Struts2гҖҒSpringгҖҒHibernateж•ҙеҗҲExtJS
SSHExtTree
зҷҫеәҰж–Үеә“жҸҗдҫӣдёӢиҪҪпјҡhttp://wenku.baidu.com/view/485e4d36f111f18583d05aed.html
ејҖж Үйўҳе°ұзҹҘйҒ“жҳҜStrutsгҖҒSpringгҖҒHibernateгҖҒExtJSзҡ„Treeе®һдҫӢж–ҮжЎЈпјҢе…¶дёӯеҢ…жӢ¬FilterеҠҹиғҪзҡ„checkNodeTreeгҖҒ
comboBoxCheckNodeTreeгҖҒcomboBoxTreeиҝҷдёүз§Қжү©еұ•зҡ„treeгҖӮдёҚй”ҷпјҢеҰӮжһңдҪ дёҚдәҶи§ЈStrutsгҖҒSpringгҖҒ
HibernateгҖҒExtJSпјҢд№ҹдёҚиҰҒзҙ§гҖӮи·ҹзқҖжҲ‘еҒҡпјҢеҒҡеҮәиҝҷдёӘдҫӢеӯҗеә”иҜҘжңЁжңүй—®йўҳгҖӮ
з”ҹдә§зҺҜеўғпјҡ
SystemпјҡWindows
WebBrowserпјҡIE6+гҖҒFirefox3+
JavaEE Serverпјҡtomcat5.0.2.8гҖҒtomcat6
IDEпјҡeclipseгҖҒMyEclipse6.1+
DatabaseпјҡMs SQLServer2000гҖҒ2005
ејҖеҸ‘дҫқиө–еә“зүҲжң¬пјҡ
ExtJSпјҡlib 2.1
Strutsпјҡ 2.1.4
Hibernateпјҡ3.2
Springпјҡ2.0
Emailпјҡhoojo_@126.com
Blogпјҡhttp://blog.csdn.net/IBM_hoojo
еҰӮжһңдҪ е…·еӨҮдёҠйқўзҡ„зҺҜеўғеҗҺпјҢдёӢйқўе°ұеҸҜд»Ҙи·ҹзқҖжҲ‘дёҖжӯҘжӯҘзҡ„е®ҢжҲҗиҝҷдёӘSSHExtTreeзҡ„зӨәдҫӢгҖӮ
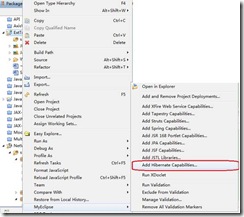
1гҖҒ ж·»еҠ Hibernateж”ҜжҢҒпјҢиҝҷйҮҢжҲ‘з”ЁMyEclipseзҡ„е·Ҙе…·зӣҙжҺҘж·»еҠ jarеҢ…е’Ңй“ҫжҺҘж•°жҚ®еә“зҡ„й…ҚзҪ®ж–Ү件пјҢ
В В В В В В иҝҷдёҖжӯҘеҰӮжһңдҪ зҶҹжӮүеҸҜд»Ҙи·іиҝҮгҖӮ
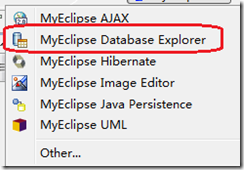
AгҖҒ йҰ–е…ҲдҪ йҖүжӢ©дҪ зҡ„MyEclipseдёӯзҡ„MyEclipse Database ExplorerиҝҷдёӘи§Ҷеӣҫ
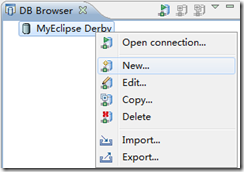
BгҖҒ иҝӣе…Ҙи§ҶеӣҫеҗҺпјҢзӮ№еҮ»new
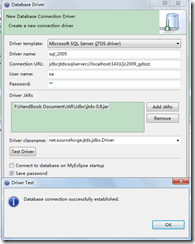
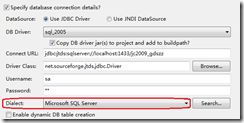
CгҖҒ иҝӣе…Ҙnewи§ҶеӣҫеҗҺпјҢдҪ е°ұеҸҜд»Ҙж·»еҠ дҪ зҡ„DBзҡ„й“ҫжҺҘж•°жҚ®еә“зҡ„з§Қзұ»гҖҒз«ҜеҸЈгҖҒең°еқҖгҖҒж•°жҚ®еә“еҗҚз§°
жҲ‘дёҠйқўйҖүжӢ©зҡ„жҳҜMsSQL2005
Connect URLпјҡjdbc:jtds:sqlserver://localhost:1433/jc2009_gdszz
jc2009_gdszzжҳҜж•°жҚ®еә“зҡ„еҗҚз§°пјҢжҳҜе»ә科йҷўзҡ„ж•°жҚ®еә“
з”ЁжҲ·еҗҚгҖҒеҜҶз Ғе°ұжҳҜдҪ й“ҫжҺҘж•°жҚ®еә“зҡ„еҜҶз Ғ
жіЁж„Ҹзҡ„жҳҜдҪ иҝҳиҰҒж·»еҠ дҪ зҡ„й“ҫжҺҘж•°жҚ®еә“зҡ„driverпјҢжҲ‘иҝҷйҮҢз”Ёjdtsй©ұеҠЁ
дёҠйқўзҡ„е®ҢжҲҗеҗҺпјҢдҪ еҸҜд»ҘзӮ№еҮ»Test Driverе°ұеҸҜд»ҘжөӢиҜ•дҪ зҡ„й“ҫжҺҘеҜ№дёҚеҜ№гҖӮеҰӮжһңеҜ№зҡ„иҜқе°ұдјҡеҮәзҺ°дёҠйқўзҡ„successfullyпјҒ
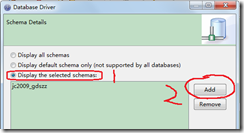
