原文:http://wangshuaibo.iteye.com/blog/791666
在之前的版本中,只有一个drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三个,这三个主要是为了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的区别:
(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。
Android
在研究 Android的icon设计之前,有必要先了解Android的界面是如何适配多样化屏幕的。
适配性
由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:
程序将图片进行缩放,但是效果较差。
为这两个精度屏幕的手机各提供一个图片。
但是屏幕的参数多样化,为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的 兼容性要求,势必要对屏幕的分级,如在160dpi和 180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在 Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分:
三种尺寸:大,中,小。
三种精度:高(hdpi),中(mdpi)和低(ldpi)。
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。
Android的icon尺寸
在运行时,程序为最佳显示效果提供了三种方法:
1.图片缩放
基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
2.自动定义像素尺寸和位置
如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和 精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA高精度屏幕和传统的HVGA 屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对 程序慌称屏幕分辨率为320×533,在(10,10)到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到 (150,150)的屏幕显示区域。
3.兼容更大尺寸的屏幕
当前屏幕超过程序所支持屏幕的上限时,定义supports- screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480的,多余的显示区域会被填充成黑色。
但为了达到最佳的显示效果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon:
先为主流的中精度屏幕(HVGA)设计一套icon,确定图片的像素尺寸。
为高精度屏幕将图片放大到150%,为低精度屏幕将图片缩小至75%。
将这三套资源放置到程序的三个文件夹下 :res/drawable-mdpi/ 、res/drawable-hdpi/、 res/drawable- ldpi/。程序在运行时,平台会根据屏幕的精度调取合适的icon。
设计指南
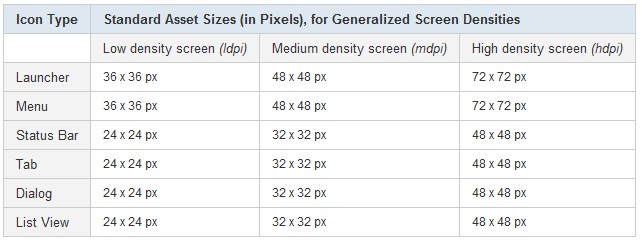
Android标准icon
Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求:
符合当下的流行趋势,避免过度使用隐喻。
高度简化和夸张,小尺寸图标也能易于识别,不宜太复杂。
尝试抓住程序的主要特征,比如音像作为音乐的icon。
使用自然的轮廓和形状,看起来几何化和有机化,不失真实感。
Icon采用前视角,几乎没有透视,光源在顶部。
不光滑但富有质感。
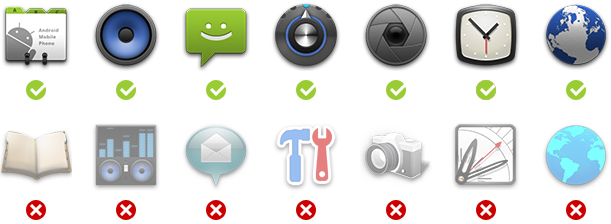
正确和错误的icon
另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。
Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。
推荐色值
尺寸和定位
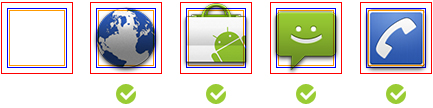
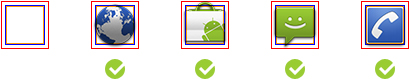
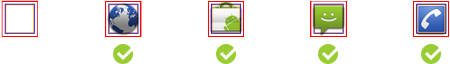
Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一:
(Full Asset)红色边框为图标尺寸
(Icon)蓝色边框是图形尺寸,比图标尺寸稍小,图形之外的空间用于显示阴影和特殊效果。
(Square Icon)橙色边框是另外一种图形尺寸。两种类型的图形尺寸可以达到统一的视觉权重。
Icon dimensions for high-density (hdpi) screens:
Full Asset: 72 x 72 px
Icon: 60 x 60 px
Square Icon: 56 x 56 px
Icon Dimensions for medium-density (mdpi) screens:
Full Asset: 48 x 48 px
Icon: 40 x 40 px
Square Icon: 38 x 3
Icon Dimensions for low-density (ldpi) screens:
Full Asset: 36 x 36 px
Icon: 30 x 30 px
Square Icon: 28 x 28 px
模板
下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。
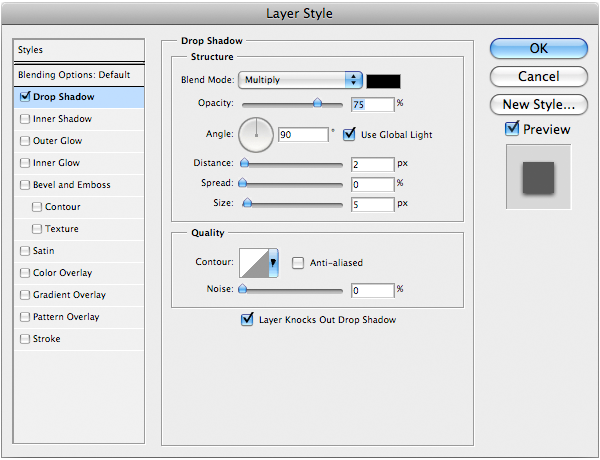
WVGA (高精度) 屏幕的阴影:
Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉















相关推荐
指定密度(density-specific)的合适资源,是指 ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high)。 Android 有个自动匹配机制去选择对应的布局和图片资源。开发者可以根据物理尺寸的大小准备 5 套...
