三、数据服务(用RemoteObject与后台交互)代码编写
这部分将完成FLEX与后台JAVA代码的通信(增删改查),
首先在MyEclipse5.5 里建立一个JAVA Web Project,项目名dataGridDemo,建立好工程之后,要想FLEX和JAVA通信,我们使用blazeds,下载blazeds-turnkey-4.0.0.14931.zip,解压找到blazeds.war,然后再解压,找到WEB-INF文件夹,用这个WEB-INF覆盖JAVA web Project 的WEB-INF文件夹。
建立com.vo.Process.java
1)package com.vo;
public class Process {
private String id;
private String name;
private String gender;
private String email;
private String phone;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
2)com.test.ProcessInfo.java
package com.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Set;
import java.util.Map.Entry;
import com.vo.Process;
public class ProcessInfo {
static Map map = new HashMap();
static { //静态代码块模拟数据库中的数据
Process emp = new Process();
emp.setId("22222");
emp.setName("aaaa");
emp.setGender("Fmale");
emp.setEmail("asdf@adf");
emp.setPhone("7654321");
map.put(emp.getId(), emp);
emp = new Process();
emp.setId("222221");
emp.setName("aaaa1");
emp.setGender("Fmale1");
emp.setEmail("asdf@adf1");
emp.setPhone("76543211");
map.put(emp.getId(), emp);
}
public List<Process> query(Process empvo){ //查
List<Process> list = new ArrayList<Process>();
list.add((Process)map.get(empvo.getId()));
return list;
}
public void addProcess(Process empvo){ //增
map.put(empvo.getId(), empvo);
}
private void del(Process empvo){ //删
map.remove(empvo.getId());
}
public List<Process> delProcess(Process empvo){ //删
del(empvo);
return query(empvo);
}
}
3)修改工程中的 文件,增加destination节点
WebRoot/WEB-INF/flex/remoting-config.xml
<?xml version="1.0" encoding="UTF-8"?>
< service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="ProcessInfoRemoting"> //重要
<properties>
<source>com.test.ProcessInfo</source>
</properties>
</destination>
<destination id="helloJavaFlex">
<properties>
<source>com.test.HelloJavaFlex</source>
</properties>
</destination>
< /service>
纵览下最终的文件结构

四、启动TOMCAT,并部署JAVA WEB项目
我的TOMCAT的配置如下:

点击下面图片上的那个部署小图标,出现Project Deployments部署对话框,选择要部署的工程和部署到的TOMCAT上,部署,Successfully deployed,OK

五、与JAVA通信FLEX部分的代码
1)src/ui/dp/ro.mxml
<?xml version="1.0" encoding="utf-8"?>
< mx:Canvas xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:sf="http://www.spicefactory.org/parsley"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%">
<fx:Script>
<![CDATA[
import model.*;
import model.vo.*;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.PropertyChangeEvent;
import mx.managers.PopUpManager;
import mx.rpc.AsyncToken;
import mx.rpc.events.ResultEvent;
[Bindable]
public var pDM:ProcessHandler = new ProcessHandler();//在ProcessHandler.as的类里的构造函数里声明一个调用JAVA WEB 项目的远程对象。
// public function queryProcess1():void{
// var nameText:String = nameInputText.text;
// var p:Process = new Process();
// p.id = nameText ;
// remoteQueryProcess.query(p);//另一种比较直观的 调用JAVA WEB 项目的后台方法。
// remoteQueryProcess.addEventListener(ResultEvent.RESULT,getRemoteMessage);//当后台正确返回记录的LIST智慧,调用的函数getRemoteMessage(),
// }
// private function getRemoteMessage(event:ResultEvent):void{
// dg.dataProvider= event.result;
//
// }
//
//
public function queryProcess():void{
var nameText:String = nameInputText.text;
var p:Process = new Process();
p.id = nameText ;
pDM.queryProcess(p);
}
public function addProcess():void{