DгҖҒ 继з»ӯNextдҪ еҸҜд»ҘйҖүжӢ©з¬¬дёүдёӘеҚ•йҖүжҢүй’®пјҢе°ұжҳҜдёӢйқўзҡ„1гҖӮ然еҗҺзӮ№еҮ»AddжҢүй’®йҖүжӢ©дҪ зҡ„ж•°жҚ®еә“гҖӮ
В В В В В В В иҝҷж ·еҗҺйқўй“ҫжҺҘж•°жҚ®еә“зҡ„ж—¶еҖҷе°ұдёҚдјҡеҮәзҺ°е…¶д»–зҡ„ж•°жҚ®еә“дәҶпјӣзӮ№еҮ»Finish
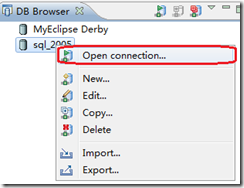
EгҖҒ дёӢйқўејҖе§Ӣй“ҫжҺҘж•°жҚ®еә“
дёҠйқўзҡ„sql_2005е°ұжҳҜжҲ‘们еҲҡжүҚе»әзҡ„ж•°жҚ®еә“й“ҫжҺҘдәҶгҖӮеҸій”®sql_2005пјҢ然еҗҺзӮ№еҮ»Open connectionпјҢ
е°ұеҸҜд»Ҙй“ҫжҺҘеҲ°дҪ зҡ„ж•°жҚ®еә“дәҶ
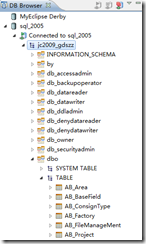
FгҖҒ 然еҗҺеұ•ејҖж•°жҚ®еә“пјҢйҖүжӢ©dboеұ•ејҖпјҢйҖүжӢ©tableгҖӮдҪ е°ұзңӢеҲ°дҪ зҡ„ж•°жҚ®еә“дёӯзҡ„иЎЁдәҶ
иҮіжӯӨж•°жҚ®й“ҫжҺҘеҲӣе»әжҲҗеҠҹпјҢдёӢйқўжҲ‘们添еҠ Hibernateзҡ„ж”ҜжҢҒгҖӮ
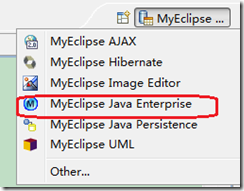
GгҖҒ дёӢйқўеҲҮжҚўеҲ°MyEclipse JavaEEи§ҶеӣҫпјҢеҰӮжһңдҪ е–ңж¬ўJavaи§Ҷеӣҫд№ҹеҸҜд»ҘгҖӮиҝҷйҮҢз”ЁMyEclipse JavaEEи§ҶеӣҫгҖӮ
然еҗҺеҸій”®зӮ№еҮ»дҪ е»әеҘҪзҡ„SSHExtTreeиҝҷдёӘWebProject
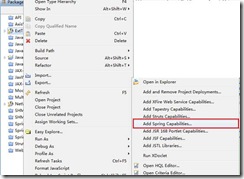
йҖүжӢ©MyEclipseпјҢйҖүжӢ©Add Hibernate
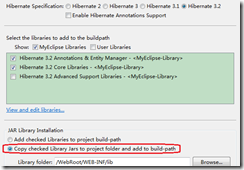
HгҖҒиҝӣе…Ҙж·»еҠ Hibernateж”ҜжҢҒзҡ„и§ҶеӣҫеҗҺпјҢйҖүжӢ©Hibernate3.2пјӣ然еҗҺи®°еҫ—йҖүжӢ©ж·»еҠ jarеҢ…еҲ°дҪ зҡ„е·ҘзЁӢlibдёӯ
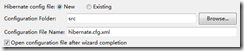
IгҖҒ 继з»ӯNextпјҢйҖүжӢ©NewгҖӮжҲ‘е–ңж¬ўеҚ•зӢ¬зҡ„Hibernateй…ҚзҪ®ж–Ү件пјҢеҰӮжһңдҪ дёҚе–ңж¬ўдҪ еҸҜд»ҘеңЁSpringдёӯж·»еҠ й…ҚзҪ®гҖӮ
JгҖҒ зӮ№еҮ»NextпјҢиҝӣе…ҘйҖүжӢ©ж•°жҚ®еә“й“ҫжҺҘзҡ„и§ҶеӣҫпјҢеҪ“然жҳҜйҖүжӢ©жҲ‘们еҲҡжүҚеҲӣе»әзҡ„sql_2005иҝҷдёӘи§ҶеӣҫдәҶгҖӮ
и®°еҫ—йҖүжӢ©дҪ зҡ„ж•°жҚ®еә“ж–№иЁҖпјҢж•°жҚ®еә“ж–№иЁҖеҜ№дәҺдёҚеҗҢзҡ„ж•°жҚ®еә“жҳҜдёҚеҗҢзҡ„гҖӮ
KгҖҒ зӮ№еҮ»NextдҪ е°ұеҸҜд»ҘзңӢеҲ°еҲӣе»әSessionFactoryпјҢжҲ‘们用Springе°ұдёҚиҰҒиҝҷдёӘдәҶгҖӮзӮ№еҮ»Finishпјӣ
В В В В В В В е°ұеҸҜд»ҘзңӢеҲ°й…ҚзҪ®ж–Ү件hibernate.cfg.xml
жҲ‘们иҝҳеҫ—ж·»еҠ 2жқЎпјҡ
<property name="format_sql">true</property>
<property name="show_sql">true</property>
иҝҷдёӘеңЁи°ғиҜ•зЁӢеәҸзҡ„ж—¶еҖҷжңүз”ЁпјҢеҸҜд»Ҙж јејҸеҢ–иҫ“е…ҘsqlиҜӯеҸҘ
з»јдёҠжүҖиҝ°пјҢдёҠйқўзҡ„дё»иҰҒе®ҢжҲҗзҡ„е°ұжҳҜж·»еҠ Hibernateзҡ„jarеҢ…е’Ңж•°жҚ®еә“й“ҫжҺҘй…ҚзҪ®ж–Ү件гҖӮ
дҪ д№ҹеҸҜд»ҘжүӢеҠЁж·»еҠ Hibernateзҡ„ж•°жҚ®еә“й…ҚзҪ®ж–Ү件е’ҢjarеҢ…гҖӮйӮЈж ·е°ұдёҚйңҖиҰҒдёҠйқўзҡ„жӯҘйӘӨгҖӮ
В
