转载自:http://mikewang.blog.51cto.com/3826268/871765/
public class FontMetricsDemoActivity extends Activity {
private Canvas canvas;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize( 55);
textPaint.setColor( Color.WHITE);
// FontMetrics对象
FontMetrics fontMetrics = textPaint.getFontMetrics();
String text = "abcdefghijklmnopqrstu";
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
float leading = baseY + fontMetrics.leading;
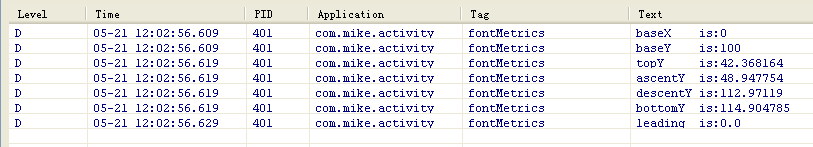
Log.d("fontMetrics", "baseX is:" + 0);
Log.d("fontMetrics", "baseY is:" + 100);
Log.d("fontMetrics", "topY is:" + topY);
Log.d("fontMetrics", "ascentY is:" + ascentY);
Log.d("fontMetrics", "descentY is:" + descentY);
Log.d("fontMetrics", "bottomY is:" + bottomY);
Log.d("fontMetrics", "leading is:" + leading);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.fontmetrics);
Bitmap mutableBitmap = bitmap.copy(Bitmap.Config.ARGB_8888, true);
canvas = new Canvas(mutableBitmap);
// 绘制文本
canvas.drawText(text, baseX, baseY, textPaint);
// BaseLine描画
Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
baseLinePaint.setColor( Color.RED);
canvas.drawLine(0, baseY, canvas.getWidth(), baseY, baseLinePaint);
// Base描画
canvas.drawCircle( baseX, baseY, 5, baseLinePaint);
// TopLine描画
Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
topLinePaint.setColor( Color.LTGRAY);
canvas.drawLine(0, topY, canvas.getWidth(), topY, topLinePaint);
// AscentLine描画
Paint ascentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
ascentLinePaint.setColor( Color.GREEN);
canvas.drawLine(0, ascentY, canvas.getWidth(), ascentY, ascentLinePaint);
// DescentLine描画
Paint descentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
descentLinePaint.setColor( Color.YELLOW);
canvas.drawLine(0, descentY, canvas.getWidth(), descentY, descentLinePaint);
// ButtomLine描画
Paint bottomLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
bottomLinePaint.setColor( Color.MAGENTA);
canvas.drawLine(0, bottomY, canvas.getWidth(), bottomY, bottomLinePaint);
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
imageView.setImageBitmap(mutableBitmap);
}
}
//test_multiply_lines
TextView textView = (TextView) findViewById(R.id.textView1);
String textMultiLines = "abcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstu";
textView.setTextSize(55);
textView.setText(textMultiLines);
FontMetrics fontMetrics2 = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float topY = fontMetrics2.top;
float ascentY = fontMetrics2.ascent;
float descentY = fontMetrics2.descent;
float bottomY = fontMetrics2.bottom;
float leading = fontMetrics2.leading;
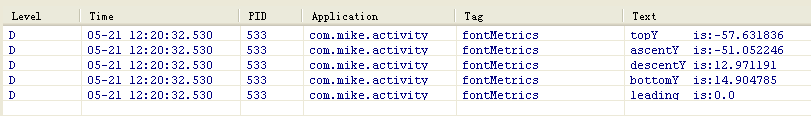
Log.d("fontMetrics", "topY is:" + topY);
Log.d("fontMetrics", "ascentY is:" + ascentY);
Log.d("fontMetrics", "descentY is:" + descentY);
