еңЁдёҠдёҖзҜҮж–Үз« IE8вҖңејҖеҸ‘дәәе‘ҳе·Ҙе…·вҖқдҪҝз”ЁиҜҰи§ЈдёҠ(еҗ„зә§иҸңеҚ•иҜҰи§Ј)дёӯпјҢжҲ‘们иҜҰз»Ҷең°и®Іи§ЈдәҶIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дёӯеҗ„дёӘиҸңеҚ•дёӯе‘Ҫд»Өзҡ„дҪҝз”Ёж–№жі•пјҢзӣёдҝЎеҫҲеӨҡжңӢеҸӢеә”иҜҘе·Із»ҸдҪҝз”ЁдёҠдәҶгҖӮиҖҢIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·жӣҙејәеҠІзҡ„еҠҹиғҪдҫӢеҰӮпјҡеҰӮдҪ•жөӢиҜ•зүҲжң¬е…је®№жҖ§гҖҒеҰӮдҪ•еҲ©з”ЁејҖеҸ‘дәәе‘ҳе·Ҙе…·и°ғиҜ•JavaScriptи„ҡжң¬пјҢд»ҘеҸҠеҰӮдҪ•еҲ©з”ЁжҺўжҹҘеҷЁжЈҖжөӢйЎөйқўи„ҡжң¬еҮҪж•°ж•ҲзҺҮзӯүпјҢжҲ‘们е°ҶеңЁжң¬зҜҮж–Үз« дёӯи®Іи§ЈгҖӮе°ҸејҹжӢҷз¬ЁпјҢжӯӨеӨ„д»…дёәжҠӣз –гҖӮ
жөҸи§ҲеҷЁжЁЎејҸ

еә”дәҶгҖҠж— й—ҙйҒ“гҖӢзҡ„йӮЈеҸҘиҜқвҖ”вҖ”вҖңеҮәжқҘж··пјҢиҝҹж—©жҳҜиҰҒиҝҳзҡ„пјҒвҖқгҖӮIE6з§ҚдёӢзҡ„иӢҰжһңпјҢзҺ°еңЁжһң然еҲ°дәҶиҰҒе’ҪдёӢзҡ„ж—¶еҖҷдәҶгҖӮеҪ“IE8еҸ‘еёғзҡ„ж—¶еҖҷпјҢд»–дёҚеҫ—дёҚйқўеҜ№зқҖдё–з•ҢдёҠжҲҗеҚғдёҠдёҮвҖңеҸӘжңүеңЁIE6дёӯжүҚиғҪжӯЈеёёжҳҫзӨәвҖқзҡ„йЎөйқўгҖӮдёҚеҸ‘еёғIE8дәҶеҗ§пјҢFireFoxе’ҢChromeеҸҲи·ҹзқҖеҗҺйқўжҠўиӣӢзі•пјӣдёҚз®ЎйӮЈдәӣвҖңIE6 onlyвҖқзҡ„йЎөйқўеҗ§пјҢйӮЈжөҸи§ҲеҷЁеҮәжқҘиҝҳдёҚиў«дәәйӘӮжӯ»пјӣи®©жүҖжңүзҡ„з«ҷй•ҝйғҪжҠҠйЎөйқўйҮҚжһ„еҗ§пјҢжғіжғіиҮӘе·ұйғҪиҰҒ笑гҖӮе”үпјҢиҝҷеҸҜе’Ӣж•ҙе‘ҖгҖӮ
е”үпјҢжңүдәҶпјҢе’ұйҮҮеҸ–дёҖдёӘжүӢж®өпјҢи®©з”ЁжҲ·иҮӘе·ұеҺ»еӨ„зҗҶпјҢеҰӮжһңд»–зў°еҲ°дәҶвҖңIE6 onlyвҖқйЎөйқўпјҢе°ұи®©д»–иҮӘе·ұжүӢеҠЁеӨ„зҗҶдёҖдёӢпјҢи®©жөҸи§ҲеҷЁиҝҳз”ЁиҖҒзҡ„жёІжҹ“жЁЎејҸжёІжҹ“йЎөйқўпјҢиҝҷиҷҪ然йә»зғҰдәҶдёҖзӮ№з”ЁжҲ·пјҢдҪҶжҳҜд№ҹдёҚеӨұжҳҜдёӘеҠһжі•гҖӮдәҺжҳҜвҖңжөҸи§ҲеҷЁжЁЎејҸвҖқеҮәжқҘдәҶгҖӮиҜҙзҷҪдәҶпјҢе°ұжҳҜи®©з”ЁжҲ·йҖүжӢ©еҪ“еүҚйЎөйқўз”ЁдҪ•з§ҚIEзүҲжң¬еҺ»жёІжҹ“гҖӮ
дёҫдёӘдҫӢеӯҗеҗ§пјҢйЎәдҫҝз»ғд№ дёҖдёӢгҖҠIEзҡ„жңүжқЎд»¶жіЁйҮҠиҜҰи§ЈгҖӢпјҢж ёеҝғд»Јз ҒеҰӮдёӢвҖ”вҖ”
<div id="divTest">
<!--[if IE 7]>
жөҸи§ҲеҷЁжҳҜIE7
<![endif]-->
<!--[if IE 8]>
жөҸи§ҲеҷЁжҳҜIE8
<![endif]-->
</div>
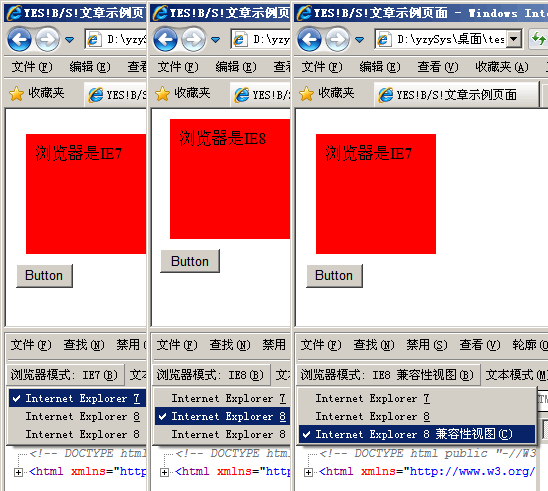
и®©жҲ‘们жқҘиҜ•иҜ•иҝҷдёӘйЎөйқўпјҢеңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁжЁЎејҸдёӢзҡ„жҳҫзӨәж•Ҳжһңеҗ§вҖ”вҖ”
еҜ№дәҺжҷ®йҖҡз”ЁжҲ·пјҢеҫ®иҪҜе®ҳж–№жҺЁиҚҗзҡ„жҳҜиҝҷдёӘзҺ©ж„ҸвҖ”вҖ”е…је®№жҖ§и§ҶеӣҫжҢүй’®гҖӮ

еҪ“然пјҢеҜ№еүҚз«ҜејҖеҸ‘дәәе‘ҳжқҘиҜҙпјҢиҝҷдёӘе·Ҙе…·дё»иҰҒз”ЁжқҘжөӢиҜ•йЎөйқўеӨҡжөҸи§ҲеҷЁе…је®№жҖ§иҖҢе·ІгҖӮдҪҶжҳҜйқһеёёйҒ—жҶҫзҡ„жҳҜпјҡжІЎжңүIE6жЁЎејҸгҖӮжІЎжңүIE6зҡ„дё–з•ҢпјҢиҷҪ然жҳҜдёҖдёӘзҫҺеҘҪзҡ„ж„ҝжңӣпјҢдҪҶжҳҜеҸҜжғңзҡ„жҳҜпјҡжҲ‘们з”ҹжҙ»еңЁзҺ°е®һд№ӢдёӯпјҢжҲ–и®ёиҜҙз”ҹжҙ»еңЁең°зӢұдёӯжӣҙзЎ®еҲҮгҖӮжүҖд»ҘпјҢжҲ‘иҝҳжҳҜдёҚеҫ—дёҚжҸҗдёӢйқўзҡ„дёӨдёӘе·Ҙе…·вҖ”вҖ”
IEеӨҡзүҲжң¬е…ұеӯҳзҡ„и§ЈеҶіж–№жЎҲвҖ”вҖ”IETester
еҫ®иҪҜзҪ‘йЎөејҖеҸ‘и°ғиҜ•еҲ©еҷЁSuperPreviewпјҲйҷ„дёӢиҪҪпјү
ж–Үжң¬жЁЎејҸ

