摘要:RestFixture是Fitnesse的一个测试REST服务的插件,用于调用标准的http GET/POST等请求方法,并可以用XPath语法和Javascript语法检验http响应。本文介绍安装运行RestFixture的步骤,并给出测试用例示例。
首先普及一下概念,什么是Fitnesse,听一听.NET版Cucumber的创始人Aslak Hellesøy谈Fitnesse与Cucumber对比:
FIT/Fitnesse和Cucumber都执行高级语言编写的验收测试。FIT仅识别HTML,Fitnesse则通过提供Wiki语法来简化编写测试的过程。在FIT/Fitnesse当中,所有的测试都以表格的形式呈现。
FitNesse比Cucumber的优势在于Wiki支持。
原文链接:http://www.infoq.com/cn/news/2009/11/interview-cucumber-for-dotnet
1.几句题外话
对于http请求的测试,有几种方式:
- 浏览器中输入http url,只适用于GET方法
- curl命令手工测试
- junit中直接用java network api调用GET/POST方法
- 在自动化测试框架中封装指令,如cucumber, fitnesse, robotframework
上述1、2手工测试,不能用于回归测试;3、4能用于回归测试,但要开发测试脚本代码,维护非常麻烦。
今日回想起两年前浅尝辄止的fitnesse,想碰运气看看有没有好的测试插件,结果真找到了用于Restful API测试的插件:RestFixture
2.Fitnesse 20111026+RestFixture 3.0 ——最佳拍档
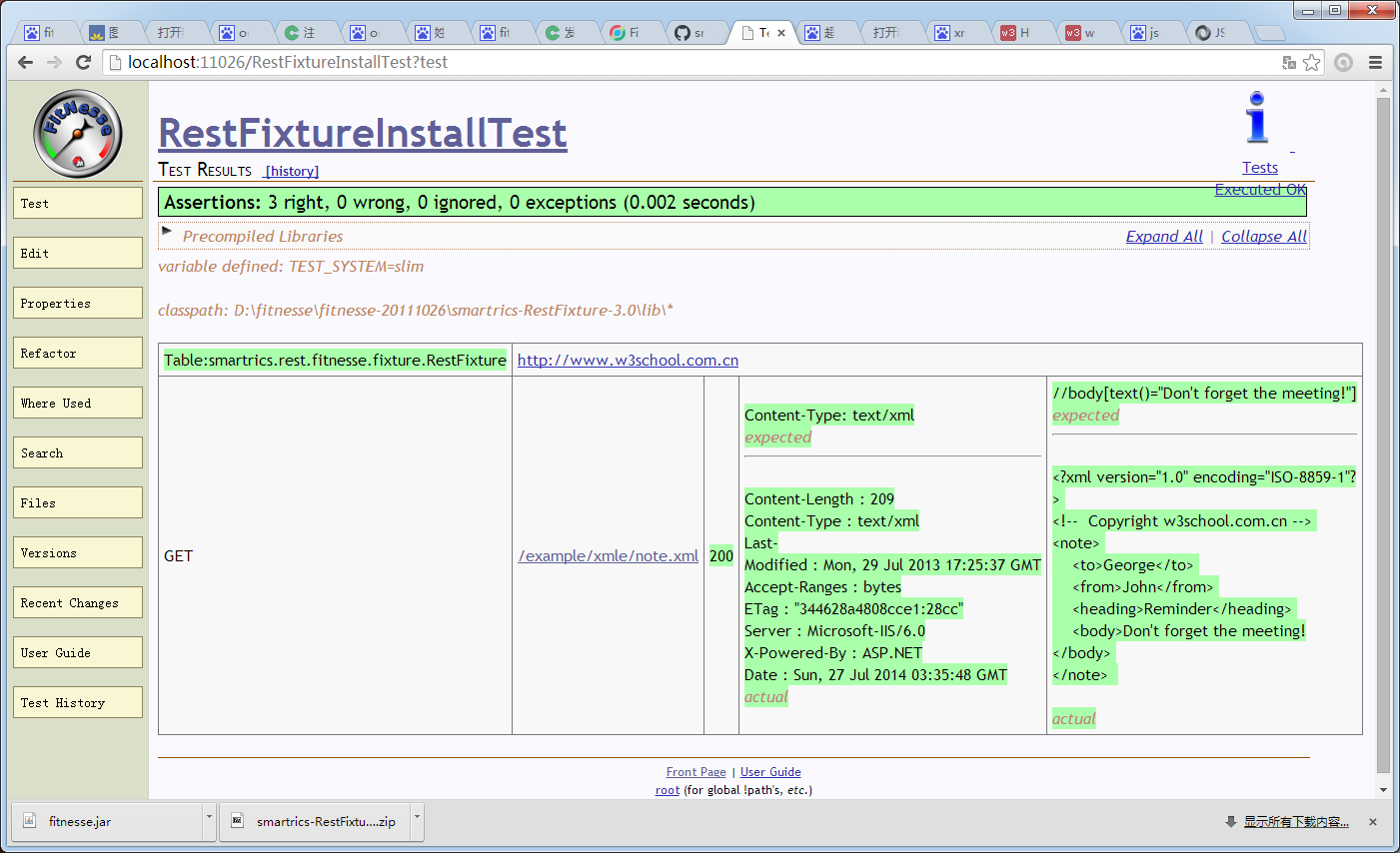
2.1 http响应格式是xml的示例
上面的测试用例的目的是:
-
检查 url: http://www.w3school.com.cn/example/xmle/note.xml 中有一tag:
<body>
并且 tag内容是
|
1
|
Don't forget the meeting! |
note.xml的内容:
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Copyright w3school.com.cn --> <note> <to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note> |
fitnesse 测试用例wiki文本:?
