AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。
AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。
很多前端应用的开发框架,比如Backbone、EmberJS等,都要求开发者继承此框架特有的一些JavaScript对象。这种方式有其长 处,但它不必要地污染了开发者自己代码的对象空间,还要求开发者去了解内存里那些抽象对象。尽管如此我们还是接受了这种方式,因为网络最初的设计无法提供 我们今天所需的交互性,于是我们需要框架,来帮我们填补JavaScript和HTML之间的鸿沟。
AngularJS 填上了这条鸿沟。
而且有了它,你不用再“直接”操控DOM,只要给你的DOM注上metadata(即AngularJS里的directive们),然后让AngularJS来帮你操纵DOM。
同时,AngularJS不依赖(也不妨碍)任何其他的框架。你甚至可以基于其它的框架来开发AngularJS应用。
它就这么好用。听着挺厉害?是挺厉害的。通过这个七步系列,我们会带着你开始用AngularJS写厉害的应用——不管你之前有没有接触过。跟着我们,我们会教你成为一个专家级的AngularJS开发者。
不过首先我们得搞清楚:什么时候该用AngularJS?
AngularJS是一个 MVC 框架,最适于开发客户端的单页面应用。它不是个功能库,而是用来开发动态网页的框架。它专注于扩展HTML的功能,提供动态数据绑定(data binding),而且它能跟其它框架(如jQuery)合作融洽。
如果你要开发的是单页应用,AngularJS就是你的上上之选。Gmail、Google Docs、Twitter和Facebook这样的应用,都很能发挥AngularJS的长处。但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了。
读过上面的介绍,现在是你学习AngularJS所要理解的第一个话题了:
1. 如何开始开发一个应用
在这个系列教程里,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里播出的最新故事,并在我们的浏览器里播放它们。完成版的Demo可以看这里:http://www.ng-newsletter.com/code/beginner_series/)
写AngularJS的应用,我们会一起写互动层面和展示层面。
这一开始可能让你觉得有点奇怪,特别是当你用过其他框架将这两个层面分别对待的框架时。然而一旦你摸到诀窍,AngularJS 的写法就会变成你的第二天性了。
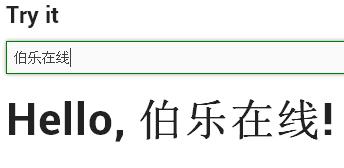
让我们来看一个能用AngularJS开发的最简单的应用:
- <!doctype html>
- <html ng-app>
- <head>
- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
- </head>
- <body>
- <div>
- <input type="text" ng-model="yourName" placeholder="Enter a name here">
- <h1>Hello, {{ yourName }}!</h1>
- </div>
- </body>
- </html>
(这个交互示例可以在英文原文中体验一下。)
你看,不费吹灰之力,你就得到了双向数据绑定。
双向数据绑定,意味着你可以在后台改变数据,而这些变动立刻就会像魔法一样自动出现在View上(这里实际上没有魔法,我们待会就会看到这是怎么实现的。)
同样地,如果你对View进行改变(比如在文本框里写点什么),你的Model也会自动得到更新。
所以说,我们在应用里到底做了什么?
- ng-app
- ng-model=“yourName”
- {{ yourName }}
首先,我们写上了最重要(也是最容易被忘记)的部分:<html>元素的ng-app属性。少了这个属性,AngularJS就没法开始工作。
其次,我们告诉AngularJS,对页面上的“yourName” 这个Model进行双向数据绑定。
第三,我们告诉AngularJS,在“{{ yourName }}”这个指令模版上显示“yourName”这个Model的数据。
就这么多。我们开发了一个动态应用,一个本来要耗费多得多的时间和代码来开发的应用:在这里,我们不需要给双向数据绑定写任何规则,不需要给更新 model和view写任何代码,甚至不需要编写任何model——事实上,我们根本都还没开始碰JavaScript。我们不需要写代码,直到我们想开 发更个性化的应用行为为止。
你会看到,以上种种都是得益于AngularJS强大的设计。
开发你的应用
这个部分我们来看一个应用,我们称它为“myApp”。跟随教程,你可以用git来clone本教程系列的代码库(具体操作方法见下),或者跟着指示自己编写代码。
创建一个index.html文件,内容如下:
- <!doctype html>
- <html ng-app="myApp">
- <head>
- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
- <script src="js/main.js"></script>
- </head>
- <body>
- </body>
- </html>
然后创建文件夹js,再在里面创建文件main.js。所用的git命令如下:
- mkdir js
- touch js/main.js
这个HTML页面会加载两个JavaScript文件:AngularJS和我们的应用:main.js。我们在这个部分要做的所有工作,几乎都在这个main.js文件里。
为扩展和个性化我们的应用,我们得写点JavaScript代码。所有JS代码,我们都会写在main.js文件里。
angular.module
要定义一个AngularJS应用,我们先得定义一个AngularJS模块(angular.module)。所谓AngularJS模块,其实 就是一系列函数的集合,当应用被启动时,这些函数就会被执行(这个教程系列里,我们还不打算介绍应用的设置和运行部分,这些在以后的教程里会讨论。)
接下来,我们就在main.js文件里来定义我们的AngularJS模块:
- var app = angular.module('myApp', []);
用这行代码,我们创建了叫做“myApp”的AngularJS模块。(现在先不用担心这里的第二个参数――那个空数组[],之后我们会回来讨论它。)
现在我们要在页面上实例化我们的myApp模块,并告诉AngularJS,我们的应用运行在DOM结构的哪一部分。在页面上实例化一个模块,我们使用ng-app这个指令,它的存在告诉AngularJS,我们的模块拥有那一部分的DOM结构。
传入我们应用的名字作为ng-app指令的值,我们就可以在index.html页面上实例化我们的应用(模块):
- <html ng-app="myApp">
刷新页面,现在AngularJS就会引导启动我们的myApp。
我们可以把ng-app设在任何DOM元素上,然后该元素就会成为AngularJS启动运行我们应用的地方。通过这一步,我们就可以在任何页面里写AngularJS应用,即使页面的其他部分并不是用AngularJS写的应用。
- <h2>I am not inside an AngularJS app</h2>
- <div ng-app="embeddedApp">
- <h3>Inside an AngularJS app</h3>
- </div>
如果一个应用会掌控整个页面,那么你就可以把ng-app指令直接写在html元素上。
定义好了我们的应用,就可以开始创建它的其他部分了。我们会使用$scope来创建,这也是AngularJS最重要的概念之一。我们会在这个七步系列的第二部分深入学习$scope服务。
那么,现在我们已经有了一个AngularJS应用的基本结构,它将成为我们NPR音频播放器应用的起点。
这个新手系列教程代码的git库在这里:https://github.com/auser/ng-newsletter-beginner-series.
