AjaxпјҡAsynchronous javascript and xmlпјҢе®һзҺ°дәҶе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁиҝӣиЎҢж•°жҚ®дәӨжөҒиҝҮзЁӢгҖӮдҪҝз”ЁжҠҖжңҜзҡ„еҘҪеӨ„жҳҜпјҡдёҚз”ЁйЎөйқўеҲ·ж–°пјҢ并且еңЁзӯүеҫ…йЎөйқўдј иҫ“ж•°жҚ®зҡ„еҗҢж—¶еҸҜд»ҘиҝӣиЎҢе…¶д»–ж“ҚдҪңгҖӮ
В В иҝҷе°ұжҳҜејӮжӯҘи°ғз”Ёзҡ„еҫҲеҘҪдҪ“зҺ°гҖӮйҰ–е…Ҳеҫ—дәҶи§Јд»Җд№ҲжҳҜејӮжӯҘе’ҢеҗҢжӯҘзҡ„жҰӮеҝөгҖӮ
В В дёҫдёӘдҫӢеӯҗпјҡжҜ”еҰӮдҪ еҺ»еӣҫд№ҰйҰҶеҖҹжҹҗз§Қд№ҰпјҢеҸҜжғңеӣҫд№ҰйҰҶжӯӨд№Ұиў«еҖҹе®ҢгҖӮиҝҷж—¶еҸҜд»ҘйҮҮз”ЁдёӨз§ҚеҒҡжі•гҖӮ
第дёҖз§ҚеҒҡжі•пјҡеңЁеӣҫд№ҰйҰҶдёҖзӣҙзӯүеҫ…пјҢзӣҙеҲ°жңүдәәиҝҳд№ҰпјҢ然еҗҺеҶҚеҺ»еҗғйҘӯзқЎи§үгҖӮ
第дәҢз§ҚеҒҡжі•пјҡзӣҙжҺҘи·ҹеӣҫд№ҰйҰҶз®ЎзҗҶе‘ҳзәҰе®ҡпјҢиӢҘжҳҜжңүдәәиҝҳд№ҰпјҢзӣҙжҺҘйҖҡзҹҘдҪ гҖӮдҪ еҲҷиҜҘеҝҷд»Җд№Ҳеҝҷд»Җд№ҲгҖӮеҲ°ж—¶еҖҷдјҡйҖҡзҹҘдҪ гҖӮ
иҖҢ第дёҖз§ҚеҒҡжі•е°ұжҳҜеҗҢжӯҘзҡ„иЎЁзҺ°пјҢеҝ…йЎ»зӯүеҫ…еҲ«дәәиҝҳд№ҰпјҲзӯүеҫ…жңҚеҠЎеҷЁиҝ”еӣһдҝЎжҒҜпјүжүҚиҝӣиЎҢе…¶д»–дәӢжғ…пјҢиҮіжӯ»ж–№дј‘гҖӮ
иҖҢ第дәҢз§ҚеҒҡжі•е°ұжҳҜејӮжӯҘзҡ„иЎЁзҺ°пјҢдёҚиҖҪиҜҜж—¶й—ҙпјҢеҗҲзҗҶеҲ©з”Ёж—¶й—ҙй«ҳж•ҲзҺҮеҒҡдәӢгҖӮ
йҒҮеҲ°иҝҷз§Қжғ…еҶөпјҢдҪ дјҡйҮҮз”ЁйӮЈз§ҚеҠһжі•е‘ўпјҹ
йҖүжӢ©з¬¬дёҖз§ҚпјҢе“Ҳе“ҲпјҢиҜҙжҳҺдҪ еӨӘжү§зқҖе•ҰпјӣйҖүжӢ©з¬¬дәҢз§ҚпјҢиҜҙжҳҺдҪ зҒөжҙ»еҸҳйҖҡпјҢеҗҲзҗҶе®үжҺ’иҮӘе·ұзҡ„дәәз”ҹгҖӮдҪ иҮӘе·ұзңӢзқҖеҠһеҗ§гҖӮ
В В йӮЈAjaxжҳҜеҰӮдҪ•д»ҺжөҸи§ҲеҷЁеҸ‘йҖҒHttpиҜ·жұӮеҲ°жңҚеҠЎеҷЁе‘ўпјҹ
В В иҝҷе°ұеҫ—дҪҝз”ЁдёҖдёӘйҮҚиҰҒзҡ„еҜ№иұЎXMLHttpRequestгҖӮ
