背景:如阿里巴巴地图(http://ditu.alibaba.com)、百度地图(http://ditu.baidu.com)这种类型的站点,全站采用javascript实现,搜索数据均为异步方式获取,这种网站对爬虫来说几乎没有任何入口,因为这种网站只有一个页面。在各大搜索引擎中提高收录很困难,没有收录和排名的网站可想而知也不会有什么流量。
seo方案:以阿里巴巴地图为例进行优化,对于一个新站首先要解决的是收录问题。对于这种特殊的站点,爬虫无法通过首页了解到内部页面结构。

首先我们创建内部页面结构,需要让爬虫知道网站中其实还有其他很多入口.这里采用url静态化的方法实现,如/k-mp3.html /k-iphone.html这2个页面分别会出现相关内容,通过query来构造页面,这样就可以弄出很多不重复的页面;而且我们需要知道目前大部分搜索引擎抓取页面后都不会执行javascript来了解页面真实内容,所以我们需要采用提前在页面中放置关键信息,这些信息就不要使用异步方式去做了,这样做对性能也没有太大影响,放上翻页的信息做缓存还能提升性能,如打开http://ditu.alibaba.com/?k=mp3
这个页面查看源代码可以发现如图1的文字内容
接着做内部互链结构。做好内部链接结构也就能够让爬虫方便的知道网站页面结构,其实做内部互链的结构也比较方便,只要在页面中放入相关搜索等链接即可。将这个相关搜索结果内容先提前放到页面里。
到这里基本上算完成了页面内容的基本填充,在页面内容中还可以根据需要加入相关搜索等功能放出更多的链接来喂养爬虫。
开放爬虫入口。现在只是放出了这么多链接,但是还没有直接入口告诉爬虫有这么多链接,而在首页又没有合适的功能可以放这些链接。我们需要做一些入口来告诉爬虫有哪些质量比较高的起始页,当然可以通过放一个导航页面,然后在第3方站点上发外链的方式来让爬虫知道这些链接,其实导航页面和网站来说本身没有什么太大关联,看上去是为了做收录而特别定制的。这时候比较好的方案利用sitemap.xml(http://ditu.alibaba.com/sitemap.xml),每天定时更新告诉爬虫有新页面增加,这种方法比导航页面的好处在于模拟了一个站点每天都在更新内容的假象,这个网站是有运营维护的,而且我们能够控制sitemap里面的内容是如何变化的。这种通过query的方式来制造大量内容页面也很适合搜索类型的站点。
sitemap.xml优化:对于这种站点来说,比较重要的是每天放哪些链接出来。放出高质量的链接还可以获得不少的seo一跳流量,那么比较好的方案是把一些搜索热度较高的页面及时的放出去,这时我们可以利用阿里巴巴搜索排行榜和百度搜索排行榜的数据,每天抓取排行榜页面提取关键字,把这个query都填充到sitemap.xml中。这样理论上爬虫就能抓取非常多的热点页面了,每天都能以新页面的方式上升。
提交sitemap:除了百度搜索引擎提交sitemap需要申请站长管理权限外,目前其他网站都可以直接提交。最好的提交方式是在robot.txt中加入 “sitemap:
http://ditu.alibaba.com/sitemap.xml” 这样的语句。每个爬虫在抓取分析robot.txt的时候就知道了sitemap文件位置。
通过上述方法,可以带来不错的收录,原来只有1个页面的阿里巴巴地图首页,1个月后百度和谷歌都
收录了不少页面了。

提高seo点击。接下来,收录有了,我们该考虑下如何让收录的页面点击率和排名更高,吸引用户来点击,通过对网站的分析,我们应该根据不同商业性质的商业数据做一定优化,比如地图站点中大部分是商品批发信息,所以我们需要在让用户在搜索的时候就能知道想要的内容,页面中有哪些优质商品,以及批发价格是如何的,用户看到所关心的数据后进而点击过来,如下图效果

经过实践当用户看到这样的搜索结果的时候点击率确实更高,想要做成这样的结构,一种方式是提取商品信息在descritption中填上这样的offer信息,这样做的缺点就是以后代码有点不好维护。这里要介绍一种新的方式:“微格式”。详细资料请看-->http://support.google.com/webmasters/bin/answer.py?hl=zh-Hans&answer=146897
