安装好Red5服务器之后,接下来就是测试运行众人皆知的Hello World了。按照教程上一步一步来做,可惜一直没运行起来,老是NetConnection.Connect.Rejected,NetConnection.Connect.Closed,郁闷了半天,最后通过与Red5自带的例子SOSample对比,终于给运行起来了。其过程如下:
第一步:把Red5安装目录中doc/templates文件夹下的myapp文件夹copy到webapps目录下,并改名为hello(或任意名称)。
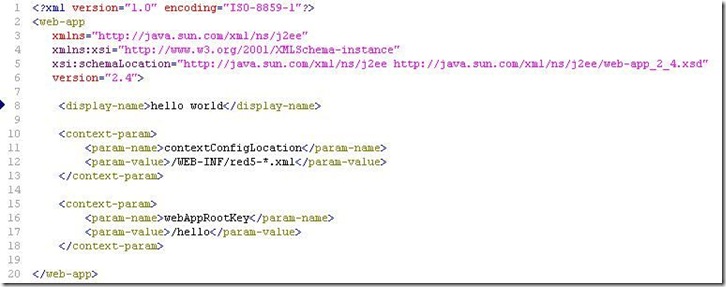
第二步:把hello目录下的log4j.properties文件删掉,修改web.xml,删除不需要的配置信息,修改后的文件内容如下图。
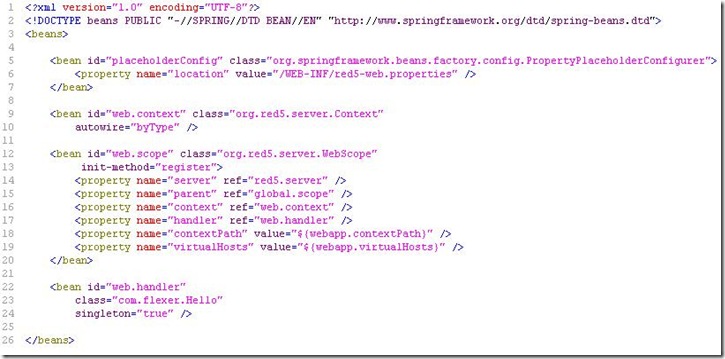
修改red5-web.xml,修改后的文件内容如下图。
修改red5-web.properties,将webapp.contextPath的值改为/hello。
第三步:写Java代码
打开Eclipse,建立一个Java Project,命名为hello,并将该Project地址设为我们刚才在Red5安装目录的webapps目录下新建的hello文件夹,点击Next按钮,在这个界面中点击Browse按钮,在WEB-INF中新增classes目录,将其设置为output folder,然后点击Finish。(此处要注意,output folder一定要设置在WEB-INF目录下)。建好Project后别忘了引入位于Red5安装目录下的red5.jar。Java代码如下。
package com.flexer;
import org.red5.server.adapter.ApplicationAdapter;
public class Hello extends ApplicationAdapter{
public String hello()
{
return "Hello World!";
}
}
然后编译,编译完成后重启Red5服务。
第四步:写Flex代码。
打开Flex Builder 3,建立Flex Project,代码如下。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" fontSize="12">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private var nc:NetConnection=null;
private var responder:Responder=null;
private function init():void
{
nc=new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS,ncHandler);
nc.connect("rtmp://localhost/hello");
}
private function ncHandler(event:NetStatusEvent):void
{
if(event.info.code=="NetConnection.Connect.Success")
{
responder=new Responder(result,error);
nc.call("hello",responder);
}
}
private function result(obj:Object):void
{
Alert.show(obj.toString());
}
private function error(err:Object):void
{
Alert.show(err.toString());
}
]]>
</mx:Script>
</mx:Application>
完成后,编译运行。
至此,Hello World完工!








相关推荐
切片还可以指定步长,如 `nums[::2]` 每两步取一个元素,`nums[9:0:-2]` 从后向前每两步取一个元素。 3. **列表的加法和乘法** - **加法**:列表加法 `+` 用于合并两个列表,如 `a + b`。但要注意,列表不能直接与...
### Java在Linux下的编译环境配置与程序执行详解 #### 一、引言 随着Linux系统在服务器领域的广泛...这标志着您已经迈出了在Linux环境下进行Java开发的第一步。随着对环境的熟悉,您可以尝试更复杂的项目和技术栈。
在Linux环境中安装JDK是开发Java应用程序的第一步,这之后你可以学习更多关于Java编程、构建系统(如Maven或Gradle)、框架和库的知识,逐步提升你的Java开发技能。记得定期更新JDK以获取最新的安全补丁和功能改进。
- **选项**: A.helloworld | B.hello world | C.hello world | D.‘hello’‘world’ - **答案**: B.hello world - **解析**: `print` 函数默认情况下会在每个字符串后面加上换行符,因此输出结果将是“hello”在一...