В В йӮЈйҰ–е…ҲдәҶи§ЈдёҖдёӢXMLHttpRequestеҜ№иұЎзҡ„еұһжҖ§е’Ңж–№жі•гҖӮ
В В дё»иҰҒзҡ„еұһжҖ§пјҡ
readyStateеұһжҖ§жңүдә”дёӘзҠ¶жҖҒеҖјгҖӮ
- 0пјҡжҳҜuninitializedпјҢжңӘеҲқе§ӢеҢ–гҖӮе·Із»ҸеҲӣе»әдәҶXMLHttpRequestеҜ№иұЎдҪҶжҳҜжңӘеҲқе§ӢеҢ–гҖӮ
- 1пјҡжҳҜloadingпјҢsend for request but not called .е·Із»ҸејҖе§ӢеҮҶеӨҮеҘҪиҰҒеҸ‘йҖҒдәҶгҖӮ
- 2пјҡжҳҜloaded, send called,headers and status are availableгҖӮе·Із»ҸеҸ‘йҖҒпјҢдҪҶжҳҜиҝҳжІЎжңү收еҲ°е“Қеә”гҖӮ
- 3пјҡжҳҜinteractiveпјҢdownloading response,but responseText only partial set.жӯЈеңЁжҺҘеҸ—е“Қеә”пјҢдҪҶжҳҜиҝҳдёҚе®Ңж•ҙгҖӮ
- 4пјҡжҳҜcompletedпјҢfinish downloading.жҺҘеҸ—е“Қеә”е®ҢжҜ•гҖӮ
responseTextпјҡжңҚеҠЎеҷЁиҝ”еӣһзҡ„е“Қеә”ж–Үжң¬гҖӮеҸӘжңүеҪ“readyState>=3зҡ„ж—¶еҖҷжүҚжңүеҖјпјҢж №жҚ®readyStateзҡ„зҠ¶жҖҒеҖјпјҢеҸҜд»ҘзҹҘйҒ“пјҢеҪ“readyState=3пјҢиҝ”еӣһзҡ„е“Қеә”ж–Үжң¬дёҚе®Ңж•ҙпјҢеҸӘжңүreadyState=4пјҢе®Ңе…Ёиҝ”еӣһпјҢжүҚиғҪжҺҘеҸ—е…ЁйғЁзҡ„е“Қеә”ж–Үжң¬гҖӮ
responseXMLпјҡresponseВ as Dom Document objectгҖӮе“Қеә”дҝЎжҒҜжҳҜxmlпјҢеҸҜд»Ҙи§ЈжһҗдёәDomеҜ№иұЎгҖӮ
statusпјҡжңҚеҠЎеҷЁзҡ„HttpзҠ¶жҖҒз ҒпјҢиӢҘжҳҜ200пјҢеҲҷиЎЁзӨәOKпјҢ404пјҢиЎЁзӨәдёәжңӘжүҫеҲ°гҖӮ
statusTextпјҡжңҚеҠЎеҷЁhttpзҠ¶жҖҒз Ғзҡ„ж–Үжң¬гҖӮжҜ”еҰӮOKпјҢNot FoundгҖӮ
В В дё»иҰҒзҡ„ж–№жі•пјҡ
