Extjs的DataView组件似乎没有排序的功能(针对View中的Item进行拖拽实现位置变化来达到排序的目的),下面的代码实现则是对这个功能的补充:
1. 拖拽任意的ITEM来实现位置切换(如将ITEMA拖至ITEMB上方,然后放开,则ITEMA会插入到ITEMB的前面一个位置)。
2. 如果将一个ITEM拖放的位置不是在某个ITEM的区域,而是空白的某个区域,则这个ITEM会自动排到最后一个位置。
3. ToolBar中的reset是对view中的所有ITEM按照首字母的升序排列。
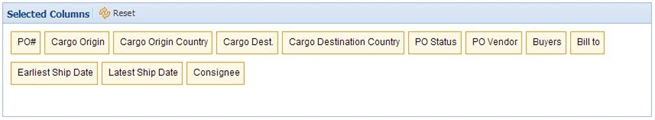
拖放前:

将PO#放在第一位,然后将Consignee拖放至最后一位:

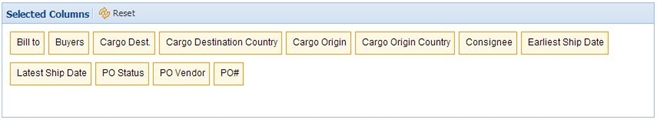
点击reset进行升序排列:

DEMO 代码如下:
Ext.onReady(function(){
var columnData = [
["Consignee", "1001"],["PO#", "1002"],["Cargo Origin", "1003"],["Cargo Origin Country", "1004"],
["Cargo Dest.", "1005"],["Cargo Destination Country", "1006"],["PO Status", "1007"],
["PO Vendor", "1008"],["Buyers", "1009"],["Bill to", "1010"],["Earliest Ship Date", "1011"],
["Latest Ship Date", "1012"]
];
var columnStore = new Ext.data.ArrayStore({
fields: ['fieldName','fieldOid'],
data: columnData
});
var columnsView = Ext.create('Ext.view.View', {
store: columnStore,
id: 'columnsViewOid',
xtype: 'dataview',
layout:'fit',
tpl: [
'<tpl for=".">',
'<div class="thumb-wrap1" id="{fieldOid}">',
'<div style="padding-left: 3px;">{fieldName}</div></div>',
'</tpl>',
'<div class="x-clear"></div>',
],
trackOver: true,
itemSelector: '.thumb-wrap1'
});
Ext.create('Ext.Panel', {
id: 'columnsDispPanelOid',
autoScroll:true,
width: 850,
height:150,
renderTo: 'columnsDispPanel',
bodyPadding: 5,
defaults: {
split: true
},
items: columnsView,
tbar:[
{xtype:'displayfield', value:'<span style="color:#04408c;font-weight:bolder;height:20px;line-height:15px;margin-left:3px"> Selected Columns </span>', margin: '0 2 0 0'},
'-',
{
xtype: 'button',
icon: 'images/rpt_reset.png',
text: 'Reset',
id: 'selectedColumnResetID',
textAlign: 'right',
listeners:{
click: function() {
Ext.getCmp('columnsViewOid').getStore().sort('fieldName', 'ASC');
}
}
}
]
});
/**
* Drag zone overrides
*/
var dragZoneOverrides = {
containerScroll : true,
scroll : false,
getDragData : function(evtObj) {
var columnsDataView = Ext.getCmp('columnsViewOid');
var sourceEl = evtObj.getTarget(columnsDataView.itemSelector, 10);
if (sourceEl) {
var selectedNodes = columnsDataView.getSelectedNodes();
var dragDropEl = document.createElement('div');
if (selectedNodes.length < 1) {
selectedNodes.push(sourceEl);
}
Ext.each(selectedNodes, function(node) {
dragDropEl.appendChild(node.cloneNode(true));
});
return {
ddel : dragDropEl,
repairXY : Ext.fly(sourceEl).getXY(),
dragRecords : columnsDataView.getRecord(sourceEl),
sourceDataView : columnsDataView
};
}
},
getRepairXY: function() {
return this.dragData.repairXY;
}
};
var onDragZoneCfg = Ext.apply({}, {
ddGroup : 'columnDDGrp',
dataView : Ext.getCmp('columnsViewOid')
}, dragZoneOverrides);
new Ext.dd.DragZone(Ext.getCmp('columnsViewOid').getEl(), onDragZoneCfg);
/**
* Drop zone overrides
*/
var dropZoneOverrides = {
onContainerOver : function() {
return this.dropAllowed;
},
onContainerDrop : function(dropZone, evtObj, dragData) {
var dataView = Ext.getCmp('columnsViewOid');
var dragRecords = dragData.dragRecords;
var store = dataView.store;
dataView.store.removeAt(dataView.store.find('fieldOid', dragRecords.data.fieldOid));
if (evtObj.getTarget(dataView.itemSelector, 10)) {
dataView.store.insert(evtObj.getTarget(dataView.itemSelector, 10).viewIndex, dragRecords.data);
} else {
dataView.store.insert(dataView.store.count(), dragRecords.data);
}
return true;
}
};
var onDropZoneCfg = Ext.apply({}, {
ddGroup : 'columnDDGrp',
dataView : Ext.getCmp('columnsViewOid')
}, dropZoneOverrides);
var onDropZone = new Ext.dd.DropZone(Ext.getCmp('columnsViewOid').ownerCt.el, onDropZoneCfg);
});







