在Android开发应用中,默认的Button是由系统渲染和管理大小的。而我们看到的成 功的移动应用,都是有着酷炫的外观和使用体验的。因此,我们在开发产品的时候,需要对默认按钮进行美化。在本篇里,笔者结合在应用开发中的经验,探讨一下 自定义背景的按钮、自定义形状按钮的实现方法。
首先看实现效果截图:

自定义背景的按钮目前有2种方式实现,矢量和位图。
1. 矢量图形绘制的方式
矢量图形绘制的方式实现简单,适合对于按钮形状和图案要求不高的场合。步骤如下:
(a) 使用xml定义一个圆角矩形,外围轮廓线实线、内填充渐变色,xml代码如下。
- //bg_alibuybutton_default.xml
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android">
- <item>
- <shape android:shape="rectangle">
- <solid android:color="#FFEC7600" />
- <corners
- android:topLeftRadius="5dip"
- android:topRightRadius="5dip"
- android:bottomLeftRadius="5dip"
- android:bottomRightRadius="5dip" />
- </shape>
- </item>
- <item android:top="1px" android:bottom="1px" android:left="1px" android:right="1px">
- <shape>
- <gradient
- android:startColor="#FFEC7600" android:endColor="#FFFED69E"
- android:type="linear" android:angle="90"
- android:centerX="0.5" android:centerY="0.5" />
- <corners
- android:topLeftRadius="5dip"
- android:topRightRadius="5dip"
- android:bottomLeftRadius="5dip"
- android:bottomRightRadius="5dip" />
- </shape>
- </item>
- </layer-list>
同样定义bg_alibuybutton_pressed.xml和bg_alibuybutton_selected.xml,内容相同,就是渐变颜色不同,用于按钮按下后的背景变化效果。
(b) 定义按钮按下后的效果变化描述文件drawable/bg_alibuybutton.xml,代码如下。
- <?xml version="1.0" encoding="UTF-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true"
- android:drawable="@drawable/bg_alibuybutton_pressed" />
- <item android:state_focused="true"
- android:drawable="@drawable/bg_alibuybutton_selected" />
- <item android:drawable="@drawable/bg_alibuybutton_default" />
- </selector>
(c) 在你需要的界面定义文件中,如layout/main.xml中定义一个Button控件。
- <Button
- android:layout_width="120dip"
- android:layout_height="40dip"
- android:text="矢量背景按钮" android:background="@drawable/bg_alibuybutton" />
