前端的纯技术就是对规范的认知
什么是DOMContentLoaded事件?
首先想到的是查看W3C的HTML5规范,DOMContentLoaded事件在什么时候触发:
Once the user agent stops parsing the document, the user agent must run the following steps:
1. Set the current document readiness to “interactive” and the insertion point to undefined.
Pop all the nodes off the stack of open elements.
2. If the list of scripts that will execute when the document has finished parsing is not empty, run these substeps:
2.1 Spin the event loop until the first script in the list of scripts that will execute when the document has finished parsing has its “ready to be parser-executed” flag set and the parser’s Document has no style sheet that is blocking scripts.
2.2 Execute the first script in the list of scripts that will execute when the document has finished parsing.
2.3 Remove the first script element from the list of scripts that will execute when the document has finished parsing (i.e. shift out the first entry in the list).
2.4 If the list of scripts that will execute when the document has finished parsing is still not empty, repeat these substeps again from substep 1.
3. Queue a task to fire a simple event that bubbles named DOMContentLoaded at the Document.
规范总是那么的晦涩,但至少有一点是可以明确了的,就是在JS(不包括动态插入的JS)执行完之后,才会触发DOMContentLoaded事件。
接下来看看MDN上有关DOMContentLoaded事件的文档:
The DOMContentLoaded event is fired when the document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading
Note: Stylesheet loads block script execution, so if you have a<script>after a<link rel="stylesheet" ...>, the page will not finish parsing – and DOMContentLoaded will not fire – until the stylesheet is loaded.
这么看来,至少可以得出这么一个理论:DOMContentLoaded事件本身不会等待CSS文件、图片、iframe加载完成。
它的触发时机是:加载完页面,解析完所有标签(不包括执行CSS和JS),并如规范中所说的设置interactive 和执行每个静态的script标签中的JS,然后触发。