иҜҙиө·вҖңж–Үжң¬жЁЎејҸвҖқиҝҷдёӘеҗҚиҜҚпјҢиҝҷеҸҲиҰҒеӣһеҲ°жёІжҹ“йЎөйқўзҡ„3з§ҚжЁЎејҸдәҶпјҡиҜЎејӮжЁЎејҸпјҲQuirks modeпјҢд№ҹжңүзҝ»иҜ‘дёәе…је®№жЁЎејҸгҖҒжҖӘејӮжЁЎејҸзҡ„пјүпјҢж ҮеҮҶжЁЎејҸпјҲStandards modeпјүпјҢе’ҢеҮ д№Һж ҮеҮҶжЁЎејҸпјҲAlmost standards modeпјүгҖӮиҝҷжҳҜдёҖдёӘйқһеёёйҮҚиҰҒгҖҒдҪҶжҳҜеҫҲеӨҡдәәеҚҙжҜ”иҫғжЁЎзіҠзҡ„жҰӮеҝөгҖӮдёҖдёӨеҸҘиҜқдёҚеӨӘиғҪиҜҙжё…жҘҡпјҢиҝҷж ·иҜҙеҗ§вҖ”вҖ”вҖңйЎөйқўзҡ„дёҚеҗҢжёІжҹ“жЁЎејҸпјҢе°ҶзӣҙжҺҘеҪұе“ҚйЎөйқўзҡ„жңҖз»Ҳе‘ҲзҺ°ж•Ҳжһң вҖқпјҢд№ҹе°ұжҳҜиҜҙпјҢдёҖдёӘйЎөйқўеҰӮжһңеңЁиҝҷз§ҚжЁЎејҸдёӢжҳҫзӨәе®ҢзҫҺпјҢдҪҶжҳҜеңЁеҸҰеӨ–дёҖз§ҚжЁЎејҸдёӢеҸҜиғҪе°ұжҳҫзӨәзҡ„дёҖеЎҢзіҠж¶ӮгҖӮиҖҢеҶіе®ҡйЎөйқўжЁЎејҸзҡ„жҳҜйЎөйқўзҡ„!DOCTYPEеұһжҖ§гҖӮ
д№–д№–пјҢиҝҷзҺ©ж„ҸеӨӘз»•дәәдәҶпјҢиҝҳжҳҜзӣҙжҺҘдёҠдҫӢеӯҗеҗ§гҖӮжңҖз»Ҹе…ёзҡ„е°ұжҳҜеҜ№зӣ’иЈ…жЁЎеһӢзҡ„и§ЈйҮҠе·®ејӮдәҶгҖӮдёӢйқўдёӨдёӘеӣҫпјҢжҳҜзӣёеҗҢйЎөйқўпјҢйҮҮз”ЁдёҚеҗҢйЎөйқўжёІжҹ“жЁЎејҸзҡ„жңҖз»ҲжҳҫзӨәж•ҲжһңгҖӮ
йЎөйқўеҫҲз®ҖеҚ•пјҢеҸӘиҰҒдёҖдёӘdivе…ғзҙ пјҢ然еҗҺйҡҸдҫҝи®ҫзҪ®дёҖзӮ№й«ҳеәҰгҖҒе®ҪеәҰгҖҒpaddingгҖҒmarginе°ұеҸҜд»ҘдәҶгҖӮж ёеҝғд»Јз ҒеҰӮдёӢвҖ”вҖ”
<style type="text/css">
#divTest{
В В background-color:red;
В В padding:10px;
В В margin:10px;
В В width:100px;
В В height:100px;
}
</style>
<div id="divTest">
<!--[if IE 7]>
жөҸи§ҲеҷЁжҳҜIE7
<![endif]-->
<!--[if IE 8]>
жөҸи§ҲеҷЁжҳҜIE8
<![endif]-->
</div>
д»ҺеӣҫзүҮдёӯпјҢжҲ‘们еҸҜд»Ҙжё…жҘҡзҡ„зңӢеҲ°пјҢзәўиүІdivеқ—зҡ„еӨ§е°Ҹе’ҢдҪҚзҪ®пјҢеңЁдёҚеҗҢзҡ„ж–Үжң¬жЁЎејҸдёӢпјҢеҸ‘з”ҹдәҶжҳҺжҳҫзҡ„еҸҳеҢ–гҖӮ
е…ідәҺж–Үжң¬жЁЎејҸзҡ„иҜҰз»Ҷиө„ж–ҷпјҢжҲ‘е»әи®®дҪ зңӢиҝҷзҜҮж–Үз« гҖҠQuirks modeгҖҒAlmost standards modeгҖҒStandards modeгҖӢгҖӮиҷҪ然жҳҜиӢұж–ҮеҺҹзүҲзҡ„иө„ж–ҷпјҢд№ҹз»қеҜ№еҖјеҫ—зҝ»зқҖеӯ—е…ёзңӢе®ҢгҖӮиҝҳжңүиҝҷзҜҮи§Ҷйў‘ж•ҷзЁӢдёӯпјҢжҲ‘д№ҹжңүиҫғдёәиҜҰз»Ҷзҡ„д»Ӣз»ҚеҲ°пјҢгҖҠвҖңйҳҝдёҖwebж ҮеҮҶеӯҰе ӮвҖқ第4иҜҫгҖӢ
еҲ©з”ЁIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·и°ғиҜ•JavaScriptи„ҡжң¬
йҮҚеӨҙжҲҸжқҘдәҶгҖӮеҫҲеӨҡжңӢеҸӢжўҰеҜҗд»ҘжұӮзҡ„еҠҹиғҪе‘ҖвҖ”вҖ”JavaScriptи„ҡжң¬и°ғиҜ•гҖӮдёҖзӣҙж‘Ҷи„ұдёҚжҺүFireFoxпјҢе°ұжҳҜеӣ дёәFirebugе®һеңЁеӨӘеҘҪз”ЁгҖӮиҷҪ然еҲ©з”ЁVSиҝҷж ·иҲӘжҜҚзә§зҡ„иҪҜ件д№ҹиғҪиҝӣиЎҢJavaScriptи„ҡжң¬зҡ„и°ғиҜ•гҖӮдҪҶжҳҜпјҢеҫҲеӨҡеүҚеҸ°ејҖеҸ‘дәәе‘ҳ并дёҚдјҡдёәдәҶдёҖдёӘJavaScriptи°ғиҜ•еҠҹиғҪиҖҢеҺ»е®үиЈ…йӮЈз§ҚеӨ§е®¶дјҷгҖӮжүҖд»ҘеҜ№JavaScriptзҡ„и°ғиҜ•пјҢIEзҡ„з”ЁжҲ·дёҖзӣҙиҖҝиҖҝдәҺжҖҖгҖӮдҪҶжҳҜпјҢзҺ°еңЁз»ҲдәҺеҸҜд»Ҙе№іжҒҜдәҶгҖӮеӣ дёәIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·з»ҲдәҺд№ҹжңүдәҶе°Ҹе·§пјҢеҚҙеҠҹиғҪејәеӨ§зҡ„JavaScriptи°ғиҜ•еҠҹиғҪгҖӮ
дёҚеӨҡиҜҙпјҢзӣҙжҺҘдёҠдҫӢеӯҗпјҢиҝҷйҮҢе°ұдёҫдёҖдёӘз®ҖеҚ•еҲ°ејұжҷәзҡ„дҫӢеӯҗеҗ§гҖӮж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
<button>Button</button>
<script type="text/javascript">
function test(){
В В test2();
}
function test2(){
В В var _obj=document.getElementById("divTest");
В В var str=_obj.id;
В В alert(str);
}
</script>
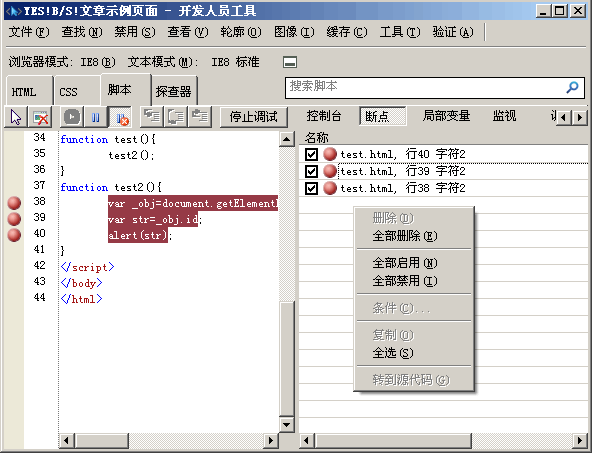
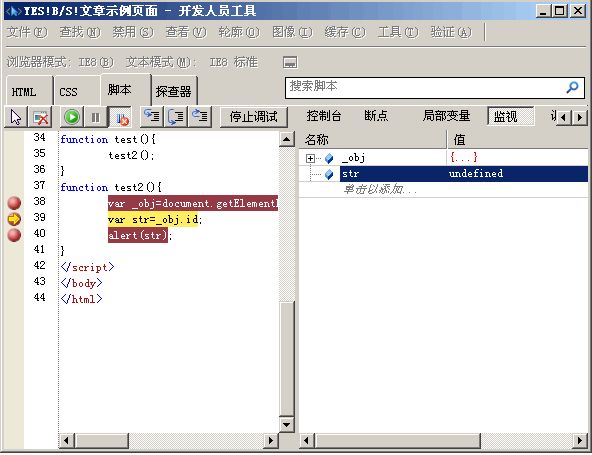
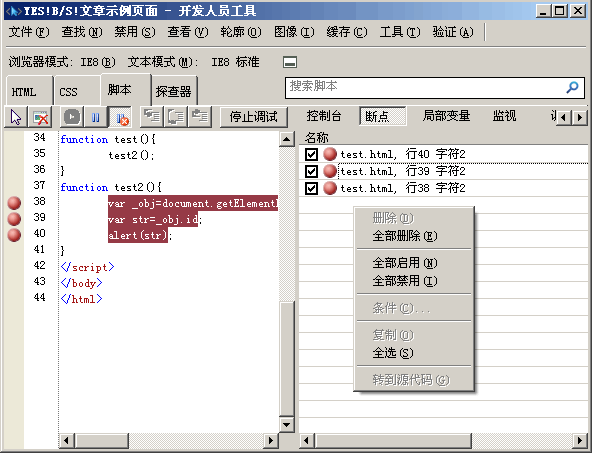
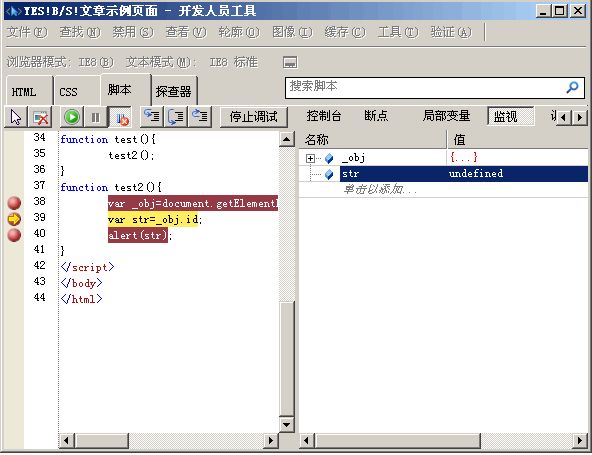
иҝҳжҳҜи®©жҲ‘们е…ҲзңӢзңӢи„ҡжң¬и°ғиҜ•з•Ңйқўеҗ§
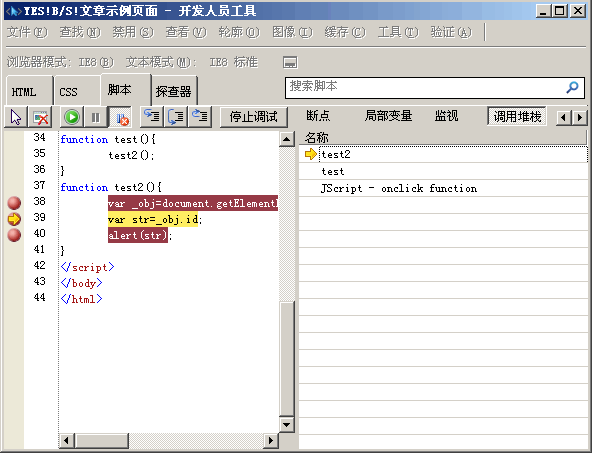
еӣҫдёҠзҡ„иҜҙжҳҺе·Із»ҸеҫҲжё…жҘҡдәҶпјҢдёӢйқўе°ұиҜҰз»Ҷи®ІдёҖдёӢвҖңжҺ§еҲ¶еҸ°вҖқгҖҒвҖңж–ӯзӮ№вҖқгҖҒвҖңеұҖйғЁеҸҳйҮҸвҖқгҖҒвҖңзӣ‘и§ҶвҖқгҖҒвҖңи°ғз”Ёе Ҷж ҲвҖқиҝҷдәӣи§Ҷеӣҫеҗ§гҖӮ
жҺ§еҲ¶еҸ°
еңЁжҺ§еҲ¶еҸ°дјҡжҳҫзӨәи„ҡжң¬и°ғиҜ•дёӯзҡ„дёҖдәӣдҝЎжҒҜпјҢдҫӢеҰӮй”ҷиҜҜдҝЎжҒҜгҖҒиӯҰе‘ҠдҝЎжҒҜдёҖзұ»зҡ„гҖӮ
жҒ©пјҢе…¶е®һд№ҹеҸҜд»ҘеҪ“жҲҗжҳҜдёҖдёӘеҫ®еһӢJavaScriptиҝҗиЎҢзҺҜеўғгҖӮдҪ еҸҜд»ҘеңЁиҝҷйҮҢзӣҙжҺҘй”®е…Ҙи„ҡжң¬е№¶иҝҗиЎҢгҖӮеҰӮжһңдёҖиЎҢдёҚеӨҹзҡ„иҜқпјҢеҸҜд»ҘеҲҮжҚўеҲ°еӨҡиЎҢжЁЎејҸгҖӮиҫ“е…Ҙе®ҢжҜ•еҗҺпјҢзӮ№еҮ»вҖңиҝҗиЎҢи„ҡжң¬вҖқпјҢе°ұеҸҜд»ҘзңӢеҲ°иҝҗиЎҢз»“жһңдәҶгҖӮ
ж–ӯзӮ№
жҳҜдёҖдёӘжҳҫзӨәдҪ и®ҫе®ҡзҡ„жүҖжңүж–ӯзӮ№зҡ„еҲ—иЎЁгҖӮж–№дҫҝдҪ з»ҹдёҖз®ЎзҗҶпјҡз»ҹдёҖеҲ йҷӨгҖҒз»ҹдёҖдҪҝз”ЁжҲ–иҖ…з»ҹдёҖзҰҒз”ЁгҖӮ

