Android UIňĚąňůĚňîůŠĆÉńżŤń║ćńŞÇń║ŤňŞâň▒Çš«íšÉćňÖĘ´╝îň«âń╗ČńŻ┐šöĘŔÁĚŠŁąšŤŞňŻôň«╣Šśô´╝îŔÇîńŞö´╝îňĄžňĄÜŠĽ░šÜ䊌ÂňÇÖ´╝îńŻáňƬڝÇŔŽüńŻ┐šöĘň«âń╗ČŠťÇňč║ŠťČšÜäšë╣ňżüŠŁąň«×šÄ░UIŃÇé
ŠëžšŁÇń║Äňč║ŠťČšë╣ňżüšÜäńŻ┐šöĘň»╣ń║ÄňłŤň╗║UIŠŁąŔ»┤´╝îňżÇňżÇńŞŹŠś»ŠťÇÚźśŠĽłšÜäŃÇéńŞÇńެňŞŞŔžüšÜäńżőňşÉň░▒Šś»Š╗ąšöĘLinearLayout´╝îň«âň░ćń╝Üň»╝Ŕç┤ViewŠáĹńŞşšÜäViewŠĽ░ÚçĆŠ┐Çňó×ŃÇéViewÔÇöÔÇöŠŤ┤š│čšÜ䊜»´╝îňŞâň▒Çš«íšÉćňÖĘÔÇöÔÇöŠĚ╗ňŐáňł░ň║öšöĘšĘőň║ĆÚçîÚâŻń╝ÜňŞŽŠŁąńŞÇň«ÜšÜäŠÂłŔÇŚ´╝ÜňłŁňžőňîľ´╝îňŞâň▒Çňĺîš╗śňłÂňĆśňżŚŠŤ┤ňŐáš╝ôŠůóŃÇéňÁîňąŚňŞâň▒ÇšÜäŔŐ▒ÚöÇň░ĄňůÂÔÇťŠśéŔ┤ÁÔÇŁ´╝îńżőňŽé´╝îňŽéŠ×ťńŻáňÁîňąŚń║ćńŞÇń║ŤLinearLayout´╝îň╣ÂńŻ┐šöĘń║ćweightňĆ銼░´╝îŔ┐Öń╝Üň»╝Ŕç┤ňşÉňůâš┤áŔŽüŔ«íš«ŚńŞĄŠČíŃÇé
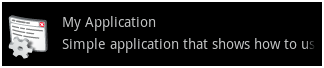
Ŕ«ęŠłĹń╗ČšťőńŞÇńŞ¬ÚŁ×ňŞŞš«ÇňŹĽńŞöňŞŞŔžüšÜäňŞâň▒ÇńżőňşÉ´╝ÜńŞÇńެňłŚŔíĘÚí╣´╝îňĚŽŔż╣Šś»ńŞÇńެňŤżŠáç´╝îňĆ│Ŕż╣Šś»ŠáçÚóśňĺîŠĆĆŔ┐░´╝îńŞŐŠľ╣Šś»ŠáçÚóś´╝îńŞőŠľ╣Šś»ňĆ»ÚÇëšÜäŠĆĆŔ┐░ŃÇéňłŚŔíĘÚí╣ňĆ»Ŕ⯚ťőŔÁĚŠŁąňŽéńŞőňŤż´╝Ü
                   
                  

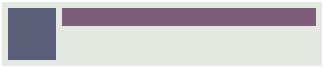
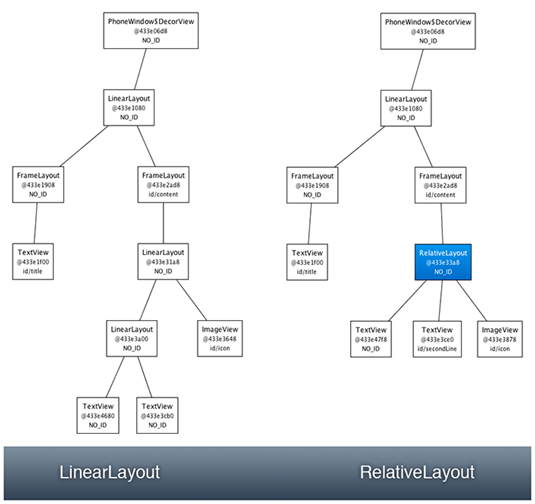
ńŞ║ń║抪ůŠąÜňť░Ŕ«ĄŔ»ćViewń╣őÚŚ┤´╝łńŞÇńެImageViewňĺîńŞĄńެTextView´╝ëšÜ䚍Şň»╣ńŻŹšŻ«´╝îńŞőňŤżŠś»ńŻ┐šöĘHierarchyViewerŠŐôŔÄĚšÜäňŞâň▒Çňë¬ňŻ▒´╝Ü
                                    

┬á┬á ň«×šÄ░Ŕ┐ÖńެňŞâň▒Ç´╝┤ŠÄąńŻ┐šöĘLinearLayoutň░▒ňĆ»ń╗ąń║ćŃÇéňłŚŔíĘÚí╣ŠťČŔ║źŠś»ńŞÇńެŠ░┤ň╣│šÜäLinearLayout´╝îÚçîÚŁóŠťëńŞÇńެImageViewňĺîńŞÇńެň×隍┤šÜäLinearLayout´╝îň×隍┤šÜäLinearLayoutÚçîňîůňÉźńŞĄńެTextViewŃÇéń╗ąńŞőŠś»Ŕ┐ÖńެňŞâň▒ÇšÜäŠ║Éń╗úšáü´╝Ü
 
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
    android:layout_width="fill_parent"
    android:layout_height="?android:attr/listPreferredItemHeight"
    android:padding="6dip">
    <ImageView