|
1
2
3
4
5
6
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*
| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://www.w3school.com.cn |
| GET | /example/xmle/note.xml | 200 | Content-Type: text/xml | //body[text()="Don't forget the meeting!"]|
|
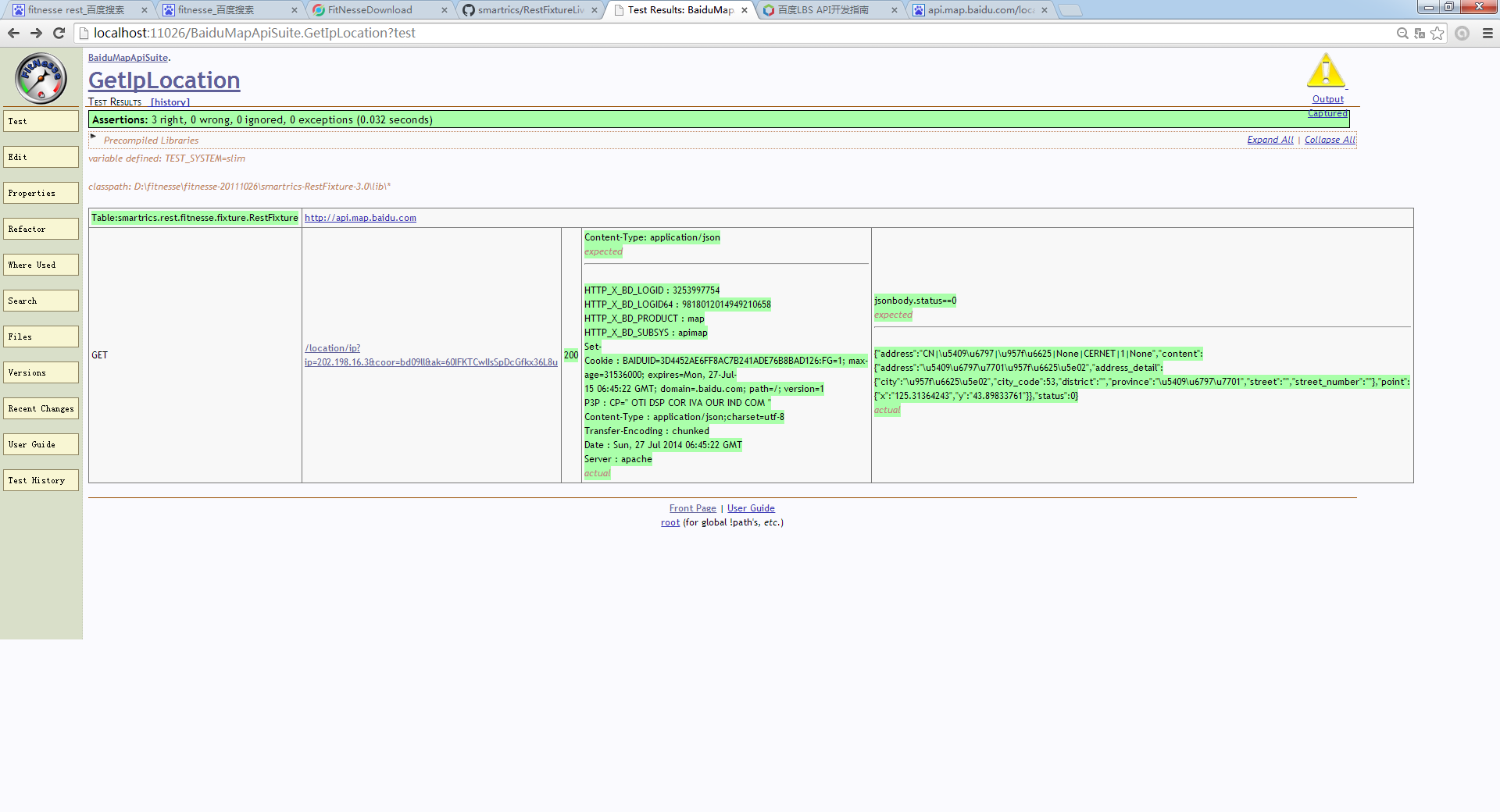
2.2 http响应格式是json的示例
上面的测试用例的目的是:
调用百度地图Web API,根据IP获取地图地址信息,检查服务响应内容中的status字段必须是0,下面判断语句是javascript表达式:?
