еЯЇжЬђжАЭиЈѓ
1. дЄЇдїАдєИи¶БеБЪзїДдїґеМЦпЉЯ
жЧ†иЃЇеЙНзЂѓдєЯе•љпЉМеРОзЂѓдєЯе•љпЉМйГљжШѓжХідЄ™иљѓдїґдљУз≥їзЪДдЄАйГ®еИЖгАВиљѓдїґдЇІеУБдєЯжШѓдЇІеУБпЉМеЃГзЪДз†ФеПСињЗз®ЛдєЯењЕзДґжШѓжЬЙеЕґзЫЃзЪДгАВзїЭе§Іе§ЪжХ∞иљѓдїґдЇІеУБжШѓињљйАРеȩ洶зЪДпЉМеЬ®дЇІеУБзЫЃж†Зз°ЃеЃЪзЪДжГЕеЖµдЄЛпЉМжИРжЬђжЬЙдЄ§дЄ™йАФеЊДжЭ•дЉШеМЦпЉЪеЗПе∞СйГ®зљ≤жИРжЬђпЉМжПРйЂШеЉАеПСжХИзОЗгАВ
еЗПе∞СйГ®зљ≤жИРжЬђзЪДжЦєйЭҐпЉМдЄЪзХМз†Фз©ґеЊЧйЭЮеЄЄе§ЪпЉМжѓФе¶ВињСеЗ†еєіеЊИжµБи°МзЪДвАЬеОїIOEвАЭпЉМе∞±жШѓеЊИеЕЄеЮЛзЪДпЉМдїОдЄАдЇЫиієзФ®иЊГйЂШзЪДйЂШжАІиГљдЇІеУБињБзІїеИ∞еЉАжЇРзЪДжШУжЫњжНҐзЪДдЇІеУБйЫЖзЊ§пЉМеПИжѓФе¶ВдљњзФ®Linux + MonoжЭ•йГ®зљ≤.netеЇФзФ®пЉМйБњеЉАWindows ServerзЪДиієзФ®гАВ
жПРйЂШеЉАеПСжХИзОЗињЩжЦєйЭҐпЉМдЄЪзХМз†Фз©ґеЊЧжЫіе§ЪпЉМдЄїи¶БйАФеЊДжЬЙдЄ§зВєпЉЪеК†ењЂеЉАеПСйАЯеЇ¶пЉМеЗПе∞СеПШжЫідї£дїЈгАВжАОж†ЈжЙНиГљеК†ењЂеЉАеПСйАЯеЇ¶еСҐпЉЯе¶ВжЮЬжИСдїђзЪДеЉАеПСдЄНжШѓйЗНжЦ∞йА†иљЃе≠РпЉМиАМжШѓ жѓПдЄАжђ°еБЪжЦ∞дЇІеУБйГљеПѓдї•еИ©зФ®еЈ≤жЬЙзЪДдЄЬи•њпЉМйВ£е∞±дЉЪе•љеЊИе§ЪгАВжАОж†ЈжЙНиГљеЗПе∞СеПШжЫідї£дїЈеСҐпЉЯе¶ВжЮЬжИСдїђиГље§ЯзРЖжЄЕж®°еЭЧдєЛйЧізЪДеЕ≥з≥їпЉМеРИзРЖеИЖе±ВпЉМжѓПжђ°еПШжЫіеП™йЬАи¶БдњЃжФєеЕґдЄ≠жЯРдЄ™йГ® еИЖпЉМзФЪиЗ≥дЄНйЬАи¶БдњЃжФєдї£з†БпЉМдїЕдїЕжШѓжФєеПШйЕНзљЃе∞±еПѓдї•пЉМйВ£е∞±жЫіе•љдЇЖгАВ жИСдїђеЕИдЄНзЬЛиљѓдїґи°МдЄЪпЉМжЭ•зЬЛдЄАдЄЛеИґйА†и°МдЄЪпЉМжѓФе¶Вж±љиљ¶еИґйА†дЄЪпЉМдїЦдїђжШѓжАОдєИйА†ж±љиљ¶зЪДеСҐпЉЯйА†ж±љиљ¶дєЛеЙНпЉМеЕИиЃЊиЃ°пЉМжККжХідЄ™ж±љиљ¶еИЖиІ£дЄЇдЄНеРМйГ®дїґпЉМжѓФе¶ВиљЃе≠РпЉМеЉХжУОпЉМиљ¶йЧ®пЉМ еЇІж§Ез≠Йз≠ЙпЉМеИЖеИЂзФЯдЇІпЉМжЬАеРОеЖНзїДи£ЕпЉМжЙАдї•еЃГзЪДеИґйА†ињЗз®ЛеПѓдї•иЊГењЂгАВе¶ВжЮЬдЄАиЊЖж±љиљ¶иљЃиГО襀жЙОз†ідЇЖпЉМйЬАи¶БйАБеОїзїідњЃпЉМзїідњЃзЪДдЇЇдєЯж≤°жЬЙеЬ®жѓПдЄ™еЬ∞жЦєйГљдњЃдЄАдЄЛпЉМиАМжШѓеП™жККиљЃиГО жЛЖдЄЛжЭ•дњЃдњЃе∞±е•љдЇЖпЉМињЩдЄ™иљЃиГОи¶БжШѓеЃЮеЬ®еЭПеЊЧеОЙеЃ≥пЉМе∞±еє≤иДЖжНҐдЄКдЄ™жЦ∞зЪДпЉМжХідЄ™ињЗз®ЛдЄНйЬАи¶БеЊИе§ЪжЧґйЧігАВ
еЄ≠еЊЈжҐЕе∞ФеЗЇињЗдЄАжђЊеЊИдЄНйФЩзЪДжЄЄжИПпЉМеПЂеБЪгАКжЦЗжШОгАЛпЉИCivilizationпЉЙпЉМеЬ®зђђдЄЙдї£йЗМйЭҐпЉМжЬЙдЄАй°єзІСжКАз†Фз©ґжИРеКЯдєЛеРОпЉМдЉЪиЃ©еЈ•дЇЇеЈ•дљЬжХИзОЗеК†еАНпЉМињЩй°єзІСжКАзЪДеРНе≠Че∞±еПЂеБЪпЉЪеПѓжЫњжНҐйГ®дїґпЉИReplacement PartsпЉЙгАВжЙАдї•пЉМиљѓдїґи°МдЄЪдєЯеЇФељУеЉХеЕ•еПѓжЫњжНҐзЪДйГ®дїґпЉМдЄАиИђзІ∞дЄЇзїДдїґгАВ
2. жЧ©жЬЯзЪДеЙНзЂѓжАОдєИеБЪзїДдїґеМЦзЪДпЉЯ