相关推荐
主要的四个文件 博文链接:https://zhao103804.iteye.com/blog/1884445
这个"extjs4Mvc"事例提供了关于如何在ExtJS 4中有效地利用MVC(Model-View-Controller)设计模式的详细教程。MVC模式是软件工程中常用的设计模式,它有助于保持代码的组织性和可维护性。 在ExtJS 4中,MVC架构被...
在EXTJS开发中,我们经常会遇到使用Grid组件展示数据的情况,特别是当数据包含中文字符时,可能会遇到排序问题。EXTJS Grid默认的排序机制对于英文字符处理得较好,但对于中文字符,由于编码和比较规则的不同,可能...
EXTJS 2.0是Sencha公司开发的一款强大的JavaScript前端框架,主要应用于构建富客户端的Web应用程序。这个框架以其丰富的组件库、灵活的布局管理、强大的数据绑定机制以及优雅的API设计而广受开发者喜爱。EXTJS 2.0...
在本篇文章中,我们将深入探讨如何在ExtJs框架中有效地获取表单元素的值,并结合提供的代码示例进行详细解析。对于前端开发者来说,掌握如何高效地操作表单元素是必不可少的一项技能,尤其是在使用像ExtJs这样的强大...
漂亮的Extjs图片展示组件实例,类似于幻灯片,可直接拿去用,非常不错的哦
初学者可以选择的extjs4学习项目
这个项目里面包含了本人从开始初学EXTJS4的全部事例:grid、tree、chart图表、文件上传、mvc、还有用户信息注册。里面的一些难点、要点都加了注释,还有一个file.txt文件是本人的小小总结,还没完整。我也是一个第一...
ExtJS3 升级到 ExtJS4 方案 ExtJS3 升级到 ExtJS4 需要修改大量代码,主要是因为 ExtJS4 配备了一类新的系统,不向后兼容。在 ExtJS 3 里生成表的几个框架组件,ExtJS4 大多生成 div,这使得 CSS classes 将会失败...
ExtJs中文排序函数方法详解 在ExtJs框架中,实现中文排序功能是一件非常重要的事情。今天,我们将详细介绍如何使用ExtJs实现中文排序,特别是使用Ext.data.Store.prototype.createComparator()函数来实现中文排序。...
ExtJS的`Ext.draw.Container`类可以用来创建这样一个画布,支持拖放操作,允许用户放置和调整工作流元素的位置。 3. **连接线**:工作流元素之间通常需要通过连接线表示流程流转。ExtJS提供了绘图API,可以用来绘制...
- GridPanel是Extjs中强大的表格组件,支持数据的展示、排序、分页等功能。 #### 17. GridPanel的扩展 - GridPanel支持列模型的扩展,如摘要行、可展开的行等。 - GridPanel支持分组,以及与分组功能结合的组件...
在本文中,我们将深入探讨如何实现一个基于ExtJS和Direct Web Remoting (DWR)的带分页、分组及后台排序功能的Grid组件。这个功能整合了多种技术,包括ExtJS、DWR、Spring和Hibernate,以创建一个高效且灵活的数据...
7. **拖放功能**:内置的拖放API允许用户轻松创建可拖放的元素,增强了用户体验。 8. **国际化**:支持多语言,包括中文,使得非英文环境下的开发更加友好。 9. **事件系统**:事件驱动的设计模式使得组件间通信...
在2.2中,ExtJS引入了许多功能和改进,如表格排序、分页、拖放支持以及对Ajax请求的增强处理。它提供了丰富的组件库,包括网格、表单、菜单、工具栏等,使得开发者能够快速构建复杂的用户界面。此外,ExtJS 2.2也...
它提供了丰富的组件库、数据管理功能以及强大的用户界面(UI)元素。在标题和描述中提到的“Extjs4小图标”指的是ExtJS 4版本中使用的一系列图形图标,这些图标用于增强应用程序的视觉效果,提供用户友好的操作指示...
ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门ExtJS快速入门 ExtJS快速入门 ExtJS...
ExtJS 是一个流行的JavaScript框架,用于构建富客户端的Web应用程序。它提供了丰富的用户界面组件、数据绑定机制和强大的API,使开发者能够创建功能强大的、响应式的桌面和移动应用。7.6版本是ExtJS的一个重要更新,...
EXTJS 2.0对框架进行了重构,组件体系更加清晰,包括基本组件、工具栏组件和表单及元素组件。基本组件如Box、Button、ColorPalette、Component、Container等,工具栏组件如Toolbar、TBBUTTON,表单及元素组件如...
extjsapi,extjs文档,api手岫