        android:id="@+id/icon"
        android:layout_width="wrap_content"
        android:layout_height="fill_parent"
        android:layout_marginRight="6dip"
        android:src="@drawable/icon" />
    <LinearLayout
        android:orientation="vertical"
        android:layout_width="0dip"
        android:layout_weight="1"
        android:layout_height="fill_parent">
        <TextView
            android:layout_width="fill_parent"
            android:layout_height="0dip"
            android:layout_weight="1"
            android:gravity="center_vertical"
            android:text="My Application" />
        <TextView  
            android:layout_width="fill_parent"
            android:layout_height="0dip"
            android:layout_weight="1" 
            android:singleLine="true"
            android:ellipsize="marquee"
            android:text="Simple application that shows how to use RelativeLayout" />
        </LinearLayout>
</LinearLayout>
 
ňŽéŠ×ťńŻáň░ćň«âńŻťńŞ║ListViewšÜäitem´╝îň«âŔ⯊şúňŞŞňĚąńŻť´╝îńŻćňŹ┤Šś»šŤŞňŻôŠÁ¬Ŕ┤╣šÜäŃÇ隍ŞňÉîšÜäňŞâň▒ÇňĆ»ń╗ąńŻ┐šöĘRelativeLayoutŔ┐ŤŔíîÚçŹňćÖ´╝Şň»╣ń║ÄŠ»ĆńެňłŚŔíĘÚí╣ŠŁąŔ»┤´╝îňĆ»ń╗ąŔŐéšťüńŞÇńެView´╝îńŞöViewň▒éš║žńŞŐŠŤ┤ňąŻ´╝îňƬŠťëńŞÇň▒éŃÇéńŻ┐šöĘRelativeLayoutń╣čňżłš«ÇňŹĽ´╝Ü
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
    android:layout_width="fill_parent"
    android:layout_height="?android:attr/listPreferredItemHeight"
    android:padding="6dip">
    <ImageView
        android:id="@+id/icon"
        android:layout_width="wrap_content"
        android:layout_height="fill_parent"
        android:layout_alignParentTop="true"
        android:layout_alignParentBottom="true"