openпјҲmethodпјҢurlпјҢbooleanпјүпјҡжү“ејҖXMLHttpRequestеҜ№иұЎгҖӮе…¶дёӯmethodж–№жі•жңүgetпјҢpostпјҢdeleteпјҢputгҖӮиӢҘжҳҜжҹҘж•°жҚ®пјҢд»ҺжңҚеҠЎеҷЁдёӯеҫ—еҲ°дёҖе®ҡзҡ„ж•°жҚ®пјҢеҲҷдҪҝз”ЁgetгҖӮиӢҘжҳҜзӣҙжҺҘжҸҗдәӨеҲ°жңҚеҠЎеҷЁдёӯпјҢжӣҙж–°дёҖе®ҡзҡ„ж•°жҚ®пјҢеҲҷдҪҝз”ЁpostпјӣurlжҳҜиҜ·жұӮиө„жәҗзҡ„ең°еқҖгҖӮ第дёүдёӘеҸӮж•°иЎЁзӨәжҳҜеҗҰдҪҝз”ЁејӮжӯҘгҖӮй»ҳи®Өжғ…еҶөжҳҜtrueпјҢеӣ дёәAjaxзҡ„зү№зӮ№е°ұжҳҜејӮжӯҘдј йҖҒгҖӮиӢҘдҪҝз”ЁеҗҢжӯҘеҲҷfalseгҖӮејӮжӯҘе’ҢеҗҢжӯҘдёҠиҝ°е·Із»ҸдёҫдҫӢгҖӮ
sendпјҲbodyпјүпјҡеҸ‘йҖҒиҜ·жұӮAjaxеј•ж“ҺпјҢи®©Ajaxеј•ж“Һж“ҚдҪңгҖӮе…¶дёӯеҸ‘йҖҒзҡ„еҶ…е®№еҸҜд»ҘжҳҜйңҖиҰҒзҡ„еҸӮж•°пјҢиӢҘжҳҜжІЎжңүеҸӮж•°пјҢзӣҙжҺҘsendпјҲnull)
В В йӮЈеҰӮдҪ•дҪҝз”ЁAjaxжҠҖжңҜпјҹ
йҰ–е…ҲпјҢжңүе®ўжҲ·з«ҜдәӢ件и§ҰеҸ‘AjaxдәӢ件гҖӮ
然еҗҺпјҢеҲӣе»әxmlHttpRequestеҜ№иұЎпјҢж №жҚ®жөҸи§ҲеҷЁдёҚеҗҢпјҢеҲӣе»әзҡ„xmlHttpRequestеҜ№иұЎдёҚеҗҢгҖӮз”Ёopenи°ғз”ЁпјҢз”ЁsendеҸ‘йҖҒиҜ·жұӮз»ҷAjaxеј•ж“ҺгҖӮ
жңҖеҗҺпјҢжү§иЎҢе®ҢжҜ•еҗҺпјҢжҠҠз»“жһңиҝ”еӣһз»ҷе®ўжҲ·з«ҜгҖӮ
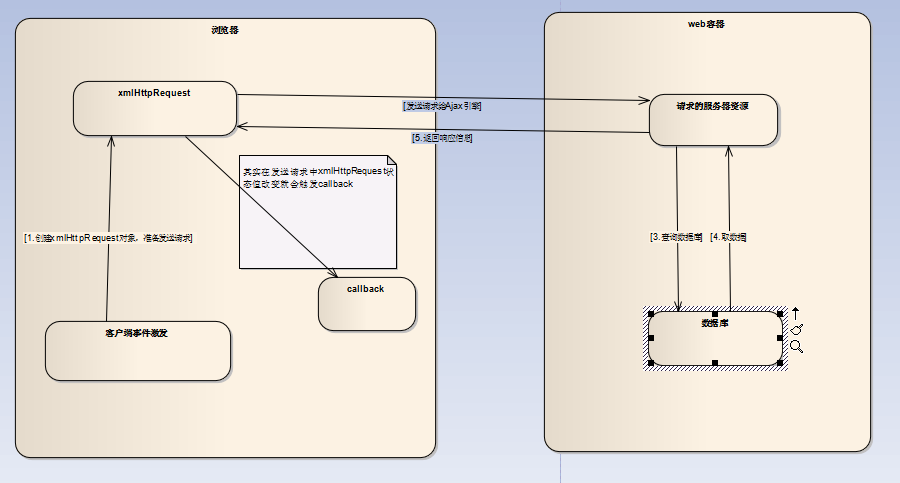
В В жү§иЎҢзҡ„жөҒзЁӢеҰӮдёӢ:
В В В В В В В 
В жөӢиҜ•д»Јз ҒеҰӮдёӢпјҡ
еҲӣе»әxmlHttpRequestеҜ№иұЎпјҡ
В В В В function createXMLHttpRequest() {
В В В В В В В В //иЎЁзӨәеҪ“еүҚжөҸи§ҲеҷЁдёҚжҳҜie,еҰӮns,firefox
В В В В В В В В if(window.XMLHttpRequest) {
В В В В В В В В В В В xmlHttp = new XMLHttpRequest();
В В В В В В В В } else if (window.ActiveXObject) {
В В В В В В В В В В В В xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
В В В В В В В В }
