学Android的时候突然想到一个问题:怎么用TextView控件显示带有格式的文字,可否使用Html布局?查了下Android 帮助文档,其提供了android.text.Html类和Html.ImageGetter、Html.TagHandler接口。
其实本不打算写这篇博文的,但看到网络上关于此的文章,基本是:你抄我,我抄你,大家抄来抄去,有用的也就那么一两篇文章,而且说得不明不白,网络就是如 此,盗版也成为了一种文化,这就是所谓的拿来主义吧。当然不否认大牛的辛勤劳作,写出的高质量文章;其次是学以致用,个人习惯--总结一下。
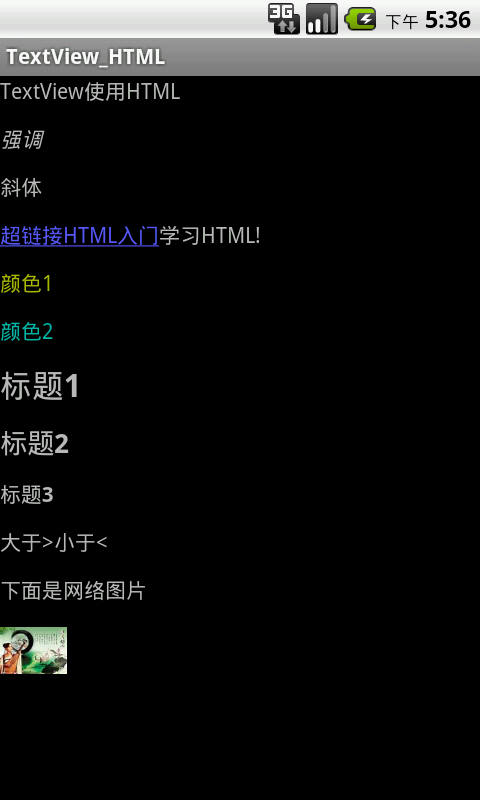
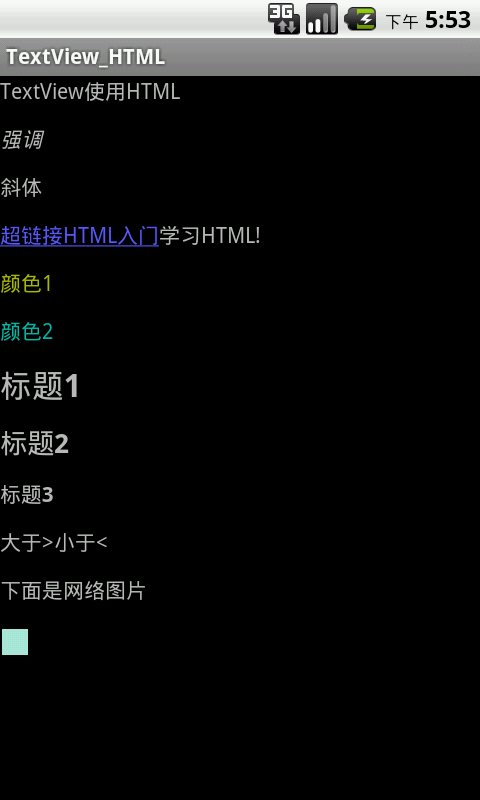
先看截图:

我们平常使用TextView的setText()方法传递String参数的时候,其实是调用的public final void setText (CharSequence text)方法:
- /**
- * Sets the string value of the TextView. TextView <em>does not</em> accept
- * HTML-like formatting, which you can do with text strings in XML resource files.
- * To style your strings, attach android.text.style.* objects to a
- * {@link android.text.SpannableString SpannableString}, or see the
- * <a href="{@docRoot}guide/topics/resources/available-resources.html#stringresources">
- * Available Resource Types</a> documentation for an example of setting
- * formatted text in the XML resource file.
