图解CSS的padding,margin,border属性

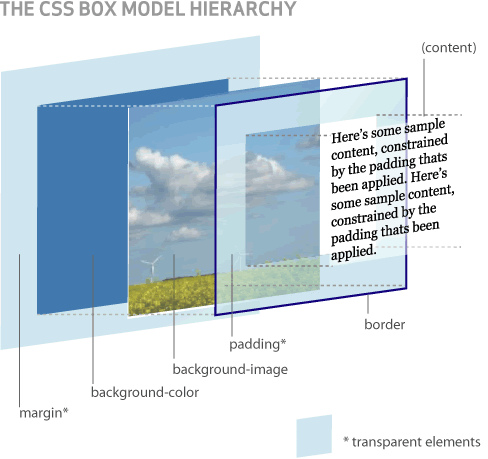
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

- margin:层的边框以外留的空白
- background-color:背景颜色
- background-image:背景图片
- padding:层的边框到层的内容之间的空白
- border:边框
- content:内容
padding、margin两个重要属性的详细介绍及举例说明
本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.cncfan.com/url.asp?url=http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
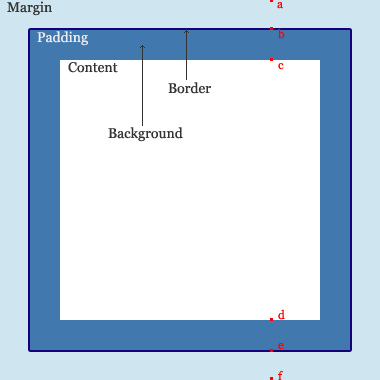
平面图如下(Fig. 2):

根据以上两图, 相信大家对于Box model会有个直观的认识.
以下说明margin和padding属性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上, 右, 下, 左的顺时针规则, 简写为
margin: 40px 40px 40px 40px;
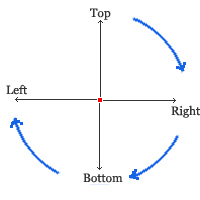
为便于记忆, 请参考下图:

当上下, 左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.
注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
例: 在html文件的<body></body>之间写入如下代码:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
在与其外联的css文件中写入:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
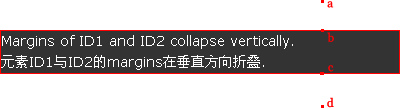
但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.
附加:
CSS中Padding 属性中参数个数的定义,例如:
body { padding: 20px;}
body { padding: 20px 30px; }
body { padding: 20px 30px 10px; }
body { padding: 20px 30px 10px 20px; }