|
1
|
jsonbody.status==0 |
GET访问的url:
- http://api.map.baidu.com/location/ip?ip=202.198.16.3&coor=bd09ll&ak=60IFKTCwlIsSpDcGfkx36L8u
url返回的内容:?
|
1
|
{"address":"CN|\u5409\u6797|\u957f\u6625|None|CERNET|1|None","content":{"address":"\u5409\u6797\u7701\u957f\u6625\u5e02","address_detail":{"city":"\u957f\u6625\u5e02","city_code":53,"district":"","province":"\u5409\u6797\u7701","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0}
|
被调用Web API文档:
- http://developer.baidu.com/map/wiki/index.php?title=webapi/ip-api#.E6.8E.A5.E5.8F.A3.E7.A4.BA.E4.BE.8B
fitnesse 测试用例wiki文本:?
|
1
2
3
4
5
6
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*
| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://api.map.baidu.com |
| GET | /location/ip?ip=202.198.16.3&coor=bd09ll&ak=60IFKTCwlIsSpDcGfkx36L8u | 200 | Content-Type: application/json | jsonbody.status==0 |
|
2.3 用javascript处理json对象
我们再来看上面的GET响应文本:
|
1
|
{"address":"CN|\u5409\u6797|\u957f\u6625|None|CERNET|1|None","content":{"address":"\u5409\u6797\u7701\u957f\u6625\u5e02","address_detail":{"city":"\u957f\u6625\u5e02","city_code":53,"district":"","province":"\u5409\u6797\u7701","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0}
|
\u5409\u6797|\u957f\u6625是什么?
按照百度API文档,应该返回这样的:?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
{ address: "CN|吉林|长春|None|CERNET|1|None",
content: {
address: "吉林省长春市",
address_detail: {
city: "长春市",
city_code: 53,
district: "",
province: "吉林省",
street: "",
street_number: "" },
point: {
x: "125.31364243",
y: "43.89833761" }
},
status: 0 } |
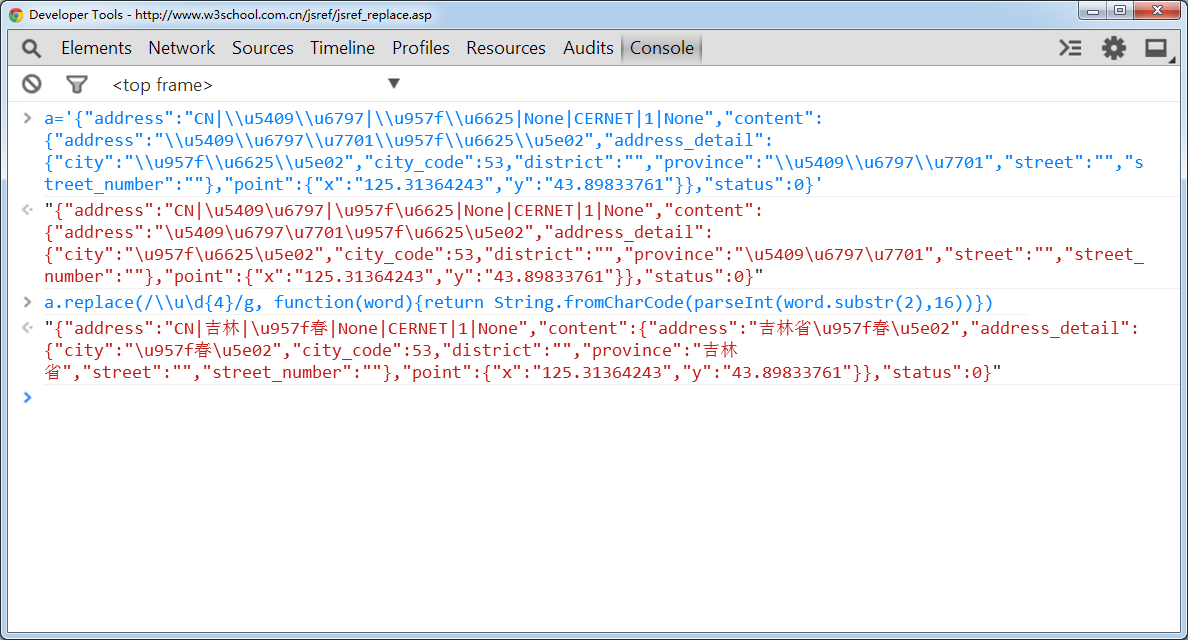
原来\u5409\u6797|\u957f\u6625是 吉林|长春 encodeURI的结果
可以在 Chrome浏览器 > 菜单 > 工具 > JavaScript控制台(Firefox/IE/Opera都有对应的控制台) 中使用 String.replace函数来把\u5409变成"吉”:
下一步在Fitnesse中要见证奇迹了,RestFixture居然支持Javascript语法和全局函数,也可以调用String.replace函数:?
