来源:申毅&邵华@IBM DevelopWorks
LESS 背景介绍
LESS 提供了多种方式能平滑的将写好的代码转化成标准 CSS 代码,在很多流行的框架和工具盒中已经能经常看到 LESS 的身影了(例如 Twitter 提供的 bootstrap 库就使用了 LESS)。那么,LESS 是从何而来呢?它和 SASS 等样式表语言又有何区别呢?
图 1.LESS 的官网介绍
根据维基百科上的介绍,其实 LESS 是 Alexis Sellier 受 SASS 的影响创建的开源项目。当时 SASS 采用了缩进作为分隔符来区分代码块,而不是 CSS 中广为使用的括号。为了让 CSS 现有用户使用起来更为方便,Alexis 开发了 LESS 并提供了类似的功能。在一开始,LESS 的解释器也同样是由 Ruby 编写,后来才转而采用了 JavaScript. LESS 代码既可以运行在客户端,也可以运行在服务器端。在客户端只要把 LESS 代码和相应的 JavaScript 解释器在同一页面引用即可;而在服务器端,LESS 可以运行在 Node.js 上,也可以运行在 Rhino 这样的 JavaScript 引擎上。
说一点题外话,其实现在的 SASS 已经有了两套语法规则:一个依旧是用缩进作为分隔符来区分代码块的;另一套规则和 CSS 一样采用了大括弧作为风格符。后一种语法规则又名 SCSS,在 SASS 3 之后的版本都支持这种语法规则。SCSS 和 LESS 已经越来越像了,它俩之间更详细的对比可以参考 此链接。
LESS 高级特性
我们知道 LESS 拥有四大特性:变量、混入、嵌套、函数。这些特性在其他文章中已经有所介绍,这里就不复述了。其实,LESS 还拥有一些很有趣的特性有助于我们的开发,例如模式匹配、条件表达式、命名空间和作用域,以及 JavaScript 赋值等等。让我们来逐一看看这些特性吧。
模式匹配:
相信大家对 LESS 四大特性中的混入 (mixin) 依然印象深刻吧,您用它能够定义一堆属性,然后轻松的在多个样式集中重用。甚至在定义混入时加入参数使得这些属性根据调用的参数不同而生成不同的属性。那么,让我们更进一步,来了解一下 LESS 对混入的更高级支持:模式匹配和条件表达式。
首先,让我们来回顾一下普通的带参数的混入方式:
清单 1. 带参数(及参数缺省值)的混入
.border-radius (@radius: 3px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
.button {
.border-radius(6px);
}
.button2 {
.border-radius();
}
清单 2. 混入生成的 CSS 代码
.button {
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.button2 {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
从上面这个例子可以看出,在混入我们可以定义参数,同时也可以为这个参数指定一个缺省值。这样我们在调用这个混入时如果指定了参数 .border-radius(6px),LESS 就会用 6px来替换,如果不指定参数来调用 .border-radius(),LESS 就会用缺省的 3px来替换。现在,我们更近一步,不仅仅通过参数值来更改最终结果,而是通过传入不同的参数个数来匹配不同的混入。
清单 3. 利用不同的参数个数来匹配不同的混入
.mixin (@a) {
color: @a;
width: 10px;
}
.mixin (@a, @b) {
color: fade(@a, @b);
}
.header{
.mixin(red);
}
.footer{
.mixin(blue, 50%);
}
清单 4. 不同参数个数调用后生成的 CSS 代码
.header {
color: #ff0000;
width: 10px;
}
.footer {
color: rgba(0, 0, 255, 0.5);
}
这个例子有些像 Java 语言中的方法调用有些类似,LESS 可以根据调用参数的个数来选择正确的混入来带入。现在,我们了解到通过传入参数的值,以及传入不同的参数个数能够选择不同的混入及改变它的最终代码。这两个例子的模式匹配都是非常容易理解的,让我们换个思路,上面的例子中参数都是由变量构成的,其实在 LESS 中定义参数是可以用常量的!模式匹配时匹配的方式也会发生相应的变化,让我们看个实例。
清单 5. 用常量参数来控制混入的模式匹配
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@zzz, @color) {
display: block;
weight: @zzz;
}
.header{
.mixin(dark, red);
}
.footer{
.mixin(light, blue);
}
.body{
.mixin(none, blue);
}
清单 6. 常量参数生成的 CSS 代码
.header {
color: #cc0000;
display: block;
weight: dark;
}
.footer {
color: #3333ff;
display: block;
weight: light;
}
.body {
display: block;
weight: none;
}
通过这个例子我们可以看出,当我们定义的是变量参数时,因为 LESS 中对变量并没有类型的概念,所以它只会根据参数的个数来选择相应的混入来替换。而定义常量参数就不同了,这时候不仅参数的个数要对应的上,而且常量参数的值和调用时的值也要一样才会匹配的上。值得注意的是我们在 body 中的调用,它调用时指定的第一个参数 none 并不能匹配上前两个混入,而第三个混入 .mixin (@zzz, @color)就不同了,由于它的两个参数都是变量,所以它接受任何值,因此它对三个调用都能匹配成功,因此我们在最终的 CSS 代码中看到每次调用的结果中都包含了第三个混入的属性。
最后,我们把清单 1 中的代码做略微改动,增加一个无参的混入和一个常量参数的混入,您猜猜看最终的匹配结果会发生什么变化么?