通过上述步骤,我们成功地实现了使用jQuery改变文本颜色的效果,这标志着我们已经迈出了使用jQuery的第一步。 ### 结论 通过本文的介绍,相信读者对jQuery有了初步的了解,并学会了如何在Visual Studio环境中搭建...
例如,我们可以编写一个Hello World程序,来迈出使用jQuery的第一步。 ```html <title>Hello jQuery <script src="jquery-1.3.2.min.js"> <h1 id="hello">Hello jQuery! $(document).ready(function() { $...
"程序是学习任何编程语言的第一步,它通常用来演示最基本的输出功能。 首先,我们来看"main.rs"文件。在Rust中,`main`函数是程序的入口点,所有执行都从这里开始。在这个文件中,你可能会看到类似以下的代码: ``...
在韩顺平的HTML笔记中,我们可以学习到关于HTML的基础知识,包括文本格式化、超链接、图片元素以及表格的...在实际应用中,通常会结合CSS和JavaScript来实现更复杂的交互和布局,但这些HTML基础是不可或缺的第一步。
掌握MQL4的基本语法是学习MT4编程的第一步。 ##### 1. 代码格式 - **分隔符**:空格、Tab键、换行键和换页符都可以作为代码的分隔符,开发者可以根据自己的习惯来组织代码结构,增加代码的可读性。 - **注释**:...
- 简单的“Hello World”程序是学习C语言的第一步,帮助理解程序的基本结构。 - 程序通常包含头文件,例如`#include <stdio.h>`用于输入输出操作。 #### 二、编程初步 **1. 定义常量** - 可以使用宏定义`#...
**TypeScript 快速入门:基础语法与WebStorm实践** TypeScript是JavaScript的一个超集,它引入了静态类型、接口、类和其他...现在,你已经迈出了TypeScript之旅的第一步,接下来,继续深入学习,发掘更多可能性吧!
第5步,创建虚拟用户目录,根据前文提示,ftpvu1和ftpvu2的家目录分别是/var/ftp/virtual/ftpvu1和/var/ftp/virtual/ftpvu1,在开始启动vsFTPd服务器之前,应该先创建这两个目录: [root@localhost ~]#mkdir /var/...
#### 第一步:规划网站 在开始任何网站建设项目之前,最重要的是明确网站的设计思路和整体布局。本教程通过一个具体的案例来展示如何使用CSS来构建一个美观且功能完善的网站。 **规划要点:** 1. **Main Navigation...
编写Shell脚本的第一步是创建一个新的文本文件,并在文件开头声明所使用的Shell类型,通常以`#!/bin/bash`开头表示使用Bash Shell。接下来可以在文件中添加各种命令和逻辑,保存后通过运行`chmod +x scriptname.sh`...
#### 第一步:规划网站 在开始编写任何代码之前,首先需要明确网站的整体布局和功能需求。在这个案例中,网站被划分为五个主要部分: 1. **MainNavigation(导航条)**:宽度760px,高度50px,用于展示网站的导航...
了解JavaScript的基本概念是学习这门语言的第一步。 ### JavaScript基本语法与数据类型 1. **变量声明**:在JavaScript中,可以使用`var`、`let`或`const`关键字声明变量。 - `var`:声明全局变量或局部变量,...
- 在该文章的第4步(d)中,选择以下接口: - `_Application` - `Workbooks` - `_Workbook` - `Worksheets` - `_Worksheet` - `Range` - `Font` - `Interior` - `Borders` - `Border` 2. **创建项目** - ...
安装jQuery库是开始学习的第一步。你可以从官方网站下载最新版本的jQuery库,或者在HTML文件中直接链接到CDN(内容分发网络)上的jQuery库。例如,将以下代码添加到HTML文件的`<head>`部分,即可引入jQuery库: ```...
学习任何一种编程语言的第一步都是了解其基本语法和常用概念。Swift的语法与其他现代编程语言有诸多相似之处,包括变量与常量的声明、条件语句、循环语句、函数和闭包等。 - **变量和常量声明**:Swift中使用`var`...
学习和掌握HTML是Web开发的第一步,它帮助我们构建网页的骨架,结合CSS和JavaScript,可以创建出功能丰富、交互性强的动态网站。在实际项目中,开发者还需要了解响应式设计、SEO最佳实践、无障碍性(WCAG)标准等,...