|
1
2
3
4
5
6
7
|
!define TEST_SYSTEM {slim}!path D:\fitnesse\fitnesse-20111026\smartrics-RestFixture-3.0\lib\*
| Table:smartrics.rest.fitnesse.fixture.RestFixture | http://api.map.baidu.com |
| GET | /location/ip?ip=202.198.16.3&coor=bd09ll&ak=60IFKTCwlIsSpDcGfkx36L8u | 200 | Content-Type: application/json | jsonbody.status==0 |
| let | bodyDecoded | js | response.body.replace(/\\u[\dabcdef]{4}/g, function(word){return String.fromCharCode(parseInt(word.substr(2),16))}) | |
|
RestFixture变量bodyDecoded的内容是中文化后的json:?
|
1
|
{"address":"CN|吉林|长春|None|CERNET|1|None","content":{"address":"吉林省长春市","address_detail":{"city":"长春市","city_code":53,"district":"","province":"吉林省","street":"","street_number":""},"point":{"x":"125.31364243","y":"43.89833761"}},"status":0}
|
下面,还可以把bodyDecoded作为表达式文本计算,生成一个js对象:?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
| let | printJsonMembers | js | !-var jsonObject = eval('a=%bodyDecoded%');
var str1="";
function printObject(obj, indent){ for(var i in obj){
if(typeof obj[i] == "object"){
str1+= indent + i+":"+"\n";
printObject(obj[i], indent+"\t\t");
} else
str1+= indent + i +":"+obj[i] + "\n";
}
}printObject(jsonObject, "");
str1-! | | |
这里要演示的第二个let行使用了第一个let行定义的变量:%bodyDecoded%,显然借鉴了Windows Bat文件的语法。
测试结果:?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
address:CN|吉林|长春|None|CERNET|1|None
content: address:吉林省长春市
address_detail:
city:长春市
city_code:53
district:
province:吉林省
street:
street_number:
point:
x:125.31364243
y:43.89833761
status:0
|
3.RestFixture参考资料
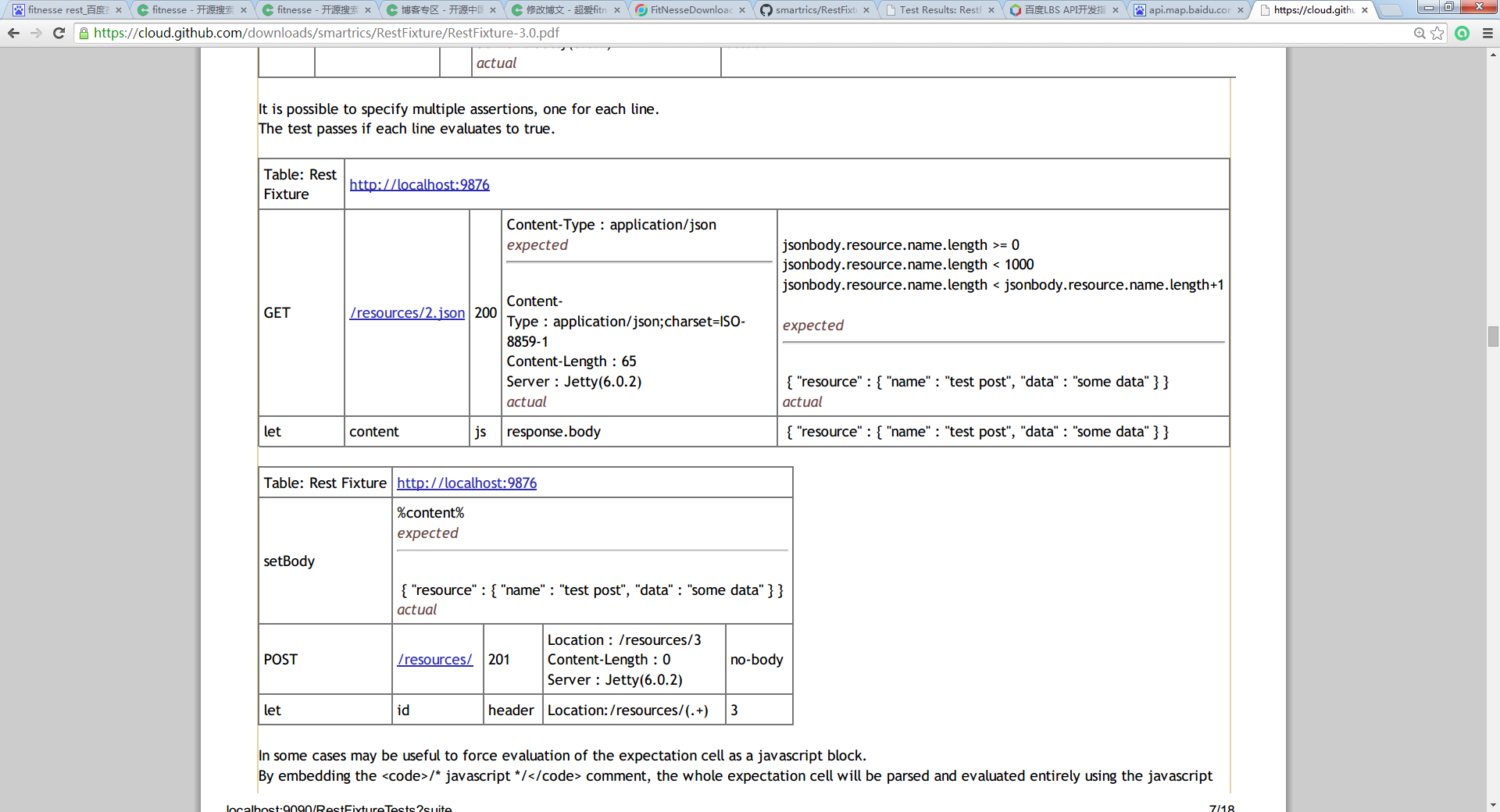
3.1 RestFixture使用文档