清单 7. 无参和常量参数的模式匹配
.border-radius (@radius: 3px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
.border-radius (7px) {
border-radius: 7px;
-moz-border-radius: 7px;
}
.border-radius () {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.button {
.border-radius(6px);
}
.button2 {
.border-radius(7px);
}
.button3{
.border-radius();
}
下面的结果可能会出乎您的意料,无参的混入是能够匹配任何调用,而常量参数非常严格,必须保证参数的值 (7px)和调用的值(7px)一致才会匹配。
清单 8. 加入了无参混入后生成的 CSS 代码
.button {
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.button2 {
border-radius: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.button3 {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
条件表达式
有了模式匹配之后是方便了很多,我们能根据不同的需求来匹配不同的混入,但更进一步的就是利用条件表达式来更加准确,更加严格的来限制混入的匹配,实现的方式就是利用了 when这个关键词。
清单 9. 利用条件表达式来控制模式匹配
.mixin (@a) when (@a >= 10) {
background-color: black;
}
.mixin (@a) when (@a < 10) {
background-color: white;
}
.class1 { .mixin(12) }
.class2 { .mixin(6) }
清单 10. 条件表达式生成的 CSS 代码
.class1 {
background-color: black;
}
.class2 {
background-color: white;
}
利用 When 以及 <, >, =, <=, >= 是十分简单和方便的。LESS 并没有停留在这里,而且提供了很多类型检查函数来辅助条件表达式,例如iscolor、isnumber、isstring、iskeyword、isurl等等。
清单 11. 条件表达式中支持的类型检查函数
.mixin (@a) when (iscolor(@a)) {
background-color: black;
}
.mixin (@a) when (isnumber(@a)) {
background-color: white;
}
.class1 { .mixin(red) }
.class2 { .mixin(6) }
清单 12. 类型检查匹配后生成的 CSS 代码
.class1 {
background-color: black;
}
.class2 {
background-color: white;
}
另外,LESS 的条件表达式同样支持 AND 和 OR 以及 NOT 来组合条件表达式,这样可以组织成更为强大的条件表达式。需要特别指出的一点是,OR 在 LESS 中并不是用 or 关键字,而是用 , 来表示 or 的逻辑关系。
清单 13. AND,OR,NOT 条件表达式
.smaller (@a, @b) when (@a > @b) {
background-color: black;
}
.math (@a) when (@a > 10) and (@a < 20) {
background-color: red;
}
.math (@a) when (@a < 10),(@a > 20) {
background-color: blue;
}
.math (@a) when not (@a = 10) {
background-color: yellow;
}
.math (@a) when (@a = 10) {
background-color: green;
}
.testSmall {.smaller(30, 10) }
.testMath1 {.math(15)}
.testMath2 {.math(7)}
.testMath3 {.math(10)}
清单 14. AND,OR,NOT 条件表达式生成的 CSS 代码
.testSmall {
background-color: black;
}
.testMath1 {
background-color: red;
