Layout
Override defaults with $.fn.layout.defaults.
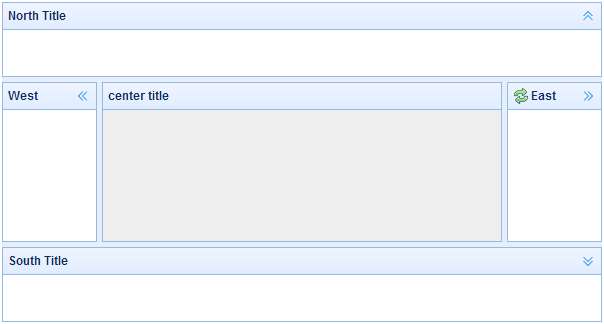
The layout is the container that has up to five regions: north, south, east, west and center. The center region panel is required but edge region panel is optional. Every edge region panel can be resized by dragging its border, they also can be collapsed by clicking on its collapsing trigger. The layout can be nested, thus users can build what complex layout he wants.

Dependencies
- panel
- resizable
Usage Example
Create Layout
1. Create Layout via markup.
Add 'easyui-layout' class to <div/> markup.
- <divid="cc"class="easyui-layout"style="width:600px;height:400px;">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </div>
2. Create layout on whole page.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </body>
3. Create nested layout.
Notice that the west panel of inner layout is collapsed.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north'"style="height:100px"></div>
- <divdata-options="region:'center'">
- <divclass="easyui-layout"data-options="fit:true">
- <divdata-options="region:'west',collapsed:true"style="width:180px"></div>
- <divdata-options="region:'center'"></div>
- </div>
- </div>
- </body>
4. Loading content with ajax
The layout is created based on panel. Each region panel provides built-in support for asynchronously loading content from URLs. Using the async loading technology, users can make their layout page display more faster.
- <bodyclass="easyui-layout">
- <divdata-options="region:'west',href:'west_content.php'"style="width:180px"/>
- <divdata-options="region:'center',href:'center_content.php'"/>
- </body>
Collpase Layout Panel
- $('#cc').layout();
- // collapse the west panel
- $('#cc').layout('collapse','west');
Add west region panel with tool buttons
- $('#cc').layout('add',{
- region:'west',
- width:180,
- title:'West Title',
- split:true,
- tools:[{
- iconCls:'icon-add',
- handler:function(){alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){alert('remove')}
- }]
- });
Layout Options
| fit | boolean | Set to true to set the layout size fit its parent container. When creating layout on 'body' tag, it will be auto maximized to the full size of whole page. | false |
Region Panel Options
The region panel options is defined in panel component, below is some common and added properties:
| title | string | The layout panel title text. | null |
| region | string | Defines the layout panel position, the value is one of following: north, south, east, west, center. | |
| border | boolean | True to show layout panel border. | true |
| split | boolean | True to show a split bar which user can change the panel size. | false |
| iconCls | string | An icon CSS class to show a icon on panel header. | null |
| href | string | An URL to load data from remote site. | null |
| collapsible | boolean | Defines if to show collapsible button. | true |
| minWidth | number | The minimum panel width. | 10 |
| minHeight | number | The minimum panel height. | 10 |
| maxWidth | number | The maximum panel width. | 10000 |
| maxHeight | number | The maximum panel height. | 10000 |
Methods
| resize | none | Set the layout size. |
| panel | region | Return the specified panel, the 'region' parameter possible values:'north','south','east','west','center'. |
| collapse | region | Collapse the specified panel, the 'region' parameter possible values:'north','south','east','west'. |
| expand | region | Expand the specified panel, the 'region' parameter possible values:'north','south','east','west'. |
| add | options | Add a specified panel, the options parameter is a config object, see tab panel properties for more details. |
| remove | region | Remove the specified panel, the 'region' parameter possible values:'north','south','east','west'. |








相关推荐
accompanying documentation for any purpose and without fee is hereby granted in perpetuity, provided that the above copyright notice and this paragraph appear in all copies. The copyright holders...