- *
- * @attr ref android.R.styleable#TextView_text
- */
- @android.view.RemotableViewMethod
- public final void setText(CharSequence text) {
- setText(text, mBufferType);
- }
而String类是CharSequence的子类,在CharSequence子类中有一个接口Spanned,即类似html的带标记的文本,我们可以用它来在TextView中显示html。但在上面Android源码注释中有提及TextView does not accept HTML-like formatting。
android.text.Html类共提供了三个方法,可以到Android帮助文档查看。
- public static Spanned fromHtml (String source)
- public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
- public static String toHtml (Spanned text)
通过使用第一个方法,可以将Html显示在TextView中:
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- TextView tv=(TextView)findViewById(R.id.textView1);
- String html="<html><head><title>TextView 使用HTML</title></head><body><p><strong>强 调</strong></p><p><em>斜体</em></p>"
- +"<p><a href=\"http://www.dreamdu.com /xhtml/\">超链接HTML入门</a>学习HTML!< /p><p><font color=\"#aabb00\">颜色1"
- +"</p><p><font color=\"#00bbaa \">颜色2</p><h1>标题1</h1><h3>标题2< /h3><h6>标题3</h6><p>大于>小于<</p><p>" +
- "下面是网络图片</p><img src=\"http://avatar.csdn.net/0/3/8/2_zhang957411207.jpg\"/></body></html>";
- tv.setMovementMethod(ScrollingMovementMethod.getInstance());//滚动
- tv.setText(Html.fromHtml(html));
- }
效果:

可以看出,字体效果是显示出来了,但是图片却没有显示。要实现图片的显示需要使用Html.fromHtml的另外一个重构方法:public static Spanned fromHtml (String source, Html.ImageGetterimageGetter, Html.TagHandler tagHandler)其中Html.ImageGetter是一个接口,我们要实现此接口,在它的getDrawable(String source)方法中返回图片的Drawable对象才可以。
修改后的代码:
- ImageGetter imgGetter = new Html.ImageGetter() {
- public Drawable getDrawable(String source) {
- Drawable drawable = null;
- URL url;
- try {
- url = new URL(source);
- drawable = Drawable.createFromStream(url.openStream(), ""); //获取网路图片
- } catch (Exception e) {
- return null;
- }
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable
- .getIntrinsicHeight());
- return drawable;
- }
- };
这里主要是实现了Html.ImageGetter接口,通过图片的URL地址获取相应的Drawable实例。
不要忘了在Mainifest文件中加入网络访问的权限:
- <uses-permission android:name="android.permission.INTERNET" />
友情提示:通过网络获取图片是一个耗时的操作,最好不要放在主线程中,否则容易引起阻塞。
上面介绍的是显示网络上的图片,但如何显示本地的图片呢:
- ImageGetter imgGetter = new Html.ImageGetter() {
- public Drawable getDrawable(String source) {
- Drawable drawable = null;
- drawable = Drawable.createFromPath(source); //显示本地图片
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable
- .getIntrinsicHeight());
- return drawable;
- }
- };
只需将source改为本地图片的路径便可,在这里我使用的是:
- String source;
- source=getFilesDir()+"/ic_launcher.png";
From: http://blog.csdn.net/johnsonblog/article/details/7741972
附:
超链接的另一种识别方式:
String html="www.baidu.com";//这里即使不加协议号HTTP;也能自动被系统识别出来。
textView.setText(html);
textView.setAutoLinkMask(Linkify.ALL);
textView.setMovementMethod(LinkMovementMethod.getInstance());
这两种方法,都得设置一下setMovementMethod,才会跳转。
另外setAutoLinkMask不仅 识别超链接,包括电话号码之类的。
详细出处参考:http://www.jb51.net/article/38160.htm






相关推荐
在Android开发中,有时我们需要在TextView中展示富文本内容,比如HTML格式的文本,这能够增强界面的表现力,包括插入图片、设置字体样式等。这个"Android TextView显示html的demo"就是专门为了实现这一功能而设计的...
为了在`TextView` 中显示带有HTML标签和图片的内容,我们需要进行一些额外的处理。标题提到的“android TextView异步加载HTML(含图片)”就是一个解决此类问题的方法。 在描述中,我们看到一行代码 `tv.setText...
Android TextView可以支持简单的Html标签,但大部分Html标签是不支持的或者处理得不太好的,其中Img标签就是如此。如果在html中使用img标签的话就会遇到以下问题: 1、图片不能居中显示 2、图片的大小被缩小...
本教程将详细介绍如何在 `TextView` 中使用 HTML 片段来实现文字和图片的混排,同时处理网络图片的显示。 首先,我们需要理解 `TextView` 的 `setText()` 方法。这个方法不仅能接受字符串参数,还可以接受 `...