要下载这个代码库到本地,首先确保你已经安装了git,然后clone这个git库,check out分支part1:
- git clone https://github.com/auser/ng-newsletter-beginner-series.git
- git checkout -b part1








相关推荐
在.NET技术领域,学习是一项持续的过程,涉及到众多的框架、工具和编程语言。...通过系统性的学习和不断的实践,你可以从一个菜鸟成长为.NET开发的专家。记住,持续学习和适应新技术是IT行业不变的定律。
55links友情链接网址跟踪器,放在桌面,每次直接打开就可以访问55links友情链接交易平台,方便快捷。
AB PLC例程代码项目案例 【备注】 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。 2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。 3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。 4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。 欢迎下载!欢迎交流学习!不清楚的可以私信问我!
moore_01_0909
FIBR English learning
AB PLC例程代码项目案例 【备注】 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。 2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。 3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。 4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。 欢迎下载!欢迎交流学习!不清楚的可以私信问我!
OIF_IEEE802.3_liaison_19OCt09
做网络安全FTP内容的实验必备
nagarajan_01_1107
AB PLC例程代码项目案例 【备注】 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。 2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。 3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。 4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。 欢迎下载!欢迎交流学习!不清楚的可以私信问我!
mellitz_3cd_01_0318
PyQt6实战派 配套代码
陕西省省级非物质文化遗产经纬度数据统计表 统计内容包含以下字段: 1. 项目名称 2. 遗产类别 3. 入选批次 4. 所属地区 5. 申报地区/单位 6. 地理经度 7. 地理纬度 该统计表系统记录了陕西省省级非物质文化遗产的地理空间信息,为文化遗产的数字化保护与研究工作提供了重要的数据支撑。
ran_3ck_02a_0918
毕业设计_基于springboot+vue开发的汽车租赁管理系统【源码+sql+可运行】【50308】.zip 全部代码均可运行,亲测可用,尽我所能,为你服务; 1.代码压缩包内容 代码:springboo后端代码+vue前端页面代码; 脚本:数据库SQL脚本 效果图:运行结果请看资源详情效果图 2.环境准备: - JDK1.8+ - maven3.6+ - nodejs14+ - mysql5.6+ - redis 3.技术栈 - 后台:springboot+mybatisPlus+Shiro - 前台:vue+iview+Vuex+Axios - 开发工具: idea、navicate 4.功能列表 - 系统设置:用户管理、角色管理、资源管理、系统日志 - 业务管理:汽车管理、客户管理、租赁订单 3.运行步骤: 步骤一:修改数据库连接信息(ip、port修改) 步骤二:找到启动类xxxApplication启动 4.若不会,可私信博主!!!
# Runcorder - 跑步训练管理系统 Runcorder 是一款专为跑步爱好者、马拉松运动员及高校体育生设计的本地化跑步训练管理工具,基于 Python 开发,结合 Tkinter 图形界面与强大的数据处理能力,为用户提供从训练记录到数据分析的全方位支持。无论是初学者还是专业跑者,Runcorder 都能帮助你科学规划训练、精准追踪进度,并通过可视化图表直观呈现训练成果,让你的跑步训练更智能、更高效! - **多用户管理**:支持创建、加载和删除用户档案,每个用户的数据独立存储,确保隐私与安全。 - **科学训练记录**:全维度记录跑步数据,包括日期、里程、配速、自评和晨跑标记,支持智能输入校验,避免数据错误。 - **多维数据分析**:通过动态可视化图表展示跑步里程趋势、平均配速曲线,支持自定义 Y 轴范围,帮助用户深入理解训练效果。 - **高阶功能**:提供 4 种科学训练模式(有氧/无氧/混合),支持历史记录修改与删除,数据以 JSON 格式持久化存储,跨平台兼容。
paatzsch_01_0708
AnythingLLM是一个全栈应用程序,您可以使用流行的开源大语言模型,再结合向量数据库解决方案构建个人本地AI大模型知识库
mellitz_3ck_02_0519