Log.d("fontMetrics", "bottomY is:" + bottomY);
Log.d("fontMetrics", "leading is:" + leading);
String text = "abcdefghijklmnopqrstu";
TextView textView = (TextView) findViewById(R.id.textView1);
textView.setTextSize(55);
textView.setText(text);
FontMetrics fontMetrics = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
float leading = fontMetrics.leading;
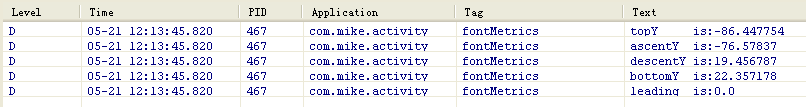
Log.d("fontMetrics", "topY is:" + fontMetrics.top);
Log.d("fontMetrics", "ascentY is:" + fontMetrics.ascent);
Log.d("fontMetrics", "descentY is:" + fontMetrics.descent);
Log.d("fontMetrics", "bottomY is:" + fontMetrics.bottom);
Log.d("fontMetrics", "leading is:" + fontMetrics.leading);
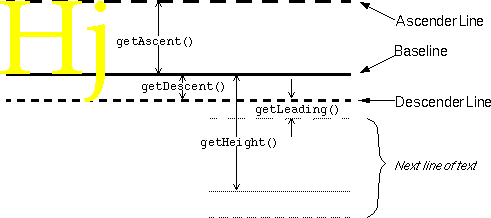
Canvas 作为绘制文本时,使用FontMetrics对象,计算位置的坐标。
它的思路和java.awt.FontMetrics的基本相同。
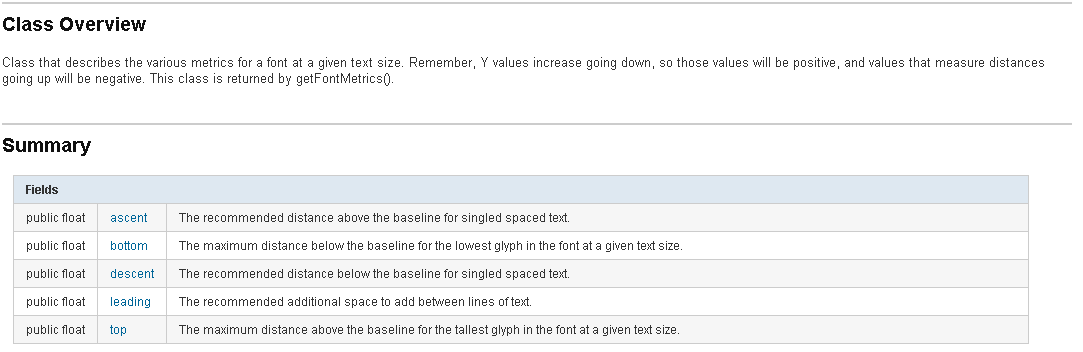
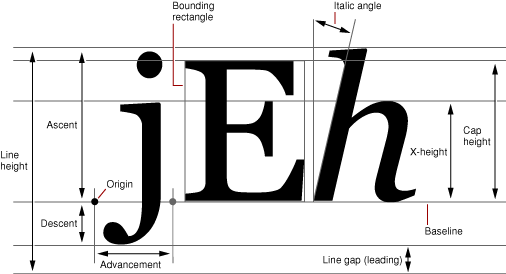
FontMetrics对象
它以四个基本坐标为基准,分别为:
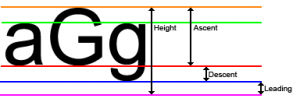
・FontMetrics.top
・FontMetrics.ascent
・FontMetrics.descent
・FontMetrics.bottom
该图片将如下(代码画出来的图)

Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG); textPaint.setTextSize( 35); textPaint.setColor( Color.WHITE); // FontMetrics对象 FontMetrics fontMetrics = textPaint.getFontMetrics(); String text = "abcdefghijklmnopqrstu"; // 计算每一个坐标 float baseX = 0; float baseY = 100; float topY = baseY + fontMetrics.top; float ascentY = baseY + fontMetrics.ascent; float descentY = baseY + fontMetrics.descent; float bottomY = baseY + fontMetrics.bottom; // 绘制文本 canvas.drawText( text, baseX, baseY, textPaint); // BaseLine描画 Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);> baseLinePaint.setColor( Color.RED); canvas.drawLine(0, baseY, getWidth(), baseY, baseLinePaint); // Base描画 canvas.drawCircle( baseX, baseY, 5, baseLinePaint); // TopLine描画 Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); topLinePaint.setColor( Color.LTGRAY); canvas.drawLine(0, topY, getWidth(), topY, topLinePaint); // AscentLine描画 Paint ascentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); ascentLinePaint.setColor( Color.GREEN); canvas.drawLine(0, ascentY, getWidth(), ascentY, ascentLinePaint); // DescentLine描画 Paint descentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); descentLinePaint.setColor( Color.YELLOW); canvas.drawLine(0, descentY, getWidth(), descentY, descentLinePaint); // ButtomLine描画 Paint bottomLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); bottomLinePaint.setColor( Color.MAGENTA); canvas.drawLine(0, bottomY, getWidth(), bottomY, bottomLinePaint);


















相关推荐
字体属性及测量(FontMetrics) FontMetrics 是 Java 中的一个类,用于测量字体的属性。它提供了多种方法来获取字体的参数,如基准点、ascent、descent、leading、top、bottom 等。这些参数都是在 Android API 文档...
Fontmetrics是字体学中的一个重要概念,它涉及到字符在屏幕上显示时的高度、基线、 ascent(上升)、descent(下降)等关键属性,这些属性直接影响到文本的布局和渲染效果。通过这个开源项目,我们可以直观地了解和...