2гҖҒ дёӢйқўжҲ‘们添еҠ Springзҡ„ж”ҜжҢҒпјҢиҜ·и·ҹзқҖжҲ‘еҒҡ
AгҖҒ еҸій”®SSHExtTreeйЎ№зӣ®пјҢйҖүжӢ©MyEclipse然еҗҺйҖүжӢ©Add Spring
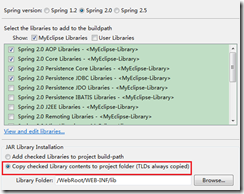
BгҖҒ зӮ№еҮ»еҗҺдҪ еҸҜд»ҘзңӢеҲ°Springзҡ„ж”ҜжҢҒдәҶпјҢSpringйҖүжӢ©2.0зҡ„зүҲжң¬гҖӮ然еҗҺе°ұжҳҜйҖүжӢ©дҪ иҰҒзҡ„jarеҢ…гҖӮ
CгҖҒ жҲ‘们йҖүжӢ©е®ҢеҗҺпјҢ继з»ӯдёӢдёҖжӯҘNext
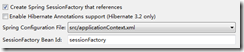
DгҖҒ 继з»ӯдёӢдёҖжӯҘNext
дёҠйқўзҡ„SessionFactory Bean idе°ұжҳҜдҪ зҡ„applicationContext.xmlиҝҷдёӘж–Ү件дёӯзҡ„SessionFactoryзҡ„beanзҡ„idгҖӮ
еңЁеҗҺйқўжҲ‘们йңҖиҰҒдёәе…¶д»–дҪҝз”ЁHibernateжЁЎзүҲзҡ„ж–Ү件件注е…ҘsessionFactoryгҖӮ
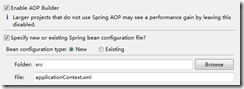
иҮіжӯӨSpringзҡ„ж”ҜжҢҒж·»еҠ е®ҢжҜ•пјҢзҺ°еңЁжҲ‘们йңҖиҰҒй…ҚзҪ®Springзҡ„Aopз®ЎзҗҶжҲ‘们зҡ„дәӢеҠЎгҖӮ
EгҖҒ йҰ–е…Ҳдҝ®ж”№applicationContext.xmlдёәapplicationContext-common.xmlпјҢ然еҗҺжҲ‘们添еҠ aopгҖҒtxзҡ„е‘ҪеҗҚз©әй—ҙгҖӮ
В В В В В В дҪ д№ҹеҸҜд»ҘжүӢеҠЁж·»еҠ пјҢеҰӮжһңдҪ дёҚи®°еҫ—Spingзҡ„aopгҖҒtxзҡ„е‘ҪеҗҚз©әй—ҙпјҢиҜ·и·ҹзқҖжҲ‘еҒҡгҖӮ
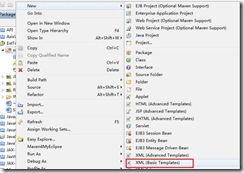
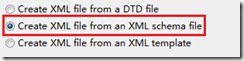
FгҖҒ еҸій”®жҲ‘们зҡ„ProjectпјҢйҖүжӢ©New然еҗҺйҖүжӢ©xml basic template
GгҖҒ иҝӣе…ҘйЎөйқўеҗҺпјҢзӣҙжҺҘnextгҖӮйҖүжӢ©з¬¬дәҢйЎ№
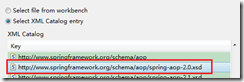
HгҖҒиҝӣе…ҘеҗҺпјҢзңӢдёӢйқўзҡ„йҖүжӢ©schemaж–Ү件
е…ҲйҖүжӢ©aop2.0пјҢзӮ№еҮ»next
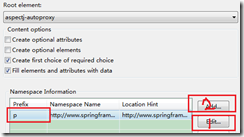
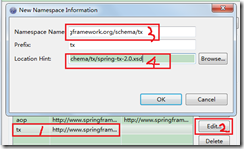
IгҖҒ иҝӣе…Ҙи§ҶеӣҫеҗҺдҪ еҸҜд»ҘзңӢеҲ°
йҖүжӢ©pпјҢзӮ№еҮ»Edit д№ҹе°ұжҳҜ1еӨ„гҖӮ然еҗҺе°Ҷж”№жҲҗaopгҖӮ然еҗҺзӮ№еҮ»Add
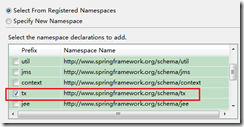
JгҖҒ иҝӣе…Ҙи§ҶеӣҫеҗҺпјҢдҪ е°ұеҸҜд»Ҙ继з»ӯйҖүжӢ©txиҝҷдёӘе‘ҪеҗҚз©әй—ҙзҡ„schame
KгҖҒ зӮ№еҮ»okеҗҺпјҢдҪ еҸҜд»ҘйҖүжӢ©еҲҡжүҚзҡ„txгҖӮ然еҗҺзӮ№еҮ»editгҖӮдёәе®ғж·»еҠ xsd
е°Ҷns nameеӨҚеҲ¶зІҳиҙҙеҲ°Location HintдёӯпјҢ然еҗҺеңЁеҗҺйқўж·»еҠ /spring-tx-2.0.xsd
е®ҢдәҶеҗҺпјҢзӮ№еҮ»FinishгҖӮ
然еҗҺcopyйҮҢйқўзҡ„еҶ…е®№еҲ°еҲҡжүҚзҡ„applicationContext-common.xmlдёӯпјҢеҶ…е®№еҰӮдёӢпјҡ
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-2.0.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-2.0.xsd ">
еҲҡжүҚиҝҷд№ҲеӨҡжӯҘйӘӨе°ұжҳҜиҰҒиҝҷдәӣж–Ү件зҡ„еҶ…е®№