В В В В В }
В В В В В В В В
В В е®ўжҲ·з«ҜдәӢ件и§ҰеҸ‘пјҡВ В В
function validate(field){В В if(trim(field.value).length!=0){
В В В В В createXMLHttpRequest() ;//еҲӣе»әXMLHttpRequest
В В В В В var url="user_validate.jsp?userId=" + trim(field.value)+"×tampt="+new Date().getTime();
В В В В В // alert(url);
В В В В В xmlHttp.open("GET", url, true);
В В В В //ж–№жі•ең°еқҖгҖӮеӨ„зҗҶе®ҢжҲҗеҗҺиҮӘеҠЁи°ғз”ЁпјҢеӣһи°ғгҖӮ
В В В В xmlHttp.onreadystatechange=callback ;
В В В В xmlHttp.send(null);//е°ҶеҸӮж•°еҸ‘йҖҒеҲ°Ajaxеј•ж“Һ
В В }В else{В document.getElementById("userIdSpan").innerHTML = "";В В В В }В В В В В В В В
В }В
з»“жһңиҝ”еӣһж“ҚдҪңпјҡ
function callback(){В В В В В В В
В В alert(xmlHttp.readyState);
В В if(xmlHttp.readyState==4){ //Ajaxеј•ж“ҺеҲқе§ӢеҢ–
В В В В В if(xmlHttp.status==200){ //httpеҚҸи®®жҲҗеҠҹ
В В В В В В В //alert(xmlHttp.responseText);
В В В В В В В document.getElementById("userIdSpan").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>";
В В В В В }else{
В В В В В В В В alert("иҜ·жұӮеӨұиҙҘпјҢй”ҷиҜҜз Ғ="+xmlHttp.status);
В В В В В }В В В В В В В В В В В В В В В В
В В В }
В }
жіЁж„Ҹпјҡ
В В В В В В onreadyStateChangeдәӢ件пјҢеҪ“readyStateзҠ¶жҖҒеҖјеҸ‘з”ҹж”№еҸҳе°ұдјҡи§ҰеҸ‘жӯӨдәӢ件гҖӮ