可以将mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi的图标自动生成mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi的图标 是个网站 没有侵权 亲测可用
### Android开发中的drawable-(hdpi,mdpi,ldpi)和WVGA,HVGA,QVGA的区别以及联系 在Android应用开发过程中,为了确保应用界面在不同尺寸、分辨率的设备上都能保持良好的视觉效果,开发者需要理解并合理利用Android...
SVG -> drawable-xhdpi、drawable-hdpi、drawable-mdpi、drawable-ldpi Android SVG 资源生成器 未来证明您的资产并节省时间! 创建/查找一次,不用担心 DPI 存储桶。 此工具允许您将 SVG 文件用于您的 Android ...
1. **Android屏幕密度**:Android设备的屏幕密度有多种级别,包括ldpi (低密度)、mdpi (中密度)、hdpi (高密度)、xhdpi (超高清密度)、xxhdpi (超高密度) 和 xxxhdpi (极高密度)等。每种密度级别的像素密度不同,...
制作聊天界面时,开发者通常会根据设计规范创建多套9-patch图片,分别放入ldpi(低密度)、mdpi(中密度)、hdpi(高密度)、xhdpi(超高清)等不同的资源目录,以实现跨设备的适配。同时,为了保证颜色的一致性和...
`drawable`资源通常存储在项目的`res/drawable`目录下,并且根据不同的密度(ldpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi)有不同的版本,以确保在不同分辨率的设备上显示效果良好。`drawable(图片).zip`文件很可能...
此外,你也需要为其他密度的屏幕提供相应的资源,如`drawable-ldpi`、`drawable-mdpi`和`drawable-xhdpi`等,以实现跨设备兼容性。 最后,别忘了在代码中加载并使用这个布局,例如在Activity的`onCreate()`方法中...
Android设备有多种不同的屏幕密度,包括ldpi(低密度)、mdpi(中密度)、hdpi(高密度)和xhdpi(额外高密度)等。不同密度的屏幕像素间距不同,因此同一尺寸的图片在不同密度屏幕上显示的实际大小也会有差异。为...
适应不同的分辨率 drawable-hdpi、drawable-mdpi 、drawable-ldpi. drawable-xhdpi .drawable-large drawable-small drawable-xlarge
Android系统根据设备的像素密度提供不同的资源目录,如ldpi(低密度)、mdpi(中密度)、hdpi(高密度)、xhdpi(超高清密度)等,以确保在不同屏幕分辨率的设备上显示清晰且比例正确的图像。hdpi设备的像素密度大约...
在Android项目结构中,需要注意res文件夹下的drawable-mdpi、drawable-ldpi和drawable-hdpi文件夹的区别。mdpi文件夹主要存放中等分辨率的图片,ldpi文件夹主要存放低分辨率的图片,hdpi文件夹主要存放高分辨率的...
│ ├─drawable-hdpi │ │ icon.png │ │ │ ├─drawable-ldpi │ │ icon.png │ │ │ ├─drawable-mdpi │ │ icon.png │ │ │ ├─layout │ │ main.xml │ │ │ └─values │ strings.xml │ └─src...
例如,可以将布局文件放在res/layout-small、res/layout-normal、res/layout-large和res/layout-xlarge目录下,而图象资源则分别放在res/drawable-ldpi、res/drawable-mdpi、res/drawable-hdpi和res/drawable-xhdpi...
* 按照屏幕密度分类:ldpi、mdpi、hdpi、xhdpi 等 * 按照语言分类:drawable-en、drawable-zh 等 * 按照国家地区分类:drawable-en-rUS、drawable-fr-rFR 等 * 按照屏幕方向分类:port、land 等 * 按照触摸屏类型...
首先,Android为图片资源提供了三个主要的目录:`drawable-hdpi`、`drawable-mdpi`和`drawable-ldpi`。这些目录的含义如下: 1. `drawable-hdpi`:高密度(High Density)图像目录,适用于像素密度较高的设备,如...
5. 资源目录结构:除了`drawable-hdpi`,还应包括`drawable-ldpi`、`drawable-mdpi`、`drawable-xhdpi`等,以便系统自动选择合适的资源。 6. 测试适配:在多种密度的设备上进行测试,确保应用在各种屏幕尺寸和...
在 Android 中,drawable 目录下有三个文件夹:drawable-hdpi、drawable-mdpi、drawable-ldpi,这三个文件夹主要是为了支持多分辨率。drawable-hdpi 里存放高分辨率的图片,例如 WVGA(480x800)、FWVGA(480x854)...
"ldpi", "mdpi", "hdpi", "xhdpi","xxhdpi", "xxxhdpi" 比如我的美工人员设计了一个图片适合 xhdpi 分辨率的手机,我可以通过AndroidDrawable将这个xhdpi转换成 "ldpi", "mdpi", "hdpi", "xhdpi","xxhdpi", ...
包括图片(Bitmap),对应于bitmap的文件夹是drawable,除了drawable,还有drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi等,同一张图片放到上面不同的文件夹中是有区别的,...