        android:layout_marginRight="6dip"
        android:src="@drawable/icon" />
<TextView  
        android:id="@+id/secondLine"
        android:layout_width="fill_parent"
        android:layout_height="26dip" 
        android:layout_toRightOf="@id/icon"
        android:layout_alignParentBottom="true"
        android:layout_alignParentRight="true"
        android:singleLine="true"
        android:ellipsize="marquee"
        android:text="Simple application that shows how to use RelativeLayout" />
    <TextView
        android:layout_width="fill_parent"
        android:layout_height="wrap_content"
        android:layout_toRightOf="@id/icon"
        android:layout_alignParentRight="true"
        android:layout_alignParentTop="true"
        android:layout_above="@id/secondLine"
        android:layout_alignWithParentIfMissing="true"
        android:gravity="center_vertical"
        android:text="My Application" />
</RelativeLayout>
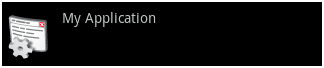
Šľ░šÜäň«×šÄ░ńŞÄŔÇüšÜäň«×šÄ░šťőŔÁĚŠŁąŠĽłŠ×ťň«îňůĘńŞÇŔç┤´╝îÚÖĄń║ćńŞÇšžŹŠâůňćÁŃÇ銻ĆńެňłŚŔíĘÚí╣ŠśżšĄ║ńŞĄŔíçňşŚ´╝ÜŠáçÚóśňĺîňĆ»ÚÇëšÜäŠĆĆŔ┐░ŃÇéňŻôŠčÉńŞÇńެňłŚŔíĘÚí╣šÜäŠĆĆŔ┐░ńŞŹňĆ»ŔÄĚňżŚŠŚÂ´╝îň║öšöĘšĘőň║ĆňĆ»ŔâŻňŞîŠťŤň░ćšČČń║îńެTextViewšÜäVisibilityŔ«żńŞ║GONEŃÇéLinearLayoutň«×šÄ░šëłŔíĘšÄ░ňżŚňżłň«îšżÄ´╝îńŻćRelativeLayoutň«×šÄ░šëłň░▒Šťëšé╣ňĚ«ň╝║ń║║ŠäĆń║ć´╝Ü


ňťĘRelativeLayoutÚçî´╝ĆńެViewÚ⯊ś»ňĺîšłÂňůâš┤áRelativeLayoutň»╣ÚŻÉŠłľŠś»ňĺîňůÂň«âViewň»╣ÚŻÉšÜäŃÇéńżőňŽé´╝Ĺń╗Čňú░ŠśÄŠĆĆŔ┐░ÚâĘňłćŠś»ňĺîRelativeLayoutšÜäň║ĽÚâĘň»╣ÚŻÉ´╝îŠáçÚóśńŻŹń║ÄňůÂńŞŐň╣ÂńŞÄRelativeLayoutšÜäÚíšź»ň»╣ÚŻÉŃÇéňŻôŠĆĆŔ┐░GONEŠŚÂ´╝îRelativeLayoutńŞŹščąÚüôŠÇÄń╣łňÄ╗ŠöżšŻ«ŠáçÚóśšÜäň║ĽŔż╣š╝śŃÇéńŞ║ń║ćŔžúňć│Ŕ┐ÖńŞ¬ÚŚ«Úóś´╝îńŻáňĆ»ń╗ąńŻ┐šöĘńŞÇńŞ¬ÚŁ×ňŞŞš«ÇňŹĽšÜäňŞâň▒ÇňĆ銼░´╝Ülayout_alignWithParentIfMissingŃÇé