而JS的执行,需要等待位于它前面的CSS加载(如果是外联的话)、执行完成,因为JS可能会依赖位于它前面的CSS计算出来的样式。
实践是检验真理的唯一标准
实验1:DOMContentLoaded事件不直接等待CSS文件、图片的加载完成
index.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/main.css">
</head>
<body>
<p>Content</p>
<img src="./img/chrome-girl.jpg">
</body>
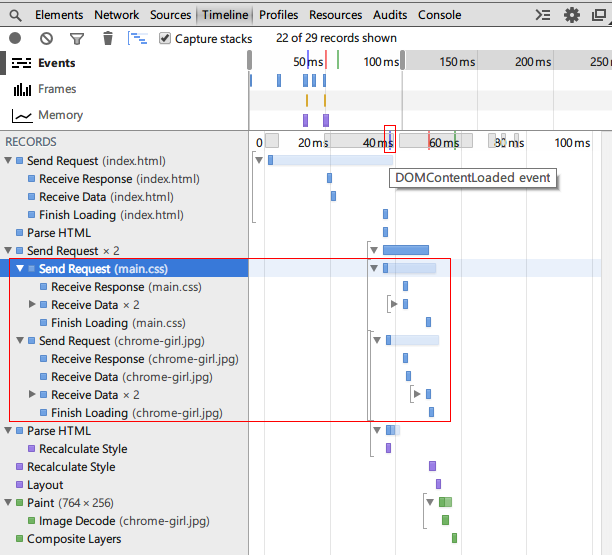
</html>如果页面中没有script标签,DOMContentLoaded事件并没有等待CSS文件、图片加载完成。
Chrome开发者工具的Timeline面板可以帮我们记录下浏览器的一举一动。图一中红色小方框中的蓝线,表示DOMContentLoaded事件,它右边的红线和绿线分别表示load事件和First paint,鼠标hover在这些线露出灰色方框下面的一小部分时就会出现带有说明文字的tips(这交互够反人类的对吧!)。
实验2:DOMContentLoaded事件需要等待JS执行完才触发
index.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
console.timeStamp('Inline script before link in head');
window.addEventListener('DOMContentLoaded', function(){
console.timeStamp('DOMContentLoaded event');
});
</script>
<link rel="stylesheet" type="text/css" href="./css/main.css">
<script type="text/javascript">
console.timeStamp('Inline script after link in head');
</script>
</head>
<body>
<p>Content</p>
<img src="./img/chrome-girl.jpg">
<script type="text/javascript" src="./js/main.js"></script>
</body>
</html>main.js:
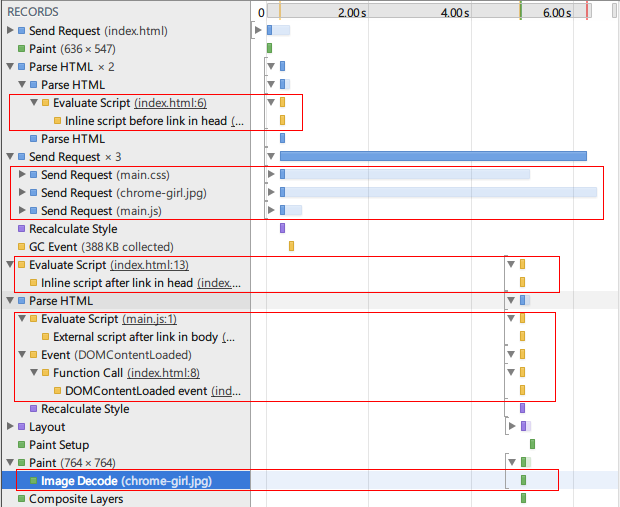
console.timeStamp('External script after link in body');图二
如果页面中静态的写有script标签,DOMContentLoaded事件需要等待JS执行完才触发。
而script标签中的JS需要等待位于其前面的CSS的加载完成。
console.timeStamp() 可以向Timeline中添加一条记录,并对应上方的一条黄线。
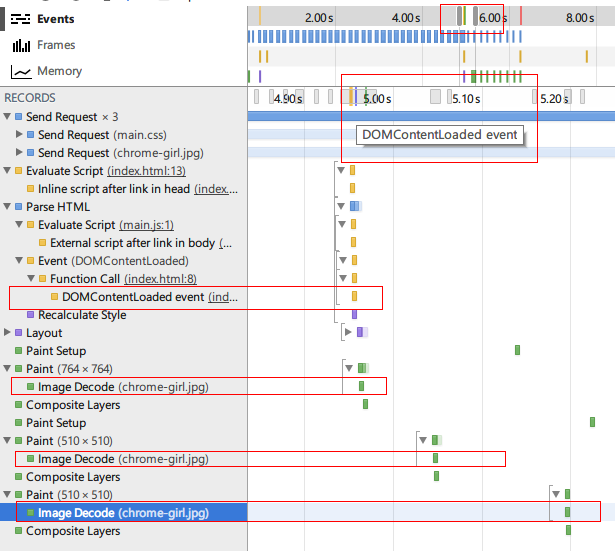
从图二中可以看出,在CSS之前的JS立刻得到了执行,而在CSS之后的JS,需要等待CSS加载完后才执行,比较明显的是main.js早就加载完了,但还是要等main.css加载完才能执行。而DOMContentLoaded事件,则是在JS执行完后才触发。滑动Timeline面板中表示展示区域的滑块,如图三,放大后即可看到表示DOMContentLoaded事件的蓝线(之前跟黄线和绿线靠的太近了),当然,通过 console.timeStamp()向TimeLine中添加的记录也可证明其触发时间。
现代浏览器会并发的预加载CSS, JS,也就是一开始就并发的请求这些资源,但是,执行CSS和JS的顺序还是按原来的依赖顺序(JS的执行要等待位于其前面的CSS和JS加载、执行完)。先加载完成的资源,如果其依赖还没加载、执行完,就只能等着。
实验3:img何时开始解码、绘制?