Spring Framework 4.x Reference Documentation 中文翻译 Chinese translation of the Spring Framework 4.x Reference Documentation ...
Atom-valhalla.zip,Paradise for Vala developers (no longer maintained, please use ...您还可以访问本地引用(使用valhalla:documentation)。,atom是一个用web技术构建的开源文本编辑器。
Altium Designer 10 发布时构建,不会更改。网址:https://www.altium.com/documentation/other_installers#vault-technologies
官方API文档https://github.com/tootsuite/documentation/blob/master/Using-the-API/API.md示例应用程序Android应用程序https://github.com mastodon4j mastodon4j是Java和Kotlin的mastodon客户端。 官方API文档...
标签中的"/page29.html com/app/page.html? documentation.html landing page"提供了更多的上下文。"/page29.html"再次提及了模板中的一个页面,而"com/app/page.html?"可能指向应用内的另一个页面,带有查询参数,...
Boss Room 是一款使用 Unity Netcode ...https://github.com/Unity-Technologies/com.unity.multiplayer.samples.coop/blob/main/Documentation/Images/3Players.png 更多详情、使用方法,请下载后阅读README.md文件
CMake is a cross-platform, open-source build system generator. For full documentation visit the `CMake Home Page`_ and the `CMake Documentation Page`_... _`Kitware`: http://www.kitware.com/cmake License
Python链接MySQL驱动包,安装之后可以使用Python语言链接MySQL进行数据库操作 # mysqlclient ...### Documentation Documentation is hosted on [Read The Docs](https://mysqlclient.readthedocs.io/)
- Oracle 文档:[http://www.oracle.com/technology/documentation/database10gr2.html](http://www.oracle.com/technology/documentation/database10gr2.html) - Oracle 开发工具:...
无人驾驶从初学到精通,基于Autoware开源...https://www.youtube.com/watch?v=xTtdLlferxQ https://www.youtube.com/watch?v=4aBlxCoa1DM https://www.youtube.com/watch?v=rCSzirRForc 如有疑问欢迎探讨QQ:574226409
官方文档:http://www.uploadify.com/documentation/ 应用实例:http://w3croom.com/read.php?tid-4402.html 前身介绍:http://www.d1php.info/uploadifydoc/ http://baike.baidu.com/view/5915599.htm?fr=aladdin
开源的资源,就当分流,还收什么积分 Version 4.2.0.3662 ================================================================== For online documentation please visit ...http://www.emgu.com/bugs/
bash版本线上Web Beta版已上线| 英文文件 :light_bulb: 文件http://medusa.ascotbe.com :magnifying_glass_tilted_right: 错误覆盖列表http://medusa.ascotbe.com/Documentation/#/PluginDirectory :open_book: ...
Full documentation at http://dev.base86.com/scripts/mootools_javascript_datepicker_calendar_eightysix.html. Look at the source code of this document for the HTML and JS-code.
1. 测试环境 VMware 10.0 CentOS release 6.6 (Final) i386 kernel 2.6.32-504.el6.i686 #参考文档 https://www.zabbix.com/documentation/2.4/manual/ ...#源码包 http://www.zabbix.com/download.php
http://www.codeplex.com/json/ Description: The Json.NET library makes working with JSON formatted data in .NET simple. Quickly read and write JSON using the JsonReader and JsonWriter or serialize your...
- Inline Doxygen class descriptions and links to Doxygen class documentation. - Nightly generated Gitstats for contributors. - Software quality dashboard. - Index of examples that apply to given terms...
http://code.google.com/intl/zh-CN/apis/maps/documentation/index.html //类参考文档 http://code.google.com/intl/zh-CN/apis/maps/documentation/reference.html 51地图 //api说明 ...
targetNamespace="http://code.alibabatech.com/schema/dubbo"> <xsd:import namespace="http://www.w3.org/XML/1998/namespace"/> <xsd:import namespace="http://www.springframework.org/schema/beans"/> ...