еЬ®жЬНеК°зЂѓпЉМжИСдїђжЬЙеЊИе§ЪзїДдїґеМЦзЪДйАФеЊДпЉМеГПJ2EEзЪДBeansе∞±жШѓдЄАзІНгАВзїДдїґеїЇйА†еЃМжИРдєЛеРОпЉМйЬАи¶БеЉХеЕ•дЄАдЇЫжЬЇеИґжЭ•иЃ©еЃГдїђеПѓйЕНзљЃпЉМжѓФе¶ВиѓіпЉМеЈ•дљЬжµБеЉХжУОпЉМиІД еИЩеЉХжУОпЉМињЩдЇЫеЉХжУОзФ®йЕНзљЃзЪДжЦєеЉПзїДзїЗжЬАеЯЇз°АзЪДзїДдїґпЉМжККеЃГдїђдЄ≤иБФдЄЇдЄЪеК°жµБз®ЛгАВдЄНзЃ°дљњзФ®дїАдєИжКАжЬѓгАБдїАдєИиѓ≠и®АпЉМжЬНеК°зЂѓзЪДзїДдїґеМЦжАЭиЈѓеЯЇжЬђж≤°жЬЙжЬђиі®еЈЃеИЂпЉМе§ІеЃґжШѓжЬЙеЕ±иѓЖ зЪДпЉМеЕЈдљУдЉЪжЬЙжЬНеК°гАБжµБз®ЛгАБиІДеИЩгАБж®°еЮЛз≠ЙеЗ†дЄ™е±Вжђ°гАВ
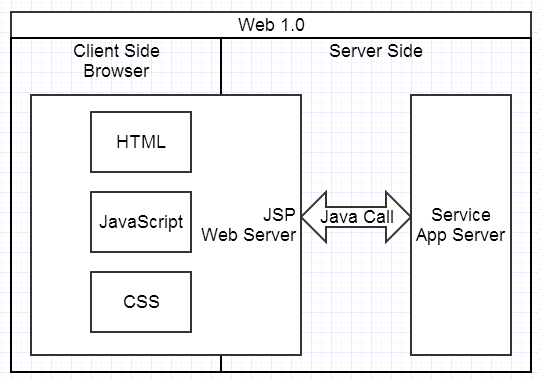
жЧ©жЬЯе±Хз§Їе±ВеЯЇжЬђдї•йЭЩжАБдЄЇдЄїпЉМжЬНеК°зЂѓжККзХМйЭҐзФЯжИРе•љпЉМжµПиІИеЩ®еОїжЛњжЭ•е±Хз§ЇпЉМжЙАдї•ињЩдЄ™жЧґжЬЯпЉМжЬЙдї£з†БжОІеИґзЪДдЄЬи•њеЗ†дєОеЕ®еЬ®жЬНеК°зЂѓпЉМжЬЙеИЖе±ВзЪДпЉМдєЯжЬЙдЄНеИЖзЪДгАВе¶ВжЮЬеБЪдЇЖеИЖе±ВпЉМе§ІиЗізїУжЮДе∞±жШѓдЄЛеЫЊињЩж†ЈпЉЪ

ињЩдЄ™еЫЊйЗМпЉМJSPпЉИжИЦиАЕеЕґдїЦдїАдєИPпЉМдЄЇдЇЖдЄЊдЊЛжЦєдЊњпЉМжЬђжЦЗдЄ≠зЫЄеЕ≥зЪДжЬНеК°зЂѓжКАжЬѓйГљзФ®Javaз≥їзЪДжЭ•и°®з§ЇпЉЙеУНеЇФжµПиІИеЩ®зЂѓзЪДиѓЈж±ВпЉМжККHTMLзФЯжИРеЗЇжЭ•пЉМиЈЯзЫЄ еЕ≥зЪДJavaScriptеТМCSSдЄАиµЈжЛњеЗЇеОїе±Хз§ЇгАВж≥®жДПињЩйЗМзЪДеЕ≥йФЃпЉМжµПиІИеЩ®зЂѓеѓєзХМйЭҐзЪД嚥жАБеТМзЫЄеЕ≥дЄЪеК°йАїиЊСеЯЇжЬђйГљж≤°жЬЙжОІеИґжЭГпЉМе±ЮдЇОеИЂдЇЇзїЩдїАдєИе∞±е±Хз§ЇдїАдєИпЉМжГ≥ и¶БдїАдєИи¶БеЕИжПРзФ≥иѓЈзЪДе∞іе∞ђе±АйЭҐгАВ
ињЩдЄ™жЧґжЬЯзЪДWebеЉАеПСпЉМеЙНзЂѓзЪДйАїиЊСжШѓеЯЇжЬђеПѓењљзХ•зЪДпЉМжЙАдї•еЙНзЂѓзїДдїґеМЦжЦєеЉПе§ІеРМе∞ПеЉВпЉМжЧ†иЃЇжШѓASPињШжШѓJSPињШжШѓеЕґдїЦдїАдєИPпЉМйГљеПѓдї•иЗ™еЃЪдєЙж†Зз≠ЊпЉМжККHTMLдї£з†БеТМи°МйЧійАїиЊСжЙУеМЕжИРдЄАдЄ™ж†Зз≠ЊпЉМзДґеРОдљњзФ®иАЕзЫіжО•жФЊзљЃеЬ®жГ≥и¶БзЪДеЬ∞жЦєпЉМе∞±еПѓдї•дЇЖгАВ
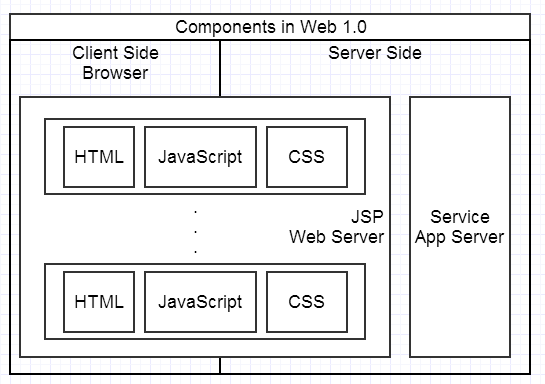
еЬ®ињЩдЄАжЧґдї£пЉМжЙАи∞УзЪДзїДдїґеМЦпЉМеЯЇжЬђйГљжШѓtaglibињЩж†ЈзЪДжАЭиЈѓпЉМжККжЯРдЄАеЭЧзХМйЭҐеМЕжЛђеЃГзЪДдЄЪеК°йАїиЊСдЄАиµЈжЙУжИРдЄАдЄ™зЂѓеИ∞зЂѓзЪДзїДдїґпЉМжХідЄ™йЭЮеЄЄзЛђзЂЛпЉМзЫіжО•дЄАе§ІеЭЧдїОзХМйЭҐеИ∞йАїиЊСйГљжЬЙпЉМиАМдЄФйАїиЊСеЯЇжЬђдЄКйГљжШѓеЬ®жЬНеК°зЂѓжОІеИґпЉМе§ІиЗізїУжЮДе¶ВдЄЛеЫЊжЙАз§ЇгАВ

3. SPAжЧґдї£пЉМеЗЇзО∞дЇЖжЦ∞йЧЃйҐШ
иЗ™дїОWeb2.0йАРжЄРжµБи°МпЉМWebеЙНзЂѓеЈ≤зїПдЄНеЖНжШѓзЇѓе±Хз§ЇдЇЖпЉМеЃГйАРжЄРжККдї•еЙНеЬ®C/SйЗМйЭҐеБЪзЪДдЄАдЇЫдЄЬи•њеБЪеИ∞B/SйЗМйЭҐжЭ•пЉМжѓФе¶ВиѓіGoogleеТМеЊЃиљѓзЪДеЬ®зЇњOfficeпЉМињЩзІНе§НжЭВеЇ¶зЪДWebеЇФзФ®е¶ВжЮЬињШзФ®дЉ†зїЯйВ£зІНжЦєеЉПеБЪзїДдїґеМЦпЉМеЊИжШЊзДґжШѓи°МдЄНйАЪзЪДгАВ