var mywindow:Object ;
mywindow=PopUpManager.createPopUp(this,AddPopupWindow,false);//弹出增加窗口
}
public function updateProcess():void{
var mywindow:Object ;
var p:Process = new Process();
p.id = dg.selectedItem.id ;
p.name = dg.selectedItem.name;
p.gender = dg.selectedItem.gender;
p.email = dg.selectedItem.email;
p.phone = dg.selectedItem.phone;
var updateWin:AddPopupWindow = new AddPopupWindow();//声明一个弹出窗口
updateWin.p = p;//把选中表格中的记录的值初始化到修改窗口中的文本框中
PopUpManager.addPopUp(updateWin, this, true);
PopUpManager.centerPopUp(updateWin); //居中弹出一个修改窗口
// mywindow=PopUpManager.createPopUp(this,AddPopupWindow,false);
}
public function delProcess():void{
var p:Process = new Process();
p.id = dg.selectedItem.id ;
pDM.delProcess(p); //根据ID从后台删除记录
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:RemoteObject destination="ProcessInfoRemoting" id="remoteQueryProcess" endpoint="/dataGridDemo/messagebroker/amf">
</mx:RemoteObject> <!--另一种比较直观的与JAVA后台通信的声明,声明一个RemoteObject,destination和JAVA WEB project中的Remoting-Config.xml里的destination节点一致-->
</fx:Declarations>
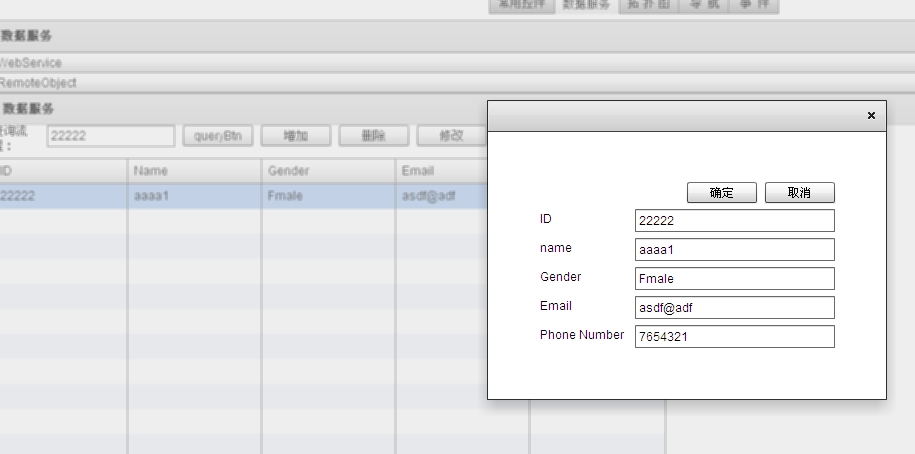
< mx:Panel title="数据服务" width="100%" height="100%">
<mx:VBox>
<mx:HBox>
<s:Label x="144" y="104" text="查询流程:" width="47"/>
<s:TextInput x="218" y="99" id="nameInputText"/>
<mx:Button x="203" y="143" label="queryBtn" click="queryProcess();"/>
<mx:Button label="增加" click="addProcess()"/>
<mx:Button label="删除" click="delProcess()"/>
<mx:Button label="修改" click="updateProcess()"/>
</mx:HBox>
<mx:DataGrid y="156" width="674" height="300" horizontalCenter="0" id="dg" dataProvider="{pDM.processArr}">
<mx:columns>
<mx:DataGridColumn headerText="ID" dataField="id"/>
<mx:DataGridColumn headerText="Name" dataField="name"/>
<mx:DataGridColumn headerText="Gender" dataField="gender"/>
<mx:DataGridColumn headerText="Email" dataField="email"/>
<mx:DataGridColumn headerText="Phone Number" dataField="phone"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
< /mx:Panel>
< /mx:Canvas>
2)src/ui/dp/AddPopupWindow.mxml 弹出窗口
<?xml version="1.0" encoding="utf-8"?>
< s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300" close="closeMe()" creationComplete="init()" >
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import model.*;
import model.vo.*;
import mx.managers.PopUpManager;
private function closeMe():void{
PopUpManager.removePopUp(this);
}
public var pDM:ProcessHandler = new ProcessHandler();
public var p:Process;
public function init():void{
id1.text =p.id;
name1.text = p.name;
gender1.text = p.gender;
email1.text = p.email;
phone1.text = p.phone;
}
private function addRecord():void{
var pvo:Process = new Process();
pvo.id = id1.text;
pvo.name = name1.text;
pvo.gender = gender1.text;
pvo.email = email1.text;
pvo.phone = phone1.text;
pDM.addProcess(pvo);
closeMe();
}
private function updateRecord():void{
var pvo:Process = new Process();
pvo.id = id1.text;
pvo.name = name1.text;
pvo.gender = gender1.text;
pvo.email = email1.text;
pvo.phone = phone1.text;
pDM.addProcess(pvo);
closeMe();
}
]]>
</fx:Script>
<mx:VBox x="50" y="50">
<mx:Grid>
<mx:GridRow>
<mx:GridItem colSpan="2" horizontalAlign="right">
<mx:Button label="确定" click="addRecord()"/>
