前言
在大数据时代,数据可视化技术显得至关重要。一个设计优雅的信息图,能在一个600px*400px的画布上,显示出各种行业的全球市场的几百万条数据。
“如果图像能通过数据驱动,如果图像能动起来,如果图像支持交互,如果还能画股票K线图”,那才我想要的。Highchart是一个基于Javascript的跨浏览器的图形可视化工具,能满足我的需求。
目录
- highchart介绍
- highchart项目构建
- highchart使用
- highstock使用
- 项目源代码
1. highchart介绍
Highcharts是一个非常流行界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。
Highcharts能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。
官方网站:http://www.highcharts.com
2. highchart项目构建
系统环境
- win7 64bit
- Nodejs:v0.10.5
- Npm:1.2.19
初始化项目
~ D:\workspace\javascript>mkdir highchart && cd highchart
~ D:\workspace\javascript\highchart>bower search highchart
Search results:
highcharts git://github.com/ewen/bower-highcharts.git
highcharts.com git://github.com/highslide-software/highcharts.com.git
angular-highcharts-directive git://github.com/rootux/angular-highcharts-directive.git
highcharts-components git://github.com/nesbert/highcharts.git
highcharts-ng git://github.com/pablojim/highcharts-ng.git
angular-highcharts git://github.com/frapontillo/angular-highcharts.git
~ D:\workspace\javascript\highchart>bower install highcharts.com
bower highcharts.com#* not-cached git://github.com/highslide-software/highcharts.com.git#*
bower highcharts.com#* resolve git://github.com/highslide-software/highcharts.com.git#*
bower highcharts.com#* download https://github.com/highslide-software/highcharts.com/archive/v3.0.7.tar.gz
bower highcharts.com#* extract archive.tar.gz
bower highcharts.com#* resolved git://github.com/highslide-software/highcharts.com.git#3.0.7
bower highcharts.com#~3.0.7 install highcharts.com#3.0.7
highcharts.com#3.0.7 bower_components\highcharts.com
我们通过bower来下载highchart库,有关bower的安装和使用,请参考文章:bower解决js的依赖管理
通过Ant工具构建highcharts. Ant是一个用Java开发的自动化构建工具。
~ cd bower_components\highcharts.com
~ ant build
Buildfile: D:\workspace\javascript\highchart\bower_components\highcharts.com\build.xml
set.properties:
clean:
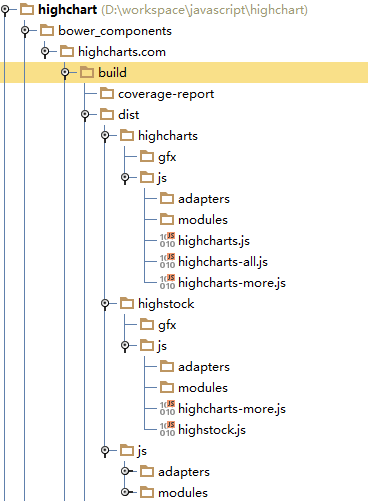
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\js\adapters
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\js\modules
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highcharts\gfx
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highcharts\js\adapters
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highcharts\js\modules
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highstock\gfx
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highstock\js\adapters
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\dist\highstock\js\modules
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\tests
[mkdir] Created dir: D:\workspace\javascript\highchart\bower_components\highcharts.com\build\coverage-report
assemble:
check-crlf:
do-lint:
lint:
minify:
compile:
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/highcharts.src.js
[echo] Google Closure compiler: 463267 bytes -> 141575 bytes (52163 bytes zipped).
[echo] Yahoo YUI Compressor: 463267 bytes -> 155872 bytes (57484 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/highstock.src.js
[echo] Google Closure compiler: 579013 bytes -> 176349 bytes (64166 bytes zipped).
[echo] Yahoo YUI Compressor: 579013 bytes -> 194135 bytes (70231 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/highcharts-more.src.js
[echo] Google Closure compiler: 62849 bytes -> 21926 bytes (8265 bytes zipped).
[echo] Yahoo YUI Compressor: 62849 bytes -> 22532 bytes (8682 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/highcharts-more.src.js
[echo] Google Closure compiler: 62849 bytes -> 21926 bytes (8265 bytes zipped).
[echo] Yahoo YUI Compressor: 62849 bytes -> 22532 bytes (8682 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/adapters/mootools-adapter.src.js
[echo] Google Closure compiler: 8270 bytes -> 2406 bytes (1230 bytes zipped).