相关推荐
### CSS中的Padding与Margin属性详解 #### 一、引言 在前端开发中,CSS(层叠样式表)是用于定义HTML文档外观的核心技术之一。其中,`padding`与`margin`是两个至关重要的属性,它们直接影响着网页元素的空间布局...
这个一个CSS padding和margin的例子,对初学者很有帮助的哦~ .divcss3{border:1px solid #F00;width:400px;margin-left:15px; padding-left:35px;} .box2 { margin-left:10px; padding-left:15px; width:300px...
BOX 有三类属性:padding、margin 和 border。 * Margin 属性:Margin 属性分为 margin-top、margin-right、margin-bottom、margin-left 和 margin 五个属性,分别表示 BOX 里内容离边框的距离。 * Padding 属性:...
本文将详细介绍如何对`margin`、`padding`、`border`、`background`和`font`等属性进行缩写,以及在特定情况下的使用技巧。 首先,`margin`属性用于设置元素的外边距,它有四种可能的值:上、右、下、左。当所有...
下面是对标题和描述中提到的一些CSS Style属性在JS中的详细解释: 1. **边框(Border)属性**: - `border`: 设置所有边框的样式、宽度和颜色。 - `border-bottom`: 设置下边框。 - `border-bottom-color`: 设置...
整体来看,文章通过实例和详细描述,对CSS中的margin属性进行了深入的剖析,旨在帮助读者更好地理解和掌握margin属性的使用技巧和最佳实践。掌握margin的高级应用是提高CSS布局能力的关键,同时,了解和处理margin...
本篇将详细阐述CSS3中的关键知识点,包括动画属性、边框属性、背景属性以及其他的样式属性。 **CSS3动画属性**允许开发者创建复杂的动态效果。`@keyframes` 规定了一个动画的帧,定义了从一种样式到另一种样式的...
本文将详细介绍CSS中的样式属性与JavaScript中对应的`style`属性之间的关系,并通过具体示例帮助读者更好地理解和应用这些属性。 #### CSS与JavaScript中的Style属性对照 以下是对CSS和JavaScript中style属性的...
本节主要关注如何利用CSS的容器属性——边距属性`margin`和补白属性`padding`来调整XML文档元素的显示效果。这两个属性能够帮助我们精确控制元素与元素之间的距离以及元素内部内容与边框之间的空间。 首先,我们来...
本文将详细介绍如何利用JavaScript来修改CSS样式,并提供一系列常用属性的对照表,帮助开发者更好地理解和运用这些属性。 #### 二、基本概念 在CSS中,大多数属性名称是不区分大小写的,而在JavaScript中,为了...
下面将详细介绍这些属性,以便读者更好地理解和应用。 ### 一、链接状态 #### a:link - **描述**:设置未访问的链接的颜色。 - **示例代码**: ```css a:link { color: green; } ``` #### a:visited - **描述...
1. 盒模型:CSS 2.0引入了盒模型的概念,包括内容(content)、内边距(padding)、边框(border)和外边距(margin),理解盒模型对于布局至关重要。 2. 文本属性:如`font-family`用于设置字体,`color`用于设置文本颜色...
为了方便开发者理解和使用,这里详细介绍了一些常用的CSS样式及其对应的JavaScript属性。 ##### 边框(Border) - **CSS属性**:`border` - **JavaScript属性**:`border` - **CSS属性**:`border-bottom` - **...
7. **盒模型**:CSS盒模型包括`content`、`padding`、`border`和`margin`,影响元素的实际尺寸和布局。`box-sizing`属性可以改变盒模型的行为。 8. **文本属性**:`text-align`控制文本对齐,`text-decoration`添加...
本文将详细介绍CSS的各种属性,涵盖字体、颜色及背景、文本、方框、分类等关键领域,并提供实例说明。 #### 字体属性 字体属性在CSS中用于控制文本的视觉表现形式,包括字体家族、风格、变形、加粗以及大小等。...
CSS 属性查询以及用法 CSS 属性查询是指在 HTML 标记语言中使用的样式表语言 CSS 的各种属性的查询和使用方法。该查询包含了绝大多数常用的 HTML 标签,以及其对应的属性和用法。 字体属性(Font) * font-...
给父元素添加边缘属性,如padding、border; 同级元素margin反向重叠 同级元素margin反向重叠时,元素之间的距离为两个margin值中较大的那个。 因解决办法较少且兼容性较差,在具体编码中,应尽量避免这种情况的出现...
在CSS布局中,边距(margin)和内边距(padding)是两个非常重要的属性,它们用于控制元素的空白区域,对于网页设计的布局和视觉效果有着显著的影响。接下来我们将详细探讨这两个属性的区别以及在何时应该使用它们。...
本文档将详细介绍CSS中的常见属性及其用法,方便开发者快速查阅。 #### 二、字体属性(Font) - **font-family**:定义元素的字体系列。例如: ```css p { font-family: "宋体", sans-serif; } ``` - **font-...
`margin` 和 `padding` 属性控制元素周围和内部的空间。`margin` 用于外部空间,`padding` 用于内部空间,两者都有 `top`、`right`、`bottom` 和 `left` 的值,以及简写形式。 `display` 属性是CSS中的关键属性,...