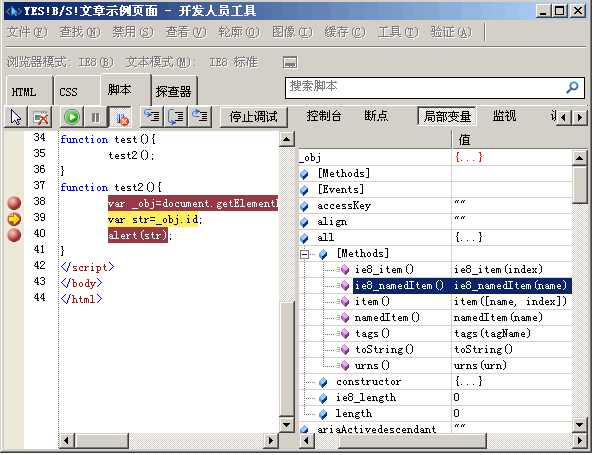
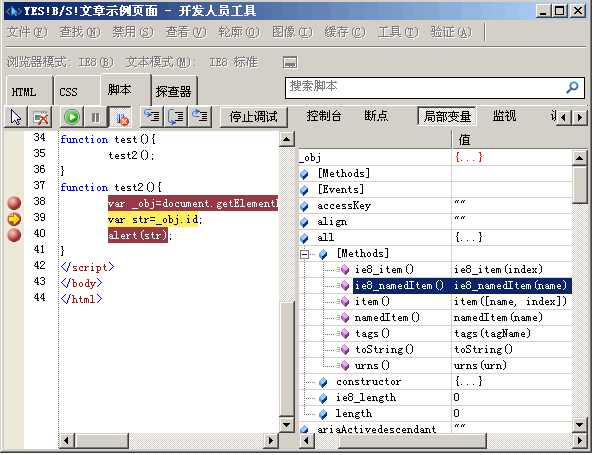
еұҖйғЁеҸҳйҮҸ
жҲ‘йқһеёёе–ңж¬ўзҡ„и§Ҷеӣҫд№ӢдёҖгҖӮеҸҜд»ҘиҜҰз»Ҷзҡ„жҳҫзӨәеҗ„дёӘеҸҳйҮҸзҡ„жүҖжңүж–№жі•гҖҒдәӢ件е’ҢеұһжҖ§гҖӮжҲ‘жңҖе–ңж¬ўе№Ізҡ„дәӢжғ…пјҢе°ұжҳҜдёҖдёӘдёӘзҡ„зңӢдёӢеҺ»пјҢзңӢеҲ°дёҚзҹҘйҒ“зҡ„е°ұеҺ»жҹҘиө„ж–ҷпјҢз»қеҜ№жҳҜдёӘеӯҰд№ JavaScriptзҡ„еҘҪж–№жі•гҖӮдҫӢеҰӮпјҢдёӢйқўйҖ”дёӯиҝҷе°ұеҸ‘зҺ°дәҶдёҖдәӣIE8зү№жңүзҡ„ж–№жі•гҖӮ

зӣ‘и§Ҷ
жҲ‘йқһеёёе–ңж¬ўзҡ„и§Ҷеӣҫд№ӢдёҖгҖӮеҸҜд»ҘжҳҫзӨәд»»ж„ҸдҪ йңҖиҰҒзҡ„еҸҳйҮҸзҡ„ж–№жі•гҖҒдәӢ件е’ҢеұһжҖ§гҖӮеҸҜд»Ҙж·»еҠ еӨҡдёӘгҖӮж•ҙдҪ“жқҘиҜҙе’ҢеұҖйғЁеҸҳйҮҸи§Ҷеӣҫе·®дёҚеӨҡпјҢеҸӘжҳҜеҸҜд»ҘжӣҙзҒөжҙ»зҡ„жҳҫзӨәдҪ йңҖиҰҒзҡ„иҖҢе·ІгҖӮ

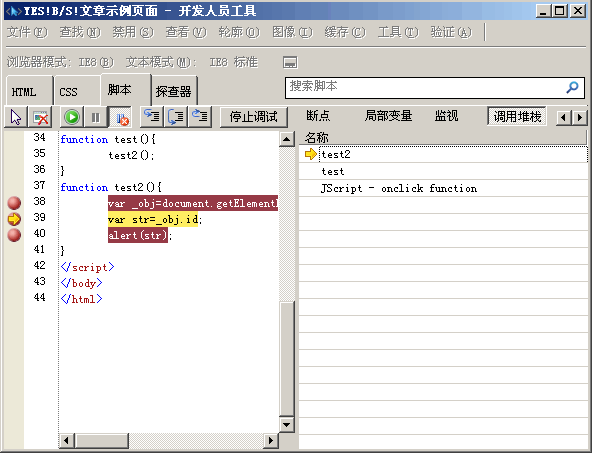
и°ғз”Ёе Ҷж Ҳ
еҸҜд»Ҙзӣҙи§Ӯең°жҳҫзӨәеҮҪж•°и°ғз”Ёе Ҷж Ҳжғ…еҶөпјҢд»ҘеҸҠзҺ°еңЁжү§иЎҢеҲ°е“ӘдёӘеҮҪж•°зҡ„жғ…еҶөгҖӮеҜ№дәҺзҗҶйЎәи„ҡжң¬зҡ„иҝҗиЎҢйЎәеәҸе’ҢеөҢеҘ—еҫҲжңүеё®еҠ©гҖӮ

