1. 下载安装 debugbar,地址:http://www.debugbar.com/
2. 下载安装Companion.JS,地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage

3. 打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet Explorer)”和“禁用脚本调试(在Internet Explorer之外)”,
将两个选项前面的对钩都去掉,然后重启IE。
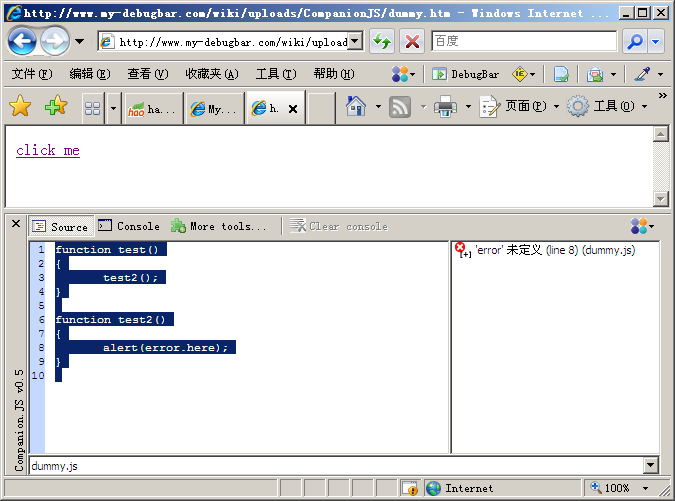
4.在Ie中输入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然后点击click
me链接,
如果左上角弹出一个小错误提示或下面控制台出现了错误信息提示,就说明您已经安装成功了。

分享到:




相关推荐
总之,"companion.js"和"debugbar"为IE浏览器提供了强大的JavaScript调试支持,它们能够帮助开发者更有效地工作,解决在旧版本浏览器上可能出现的问题。通过安装提供的.exe文件,用户可以将这些工具添加到自己的开发...
1、先下载Companion.JS安装文件,然后安装。 2、下载安装Microsoft Script Debugger,如果您的机器已经安装过了就可以免过这一步。 3、打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试...
本文档旨在指导用户如何在Internet Explorer(以下简称IE)浏览器中安装并使用JavaScript调试工具。 #### 二、准备工作 在开始安装调试工具前,请确保已具备以下条件: 1. **安装环境**:确保您的计算机上已经...
Microsoft Script Debugger、Companion.JS 、debugbar 的压缩包。 这几个软件的结合可以实现类似于firebug的IE下调试工具。 1.打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet ...
总的来说,Companion.JS为IE浏览器的JavaScript调试提供了有力的支持,弥补了IE自带调试工具的不足,让开发者能够在IE环境下享受到类似Firebug的调试体验。这对于那些需要跨浏览器测试和调试的开发人员来说,无疑是...
scd10en.exe --- MS Script Debugger IEDevToolBarSetup.msi install-companionjs-v0.5.3.exe --- Companion.JS
这的确是一个不错的js调试工具,但在IE下使用就很麻 烦,而且效果很不好,鄙人一直苦于寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因,没想到今天竟在无意中寻找到了这么个好工 具,不敢私藏...
Companion.JS是一个免费的基于IE的js调试工具,它提供IE如下的功能: 详细错误报告(包括call stack和出错的的实际文件名称 ) Firebug类似的控制台API特性 javascript控制台特性用以调试运行期间的js对象 一个用来...
1. **安装Companion.JS**:先解压Companion.JS安装文件,然后安装。 2. **安装Microsoft Script Debugger**。 3. **配置IE设置**:打开IE菜单中的“工具” -> “Internet选项” -> “高级”,取消勾选“禁用脚本调试...
专为Internet Explorer设计,CJS提供详细的错误报告,并具备与Firebug类似的控制台API功能,让IE下的JavaScript调试变得更为便捷。 8. DebugBar – IE Extension for Web Developers DebugBar是Internet Explorer的...
15.5.2 IE下的优秀JavaScript调试工具Companion.JS 15.5.3 DebugBar和Companion.JS的基本操作 15.6 调试技巧 15.6.1 在Firebug中直接调试脚本 15.6.2 调试代码运行速度 15.6.3 查看对象属性 第16章 ExtJS案例...
15.5.2 IE下的优秀JavaScript调试工具Companion.JS 15.5.3 DebugBar和Companion.JS的基本操作 15.6 调试技巧 15.6.1 在Firebug中直接调试脚本 15.6.2 调试代码运行速度 15.6.3 查看对象属性 第16章 ExtJS案例...
3.2.1 使用debugbar和companion.js调试 / 76 3.2.2 使用ietester测试 / 80 3.2.3 在ie 8或ie 9中调试 / 83 3.3 在chrome中调试 / 84 3.4 调试工具的总结 / 84 3.5 调试技巧 / 85 3.6 本章小结 / 89 第4章 ...