В В В В В В е…¶дёӯпјҢxmlHttpRequestжҸҗдәӨhttpиҜ·жұӮзҡ„иҝҮзЁӢдёӯпјҢreadyStateеҺҶз»Ҹдә”дёӘзҠ¶жҖҒеҖјпјҲ0пјҢ1пјҢ2пјҢ3пјҢ4пјүпјҢжүҖд»ҘcallbackеҮҪж•°дёӯзҡ„alert(xmlHttp.readyState)еҲҷдјҡдёҚж–ӯиҫ“еҮә1пјҢ2пјҢ3пјҢ4гҖӮе…¶дёӯ0зҠ¶жҖҒдёҚдјҡиҫ“еҮәпјҢеӣ дёә0зҠ¶жҖҒзҡ„ж—¶еҖҷ并дёҚжү§иЎҢжӯӨдәӢ件гҖӮ
В В В В В В psпјҡеҪ“ж—¶еңЁeslipseй»ҳи®Өweb жөҸи§ҲеҷЁдёӯиҫ“еҮәзҡ„readyStateзҠ¶жҖҒйЎәеәҸдёҖзӣҙжҳҜпјҡ1пјҢ3пјҢ4пјҢ2гҖӮеҪ“ж—¶еҫҲзә з»“пјҢеӣ дёәзҠ¶жҖҒеҖјеҗ«д№үзҡ„еҲҶжһҗпјҢз»“жһңеә”иҜҘжҳҜ1пјҢ2пјҢ3пјҢ4гҖӮеҗҺжқҘжҠҳи…ҫеҚҠеӨ©пјҢжүҚеҸ‘зҺ°жҳҜжөҸи§ҲеҷЁзҡ„й—®йўҳгҖӮдёҚеҗҢзҡ„жөҸи§ҲеҷЁпјҢжү§иЎҢзҡ„з»“жһңжҳҜдёҚеҗҢзҡ„гҖӮдҪҝз”ЁIEжөҸи§ҲеҷЁжөӢиҜ•пјҢз»“жһңжҳҜ1пјҢ2пјҢ3пјҢ4гҖӮе“Ҳе“ҲпјҢзңҹзҡ„еҸӘжңүжғідёҚеҲ°пјҢжІЎжңүжҗңдёҚеҲ°зҡ„гҖӮ








зӣёе…іжҺЁиҚҗ
Ajaxе®һзҺ°еҺҹзҗҶи§ЈйҮҠ java дёҺajaxзҡ„з»“еҗҲ жҳҜдёҖжң¬еҫҲеҘҪзҡ„еӯҰд№ ж–ҮжЎЈ
**Ajax е®һзҺ°еҺҹзҗҶ** AjaxпјҲAsynchronous JavaScript and XMLпјүжҳҜдёҖз§ҚеңЁж— йңҖеҲ·ж–°ж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮе®ғзҡ„ж ёеҝғеңЁдәҺдҪҝз”Ё JavaScript е’ҢжөҸи§ҲеҷЁеҶ…зҪ®зҡ„ XMLHttpRequestпјҲXHRпјүеҜ№иұЎиҝӣиЎҢйҖҡдҝЎпјҢд»ҺиҖҢ...
еҫ®иҪҜд№ҹж„ҸиҜҶеҲ°дәҶиҝҷдёӘй—®йўҳпјҢеӣ жӯӨе®ғд№ҹејҖе§ӢеңЁAJAXйўҶеҹҹеҘӢиө·зӣҙиҝҪпјҢжҜ”еҰӮиҜҙжҺЁеҮәе®ғиҮӘе·ұзҡ„AJAXжЎҶжһ¶AtlasпјҢ并且еңЁ.NET 2.0д№ҹжҸҗдҫӣдәҶдёҖдёӘз”ЁжқҘе®һзҺ°ејӮжӯҘеӣһи°ғзҡ„жҺҘеҸЈпјҢеҚіICallBackжҺҘеҸЈгҖӮ AJAXжҠҖжңҜзҡ„еҺҹзҗҶгҖҒж„Ҹд№үе’ҢеҸ‘еұ•и¶ӢеҠҝйғҪжҳҜжҲ‘们йңҖиҰҒ...