这样,自定义背景的按钮就可以使用了,在实现onClick方法后就可以响应操作。
2. 9-patch图片背景方式
此种方法相对复杂繁琐,但可以制作出更多、更复杂样式的按钮图样。
什么是9-patch格式呢?
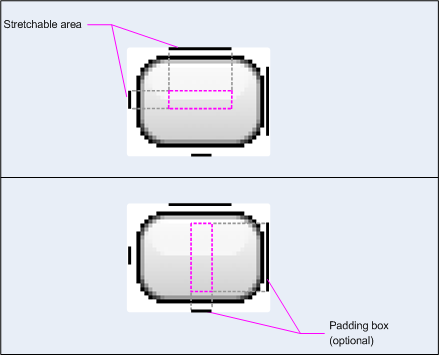
9-patch格式,是在Android中特有的一种PNG图片格式,以"***.9.png"结尾。此种格式的图片定义了可以伸缩拉伸的区域和文 字显示区域,这样,就可以在Android开发中对非矢量图进行拉伸而仍然保持美观。如果使用位图而没有经过9-patch处理的话,效果就会想第一张截 图中的“普通图片背景按钮”那样被无情的拉伸,影响效果。Android中大量用了这种技术,默认的按钮的背景就是用了类似的方法实现的。我们看一下 google官方的描述:

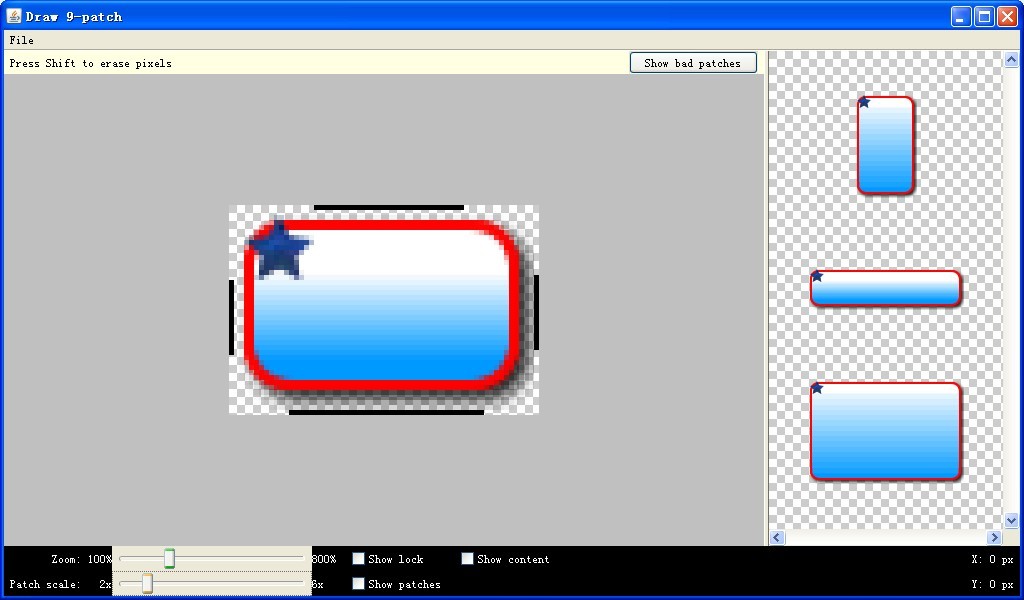
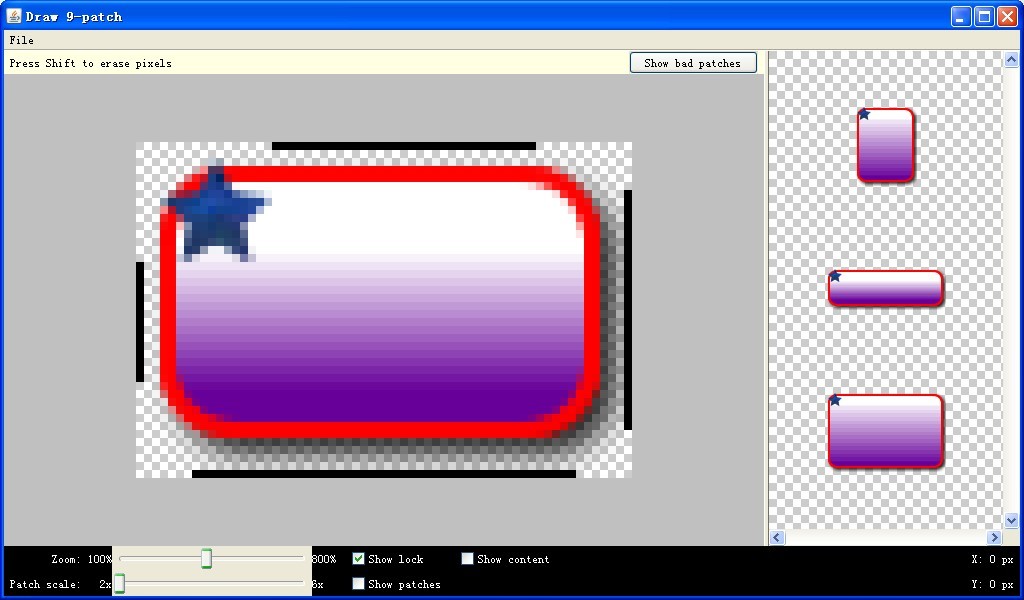
该格式相对于一般PNG图片来说,多了上下左右各一条1px的黑线。左、上黑线隔开了9个格 子,当中一个格子(见上图Strechable Area区域)声明为可以进行拉伸。右、下两条黑线所定义的Paddingbox区域是在该图片当做背景时,能够在图片上填写文字的区域。每条黑线都是可 以不连续的,这样就可以定义出很多自动拉伸的规格。Android sdk中提供了设置的工具,启动命令位于:$ANDROID_SDK/tools/draw9patch.bat,使用它对于原始PNG进行设置9- patch格式,非常方便,如下图。


draw9patch工具的右侧是能够看到各方向拉伸后的效果图,你所要做的就是在图上最外侧一圈1px宽的像素上涂黑线。
注意,在draw9patch.bat第一次运行时,sdk2.2版本上会报错:java.lang.NoClassDefFoundError:org/jdesktop/swingworker/SwingWorker。需要下载swing-worker-1.1.jar ,放入$android_sdk/tools/lib路径下,成功运行。
此种方法实现的步骤如下。
(a) 使用draw9patch.bat作完图片后,得到两张按钮背景,分别是正常和按下状态下的,命名为bg_btn.9.png和bg_btn_2.9.png。
(b) 编写图片使用描述文件bg_9patchbutton.xml。
- // in bg_9patchbutton.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true"
- android:drawable="@drawable/bg_btn_2" />
- <item android:state_focused="true"
- android:drawable="@drawable/bg_btn_2" />
- <item android:drawable="@drawable/bg_btn" />
- </selector>
(c) 在界面定义文件 layout/main.xml中添加Button、ImageButton按钮控件的定义。Button、ImageButton都是可以使用背景属性的。
- <Button
- android:layout_width="120dip"
- android:layout_height="40dip"
- android:text="9-patch图片背景按钮"
- android:background="@drawable/bg_9patchbutton" />
- <Button
- android:layout_width="200dip"
- android:layout_height="40dip"
- android:text="9-patch图片背景按钮"