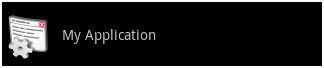
Ŕ┐ÖńެňŞâň░öňĆ銼░ňĹŐŔ»ëRelativeLayout´╝ÜňŽéŠ×ťšŤ«Šáçň»╣Ŕ▒íŠÂłňĄ▒ŠŚÂńŻ┐šöĘŔç¬ňĚ▒šÜäŔż╣š╝śńŻťńŞ║ÚöÜšé╣ŃÇéńżőňŽé´╝îňŽéŠ×ťńŻáŠöżšŻ«ńŞÇńެViewňł░ňĆŽńŞÇńެVisibiityň▒׊ǞŔ«żńŞ║GONEšÜäViewšÜäňĆ│Ŕż╣´╝îńŞöŔ«żň«ÜalignWithParentIfMissingńŞ║true´╝îRelativeLayoutň░▒ń╝Üň░ćňůÂňĚŽŔż╣š╝śńŻťńŞ║ViewšÜäň»╣ÚŻÉÚöÜšé╣ŃÇéňťĘŠłĹń╗ČšÜäŔ┐Öńެňť║ňÉł´╝îńŻ┐šöĘalignWithParentIfMissingšÜäš╗ôŠ×ťŠś»RelativeLayoutň░ćŠáçÚóśÚâĘňłćšÜäň║ĽÚâĘńŞÄŔç¬ňĚ▒šÜäň║ĽÚâĘň»╣ÚŻÉŃÇéš╗ôŠ×ťňŽéńŞőŠëÇšĄ║´╝Ü


šÄ░ňťĘ´╝Ĺń╗ČšÜäňŞâň▒ÇŔíĘšÄ░ňżŚňżłň«îšżÄń║ć´╝îňŹ│ńŻ┐ŠĆĆŔ┐░ÚâĘňłćšÜäVisibilityň▒׊ǞŔ«żńŞ║GONEŃÇ銍┤ňąŻšÜ䊜»´╝îň▒éš║žŠŤ┤ňŐáš«ÇňŹĽ´╝îňŤáńŞ║ŠłĹń╗ČńŞŹňćŹńŻ┐šöĘLinearLayout´╝îŔÇîńŞö´╝┤ňŐáÚźśŠĽłń║ćŃÇéňŻôŠłĹń╗ČńŻ┐šöĘHierarchyViewerŠŁąŠ»öŔżâńŞĄńެň«×šÄ░šëłšÜ䊌ÂňÇÖ´╝îń║őň«×ň░▒ŠŤ┤ŠśÄŠśżń║ć´╝Ü

ňĆŽňĄľ´╝îňŻôńŻáńŻ┐šöĘŔ┐Öń╣łńŞÇńެňŞâň▒ÇńŻťńŞ║ListViewšÜäňłŚŔíĘÚí╣ŠŚÂ´╝îŔ┐ÖšžŹňĚ«ň╝éň░▒ŠŤ┤ńŞ║ÚçŹŔŽüń║ćŃÇéňŞîŠťŤŔ┐Öńެš«ÇňŹĽšÜäńżőňşÉŔâŻŔ«ęńŻáń║ćŔžúňŞâň▒Ç´╝îń║ćŔžúňŽéńŻĽń╝śňîľńŻášÜäUIŃÇé






šŤŞňů│ŠÄĘŔŹÉ
ÚÇÜŔ┐çÚśůŔ»╗ŃÇŐAndroid Studioň«×Šłś´╝Üň┐źÚÇčÚźśŠĽłňť░Š×äň╗║Androidň║öšöĘŃÇő´╝îň╝ÇňĆĹŔÇůńŞŹń╗ůňĆ»ń╗ąŠÄîŠĆíAndroid StudiošÜäńŻ┐šöĘŠŐÇňĚž´╝îŔ┐śŔâŻń║ćŔžúňł░ň«îŠĽ┤šÜäAndroidň║öšöĘň╝ÇňĆĹŠÁüšĘő´╝îń╗ÄŔÇîŠĆÉňŹçň╝ÇňĆĹŠĽłšÄçňĺîň║öšöĘŔ┤ĘÚçĆŃÇéń╣ŽńŞşňĆ»ŔâŻŔ┐śń╝ÜňîůňÉźň«×ÚÖůÚí╣šŤ«Šíłńżő´╝î...
ŠťČš»çŠľçšźáńŞ╗ŔŽüŠÄóŔ«ĘňŽéńŻĽňłŤň╗║ÚźśŠĽłšÜäAndroidňŞâň▒Ç´╝îń╗ąŠĆÉÚźśň║öšöĘŠÇžŔâŻňĺîňçĆň░ĹŔÁäŠ║ÉŠÂłŔÇŚŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąšťőńŞÇńެňŞŞŔžüÚŚ«Úóś´╝ÜLinearLayoutšÜäŔ┐çň║ŽńŻ┐šöĘŃÇéLinearLayoutňůüŔ«Şš║┐ŠÇžňť░ŠÄĺňłŚňşÉŔžćňŤż´╝îńŻćŠś»ňŻôŔ┐çň║ŽňÁîňąŚŠŚÂ´╝îń╝Üň»╝Ŕç┤ŠÇžŔâŻńŞőÚÖŹŃÇ銻öňŽé...