在Android开发中,字体的测量和布局是UI设计的关键部分,因为正确的文字显示能极大地提升用户体验。`FontMetrics`是Android SDK提供的一种工具,用于帮助开发者精确地了解文本在屏幕上将会如何渲染,包括行高、基线...
`FontMetrics`是Android系统提供的一种工具类,用于获取字体的尺寸信息,帮助开发者更好地控制文本的显示效果,尤其是在自定义View时。本文将深入探讨`FontMetrics`的原理、用途以及如何在实践中进行测试。 `...
在Android开发中,字体的测量和布局是用户体验的重要组成部分。`FontMetrics Viewer`是一个实用工具,它可以帮助开发者深入了解Android字体的尺寸和特性,以便更好地控制文本的显示效果。本项目主要涉及以下几个...
总结来说,`FontMetrics`是Android中处理文字绘制时的重要工具,它的属性提供了对字体尺寸和位置的详细描述。通过合理利用这些信息,开发者可以创建出更加精致和用户体验良好的文本展示效果。希望本文能对你在...
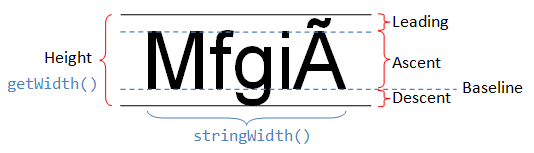
首先,我们需要测量字符串的宽度和高度,这可以通过`FontMetrics.getStringBounds(String, Graphics)`获得。然后,根据得到的边界矩形,我们可以设定边框的位置和大小。 下面,我们通过分析`FontTest.java`文件来...
在Java编程语言中,添加文本或字符串到图像是一项常见的任务,尤其在创建自定义徽标、水印或者处理图像数据时。以下是一个详细的步骤指南,教你如何使用Java给图像加上字符串。 首先,我们需要引入必要的Java类库。...
获取字体的宽高通常涉及到`Paint`类,`Paint`是Android用于绘制图形和文本的核心类,它包含了设置字体、颜色、风格等属性的方法。 1. **获取字体宽度**: - 使用`Paint.measureText(String text)`方法可以获取文本...
1. `FontMetrics.top`:这个值表示从基线到字体顶部的最远距离,通常用于描述字符如“j”或“p”的上升部分。 2. `FontMetrics.ascent`:这是从基线到字体上边缘的距离,负值表示字符通常会向上绘制的部分,比如大写...
`FontMetrics`类是Android `Paint`类的一个内部类,包含了与字体相关的度量信息。以下是`FontMetrics`类中的主要字段及其作用: 1. `top`: 表示字体中最高点距离基线的最大距离,在给定的文本大小下。 2. `ascent`:...
在Android开发中,获取设备的各种尺寸信息是常见的需求,包括屏幕宽高、状态栏高度以及字符串的宽高。这些信息对于界面布局和显示效果的优化至关重要。以下将详细讲解如何在Android中获取这些数据。 首先,获取手机...
在Android开发中,准确地测量文本的宽高以及基线位置是至关重要的,尤其是在自定义View或者绘制复杂图形时。本文将深入探讨如何利用Android的API来实现这一目标。 首先,我们要了解Android中用于绘制文本的基本组件...
在Android应用开发中,字符滚动控件(Ticker)通常用于显示滚动消息或标题,它能够以动态的效果展示一串文字,比如电视底部的新闻滚动条。Ticker控件可以帮助开发者创建吸引用户注意力的交互式界面。本文将深入探讨...
`fontFamilies`是一个只读属性,它返回一个字符串列表,包含了当前系统中所有可用的字体家族名称。 以下是一个简单的QML代码片段,展示了如何获取并显示系统中的字体列表: ```qml import QtQuick 2.0 import Qt...
同时,为了便于使用和维护,我们可以考虑将一些常用属性(如颜色、字体大小等)封装成公开的setter方法,并使用`@Override`注解的`setXXX()`方法,以便在布局文件中通过XML属性设置。 总结,自定义`RTextView`实现...
6. **使用Java的FontMetrics进行调整**:通过`Graphics2D`的`getFontMetrics`方法获取特定字体的测量信息,根据需要调整文本的位置和大小,以获得最佳的显示效果。 总的来说,解决JFreeChart在Linux下的中文乱码...
本篇将深入探讨如何使用Java2D对文本进行绘制,并详细讲解可以设置的各种属性,如字体、大小、颜色、透明度、字符间距和行间距。 1. **字体选择**:在Java2D中,你可以使用`Font`类来创建和操作字体。通过指定字体...