Ajaxе·ҘдҪңеҺҹзҗҶ д»ҘеҸҠдјҳзӮ№ зјәзӮ№дёҖдәӣз”ЁйҖ”е•Ҡ е…ідәҺд»Җд№ҲAjaxзҡ„pptж–Ү件
### Ajaxеҹәжң¬еҺҹзҗҶиҜҰи§Ј #### дёҖгҖҒеј•иЁҖ йҡҸзқҖдә’иҒ”зҪ‘жҠҖжңҜзҡ„еҸ‘еұ•пјҢз”ЁжҲ·еҜ№дәҺзҪ‘йЎөеә”з”Ёзҡ„дәӨдә’жҖ§е’Ңз”ЁжҲ·дҪ“йӘҢзҡ„иҰҒжұӮи¶ҠжқҘи¶Ҡй«ҳгҖӮдј з»ҹзҡ„Webеә”з”ЁйҖҡеёёйҮҮз”ЁжөҸи§ҲеҷЁеҸ‘йҖҒиҜ·жұӮгҖҒжңҚеҠЎеҷЁеӨ„зҗҶ并иҝ”еӣһе®Ңж•ҙйЎөйқўзҡ„ж–№ејҸпјҢиҝҷз§Қж–№ејҸеӯҳеңЁжҳҺжҳҫзҡ„зјәзӮ№...
### **Ajax еҺҹзҗҶ** Ajaxзҡ„еҺҹзҗҶдё»иҰҒеҢ…еҗ«д»ҘдёӢеҮ дёӘжӯҘйӘӨпјҡ 1. **еҲӣе»ә XMLHttpRequest еҜ№иұЎ**пјҡиҝҷжҳҜAjaxзҡ„еҹәзЎҖпјҢзҺ°д»ЈжөҸи§ҲеҷЁйҖҡеёёйғҪеҶ…зҪ®дәҶXMLHttpRequestеҜ№иұЎгҖӮ 2. **ејҖеҗҜдёҖдёӘHTTPиҜ·жұӮ**пјҡдҪҝз”ЁXMLHttpRequestеҜ№иұЎзҡ„`open()`...
дәҢгҖҒAjaxе®һзҺ°еҺҹзҗҶ 1. еҲӣе»әXMLHttpRequestеҜ№иұЎпјҡжүҖжңүзҺ°д»ЈжөҸи§ҲеҷЁйғҪеҶ…зҪ®дәҶиҝҷдёӘеҜ№иұЎпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮnew XMLHttpRequest()жқҘе®һдҫӢеҢ–гҖӮ 2. жү“ејҖиҝһжҺҘпјҡи°ғз”ЁXMLHttpRequestеҜ№иұЎзҡ„open()ж–№жі•пјҢдј е…ҘиҜ·жұӮзұ»еһӢпјҲGETжҲ–POSTпјүгҖҒURLе’Ң...
### Ajaxеҹәжң¬иҝҗиЎҢеҺҹзҗҶиҜҰи§Ј #### еј•иЁҖ йҡҸзқҖдә’иҒ”зҪ‘жҠҖжңҜзҡ„дёҚж–ӯеҸ‘еұ•пјҢз”ЁжҲ·еҜ№дәҺзҪ‘йЎөеә”з”ЁзЁӢеәҸзҡ„дәӨдә’жҖ§е’Ңз”ЁжҲ·дҪ“йӘҢзҡ„иҰҒжұӮи¶ҠжқҘи¶Ҡй«ҳгҖӮдј з»ҹзҡ„жөҸи§ҲеҷЁ/жңҚеҠЎеҷЁпјҲB/Sпјүжһ¶жһ„иҷҪ然解еҶідәҶж—©жңҹе®ўжҲ·з«Ҝ/жңҚеҠЎеҷЁпјҲC/Sпјүжһ¶жһ„дёӯеӯҳеңЁзҡ„йғЁзҪІе’Ң...
### AJAXзҡ„еҹәжң¬еҺҹзҗҶеҸҠе…¶е®һзҺ° #### дёҖгҖҒеј•иЁҖ AJAXпјҲAsynchronous JavaScript and XMLпјүжҳҜдёҖз§ҚеңЁж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮйҖҡиҝҮеңЁеҗҺеҸ°дёҺжңҚеҠЎеҷЁиҝӣиЎҢе°‘йҮҸж•°жҚ®дәӨжҚўпјҢAJAX еҸҜд»ҘдҪҝзҪ‘йЎөе®һзҺ°...