[echo] Yahoo YUI Compressor: 8270 bytes -> 2338 bytes (1189 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/adapters/prototype-adapter.src.js
[echo] Google Closure compiler: 9270 bytes -> 3330 bytes (1487 bytes zipped).
[echo] Yahoo YUI Compressor: 9270 bytes -> 3251 bytes (1407 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/adapters/standalone-framework.src.js
[echo] Google Closure compiler: 12261 bytes -> 5087 bytes (2328 bytes zipped).
[echo] Yahoo YUI Compressor: 12261 bytes -> 5223 bytes (2318 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/exporting.src.js
[echo] Google Closure compiler: 18002 bytes -> 7264 bytes (3266 bytes zipped).
[echo] Yahoo YUI Compressor: 18002 bytes -> 7204 bytes (3332 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/data.src.js
[echo] Google Closure compiler: 16086 bytes -> 4436 bytes (2048 bytes zipped).
[echo] Yahoo YUI Compressor: 16086 bytes -> 4486 bytes (2066 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/drilldown.src.js
[echo] Google Closure compiler: 11421 bytes -> 5553 bytes (2109 bytes zipped).
[echo] Yahoo YUI Compressor: 11421 bytes -> 5678 bytes (2161 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/funnel.src.js
[echo] Google Closure compiler: 6824 bytes -> 1974 bytes (1226 bytes zipped).
[echo] Yahoo YUI Compressor: 6824 bytes -> 1885 bytes (1180 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/no-data-to-display.src.js
[echo] Google Closure compiler: 3009 bytes -> 1379 bytes (846 bytes zipped).
[echo] Yahoo YUI Compressor: 3009 bytes -> 1185 bytes (729 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/map.src.js
[echo] Google Closure compiler: 34651 bytes -> 12719 bytes (5188 bytes zipped).
[echo] Yahoo YUI Compressor: 34651 bytes -> 12889 bytes (5350 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/heatmap.src.js
[echo] Google Closure compiler: 1195 bytes -> 579 bytes (511 bytes zipped).
[echo] Yahoo YUI Compressor: 1195 bytes -> 594 bytes (519 bytes zipped).
[echo]
[echo] Minifying D:\workspace\javascript\highchart\bower_components\highcharts.com/js/modules/annotations.src.js
[echo] Google Closure compiler: 8776 bytes -> 3398 bytes (1668 bytes zipped).
[echo] Yahoo YUI Compressor: 8776 bytes -> 3535 bytes (1777 bytes zipped).
[echo]
[echo] Minifying build/canvas-tools.src.js
[echo] Google Closure compiler: 100698 bytes -> 57894 bytes (15848 bytes zipped).
[echo] Yahoo YUI Compressor: 100698 bytes -> 59764 bytes (16054 bytes zipped).
[echo]
BUILD SUCCESSFUL
Total time: 1 minute 19 seconds
在新生成的build/dist文件夹中,就能找到highchart.js, highstock.js,这两个用于发布的文件了。
用grunt创建一个静态服务器,grunt的使用说明,请参考文章:grunt让Nodejs规范起来
grunt的运行时环境,新建文件:package.json,Gruntfile.js
~ npm install grunt
~ npm install grunt-contrib-connect
~ vi packages.json
{
"name": "nodejs-highcharts",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
},
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-connect": "~0.4.1"
}
}
~ vi Gruntfile.js
'use strict';
module.exports = function(grunt) {
grunt.initConfig({
connect: {
server: {
options: {
port: 9001,
base: './',
keepalive: true
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.registerTask('server', ['connect']);
};
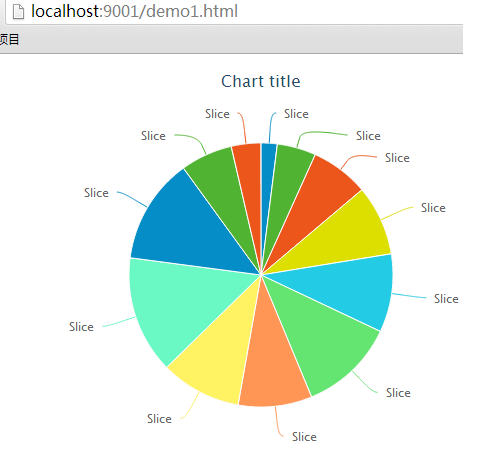
新建一个测试文件:demo1.html
<!DOCTYPE html>
<html>
<head>
<title>HighCharts</title>
<script src="bower_components/highcharts.com/lib/jquery-1.10.1.js"></script>
<script src="bower_components/highcharts.com/build/dist/highcharts/js/highcharts.js"></script>
</head>
<body>
<div id="container" style="height: 400px"></div>
<script>
$(function () {
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4']
});
$('#container').highcharts({
chart: {
type: 'pie'
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});
</script>
</body>
</html>
由于highcharts是依赖于jQuery的,所以我们也需要引入jquery.js
启动grunt server
~ D:\workspace\javascript\highchart>grunt server
Running "connect:server" (connect) task
Waiting forever...