жИСдїђзЬЛзЬЛдєЛеЙНињЩзІНзїДдїґеМЦзЪДжЦєеЉПпЉМжЬђиі®жШѓдїАдєИпЉЯжШѓе±ХзО∞е±ВиЈЯдЄЪеК°йАїиЊСе±ВзЪДйЪФз¶їпЉМеРОзЂѓеЬ®е§ДзРЖдЄЪеК°йАїиЊСпЉМеЙНзЂѓзЇѓе±ХзО∞гАВе¶ВжЮЬзО∞еЬ®ињШињЩдєИеИТеИЖпЉМе∞±еПШжИРдЇЖеЙНзЂѓжЬЙзХМ йЭҐеТМйАїиЊСпЉМеРОзЂѓдєЯжЬЙйАїиЊСпЉМињЩе∞±жѓФиЊГдє±дЇЖгАВжИСдїђзЯ•йБУпЉМзЇѓйАїиЊСзЪДеИЖе±ВзїДдїґеМЦињШжШѓжѓФиЊГеЃєжШУзЪДпЉМдїїдљХйАїиЊСе¶ВжЮЬиЈЯе±ХзО∞жЈЈиµЈжЭ•пЉМе∞±жѓФиЊГйЇїзГ¶дЇЖпЉМжЙАдї•жИСдїђи¶БжККеИЖе±ВзЪДзВєеЊА еЙНжО®пЉМжО®еИ∞дєЯиГљжККеНХзЛђзЪДе±ХзО∞е±ВеЙ•з¶їеЗЇжЭ•гАВ
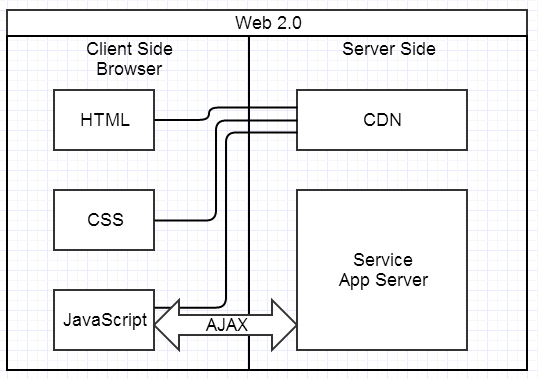
е¶ВдЄЛеЫЊжЙАз§ЇпЉМеЫ†дЄЇеЃЮйЩЕдЄКHTMLгАБCSSгАБJavaScriptињЩдЇЫйГљйАРжЄРйЭЩжАБеМЦпЉМжЙАдї•дЄНеЖНйЬАи¶БжККеЃГдїђжФЊеЬ®еЇФзФ®жЬНеК°еЩ®дЄКдЇЖпЉМжИСдїђеПѓдї•жККеЃГдїђжФЊеЬ®дЄУйЧ® зЪДйЂШжАІиГљйЭЩжАБжЬНеК°еЩ®дЄКпЉМеЖНињЫдЄАж≠•еПСе±ХпЉМе∞±еПѓдї•жШѓCDNпЉИContent Delivery NetworkпЉМеЖЕеЃєеИЖеПСзљСзїЬпЉЙгАВеЙНзЂѓиЈЯеРОзЂѓзЪДйАЪдњ°пЉМеЯЇжЬђйГљжШѓйАЪињЗAJAXжЭ•пЉМдєЯдЉЪжЬЙдЄАдЇЫеЕґдїЦзЪДжѓФе¶ВWebSocketдєЛз±їпЉМжАїдєЛе∞љйЗПе∞СеИЈжЦ∞дЇЖгАВ

еЬ®ињЩеЉ†еЫЊйЗМйЭҐеПѓдї•зЬЛеИ∞пЉМзЬЯж≠£зЪДеЙНзЂѓеЈ≤зїП嚥жИРдЇЖпЉМеЃГиЈЯеЇФзФ®жЬНеК°еЩ®дєЛй׳嚥жИРдЇЖ姩зДґзЪДйЪФз¶їпЉМжЙАдї•дєЯиГље§ЯеЊИзЛђзЂЛеЬ∞ињЫи°МдЄАдЇЫеПСе±ХжЉФињЫгАВ
зО∞еЬ®еЊИе§ЪWebз®ЛеЇПеЬ®еЊАSPAпЉИеНХй°µйЭҐз®ЛеЇПпЉМSingle Page ApplicationпЉЙзЪДжЦєеРСеПСе±ХпЉМињЩз±їз≥їзїЯйАЪеЄЄжѓФиЊГз±їдЉЉдЉ†зїЯзЪДC/Sз®ЛеЇПпЉМдЇ§дЇТињЗз®ЛжѓФиЊГе§НжЭВпЉМеЫ†ж≠§еЃГзЪДеЉАеПСињЗз®ЛдєЯдЉЪйБЗеИ∞дЄАдЇЫеЫ∞йЪЊгАВ
йВ£дЄЇдїАдєИе§ІеЃґи¶БеБЪSPAеСҐпЉЯеЃГжЬЙеЊИе§ЪжШОжШЊзЪДе•ље§ДпЉМжЬАж†ЄењГзЪДдЉШеКње∞±жШѓйЂШжХИгАВињЩдЄ™йЂШжХИдљУзО∞еЬ®дЄ§дЄ™жЦєйЭҐпЉЪдЄАжШѓеѓєдЇОзФ®жИЈжЭ•иѓіпЉМињЩзІНжЦєеЉПеБЪеЗЇжЭ•зЪДдЄЬи•њдљУй™МиЊГ е•љпЉМз±їдЉЉдЉ†зїЯж°МйЭҐз®ЛеЇПпЉМеѓєдЇОйВ£дЇЫйЬАи¶БйҐСзєБжУНдљЬзЪДи°МдЄЪзФ®жИЈпЉМжЬЙеЊИе§ІдЉШеКњгАВдЇМжШѓињРи°МзЪДжХИзОЗиЊГйЂШпЉМдєЛеЙНйЫЖжИРдЄАдЇЫиПЬеНХеКЯиГљпЉМеПѓиГљи¶БзФ®iframeзЪДжЦєеЉПеЉХеЕ•пЉМдљЖжѓП дЄ™iframeи¶БзЛђзЂЛеЉХеЕ•дЄАдЇЫеЕђеЕ±жЦЗдїґпЉМжЬНеК°еЩ®жЦЗдїґдЉ†иЊУзЪДеОЛеКЫиЊГе§ІпЉМињШи¶БеИЭеІЛеМЦиЗ™еЈ±зЪДдЄАе•ЧеЖЕе≠ШзОѓеҐГпЉМжѓФиЊГжµ™иієпЉМдЇТзЫЄдєЛйЧідєЯдЄН姙жЦєдЊњйАЪдњ°пЉМдЄАиИђи¶БйАЪињЗ postMessageдєЛз±їзЪДжЦєеЉПеОїдЇ§дЇТгАВ
жЬЙдЇЖSPAдєЛеРОпЉМжѓФе¶ВдЄАеЭЧзХМйЭҐпЉМе∞±еПѓдї•жШѓдЄАдЄ™HTMLзЙЗжЃµпЉМзФ®AJAXеОїеК†иљљињЗжЭ•е§ДзРЖдєЛеРОжФЊеИ∞зХМйЭҐдЄКгАВе¶ВжЮЬжЬЙйАїиЊСзЪДJavaScriptдї£з†БпЉМдєЯеПѓдї•зФ®requireдєЛз±їзЪДеЉВж≠•еК†иљљжЬЇеИґеОїињРи°МжЧґеК†иљљпЉМжХідљУзЪДжАЭиЈѓжШѓжѓФиЊГе•љзЪДгАВ