жңҖеҗҺcommonж–Ү件зҡ„зҡ„еӨҙйғЁе°ұжҳҜиҝҷж ·зҡ„еҶ…е®№пјҡ
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xsi:schemaLocation="http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-2.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-2.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.0.xsd">
LгҖҒ дёӢйқўй…ҚзҪ®дәӢеҠЎзҡ„дј ж’ӯзү№жҖ§
Hibernateзҡ„дәӢеҠЎз®ЎзҗҶжңәеҲ¶
<!-- й…ҚзҪ®дәӢеҠЎз®ЎзҗҶеҷЁпјҢ并注е…ҘsessionFactory --> <bean name="transactionManager" class="org.springframework.orm.hibernate3. HibernateTransactionManager"> <property name="sessionFactory" ref="sessionFactory"/> </bean>
дёҠйқўзҡ„й…ҚзҪ®жіЁе…ҘдәҶsessionFactoryпјҢpropertyдёӯзҡ„nameжҳҜHibernateTransactionManagerдёӯзҡ„
setSessionFactoryиҝҷдёӘsetterж–№жі•пјҢеҗҺйқўзҡ„refжҳҜдёҠйқўзҡ„beanзҡ„еј•з”ЁгҖӮ
дәӢеҠЎзҡ„дј ж’ӯзү№жҖ§
<!-- й…ҚзҪ®дәӢеҠЎзҡ„дј ж’ӯзү№жҖ§ --> <tx:advice id="txAdvice" transaction-manager="transactionManager"> <tx:attributes> <tx:method name="add*" propagation="REQUIRED"/> <tx:method name="edit*" propagation="REQUIRED"/> <tx:method name="remove*" propagation="REQUIRED"/> <tx:method name="execute*" propagation="REQUIRED"/> <tx:method name="*" read-only="false"/> </tx:attributes> </tx:advice>
й…ҚзҪ®е“Әдәӣж–№жі•еҸӮдёҺдәӢеҠЎзҡ„з®ЎзҗҶпјҢadd*д»Јз ҒaddXXXејҖеӨҙзҡ„ж–№жі•пјҢеҗҺйқўзҡ„propagationжҳҜдәӢеҠЎзҡ„дј ж’ӯзү№жҖ§гҖҒ
зә§еҲ«пјҢжңҖеҗҺзҡ„*д»ЈиЎЁжүҖжңүж–№жі•пјҢеҜ№дәҺжҹҘиҜўзҡ„ж–№жі•read-onlyеҸӘиҜ»е°ұеҸҜд»ҘдәҶгҖӮжҹҘиҜўдёҚйңҖиҰҒеҸӮдёҺдәӢеҠЎгҖӮ
й…ҚзҪ®еңЁе“ӘйҮҢеҗҜз”ЁдәӢеҠЎпјҢе“ӘдәӣеҢ…жҲ–зұ»гҖҒж–№жі•еҸӮдёҺдәӢеҠЎз®ЎзҗҶпјҡ
<!-- й…ҚзҪ®е“Әдәӣж–№жі•зәіе…ҘдәӢеҠЎз®ЎзҗҶ --> <aop:config> <aop:pointcut id="filterMethod" expression="execution( * com.hhh.biz.impl.*.*(..))"/> <aop:advisor advice-ref="txAdvice" pointcut-ref="filterMethod"/> </aop:config>
дёҠйқўзҡ„pointcutз§°дҪңеҲҮйқўпјҢexpressionжҳҜиЎЁиҫҫејҸпјҲе…ідәҺиЎЁиҫҫејҸжӣҙеӨҡеҶ…е®№еҸҜд»ҘеҸӮиҖғspringе®ҳж–№ж–ҮжЎЈпјү
execution(* com.hhh.biz.impl.*.*(..))еүҚйқўзҡ„executionжҳҜеӣәе®ҡзҡ„пјҢжӢ¬еҸ·йҮҢйқўзҡ„еҶ…е®№жҳҜ