<mx:Button label="取消" click="closeMe()"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="ID"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="id1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="name"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="name1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Gender"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="gender1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Email"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="email1" width="200"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow>
<mx:GridItem>
<mx:Label text="Phone Number"/>
</mx:GridItem>
<mx:GridItem>
<mx:TextInput id="phone1" width="200"/>
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
</mx:VBox>
< /s:TitleWindow>
2)src/model/vo/Process.as ,这个AS文件的字段和JAVA工程中的VO的字段一一对应。
package model.vo
{
[RemoteClass(alias="com.vo.Process")] //com.vo.Process是对应的后台JAVA代码的VO
public class Process
{
public var id:String;
public var name:String;
public var gender:String;
public var email:String;
public var phone:String;
}
}
3) src/model/ProcessHandle.as
package model
{
import model.util.Constants;
import model.vo.Process;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.PropertyChangeEvent;
import mx.rpc.AsyncToken;
import mx.rpc.events.FaultEvent;
import mx.rpc.remoting.RemoteObject;
public class ProcessHandler
{
[Bindable]
public var processArr:ArrayCollection ;//设processArr为绑定变量,前台ro.mxml的DataGrid数据来源与这个绑定变量的值。
public var pro:RemoteObject;
public function ProcessHandler() //在构造函数里声明一个远程对象RemoteObject.然后其他地方就可以使用它了。
{
pro = new RemoteObject();
// pro.addEventListener(FaultEvent.FAULT,showInfo());
pro.destination=Constants.DESCINATION;
pro.endpoint=Constants.ENDPOINT;
}
public function addProcess(pvo:Process ):void{
pro.addProcess(pvo);
}
public function queryProcess(pvo:Process ):void{
var token:AsyncToken=pro.query(pvo);
token.addEventListener(PropertyChangeEvent.PROPERTY_CHANGE,
function(event:PropertyChangeEvent):void{
processArr = ArrayCollection(AsyncToken(event.target).result); //查询之后,将返回的LIST赋值给processArr,然后反映到ro.mxml的DataGrid控件上。
}
);
}
public function delProcess(pvo:Process ):void{
var token:AsyncToken=pro.delProcess(pvo);
token.addEventListener(PropertyChangeEvent.PROPERTY_CHANGE,
function(event:PropertyChangeEvent):void{
processArr = ArrayCollection(AsyncToken(event.target).result); //删除之后,重新将返回结果的LIST返回给这个变量,刷新ro.mxml的DataGrid的数据来源。
}
);
}
}
}
4)src/model/util/Constants.as
package model.util
{
public class Constants
{
public static const DESCINATION ="ProcessInfoRemoting";
public static const ENDPOINT="/dataGridDemo/messagebroker/amf";
public function Constants()
{
}
}
}

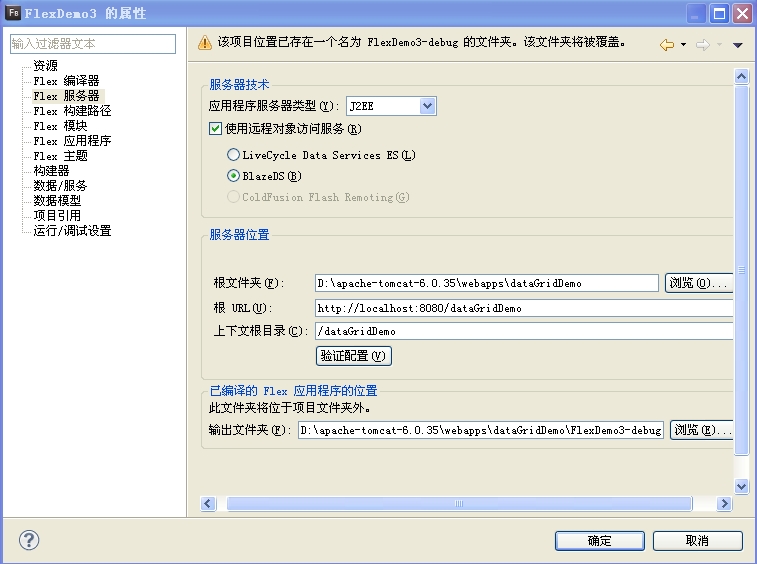
六、FLEX工程关联到JAVA项目的配置
右击FLEX项目FlexDemo3,弹出属性窗口,选择Flex服务器,然后配置应用程序服务器类型为J2EE,
并选择BlazeDS,服务器位置选择D:\apache-tomcat-6.0.35\webapps\dataGridDemo,跟URL为:http://localhost:8080/dataGridDemo
,上下文根目录为:/dataGridDemo,然后点验证配置按钮。不出错就OK。
然后点确定按钮关闭窗口。
配置如下图:

以上配置好之后,选择我们建的FlexDemo3的工程,然后点绿色的运行按钮,就弹出了主页面main.mxml。测试吧。
相关工程代码请下载 http://download.csdn.net/detail/iamyzs/4284826








相关推荐
练习涉及到FLEX常用控件,与后台交互的数据服务(RemoteObject,WebService),FLEX的几种导航,FLEX事件。 详见作者博客 http://blog.csdn.net/iamyzs/article/details/7540962; ... ...