еЊИе§ЪдЇЇиѓіпЉМе∞±дї•ињЩж†ЈзЪДйЬАж±ВпЉМзФ®jQueryеЖНеК†дЄАдЄ™еЉВж≠•jsеК†иљљж°ЖжЮґпЉМдЄНжШѓеЊИиґ≥е§ЯдЇЖеРЧпЉЯињЩдЄ§дЄ™дЄЬи•њзФ®еЊЧе•љзЪДиѓЭпЉМдєЯжШѓиГље§ЯиІ£еЖ≥дЄАдЇЫйЧЃйҐШзЪДпЉМдљЖеЃГдїђе§ДзРЖ зЪДеєґдЄНжШѓжЬАеЕ≥йФЃзЪДдЇЛжГЕгАВеЬ®WebдљУз≥їдЄ≠пЉМе±ХзО∞е±ВжШѓеЊИ姩зДґзЪДпЉМеЫ†дЄЇе∞±жШѓHTMLеТМCSSпЉМе¶ВжЮЬеП™дїОжЦЗдїґйЪФз¶їзЪДиІТеЇ¶пЉМдєЯеПѓдї•еБЪеЗЇдЄАзІНеИТеИЖзЪДжЦєеЉПпЉМйАїиЊСжФЊеЬ®еНХзЛђ зЪДjsжЦЗдїґйЗМпЉМhtmlеЖЕйГ®е∞љйЗПдЄНеЖЩjsпЉМињЩе∞±жШѓдєЛеЙНжѓФиЊГдЄїжµБзЪДеЙНзЂѓдї£з†БеИТеИЖжЦєеЉПгАВ
еИЪжЙНжИСдїђжПРеИ∞пЉМSPAеЉАеПСзЪДињЗз®ЛдЄ≠дЉЪйБЗеИ∞дЄАдЇЫеЫ∞йЪЊпЉМињЩдЇЫеЫ∞йЪЊжШѓеЫ†дЄЇе§НжЭВеЇ¶е§ІдЄЇжПРеНЗпЉМеѓЉиЗідЇЖдЄАдЇЫйЧЃйҐШпЉМжЬЙдЇЇжККињЩдЇЫеЫ∞йЪЊељТзїУдЄЇзЇѓзХМйЭҐзЪДе§НжЭВеЇ¶пЉМжѓФе¶ВиѓіпЉМ жОІдїґжЫіе§НжЭВдЇЖдєЛз±їпЉМж≤°жЬЙињЩдєИзЃАеНХгАВйЧЃйҐШеЬ®дЇОдїАдєИеСҐпЉЯжИСжЙУдЄ™жѓФжЦєпЉЪжИСдїђеЬ®зФµиДСдЄКеЉАдЄ§дЄ™иµДжЇРзЃ°зРЖеЩ®з™ЧеП£пЉМжµПиІИеИ∞еРМдЄАдЄ™зЫЃељХпЉМеЬ®дЄАдЄ™зЫЃељХйЗМжККжЯРдЄ™жЦЗдїґеИ†дЇЖпЉМдљ†зМЬ зМЬеП¶е§ЦдЄАдЄ™йЗМйЭҐдЉЪдЄНдЉЪеИЈжЦ∞пЉЯ
жѓЂжЧ†зЦСйЧЃпЉМдєЯдЉЪеИЈжЦ∞пЉМдљЖжШѓдљ†зЬЛзЬЛдљ†зФ®зЪДWebй°µйЭҐпЉМе¶ВжЮЬжККжХідЄ™е§НжЭВз≥їзїЯжХіеРИжИРеНХй°µзЪДпЉМиГљдњЭиѓБеѓєдЄАдЄ™жХ∞жНЃзЪДжЫіжЦ∞е∞±еЃЮжЧґеПНй¶ИеИ∞жЙАжЬЙзФ®еЃГзЪДеЬ∞жЦєеРЧпЉЯжАОдєИеБЪпЉМжШѓдЄНжШѓеЊИе§ізЦЉпЉЯдї£з†БзїДзїЗзЪДе§НжЭВеЇ¶е§ІдЄЇжПРйЂШпЉМжЙАдї•йЬАи¶БеБЪдЄАдЇЫжЮґжЮДжЦєйЭҐзЪДжПРеНЗгАВ
4. жЮґжЮДзЪДеПШжЫі
жПРеИ∞жЮґжЮДпЉМжИСдїђйАЪеЄЄдЉЪеЊАиЃЊиЃ°ж®°еЉПдЄКжГ≥гАВеЬ®иСЧеРНзЪДгАКиЃЊиЃ°ж®°еЉПгАЛдЄАдє¶дЄ≠пЉМеИЪеЉАеІЛе∞±иЃ≤дЇЖдЄАзІНеЕЄеЮЛзЪДе§ДзРЖеЃҐжИЈзЂѓеЉАеПСзЪДеЬЇжЩѓпЉМйВ£е∞±жШѓMVCгАВ
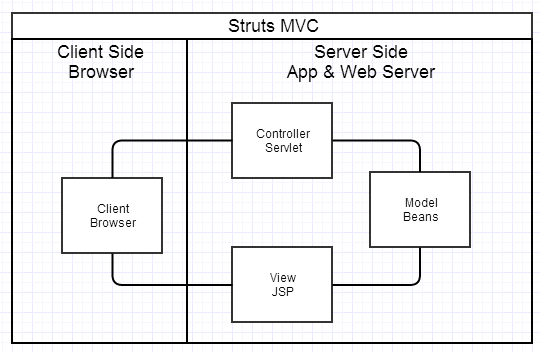
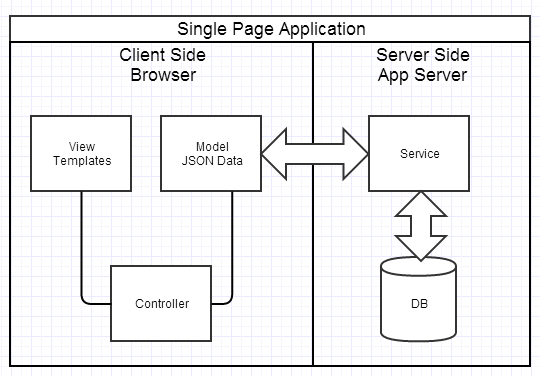
дЉ†зїЯзЪДMVCзРЖењµжИСдїђеєґдЄНйЩМзФЯпЉМеЫ†дЄЇжЬЙStrutsпЉМжЙАдї•еЬ®WebйҐЖеЯЯдєЯжЬЙжѓФиЊГзїПеЕЄзЪДMVCжЮґжЮДпЉМињЩйЗМйЭҐзЪДVпЉМе∞±иіЯиі£дЇЖжХідЄ™еЙНзЂѓзЪДжЄ≤жЯУпЉМиАМдЄФжШѓжЬНеК°зЂѓзЪДжЄ≤жЯУпЉМдєЯе∞±жШѓиЊУеЗЇHTMLгАВе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ

еЬ®SPAжЧґдї£пЉМињЩеЈ≤зїПдЄНеРИйАВдЇЖпЉМжЙАдї•жµПиІИеٮ瀃嚥жИРдЇЖиЗ™еЈ±зЪДMVCз≠Йе±Вжђ°пЉМињЩйЗМзЪДVеЈ≤зїПеПШжИРеЃҐжИЈзЂѓжЄ≤жЯУдЇЖпЉМйАЪеЄЄдЉЪдљњзФ®дЄАдЇЫеЃҐжИЈзЂѓзЪДHTMLж®°зЙИеОїеЃЮзО∞пЉМиАМж®°еЮЛеТМжОІеИґеЩ®пЉМдєЯзЫЄеЇФеЬ∞еЬ®жµПиІИеٮ瀃嚥жИРдЇЖгАВ

жИСдїђжЬЙеЊИе§ЪињЩдЄ™е±ВйЭҐзЪДж°ЖжЮґпЉМжѓФе¶ВBackboneпЉМKnockoutпЉМAvalonпЉМAngularз≠ЙпЉМйЗЗзФ®дЇЖдЄНеРМзЪДиЃЊиЃ°жАЭжГ≥пЉМжЬЙзЪДжШѓMVCпЉМжЬЙзЪДжШѓMVPпЉМжЬЙзЪДжШѓMVVMпЉМеРДжЬЙеЕґзЙєзВєгАВ
дї•AngularдЄЇдЊЛпЉМеЃГжО®иНРдљњзФ®еПМеРСзїСеЃЪеОїеЃЮзО∞иІЖеЫЊеТМж®°еЮЛзЪДеЕ≥иБФпЉМињЩдєИдЄАжЭ•пЉМе¶ВжЮЬдЄНеРМиІЖеЫЊзїСеЃЪеЬ®еРМдЄАж®°еЮЛдЄКпЉМе∞±иІ£еЖ≥дЇЖеИЪжЙНжЙАиѓізЪДйЧЃйҐШгАВиАМж®°еЮЛжЬђиЇЂдєЯйАЪињЗжЯРзІНжЬЇеИґпЉМиЈЯеЕґдїЦзЪДйАїиЊСж®°еЭЧињЫи°МеНПдљЬгАВ