background-color: yellow;
}
.testMath2 {
background-color: blue;
background-color: yellow;
}
.testMath3 {
background-color: green;
}
命名空间和作用域
LESS 所带来的变量,混入这些特性其实很大程度上避免了传统 CSS 中的大量代码重复。变量能够避免一个属性多次重复,混入能够避免属性集的重复。而且使用起来更加灵活,维护起来也方便了许多,只要修改一处定义而无需修改多处引用的地方。现在,让我们更进一步,当我定义好了变量和混入之后,怎么能更好的控制和运用它们呢,怎么避免和其他地方定义的变量及混入冲突?一个显而易见的想法就是像其他语言一样引入命名空间和作用域了。首先我们来看一个 LESS 的作用域的例子。
清单 15. 变量的作用域
@var: red;
#page {
@var: white;
#header {
color: @var;
}
}
#footer {
color: @var;
}
在这个例子里,可以看到 header 中的 @var会首先在当前作用域寻找,然后再逐层往父作用域中寻找,一直到顶层的全局作用域中为止。所以 header 的 @var在父作用域中找到之后就停止了寻找,最终的值为 white。而 footer 中的 @var在当前作用域没找到定义之后就寻找到了全局作用域,最终的结果就是全局作用域中的定义值 red。
清单 16. 变量作用域例子生成的 CSS 代码
#page #header {
color: #ffffff; // white
}
#footer {
color: #ff0000; // red
}
了解了作用域之后让我们再来看一下命名空间,我们可以用命名空间把变量和混入封装起来,避免和其他地方的定义冲突,引用起来也十分方便,只要在前面加上相应的命名空间就可以了。
清单 17. 命名空间的例子
@var-color: white;
#bundle {
@var-color: black;
.button () {
display: block;
border: 1px solid black;
background-color: @var-color;
}
.tab() { color: red }
.citation() { color: black}
.oops {weight: 10px}
}
#header {
color: @var-color;
#bundle > .button;
#bundle > .oops;
这里可以看出,我们利用嵌套规则在 #bundle中建立了一个命名空间,在里面封装的变量以及属性集合都不会暴露到外部空间中,例如 .tab(), .citation()都没有暴露在最终的 CSS 代码中。而值得注意的一点是 .oops 却被暴露在了最终的 CSS 代码中,这种结果可能并不是我们想要的。其实同样的例子我们可以在混入的例子中也可以发现,即无参的混入 .tab()是和普通的属性集 .oops不同的。无参的混入是不会暴露在最终的 CSS 代码中,而普通的属性集则会现在出来。我们在定义命名空间和混入时要小心处理这样的差别,避免带来潜在的问题。
清单 18. 命名空间例子生成的 CSS 代码
#bundle .oops {
weight: 10px;
}
#header {
color: #ffffff;
display: block;
border: 1px solid black;
background-color: #000000;
weight: 10px;
}
JavaScript 赋值 (JavaScript Evaluation)
如果能在 CSS 中使用一些 JavaScript 方法无疑是十分令人兴奋的,而 LESS 真正逐步加入这项功能,目前已经能使用字符串及数字的常用函数了,想要在 LESS 中运用 JavaScript 赋值只需要用反引号(`)来包含所要进行的操作即可。让我们看看实例吧。
清单 19. JavaScript 赋值的例子
.eval {
js: `1 + 1`;
js: `(1 + 1 == 2 ? true : false)`;
js: `"hello".toUpperCase() + '!'`;
title: `process.title`;
}
.scope {
@foo: 42;
var: `this.foo.toJS()`;
}
.escape-interpol {
@world: "world";
width: ~`"hello" + " " + @{world}`;
}
.arrays {
@ary: 1, 2, 3;
@ary2: 1 2 3;
ary: `@{ary}.join(', ')`;
ary: `@{ary2}.join(', ')`;
}