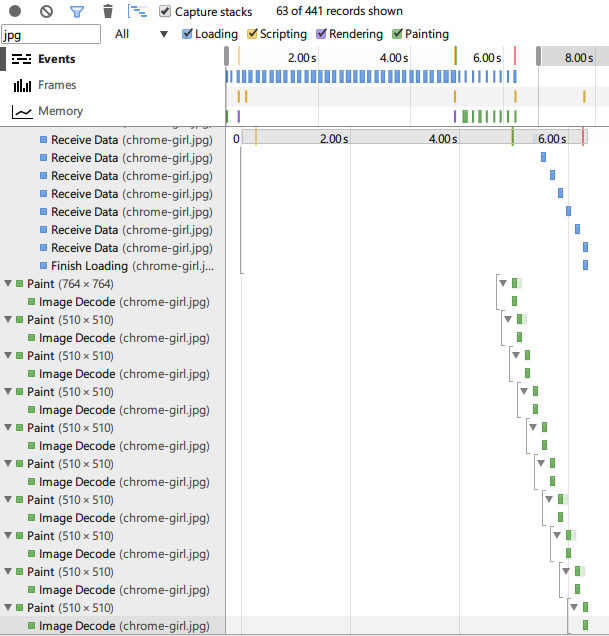
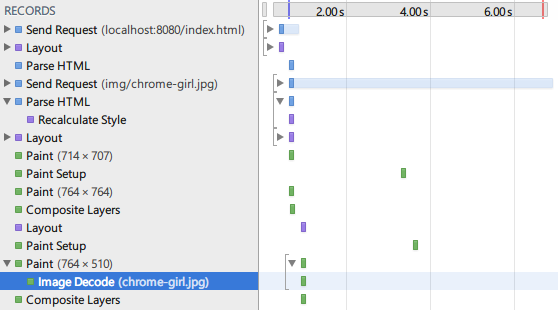
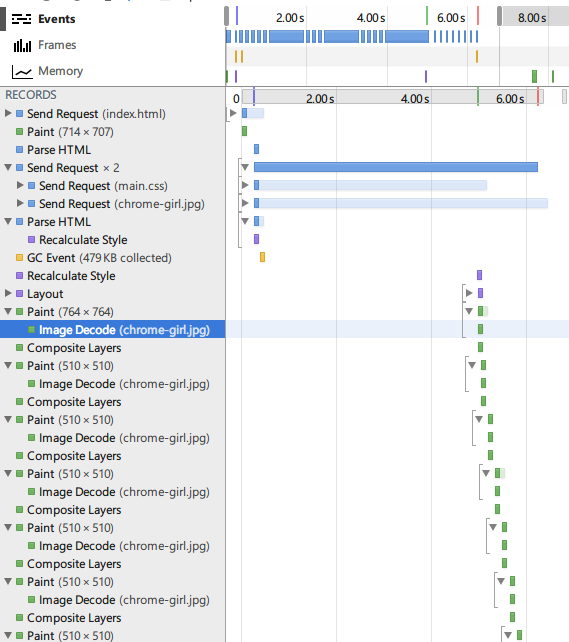
从图三中我们可以发现一个有趣的地方:img的请求老早就发出了,但延迟了一段时间才开始解码。如图二、图三中的红框所示,截图中只框出了一部分表示解码的记录,而实际上这些表示解码的记录一直持续到img加载结束,如图四所示,img是一边加载一边解码的:
抱着“猜想——验证”的想法,我猜想这是因为img这个资源是否需要展现出来,需要等 所有的JS和CSS的执行完 才知道,因为main.js可能会执行某些DOM操作,比如删除这个img元素,或者修改其src属性,而CSS可能会将其 display: none 。
图五中没有JS和CSS,img的数据一接收到就马上开始解码了。
图六中没有JS,但img要等到CSS加载完才开始解码。
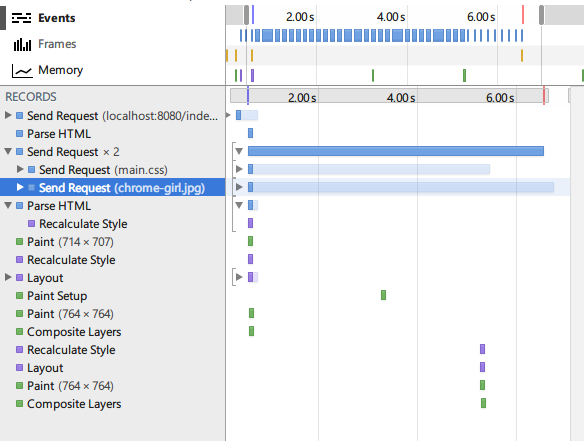
图七的代码跟图六的代码唯一的区别是CSS把img给 display: none; ,这使得img虽然请求了,但根本没有进行解码。
这说明,img是否需要解码、绘图(paint)出来,确实需要等CSS加载、执行完才能知道。也就是说,CSS会阻塞img的展现!那么JS呢?
