现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能。
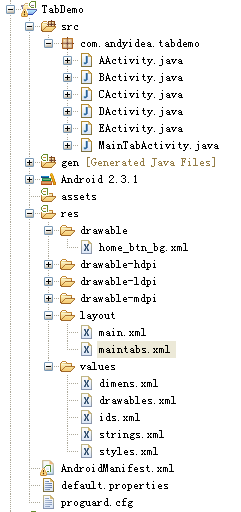
我们先看下该demo实例的框架图:

其中各个类的作用以及资源文件就不详细解释了,还有资源图片(在该Demo中借用了其它应用程序的资源图片)也不提供了,大家可以自行更换自己需要的资源图片。直接上各个布局文件或各个类的代码:
[1] res/layout目录下的 maintabs.xml 源码:
-
<?xmlversion="1.0"encoding="UTF-8"?>
-
<TabHostandroid:id="@android:id/tabhost"android:layout_width="fill_parent"android:layout_height="fill_parent"
-
xmlns:android="http://schemas.android.com/apk/res/android">
-
<LinearLayoutandroid:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent">
-
<FrameLayoutandroid:id="@android:id/tabcontent"android:layout_width="fill_parent"android:layout_height="0.0dip"android:layout_weight="1.0"/>
-
<TabWidgetandroid:id="@android:id/tabs"android:visibility="gone"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_weight="0.0"/>
-
<RadioGroup
-
android:gravity="center_vertical"android:layout_gravity="bottom"android:orientation="horizontal"android:id="@id/main_radio"android:background="@drawable/maintab_toolbar_bg"
-
android:layout_width="fill_parent"android:layout_height="wrap_content">
-
<RadioButtonandroid:id="@id/radio_button0"android:layout_marginTop="2.0dip"android:text="@string/main_home"android:drawableTop="@drawable/icon_1_n"style="@style/main_tab_bottom"/>
-
<RadioButtonandroid:id="@id/radio_button1"android:layout_marginTop="2.0dip"android:text="@string/main_news"android:drawableTop="@drawable/icon_2_n"style="@style/main_tab_bottom"/>
-
<RadioButtonandroid:id="@id/radio_button2"android:layout_marginTop="2.0dip"android:text="@string/main_manage_date"android:drawableTop="@drawable/icon_3_n"style="@style/main_tab_bottom"/>
-
<RadioButtonandroid:id="@id/radio_button3"android:layout_marginTop="2.0dip"android:text="@string/main_friends"android:drawableTop="@drawable/icon_4_n"style="@style/main_tab_bottom"/>
-
<RadioButtonandroid:id="@id/radio_button4"android:layout_marginTop="2.0dip"android:text="@string/more"android:drawableTop="@drawable/icon_5_n"style="@style/main_tab_bottom"/>
-
</RadioGroup>
-
</LinearLayout>
-
</TabHost>
[2] res/drawable 下的 home_btn_bg.xml 源码:
-
<?xmlversion="1.0"encoding="UTF-8"?>
-
<selector
-
xmlns:android="http://schemas.android.com/apk/res/android">
-
<itemandroid:state_focused="true"android:state_enabled="true"android:state_pressed="false"android:drawable="@drawable/home_btn_bg_s"/>
-
<itemandroid:state_enabled="true"android:state_pressed="true"android:drawable="@drawable/home_btn_bg_s"/>
-
<itemandroid:state_enabled="true"android:state_checked="true"android:drawable="@drawable/home_btn_bg_d"/>
-
<itemandroid:drawable="@drawable/transparent"/>
-
</selector>
[3] res/values 下的源码:
dimens.xml源码
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<resources>
-
-
<dimenname="bottom_tab_font_size">10.0sp</dimen>
-
<dimenname="bottom_tab_padding_up">5.0dip</dimen>
-
<dimenname="bottom_tab_padding_drawable">2.0dip</dimen>
-
<dimenname="switch_logo_bottom_padding">30.0sp</dimen>
-
<dimenname="widget_height">100.0dip</dimen>
-
<dimenname="sta_height">48.0dip</dimen>
-
<dimenname="large_padding_length">20.0dip</dimen>
-
<dimenname="widget_write_margin_top">19.0dip</dimen>
-
<dimenname="widget_write_margin_left">10.0dip</dimen>
-
<dimenname="widget_content_margin_top">20.0dip</dimen>
-