通过微格式,我们将商品优惠信息以及用户关心数据告诉搜索引擎,并可以把地理信息明确出来,优化有就能看到效果了,下图就是其中一个描述批发产地的微格式,告诉爬虫这条商品信息的位置在哪里。

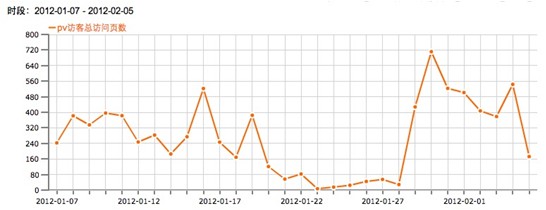
使用这种方式优化后一般吸引过来的用户点击欲望和搜索欲望都比较大,可以看下阿里巴巴地图使用这种方式优化后的数据,可以发现一次seo pv进来后会带来较高的2次搜索行为以及平均访问时间


上图是google搜索引擎seo1跳数据,在1.28左右优化后,seo流量有较大提升。
这里最后总结下这个案例中涉及到的seo经验:
1。对于异步处理数据的站点,提前将一些异步展现数据放到页面上,这样做不仅对爬虫有利,而且对网站性能也有提升
2。通过query方式创建页面内部结构,适用于搜索类型站点增加收录的优化
3。sitemap.xml的处理,通过排行榜每天更新内容增加最新热点内容
4。微格式的应用
关于微格式(来源google站长工具):
使用微格式标记数据
微格式是网页上使用的简单规范(称为实体),用于描述特定的信息类型,例如评论、事件、商品、商户或人物。每个实体都有自己相应的属性。例如,人物具有姓名、地址、职位、公司和电子邮件地址等属性。
通常情况下,微格式使用 HTML 标记(常为 <span> 或 <div>)中的
class 属性为实体及其属性分配简要的描述性名称。以下示例是一个简短的 HTML 文本块,显示的是王富强的基本联系信息:
<div>
<img src="www.example.com/bobsmith.jpg" />
<strong>王富强</strong>
新体验杂志社资深编辑
江苏省南京市上海路 200 号
邮编:210000
</div>
以下是用 hCard(人物)微格式标记的同一 HTML 内容:
<div class="vcard">
<img class="photo" src="www.example.com/bobsmith.jpg" />
<strong class="fn">王富强</strong>
<span class="org">新体验杂志社</span><span class="title">资深编辑</span>
<span class="adr">
<span class="region">江苏省</span><span class="locality">南京市</span>
<span class="street-address">上海路 200 号</span>
邮编:<span class="postal-code">210000</span>
</span>
</div>
下面对此示例进行了详细说明:
ñ 在第一行中,class="vcard" 表示 <div> 中所含的 HTML 内容描述的是人物。(用于描述人物的微格式称为 hCard,而在 HTML 中则叫做
vcard。这不是拼写错误。)
ñ 该示例说明了人物项的属性,例如照片、姓名、职位、组织和地址。要给 vcard 所说明的人物的属性添加标记,就需要为包含这些属性内容(如
<span>、<img> 或 <title>)的每个元素分配一个指明其属性的
class 属性。例如,fn 说明人物的姓名,title 则说明工作职位。(各种信息类型的“帮助”文章中均包含可以识别的属性的完整列表。)
ñ 属性中可以包含其他属性。在以上示例中,属性 adr 说明人物的地址,其中包含子属性 street-address、locality、region 和
postal-code。
嵌套微格式
一种微格式中包含另一种微格式的情况是比较常见的,例如,评论中包含评论者的联系信息。以下评论示例中包含王富强的职位和雇主:
<div>
<strong>超级轰炸机游戏评论</strong>
评论者:王富强(新体验杂志社资深编辑)
评分:4.5 分,满分为 5 分
游戏很棒!从开战到轰掉敌人老巢,
时刻都有新的挑战刺激着我。
</div>
以下是带有 hReview(评论)和 hCard(人物)微格式标记的同一 HTML 内容。为了表示评论者王富强的相关信息,我们将 hCard (人物)微格式嵌套在
hReview(评论)微格式中:
<div class="hreview">
<span class="item">