ŠťČŠĽÖšĘőň░ćŠĚ▒ňůąŠÄóŔ«ĘAndroidňŞâň▒ÇšÜäňÉäńެŠľ╣ÚŁó´╝îňŞ«ňŐęň╝ÇňĆĹŔÇůŠÄîŠĆíňłŤň╗║ÚźśŠĽłŃÇüňĆ»Šëęň▒ĽńŞöšżÄŔžéšÜäšöĘŠłĚšĽîÚŁóšÜäŠŐÇňĚžŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąń║ćŔžúAndroidňŞâň▒ÇšÜäňč║šíÇščąŔ»ćŃÇéAndroidŠĆÉńżŤń║ćňĄÜšžŹňŞâň▒Çš▒╗ň×ő´╝ƚžŹÚ⯊ťëňůšë╣ň«ÜšÜäšöĘÚÇö´╝Ü 1. **š║┐ŠÇžňŞâň▒Ç...
ňťĘAndroidň╝ÇňĆĹńŞş´╝îňŞâň▒ÇňłźňÉŹ´╝łLayout Aliases´╝늜»ńŞÇšžŹň«×šöĘšÜäŠŐÇŠť»´╝îň«âňĆ»ń╗ąňŞ«ňŐęň╝ÇňĆĹŔÇůŠŤ┤ÚźśŠĽłňť░š«íšÉćň║öšöĘšĘőň║ĆšÜ䚼îÚŁóňŞâň▒Ç´╝îň░ĄňůŠś»ňťĘňĄäšÉćň▒Ćň╣ĽÚÇéÚůŹÚŚ«Ú󜊌ÂŃÇ銝Ȋľçň░ćŠĚ▒ňůąŠÄóŔ«ĘňŞâň▒ÇňłźňÉŹšÜ䊎éň┐ÁŃÇüšöĘÚÇöń╗ąňĆŐňŽéńŻĽňťĘň«×ÚÖůÚí╣šŤ«ńŞşň║öšöĘŃÇé #...
### AndroidňŞâň▒ÇŠŐÇňĚžŔ»ŽŔžú ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝îňŞâň▒ÇŔ«żŔ«íŠś»Š×äň╗║šöĘŠłĚšĽîÚŁóšÜäňů│Úö«ŠşąÚ¬ĄŃÇéŔë»ňąŻšÜäňŞâň▒ÇńŞŹń╗ůŔâŻňĄčŠĆÉňŹçšöĘŠłĚńŻôÚ¬î´╝îŔ┐śŔâŻń╝śňîľň║öšöĘŠÇžŔâŻŃÇ銝Ȋľçň░ćŠĚ▒ňůąŠÄóŔ«ĘAndroidňŞâň▒ÇšÜäŠŐÇňĚž´╝îňŞ«ňŐęň╝ÇňĆĹŔÇůŠÄîŠĆíňŽéńŻĽňłęšöĘňč║ŠťČňŞâň▒Çš╗äń╗Â...
"Šľ░šëłAndroidň╝ÇňĆĹŠĽÖšĘő+šČöŔ«░ňŹüńŞÇ--ňĆ»ŔžćňîľUIŔ«żŔ«íDroidDraw.pdf"ňĆ»Ŕ⯊ś»ňů│ń║ÄňŽéńŻĽńŻ┐šöĘDroidDrawŔ┐ŤŔíîUIŔ«żŔ«íšÜ䊼֚ĘőŠľçŠíú´╝îŠÂÁšŤľń║ćńŻ┐šöĘDroidDrawšÜäňč║ŠťČŠôŹńŻťňĺîŠŐÇňĚž´╝îňîůŠőČňŽéńŻĽňłŤň╗║Š┤╗ňŐĘ´╝łActivity´╝ëŃÇüŔ«żšŻ«ŠÄžń╗Âň▒׊ǞŃÇüš╗äš╗çňŞâň▒Çš╗ôŠ×ä...