<dimenname="widget_content_margin_left">10.0dip</dimen>
-
<dimenname="widget_logo_size">35.0dip</dimen>
-
<dimenname="title_height">74.0dip</dimen>
-
<dimenname="new_blog_size">70.0dip</dimen>
-
<dimenname="emotion_item_view_height">13.299988dip</dimen>
-
<dimenname="splash_test_top_margin_top">20.0dip</dimen>
-
<dimenname="splash_test_center_margin_right">0.0dip</dimen>
-
<dimenname="title_text_size">20.0sp</dimen>
-
<dimenname="normal_padding_length">10.0dip</dimen>
-
<dimenname="no_result_padding_length">50.0dip</dimen>
-
-
</resources>
drawables.xml源码:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<resources>
-
-
<itemtype="drawable"name="ltgray">#fff4f4f4</item>
-
<itemtype="drawable"name="ltyellow">#fffff4db</item>
-
<itemtype="drawable"name="black">#ff000000</item>
-
<itemtype="drawable"name="transparent">#00000000</item>
-
<itemtype="drawable"name="widget_edit_block_bg_normal">@android:color/transparent</item>
-
<itemtype="drawable"name="transparent_background">#99000000</item>
-
<itemtype="drawable"name="list_background">#fff4f4f4</item>
-
<itemtype="drawable"name="namcard_picker_bkg_normal">#ff272727</item>
-
<itemtype="drawable"name="namcard_picker_bkg_hover">#ff333333</item>
-
-
</resources>
ids.xml源码:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<resources>
-
-
<itemtype="id"name="main_radio">false</item>
-
<itemtype="id"name="radio_button0">false</item>
-
<itemtype="id"name="radio_button1">false</item>
-
<itemtype="id"name="radio_button2">false</item>
-
<itemtype="id"name="radio_button3">false</item>
-
<itemtype="id"name="radio_button4">false</item>
-
-
</resources>
strings.xml源码:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<resources>
-
<stringname="hello">HelloWorld,MainTabActivity!</string>
-
<stringname="app_name">TabDemo</string>
-
<stringname="main_news">消息</string>
-
<stringname="main_home">首页</string>
-
<stringname="more">更多</string>
-
<stringname="main_manage_date">时间</string>
-
<stringname="main_friends">好友</string>
-
</resources>
styles.xml源码:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<resources>
-
-
<stylename="main_tab_bottom">
-
<itemname="android:textSize">@dimen/bottom_tab_font_size</item>
-
<itemname="android:textColor">#ffffffff</item>
-
<itemname="android:ellipsize">marquee</item>
-
<itemname="android:gravity">center_horizontal</item>
-
<itemname="android:background">@drawable/home_btn_bg</item>
-
<itemname="android:paddingTop">@dimen/bottom_tab_padding_up</item>
-
<itemname="android:paddingBottom">2.0dip</item>
-
<itemname="android:layout_width">fill_parent</item>
-
<itemname="android:layout_height">wrap_content</item>
-
<itemname="android:layout_marginBottom">2.0dip</item>
-
<itemname="android:button">@null</item>
-
<itemname="android:singleLine">true</item>
-
<itemname="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
-
<itemname="android:layout_weight">1.0</item>
-
</style>
-
-
</resources>
[4] src/com.andyidea.tabdemo包下面各个UI界面类源码:
MainTabActivity.java源码:
-
packagecom.andyidea.tabdemo;
-
-
importandroid.app.TabActivity;
-
importandroid.content.Intent;
-
importandroid.os.Bundle;
-
importandroid.view.Window;
-
importandroid.widget.CompoundButton;
-
importandroid.widget.RadioButton;
-
importandroid.widget.CompoundButton.OnCheckedChangeListener;
-
importandroid.widget.TabHost;