第дёҖдёӘ*д»ЈиЎЁд»»ж„Ҹиҝ”еӣһеҖјпјҢcom.hhh.biz.implд»ЈиЎЁеҢ…гҖӮеңЁиҝҷдёҖеұӮзҡ„еҢ…иў«зәіе…ҘеҲ°дәӢеҠЎзҡ„з®ЎзҗҶпјҢ
impl.*д»ЈиЎЁimplдёӢйқўзҡ„жүҖжңүзҡ„classпјҢimpl.*.*д»ЈиЎЁclassдёӯжүҖжңүж–№жі•пјҢ
impl.*.*(..)д»ЈиЎЁзҡ„жҳҜж–№жі•зҡ„д»»ж„ҸдёӘеҸӮж•°гҖӮ
иҝҷдёӘиЎЁиҫҫзҡ„жҳҜдәӢеҠЎз®ЎзҗҶеҲ°com.hhh.biz.implдёӢжүҖжңүзұ»зҡ„ж–№жі•зҡ„д»»ж„Ҹиҝ”еӣһеҖјгҖҒд»»ж„ҸеҸӮж•°
advice-refжҳҜдёҠйқўй…ҚзҪ®зҡ„дәӢеҠЎзҡ„дј ж’ӯзү№жҖ§пјҢpointcut-refжҳҜдёҠйқўзҡ„еҲҮйқўй…ҚзҪ®иҮіжӯӨе…ій”®зҡ„й…ҚзҪ®е°ұе®ҢжҜ•дәҶгҖӮ
з»јдёҠжүҖиҝ°пјҢдёҠйқўзҡ„дё»иҰҒжҳҜе®ҢжҲҗз”ЁIDEж·»еҠ Springзҡ„jarеҢ…е’Ңй…ҚзҪ®ж–Ү件пјҢеҰӮжһңдҪ дёҚжғіз”ЁдёҠйқўзҡ„ж–№ејҸпјҢ
д№ҹеҸҜд»ҘжүӢеҠЁж·»еҠ jarеҢ…гҖӮ然еҗҺе°Ҷxmlй…ҚзҪ®ж–Ү件зҡ„зҡ„еӨҙйғЁгҖҒе‘ҪеҗҚз©әй—ҙзӯүдҝЎжҒҜиҙҙеҲ°е»әеҘҪзҡ„xmlдёӯд№ҹжҳҜеҸҜиЎҢзҡ„гҖӮ
В
3гҖҒ дёӢйқўжҲ‘们е°ҶжүӢеҠЁж·»еҠ Struts2.xзҡ„jarе’Ңй…ҚзҪ®Struts2.xзҡ„иҝҗиЎҢзҺҜеўғ
AгҖҒ дҪ йңҖиҰҒж·»еҠ д»ҘдёӢjarеҢ…
commons-logging-api-1[1].1.1.jar
freemarker-2[1].3.10.jar
ognl-2[1].6.11.jar
struts2-core-2.0.11.jar
xwork-2[1].0.2.jar
з”ұдәҺе’ҢSpringж•ҙеҗҲпјҢиҝҷйҮҢиҝҳжңүж·»еҠ strtusе’Ңspringзҡ„жҸ’件еҢ…struts2-spring-plugin-2.0.14.jar
BгҖҒ дёӢйқўејҖе§Ӣй…ҚзҪ®strutsзҡ„ж ёеҝғжҺ§еҲ¶еҷЁ
еңЁweb.xmlдёӯж·»еҠ еҰӮдёӢй…ҚзҪ®пјҡ
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
иҝҷж ·struts2зҡ„web.xmlй…ҚзҪ®е°ұе®ҢжҲҗдәҶ
CгҖҒ дёӢйқўејҖе§Ӣж·»еҠ strutsзҡ„Actionй…ҚзҪ®ж–Ү件пјҢиҝҷдёӘж–Ү件зҡ„еҗҚз§°е°ұжҳҜstruts.xmlгҖӮдёҚиҰҒйҡҸдҫҝжӣҙж”№пјҢиҝҷдёӘжҳҜй»ҳи®Өзҡ„еҗҚз§°гҖӮ
В В В В В В В еҰӮжһңдҪ жғіз”Ёе…¶д»–зҡ„еҗҚз§°пјҢиҜ·еңЁweb.xmlдёӯзҡ„ж ёеҝғжҺ§еҲ¶еҷЁдёӯй…ҚзҪ®paramеҸӮж•°и®ҫзҪ®й…ҚзҪ®ж–Ү件зҡ„еҗҚз§°гҖӮ
еҶ…е®№еҰӮдёӢпјҡ
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> </struts>
иҝҷж ·strutsзҡ„й…ҚзҪ®е°ұе®ҢжҲҗдәҶ
В
4гҖҒ ж•ҙеҗҲsshжЎҶжһ¶пјҢйҰ–е…ҲиҝҳжҳҜweb.xmlй…ҚзҪ®гҖӮ
SpringжҸҗдҫӣдәҶзј–з ҒиҝҮж»ӨеҷЁпјҢжҲ‘们еңЁweb.xmlж·»еҠ зј–з ҒиҝҮж»ӨеҷЁзҡ„й…ҚзҪ®гҖӮ
<filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
й…ҚзҪ®еҠ иҪҪSpringй…ҚзҪ®зҡ„и·Ҝеҫ„
<context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath*:applicationContext-*.xml</param-value> </context-param>
й…ҚзҪ®еҠ иҪҪSpringдёҠдёӢж–Үзҡ„зҡ„зӣ‘еҗ¬еҷЁ
<listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener>
иҮіжӯӨй…ҚзҪ®еҹәжң¬е®ҢжҲҗпјҢдёӢйқўеҸ‘еёғеҲ°tomcatдёӯгҖӮзңӢзңӢжҳҜеҗҰжңүиҜҜй”ҷиҜҜпјҢжІЎжңүй”ҷиҜҜиҜ·жұӮindex.jspзңӢзңӢгҖӮжҲҗеҠҹдәҶе°ұ继з»ӯпјӣ
иҜ·жұӮеҸ‘зҺ°еҮәзҺ°дәҶjava.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
иҝҷдёӘејӮеёёдҝЎжҒҜпјҢеҸ‘зҺ°еңЁж·»еҠ jarеҢ…зҡ„ж—¶еҖҷжІЎжңүжҠҠspring-webиҝҷдёӘйҖүдёӯгҖӮйӮЈе°ұжүӢеҠЁж·»еҠ spring-web.jar
иҝҷдёӘjarеҢ…е°ұokдәҶгҖӮеҗҜеҠЁеҸ‘зҺ°жІЎжңүй”ҷиҜҜпјҢиҢғеӣҙindex.jspд№ҹжҲҗеҠҹдәҶгҖӮ
В
5гҖҒ дёӢйқўйҖҡиҝҮз”ЁMyEclipse Database Explorerз”ҹжҲҗJavaBeansгҖҒhbm.xmlй…ҚзҪ®ж–Ү件
жҲ‘们иҝҷйҮҢеҶҷTreeпјҢеҸӘйңҖз”ЁдёҖеј Treeзҡ„иЎЁе°ұеҸҜд»ҘдәҶгҖӮ
йҰ–е…ҲзңӢдёӢиҝҷеј иЎЁзҡ„з»“жһ„пјҢд»Јз ҒеҰӮдёӢпјҡ
NodeIdжҳҜдё»й”®пјҢPIDеј•з”ЁNodeIDпјҢPIDжҳҜеә”з”Ёзҡ„зҲ¶иҠӮзӮ№гҖӮд№ҹе°ұжҳҜиҜҙеҪ“еүҚж•°жҚ®зҡ„PIDжҢҮеҗ‘зҡ„ж•°жҚ®зҡ„idе°ұжҳҜе®ғзҡ„зҲ¶е…ғзҙ гҖӮ
еҒҮеҰӮиҰҒжҹҘNodeID=1зҡ„еӯҗе…ғзҙ пјҢйӮЈе°ұе·®дәӣPID=1зҡ„е°ұжҳҜе®ғзҡ„еӯҗе…ғзҙ зҡ„гҖӮ
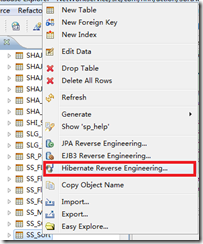
AгҖҒеҸій”®еҮ»sortиЎЁж јпјҢйҖүжӢ©reverse
иҝҷйҮҢе°ұйҖүsortиҝҷдёӘиЎЁпјҢ然еҗҺеҸій”®гҖӮйҖүжӢ©Hibernate Reverse Engineeringе°ұеҸҜд»Ҙз”ҹдә§JavaBeansгҖҒhbm.xmlжҳ е°„ж–Ү件дәҶгҖӮ
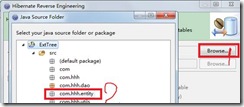
BгҖҒйҖүжӢ©BrowserпјҢйҖүжӢ©package
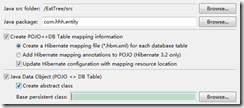
CгҖҒйҖүжӢ©create POJO DB<->TableпјҢ然еҗҺзӮ№еҮ»Finish
ж–Ү件е°ұз”ҹжҲҗдәҶ
6гҖҒ зј–еҶҷExtJSзҡ„TreeйңҖиҰҒзҡ„ж ‘еҪўз»“жһ„зҡ„JavaBeansе’Ңе®ҢжҲҗTreeж•°жҚ®жҹҘиҜўжҺҘеҸЈе’Ңе®һзҺ°д»Јз ҒгҖӮ
Tree JavaBeans
public class Tree { private String id; private String text;//еӣәе®ҡж јејҸ private boolean leaf;//еӣәе®ҡж јејҸ private Integer nodelevel; private String nodeId; private String pid; //private String uiProvider = "col"; private List<Sort> children = new ArrayList<Sort>();//еӣәе®ҡж јејҸ //setter/getter public Tree(){ } public Tree(String text, String id, String nodeId, String pid, Integer nodelevel) { this.id = id; this.text = text; this.pid = pid; this.nodeId = nodeId; this.nodelevel = nodelevel; if (nodelevel < 3) { this.leaf = false; } else { this.leaf = true; } }