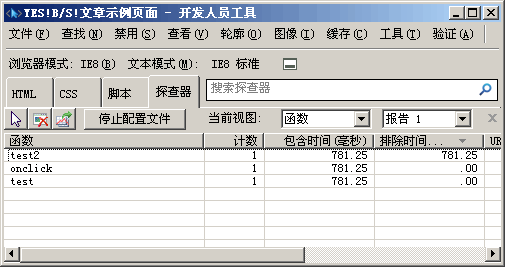
IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·зҡ„жҺўжҹҘеҷЁ
вҖңжҺўжҹҘеҷЁвҖқиҝҷзҺ©ж„ҸдёҖејҖе§Ӣиҝҳзңҹзҡ„и®©жҲ‘ж‘ёдёҚеҲ°еӨҙи„‘пјҢиҝҳд»ҘдёәжҳҜзұ»дјјйӮЈдәӣеӣҪдә§зҡ„пјҢз”ЁеңЁй©¬жЎ¶жҲ–иҖ…дё–з•Ңд№ӢзӘ—дёҠзҡ„жҸ’件пјҢз”ЁжқҘеҲҶжһҗеҮәзҪ‘йЎөдёӯзҡ„flashжҲ–иҖ…и§Ҷйў‘гҖҒйҹійў‘ең°еқҖзҡ„е‘ўгҖӮеҲ°еҗҺжқҘпјҢзңӢеҲ°зҡ„иӢұж–ҮеҺҹзүҲзҡ„жүҚзҹҘйҒ“пјҢе…¶е®һе°ұжҳҜвҖ”вҖ”вҖңProfilerвҖқгҖӮ
з”ЁиҝҮеҫ®иҪҜSQLж•°жҚ®еә“дёӯзҡ„Profilerзҡ„жңӢеҸӢйғҪзҹҘйҒ“пјҢйӮЈдёӘдёҖдёӘеё®еҠ©SQLеҲҶжһҗж•ҲзҺҮзҡ„е·Ҙе…·гҖӮе®ғдјҡи®°еҪ•жүҖжңүзҡ„жү§иЎҢд»ҘеҸҠ他们зҡ„жү§иЎҢж—¶й—ҙпјҢд»ҺиҖҢжҸҗдҫӣдёҖд»ҪжҠҘиЎЁгҖӮиҝҷж ·пјҢе°ұеҸҜд»ҘзҹҘйҒ“еҲ°еә•жҳҜд»Җд№ҲеңЁж•ҲзҺҮдёҠжӢ–lдәҶеҗҺи…ҝгҖӮ
IE8 зҡ„жҺўжҹҘеҷЁ(Profiler)пјҢд№ҹеј•е…ҘдәҶиҝҷдёӘжҰӮеҝөпјҢеҸӘжҳҜе®ғжҺўжөӢзҡ„жҳҜJavaScriptи„ҡжң¬иҖҢе·ІгҖӮ
е…ҲзӮ№еҮ»гҖҗејҖе§Ӣй…ҚзҪ®ж–Ү件гҖ‘жҢүй’®пјҢ然еҗҺиҝҗиЎҢи„ҡжң¬жҲ–иҖ…еҲ·ж–°йЎөйқўгҖӮзӯүи„ҡжң¬жү§иЎҢе®ҢдәҶпјҢжҲ–иҖ…йЎөйқўеҲ·ж–°е®ҢжҜ•еҗҺзӮ№еҮ»гҖҗеҒңжӯўй…ҚзҪ®ж–Ү件гҖ‘жҢүй’®пјҢе°ұдјҡз”ҹжҲҗжҺўжҹҘжҠҘе‘ҠдәҶгҖӮ
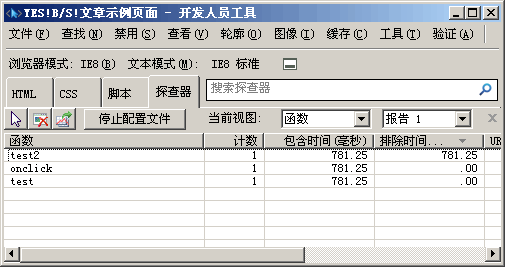
е®ғжҸҗдҫӣдёӨз§Қи§ҶеӣҫпјҢдёҖз§ҚжҳҜвҖңеҮҪж•°вҖқпјҢеҸҰдёҖз§ҚжҳҜвҖңи°ғз”Ёж ‘вҖқгҖӮж— и®әдҪ•з§Қи§ҶеӣҫпјҢйғҪеҸҜд»Ҙжё…жҷ°дё”еҝ е®һзҡ„еұ•зҺ°еҮәеҗ„дёӘеҮҪж•°зҡ„жү§иЎҢжүҖз”Ёж—¶й—ҙгҖӮд»ҺиҖҢпјҢж–№дҫҝдҪ еҲҶжһҗеҮәвҖңдёәе•ҘжҲ‘зҡ„йЎөйқўйӮЈд№Ҳж…ўе‘ўпјҹвҖқ
еҮҪж•°и§Ҷеӣҫ

еҮҪж•°и§ҶеӣҫеҸҜд»Ҙж–№дҫҝзҡ„жҢүз…§еҗ„дёӘеҸӮж•°иҝӣиЎҢжҺ’еәҸпјҢд»ҺиҖҢж–№дҫҝзҡ„жүҫеҮәзұ»дјјвҖңи°Ғз”Ёзҡ„ж—¶й—ҙжңҖй•ҝвҖқиҝҷж ·зҡ„зӯ”жЎҲгҖӮ
и°ғз”Ёж ‘

и°ғз”Ёж ‘и§ҶеӣҫеҸҜд»Ҙж–№дҫҝзҡ„зңӢеҮәеҗ„дёӘеҮҪж•°д№Ӣй—ҙзҡ„и°ғз”Ёе…ізі»гҖӮ
дёҖдәӣе…ідәҺIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·жҺўжҹҘеҷЁ(Profiler)зҡ„иө„ж–ҷ
еҰӮжһңпјҢдҪ иҝҳжІЎжңүиҝҮзҳҫзҡ„иҜқпјҢеҸҜд»ҘзңӢзңӢдёӢйқўиҝҷзҜҮж–Үз« пјҢз»қеҜ№жқғеЁҒгҖӮгҖҠIntroducing the IE8 Developer Tools JScript ProfilerгҖӢ
з»“жқҹдәҶпјҹе…¶е®һжүҚеҲҡеҲҡејҖе§Ӣ
иҷҪ然иІҢдјјеҫҲеӨҡең°гҖҒжҙӢжҙӢжҙ’жҙ’ең°гҖҒеӣҫж–Ү并иҢӮең°и®ІдәҶдёӨзҜҮж–Үз« гҖӮе…¶е®һеӣһеӨҙзңӢзңӢд№ҹжІЎи®Ід»Җд№ҲдёңиҘҝгҖӮеҸӘжҳҜжҲӘеӣҫж»Ҙз«Ҫе……ж•°жҜ”иҫғеӨҡиҖҢе·ІгҖӮеҘҪеңЁпјҢж–Үз« дёӯдёҚж—¶ең°пјҢиҝҳдёўеҮәеҮ дёӘзӣёе…іж–Үз« зҡ„й“ҫжҺҘеҮәжқҘпјҢжүҖд»ҘпјҢеә”иҜҘиҝҳдёҚиҮідәҺи®©дәәж„ҹеҲ°вҖңзңӢе®Ңд»ҘеҗҺе®Ңе…ЁдёҚзҹҘжүҖдә‘вҖқзҡ„ж ·еӯҗгҖӮ
е…¶е®һе·Ҙе…·пјҢд»…д»…жҳҜдёӘе·Ҙе…·пјҢеҶҚиҜҰи§ЈгҖҒеҶҚдёҫдҫӢгҖҒеҶҚжҲӘеӣҫйғҪжҳҜзҷҪжҗӯгҖӮеҰӮжһңзңҹзҡ„жғіз”ЁжқҘжҸҗй«ҳдҪ иҮӘе·ұзҡ„е·ҘдҪңж•ҲзҺҮпјҢжңҖз»ҲиҝҳжҳҜйңҖиҰҒдҪ иҮӘе·ұзҡ„еҠЁжүӢж‘ёзҙўпјҢз”ЁеңЁиҮӘе·ұзҡ„йЎөйқўдёҠгҖӮжүҖд»ҘпјҢзңӢе®Ңж–Үз« зҡ„дҪ пјҢиө¶зҙ§жү“ејҖIE8зҡ„ејҖеҸ‘дәәе‘ҳе·Ҙе…·пјҢзҺ°еңЁе°ұиҜ•иҜ•еҗ§гҖӮе®ғдёҖе®ҡеҸҜд»ҘеёҰз»ҷдҪ жғҠе–ңзҡ„гҖӮ
жөҸи§ҲеҷЁжЁЎејҸ

