上面回顾:
在序言中我们已经提到了响应式的一些基本理念,比如:
响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。响应式的初衷是为了让信息更好的传递交流,让所有人无障碍的获取信息,同时这也是 Web 的初衷。
序言中同样提到,响应式的设计应该秉承「内容优先,移动优先」的设计原则,那么我们知道网页中的内容主要是由文字图片等元素组成的,那么文字该如何响应式呢?
当我们每天面对缤纷的互联网世界的时候,文字不仅仅传递给我们众多的信息资讯,而且在设计师的手里,文字在网页中的排版承载着一种艺术的直觉。
网页中常用的文字大小单位是 px(Pixels),em,现在《CSS Values and Units Module Level 3》中新增了 rem 这个单位。
一、那到底什么是 rem 呢?
规范中明确写道:
Equal to the computed value of ‘
font-size’ on the root element.
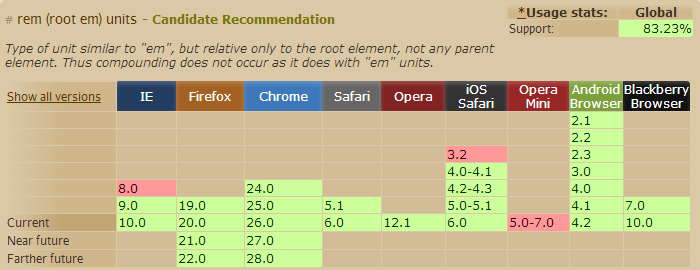
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px。这样一个新的单位兼容性如何呢?请出 Caniuse 看看吧:

太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了,我可以放肆的使用 rem 了。
可是,W3C 那些家伙为什么要闲着下面疼的新增这样一个单位呢?它和 em 有啥区别呢?
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,你可以引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值,这里就不一一举例了。
但是像我这样的懒人或者团队开发中还没有引入 CSS 预处理工具的该肿么办呢?只能搬个计算器啪啪啪了吗?别急,你还可以变通一下。我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!Like this:
html{ font-size:62.5%; /* 10÷16=62.5% */ } body{ font-size:12px; font-size:1.2rem ; /* 12÷10=1.2 */ } p{ font-size:14px; font-size:1.4rem; }
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。其实不用太纠结是默认的 font-size:100%,还是设置为 font-size:62.5%,如果你引入了 CSS 预处理工具那么自然可以使用默认值,如果由于其他原因使用 font-size:62.5% 也无可厚非,完全可以在 body 中重置回你需要的默认 font-size。
二、为啥要用 rem 呢?
黑夜给了我黑色的眼睛,我将用它寻找关怀。
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。我们不能排除视障用户(如近视)、老年用户不会这么做,作为一个具有「人文关怀」的前端,我们完全可以考虑这些情况。由其是在引入了 CSS预处理工具之后,这几乎不会增加什么成本。
也再次印证前面提到的:响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。
各个浏览器的设置方法如下:
- IE浏览器:按下 Alt 键,打开菜单栏→查看→字体大小

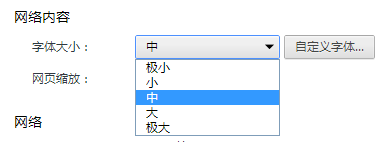
- Chrome 浏览器:设置→显示高级设置→网页内容

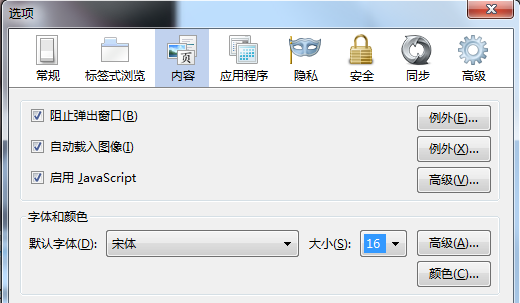
- Firefox 浏览器:按下 Alt 键,打开菜单栏→工具→选项→内容选项卡

- 其他浏览器就不一一举例了……
三、什么时候用 rem?
既然 rem 的可用性更好,是不是在所有地方都去使用呢?别捉急,通常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位,比如这样一个回顶部的按钮:

所以,什么时候用 rem,如何用好 rem? 这也需要你拿出 18K的黑色乌金睛来照亮整个页面。让我们一起:
抛开布局,响应文字;抛开成见,响应内心。
在面对响应式开发的时候,什么才是合适的,什么是不合适的,你真的想好了吗?