ŠÇ╗š╗ô´╝îAndroidňŞâň▒ÇŠś»Š×äň╗║šöĘŠłĚšĽîÚŁóšÜäŠáŞň┐âňĚąňůĚ´╝îšÉćŔžúňĺîŠÄîŠĆíňÉäšžŹňŞâň▒Çš▒╗ň×őŃÇüňĆ銼░ňĺîń╝śňŐÇňĚžň»╣ń║ÄŠĆÉňŹçň║öšöĘšÜäšöĘŠłĚńŻôÚ¬îňĺîŠÇžŔâŻňůĚŠťëÚçŹŔŽüŠäĆń╣ëŃÇéÚÇÜŔ┐çńŞŹŠľşšÜäň«×ŔĚÁňĺîňşŽń╣á´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąňłŤÚÇáňç║ŠŤ┤ň»îňÉŞň╝ĽňŐŤňĺîÚźśŠĽłń║Ąń║ĺšÜäAndroidň║öšöĘŃÇé
Ŕ┐ÖÚçĹń╗Čň░ćŠĚ▒ňůąŠÄóŔ«ĘAndroidňŞâň▒ÇšÜäńŞÇń║ŤŠáŞň┐⊎éň┐ÁŃÇüňŞŞšöĘňŞâň▒Çš▒╗ň×őń╗ąňĆŐňŞâň▒Çń╗úšáüšÜäš╝ľňćÖŃÇé 1. **XMLňŞâň▒ÇŠľçń╗Â**´╝Ü AndroidńŻ┐šöĘXMLŠľçń╗ŠŁąň«Üń╣뚼îÚŁóňŞâň▒ÇŃÇéŔ┐Öń║ŤŠľçń╗ÂÚÇÜňŞŞńŻŹń║ÄÚí╣šŤ«šÜä`res/layout`šŤ«ňŻĽńŞő´╝îń╗ą`.xml`ńŞ║Šëęň▒ĽňÉŹŃÇéXML...
4. Ŕ░âŔ»ĽňŞâň▒Ç´╝ÜńŻ┐šöĘAndroid StudiošÜäÚóäŔžłňŐčŔ⯴╝îňĆ»ń╗ąňťĘŔ«żŔ«íŔžćňŤżńŞşň«×ŠŚÂŔ░⊼┤ňĺîÚóäŔžłňŞâň▒ÇŠĽłŠ×ť´╝îń╗ąší«ń┐ŁňŞâň▒ÇňťĘńŞŹňÉîŔ«żňĄçńŞŐŔíĘšÄ░ńŞÇŔç┤ŃÇé ŠÇ╗š╗ôŠŁąŔ»┤´╝îAndroidšÜ䚍Şň»╣ňŞâň▒ÇŠś»ńŞÇńެň╝║ňĄžńŞöšüÁŠ┤╗šÜäňĚąňůĚ´╝îň«âŔ«ęň╝ÇňĆĹŔÇůŔâŻňĄčŠŤ┤ňŐáŔ笚ö▒ňť░Ŕ«żŔ«íšĽîÚŁó...
"Xamarin.AndroidňŞâň▒ÇŠľçń╗ÂŔç¬ňŐĘŠĆÉšĄ║ňŐčŔâŻ"Šś»ŠîçňťĘńŻ┐šöĘVisual StudioŠłľVisual Studio for Macšşëڍ抳Éň╝ÇňĆŚĻňóâ(IDE)ŠŚÂ´╝îš╝ľŔżĹňÖĘŠĆÉńżŤšÜäŠÖ║ŔâŻń╗úšáüŔíąňůĘňĺîŠĆÉšĄ║ňŐčŔ⯴╝îň«âŔ⯊śżŔĹŚŠĆÉÚźśň╝ÇňĆĹŠĽłšÄç´╝îňçĆň░ĹÚöÖŔ»»ŃÇ銝Ȋľçň░ćŠĚ▒ňůąŠÄóŔ«ĘŔ┐ÖńެňŐčŔ⯴╝îň╣Â...
ńżőňŽé´╝îńŻ┐šöĘńŞĄńެň×隍┤ŠÄĺňłŚšÜäš║┐ŠÇžňŞâň▒ÇŠŁąňłŤň╗║ńŞĄŠáĆňŞâň▒Ç´╝Ü ```xml android:orientation="vertical"> android:orientation="horizontal"> <!-- šČČńŞÇŠáĆňşÉŔžćňŤż --> android:orientation="horizontal"> <!-- šČČń║î...