-
-
publicclassMainTabActivityextendsTabActivityimplementsOnCheckedChangeListener{
-
-
privateTabHostmTabHost;
-
privateIntentmAIntent;
-
privateIntentmBIntent;
-
privateIntentmCIntent;
-
privateIntentmDIntent;
-
privateIntentmEIntent;
-
-
/**Calledwhentheactivityisfirstcreated.*/
-
@Override
-
publicvoidonCreate(BundlesavedInstanceState){
-
super.onCreate(savedInstanceState);
-
requestWindowFeature(Window.FEATURE_NO_TITLE);
-
setContentView(R.layout.maintabs);
-
-
this.mAIntent=newIntent(this,AActivity.class);
-
this.mBIntent=newIntent(this,BActivity.class);
-
this.mCIntent=newIntent(this,CActivity.class);
-
this.mDIntent=newIntent(this,DActivity.class);
-
this.mEIntent=newIntent(this,EActivity.class);
-
-
((RadioButton)findViewById(R.id.radio_button0))
-
.setOnCheckedChangeListener(this);
-
((RadioButton)findViewById(R.id.radio_button1))
-
.setOnCheckedChangeListener(this);
-
((RadioButton)findViewById(R.id.radio_button2))
-
.setOnCheckedChangeListener(this);
-
((RadioButton)findViewById(R.id.radio_button3))
-
.setOnCheckedChangeListener(this);
-
((RadioButton)findViewById(R.id.radio_button4))
-
.setOnCheckedChangeListener(this);
-
-
setupIntent();
-
}
-
-
@Override
-
publicvoidonCheckedChanged(CompoundButtonbuttonView,booleanisChecked){
-
if(isChecked){
-
switch(buttonView.getId()){
-
caseR.id.radio_button0:
-
this.mTabHost.setCurrentTabByTag("A_TAB");
-
break;
-
caseR.id.radio_button1:
-
this.mTabHost.setCurrentTabByTag("B_TAB");
-
break;
-
caseR.id.radio_button2:
-
this.mTabHost.setCurrentTabByTag("C_TAB");
-
break;
-
caseR.id.radio_button3:
-
this.mTabHost.setCurrentTabByTag("D_TAB");
-
break;
-
caseR.id.radio_button4:
-
this.mTabHost.setCurrentTabByTag("MORE_TAB");
-
break;
-
}
-
}
-
-
}
-
-
privatevoidsetupIntent(){
-
this.mTabHost=getTabHost();
-
TabHostlocalTabHost=this.mTabHost;
-
-
localTabHost.addTab(buildTabSpec("A_TAB",R.string.main_home,
-
R.drawable.icon_1_n,this.mAIntent));
-
-
localTabHost.addTab(buildTabSpec("B_TAB",R.string.main_news,
-
R.drawable.icon_2_n,this.mBIntent));
-
-
localTabHost.addTab(buildTabSpec("C_TAB",
-
R.string.main_manage_date,R.drawable.icon_3_n,
-
this.mCIntent));
-
-
localTabHost.addTab(buildTabSpec("D_TAB",R.string.main_friends,
-
R.drawable.icon_4_n,this.mDIntent));
-
-
localTabHost.addTab(buildTabSpec("MORE_TAB",R.string.more,
-
R.drawable.icon_5_n,this.mEIntent));
-
-
}
-
-
privateTabHost.TabSpecbuildTabSpec(Stringtag,intresLabel,intresIcon,
-
finalIntentcontent){
-
returnthis.mTabHost.newTabSpec(tag).setIndicator(getString(resLabel),
-
getResources().getDrawable(resIcon)).setContent(content);
-
}
-
}
其中 AActivity.java 与 BActivity.java ,CActivity.java ,DActivity.java ,EActivity.java 中的源码都一样,只是用来表示不同的界面展示,故这里只列出 AActivity.java的源码:
-
packagecom.andyidea.tabdemo;
-
-
importandroid.app.Activity;
-
importandroid.os.Bundle;
-
importandroid.view.Gravity;
-
importandroid.widget.TextView;
-
-
publicclassAActivityextendsActivity{
-
-
@Override
-
publicvoidonCreate(BundlesavedInstanceState){
-
super.onCreate(savedInstanceState);
-
-
TextViewtv=newTextView(this);
-
tv.setText("ThisisAActivity!");
-
tv.setGravity(Gravity.CENTER);
-
setContentView(tv);
-
}
-
-
}
最后,大家别忘了在 AndroidManifest.xml 文件中注册各个 Activity 组件哦。好了,现在我们看下我们程序运行的效果图:

到此就实现了一个比较流行的底部导航栏的功能了,转载请注明出处,谢谢大家!