Started connect web server on 127.0.0.1:9001.
浏览器打开:http://localhost:9001/demo1.html
3. highchart使用
找到highchart的官网,查看demo:http://www.highcharts.com/demo/,支持好几十种可视化图形。
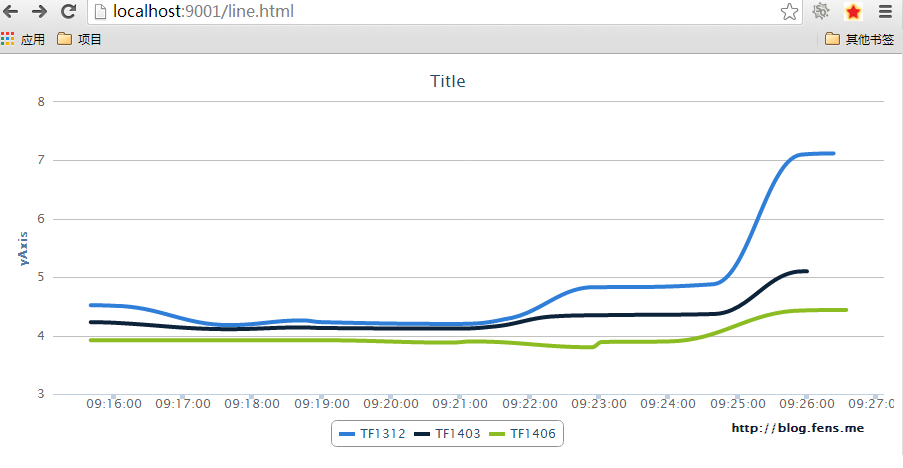
我最常用的是曲线图:
新建文件
- line.html:网页文件
- line.js:脚本文件,进行简单封装
- line.json:数据文件
安装moment类库,用于时常日期转换
~ bower install momentjson/line.json
[
{
"name": "TF1312",
"data": [
[20131104091540,4.52],
[20131104091600,4.51],
[20131104091740,4.18],
[20131104091843,4.26],
[20131104091900,4.23],
[20131104092053,4.2],
[20131104092138,4.28],
[20131104092256,4.83],
[20131104092307,4.83],
[20131104092439,4.88],
[20131104092556,7.1],
[20131104092623,7.12]
]
},
{
"name": "TF1403",
"data": [
[20131104091540,4.23],
[20131104091600,4.22],
[20131104091740,4.11],
[20131104091843,4.14],
[20131104091900,4.13],
[20131104092052,4.12],
[20131104092126,4.15],
[20131104092222,4.33],
[20131104092306,4.35],
[20131104092440,4.37],
[20131104092556,5.1],
[20131104092600,5.1]
]
},
{
"name": "TF1406",
"data": [
[20131104091540,3.92],
[20131104091600,3.92],
[20131104091700,3.92],
[20131104091800,3.92],
[20131104091900,3.92],
[20131104092052,3.88],
[20131104092110,3.9 ],
[20131104092254,3.8],
[20131104092302,3.89],
[20131104092400,3.9],
[20131104092556,4.43],
[20131104092634,4.44]
]
}
]
line.html
<!DOCTYPE html>
<html>
<head>
<title>HighCharts - SplineChart</title>
<script src="bower_components/highcharts.com/lib/jquery-1.10.1.js"></script>
<script src="bower_components/moment/moment.js"></script>
<script src="bower_components/highcharts.com/build/dist/highcharts/js/highcharts.js"></script>
</head>
<body>
<div id="container" style="height: 400px"></div>
<script src="js/line.js"></script>
<script>
createSpline('#container','json/line.json',true);
</script>
</body>
</html>
js/line.js
/**
* hightcharts global
*/
Highcharts.setOptions({
global: {useUTC: false}
});
/**
* my credits
*/
var defaultCredits = {
href: 'http://blog.fens.me',
position: {x: -30, y: -30},
style: {color: '#191a37', fontWeight: 'bold'},
text: 'http://blog.fens.me'
}
/**
* transfer Datetime: 20130101101010 to time
*/
function transferDate(json) {
for (var i = 0; i < json.length; i++) {
var obj = json[i].data;
for (var j = 0; j < obj.length; j++) {
obj[j][0] = moment(obj[j][0], 'YYYYMMDDHHmmss').toDate().getTime();