我们可以看到,在 eval 中我们可以用 JavaScript 做数字运算,布尔表达式;对字符串做大小写转化,串联字符串等操作。甚至最后能够获取到 JavaScript 的运行环境(process.title)。同样可以看到 LESS 的作用域和变量也同样在 JavaScript 赋值中使用。而最后的例子中,我们看到 JavaScript 赋值同样运用于数组操作当中。其实 LESS 的 JavaScript 赋值还有支持其他一些方式,不过目前尚未公布出来。
清单 20. JavaScript 赋值生成的 CSS 代码
.eval {
js: 2;
js: true;
js: "HELLO!";
title: "/Users/Admin/Downloads/LESS/Less.app/Contents/Resources/engines/bin/node";
}
.scope {
var: 42;
}
.escape-interpol {
width: hello world;
}
.arrays {
ary: "1, 2, 3";
ary: "1, 2, 3";
}
LESS 开发的实用工具 – LESS.app
在 LESS 开发中,我们可以用 LESS 提供的 JavaScript 脚本来在运行时解析,将 LESS 文件实时翻译成对应的 CSS 语法。如下面这个例子:
清单 21. helloworld.html
<link rel="stylesheet/less" type="text/css" href="helloworld.less"> <script src="less.js" type="text/javascript"></script> <div>Hello World!</div>
从上面的示例可以看出,在 helloworld.less 引入之后我们还添加了一个 JavaScript 文件,这个文件就是 LESS 的解释器,可以在 LESS 的官方网站上下载此文件。需要注意的是,要注意 LESS 文件和 LESS 解释器的引入顺序,确保所有的 LESS 文件都在 LESS 解释器之前。
看到这里也许有人会说,实时解析的话方便倒是方便,可以性能上不就有损耗了么?比起普通 CSS 来说多了一道解释的手续。也许还有的人对写好的 LESS 文件不太放心,希望能看到解析之后的 CSS 文件来检查下是否是自己希望的内容。这两个问题其实都是能够解决的,LESS 提供了服务端的方案,使用 npm 安装 LESS 之后就能够将您所有的 LESS 文件批量转化成 CSS 文件,然后您拿到 CSS 文件就可以随心所欲了,检查生成的内容是否有误,也可以直接在 HTML 中引用,再也不用添加 LESS 的 JavaScript 文件来解析它了。关于这部分的详细安装信息,可以直接参考 LESS 官网上的介绍,这里就不复述了。
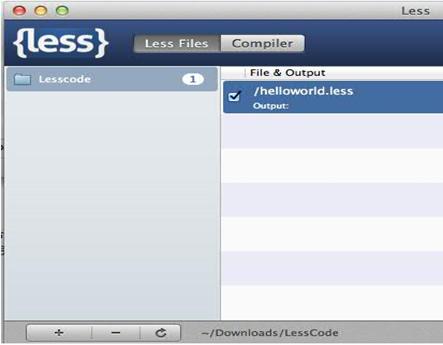
不过,对于 Mac 用户来说还有一个更方便的工具可以使用,它就是 less.app. 这是一个第三方提供的工具,使用起来十分方便,我们可以在下图所示的界面上添加 LESS 文件所在的目录,此工具就会在右侧列出目录中包含的所有 LESS 文件。最酷的是,从此您就不用再操心惦记着要把 LESS 文件编译成 CSS 文件了,这个工具会在您每次修改完保存 LESS 文件时自己执行编译,自动生成 CSS 文件。这样,您就可以随时查看 LESS 代码的最终效果,检查目标 CSS 是否符合您的需要了,实在是太方便了!
图 2. 导入 LESS 文件夹的界面,左侧可添加存放在多个不同路径的文件夹。
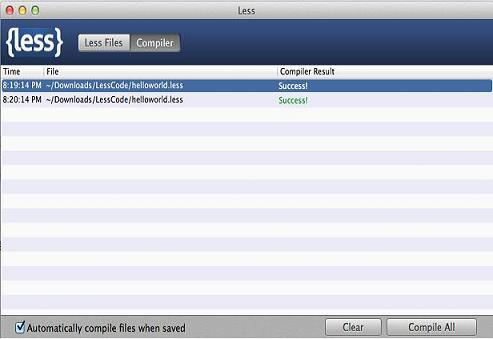
图 3. 编译结果界面,在此可手动批量编译所有 LESS 文件。
更值为称道的是,LESS.app 还是个免费软件,接受捐赠:)
总结
通过上面的简单介绍,希望大家了解到了 LESS 的主要功能,相信 LESS 会让前端攻城师的工作更为轻松,更加灵活。更多的细节可以参考 LESS 官方网站。







相关推荐
预处理器如Sass、Less等虽然在之前提供了变量功能,但CSS自定义属性提供了原生支持,无需额外编译步骤。 1. **CSS变量的语法** CSS变量的核心概念就是将值存储在一个可重用的标识符下,这样在多个地方可以引用这个...
谈谈你对工程化的初步认识,结合你之前遇到过的问题说出三个以上工程化能够解决问题或者带来的价值简单的来说,前端工程化就是使用工程化的方法来进行软件开发,其目的是为了提高开发效率,减少重复的工作,降低...
新句型的诵读帮助学生初步认识一般将来时,通过小组活动讨论未来设想,最后在Grammar Focus中总结重点语法。 2. **第二课时**:对比一般现在时、一般过去时和一般将来时,深化学生对一般将来时的理解。通过词汇和...