### Ajaxеә•еұӮеҺҹзҗҶеҸҠдҪҝз”Ёж–№ејҸиҜҰи§Ј #### дёҖгҖҒAjaxз®Җд»Ӣ AjaxпјҲAsynchronous JavaScript and XMLпјҢејӮжӯҘJavaScriptе’ҢXMLпјүжҳҜдёҖз§Қз”ЁдәҺеҲӣе»әдәӨдә’ејҸзҪ‘йЎөеә”з”Ёзҡ„жҠҖжңҜгҖӮе®ғдёҚжҳҜдёҖз§Қж–°зҡ„зј–зЁӢиҜӯиЁҖпјҢиҖҢжҳҜдёҖз§ҚдҪҝз”ЁзҺ°жңүж ҮеҮҶзҡ„ж–°ж–№жі•...
3. **еҲҶйЎөеҠ иҪҪ**пјҡдҪҝз”ЁAJAXе®һзҺ°еҲҶйЎөеҠҹиғҪпјҢз”ЁжҲ·еҸҜд»Ҙж— ж„ҹзҹҘең°еҠ иҪҪжӣҙеӨҡз•ҷиЁҖгҖӮ **е®һзҺ°жӯҘйӘӨ** 1. **и®ҫи®Ўж•°жҚ®еә“**пјҡж №жҚ®дёҠиҝ°иҜҙжҳҺи®ҫи®Ўж•°жҚ®еә“з»“жһ„гҖӮ 2. **зј–еҶҷPHPи„ҡжң¬**пјҡеҲӣе»әеӨ„зҗҶиҜ·жұӮзҡ„PHPж–Ү件пјҢеҰӮ`submit_comment.php`...
### Ajaxе·ҘдҪңеҺҹзҗҶеҸҠдјҳзјәзӮ№иҜҰи§Ј #### дёҖгҖҒAjaxзҡ„е·ҘдҪңеҺҹзҗҶ AjaxпјҲAsynchronous JavaScript and XMLпјҢејӮжӯҘJavaScriptе’ҢXMLпјүжҳҜдёҖз§ҚеңЁж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮиҝҷз§ҚжҠҖжңҜзҡ„ж ёеҝғеңЁдәҺдҪҝз”Ё`...
4. **Ajaxе·ҘдҪңеҺҹзҗҶ** - **и§ҰеҸ‘дәӢ件**пјҡз”ЁжҲ·ж“ҚдҪңпјҲеҰӮзӮ№еҮ»жҢүй’®пјүеҗҜеҠЁAjaxдәӢ件гҖӮ - **еҲӣе»әXMLHttpRequestеҜ№иұЎ**пјҡе®һдҫӢеҢ–еҜ№иұЎпјҢи®ҫзҪ®иҜ·жұӮеҸӮж•°пјҢеҰӮURLе’ҢHTTPж–№жі•пјҲGETжҲ–POSTпјүпјҢ并еҸ‘йҖҒиҜ·жұӮгҖӮ - **жңҚеҠЎеҷЁеӨ„зҗҶ**пјҡжңҚеҠЎеҷЁ...
**AJAXејӮжӯҘеӨ„зҗҶеҺҹзҗҶеҲҶжһҗ** AJAXпјҢе…Ёз§°Asynchronous JavaScript and XMLпјҲејӮжӯҘJavaScriptе’ҢXMLпјүпјҢжҳҜдёҖз§ҚеңЁдёҚеҲ·ж–°ж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮе®ғйҖҡиҝҮеңЁеҗҺеҸ°дёҺжңҚеҠЎеҷЁиҝӣиЎҢе°‘йҮҸж•°жҚ®дәӨжҚўпјҢдҪҝзҪ‘йЎөе®һзҺ°еұҖйғЁ...
