At-rules
@-moz-documenturl(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(jb51.net){
div{color:red;}
}
url是指定样式在哪里网址下可以用,url-prefix是指定样式在哪个目录下,domain是指定样式在哪里玉米下有用,用“,”可以使用多个。如domain(jb51.net)可以在www.jb51.net,*.jb51.net下使用,而如果是domain(www.jb51.net)的话.就只能在www.jb51.net使用。
Pseudo-elementsandpseudo-classes伪类与伪对象
:-moz-系列的还没理解清楚.不知道是不是只应用在xul上的..
Properties属性
moz-appearance:appearancevalue
直接定义外观(测试无结果..)
-moz-binding:uri|none;
链接XBL跟HTC很像的东东..
-moz-background-clip:border|padding;
背景色原点是否包括border,值padding表示不包括,对应CSS3background-clip
-moz-background-inline-policy:bounding-box|continuous|each-box
内联背景渲染的方式
-moz-background-origin:border|padding|content
背景图原点会根据background-position给边或者内容相反渲染.
对应CSS3background-origin
-moz-border-top-colors:[color|transparent,]*color|transparent;-moz-border-right-colors,-moz-border-bottom-colors,-moz-left-right-colors
给border定义多个颜色从外到里..每个只有1px,最后一个填满余下的border,这个border-style也会变成solid
没默认.无继承,可用于所有元素
-moz-border-radius:border-radius{1,4}|inherit
定义圆角可以单独定义-moz-border-radius-bottomleft,-moz-border-radius-bottomright,-moz-border-radius-topleft,-moz-border-radius-topright
-moz-box-align:start|center|end|baseline|stretch
定义内容的位置,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-direction:normal|reverse
定义内容的相反方向,类如direction,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-flex:number
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-ordinal-group
官方未说明
-moz-box-orient:horizontal|vertical
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-pack:start|center|end|justify
定义内容方向,(justify无效),如类text-algin,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-sizing:content-box|border-box|padding-box
border与padding是不要计算就width/height里面
-moz-image-region:rect(top,right,bottom,left);
等整理…
-moz-key-equivalent
官方未说明
-moz-opacity:number|inherit;
透明度…同CSS3的opacity同时定义不叠加.
-moz-outline:[-moz-outline-color||-moz-outline-style||-moz-outline-width|inherit];
外的线条轮廓同CSS3的outline同时支持-moz-outline-radius(圆角)
Values属性值
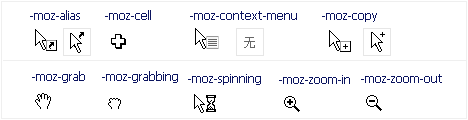
cursor:-moz-alias|-moz-cell|-moz-context-menu|-moz-copy|-moz-grab|-moz-grabbing|-moz-spinning|-moz-zoom-in|-moz-zoom-out
定义鼠标样式..有些我测试跟官方的不一样..我测试的在后面的小框里面
display:-moz-box|-moz-inline-block|-moz-inline-box|-moz-inline-grid|-moz-inline-stack|-moz-inline-table|-moz-grid|-moz-grid-group|-moz-grid-line|-moz-groupbox|-moz-deck|-moz-popup|-moz-stack|-moz-run-in|-moz-compact|-moz-marker
display的一些…对应说明等添加
overflow:|-moz-scrollbars-horizontal|-moz-scrollbars-none|-moz-scrollbars-vertical|-moz-hidden-unscrollable
overflow的一些…对应说明等添加
还有好多…..等了解了再添加…
资料来源:
CSS_Reference:Mozilla_ExtensionsMozilla_CSS_Extensions
- 浏览: 460489 次
- 性别:

- 来自: 成都
-

文章分类
- 全部博客 (377)
- Java (66)
- C++ (0)
- VC++ (0)
- .net (1)
- css (36)
- 数据库 (22)
- html (2)
- extjs (1)
- jpbm (0)
- javascript (31)
- 物资管理 (1)
- java基础 (5)
- C# (0)
- Android (56)
- window service (1)
- 其他 (2)
- Web服务器 (7)
- jbpm (1)
- eclipse (2)
- tomcat (3)
- java字符串与二进制的相互转化 (1)
- Oracle 数据库 (6)
- FreeMarker (8)
- 浏览器 (1)
- php (1)
- photoshop (6)
- spring (4)
- spring mvc (2)
- Acegi (1)
- webStorm 3.0 (4)
- Mongodb (8)
- mysql (9)
- 软件开发:需求分析 (1)
- 把Java程序作为Windows系统服务 (1)
- nodejs (4)
- json (1)
- 缓存 (1)
- J2ee (2)
- Flash报表 (1)
- MyEclipse+Maven+Tomcat (11)
- 生活 (1)
- Ubuntu (1)
- Bootstrap (1)
- jquery easy ui (2)
- 敏捷开发 (1)
- phone gap (1)
- rest (1)
- 移动开发 (22)
- Redis + Jedis + Spring (3)
- anroid (7)
- grunt 教程 (7)
- PhoneGap (2)
- sublime text (7)
- mariadb (1)
- linux (1)
- maven (2)
- jquery (1)
- ActiveMQ (1)
- LVS Nginx (1)
- nginx (6)
- ngnix (1)
- 爱因斯坦 (1)
- 天干地支 (1)
最新评论
-
muqingren:
...