дёҠйқўзҡ„textгҖҒleafгҖҒchildrenдёүдёӘе…ғзҙ жҳҜExtJSзҡ„Treeзҡ„еӣәе®ҡеұһжҖ§гҖӮеҰӮжһңдёҚжҢүз…§иҝҷдёӘж јејҸеҲӣе»әJavaBeansпјҢ
йӮЈд№ҲTreeе°ҶдёҚиғҪйЎәеҲ©еҠ иҪҪгҖӮ
BaseDaoжҺҘеҸЈ
public interface BaseDao<T> { /** * йҖҡиҝҮз”Ёhqlе®ҢжҲҗжҹҘиҜў * @createDate Dec 25, 2010 6:19:22 PM * @param hql * @return * @throws Exception */ public List<T> getList(String hql) throws Exception; }
BaseDaoImplдёҠйқўжҺҘеҸЈзҡ„е®һзҺ°д№ҹеҫҲз®ҖеҚ•пјҢе°ұжҳҜ继жүҝHibernateDaoSupportе®ҢжҲҗжҹҘиҜў
/** * <b>function:</b> йҖҡиҝҮhqlиҜӯеҸҘжҹҘиҜўListйӣҶеҗҲ * @createDate 2010-8-2 дёӢеҚҲ05:51:05 * @param hql жҹҘиҜўhqlиҜӯеҸҘ * @return List<?> * @throws Exception */ @SuppressWarnings("unchecked") public List<T> getList(String hql) throws Exception { List<T> list = null; try { list = (List<T>) this.getHibernateTemplate().find(hql); } catch (Exception e) { throw new RuntimeException(e); } return list; }
зј–еҶҷTreeDaoжҺҘеҸЈ
public interface TreeDao<T> { public List<T> getTreeListByParentId(T entity) throws Exception; }
TreeDaoImplдёҠйқўжҺҘеҸЈе®һзҺ°
public class TreeDaoImpl<T extends Tree> implements TreeDao<T> { private BaseDao<T> dao; public void setDao(BaseDao<T> dao) { this.dao = dao; } public List<T> getTreeListByParentId(T entity) throws Exception { String hql = "select new com.hhh.entity.Tree(categoryname, id, nodeId, pid, nodelevel) from SsSort where isshow = 1"; if (entity == null || entity.getNodeId() == null || "".equals(entity.getNodeId())) { hql += " and pid is null"; } else { hql += " and pid = '" + entity.getNodeId() + "'"; } return dao.getList(hql); } }
дёҠйқўзҡ„hqlжҹҘиҜўиҜӯеҸҘжҳҜе°ҶSsSort(Ss_sort table)иҝҷдёӘеҜ№иұЎзҡ„жҹҘиҜўеҲ°зҡ„ж•°жҚ®е°ҒиЈ…еңЁTreeиҝҷдёӘеҜ№иұЎдёӯгҖӮ
зҺ°еңЁзңӢзңӢжңҚеҠЎеұӮbizжҺҘеҸЈе’Ңе®һзҺ°
public interface TreeBiz<T extends Tree> { /** * йҖҡиҝҮsortеҜ№иұЎеҺ»жҹҘиҜўеӯҗз»“зӮ№list * @createDate 2010-8-10 дёӢеҚҲ02:51:55 * @param <T> ж“ҚдҪңеҜ№иұЎзұ»еһӢ * @param entity жҹҘиҜўж•°жҚ®е°ҒиЈ…жқЎд»¶ * @return иҝ”еӣһsortеҜ№иұЎжүҖжңүзҡ„listйӣҶеҗҲ * @throws Exception */ public List<T> getTreeListByParentId(T entity) throws Exception; /** * йҖҡиҝҮentityеҜ№иұЎжҹҘиҜўеӯҗеҜ№иұЎиҝӣиЎҢйҖ’еҪ’еҸҳйҮҸжҹҘжүҫ * @createDate 2010-8-11 дёӢеҚҲ01:04:02 * @param <T> жҹҘиҜўеҜ№иұЎзұ»еһӢ * @param entity жҹҘиҜўеҜ№иұЎ * @throws Exception */ public void getTreeByParentId2Recursion(T entity) throws Exception; }