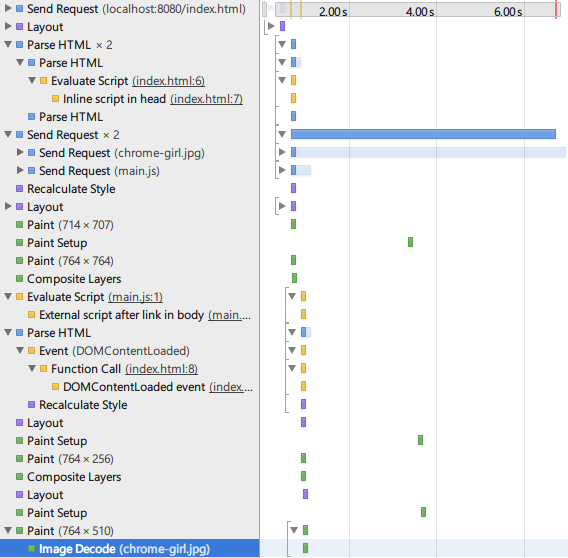
图八对应的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
console.timeStamp('Inline script in head');
window.addEventListener('DOMContentLoaded', function(){
console.timeStamp('DOMContentLoaded event');
});
</script>
</head>
<body>
<p>Content</p>
<img src="./img/chrome-girl.jpg">
<script type="text/javascript" src="./js/main.js"></script>
</body>
</html>非常令人惊讶,在有JS而没有CSS的页面中,img居然能够在收到数据后就立刻开始解码、绘图(paint),也就是说,JS并没有阻塞img的展现!这跟我们以前理解的JS会阻塞img资源的传统观念不太一样,看来Chrome对img的加载和展现做了新的优化。
我们常用的jQuery的 $(document).ready() 方法,就是对DOMContentLoaded事件的监听(当然,其内部还会通过模拟DOMContentLoaded事件和监听onload事件来提供降级方案)。通常推荐在DOMContentLoaded事件触发的时候为DOM元素注册事件。所以尽快的让DOMContentLoaded事件触发,就意味着能够尽快让页面可交互:
- 减小CSS文件体积,把单个CSS文件分成几个文件以并行加载,减少CSS对JS的阻塞时间
- 次要的JS文件,通过动态插入script标签来加载(动态插入的script标签不阻塞DOMContentLoaded事件的触发)
- CSS中使用的精灵图,可以利用对img的预加载,放在html中跟CSS文件一起加载
在做实验的过程中,感觉Chrome开发者工具的Timeline面板非常强大,浏览器的一举一动都记录下来。以前我们前端开发要想理解、探索浏览器的内部行为,或者摸着石头过河的做黑盒测试,或者事倍功半的研究浏览器源码,唯一高效点的做法就是学习别人的研究经验,看老外的文章,但浏览器的发展日新月异(比如这次实验发现的JS不阻塞img的展现),别人的经验始终不是最新、最适合的,关键是要结合自己的业务、需求场景,有针对性的做分析和优化。
PS.
以上测试环境为windows/chrome,并用Fiddler模拟慢速网络
转自:http://www.alloyteam.com/2014/03/effect-js-css-and-img-event-of-domcontentloaded/
越来越懒了,转载文章里的图片都懒得下载上传了。














相关推荐
"网站首页悬浮半透明可关闭css+js引导层"是一个利用CSS(层叠样式表)和JavaScript技术实现的网页组件,它的主要特点是半透明效果、悬浮于首页上方以及用户可以自由关闭。下面将详细讲解这个组件的实现原理和关键...
在本项目中,我们将探讨如何使用HTML5、JavaScript(JS)和CSS来创建一个类似于京东(JD)商品详情页面的放大镜效果。这个效果允许用户在鼠标悬停或移动时,通过一个放大镜视图查看商品图片的细节,增强用户体验。 ...