еә”дәҶгҖҠж— й—ҙйҒ“гҖӢзҡ„йӮЈеҸҘиҜқвҖ”вҖ”вҖңеҮәжқҘж··пјҢиҝҹж—©жҳҜиҰҒиҝҳзҡ„пјҒвҖқгҖӮIE6з§ҚдёӢзҡ„иӢҰжһңпјҢзҺ°еңЁжһң然еҲ°дәҶиҰҒе’ҪдёӢзҡ„ж—¶еҖҷдәҶгҖӮеҪ“IE8еҸ‘еёғзҡ„ж—¶еҖҷпјҢд»–дёҚеҫ—дёҚйқўеҜ№зқҖдё–з•ҢдёҠжҲҗеҚғдёҠдёҮвҖңеҸӘжңүеңЁIE6дёӯжүҚиғҪжӯЈеёёжҳҫзӨәвҖқзҡ„йЎөйқўгҖӮдёҚеҸ‘еёғIE8дәҶеҗ§пјҢFireFoxе’ҢChromeеҸҲи·ҹзқҖеҗҺйқўжҠўиӣӢзі•пјӣдёҚз®ЎйӮЈдәӣвҖңIE6 onlyвҖқзҡ„йЎөйқўеҗ§пјҢйӮЈжөҸи§ҲеҷЁеҮәжқҘиҝҳдёҚиў«дәәйӘӮжӯ»пјӣи®©жүҖжңүзҡ„з«ҷй•ҝйғҪжҠҠйЎөйқўйҮҚжһ„еҗ§пјҢжғіжғіиҮӘе·ұйғҪиҰҒ笑гҖӮе”үпјҢиҝҷеҸҜе’Ӣж•ҙе‘ҖгҖӮ
е”үпјҢжңүдәҶпјҢе’ұйҮҮеҸ–дёҖдёӘжүӢж®өпјҢи®©з”ЁжҲ·иҮӘе·ұеҺ»еӨ„зҗҶпјҢеҰӮжһңд»–зў°еҲ°дәҶвҖңIE6 onlyвҖқйЎөйқўпјҢе°ұи®©д»–иҮӘе·ұжүӢеҠЁеӨ„зҗҶдёҖдёӢпјҢи®©жөҸи§ҲеҷЁиҝҳз”ЁиҖҒзҡ„жёІжҹ“жЁЎејҸжёІжҹ“йЎөйқўпјҢиҝҷиҷҪ然йә»зғҰдәҶдёҖзӮ№з”ЁжҲ·пјҢдҪҶжҳҜд№ҹдёҚеӨұжҳҜдёӘеҠһжі•гҖӮдәҺжҳҜвҖңжөҸи§ҲеҷЁжЁЎејҸвҖқеҮәжқҘдәҶгҖӮиҜҙзҷҪдәҶпјҢе°ұжҳҜи®©з”ЁжҲ·йҖүжӢ©еҪ“еүҚйЎөйқўз”ЁдҪ•з§ҚIEзүҲжң¬еҺ»жёІжҹ“гҖӮ
дёҫдёӘдҫӢеӯҗеҗ§пјҢйЎәдҫҝз»ғд№ дёҖдёӢгҖҠIEзҡ„жңүжқЎд»¶жіЁйҮҠиҜҰи§ЈгҖӢпјҢж ёеҝғд»Јз ҒеҰӮдёӢвҖ”вҖ”
<div id="divTest">
<!--[if IE 7]>
жөҸи§ҲеҷЁжҳҜIE7
<![endif]-->
<!--[if IE 8]>
жөҸи§ҲеҷЁжҳҜIE8
<![endif]-->
</div>
и®©жҲ‘们жқҘиҜ•иҜ•иҝҷдёӘйЎөйқўпјҢеңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁжЁЎејҸдёӢзҡ„жҳҫзӨәж•Ҳжһңеҗ§вҖ”вҖ”

IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·д№ӢжөҸи§ҲеҷЁжЁЎејҸ
еҜ№дәҺжҷ®йҖҡз”ЁжҲ·пјҢеҫ®иҪҜе®ҳж–№жҺЁиҚҗзҡ„жҳҜиҝҷдёӘзҺ©ж„ҸвҖ”вҖ”е…је®№жҖ§и§ҶеӣҫжҢүй’®гҖӮ

еҪ“然пјҢеҜ№еүҚз«ҜејҖеҸ‘дәәе‘ҳжқҘиҜҙпјҢиҝҷдёӘе·Ҙе…·дё»иҰҒз”ЁжқҘжөӢиҜ•йЎөйқўеӨҡжөҸи§ҲеҷЁе…је®№жҖ§иҖҢе·ІгҖӮдҪҶжҳҜйқһеёёйҒ—жҶҫзҡ„жҳҜпјҡжІЎжңүIE6жЁЎејҸгҖӮжІЎжңүIE6зҡ„дё–з•ҢпјҢиҷҪ然жҳҜдёҖдёӘзҫҺеҘҪзҡ„ж„ҝжңӣпјҢдҪҶжҳҜеҸҜжғңзҡ„жҳҜпјҡжҲ‘们з”ҹжҙ»еңЁзҺ°е®һд№ӢдёӯпјҢжҲ–и®ёиҜҙз”ҹжҙ»еңЁең°зӢұдёӯжӣҙзЎ®еҲҮгҖӮжүҖд»ҘпјҢжҲ‘иҝҳжҳҜдёҚеҫ—дёҚжҸҗдёӢйқўзҡ„дёӨдёӘе·Ҙе…·вҖ”вҖ”
IEеӨҡзүҲжң¬е…ұеӯҳзҡ„и§ЈеҶіж–№жЎҲвҖ”вҖ”IETester
еҫ®иҪҜзҪ‘йЎөејҖеҸ‘и°ғиҜ•еҲ©еҷЁSuperPreviewпјҲйҷ„дёӢиҪҪпјү
ж–Үжң¬жЁЎејҸ

иҜҙиө·вҖңж–Үжң¬жЁЎејҸвҖқиҝҷдёӘеҗҚиҜҚпјҢиҝҷеҸҲиҰҒеӣһеҲ°жёІжҹ“йЎөйқўзҡ„3з§ҚжЁЎејҸдәҶпјҡиҜЎејӮжЁЎејҸпјҲQuirks modeпјҢд№ҹжңүзҝ»иҜ‘дёәе…је®№жЁЎејҸгҖҒжҖӘејӮжЁЎејҸзҡ„пјүпјҢж ҮеҮҶжЁЎејҸпјҲStandards modeпјүпјҢе’ҢеҮ д№Һж ҮеҮҶжЁЎејҸпјҲAlmost standards modeпјүгҖӮиҝҷжҳҜдёҖдёӘйқһеёёйҮҚиҰҒгҖҒдҪҶжҳҜеҫҲеӨҡдәәеҚҙжҜ”иҫғжЁЎзіҠзҡ„жҰӮеҝөгҖӮдёҖдёӨеҸҘиҜқдёҚеӨӘиғҪиҜҙжё…жҘҡпјҢиҝҷж ·иҜҙеҗ§вҖ”вҖ”вҖңйЎөйқўзҡ„дёҚеҗҢжёІжҹ“жЁЎејҸпјҢе°ҶзӣҙжҺҘеҪұе“ҚйЎөйқўзҡ„жңҖз»Ҳе‘ҲзҺ°ж•Ҳжһң вҖқпјҢд№ҹе°ұжҳҜиҜҙпјҢдёҖдёӘйЎөйқўеҰӮжһңеңЁиҝҷз§ҚжЁЎејҸдёӢжҳҫзӨәе®ҢзҫҺпјҢдҪҶжҳҜеңЁеҸҰеӨ–дёҖз§ҚжЁЎејҸдёӢеҸҜиғҪе°ұжҳҫзӨәзҡ„дёҖеЎҢзіҠж¶ӮгҖӮиҖҢеҶіе®ҡйЎөйқўжЁЎејҸзҡ„жҳҜйЎөйқўзҡ„!DOCTYPEеұһжҖ§гҖӮ
д№–д№–пјҢиҝҷзҺ©ж„ҸеӨӘз»•дәәдәҶпјҢиҝҳжҳҜзӣҙжҺҘдёҠдҫӢеӯҗеҗ§гҖӮжңҖз»Ҹе…ёзҡ„е°ұжҳҜеҜ№зӣ’иЈ…жЁЎеһӢзҡ„и§ЈйҮҠе·®ејӮдәҶгҖӮдёӢйқўдёӨдёӘеӣҫпјҢжҳҜзӣёеҗҢйЎөйқўпјҢйҮҮз”ЁдёҚеҗҢйЎөйқўжёІжҹ“жЁЎејҸзҡ„жңҖз»ҲжҳҫзӨәж•ҲжһңгҖӮ
йЎөйқўеҫҲз®ҖеҚ•пјҢеҸӘиҰҒдёҖдёӘdivе…ғзҙ пјҢ然еҗҺйҡҸдҫҝи®ҫзҪ®дёҖзӮ№й«ҳеәҰгҖҒе®ҪеәҰгҖҒpaddingгҖҒmarginе°ұеҸҜд»ҘдәҶгҖӮж ёеҝғд»Јз ҒеҰӮдёӢвҖ”вҖ”
<style type="text/css">
#divTest{
В В background-color:red;
В В padding:10px;
В В margin:10px;
В В width:100px;
В В height:100px;
}
</style>
<div id="divTest">
<!--[if IE 7]>
жөҸи§ҲеҷЁжҳҜIE7
<![endif]-->
<!--[if IE 8]>
жөҸи§ҲеҷЁжҳҜIE8
<![endif]-->
</div>

IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·д№Ӣж–Үжң¬жЁЎејҸ
д»ҺеӣҫзүҮдёӯпјҢжҲ‘们еҸҜд»Ҙжё…жҘҡзҡ„зңӢеҲ°пјҢзәўиүІdivеқ—зҡ„еӨ§е°Ҹе’ҢдҪҚзҪ®пјҢеңЁдёҚеҗҢзҡ„ж–Үжң¬жЁЎејҸдёӢпјҢеҸ‘з”ҹдәҶжҳҺжҳҫзҡ„еҸҳеҢ–гҖӮ
е…ідәҺж–Үжң¬жЁЎејҸзҡ„иҜҰз»Ҷиө„ж–ҷпјҢжҲ‘е»әи®®дҪ зңӢиҝҷзҜҮж–Үз« гҖҠQuirks modeгҖҒAlmost standards modeгҖҒStandards modeгҖӢгҖӮиҷҪ然жҳҜиӢұж–ҮеҺҹзүҲзҡ„иө„ж–ҷпјҢд№ҹз»қеҜ№еҖјеҫ—зҝ»зқҖеӯ—е…ёзңӢе®ҢгҖӮиҝҳжңүиҝҷзҜҮи§Ҷйў‘ж•ҷзЁӢдёӯпјҢжҲ‘д№ҹжңүиҫғдёәиҜҰз»Ҷзҡ„д»Ӣз»ҚеҲ°пјҢгҖҠвҖңйҳҝдёҖwebж ҮеҮҶеӯҰе ӮвҖқ第4иҜҫгҖӢ
еҲ©з”ЁIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·и°ғиҜ•JavaScriptи„ҡжң¬
йҮҚеӨҙжҲҸжқҘдәҶгҖӮеҫҲеӨҡжңӢеҸӢжўҰеҜҗд»ҘжұӮзҡ„еҠҹиғҪе‘ҖвҖ”вҖ”JavaScriptи„ҡжң¬и°ғиҜ•гҖӮдёҖзӣҙж‘Ҷи„ұдёҚжҺүFireFoxпјҢе°ұжҳҜеӣ дёәFirebugе®һеңЁеӨӘеҘҪз”ЁгҖӮиҷҪ然еҲ©з”ЁVSиҝҷж ·иҲӘжҜҚзә§зҡ„иҪҜ件д№ҹиғҪиҝӣиЎҢJavaScriptи„ҡжң¬зҡ„и°ғиҜ•гҖӮдҪҶжҳҜпјҢеҫҲеӨҡеүҚеҸ°ејҖеҸ‘дәәе‘ҳ并дёҚдјҡдёәдәҶдёҖдёӘJavaScriptи°ғиҜ•еҠҹиғҪиҖҢеҺ»е®үиЈ…йӮЈз§ҚеӨ§е®¶дјҷгҖӮжүҖд»ҘеҜ№JavaScriptзҡ„и°ғиҜ•пјҢIEзҡ„з”ЁжҲ·дёҖзӣҙиҖҝиҖҝдәҺжҖҖгҖӮдҪҶжҳҜпјҢзҺ°еңЁз»ҲдәҺеҸҜд»Ҙе№іжҒҜдәҶгҖӮеӣ дёәIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·з»ҲдәҺд№ҹжңүдәҶе°Ҹе·§пјҢеҚҙеҠҹиғҪејәеӨ§зҡ„JavaScriptи°ғиҜ•еҠҹиғҪгҖӮ
дёҚеӨҡиҜҙпјҢзӣҙжҺҘдёҠдҫӢеӯҗпјҢиҝҷйҮҢе°ұдёҫдёҖдёӘз®ҖеҚ•еҲ°ејұжҷәзҡ„дҫӢеӯҗеҗ§гҖӮж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
<button>Button</button>
<script type="text/javascript">
function test(){
В В test2();
}
function test2(){
В В var _obj=document.getElementById("divTest");
В В var str=_obj.id;
В В alert(str);
}
</script>
иҝҳжҳҜи®©жҲ‘们е…ҲзңӢзңӢи„ҡжң¬и°ғиҜ•з•Ңйқўеҗ§

еҲ©з”ЁIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·и°ғиҜ•JavaScriptи„ҡжң¬
еӣҫдёҠзҡ„иҜҙжҳҺе·Із»ҸеҫҲжё…жҘҡдәҶпјҢдёӢйқўе°ұиҜҰз»Ҷи®ІдёҖдёӢвҖңжҺ§еҲ¶еҸ°вҖқгҖҒвҖңж–ӯзӮ№вҖқгҖҒвҖңеұҖйғЁеҸҳйҮҸвҖқгҖҒвҖңзӣ‘и§ҶвҖқгҖҒвҖңи°ғз”Ёе Ҷж ҲвҖқиҝҷдәӣи§Ҷеӣҫеҗ§гҖӮ
жҺ§еҲ¶еҸ°
еңЁжҺ§еҲ¶еҸ°дјҡжҳҫзӨәи„ҡжң¬и°ғиҜ•дёӯзҡ„дёҖдәӣдҝЎжҒҜпјҢдҫӢеҰӮй”ҷиҜҜдҝЎжҒҜгҖҒиӯҰе‘ҠдҝЎжҒҜдёҖзұ»зҡ„гҖӮ
жҒ©пјҢе…¶е®һд№ҹеҸҜд»ҘеҪ“жҲҗжҳҜдёҖдёӘеҫ®еһӢJavaScriptиҝҗиЎҢзҺҜеўғгҖӮдҪ еҸҜд»ҘеңЁиҝҷйҮҢзӣҙжҺҘй”®е…Ҙи„ҡжң¬е№¶иҝҗиЎҢгҖӮеҰӮжһңдёҖиЎҢдёҚеӨҹзҡ„иҜқпјҢеҸҜд»ҘеҲҮжҚўеҲ°еӨҡиЎҢжЁЎејҸгҖӮиҫ“е…Ҙе®ҢжҜ•еҗҺпјҢзӮ№еҮ»вҖңиҝҗиЎҢи„ҡжң¬вҖқпјҢе°ұеҸҜд»ҘзңӢеҲ°иҝҗиЎҢз»“жһңдәҶгҖӮ
ж–ӯзӮ№
жҳҜдёҖдёӘжҳҫзӨәдҪ и®ҫе®ҡзҡ„жүҖжңүж–ӯзӮ№зҡ„еҲ—иЎЁгҖӮж–№дҫҝдҪ з»ҹдёҖз®ЎзҗҶпјҡз»ҹдёҖеҲ йҷӨгҖҒз»ҹдёҖдҪҝз”ЁжҲ–иҖ…з»ҹдёҖзҰҒз”ЁгҖӮ

еұҖйғЁеҸҳйҮҸ
жҲ‘йқһеёёе–ңж¬ўзҡ„и§Ҷеӣҫд№ӢдёҖгҖӮеҸҜд»ҘиҜҰз»Ҷзҡ„жҳҫзӨәеҗ„дёӘеҸҳйҮҸзҡ„жүҖжңүж–№жі•гҖҒдәӢ件е’ҢеұһжҖ§гҖӮжҲ‘жңҖе–ңж¬ўе№Ізҡ„дәӢжғ…пјҢе°ұжҳҜдёҖдёӘдёӘзҡ„зңӢдёӢеҺ»пјҢзңӢеҲ°дёҚзҹҘйҒ“зҡ„е°ұеҺ»жҹҘиө„ж–ҷпјҢз»қеҜ№жҳҜдёӘеӯҰд№ JavaScriptзҡ„еҘҪж–№жі•гҖӮдҫӢеҰӮпјҢдёӢйқўйҖ”дёӯиҝҷе°ұеҸ‘зҺ°дәҶдёҖдәӣIE8зү№жңүзҡ„ж–№жі•гҖӮ

зӣ‘и§Ҷ
жҲ‘йқһеёёе–ңж¬ўзҡ„и§Ҷеӣҫд№ӢдёҖгҖӮеҸҜд»ҘжҳҫзӨәд»»ж„ҸдҪ йңҖиҰҒзҡ„еҸҳйҮҸзҡ„ж–№жі•гҖҒдәӢ件е’ҢеұһжҖ§гҖӮеҸҜд»Ҙж·»еҠ еӨҡдёӘгҖӮж•ҙдҪ“жқҘиҜҙе’ҢеұҖйғЁеҸҳйҮҸи§Ҷеӣҫе·®дёҚеӨҡпјҢеҸӘжҳҜеҸҜд»ҘжӣҙзҒөжҙ»зҡ„жҳҫзӨәдҪ йңҖиҰҒзҡ„иҖҢе·ІгҖӮ

и°ғз”Ёе Ҷж Ҳ
еҸҜд»Ҙзӣҙи§Ӯең°жҳҫзӨәеҮҪж•°и°ғз”Ёе Ҷж Ҳжғ…еҶөпјҢд»ҘеҸҠзҺ°еңЁжү§иЎҢеҲ°е“ӘдёӘеҮҪж•°зҡ„жғ…еҶөгҖӮеҜ№дәҺзҗҶйЎәи„ҡжң¬зҡ„иҝҗиЎҢйЎәеәҸе’ҢеөҢеҘ—еҫҲжңүеё®еҠ©гҖӮ

IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·зҡ„жҺўжҹҘеҷЁ
вҖңжҺўжҹҘеҷЁвҖқиҝҷзҺ©ж„ҸдёҖејҖе§Ӣиҝҳзңҹзҡ„и®©жҲ‘ж‘ёдёҚеҲ°еӨҙи„‘пјҢиҝҳд»ҘдёәжҳҜзұ»дјјйӮЈдәӣеӣҪдә§зҡ„пјҢз”ЁеңЁй©¬жЎ¶жҲ–иҖ…дё–з•Ңд№ӢзӘ—дёҠзҡ„жҸ’件пјҢз”ЁжқҘеҲҶжһҗеҮәзҪ‘йЎөдёӯзҡ„flashжҲ–иҖ…и§Ҷйў‘гҖҒйҹійў‘ең°еқҖзҡ„е‘ўгҖӮеҲ°еҗҺжқҘпјҢзңӢеҲ°зҡ„иӢұж–ҮеҺҹзүҲзҡ„жүҚзҹҘйҒ“пјҢе…¶е®һе°ұжҳҜвҖ”вҖ”вҖңProfilerвҖқгҖӮ
з”ЁиҝҮеҫ®иҪҜSQLж•°жҚ®еә“дёӯзҡ„Profilerзҡ„жңӢеҸӢйғҪзҹҘйҒ“пјҢйӮЈдёӘдёҖдёӘеё®еҠ©SQLеҲҶжһҗж•ҲзҺҮзҡ„е·Ҙе…·гҖӮе®ғдјҡи®°еҪ•жүҖжңүзҡ„жү§иЎҢд»ҘеҸҠ他们зҡ„жү§иЎҢж—¶й—ҙпјҢд»ҺиҖҢжҸҗдҫӣдёҖд»ҪжҠҘиЎЁгҖӮиҝҷж ·пјҢе°ұеҸҜд»ҘзҹҘйҒ“еҲ°еә•жҳҜд»Җд№ҲеңЁж•ҲзҺҮдёҠжӢ–lдәҶеҗҺи…ҝгҖӮ
IE8 зҡ„жҺўжҹҘеҷЁ(Profiler)пјҢд№ҹеј•е…ҘдәҶиҝҷдёӘжҰӮеҝөпјҢеҸӘжҳҜе®ғжҺўжөӢзҡ„жҳҜJavaScriptи„ҡжң¬иҖҢе·ІгҖӮ
е…ҲзӮ№еҮ»гҖҗејҖе§Ӣй…ҚзҪ®ж–Ү件гҖ‘жҢүй’®пјҢ然еҗҺиҝҗиЎҢи„ҡжң¬жҲ–иҖ…еҲ·ж–°йЎөйқўгҖӮзӯүи„ҡжң¬жү§иЎҢе®ҢдәҶпјҢжҲ–иҖ…йЎөйқўеҲ·ж–°е®ҢжҜ•еҗҺзӮ№еҮ»гҖҗеҒңжӯўй…ҚзҪ®ж–Ү件гҖ‘жҢүй’®пјҢе°ұдјҡз”ҹжҲҗжҺўжҹҘжҠҘе‘ҠдәҶгҖӮ
е®ғжҸҗдҫӣдёӨз§Қи§ҶеӣҫпјҢдёҖз§ҚжҳҜвҖңеҮҪж•°вҖқпјҢеҸҰдёҖз§ҚжҳҜвҖңи°ғз”Ёж ‘вҖқгҖӮж— и®әдҪ•з§Қи§ҶеӣҫпјҢйғҪеҸҜд»Ҙжё…жҷ°дё”еҝ е®һзҡ„еұ•зҺ°еҮәеҗ„дёӘеҮҪж•°зҡ„жү§иЎҢжүҖз”Ёж—¶й—ҙгҖӮд»ҺиҖҢпјҢж–№дҫҝдҪ еҲҶжһҗеҮәвҖңдёәе•ҘжҲ‘зҡ„йЎөйқўйӮЈд№Ҳж…ўе‘ўпјҹвҖқ
еҮҪж•°и§Ҷеӣҫ