https://cloud.github.com/downloads/smartrics/RestFixture/RestFixture-3.0.pdf
3.2 运行环境
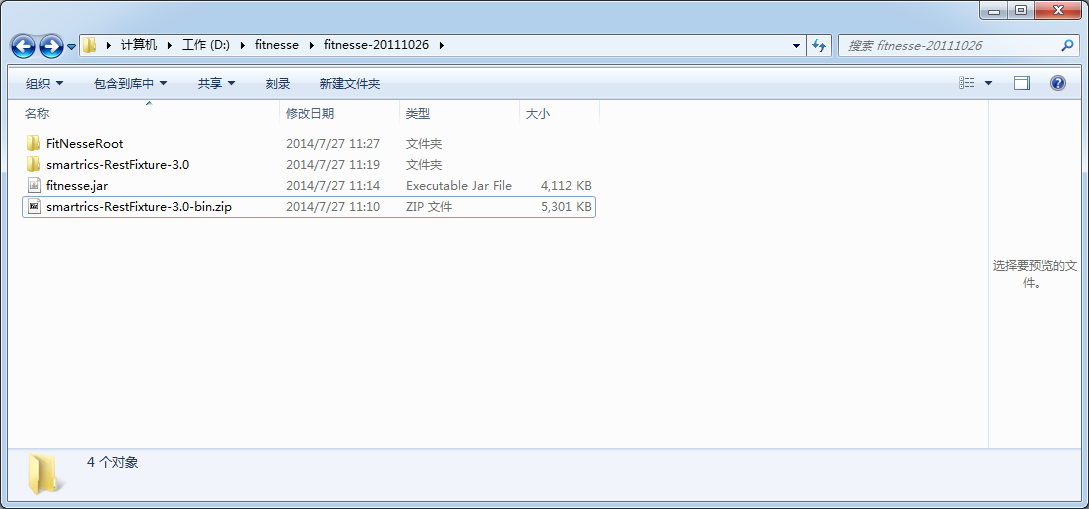
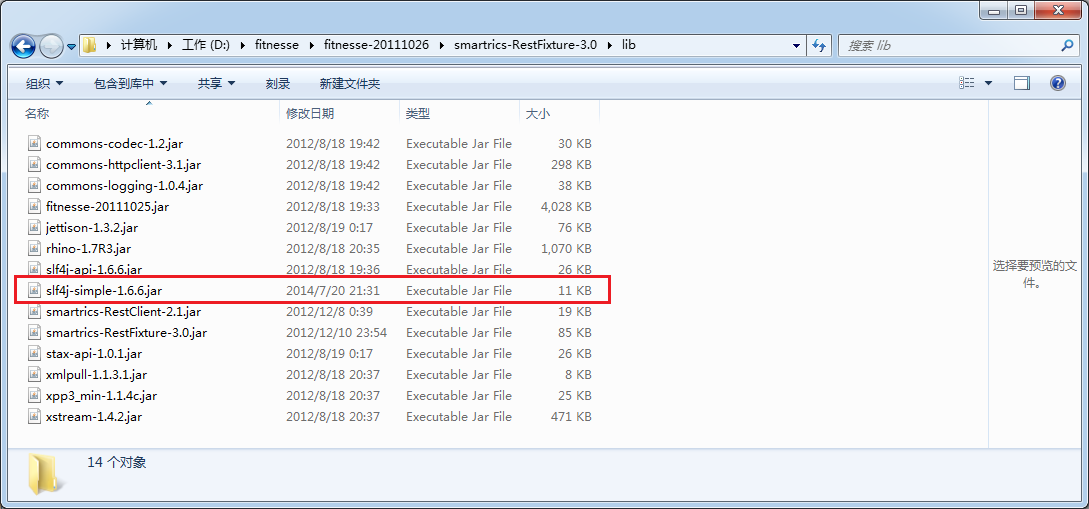
fitnesse运行环境文件目录:
注意:其中的slf4j-simple-1.6.6.jar需要额外下载
D:\fitnesse\fitnesse-20111026>java -jar fitnesse.jar -p 11026
-p 11026 是让fitnesse网站使用11026端口,因为我要在后面的例子中使用多个fitnesse版本,所以用版本号作为端口。
3.3 相关安装包下载地址
RestFixture安装包下载地址:
slf4j-simple-1.6.6.jar下载地址:
- http://repo2.maven.org/maven2/org/slf4j/slf4j-simple/1.6.6/slf4j-simple-1.6.6.jar
- 注意:RestFixture安装包中未包含此jar包,但运行时需要。
Fitnesse安装包下载地址:
- http://fitnesse.org/fitnesse.jar?responder=releaseDownload&release=20111026
- 注意:RestFixture只维护到20111026的Fitnesse版本,所以只能下载与之匹配的Fitnesse安装包。
3.4 相关网址
- Fitnesse 首页:
- http://www.fitnesse.org/
- Fitnesse安装包下载: Fitnesse首页 > Download > release 20111026 > fitnesse.jar