ињЩзІНжЦєеЉПе∞±жШѓдЊЭиµЦж≥®еЕ•гАВдЊЭиµЦж≥®еЕ•зЪДж†ЄењГзРЖењµе∞±жШѓйАЪињЗйЕНзљЃжЭ•еЃЮдЊЛеМЦжЙАдЊЭиµЦзЪДзїДдїґгАВдљњзФ®ињЩзІНж®°еЉПжЭ•иЃЊиЃ°иљѓдїґжЮґжЮДпЉМдЉЪзЙЇзЙ≤дЄАдЇЫжАІиГљпЉМеЬ®иЈЯиЄ™и∞ГиѓХзЪДдЊњеИ©жАІз≠ЙжЦєйЭҐдєЯдЉЪжЬЙжЙАжНЯ姱пЉМдљЖжНҐжЭ•зЪДжШѓжЧ†дЄОдЉ¶жѓФзЪДжЭЊиА¶еРИеТМеПѓжЫњдї£жАІгАВ
жѓФе¶ВиѓіпЉМињЩдЇЫзїДдїґе∞±еПѓдї•еНХзЛђжµЛиѓХпЉМзДґеРОеЬ®зФ®зЪДжЧґеАЩйЪПжЙЛеЉХеЕ•пЉМжѓЂжЧ†еОЛеКЫгАВеѓєдЇОдїОдЇЛжЯРдЄАйҐЖеЯЯзЪДдЉБдЄЪжЭ•иѓіпЉМеЕЙињЩдЄАжЭ°е∞±иґ≥дї•еРЄеЉХдїЦеЬ®дЄКйЭҐе§ІйЗПжКХеЕ•пЉМжККжЙАжЬЙдЄНеЄЄеПШеК®йҐЖеЯЯж®°еЮЛзЪДдЄЪеК°дї£з†БйГљзФ®ж≠§з±їеКЮж≥ХзїіжК§иµЈжЭ•пЉМињЩжШѓдЄАзІН賥еѓМгАВ
5. MV*ж°ЖжЮґзЪДеЯЇжЬђеОЯзРЖ
е¶ВжЮЬжИСдїђжЭ•иЃЊиЃ°AngularињЩдєИдЄАдЄ™еЙНзЂѓж°ЖжЮґпЉМеЇФељУе¶ВдљХеЕ•жЙЛеСҐпЉЯеЊИжШЊзДґпЉМйАїиЊСзЪДжОІеИґењЕй°їдљњзФ®JavaScriptпЉМдЄАдЄ™ж°ЖжЮґпЉМжЬАжЬђиі®зЪДдЇЛжГЕеЬ®дЇОеЃГзЪДйАїиЊСе§ДзРЖжЦєеЉПгАВ
жИСдїђзЪДзХМйЭҐдЄЇдїАдєИеПѓдї•е§ЪеІње§Ъељ©пЉЯеЫ†дЄЇжЬЙHTMLеТМCSSпЉМж≥®жДПеИ∞ињЩдЄ§зІНдЄЬи•њйГљжШѓйЕНзљЃеЉПзЪДеЖЩж≥ХпЉМеПВзЕІеРОзЂѓзЪДдЊЭиµЦж≥®еЕ•пЉМе¶ВжЮЬжККињЩдЄ§иАЕиІЖдЄЇиЈЯSpringж°ЖжЮґдЄ≠дЄАдЇЫXMLз≠ЙеРМзЪДйЕНзљЃжЦЗдїґпЉМжАЭиЈѓе∞±и±БзДґеЉАжЬЧдЇЖгАВ
дЄОеРОзЂѓдЄНеРМзЪДжШѓпЉМеЕЕељУеЙНзЂѓйАїиЊСеЈ•еЕЈзЪДJavaScriptдЄНиГљеБЪеЕ•еП£пЉМењЕй°їжМВеЬ®HTMLйЗМжЙНиГљињРи°МпЉМжЙАдї•еЗЇзО∞дЇЖдЄАдЄ™жА™еЉВзЪДзКґеЖµпЉЪйАїиЊСи¶БеЕИжМВеЬ®йЕНзљЃжЦЗ дїґпЉИHTMLпЉЙдЄКпЉМеЕИзФ±еП¶е§ЦзЪДеЃєеЩ®пЉИжµПиІИеЩ®жИЦиАЕHybirdзЪДе£≥пЉЙжККйЕНзљЃжЦЗдїґеК†иљљиµЈжЭ•пЉМзДґеРОжЙНиГљдїОжЯРдЄ™еЕ•еП£еЉАеІЛжЙІи°МйАїиЊСгАВе•љжґИжБѓжШѓпЉМињЗдЇЖињЩдЄАж≠•пЉМйАїиЊСе±Ве∞± еЉАеІЛе§ІжФЊеЉВељ©дЇЖгАВ
дїОињЩдЄ™жЧґеАЩеЉАеІЛпЉМж°ЖжЮґе∞±еРѓеК®дЇЖпЉМеЃГи¶БеБЪеУ™дЇЫдЇЛжГЕеСҐпЉЯ
- еИЭеІЛеМЦиЗ™иЇЂпЉИbootstrapпЉЙ
- еЉВж≠•еК†иљљеПѓиГље∞ЪжЬ™еЉХеЕ•зЪДJavaScriptдї£з†БпЉИrequireпЉЙ
- иІ£жЮРеЃЪдєЙеЬ®HTMLдЄКзЪДиІДеИЩпЉИtemplate parserпЉЙ
- еЃЮдЊЛеМЦж®°еЮЛпЉИscopeпЉЙ
- еИЫеїЇж®°еЮЛеТМDOMзЪДеЕ≥иБФеЕ≥з≥їпЉИbinding, injectionпЉЙ
ињЩдЇЫжШѓдЄїзЇњжµБз®ЛпЉМињШжЬЙдЄАдЇЫжФѓзЇњпЉМжѓФе¶ВпЉЪ
- иІ£жЮРurlзЪДsearchе≠Чзђ¶дЄ≤пЉМжБҐе§НзКґжАБпЉИrouteпЉЙ
- еК†иљљHTMLйГ®дїґж®°жЭњпЉИtemplate urlпЉЙ
- йГ®дїґж®°жЭњеТМж®°еЮЛзЪДеЕ≥иБФпЉИbindingпЉЙ
6. е¶ВдљХеБЪзїДдїґеМЦ
6.1. HTMLзЪДзїДдїґеМЦ