由于需要该实例源码的童鞋比较多,我还是把源码放到资源中供大家下载:http://download.csdn.net/detail/cjjky/4236055
分享到:




相关推荐
在Android应用开发中,底部导航栏(Bottom Navigation Bar)是一种常见的用户界面元素,用于在多个主要功能之间切换。本文将详细解析如何实现“底部导航栏凸出点击”效果,参考了博客《Android 底部导航栏凸出点击》...
在Android应用开发中,底部导航栏(Bottom Navigation Bar)是一种常见的界面设计元素,它提供了一种用户友好的方式来在多个主要功能之间切换。通常,它位于屏幕底部,包含3到5个图标,每个图标代表一个不同的页面或...
Android底部导航栏代码天然黄天宇图图图
通过这个“Android 底部导航栏(仿新浪)demo”,开发者可以深入理解Android底部导航栏的工作原理,学会如何在实际项目中实现这一功能。同时,这个demo也提供了自定义和扩展的可能,开发者可以根据需求调整样式、...
做项目时候下了几个Android底部导航栏,共3个demo。第一个是仿QQ空间实现的demo,用popwindow实现弹窗效果;第二个是仿微信底部导航栏,能够左右滑动。第三个是基于groupradio实现的底部导航栏。经过测试三个导入...
这个“Android底部导航栏实现”项目提供了一个简单的试用版本,适用于普通应用的测试。下面我们将深入探讨如何在Android中实现这样一个功能。 首先,我们需要了解底部导航栏的基本结构。它通常包含3到5个图标,每个...
总的来说,自定义Android底部导航栏并添加消息数量显示是一个涉及布局设计、事件处理、数据同步和UI交互的综合实践。通过这样的实践,开发者不仅可以掌握Android UI组件的使用,还能了解到如何提高应用的用户体验。
综上所述,Android底部导航栏和沉浸式状态栏都是提高应用交互性和视觉效果的关键设计元素。通过合理运用`BottomNavigationView`和系统提供的透明状态栏特性,开发者可以创建出符合现代移动设计趋势的优质应用。在...
"android底部导航栏凸出"是指在用户选择某个选项时,该选项在导航栏上突出显示,以增强用户的交互体验。下面将详细介绍这个特性及其实现方式。 一、自定义底部导航栏 为了实现自定义的底部导航栏,开发者通常会...
在这个特定的案例中,"android底部导航栏可以显示阅读数" 指的是在底部导航栏的每个选项中不仅有图标,还有文本,并且可以动态地展示阅读数量。这是一种增强用户互动性和信息反馈的有效方式。 首先,`BottomTabView...
涉及RecyclerView,popupWindow,webview的使用,包含Item点击展开,RecyclerView的Item点击和长按事件,各Item长按后弹出的popupWindow的显示位置,...编程初学,代码冗余,请多包含!使用androidStudio编写,sdk=25。
"Android底部导航栏切换TestFragment"的实践旨在实现一个与QQ应用类似的导航功能,结合ViewPager来实现平滑的滑动效果,并可配置是否允许用户通过滑动进行页面切换。以下将详细介绍这一过程的关键知识点: 1. **...
本篇文章将详细探讨Android底部导航栏的实现、配置以及相关知识点。 首先,底部导航栏的图标通常位于屏幕底部,最多包含五个不同的选项,每个选项都对应一个不同的活动或功能区域。在Android中,我们可以使用`...
Android底部导航栏加图片轮播功能实现 , Android底部导航栏加图片轮播功能实现 ,Android底部导航栏加图片轮播功能实现
在Android4.2.2中,导航栏(也就是屏幕底部的三个按钮,home,back,recentapp)是系统应用SystemUi.apk的一部分,简言之,我们的需求就是让我们的app来控制SystemUi.apk,达到动态显示隐藏屏幕底部导航栏的效果。...
做项目时候下了几个Android底部导航栏,共3个demo。第一个是仿QQ空间实现的demo,用popwindow实现弹窗效果;第二个是仿微信底部导航栏,能够左右滑动。第三个是基于groupradio实现的底部导航栏。经过测试三个导入...
本项目标题为“Node.js-一行代码实现android底部导航栏”,但实际上,Node.js是服务器端的JavaScript运行环境,与Android客户端开发中的底部导航栏实现无关。这里可能是个误解,我们主要关注的是Android端的实现。 ...