(看图思考:有个小姑娘很爱漂亮,上图是她正在偷偷的穿妈妈的高跟鞋……)
http://ued.taobao.com/blog/2013/05/rem-font-size/






相关推荐
20210429-申万宏源-金工十日谈系列之五:A股核心资产回调为何与美债利率上行同步?.pdf
企业-金工十日谈系列之四:全球市场风格同步,A股能否独善其身?.rar
综上所述,全球市场的风格同步性是一个不容忽视的现象,它不仅影响A股市场,也对全球投资者的决策产生影响。理解并跟踪这种同步性可以帮助投资者更好地把握市场动态,制定有效的投资策略。全球宏观经济环境的一致性...
在第一日,作者可能引导读者理解计算机科学的基本概念,包括计算机硬件、操作系统、编程语言的基础知识。这部分内容对于初学者建立正确的认知至关重要,因为它们是所有后续学习的基础。了解计算机的工作原理,掌握...
今日,让我们将目光投向“初中语文文学讨论美文荐读十日谈第四天•故事八”,这不仅是一次跨越时空的阅读体验,更是一次对人性深处情感与道德的深刻探讨。 故事的背景设定在14世纪的意大利佛罗伦萨,这是一个...
此外,哈希表是一种提供快速查找的数据结构,通过哈希函数将数据映射到固定大小的数组中。尽管可能会出现冲突,但优秀的哈希函数设计和冲突解决策略可以使得查找、插入和删除操作的时间复杂度接近O(1)。 “数据结构...
《计算机数据结构十日谈》是一本深入探讨计算机数据结构的教材或教程,它涵盖了数据结构的基本概念、重要性以及在实际编程中的应用。数据结构是计算机科学的基础,对于理解和解决复杂问题至关重要,特别是在算法设计...
### 学习EXT 十日谈 —— 第一天:EXT简介 #### 一、EXT简介与背景 **EXT** 是一款流行的JavaScript库,主要用于构建Web应用程序的用户界面(UI)。这款库以其强大的功能、易用性和对不同浏览器的良好兼容性而著称...
### MBA十日谈,MBA商学院经典教案 #### 核心知识点概览 - **财务管理与报表解读**:包括理解并分析企业的财务报表,掌握基本的财务知识。 - **市场营销策略**:涵盖如何制定和执行有效的市场营销计划。 - **会计...
《SAPCO十日谈-方丈作品》是任振清先生的一部力作,深入浅出地介绍了SAP系统中的成本控制(CO)模块,旨在通过实例展示CO功能及其在企业管理中的应用,特别是针对SAP ECC5.0/6.0版本。此书不仅填补了国内关于SAP CO...
RHCE十日谈.pdf
前端进阶十日谈 这里是前端进阶课程内容中的全部示例代码(非课程内容)。 内容共10章,40节课,61个例子。 在线访问: : 完整课程内容:backhand_index_pointing_right_light_skin_tone: 课程介绍 随着前端行业的...
《十日谈》是意大利作家乔万尼·薄伽丘创作的一部文学巨著,它以其独特的叙事结构和深刻的社会洞察力,在世界文学史上占据重要地位。这部作品通过十位年轻人在瘟疫肆虐时期的十个故事讲述日,揭示了人性的多面性和...
《WEB前端开发十日谈》是一本探讨Web前端开发领域的著作,作者在2012年分享了自己对这一行业的观察和见解。该书旨在深入剖析前端开发的本质,引导读者理解这一技术岗位的价值和定位,同时也针对前端工程师的成长路径...
Rails 十日谈 是一套零基础开始学习 web 开发的系统教材,每章有相应视频。文字内容在 gh-pages 分支上呢,在线版: 课程视频
在艺术特色方面,《十日谈》的框架式结构及其多样化、艺术表现手法,使作品能够深入地发掘文本的意义和思想内涵。这种结构不仅为叙述者提供了叙述的舞台,也使得读者能够在多重声音和视角中获得对作品更深入的理解。...
从“十日谈”这个名称来看,它可能借鉴了文艺复兴时期薄伽丘的作品《十日谈》中的故事结构,寓意着该模块能够承载多种类型的预约场景,如同书中多样化的短篇故事一般。 在JavaScript的世界里,模块化是提高代码可...