<strong class="item"><span class="fn">超级轰炸机</span>评论</strong>
</span>
<span class="reviewer vcard">
评论者:<span class="fn">王富强</span>(<span class="org">新体验杂志社</span>
<span class="title">资深编辑</span>)
</span>
评分:<span class="rating">4.5</span> 分,满分为 5 分
<span class="description">游戏很棒!从开战到轰掉敌人老巢,
时刻都有新的挑战刺激着我。</span>
</div>
下面对此示例进行了详细说明:
ñ 由 hReview 微格式说明的评论写为
class="hreview"。由于这是评论,整个 HTML 文本块因此包含在带有 class="hreview" 属性的
div 中。
ñ 若要标识评论者,则可以使用 span class="reviewer"。但是,在本例中我们想使用 vcard(人物)微格式来提供评论人的其他信息。为此,您需要将
reviewer 和 vcard 放在同一行中,并用空格分隔,例如:<span class="reviewer vcard">。vcard 属性,即
fn、title 和 org,说明小强的姓名、职位和他的工作单位。
如需更多示例,请参见嵌套实体。
隐藏的内容
一般情况下,Google 不会显示隐藏的内容。也就是说,不向用户显示某些内容,而是使用隐藏文本为搜索引擎和网络应用程序单独标记信息。您应该标记用户访问您的网页时实际看到的文本。
但是在某些情形下,向搜索引擎提供更为详细的信息是很有用的,即使您不希望访问您网页的人看到该信息。例如,提供场地的经纬度可帮助 Google 正确地将其在地图上显示出来,而采用
ISO 日期格式提供事件的日期则有助于将它正确地显示在搜索结果中。在此情况下,您可以使用微格式值类样式。请查看以下示例:
<span class="dtstart">
<span class="value-title" title="2009-10-15T19:00-08:00" />
10 月 15 日晚上 7 点
</span>
将 <span class="value-title" title="2009-10-15T19:00+08:00" /> 添加到带有class="dtstart" 标记的文本块中,丰富网页摘要的解析器就会根据
title 属性中的值来查找事件的开始日期。在不影响用户的日期显示方式的情况下,可以用 ISO 日期格式表示 title 属性中的日期。
对于特定词汇和示例,请参见:
ñ 评论
ñ 人物
ñ 商品
ñ 商户和组织
ñ 食谱
ñ 事件
ñ 视频(请注意,尽管 Google 支持视频标记,我们目前仅将它用于改善视频搜索结果)。
要检查此类标记,请使用丰富网页摘要测试工具。
已更新 07/23/2011
分享到:




相关推荐
3. 优化与更新:在DTcms4.0中,部分方法可能进行了优化,例如,可能会采用缓存策略减少重复生成,或者通过异步处理减轻服务器压力。如果在使用过程中遇到不适应的问题,可以根据实际情况对这些方法进行修改。 4. ...
网页效率和SEO优化是网站成功的关键因素,它们直接影响到用户体验和搜索引擎排名。下面将详细探讨这两个主题,并结合文件名称“提高网页效率+seo优化”来分析相关知识点。 首先,我们来谈谈提高网页效率。网页效率...
在腾讯的游戏论坛SEO优化策略中,有以下关键点: 1. **Sitemap**:Sitemap是一个站点地图,帮助搜索引擎更好地理解网站的结构。由于搜索引擎不解析JavaScript,论坛应将js数据文件改为静态html,并创建一个Sitemap...
通过深入研究《搜索引擎优化高级编程ASP.NET版》的源码,开发者不仅可以学习到如何在ASP.NET环境中实施SEO最佳实践,还能了解到如何结合实际业务需求,定制和扩展SEO解决方案,以提升网站的搜索引擎表现。
【完美精简版(SEO)源码】是一个针对搜索引擎优化(SEO)的源代码实现,其核心目标是提高网站在搜索引擎结果中的排名和可见性。这个版本被特别设计为轻量级,旨在确保高效运行的同时,优化了搜索引擎的爬虫体验。在...