}
}
return json;
}
/**
* Spline Chart Template
*/
function getSplineChart(series) {
return {
chart: {
type: 'spline',
animation: Highcharts.svg,
marginRight: 10
},
title: {
text: 'Title'
},
credits: defaultCredits,
xAxis: {
maxPadding: 0.05, minPadding: 0.05, type: 'datetime', tickWidth: 5,
labels: {
formatter: function() {
return Highcharts.dateFormat('%H:%M:%S', this.value);
}
}
},
yAxis: {
title: {text: 'yAxis'},
plotLines: [
{value: 0, width: 1, color: '#808080'}
]
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
Highcharts.dateFormat('%H:%M:%S', this.x) + '<br/>' +
Highcharts.numberFormat(this.y, 2);
}
},
legend: {enabled: true},
exporting: {enabled: false},
plotOptions: {
spline: {
lineWidth: 4, states: {hover: {lineWidth: 5}},
marker: {enabled: false},
pointInterval: 3600000,
pointStart: Date.UTC(2009, 9, 6, 0, 0, 0)
}
},
series: series
};
}
/**
* Create a spline
*/
function createSpline(id,url,transDate){
$.get(url, function (json) {
if(transDate||false) json=transferDate(json);
$(id).highcharts(getSplineChart(json));
});
}
查看效果图
4. highstock使用
到highchart的官网,查看stock demo:http://www.highcharts.com/stock/demo/,同样支持好多种可视化图形。
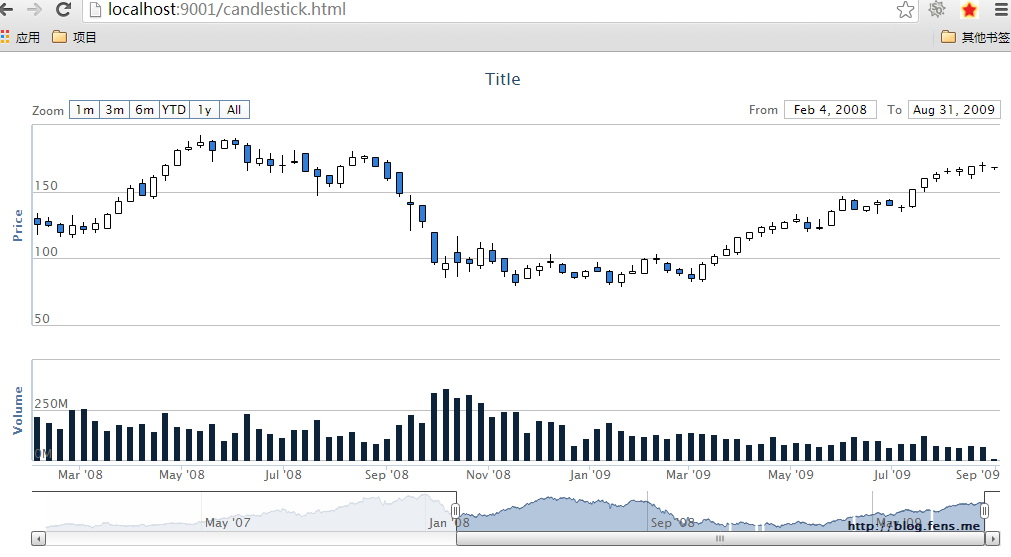
选择K线图(candlestick)实验:
新建文件:
- candlestick.html:网页文件
- candlestick.js:脚本文件,进行简单封装
- candlestick.json:数据文件
json/candlestick.json, 部分数据
[
[1162771200000,78.95,80.06,78.43,79.71,15525782],
[1162857600000,80.45,81.00,80.13,80.51,18788494],
[1162944000000,80.02,82.69,79.89,82.45,24699702],
[1163030400000,82.90,84.69,82.12,83.34,32973747],
[1163116800000,83.55,83.60,82.50,83.12,13358721],
[1163376000000,83.22,84.45,82.64,84.35,16105532],
[1163462400000,84.80,85.00,83.90,85.00,21054939],
[1163548800000,85.05,85.90,84.00,84.05,23522893],
[1163635200000,84.87,86.30,84.62,85.61,24796743],
[1163721600000,85.14,85.94,85.00,85.85,16667310],
[1163980800000,85.40,87.00,85.20,86.47,20394365],
[1164067200000,87.42,88.60,87.11,88.60,22274133],
[1164153600000,88.99,90.75,87.85,90.31,24013531],
[1164326400000,89.53,93.08,89.50,91.63,18538136],
[1164585600000,92.51,93.16,89.50,89.54,38411382],
[1164672000000,90.36,91.97,89.91,91.81,37039840]
]
candlestick.html
<!DOCTYPE html>
<html>
<head>
<title>HighStock - Candlestick</title>
