĖ¬µÅÆõ╗Č’╝īõĮĀÕ░åĶāĮÕż¤µø┤ÕźĮÕ£░ńÉåĶ¦ŻÕÆīÕł®ńö©XPathńÜäÕ╝║Õż¦ÕŖ¤ĶāĮ’╝īõ╗ÄĶĆīÕ£©WebÕ╝ĆÕÅæńÜäõĖ¢ńĢīõĖŁµĖĖÕłāµ£ēõĮÖŃĆé
Õ£©ITĶĪīõĖÜõĖŁ’╝īĶ┐£ń©ŗÕĘźÕģʵś»Õ┐ģõĖŹÕÅ»Õ░æńÜäÕł®ÕÖ©’╝īÕ«āõ╗¼ÕģüĶ«Ėńö©µłĘķĆÜĶ┐ćńĮæń╗£Ķ┐×µÄźÕł░ÕÅ”õĖĆÕÅ░Ķ«Īń«Śµ£║’╝īĶ┐øĶĪīµĪīķØóµÄ¦ÕłČŃĆüµ¢ćõ╗Čõ╝ĀĶŠōŃĆüĶ┐£ń©ŗÕŹÅÕŖ®ńŁēÕÉäń¦ŹµōŹõĮ£ŃĆéµĀćķóśõĖŁńÜäŌĆ£µ»öĶŠāÕźĮńö©ńÜäĶ┐£ń©ŗÕĘźÕģĘŌĆصīćńÜ䵜»ķéŻõ║øµĆ¦ĶāĮń©│Õ«ÜŃĆüµōŹõĮ£ń«ĆõŠ┐õĖöÕŖ¤ĶāĮõĖ░Õ»īńÜäĶ┐£ń©ŗĶ«┐ķŚ«...
Õ£©ń¦╗ÕŖ©WebÕ╝ĆÕÅæõĖŁ’╝īÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Īµś»Õ┐ģõĖŹÕÅ»Õ░æńÜä’╝īÕ«āÕģüĶ«ĖńĮæń½ÖµĀ╣µŹ«ńö©µłĘńÜäĶ«ŠÕżćÕ▒ÅÕ╣ĢÕż¦Õ░ÅĶć¬ÕŖ©Ķ░āµĢ┤ÕĖāÕ▒ĆŃĆéBootstrapŃĆüFlexboxµł¢Grid CSSÕĖāÕ▒Ćń│╗ń╗¤ÕÅ»õ╗źÕĖ«ÕŖ®Õ«×ńÄ░Ķ┐ÖõĖĆńé╣ŃĆéÕÉīµŚČ’╝īĶ”üĶĆāĶÖæõĖŹÕÉīĶ«ŠÕżćńÜäÕłåĶŠ©ńÄćÕÆīÕāÅń┤ĀÕ»åÕ║”’╝īńĪ«õ┐ØÕøŠńēćÕÆīÕøŠµĀćÕ£©...
ķÜÅńØĆõ║ÆĶüöńĮæńÜäÕÅæÕ▒Ģ’╝īJavaScriptÕĘ▓µłÉõĖ║WebÕ╝ĆÕÅæõĖŹÕÅ»µł¢ń╝║ńÜäõĖĆķā©ÕłåŃĆéõ║åĶ¦ŻÕ╣Čńå¤ń╗āµÄīµÅĪJavaScriptõĖŹõ╗ģÕÅ»õ╗źµÅÉÕŹćõĖ¬õ║║µŖƵ£»Õ«×ÕŖø’╝īĶ┐śĶāĮÕ£©Õ«×ķÖģÕĘźõĮ£õĖŁĶ¦ŻÕå│ÕżŹµØéķŚ«ķóś’╝īµÅÉķ½śÕĘźõĮ£µĢłńÄćŃĆé #### õĖēŃĆüµÉŁÕ╗║JavaScriptÕ╝ĆÕÅæńÄ»Õóā ##### 1. ķøåµłÉ...