SPAзЪДдЄАдЄ™еЕЄеЮЛзЙєеЊБе∞±жШѓйГ®еИЖеК†иљљпЉМзХМйЭҐзЪДйГ®дїґеМЦдєЯжШѓеЕґдЄ≠жѓФиЊГйЗНи¶БзЪДдЄАзОѓгАВзХМйЭҐзЙЗжЃµеЬ®еК®жАБиѓЈж±ВеЊЧеИ∞дєЛеРОпЉМеАЯеК©ж®°зЙИеЉХжУОдєЛз±їзЪДжКАжЬѓпЉМзїПињЗжЯРзІНиљђжНҐпЉМжФЊзљЃеИ∞дЄїзХМйЭҐзЫЄеЇФзЪДеЬ∞жЦєгАВжЙАдї•пЉМдїОињЩдЄ™иІТеЇ¶жЭ•зЬЛпЉМHTMLзЪДзїДдїґеМЦйЭЮеЄЄеЃєжШУзРЖиІ£пЉМйВ£е∞±жШѓзХМйЭҐзЪДзЙЗжЃµеМЦеТМж®°жЭњеМЦгАВ
6.2. JavaScriptзЪДзїДдїґеМЦ
JavaScriptињЩдЄ™йГ®еИЖжЬЙе•љеЗ†дЄ™еПСе±ХйШґжЃµгАВ
- жЧ©жЬЯзЪДеЕ±дЇЂжЦЗдїґпЉМжККеЕђеЕ±еКЯиГљзЪДдї£з†БжПРеЗЇеЗЇжЭ•пЉМе§ЪдЄ™й°µйЭҐеЕ±зФ®
- еК®жАБеЉХзФ®пЉМжґИзБ≠еЕ®е±АеПШйЗП
- еЬ®жЯРдЇЫж°ЖжЮґдЄКињЫдЄАж≠•еИТеИЖпЉМжѓФе¶ВAngularйЗМйЭҐеПИеИЖдЄЇproviderпЉМserviceпЉМfactoryпЉМcontroller
JavaScriptзїДдїґеМЦзЪДзЫЃж†ЗжШѓдїАдєИеСҐпЉМжШѓжЄЕжЩ∞зЪДиБМиі£пЉМжЭЊиА¶еРИпЉМдЊњдЇОеНХеЕГжµЛиѓХеТМйЗНе§НеИ©зФ®гАВињЩйЗМзЪДжЭЊиА¶еРИдЄНдїЕдљУзО∞еЬ®jsдї£з†БдєЛйЧіпЉМдєЯдљУзО∞еЬ®jsиЈЯ DOMдєЛйЧізЪДеЕ≥з≥їпЉМжЙАдї•еГПAngularињЩж†ЈзЪДж°ЖжЮґдЉЪжЬЙdirectiveзЪДж¶ВењµпЉМжККDOMжУНдљЬйЩРеИґеИ∞ињЩз±їдї£з†БдЄ≠пЉМеЕґдїЦдїїдљХjsдї£з†БдЄНжУНдљЬDOMгАВ

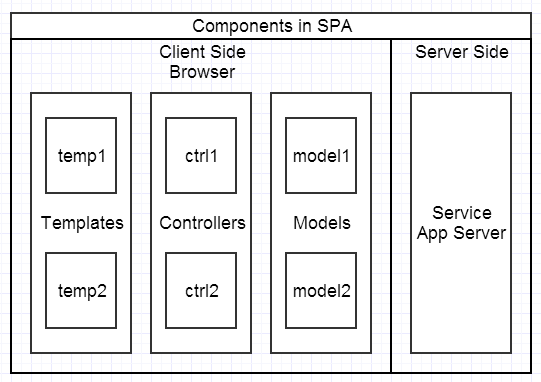
е¶ВдЄКеЫЊжЙАз§ЇпЉМжАїзЪДеОЯеИЩжШѓеЕИеИЖе±Вжђ°пЉМе±ВеЖЕеЖНдљЬеИЗеИЖгАВињЩдєИеБЪзЪДиѓЭпЉМдЄНеЖНе≠ШеЬ®дєЛеЙНйВ£зІНзЂѓеИ∞зЂѓзїДдїґдЇЖпЉМдљњзФ®иµЈжЭ•ж≤°жЬЙеОЯеЕИйВ£дєИжЦєдЊњпЉМдљЖеЬ®еП¶е§ЦеЊИе§ЪжЦєйЭҐжѓФиЊГе•љгАВ
6.3. CSSзЪДзїДдїґеМЦ
ињЩжЦєйЭҐпЉМдЄЪзХМдєЯжЬЙеЊИе§ЪжΥ糥пЉМжѓФе¶ВLESSпЉМSASSпЉМStylusз≠ЙгАВдЄЇдїАдєИCSSдєЯи¶БеБЪзїДдїґеМЦеСҐпЉЯдЉ†зїЯзЪДCSSжШѓдЄАзІНжЙБеє≥зЪДжЦЗжЬђзїУжЮДпЉМеПШжЫіжИРжЬђиЊГ йЂШпЉМжѓФе¶ВиѓіжГ≥и¶БжККзїУжЮДдїОжЭЊжХ£жФєзіІеЗСпЉМйЬАи¶БжФєеК®еЊИе§ЪгАВе¶ВжЮЬжККеЃЮйЩЕдљњзФ®зЪДCSSеП™ељУдљЬиЊУеЗЇзїУжЮЬпЉМиАМеП¶е§ЦжЬЙдЄАзІНйАВеРИеПШжЫізЪДжЦєеЉПељУдљЬдЄ≠йЧіињЗз®ЛпЉМињЩе∞±е•ље§ЪдЇЖгАВжѓФе¶В иѓіпЉМжИСдїђжККдЄАдЇЫдЄЬи•њеЃЪдєЙжИРеПШйЗПпЉМжѓПдЄ™зїЖиКВеЕГзі†дљњзФ®ињЩдЇЫеПШйЗПпЉМељУйЬАи¶БжХідљУеПШжЫізЪДжЧґеАЩпЉМеП™йЬАдњЃжФєињЩдЇЫеПШйЗПзДґеРОйЗНжЦ∞зФЯжИРдЄАдЄЛе∞±еПѓдї•дЇЖгАВ
дї•дЄКпЉМжИСдїђиЃ®иЃЇдЇЖе§ІиЗізЪДWebеЙНзЂѓеЉАеПСзЪДзїДдїґеМЦжАЭиЈѓпЉМеРОзї≠е∞ЖйШРињ∞зїДдїґеМЦдєЛеРОзЪДеНПдљЬињЗз®ЛеТМзЃ°жОІжЬЇеИґгАВ






зЫЄеЕ≥жО®иНР
еЬ®зО∞дї£WebеЉАеПСдЄ≠пЉМ"WebеЙНзЂѓеЈ•з®ЛеМЦдЄОзїДдїґеМЦеЉАеПСеЃЮиЈµ"еЈ≤зїПжИРдЄЇжПРеНЗеЉАеПСжХИзОЗеТМдї£з†Биі®йЗПзЪДйЗНи¶БжЙЛжЃµгАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®ињЩдЄ§дЄ™ж¶ВењµпЉМеєґзїУеРИеЕЈдљУзЪДеЃЮиЈµж°ИдЊЛпЉМиІ£жЮРе¶ВдљХеЬ®JavaScriptеЉАеПСдЄ≠еЇФзФ®еЃГдїђгАВ й¶ЦеЕИпЉМеЙНзЂѓеЈ•з®ЛеМЦжШѓжМЗйАЪињЗ...