ňťĘAndroidň╝ÇňĆĹńŞş´╝îňłŤň╗║ňĆ»Ú珚öĘšÜäUI...ňÉłšÉćńŻ┐šöĘ`<include>`´╝îÚůŹňÉłňůÂń╗ľňŞâň▒ÇŠŐÇňĚžňŽé`<merge>`Šáçšşż´╝îŔâŻňĄčńŻ┐ńŻášÜäAndroidň║öšöĘňŞâň▒ÇŠŤ┤ňŐášüÁŠ┤╗ńŞöÚźśŠĽłŃÇéňťĘň«×ÚÖůň╝ÇňĆĹńŞş´╝îň║öšž»Š×üň«×ŔĚÁŔ┐Öń║ŤňŞâň▒ÇšşľšĽą´╝îń╗ąŠĆÉÚźśń╗úšáüŔ┤ĘÚçĆň╣ŠĆÉńżŤŠŤ┤ňąŻšÜäšöĘŠłĚńŻôÚ¬îŃÇé
ňťĘAndroidň╝ÇňĆĹńŞş´╝îňŞâň▒Ç´╝łLayout´╝늜»Š×äň╗║šöĘŠłĚšĽîÚŁóšÜäňč║šíÇňůâš┤á´╝îň«â...ňÉ´╝îÚÜĆšŁÇň»╣ňŞâň▒ÇšÜäšÉćŔžúňŐáŠĚ▒´╝îńŻáŔ┐śňĆ»ń╗ąŠÄóš┤óŠŤ┤Úźśš║žšÜäňŞâň▒ÇŠŐÇňĚž´╝îňŽéňÁîňąŚňŞâň▒ÇŃÇüńŻ┐šöĘIncludeŠáçšşżŔ┐ŤŔíîňŞâň▒ÇňĄŹšöĘ´╝îń╗ąňĆŐńŻ┐šöĘš║ŽŠŁčňŞâň▒ÇšÜäChainňĺîBarrieršë╣ŠÇžšşëŃÇé
ňłŁňşŽŔÇůňťĘŠÄąŔžŽAndroidňŞâň▒ÇŠŚÂ´╝îÚÇÜňŞŞń╝Üń╗Äš«ÇňŹĽšÜäš║┐ŠÇžňŞâň▒Ç´╝łLinearLayout´╝ëŃÇüšŤŞň»╣ňŞâň▒Ç´╝łRelativeLayout´╝ëň╝Çňžő´╝îšäÂňÉÄÚÇÉŠŞÉŠĚ▒ňůąňł░ňŞžňŞâň▒Ç´╝łFrameLayout´╝ëňĺîš║ŽŠŁčňŞâň▒Ç´╝łConstraintLayout´╝뚺늍┤ňĄŹŠŁéšÜäňŞâň▒ÇŠľ╣ň╝ĆŃÇéŔ┐ÖńެÔÇťňłŁňşŽ...