ÕŁ”õ╣ĀReact NativeńÜäĶ┐ćń©ŗõĖŁ’╝īõ║åĶ¦ŻÕ”éõĮĢõĮ┐ńö©ChromeÕ╝ĆÕÅæĶĆģÕĘźÕģĘÕÆīReact Native DebuggerĶ┐øĶĪīÕ║öńö©Ķ░āĶ»Ģµś»Õ┐ģõĖŹÕÅ»Õ░æńÜäŃĆéÕÉīµŚČ’╝īńÉåĶ¦ŻÕ”éõĮĢõ╝śÕī¢Õ║öńö©µĆ¦ĶāĮ’╝īÕīģµŗ¼ÕćÅÕ░æń╗äõ╗ȵĖ▓µ¤ōµ¼ĪµĢ░ŃĆüõĮ┐ńö©PureComponentÕÆīshouldComponentUpdateńŁēńŁ¢ńĢź...
1. Chrome DevTools’╝ÜĶ░ʵŁīµĄÅĶ¦łÕÖ©ÕåģńĮ«ńÜäÕ╝║Õż¦Õ╝ĆÕÅæÕĘźÕģĘ’╝īÕīģµŗ¼SourcesŃĆüElementsŃĆüConsoleŃĆüNetworkńŁēÕżÜõĖ¬ķØóµØ┐ŃĆéSourcesķØóµØ┐ńö©õ║ĵ¤źń£ŗÕÆīń╝¢ĶŠæµ║Éõ╗ŻńĀü’╝īĶ«ŠńĮ«µ¢Łńé╣’╝øElementsķØóµØ┐ńö©õ║ĵ¤źń£ŗÕÆīõ┐«µö╣HTMLÕģāń┤Ā’╝øConsoleķØóµØ┐µśŠńż║µŚźÕ┐Ś...
1. µ£ŹÕŖĪ’╝łService’╝ē’╝ܵŚĀĶ«║µś»ÕĤńö¤Õ║öńö©Ķ┐śµś»WebÕ║öńö©’╝īÕÉÄń½»µ£ŹÕŖĪÕ»╣õ║ĵĢ░µŹ«ÕŁśÕé©ŃĆüõĖÜÕŖĪķĆ╗ĶŠæÕżäńÉåńŁēķāĮµś»Õ┐ģõĖŹÕÅ»Õ░æńÜäŃĆé 2. E-mail’╝ÜńöĄÕŁÉķé«õ╗ȵś»ń¦╗ÕŖ©Ķ«ŠÕżćńö©µłĘķĆÜõ┐ĪńÜäÕ¤║µ£¼µ¢╣Õ╝Åõ╣ŗõĖĆŃĆé 3. WebKit’╝ܵś»õĖĆõĖ¬Õ╝Ƶ║ÉńÜ䵥ÅĶ¦łÕÖ©Õ╝ĢµōÄ’╝īńö©õ║ĵĖ▓µ¤ō...
2. ĶĪīÕåģÕģāń┤Ā’╝łõŠŗÕ”é `span`’╝ē’╝ÜÕÅ¬ÕŹĀµŹ«Ķć¬Ķ║½ÕåģÕ«╣Õ«ĮÕ║”’╝īõĖŹÕÅ»Ķ«ŠńĮ«Õ«Įķ½śŃĆé 3. ĶĪīÕåģÕØŚÕģāń┤Ā’╝łõŠŗÕ”é `img`’╝ē’╝Üń╗ōÕÉłõ║åÕØŚÕģāń┤ĀÕÆīĶĪīÕåģÕģāń┤Āńē╣µĆ¦’╝īÕÅ»Ķ«ŠńĮ«Õ«Įķ½ś’╝īõĮåõĖÄÕģČõ╗¢Õģāń┤ĀÕ╣ȵÄÆŃĆé õ╣ØŃĆüCSSńÜäĶāīµÖ» 1. ĶāīµÖ»ķó£Ķē▓’╝Ü`background-color`ŃĆé ...