1. **йЫґзЉЦз†БгАБеПѓиІЖеМЦеЉАеПСWebеЇФзФ®з≥їзїЯ**пЉЪињЩзІНеЉАеПСжЦєеЉПжЮБе§ІеЬ∞йЩНдљОдЇЖWebеЇФзФ®еЉАеПСзЪДйЧ®жІЫпЉМдљњеЊЧж≤°жЬЙзЉЦз®ЛиГМжЩѓзЪДдЄЪеК°дЇЇеСШдєЯиГље§ЯеПВдЄОеИ∞WebеЇФзФ®зЪДеЉАеПСдЄ≠пЉМжЬЙжХИжПРйЂШдЇЖеЉАеПСжХИзОЗпЉМеєґиГље§ЯењЂйАЯеУНеЇФйЬАж±ВеПШеМЦгАВ 2. **дЄЪеК°йАїиЊСеТМ...
PowerBuilderпЉИPBпЉЙжШѓдЄАжђЊеЉЇе§ІзЪДдЉБдЄЪзЇІеЇФзФ®з®ЛеЇПеЉАеПСеЈ•еЕЈпЉМе∞§еЕґйАВеРИжЮДеїЇжХ∞жНЃеЇУй©±еК®зЪДWebеЇФзФ®з®ЛеЇПгАВеЃГдї•еЕґжШУзФ®жАІгАБйЂШжХИзЪДжХ∞жНЃеЇУиЃњйЧЃдї•еПКеЖЕзљЃзЪДжХ∞жНЃз™ЧеП£зїДдїґиАМеПЧеИ∞еЉАеПСиАЕеЦЬзИ±гАВеЬ®жЬђдЄїйҐШдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеИ©зФ®Power...
йАЪињЗе≠¶дє†дЄКињ∞зЯ•иѓЖзВєпЉМеЉАеПСиАЕдЄНдїЕеПѓдї•зЖЯзїГињРзФ®NetBeansињЫи°МWebеЇФзФ®зЪДеПѓиІЖеМЦеЉАеПСпЉМињШиГљжОМжП°жХ∞жНЃеЇУеЇФзФ®еЉАеПСзЪДж†ЄењГжКАжЬѓгАВзїУеРИжПРдЊЫзЪД"NetBeansеПѓиІЖеМЦWebеЉАеПСдєЛжХ∞жНЃеЇУеЇФзФ®еЉАеПС.pdf"жЦЗдїґпЉМзЫЄдњ°дљ†е∞ЖиГљжЈ±еЕ•зРЖиІ£еТМеЃЮиЈµињЩдЄАдЄїйҐШ...
гАРSUN WebзїДдїґеЉАеПСиЃ§иѓБжХЩз®ЛгАСжШѓдЄАйЧ®йТИеѓєJava EEпЉИEnterprise EditionпЉЙеє≥еП∞дЄ≠WebеЇФзФ®з®ЛеЇПеЉАеПСзЪДдЄУдЄЪжХЩз®ЛпЉМжЧ®еЬ®еЄЃеК©еЉАеПСиАЕжОМжП°еИЫеїЇйЂШжХИгАБеПѓжЙ©е±ХзЪДWebзїДдїґжКАжЬѓгАВињЩйЧ®иѓЊз®ЛдЄОSUNпЉИзО∞еЬ®еЈ≤襀OracleеЕђеПЄжФґиі≠пЉЙзЪДиЃ§иѓБдљУз≥ї...
жЬђжЦЗдЄїи¶БиЃ®иЃЇеЯЇдЇОwebзЪДжХЩиВ≤дњ°жБѓеМЦдЇІеУБеЉАеПС-йШЕиѓїиЊЕеК©еє≥еП∞зЪДvueзїДдїґеМЦеЉАеПСдЄОеЃЮзО∞гАВиѓ•иЃЇжЦЗзЪДз†Фз©ґиГМжЩѓжШѓељУеЙНжХЩиВ≤дњ°жБѓеМЦзЪДеПСе±ХеѓєжХЩиВ≤зЪДељ±еУНпЉМжЧ®еЬ®еЉАеПСдЄАдЄ™еЯЇдЇОwebзЪДйШЕиѓїиЊЕеК©еє≥еП∞пЉМдї•жПРйЂШе≠¶зФЯзЪДйШЕиѓїиГљеКЫеТМе≠¶дє†жХИзОЗгАВ зЯ•иѓЖ...
еЬ®WebеЉАеПСйҐЖеЯЯпЉМC++Builder дї•еЕґзЛђзЙєзЪДзїДдїґеМЦжЦєж≥ХпЉМзЃАеМЦдЇЖе§НжЭВеЇ¶йЂШзЪДWebеЇФзФ®з®ЛеЇПеЉАеПСињЗз®ЛгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХдљњзФ®C++Builder еЉАеПСWebеЇФзФ®з®ЛеЇПпЉМеМЕжЛђWebеЇФзФ®з®ЛеЇПзЪДеЯЇжЬђеОЯзРЖгАБеЉАеПСжµБз®Лдї•еПКеЃЮдЊЛжЉФз§ЇгАВ #### WebеЇФзФ®...
AEзїДдїґеЉПеЉАеПСжШѓдЄАзІНйЂШжХИгАБж®°еЭЧеМЦзЪДиљѓдїґеЉАеПСжЦєж≥ХпЉМеЃГеЕБиЃЄеЉАеПСиАЕе∞ЖеЇФзФ®з®ЛеЇПеИЖиІ£дЄЇдЄАз≥їеИЧеПѓйЗНзФ®зЪДзїДдїґпЉМжѓПдЄ™зїДдїґйГљиіЯиі£...йАЪињЗзРЖиІ£еєґеЇФзФ®зїДдїґеМЦеЉАеПСзЪДжЬАдљ≥еЃЮиЈµпЉМеЉАеПСиАЕеПѓдї•жЮДеїЇеЗЇжЫійЂШиі®йЗПзЪДеЇФзФ®з®ЛеЇПпЉМеРМжЧґжПРйЂШеЉАеПСжХИзОЗгАВ
йТИеѓєдЉБдЄЪзЇІзЪД web еЇФзФ®пЉМз†Фз©ґеЙНеРОзЂѓеИЖз¶їжКАжЬѓпЉМжПРеЗЇдЄАзІНиІ£еЖ≥е§ЪзїИзЂѓжАІиГљгАБзїДдїґеМЦеЉАеПСеТМжЙУеМЕйГ®зљ≤зЪДеЃМжХізЪДеЉАеПСж®°еЮЛпЉМйАЪињЗVueеЃЮзО∞зїДдїґеМЦеЉАеПСжАЭжГ≥гАВдЉБдЄЪзЇІеЉАеПСеЇФзФ®еЃЮиЈµиѓБжШОдЇЖиѓ•еЉАеПСж®°еЉПеПКж°ЖжЮґзЪДйЂШжХИжАІпЉМжї°иґ≥е§ЪзїИзЂѓзЪДиЃЊиЃ°еПК...