- android:background="@drawable/bg_9patchbutton" />
- <Button
- android:layout_width="120dip"
- android:layout_height="80dip"
- android:text="9-patch图片背景按钮"
- android:background="@drawable/bg_9patchbutton" />
- <ImageButton
- android:layout_width="120dip"
- android:layout_height="40dip"
- android:src="@drawable/bg_9patchbutton"
- android:scaleType="fitXY"
- android:background="@android:color/transparent" />
以上2种实现按钮的美化,都是标准的矩形按钮为基础。在一些应用中我们可以看到漂亮的自定义形状的异形按钮,这是怎么实现的呢?经过一番研究和实践,找出了一种方便的方法,就是使用ImageButton加上9-patch就可以实现漂亮的自动延伸效果。
3. 自定义形状、颜色、图样的按钮的实现
步骤如下。
(a) 设计一张自定义形状风格背景的图片,如下图。

(b) 未点击和按下后的状态各做一张,形成一套图片,如下图。
 forward.png
forward.png  forward2.png
forward2.png
(c) 创建和编写按钮不同状态的图片使用描述文件drawable/ib_forward.xml
- // ib_forward.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true"
- android:drawable="@drawable/forward2" />
- <item android:state_focused="true"
- android:drawable="@drawable/forward2" />
- <item android:drawable="@drawable/forward" />
- </selector>
(d) 在界面定义文件 layout/main.xml中添加ImageButton按钮控件的定义。
- // in layout/main.xml
- <ImageButton
- android:layout_width="80dip"
- android:layout_height="40dip"
- android:src="@drawable/ib_forword"
- android:scaleType="fitXY"
- android:background="@android:color/transparent" />
版权归个人所有,转载请注明出处
http://blog.csdn.net/xjanker2/archive/2011/03/04/6222690.aspx







相关推荐
Button设置背景很简单,只需简单的应用Background属性即可,而为其添加状态设计也是通过此。Android系统为开发者考虑了一套selector机制,可以根据控件的状态(点击、非点击、焦点)自动切换。下面用一个简单的例子来...
总的来说,自定义Android Button的各种风格涉及到了颜色资源、颜色选择器、渐变色、文字样式、边框形状等多个方面。通过灵活运用这些技巧,开发者可以创造出独特且符合设计需求的Button,提升应用的用户体验。
Android 自定义 Button 按钮显示样式 Android 自定义 Button 按钮显示样式是指在 Android 应用程序中对 Button 控件的样式进行自定义,以满足不同的应用程序需求和用户体验。自定义 Button 按钮显示样式可以通过两...