12. **SEO优化**:确保网站对搜索引擎友好,如使用语义化的HTML标签,提供站点地图,优化meta标签等。 以上就是前端性能优化的一些核心策略。实践中,开发者应结合具体项目需求,选择合适的优化方法,并持续监控和...
【上品网站优化方案1】 在构建可扩展的web站点时,优化是至关重要的,它涉及到网站性能、用户体验以及搜索引擎排名。"上品网站优化方案1"可能关注于提高页面加载速度、降低服务器负载和改善用户交互。描述中提到了...
- **自然排名**:通过SEO优化来提高排名。 #### 三、搜索引擎优化基础 **3.1 为什么要搜索引擎优化** - **搜索引擎优化的定义**:SEO是指通过改进网站的设计和内容,使其在搜索引擎自然搜索结果中获得更高排名的...
6. **SEO优化**:为了提升网站在搜索引擎中的排名,程序可能会集成SEO最佳实践,如元标签设置、URL结构优化、内链策略等,以便搜索引擎更好地理解和索引网站内容。 7. **性能优化**:为了保证网站的快速加载,程序...
针对**SEO优化**,该项目可能采用了以下策略: 1. **静态资源优化**:确保HTML、CSS和JavaScript文件被最小化和压缩,减少网络传输大小。 2. **异步加载**:延迟非关键内容的加载,如图片或评论,以提高首屏加载...
一个高性能的WEB站点不仅能够提供快速、稳定的服务体验,还能够在搜索引擎优化(SEO)、用户体验等方面发挥重要作用。根据给定的信息,本文将重点围绕如何构建高性能WEB站点进行探讨。 #### 一、理解高性能WEB站点 ...
1. **语义化标签**:如、、和等,使页面结构更清晰,有利于SEO(搜索引擎优化)。 2. **离线存储**:通过,网站可以在用户离线时仍然提供部分内容。 3. **多媒体支持**:内建对音频()和视频()的支持,无需Flash或...
在互联网营销和SEO优化中,了解网站的搜索引擎收录情况至关重要,因为这直接影响到网站的可见度和流量。这个PHP源码能够帮助开发者快速获取这些关键数据,从而更好地分析和优化网站性能。 PHP是一种广泛使用的开源...
7. **性能优化**:ASP.NET提供了多种性能优化工具和策略,如缓存、压缩和异步处理。源码中可能展示了如何利用这些特性来加速网页加载速度,这也是影响SEO的重要因素。 8. **关键词策略**:源码可能包含关键词研究和...
站点地图是一个XML文件,包含了网站的所有页面链接,有助于搜索引擎优化(SEO),使搜索引擎更容易发现和索引网站的内容。 **描述分析:** "Vert.x 站点地图模块 这用于生成和维护 vertx 中的站点地图。配置" 提示...
10. SEO优化:对于希望被搜索引擎索引的数据站点,可能需要使用如Next.js或Gatsby.js等静态生成框架,实现更好的SEO性能。 通过以上技术栈,一个全面的数据站点可以有效地提供数据服务,同时保持优秀的用户体验。...
总的来说,这个项目涉及了WordPress插件开发、前后端交互、SEO优化策略以及PHP和JavaScript的综合应用,对于想要提升WordPress站点搜索引擎排名的用户来说,是一个非常有价值的学习和参考资源。通过深入理解和实践...
7. **SEO优化**:搜索引擎优化是提升网站可见度的重要手段。包括关键词策略、元标签、内部链接、加载速度优化等。 8. **性能优化**:减少HTTP请求、压缩资源、缓存利用、代码精简都是提升网站性能的关键。同时,要...
7. `sitemap.php`:站点地图文件,用于列出网站的所有页面,方便搜索引擎抓取,对SEO(搜索引擎优化)很有帮助。 8. `video.class.php`:与视频处理相关的类文件,可能包含了视频上传、编码、转码、预览等操作的...