Maven多模块布局实例详解 -
shutear:
解决了我的难题,谢谢分享!
Unable to load configuration. - action - file:/D:/studytool/apache-tomcat-6.0.16 -
702346318:
[img][/img][flash=200,200][/fla ...
CAS单点登录完整教程(上)【转】 -
liuguofeng:
PersonS631887934 写道学习中。。 有个问题想请 ...
js constructor属性 -
S631887934:
学习中。。 有个问题想请教楼主为什么要加上Person.pro ...
js constructor属性
发表评论
-
Android layer type与WebView白屏
2014-08-04 23:02 1561在项目中遇到WebView在加载图片的时候会出现白屏的情况, ... -
phonegap android运用启动图片
2014-08-04 22:15 0phonegap android应用启动图片用phonegap ... -
移动Web单页应用开发实践——页面结构化
2014-09-26 15:08 807移动Web单页应用开发实践——页面结构化 1. 前言 ... -
收集移动端开发所需要的一些资源与小技巧
2014-09-22 22:51 3601mobileTech A useful tools or ... -
WebView适配问题集锦
2014-08-04 21:26 2214Android 4.0以上的系统设置中的开发人员设置中有一项 ... -
如果解决Hybrid开发中的白屏问题
2014-08-04 21:24 0这两天有人在邮件和微博上问我,混合(Hybrid)开发如何解 ... -
Web App或夭折,Hybrid App才是新世界的王
2014-07-30 21:44 796但究竟什么是Hybrid App?如何定义? 汽车有混合动 ... -
localStorage的增删改查的方法
2014-07-26 14:27 1945http://www.cnblogs.com/webzha ... -
HTML5 使用application cache 接口实现离线数据缓存
2014-07-25 22:51 9961.配置缓存文件 cache manifest MI ... -
Mobile Web调试工具Weinre
2014-07-20 22:20 864现在、将来,用移动设 ... -
WebApp 开发中常用的代码片段
2014-07-20 22:08 800其实这里面的多数都� ... -
iScroll4下表单元素聚焦及键盘的异常问题
2014-07-18 16:04 803问题:在使用了iScroll4的容器内,当表单元素focus ... -
去除android浏览器中a、input获得焦点时的高亮边框
2014-07-17 17:37 1403当a,input等元素在android原生浏览器下获得焦点时 ... -
【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容) – 叶小钗
2014-07-17 16:09 1303这篇博客有点长,如果 ... -
CSS3 Flexbox布局
2014-07-12 17:28 1335初识Flexbox Flexbox布局俗称伸缩布局,它可以 ... -
css3中webkit-box的用法
2014-07-12 10:12 927webkit-box 1、之前要实现横列的web布局,通 ... -
关于Apple设备私有的apple-touch-icon属性详解
2014-07-12 09:56 729以前我们用过favicon在浏览器给网站进行身份标识,用法如 ... -
移动终端开发的相关知识
2014-06-22 16:09 600移动设备的用户越来越多,每天android手机的激活量都已 ... -
web app开发技巧总结 (share)
2014-06-22 16:02 686web app开发技巧总结 (share) ... -
指尖下的js —— 多触式web前端开发之三:处理复杂手势
2014-05-11 14:31 679这篇文章着重介绍多触式设备上特有的gesture even ...





相关推荐
浏览器私有属性是各个浏览器厂商为了提供特定功能或者优化用户体验而引入的一系列非标准属性。这些属性通常不被W3C官方文档所规定,因此在跨浏览器兼容性方面可能存在问题。本文将对一些常见的浏览器私有属性进行...