本文将深入探讨如何自定义一个Button,使其在不同状态(正常、按下、获取焦点)下呈现出不同的显示样式。我们将通过创建一个自定义的Button类,利用XML属性和Java代码来实现这一功能。 首先,我们需要创建一个新的...
在Flex Android项目中,我们经常会遇到需要自定义控件外观的需求,尤其是对于Button(按钮)这种常见的交互元素,设置背景色是提升用户界面美观度和交互体验的重要手段。本篇文章将详细讲解如何在Flex Android项目...
传统的Button组件虽然可以直接设置背景图来实现图标与文字的结合,但有时我们需要更灵活的布局方式。本文将介绍一种使用LinearLayout替代Button来实现带图标按钮的新方法。 首先,我们可以通过XML布局文件来构建这...
1. **创建Drawable资源**:首先需要为RadioButton创建一个Drawable资源文件,通常是一个XML文件,用来定义不同状态下的背景样式。 2. **设置RadioButton的背景**:通过设置`android:background`属性来引用第一步创建...
在Android开发中,按钮(Button)的样式设计是界面美化的重要一环。本教程将指导你如何自定义Android Button的背景,使其在不同状态下呈现出不同的视觉效果。主要涉及的技术点包括使用Selector、Layer-List以及Shape...
* 1、使用.9格式图片作为Button背景,或者作为ImageView、 * TextView、RadioButton等控件背景,效果都不错,能够自适应 * 2、使用自定义矢量图的方式,说得简单点就是使用安卓提供的一些xml参数,绘制矩形、圆形...
1. XML布局中定义样式:在res/layout文件夹下的XML布局文件中,可以通过设置android:background属性,使用自定义的Drawable资源,如shape、selector等,来改变Button的背景、边框、颜色等。 2. 使用...
- Button的样式可以通过`android:background`属性更改,可以使用颜色值、图片或者自定义形状资源。 - Android提供了多种主题,如`android:theme="@android:style/Theme.Material.Button"`,可以改变Button的整体...
`onSetText` 用于设置按钮上的文本及其位置和样式,而 `onSetBmp` 则用于设置按钮在按下和松开状态下的背景图片ID。 ```java public void onSetText(String text, int nLeft, int nBottom, int nTextSize, int ...
--相当于做了一张圆角的图片,然后给button作为背景图片--> <shape xmlns:android=http://schemas.android.com/apk/res/android android:shape=rectangle> <!--设置背景色--> <solid android:color=#7457...
通过设置`android:button="@null"`禁用默认的RadioButton图标,并用`android:background`属性指定我们刚刚创建的自定义样式。 此外,我们还可以通过设置文字颜色、字体大小等属性来进一步定制样式: ```xml ... ...
标题“Android设置button背景selector和字体selector”涉及到的知识点主要包括以下几点: 1. **Selector的定义**: Selector是XML文件,通常放在res/drawable目录下。它可以根据控件的状态来选择显示不同的图像或...
<item name="android:button">@drawable/selector</item>//这个selector.xml中就是对应不同状态的CheckBox的背景图片 3:在selector.xml <selector xmlns:android=...
在Android中,我们可以通过创建一个`shape`类型的XML资源文件来自定义View(如Button)的背景样式。在本例中,我们利用`shape` XML资源文件来控制Button的四个角的圆角程度,从而实现一侧圆角一侧直角的效果。 ####...
首先,Android系统自带了一些预设的按钮样式,如默认的`android:buttonStyle`,它通常呈现出带有边框和渐变色的矩形按钮。但开发者可以根据需求调整这些样式,使其与应用的整体设计风格保持一致。 1. **XML资源文件...
本文将深入探讨如何实现"自定义Button样式",包括设置Button的圆角、切换背景颜色以及按钮大小与TextView的完美适配。 首先,我们从基础开始,Button在Android中是用于用户交互的常见组件,它的默认样式可以通过XML...
`android:background="@null"`是为了让按钮只显示图像,不显示默认的背景样式。 接下来,我们需要在`my_button.xml`中定义按钮的样式。这个文件通常位于`res/layout`目录下,如果没有,可以创建一个新的XML文件。...