关键文件包括`fdj.js`(JavaScript脚本)、`fdj.css`(CSS样式表)以及测试HTML文件`test.html`和图片资源文件夹`images`。 首先,我们需要在HTML文件中设置结构,包括一个大图区域和一个小图预览区域。大图区域...
在这个项目中,尽管描述提到代码简单,但可能包含了基础的JS功能,如响应式设计,通过`window.onload`或`DOMContentLoaded`事件来确保页面加载完成后执行某些操作。例如,可能会有鼠标悬停图片时显示更多信息的效果...
### HTML CSS JS网页设计知识点详解 ... **定义**: ...它主要用于定义网页的结构和内容,通过一系列预定义的标签来表示不同的内容类型,如...以上是对HTML CSS JS网页设计的基本概念和技术点的详细介绍,希望对您有所帮助。
这个库的特点是代码简洁,易于理解和使用,且对性能的影响较小。`zoomy.min.js`是`zoomy.js`的压缩版本,适用于生产环境,以减少页面加载时间。 要使用`zoomy.js`,首先需要在HTML文件中引入`zoomy.css`和`zoomy....
综上所述,通过CSS3的动画和过渡特性,结合HTML5的结构以及可能的JavaScript辅助,我们可以创建一个鼠标悬停时图片随机切换的效果。这个效果不仅能够吸引用户的注意力,还展示了CSS3的强大功能,尤其在现代浏览器中...
在JavaScript中,我们可以通过监听`DOMContentLoaded`事件来确保在网页加载完成后才执行翻转效果,或者根据具体需求在用户交互时触发翻转。例如,使用jQuery库: ```javascript $(document).ready(function() { $...
本文将深入探讨如何利用JavaScript和CSS来创建图片的倒影效果,以及涉及的相关知识点。 首先,我们要理解JavaScript的基础。JavaScript是一种解释型的、跨平台的编程语言,主要用于Web开发,用于增加网页的交互性。...
1. **DOMContentLoaded事件**:当HTML文档加载完成且解析完毕,但不包括外部资源(如图片、样式表等)时,可以利用DOMContentLoaded事件来异步加载图片。 2. **Intersection Observer API**:这是一个现代浏览器...
在JavaScript(JS)中,创建一个原生态的日期时钟特效可以涉及到多个技术层面,包括DOM操作、事件处理、时间格式化以及CSS3动画。在这个项目中,开发者使用了JavaScript来处理时间的实时更新,CSS3来实现视觉效果,...
通过这个例子,我们可以了解到JavaScript在网页动态效果中的应用,以及如何利用CSS3的`transform`属性进行图片缩放。在实际开发中,这种技术常用于图片查看器、画廊应用等场景,提升用户的交互体验。
在网页开发中,为了提升用户体验,我们经常...在实际应用中,可能还需要考虑更多的细节,比如错误处理、图片尺寸的适应性、以及对不同浏览器的兼容性问题等。通过不断优化和调整,我们可以为用户提供更优质的浏览体验。
在文档加载完成后(通常在 `window.onload` 或 `DOMContentLoaded` 事件中),调用 Corner.js 的方法,传入图片元素的 ID: ```javascript window.onload = function() { Corner('myImage'); }; ``` 或者,如果你...
这个功能的实现主要涉及到JavaScript的DOM操作、CSS样式控制以及定时器(setTimeout或setInterval)的应用。以下我们将详细介绍如何通过JavaScript来创建图片闪烁效果。 首先,我们需要准备一个HTML文件,例如`...
需要注意的是,为了让图片在页面加载后立即开始浮动,这段JS代码应放在`<body>`标签的底部,或者通过`window.onload`或`DOMContentLoaded`事件来确保DOM已经完全加载。 此外,为了使浮动效果更平滑,可以考虑使用...
总的来说,创建一个JS星星评分系统涉及HTML布局、CSS样式设计以及JavaScript交互编程。通过这个过程,我们可以学习到如何使用这些技术来创建动态、响应式的网页元素,提升用户体验。同时,这也是前端开发者必备的...
4. **实际应用**:将这段JavaScript代码整合到网页中,可能是通过事件监听(如`window.onload`或`DOMContentLoaded`)来确保图片加载后再执行调整操作。 在压缩包文件"resize超宽度同比例缩小"中,可能包含了实现...