在本文中,我们将深入探讨Flex的相关文档以及它如何与后台数据进行交互。 首先,让我们了解Flex的基础知识。Flex的核心组件包括Flex SDK(软件开发工具包),它提供了构建Flex应用程序所需的所有工具和库。SDK包含...
在Flex开发过程中,实现客户端与服务器端的数据交互是一项基本而又关键的任务。其中,`RemoteObject`是Adobe Flex框架提供的一个强大的组件,它允许Flex应用程序通过AMF(Action Message Format)协议与远程服务器...
8. **测试和调试**:通过模拟数据交互和单元测试来确保Flex与Java之间的通信正常工作,同时使用Flex的调试工具和Java的IDE(如Eclipse或IntelliJ IDEA)进行调试。 通过这个实例,开发者可以学习到如何将Flex的动态...
学习如何使用Flex与Java的交互技术,比如使用RemoteObject或WebService组件来调用Java服务的方法,获取或更新服务器端的数据。此外,理解状态管理和数据绑定也是必要的,这可以帮助你更好地控制UI的更新,确保应用的...
3. 数据管理:在Flex4应用中,数据模型通常通过Proxy类来表示,它们可以透明地与Java服务交互。当接收到服务器返回的数据时,Flex4的DataBinding机制能自动更新UI组件,实现数据驱动的界面。 4. 安全性:在Flex4与...
- **WebService**: 利用Web服务标准进行数据交互。 - **RemoteObject**: 通过AMF格式简化远程对象调用。 #### 教程核心内容概览 - **Flex + BlazeDS + Spring + iBATIS + Cairngorm**: - **组合1**: Flex + ...
本教程旨在帮助初学者理解并掌握如何建立Flex与LCDS(LiveCycle Data Services)结合的项目,并通过RemoteObject实现与Java的通信。Flex是一种富互联网应用程序(RIA)开发框架,LCDS则是一个基于Java的数据服务工程...
LCDS(原名Flex Data Service)是Adobe的服务器端产品,它为Flex应用程序提供数据服务,包括Java对象与Flex对象的映射、实时消息协议(RTMP)、数据代理以及服务器端PDF生成等。LCDS允许Flex客户端通过RemoteObject...
本教程旨在帮助初学者理解如何创建Flex与LCDS的集成项目,并通过Java后端提供数据服务。 1. **Flex是什么?** Flex是一种基于ActionScript和MXML的开放源码框架,用于构建具有动态图形、交互性和数据可视化的RIA。...
它允许开发者创建交互式、响应式的用户界面,通常与后端数据服务配合使用。LCDS,全称LiveCycle Data Services,是Adobe提供的一个中间件产品,它以前被称为Flex Data Service。LCDS为Flex应用程序提供与Java后端...
这个小例子旨在帮助初学者理解Flex和BlazeDS如何协同工作,实现客户端和服务器端的数据交换。通过这个实例,你可以学习到Flex的事件处理、数据绑定,以及BlazeDS的AMF通信机制等关键知识点。同时,这也是深入学习...
综上所述,本教程通过实例详细讲解了如何使用Flex与MySQL数据库进行通信,涵盖了开发环境的配置、服务的创建、客户端代码编写以及问题处理等多个方面,旨在帮助Flex初学者顺利实现数据的交互。通过学习和实践,...
在本文中,我们将探讨如何使用Flex与Java对象配合,通过RemoteObject组件来连接SQL Server数据库。这对于初学者来说是一个很有价值的教程。首先,要理解一个关键点:Flex本身并不能直接连接到数据库,而是需要通过...
RemoteObject是Flex提供的一个组件,用于与后台服务(如Java的 BlazeDS 或 AMF 服务器)进行通信。它通过HTTP或HTTPS协议发送Action Message Format (AMF)消息,这是一种轻量级的二进制格式,能有效提高数据传输效率...
BlazeDS是一个开源项目,提供了与Adobe Flex之间的实时数据交互,使得Flex客户端可以与Java服务器进行AMF(Action Message Format)通信,实现高效的异步数据传输。 1. **开发环境**: - 系统:Windows - 浏览器...
### FLEX+JAVA+LCDS完全配置知识点梳理 ...此外,通过实际案例的学习,还可以进一步掌握如何高效地整合Flex与Java项目,以及如何利用LCDS进行数据服务配置。这对于提高开发效率和优化应用程序性能都具有重要意义。
8. **服务连接**:Flex可以与各种后台服务(如AMF、SOAP、RESTful)通信,获取或发送数据。学会使用HTTPService、WebService或RemoteObject等类进行数据交换是开发实际应用必不可少的技能。 9. **Flex应用部署**:...
而RemoteObject使用二进制AMF格式,提供了更高效的传输效率和直接的对象映射,适用于与BlazeDS或LiveCycle Data Services等服务交互。 通过上述步骤和概念,你可以开始构建Flex应用并实现与服务器的交互。在实践中...