<script src="bower_components/highcharts.com/lib/jquery-1.10.1.js"></script>
<script src="bower_components/moment/moment.js"></script>
<script src="bower_components/highcharts.com/build/dist/highstock/js/highstock.js"></script>
</head>
<body>
<div id="container" style="height: 500px"></div>
<script src="js/candlestick.js"></script>
<script>
createCandlestick('#container','json/candlestick.json');
</script>
</body>
</html>
js/candlestick.js
/**
* my credits
*/
var defaultCredits = {
href: 'http://blog.fens.me',
position: {x: -30, y: -30},
style: {color: '#191a37', fontWeight: 'bold'},
text: 'http://blog.fens.me'
}
/**
* Paser Origin Data to Chart
*/
function paserStockData(data,transferDate){
var ohlc = [],
volume = [];
for (var i = 0; i < data.length; i++) {
if(transferDate||false){
data[i][0] = moment(data[i][0], 'YYYYMMDDHHmmss').toDate().getTime();
}
ohlc.push([
data[i][0], // the date
data[i][1], // open
data[i][2], // high
data[i][3], // low
data[i][4] // close
]);
volume.push([
data[i][0], // the date
data[i][5] // the volume
])
}
var groupingUnits = [
['week',[1]],
['month',[1, 2, 3, 4, 5, 6]]
];
var series=[{
type: 'candlestick',
name: 'Stock',
data: ohlc,
dataGrouping: {
units: groupingUnits
}
}, {
type: 'column',
name: 'Volume',
data: volume,
yAxis: 1,
dataGrouping: {
units: groupingUnits
}
}];
return series;
}
/**
* Spline Chart Template
*/
function getCandlestick(series) {
return {
rangeSelector: {
selected: 1
},
credits:defaultCredits,
title: {
text: 'Title'
},
yAxis: [{
title: {
text: 'Price'
},
height: 200,
lineWidth: 2
}, {
title: {
text: 'Volume'
},
top: 300,
height: 100,
offset: 0,
lineWidth: 2
}],
series:series
}
}
/**
* Create a Candlestick
*/
function createCandlestick(id,url,transDate){
$.get(url, function (json) {
json=paserStockData(json,transDate);
$(id).highcharts('StockChart',getCandlestick(json));
});
}












相关推荐
Highcharts图表库是一款广泛应用于网页数据可视化的JavaScript库,它提供了丰富的图表类型,如柱状图、折线图、饼图、散点图等,帮助开发者轻松创建交互式的图表。v9.3.3是Highcharts的一个更新版本,带来了更多功能...
在与jQuery结合时,可以充分利用jQuery的DOM操作和事件处理能力,使图表更具交互性。 首先,我们需要了解如何在页面中引入jQuery和Highcharts库。通常,我们会通过CDN或者本地文件的方式加载这两个库。在HTML文件中...
Highcharts是一款强大的JavaScript图表库,它能够帮助开发者创建出各种精美、交互性强的2D和3D图表。在“3D图表Highcharts”这个主题中,我们将深入探讨如何利用Highcharts来实现三维图表的制作,以及它在数据可视化...