ňťĘAndroidň╝ÇňĆĹńŞş´╝îňŞâň▒Ç´╝łLayout´╝늜»Š×äň╗║šöĘŠłĚšĽîÚŁóšÜäŠáŞň┐âňůâš┤á´╝îň«âň«Üń╣ëń║ć...ÚÇÜŔ┐çňÉłšÉćŔ┐ÉšöĘňÉäšžŹňŞâň▒Çš▒╗ň×őňĺîŠŐÇňĚž´╝îňĆ»ń╗ąňłŤň╗║ňç║ÚźśŠĽłŃÇüšżÄŔžéńŞöŠśôń║Äš╗┤ŠŐĄšÜäšöĘŠłĚšĽîÚŁóŃÇéňťĘň«×ÚÖůň╝ÇňĆĹńŞş´╝îŔ┐śŔŽüŠá╣ŠŹ«Úí╣šŤ«ÚťÇŠ▒éňĺîšöĘŠłĚńŻôÚ¬îńŞŹŠľşń╝śňîľňŞâň▒ÇŔ«żŔ«íŃÇé
ňťĘAndroidň╝ÇňĆĹńŞş´╝îňŞâň▒Ç...ŠÇ╗š╗ô´╝îAndroidňŞâň▒Çš«íšÉ抜»Š×äň╗║ÚźśŠĽłŃÇüšżÄŔžéšöĘŠłĚšĽîÚŁóšÜäňč║šíÇŃÇéšÉćŔžúň╣šćčš╗âŠÄîŠĆíňÉäšžŹňŞâň▒ÇňĆŐňůÂň▒׊Ǟ´╝îń╗ąňĆŐń╝śňŐÇňĚž´╝îň»╣ń║ÄŠĆÉňŹçň║öšöĘŔ┤ĘÚçĆŔç│ňů│ÚçŹŔŽüŃÇéňťĘň«×ŔĚÁńŞşńŞŹŠľşŠÄóš┤óňĺîń╝śňîľ´╝îŠëŹŔ⯊ëôÚÇáňç║ń╝śšžÇšÜäAndroidň║öšöĘŃÇé
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝îń╗úšáüňŞâň▒ÇŠś»Ŕç│ňů│ÚçŹŔŽüšÜäńŞÇńެšÄ»ŔŐé...ń║ćŔžúň╣šćčš╗âŠÄîŠĆíŔ┐Öń║Ťń╗úšáüňŞâň▒ÇŠŐÇňĚž´╝îň░抝ëňŐęń║ÄŠĆÉňŹçAndroidň║öšöĘšÜäšöĘŠłĚńŻôÚ¬îňĺîň╝ÇňĆĹŠĽłšÄçŃÇéňťĘň«×ÚÖůÚí╣šŤ«ńŞş´╝îň║öŠá╣ŠŹ«ÚťÇŠ▒éšüÁŠ┤╗Ŕ┐ÉšöĘňÉäšžŹňŞâň▒ÇšşľšĽą´╝îň«×šÄ░ÚźśŠĽłŃÇüŠśôš╗┤ŠŐĄšÜäń╗úšáüš╗ôŠ×äŃÇé
ńŞ║ń║ćň«×šÄ░ÚźśŠĽłšÜäňŞâň▒ÇŔ«żŔ«í´╝îň╝ÇňĆĹŔÇůŔ┐śňĆ»ń╗ąńŻ┐šöĘLayoutInflaterŠŁąňŐĘŠÇüňŐáŔŻŻňŞâň▒Ç´╝îń╗ąňĆŐńŻ┐šöĘRecyclerViewňĺîListViewŠŁąň▒ĽšĄ║ňĄžÚçĆŠĽ░ŠŹ«´╝îň«âń╗ČÚÇÜŔ┐çAdapterńŞÄŠĽ░ŠŹ«Š║Éš╗Ĺň«Ü´╝îň«×šÄ░ňłŚŔíĘŠ╗ÜňŐĘŠŚÂšÜäÚźśŠĽłňĄŹšöĘŃÇé ń╗ąńŞŐň░▒Šś»Androidň╝ÇňĆĹńŞşšÜäńŞÇń║Ť...
4. **ConstraintLayout**´╝ÜŔ░ĚŠşîŠÄĘňç║šÜ䊝NJľ░ňŞâň▒Çš«íšÉćňÖĘ´╝îň«âÚÇÜŔ┐çš║ŽŠŁčŔ┐׊ĹŔžćňŤż´╝îŠĆÉńżŤń║ćńŞÇšžŹŠŤ┤ÚźśŠĽłšÜ䊾╣ň╝ĆŠŁąňłŤň╗║ňĄŹŠŁéšÜ䚼îÚŁóŃÇé ń║îŃÇüňÁîňąŚňŞâň▒ÇšÜäÚçŹŔŽüŠÇž ňÁîňąŚňŞâň▒ÇŠťëňŐęń║Äň«×šÄ░ŠŤ┤ňĄŹŠŁéšÜäŔ«żŔ«í´╝îńżőňŽéňôŹň║öň╝ĆňŞâň▒ÇŃÇüŠ╗ÜňŐĘŔžćňŤżňćůšÜäňŐĘŠÇü...