这篇文章主要聚焦于Firefox浏览器中的一些CSS私有属性,这些属性在某些情况下可以帮助开发者解决兼容性问题,尽管它们并不被广泛推荐使用。 首先,我们来看一个At-rules的例子:`@-moz-document`。这是一个Firefox...
2. **私有前缀**:为了在标准尚未确立时推动新特性的使用,浏览器厂商会在一些新属性前添加私有前缀,如 `-webkit-`(用于Chrome和Safari)、`-moz-`(Firefox)和 `-ms-`(Internet Explorer/Edge)。使用这些前缀...
* `-moz-` Firefox 浏览器私有属性 * `-ms-` IE 浏览器私有属性 6. `display: none` 和 `visibility: hidden` 的区别是什么? * `display: none` 不为被隐藏的对象保留其物理空间 * `visibility: hidden` 为被...
IE5到9是一系列已经过时但可能在某些特定环境中仍需支持的浏览器,而“极速”通常指的是Google Chrome浏览器,“火狐”则是Firefox。确保在这些浏览器上都能正常工作,需要对代码进行细致的跨浏览器优化。 首先,让...
这里我们将深入探讨标题中提到的`ie6`到`ie10`以及`Firefox`和`Google Chrome`浏览器的兼容性问题,以及它们所基于的`Gecko`和`WebKit`内核。 首先,`IE6`至`IE10`是微软公司推出的一系列Internet Explorer浏览器,...
针对IE6、IE7、IE8、Firefox、Opera和Safari这几种常见的浏览器,我们需要特别关注它们之间的差异。 标题和描述中的文档"css兼容与差别 IE6,IE7,IE8,FireFox,Opera,Safari.doc"主要探讨的是如何解决这些浏览器中的...
通过合理地使用CSS3的border-radius属性以及对应的浏览器私有属性,我们可以确保网页在Firefox、Chrome、Safari、Internet Explorer等主流浏览器上均能呈现出一致的视觉体验。这不仅提升了用户体验,也是对网页专业...
原因是Firefox浏览器为input元素引入了一个私有属性,导致默认的样式表现与大多数其他浏览器不一样。 具体来说,问题主要有两个方面:第一,按钮左右有2像素的间距,这通常是由于Firefox浏览器的私有属性设置了一个...
例如,Firefox 和 Internet Explorer 都支持这两个属性,但早期版本的 IE 可能需要使用私有属性 `-ms-word-wrap` 和 `-ms-word-break` 来实现相同的效果。在实际应用中,通常建议结合使用 `word-wrap: break-word;` ...
在网页设计领域,CSS(Cascading Style Sheets)是用于控制网页布局和样式的语言,但不同的浏览器在解析和执行CSS规则时可能存在差异,尤其是在早期版本的Internet Explorer(IE)和Firefox之间。这个"CSS兼容IE和...
Firefox不支持`outerHTML`的原因在于它是Internet Explorer的私有属性,但随着HTML5标准的发展,这个属性已被纳入规范。为了解决Firefox对`outerHTML`的兼容问题,开发者通常需要采取一些变通策略。 一种解决方案是...
`触发IE的布局私有属性。 12. **边距加倍**:在IE6中,设置为浮动的`div`的`margin`可能会被加倍。通过添加`display:inline;`可以修复此问题。 13. **容器的包容关系**:当容器内有浮动的子元素时,IE可能会因子...
同时,为了确保兼容性,可以使用`-moz-opacity`和`-khtml-opacity`这两个旧版Firefox和Safari的私有属性。 除了CSS,JavaScript也可以用来动态控制遮罩层的显示和隐藏。例如,可以通过改变div的`style.display`属性...
### 浏览器兼容性详解:应对IE6至IE9及Firefox、Chrome的挑战 在网页设计领域,确保页面在不同浏览器中的一致性展示是一项关键技能。由于各种浏览器对HTML、CSS和JavaScript的支持程度不一,特别是面对老旧版本如IE...
` 是一个针对IE6的私有语法,因为IE6可以识别以星号`*`开头的属性,但Firefox不会。 接着,来看区分IE6和IE7的例子: ```css background: green !important; /* IE7 */ background: blue; /* IE6 */ ``` 这里,`!...
1. **使用标准兼容的HTML和CSS**:遵循W3C的推荐标准编写代码,尽量避免使用特定浏览器的私有属性。 2. **使用前缀**:对于某些浏览器特有的CSS特性,使用相应的前缀,如 `-webkit-`、`-moz-`、`-ms-` 和 `-o-`。 3....