Highcharts是一款广泛应用于Web开发中的JavaScript图表库,它允许开发者轻松创建高质量、交互式的图表,如柱状图、折线图、饼图等。这款库以其灵活性、易用性和丰富的功能而受到赞誉。在本文中,我们将深入探讨...
总的来说,通过Highcharts,我们可以轻松地在Web应用中创建美观且交互性强的数据可视化曲线图。这个例子提供了一个基础的起点,你可以在此基础上添加更多的功能和细节,以满足具体项目的需要。记住,不断探索...
Highcharts是一款广泛应用于Web开发中的JavaScript图表库,它允许开发者轻松地在网页上创建各种交互式的图表,如折线图、柱状图、饼图、散点图等。这个"Highcharts生成图表所需源码包"包含了两个核心文件:...
4. **交互性**:Highcharts图表具有良好的交互性,用户可以通过点击、悬停等操作获取更多信息,如数据值、工具提示等。此外,它还支持图表的缩放、平移等操作。 5. **自定义配置**:Highcharts允许开发者通过配置...
总的来说,Highcharts作为一个强大的JavaScript图表库,不仅提供多种图表类型和丰富的定制选项,而且具有良好的性能和兼容性,是网页数据可视化的理想选择。无论是用于商业报告、科学研究还是个人项目,都能帮助我们...
2. **交互性**:用户可以通过点击、悬停等交互方式来查看具体数据,如高亮显示特定数据点、显示数据提示框等,增强了用户与图表的互动性。 3. **响应式设计**:Highcharts能够自动适应不同的设备和屏幕尺寸,确保在...
综上所述,ApexCharts.js是一个强大且易用的JavaScript图表库,它的核心在于其简洁的API和丰富的图表类型,能够帮助开发者快速构建出美观且交互性强的数据可视化应用。无论是在Web开发、数据分析还是数据报告的场景...
通过集成Highcharts,我们可以利用EasyUI的便利性来构建具有高质量图表的应用程序。 在"EasyUI图表插件Highcharts源码Demo(Java)"中,你可以学习如何在Java环境下集成和使用Highcharts。首先,你需要在项目中引入...
Highcharts图表具有良好的交互性,包括: 1. 鼠标悬停:默认提供高亮和工具提示。 2. 图表点击:可以绑定点击事件,实现更多交互。 3. 动画效果:图表加载和更新时可启用动画效果。 4. 缩放和平移:对于时间序列...
HighCharts是一款广泛应用于Web开发中的JavaScript图表库,它提供了丰富的交互式图表,如折线图、柱状图、饼图等,用于数据可视化。在Java环境中,如果你希望将HighCharts图表导出为图像或者PDF,可能需要借助特定的...
结合PHP后端,Highcharts能够实现从服务器获取实时数据,进而生成动态图表,这对于构建实时监控系统或者实时交易系统的前端界面非常有用。 在"highcharts读后台php,生成实时动态图表"的场景中,PHP作为后端语言...
3. **使用ExtJS的Chart组件**: ExtJS提供了一个Chart组件,它是Highcharts的封装,可以直接在ExtJS的应用中使用Highcharts图表。将之前创建的Highcharts配置对象传递给Chart组件。 4. **数据绑定**: 当Store接收到...
总的来说,Highcharts是一个强大且易用的JavaScript图表库,通过其丰富的API和示例,开发者可以轻松构建出符合需求的高质量图表,无论是在数据分析、报告展示还是在数据可视化应用中,都能发挥重要作用。
- **基本设置**:控制图例项的可见性和交互性。 - **布局**:定义图例项的对齐方式。 - **状态**:响应用户的点击操作。 #### 六、坐标轴配置 **6.1 坐标轴的基本构成** - **构建坐标轴**:定义坐标轴的方向和...
**HighCharts入门** HighCharts是一款基于...通过熟练掌握HighCharts,你可以创建出美观、交互性强的图表,提升数据的表达力和用户的理解度。同时,深入研究源码和API,还能帮助你实现更多个性化和专业化的功能。
Highcharts是一款强大的JavaScript图表库,用于在Web上创建高质量、交互式的图表和图形报表。它支持多种图表类型,包括柱状图、折线图、饼图、散点图以及组合图表等,使得数据可视化变得更加直观易懂。在...
Highcharts是一款广泛应用于Web开发中的图表库,专为创建交互式、美观的统计图表而设计。...通过熟练掌握其API和使用技巧,我们可以构建出适应各种需求的交互式图表,提升数据分析和展示的效率与质量。