总结,Android中的TextView不仅可以显示纯文本,还可以通过HTML、SpannableString或SpannableStringBuilder等方式插入图片,实现文字与图片的混合显示。需要注意的是,处理好图片的大小、位置以及与文字的关系,以...
在Android开发中,`TextView`是用于展示文本的常用组件,但它的功能并不仅限于显示纯文本。通过一些特殊的技术,我们还可以让`TextView`显示HTML格式的文本,甚至嵌入图片。这个主题主要涉及如何利用`TextView`的...
Android社区提供了许多第三方库,如`Android-TagView`或`FlowLayout`,它们允许在TextView中添加可点击的标签,每个标签可以包含文本和图片。 6. **XML布局中的属性**: 在XML布局文件中,也可以通过设置`android...
在Android开发中,TextView是用于显示文本的基本组件,但其实它并不局限于纯文本,还能通过一些方式来显示图片。这个Demo就是关于如何在TextView中嵌入并显示图片的一个实例。以下我们将详细探讨如何利用TextView的...
虽然原生的Android SDK并没有直接支持完整的CSS语法,但通过`TextView`的`setText`方法结合`Html.fromHtml()`函数,可以实现基本的HTML标签渲染,并且通过一些开源库或自定义处理方式,可以进一步扩展其功能,使其...
在Android原生的TextView中,仅支持有限的HTML标签,如`<b>`(粗体)、`<i>`(斜体)和`<u>`(下划线),但无法直接处理复杂的HTML内容,如图像、链接或自定义样式。这就导致了开发者在需要展示富文本内容时面临困难...
在Android开发中,TextView是展示文本内容的基本控件,它能简单地显示纯文本或格式化的文本。然而,为了满足更复杂的需求,如多样化显示、HTML解析和自定义标签,开发者有时需要对TextView进行扩展。这篇博客...
在Android开发中,`TextView` 是一个非常基础且重要的组件,用于显示文本信息。而"带标签的TextView",如标题所示,是在普通`TextView`的基础上进行了一定的扩展,通常是为了提供更丰富的用户界面元素,使用户可以更...
在Android开发中,TextView是用于显示纯文本的基本组件,但有时候我们希望在文本中插入图片,实现图文混排的效果,让界面更加生动和丰富。本文将深入探讨如何在TextView中实现这一功能,主要使用Android内置的`Html`...
html文件常常是含有图片,如果需要在Textview中实现文字和图片的混排,需要使用ImageGetter。ImageGetter是Html类中一个接口,作用是给img标签获取图片内容,主要提供了一个getDrawable的方法。但很多情况下,需要...
1. **TextView加载Html**:在Android中,TextView通常用于显示纯文本,但通过加载Html,我们可以让TextView支持富文本格式,包括内嵌图片、链接、颜色等。使用`Html.fromHtml()`方法可以将Html字符串转换为Spanned...
首先,我们需要了解`TextView`支持的HTML标签。虽然`TextView`对HTML的支持并不如浏览器全面,但基本的文本样式(如加粗、斜体、颜色、链接)和一些简单的布局元素(如无序列表、有序列表)都是支持的。对于图片,`...
在Android开发中,TextView是一个非常常见的控件,用于显示单行或多行文本。然而,TextView不仅可以展示纯文本,还可以处理HTML格式的数据,这样我们就可以在应用中实现丰富的文本排版,包括字体、颜色、链接、图片...
然而,这并不能直接实现图片的原始比例缩放,因为HTML标签的宽度和高度设置并不会自动保持图片的原始比例。为了解决这个问题,我们可以自定义一个ImageGetter接口,该接口由`Html.fromHtml()`方法调用,用于根据`...
摘要:Android 中的 TextView 控件可以使用 HTML 来处理字体样式、显示图片等,通过使用 android.text.Html 类的方法,可以将 HTML 布局应用于 TextView 中,从而实现丰富的文字样式和图片显示。 1. TextView 的 ...
总之,要在TextView中加载网络图片,我们需要处理HTML解析、网络请求、图片显示等多个环节。合理选择和使用工具,结合Android原生方法和第三方库,可以实现高效、稳定的图片加载效果。通过实践和优化,我们可以让...