《Linux操作系统实验指导书》是一本面向初学者的实践教程,涵盖了从初步认识Linux操作系统到进行高级系统管理的各个环节。该书通过一系列的实验,帮助读者深入理解和掌握Linux操作系统的各项功能。 实验一:初识...
本实验指导书主要涵盖了Linux操作系统的初步认识、桌面应用、安装以及系统管理等关键知识点,旨在帮助用户深入理解和熟练运用Linux系统。 **实验一 初识Linux操作系统** 实验中,你需要掌握Linux的启动、登录与...
通过这三天的学习,你应该能建立起对Linux的初步认识,并具备使用命令行进行基本操作的能力。继续深入,你还可以探索更多高级主题,如进程管理、系统监控、服务器部署等,成为Linux的熟练用户乃至专家。记住,实践是...
通过这个初级教程,初学者可以建立起对Linux系统的初步认识,为进一步深入学习和实践打下坚实的基础。随着技能的提升,可以逐步挑战中级和高级教程,深入理解Linux的系统管理、网络配置、服务器运维等领域。
笔记首先介绍了Linux的发展历程、主要发行版和桌面环境,如Ubuntu、CentOS、Fedora以及GNOME、KDE等,帮助读者对Linux有初步的认识。接着,详细讲解了Linux的文件系统结构,包括根目录、用户主目录、各种系统目录的...
本教程旨在帮助用户从零开始了解Linux,建立对这个强大系统的初步认识。 首先,Linux是基于Unix的操作系统,它的核心是Linux内核,由林纳斯·托瓦兹在1991年创建。Linux以其开放源代码的特性,吸引了全球众多开发者...
在Linux世界中,快速入门是每个初学者的...通过以上介绍,你已经对Linux有了初步认识。要深入学习,还需要不断实践,熟悉常用命令,逐步掌握Linux的精髓。记住,Linux的学习永无止境,每一次探索都会带来新的收获。
**jQuery 入门详解** ...通过以上介绍,你应该对 jQuery 有了初步的认识。实际应用中,不断实践和学习新的 API,将使你更加熟练地掌握这一强大的工具。在阅读提供的教程文件时,记得结合实践,加深理解。
6. **命令行基础**:熟练使用Linux终端,掌握常用的命令,如ls、cd、mkdir、rm、cp、mv、cat、more、less等,以及管道符(|)、重定向(>、<)和通配符(*、?)的使用。 7. **文本编辑器**:学习使用Vi/Vim和Nano这...
这为招聘方提供了一个基本的认识框架,便于初步筛选合适的候选人。求职意向部分明确了应聘者的岗位目标——全职Web前端开发工程师,并指出了期望工作的城市(南昌)。这一部分虽然简短,但至关重要,它确保了双方在...
通过这个基础教程,你已经对jQuery有了初步认识。继续深入学习,你将能利用jQuery实现更复杂的交互和动态效果,提升网页开发效率。记得多实践,理论结合实际,才能更好地掌握jQuery的精髓。祝你在jQuery的学习之路上...
通过以上内容,相信你对jQuery有了初步的认识。实践是检验真理的唯一标准,动手尝试编写jQuery代码,结合实际项目,你将更快地掌握这个强大的库。记得,jQuery的魅力在于其高效性和易用性,希望你能享受编程的乐趣。
同时,通过编写Shell脚本,初步了解了程序设计的思想,为后续深入学习操作系统和系统管理打下了基础。实验过程中,学生对Linux系统有了更直观的认识,对类Unix系统的工作原理产生了兴趣。随着实践的增加,他们将更加...
3. **流体布局**:探讨流体布局的概念,利用百分比宽度实现响应式设计的初步实践。 ### 第三日:响应式设计与媒体查询 1. **响应式设计**:理解响应式设计的重要性,以及如何为不同设备和屏幕尺寸创建适应性布局。...
【标题】中的“仿腾讯会议编写的静态页面...总的来说,这个项目提供了实践HTML和CSS技能的机会,特别是对于移动端页面设计的初学者,可以借此提升自己的网页布局和样式设计能力,同时对前端开发流程有一个初步的认识。
通过掌握CSS的基本语法,包括选择器、属性和值,学习者将能开始对网页元素进行初步的样式设置。不仅如此,本阶段还将探讨内联样式、内部样式表和外部样式表这三种应用CSS的方式,理解它们各自的优缺点,并根据不同的...