еҮҪж•°и§ҶеӣҫеҸҜд»Ҙж–№дҫҝзҡ„жҢүз…§еҗ„дёӘеҸӮж•°иҝӣиЎҢжҺ’еәҸпјҢд»ҺиҖҢж–№дҫҝзҡ„жүҫеҮәзұ»дјјвҖңи°Ғз”Ёзҡ„ж—¶й—ҙжңҖй•ҝвҖқиҝҷж ·зҡ„зӯ”жЎҲгҖӮ
и°ғз”Ёж ‘

и°ғз”Ёж ‘и§ҶеӣҫеҸҜд»Ҙж–№дҫҝзҡ„зңӢеҮәеҗ„дёӘеҮҪж•°д№Ӣй—ҙзҡ„и°ғз”Ёе…ізі»гҖӮ
дёҖдәӣе…ідәҺIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·жҺўжҹҘеҷЁ(Profiler)зҡ„иө„ж–ҷ
еҰӮжһңпјҢдҪ иҝҳжІЎжңүиҝҮзҳҫзҡ„иҜқпјҢеҸҜд»ҘзңӢзңӢдёӢйқўиҝҷзҜҮж–Үз« пјҢз»қеҜ№жқғеЁҒгҖӮгҖҠIntroducing the IE8 Developer Tools JScript ProfilerгҖӢ
з»“жқҹдәҶпјҹе…¶е®һжүҚеҲҡеҲҡејҖе§Ӣ
иҷҪ然иІҢдјјеҫҲеӨҡең°гҖҒжҙӢжҙӢжҙ’жҙ’ең°гҖҒеӣҫж–Ү并иҢӮең°и®ІдәҶдёӨзҜҮж–Үз« гҖӮе…¶е®һеӣһеӨҙзңӢзңӢд№ҹжІЎи®Ід»Җд№ҲдёңиҘҝгҖӮеҸӘжҳҜжҲӘеӣҫж»Ҙз«Ҫе……ж•°жҜ”иҫғеӨҡиҖҢе·ІгҖӮеҘҪеңЁпјҢж–Үз« дёӯдёҚж—¶ең°пјҢиҝҳдёўеҮәеҮ дёӘзӣёе…іж–Үз« зҡ„й“ҫжҺҘеҮәжқҘпјҢжүҖд»ҘпјҢеә”иҜҘиҝҳдёҚиҮідәҺи®©дәәж„ҹеҲ°вҖңзңӢе®Ңд»ҘеҗҺе®Ңе…ЁдёҚзҹҘжүҖдә‘вҖқзҡ„ж ·еӯҗгҖӮ
е…¶е®һе·Ҙе…·пјҢд»…д»…жҳҜдёӘе·Ҙе…·пјҢеҶҚиҜҰи§ЈгҖҒеҶҚдёҫдҫӢгҖҒеҶҚжҲӘеӣҫйғҪжҳҜзҷҪжҗӯгҖӮеҰӮжһңзңҹзҡ„жғіз”ЁжқҘжҸҗй«ҳдҪ иҮӘе·ұзҡ„е·ҘдҪңж•ҲзҺҮпјҢжңҖз»ҲиҝҳжҳҜйңҖиҰҒдҪ иҮӘе·ұзҡ„еҠЁжүӢж‘ёзҙўпјҢз”ЁеңЁиҮӘе·ұзҡ„йЎөйқўдёҠгҖӮжүҖд»ҘпјҢзңӢе®Ңж–Үз« зҡ„дҪ пјҢиө¶зҙ§жү“ејҖIE8зҡ„ејҖеҸ‘дәәе‘ҳе·Ҙе…·пјҢзҺ°еңЁе°ұиҜ•иҜ•еҗ§гҖӮе®ғдёҖе®ҡеҸҜд»ҘеёҰз»ҷдҪ жғҠе–ңзҡ„гҖӮ