гАКJava WebеЇФзФ®еЉАеПСй°єзЫЃжХЩз®ЛгАЛжШѓдЄАжЬђдї•еЃЮиЈµдЄЇеѓЉеРСзЪДжХЩз®ЛпЉМжЧ®еЬ®еЄЃеК©иѓїиАЕжЈ±еЕ•зРЖиІ£еєґжОМжП°Java WebеЉАеПСжКАжЬѓгАВжХЩз®ЛйАЪињЗеЃМжХізЪДж°ИдЊЛпЉМйЗЗзФ®ж®°еЭЧеМЦзЪДжХЩе≠¶жЦєеЉПпЉМе∞Же§НжЭВзЪДWebеЇФзФ®еЉАеПСињЗз®ЛеИЖиІ£дЄЇеПѓжУНдљЬзЪДж≠•й™§пЉМйАРж≠•еЉХеѓЉе≠¶дє†иАЕ...
ињЩдЄ™й°єзЫЃпЉМ"nuomi-component-master"пЉМеПѓиГљжШѓдЄЇдЇЖжЉФз§ЇжИЦжХЩе≠¶е¶ВдљХеЬ®еЃЮйЩЕеЈ•дљЬдЄ≠еЃЮжЦљзїДдїґеМЦеЉАеПСпЉМзЙєеИЂйАВзФ®дЇОйВ£дЇЫжГ≥дЇЖиІ£жИЦжПРеНЗиЗ™еЈ±JavaScriptзїДдїґеМЦиГљеКЫзЪДеЉАеПСиАЕгАВ й¶ЦеЕИпЉМжИСдїђи¶БзРЖиІ£дїАдєИжШѓзїДдїґеМЦгАВзїДдїґеМЦжШѓе∞Же§НжЭВзЪДUI...
жЬђеОЛзЉ©еМЕвАЬе∞Пз®ЛеЇПзїДдїґеМЦеЉАеПСж°ЖжЮґ.zipвАЭжШЊзДґиБЪзД¶дЇОеИ©зФ®JavaScriptињЫи°Ме∞Пз®ЛеЇПзЪДзїДдїґеМЦеЉАеПСпЉМињЩжШѓдЄАдЄ™йЂШжХИдЄФеПѓе§НзФ®зЪДзЉЦз®Лж®°еЉПпЉМжЧ®еЬ®жПРйЂШеЉАеПСжХИзОЗеТМдї£з†Биі®йЗПгАВжИСдїђжЭ•иѓ¶зїЖжОҐиЃ®дЄАдЄЛињЩдЄ™дЄїйҐШгАВ й¶ЦеЕИпЉМзїДдїґеМЦеЉАеПСжШѓзО∞дї£еЙНзЂѓ...
еЬ®ITйҐЖеЯЯпЉМзЙєеИЂжШѓиљѓдїґеЉАеПСи°МдЄЪдЄ≠пЉМJava 2 Platform, Enterprise EditionпЉИзЃАзІ∞J2EEпЉЙжШѓдЄАдЄ™жЮБдЄЇйЗНи¶БзЪДжКАжЬѓж°ЖжЮґпЉМдЄУйЧ®зФ®дЇОжЮДеїЇеПѓжЙ©е±ХгАБеБ•е£ЃзЪДдЉБдЄЪзЇІWebеЇФзФ®гАВгАКDesigning Enterprise Applications with the Java 2 ...
WebеЃЪжЧґеЩ®зїДдїґжШѓJava WebеЇФзФ®дЄ≠зФ®дЇОжЙІи°МеС®жЬЯ...зїЉдЄКжЙАињ∞пЉМWebеЃЪжЧґеЩ®зїДдїґжШѓJava WebеЇФзФ®дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМеЃГиГљжЬЙжХИеЬ∞жПРеНЗеЇФзФ®зЪДиЗ™еК®еМЦж∞іеє≥еТМжХИзОЗгАВйАЙжЛ©еРИйАВзЪДеЃЪжЧґеЩ®зїДдїґеєґеРИзРЖеЃЮзО∞пЉМе∞ЖжЬЙеК©дЇОжЮДеїЇз®≥еЃЪгАБйЂШжХИзЪДWebз≥їзїЯгАВ
зїДдїґеМЦеЉАеПСеЬ®WebеЙНзЂѓдЄ≠жМЗзЪДжШѓдЄАзІНе∞ЖзФ®жИЈзХМйЭҐеИЖиІ£дЄЇзЛђзЂЛгАБеПѓе§НзФ®гАБиЗ™еМЕеРЂж®°еЭЧзЪДжКАжЬѓгАВжѓПдЄАдЄ™ж®°еЭЧе∞±жШѓжЙАи∞УзЪДвАЬзїДдїґвАЭгАВеЬ®йЭҐеРСеѓєи±°зЪДзЉЦз®ЛдЄ≠пЉМзїДдїґз±їдЉЉдЇОз±їпЉМдљЖеЬ®WebеЉАеПСдЄ≠пЉМзїДдїґжЫіеЉЇи∞ГдЇОи°®зО∞е±ВзЪДзЛђзЂЛжАІгАВзїДдїґзЪДеЗЇзО∞дЄО...
гАКExtjs WebеЇФзФ®з®ЛеЇПеЉАеПСжМЗеНЧгАЛжШѓдЄАжЬђдЄУж≥®дЇОдљњзФ®Extjsж°ЖжЮґињЫи°МWebеЇФзФ®еЉАеПСзЪДдЄУдЄЪдє¶з±НпЉМиАМжПРдЊЫзЪДеОЛзЉ©еМЕжЦЗдїґеМЕеРЂдЇЖдє¶дЄ≠еРДдЄ™зЂ†иКВзЪДжЇРдї£з†Бз§ЇдЊЛгАВињЩдЇЫз§ЇдЊЛдї£з†БжШѓе≠¶дє†Extjsж°ЖжЮґзЪДйЗНи¶БеПВиАГиµДжЦЩпЉМеПѓдї•еЄЃеК©иѓїиАЕжЈ±еЕ•зРЖиІ£Extjs...
WebBuilderжШѓдЄАжђЊиЈ®еє≥еП∞гАБжХ∞жНЃеЇУеТМжµПиІИеЩ®зЪДеПѓиІЖеМЦWebеЇФзФ®еЉАеПСеє≥еП∞гАВWebBuilderдљњзФ®дЇЖе§Ъй°єжЬАжЦ∞зЪДжКАжЬѓпЉМдљњWebеЇФзФ®зЪДеЉАеПСжЫіењЂжНЈеТМзЃАеНХгАВ дљЬдЄЇдЄАжђЊйЂШжХИзЪДWebеЉАеПСеЈ•еЕЈпЉМWebBuilderзЪДзЙєиЙ≤жШѓпЉЪ .еЯЇдЇОжµПиІИеЩ®зЪДйЫЖжИРеЉАеПСзОѓеҐГ....
зїЉдЄКжЙАињ∞пЉМгАКеЯЇдЇОDelphi WebеЇФзФ®еЉАеПСгАЛињЩжЬђдє¶дЄЇDelphiеЉАеПСиАЕжПРдЊЫдЇЖеЕ®йЭҐдЄФжЈ±еЕ•зЪДе≠¶дє†иµДжЇРпЉМжґµзЫЦдЇЖDelphi 7.0дЄ≠зФ®дЇОWebеЉАеПСзЪДеРДзІНж†ЄењГзїДдїґеПКеЕґеЇФзФ®еЬЇжЩѓпЉМйЭЮеЄЄйАВеРИжГ≥и¶БеЬ®WebеЉАеПСйҐЖеЯЯжПРеНЗиЗ™еЈ±зЪДеЉАеПСиАЕдїђйШЕиѓїгАВ