- Fitnesse插件列表: Fitnesse首页 > Plug-ins
- RestFixture首页: Fitnesse首页 > Plug-ins > SLiM Fixtures > RestFixture =>
- https://github.com/smartrics/RestFixture
- RestFixture安装包下载: RestFixture首页 > Wiki > Live documentation > download > smartrics-RestFixture-3.0-bin.zip
- RestFixture使用文档: RestFixture首页 > Wiki > Live documentation > download > RestFixture-3.0.pdf
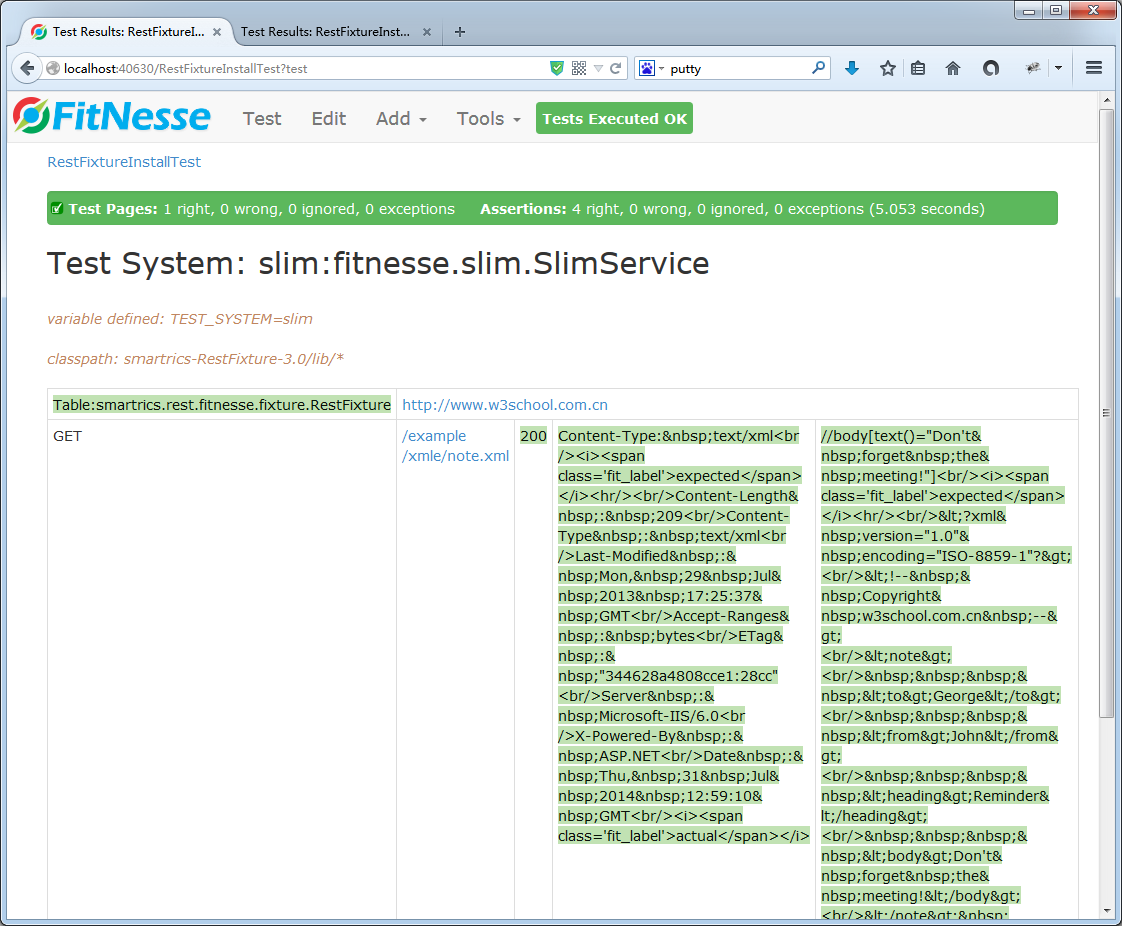
4.Fitnesse 20140630+RestFixture 3.0 ——水土不服
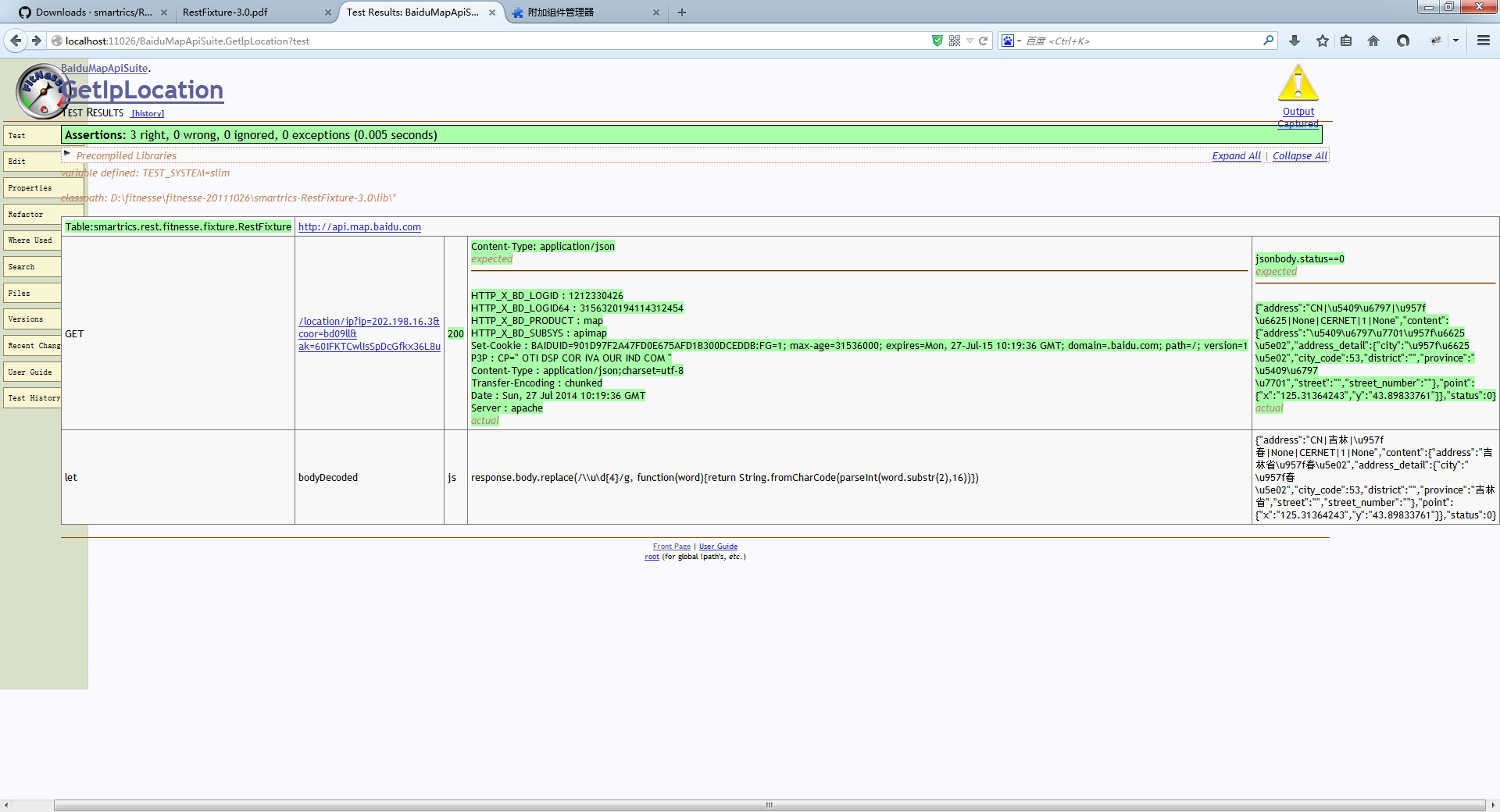
RestFixture在最新版Fitnesse 20140630 的运行结果: 
其中的GET行,只有第2、3列正确显示,4、5列显示为HTML文本,看上去十分杂乱,
旧版的Fitnesse是这样显示的:
后续的博客中,我会介绍如何让RestFixture 3.0在Fitnesse 20140630中也能打印出漂亮的测试结果。















相关推荐
GraphQL API:Web开发的新利器.docx
Bootstrap模板作为现代Web开发中的一款利器,以其高效、易用和响应式设计的特性,极大地提高了Web开发的效率和品质。通过掌握Bootstrap模板的基本概念、优势和使用方法,并结合实战案例进行练习和实践,相信读者可以...