зӣёе…іжҺЁиҚҗ
IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёӢ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёӢ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёӢ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёӢ.mht
### IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·иҜҰи§Ј #### дёҖгҖҒеј•иЁҖ йҡҸзқҖIE8зҡ„жӯЈејҸеҸ‘еёғпјҢдҪңдёәеүҚз«ҜејҖеҸ‘иҖ…пјҢжҲ‘们дёҚеҫ—дёҚжӯЈи§Ҷиҝҷж¬ҫжөҸи§ҲеҷЁеңЁз”ЁжҲ·еёӮеңәдёӯзҡ„ең°дҪҚеҸҠе…¶еёҰжқҘзҡ„жҢ‘жҲҳгҖӮжң¬ж–Үж—ЁеңЁж·ұе…ҘжҺўи®ЁIE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·зҡ„еҗ„йЎ№еҠҹиғҪдёҺдҪҝз”ЁжҠҖе·§пјҢеё®еҠ©еүҚз«ҜејҖеҸ‘иҖ…...
IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёҠ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёҠ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёҠ.mht IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·дҪҝз”ЁиҜҰи§ЈдёҠ.mht
**JavaScriptи°ғиҜ•е·Ҙе…·иҜҰи§Ј** еңЁWebејҖеҸ‘йўҶеҹҹпјҢJavaScriptдҪңдёәдё»иҰҒзҡ„еүҚз«Ҝзј–зЁӢиҜӯиЁҖпјҢе…¶и°ғиҜ•е·Ҙе…·зҡ„йҮҚиҰҒжҖ§дёҚиЁҖиҖҢе–»гҖӮ"WT-JSйҖҶеҗ‘и°ғиҜ•е·Ҙе…·"жҳҜдёҖж¬ҫдё“й—Ёй’ҲеҜ№JavaScriptиҝӣиЎҢи°ғиҜ•зҡ„е·Ҙе…·пјҢе®ғеҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…ж·ұе…ҘзҗҶи§Јд»Јз Ғжү§иЎҢиҝҮзЁӢ...
IE8ејҖеҸ‘дәәе‘ҳе·Ҙе…·жҳҜеҫ®иҪҜдёәеүҚз«ҜејҖеҸ‘иҖ…жҸҗдҫӣзҡ„дёҖдёӘејәеӨ§и°ғиҜ•е№іеҸ°пјҢе°Өе…¶еҜ№дәҺйңҖиҰҒе…је®№IEжөҸи§ҲеҷЁзҡ„ејҖеҸ‘иҖ…иҖҢиЁҖпјҢе®ғжҳҜдёҚеҸҜжҲ–зјәзҡ„е·Ҙе…·гҖӮйҡҸзқҖIE8зҡ„жӯЈејҸеҸ‘еёғпјҢиҝҷдёӘйӣҶжҲҗеңЁжөҸи§ҲеҷЁдёӯзҡ„е·Ҙе…·зӣёжҜ”д№ӢеүҚзҡ„betaзүҲжңүдәҶжҳҫи‘—зҡ„жҸҗеҚҮе’Ңж”№иҝӣгҖӮ **...
**WT-JS_DEBUG v1.4 жң¬ең°JSи°ғиҜ•е·Ҙе…·иҜҰи§Ј** WT-JS_DEBUG v1.4 жҳҜдёҖдёӘдё“дёәJavaScriptејҖеҸ‘иҖ…и®ҫи®Ўзҡ„жң¬ең°и°ғиҜ•е·Ҙе…·пјҢж—ЁеңЁеё®еҠ©зЁӢеәҸе‘ҳеңЁејҖеҸ‘иҝҮзЁӢдёӯжӣҙжңүж•Ҳең°и°ғиҜ•е’ҢжөӢиҜ•JavaScriptд»Јз ҒгҖӮиҝҷдёӘе·Ҙе…·жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢдҪҝеҫ—еңЁжң¬ең°...
6. **WebејҖеҸ‘иҖ…е·Ҙе…·**пјҡIE8еҶ…зҪ®дәҶдёҖеҘ—ејәеӨ§зҡ„WebејҖеҸ‘иҖ…е·Ҙе…·пјҢеҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…и°ғиҜ•CSSгҖҒJavaScriptд»Јз ҒпјҢжЈҖжҹҘе…ғзҙ еёғеұҖпјҢд»ҘеҸҠеҲҶжһҗйЎөйқўжҖ§иғҪгҖӮ 7. **ж–Ү件еҲ—иЎЁ**пјҡеңЁжҸҗдҫӣзҡ„еҺӢзј©еҢ…дёӯпјҢ"IE8-WindowsXP-x86-CHS.exe"жҳҜIE8зҡ„...
зҪ‘з»ңе®үе…ЁејҖеҸ‘еҢ…иҜҰи§Ј------------------------
гҖҠLinuxи®ҫеӨҮй©ұеҠЁејҖеҸ‘иҜҰи§Ј-еҹәдәҺжңҖж–°зҡ„Linux4.0еҶ…ж ёгҖӢжҳҜдёҖжң¬ж·ұе…ҘжҺўи®ЁLinuxи®ҫеӨҮй©ұеҠЁзЁӢеәҸејҖеҸ‘зҡ„дё“дёҡд№ҰзұҚпјҢе…¶жәҗз ҒжҸҗдҫӣдәҶдё°еҜҢзҡ„е®һи·өзӨәдҫӢпјҢеё®еҠ©иҜ»иҖ…зҗҶи§ЈеҰӮдҪ•еңЁLinuxж“ҚдҪңзі»з»ҹдёӢзј–еҶҷе’Ңи°ғиҜ•й©ұеҠЁзЁӢеәҸгҖӮиҜҘд№Ұж¶өзӣ–дәҶд»ҺеҹәзЎҖжҰӮеҝөеҲ°...
### еөҢе…ҘејҸLinuxзі»з»ҹејҖеҸ‘жҠҖжңҜиҜҰи§Ј #### еөҢе…ҘејҸзі»з»ҹдёҺж“ҚдҪңзі»з»ҹжҰӮи§Ҳ еөҢе…ҘејҸзі»з»ҹжҳҜжҢҮйӮЈдәӣдёәдәҶжү§иЎҢзү№е®ҡд»»еҠЎиҖҢи®ҫи®Ўзҡ„и®Ўз®—жңәзі»з»ҹгҖӮиҝҷдәӣзі»з»ҹеҫҖеҫҖиў«йӣҶжҲҗеҲ°жӣҙеӨ§зҡ„жңәжў°жҲ–з”өж°”зі»з»ҹдёӯпјҢеҰӮжұҪиҪҰгҖҒ家用з”өеҷЁгҖҒеҢ»з–—и®ҫеӨҮзӯүгҖӮдёҺйҖҡз”Ё...
Tomcat+java+web+ејҖеҸ‘жҠҖжңҜиҜҰи§Ј-еӯҷеҚ«зҗҙ-第дәҢзүҲ.
### F12ејҖеҸ‘дәәе‘ҳе·Ҙе…·и°ғиҜ•зҪ‘йЎөе…Ҙй—Ёж•ҷзЁӢ #### F12ејҖеҸ‘дәәе‘ҳе·Ҙе…·з®Җд»Ӣ F12ејҖеҸ‘дәәе‘ҳе·Ҙе…·жҳҜдёҖз»„ејәеӨ§зҡ„е·Ҙе…·йӣҶпјҢеҶ…зҪ®дәҺWindows Internet Explorer 9дёӯпјҢж—ЁеңЁеё®еҠ©зҪ‘з«ҷејҖеҸ‘дәәе‘ҳеҝ«йҖҹи°ғиҜ•зҪ‘йЎөдёҠзҡ„JavaScriptгҖҒHTMLеҸҠCSSзӯүй—®йўҳпјҢ...
1. **дәӨеҸүзј–иҜ‘зҺҜеўғжҗӯе»ә**пјҡз”ұдәҺеөҢе…ҘејҸи®ҫеӨҮзҡ„и®Ўз®—иғҪеҠӣжңүйҷҗпјҢејҖеҸ‘иҝҮзЁӢйҖҡеёёеңЁе®ҝдё»жңәпјҲеҰӮPCпјүдёҠиҝӣиЎҢпјҢдҪҝз”ЁдәӨеҸүзј–иҜ‘е·Ҙе…·й“ҫз”ҹжҲҗйҖӮз”ЁдәҺARMеӨ„зҗҶеҷЁзҡ„дәҢиҝӣеҲ¶д»Јз ҒгҖӮ 2. **еҶ…ж ёй…ҚзҪ®дёҺзј–иҜ‘**пјҡж №жҚ®зӣ®ж Ү硬件й…ҚзҪ®LinuxеҶ…ж ёпјҢеҢ…жӢ¬...
flexејҖеҸ‘иҜҰи§Ј--дјҒдёҡзә§ејҖеҸ‘е®һдҫӢ flexејҖеҸ‘иҜҰи§Ј--дјҒдёҡзә§ејҖеҸ‘е®һдҫӢ flexејҖеҸ‘иҜҰи§Ј--дјҒдёҡзә§ејҖеҸ‘е®һдҫӢ
### 1794-IE8жЁЎеқ—жүӢеҶҢпјҡж·ұе…Ҙи§ЈжһҗдёҺеә”з”ЁжҢҮеҚ— #### дёҖгҖҒжҰӮиҝ° **1794-IE8** жҳҜ **Allen-Bradley** е…¬еҸёжҺЁеҮәзҡ„дёҖж¬ҫй«ҳжҖ§иғҪжЁЎжӢҹиҫ“е…ҘжЁЎеқ—пјҢйҡ¶еұһдәҺ **Flex I/O Analog Modules** зі»еҲ—пјҲдә§е“Ғзј–еҸ·еҢ…жӢ¬ 1794-IE8гҖҒ1794-OE4 е’Ң...
ејҖеҗҜIEејҖеҸ‘иҖ…е·Ҙе…·жңүдёӨз§Қеёёи§Ғж–№ејҸпјҡдёҖжҳҜзӣҙжҺҘжҢүвҖңF12вҖқй”®пјҢдәҢжҳҜйҖҡиҝҮIEжөҸи§ҲеҷЁиҸңеҚ•ж Ҹзҡ„вҖңе·Ҙе…·вҖқйҖүйЎ№йҖүжӢ©вҖңF12ејҖеҸ‘дәәе‘ҳе·Ҙе…·вҖқгҖӮиҝҷдёӨз§Қж–№жі•еқҮиғҪиҝ…йҖҹи°ғз”ЁејҖеҸ‘иҖ…е·Ҙе…·пјҢиҝӣе…Ҙи°ғиҜ•жЁЎејҸгҖӮ #### вҖңж–Ү件вҖқиҸңеҚ•иҜҰи§Ј - **е…ЁйғЁж’Өй”Җ*...
**IE11жөҸи§ҲеҷЁи°ғиҜ•еҙ©жәғиЎҘдёҒеҢ…иҜҰи§Ј** еңЁITйўҶеҹҹпјҢIE11пјҲInternet Explorer 11пјүжҳҜеҫ®иҪҜејҖеҸ‘зҡ„дёҖж¬ҫWebжөҸи§ҲеҷЁпјҢе®ғжҳҜWindowsзі»з»ҹдёӯжңҖеҗҺдёҖдёӘIEзүҲжң¬гҖӮз”ұдәҺе…¶еҶ…зҪ®зҡ„F12ејҖеҸ‘иҖ…е·Ҙе…·еҜ№дәҺWebејҖеҸ‘иҖ…жқҘиҜҙжҳҜиҮіе…ійҮҚиҰҒзҡ„пјҢеӣ жӯӨеҪ“F12...
TomcatдёҺjava web ејҖеҸ‘жҠҖжңҜиҜҰи§Ј-еӯҷеҚ«зҗҙ-第дәҢзүҲ иҝҷжҳҜ271-540 TomcatдёҺjava web ејҖеҸ‘жҠҖжңҜиҜҰи§Ј-еӯҷеҚ«зҗҙ-第дәҢзүҲ еҶ…е®№иҜҰз»ҶпјҢжё…жҷ°пјҢ javawebеҝ…еӨҮ
### IE8е…је®№жЁЎејҸзҡ„и®ҫзҪ®иҜҰи§Ј #### дёҖгҖҒеј•иЁҖ йҡҸзқҖдә’иҒ”зҪ‘жҠҖжңҜзҡ„еҝ«йҖҹеҸ‘еұ•пјҢжөҸи§ҲеҷЁдҪңдёәз”ЁжҲ·жҺҘи§ҰзҪ‘з»ңдё–з•Ңзҡ„йҮҚиҰҒзӘ—еҸЈд№ӢдёҖпјҢе…¶зүҲжң¬иҝӯд»Је’ҢжҠҖжңҜжӣҙж–°еҸҳеҫ—ж—ҘзӣҠйў‘з№ҒгҖӮ然иҖҢпјҢеңЁжҹҗдәӣзү№е®ҡеңәжҷҜдёӢпјҢдҫӢеҰӮWinLink Webе№іеҸ°иҝҷзұ»еҹәдәҺиҫғж—©...
гҖҠеөҢе…ҘејҸLinuxзі»з»ҹејҖеҸ‘жҠҖжңҜиҜҰи§Ј--еҹәдәҺARMгҖӢжҳҜдёҖжң¬ж·ұеәҰжҺўи®ЁеөҢе…ҘејҸзі»з»ҹејҖеҸ‘зҡ„дё“дёҡд№ҰзұҚпјҢдё»иҰҒиҒҡз„ҰеңЁдҪҝз”ЁLinuxж“ҚдҪңзі»з»ҹеңЁARMжһ¶жһ„дёҠзҡ„еә”з”ЁгҖӮARMпјҲAdvanced RISC MachinesпјүжҳҜе№ҝжіӣеә”з”ЁеңЁеөҢе…ҘејҸйўҶеҹҹзҡ„еӨ„зҗҶеҷЁжһ¶жһ„пјҢд»Ҙе…¶й«ҳ...