жҲ‘иҮӘе·ұеҶҷзҡ„ajaxпјҢиҖҢдё”жңүжіЁйҮҠпјҢеӨ§е®¶зңӢдәҶд№ӢеҗҺе°ұзңҹжӯЈжҮӮзҡ„ajaxзҡ„е®һзҺ°еҺҹзҗҶгҖӮ
жҖ»з»“жқҘиҜҙпјҢ"Ajaxе®һзҺ°з”ЁжҲ·жіЁеҶҢ"ж¶үеҸҠдәҶJavaScriptеҹәзЎҖгҖҒAjaxйҖҡдҝЎгҖҒHTTPиҜ·жұӮе“Қеә”гҖҒJSONж•°жҚ®дәӨжҚўгҖҒеүҚз«ҜйӘҢиҜҒдёҺжңҚеҠЎеҷЁз«ҜйӘҢиҜҒгҖҒд»ҘеҸҠзү№е®ҡжЎҶжһ¶еҰӮASP.NET AJAXзҡ„дҪҝз”ЁгҖӮйҖҡиҝҮиҝҷдәӣжҠҖжңҜпјҢжҲ‘们еҸҜд»Ҙжһ„е»әдёҖдёӘй«ҳж•ҲгҖҒе®һж—¶еҸҚйҰҲзҡ„з”ЁжҲ·жіЁеҶҢ...
**AjaxеҺҹзҗҶзҡ„зҗҶи§Ј** AjaxпјҢе…Ёз§°дёәAsynchronous JavaScript and XMLпјҢжҳҜдёҖз§ҚеңЁж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮе®ғзҡ„еҮәзҺ°жһҒеӨ§ең°жҸҗеҚҮдәҶWebеә”з”ЁзЁӢеәҸзҡ„з”ЁжҲ·дҪ“йӘҢпјҢеӣ дёәе®ғе…Ғи®ёж•°жҚ®еңЁеҗҺеҸ°дёҺжңҚеҠЎеҷЁ...
дёӢйқўпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁAjaxе®һзҺ°еҲҶйЎөжҹҘиҜўпјҢеҢ…жӢ¬е…¶е·ҘдҪңеҺҹзҗҶгҖҒе…ій”®д»Јз Ғи§Јжһҗд»ҘеҸҠе®һйҷ…еә”з”Ёдёӯзҡ„жіЁж„ҸдәӢйЎ№гҖӮ #### е·ҘдҪңеҺҹзҗҶ еҲҶйЎөжҹҘиҜўзҡ„ж ёеҝғеңЁдәҺе°ҶеӨ§йҮҸж•°жҚ®еҲҶжҲҗеӨҡдёӘе°Ҹеқ—иҝӣиЎҢеұ•зӨәпјҢжҜҸдёҖйЎөжҳҫзӨәдёҖе®ҡж•°йҮҸзҡ„ж•°жҚ®йЎ№гҖӮAjax...
гҖҗAjaxе®һзҺ°з”ЁжҲ·зҷ»еҪ•гҖ‘зҹҘиҜҶзӮ№иҜҰи§Ј еңЁWebеә”з”ЁдёӯпјҢз”ЁжҲ·зҷ»еҪ•жҳҜеёёи§Ғзҡ„еҠҹиғҪжЁЎеқ—пјҢиҖҢAjaxпјҲAsynchronous JavaScript and XMLпјүжҠҖжңҜзҡ„еј•е…ҘпјҢжһҒеӨ§ең°жҸҗеҚҮдәҶз”ЁжҲ·дҪ“йӘҢпјҢе®һзҺ°дәҶйЎөйқўж— еҲ·ж–°зҡ„ж•°жҚ®дәӨдә’гҖӮеңЁ"AjaxйӘҢиҜҒз”ЁжҲ·еҗҚжҳҜеҗҰе·Із»Ҹ...