中台战略:企业数字化转型利器.pdf
burpsuite安装详细教程
基于ECMS的混合动力汽车Simulink模型:能量管理研究之利器.pdf
Python实现EMV指标计算:股票技术分析的利器系列(2)
本文将深入探讨OMToolkit的第二部分——Web服务器实现,旨在帮助用户更好地理解和利用该工具进行Web服务相关的操作。 首先,我们要了解Web服务器的基本概念。Web服务器是一种软件,它接收HTTP(超文本传输协议)...
《模糊测试:强制发掘安全漏洞的利器》是一本系统性描述模糊测试的专著,介绍了主要操作系统和主流应用类型的模糊测试方法,系统地描述了方法和工具,并使用实际案例帮助读者建立直观的认识。随着软件安全性问题变得...
Python是一种广泛使用的高级编程语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于1991年。Python的设计哲学强调代码的可读性和简洁的语法(尤其是使用空格缩进来区分代码块,而不是使用大括号或...
MATLAB SIMULINK模型测试利器:自动化测试工具、自动生成报告,环MIL测试能力展示,纯软件编写易操作参考截图,MATLAB SIMULINK模型在环MIL测试工具,自动化模型测试工具,自动生成测试报告。 软件纯自己编写,经过长...
### Nginx:构建高效Web架构的利器 #### 一、Nginx的基本概念 Nginx是一款基于事件驱动架构的高性能HTTP服务器和反向代理服务器。与传统的基于进程或线程的Web服务器不同,Nginx采用了轻量级的设计理念,能够高效...
**Postman:REST测试利器详解** 在现代Web开发中,RESTful API已经成为服务端与客户端交互的主要方式。为了确保这些接口的功能性和性能,测试工具至关重要。Postman是一款强大的REST客户端工具,尤其适用于测试...
内容概要:本文详细介绍Selenium作为一个全面的Web应用程序自动化测试工具包的应用,涵盖从环境配置到高级功能运用等多个环节的操作方法。Selenium支持多种语言、跨浏览器的兼容性,其核心部分-Selenium WebDriver能...
它提供了许多强大的功能,以帮助开发者编写、测试和调试Python应用程序。PyCharm有两个主要版本: 1. **PyCharm Community Edition(社区版)**:这是一个免费且开源的版本,提供了基本的Python开发功能,包括代码...
NC Guide仿真软件:Fanuc数控系统模拟测试与程序测试利器,含视频教程,NC Guide仿真软件:模拟Fanuc数控系统,便捷程序测试与机床数据采集指南(含视频讲解),NC Guide是Fanuc数控系统的仿真软件,可以模拟Fanuc ...
逻辑分析仪是一种专门用于捕获和分析数字信号的测试仪器,它在数字电路设计、验证和故障诊断中发挥着重要作用。本文将详细介绍逻辑分析仪的基本概念、工作原理、使用方法以及在实际应用中的优势。 逻辑分析仪是数字...
虽然VBScript在现代Web开发中的使用已经不如以前广泛,但它仍然是Windows系统管理员和自动化脚本开发者的重要工具之一。随着技术的发展,VBScript可能不再是微软主推的脚本语言,但它在特定领域的应用仍然具有价值。
它最初被设计为一种文本处理工具,但随着时间的发展,Perl已经证明了自己在多个领域的强大能力,包括但不限于系统管理、网络编程、生物信息学和Web开发。 Perl脚本是一种功能强大的工具,它可以帮助开发者高效地处理...
"COMSOL三维相控阵声镊技术:声学模块粒子操纵利器,精确调控压力声学与相位差,多维模型显示声压分布",comsol三维相控阵声镊-双声镊-四声镊 可用于粒子悬浮粒子操纵,只有声学模块 压力声学-频域,相位差设置 模型...
基于C# WinForm和SunnyUI的Modbus-RTU测试程序:助力单机与新产品测试,自定义Modbus-RTU测试程序:基于C# WinForm与SunnyUI的单机及新产品测试利器,Modbus-rtu测试程序,自己写的,根据自己的工作经验工作需要自己写...