зңӢзңӢе®һзҺ°зҡ„д»Јз Ғпјҡ
package com.hhh.biz.impl; import java.util.List; import com.hhh.biz.TreeBiz; import com.hhh.dao.TreeDao; import com.hhh.entity.Tree; public class TreeBizImpl<T extends Tree> implements TreeBiz<T> { private TreeDao<T> dao; public void setDao(TreeDao<T> dao) { this.dao = dao; } public List<T> getTreeListByParentId(T entity) throws Exception { return dao.getTreeListByParentId(entity); } /** * @see com.hhh.biz.TreeBiz#getTreeByParentId2Recursion(com.hhh.entity.Tree) * иҝҷжҳҜдёҖдёӘйҖ’еҪ’жҹҘиҜўпјҢеҰӮжһңдҪ дёҖдёӢзңӢдёҚжҳҺзҷҪйҖ’еҪ’зҡ„д»Јз ҒпјҢеҸҜд»ҘеҸӮиҖғgetSortByParentId2Leafж–№жі• * 然еҗҺе°ҶеҫӘзҺҜдёӯзӣёеҗҢзҡ„д»Јз Ғж”№йҖ жҲҗйҖ’еҪ’еҚіеҸҜ * @createDate Dec 25, 2010 7:07:26 PM */ @SuppressWarnings("unchecked") public void getTreeByParentId2Recursion(T entity) throws Exception { List<T> child = dao.getTreeListByParentId(entity); if (child.size() > 0) { for (T s : child) { this.getTreeByParentId2Recursion(s); } entity.setChildren((List<Tree>)child); } else { entity.setLeaf(true); } } public void getTreeByParentId2Leaf(T entity) throws Exception { List<T> child = dao.getTreeListByParentId(entity); if (child.size() > 0) { for (T s : child) { List<T> child2 = dao.getTreeListByParentId(s); if (child2.size() > 0) { for (T s2 : child2) { List<T> child3 = dao.getTreeListByParentId(s2); if (child3.size() > 0) { for (T s3 : child3) { List<T> child4 = dao.getTreeListByParentId(s3); if (child4.size() == 0) { s3.setLeaf(true); } else { s3.setLeaf(false); } s2.getChildren().add(s3); } } else { s2.setLeaf(true); } s.getChildren().add(s2); } } else { s.setLeaf(true); } entity.getChildren().add(s); } } else { entity.setLeaf(true); } } }
дёҠзҡ„жҹҘиҜўgetTreeByParentId2Recursionз”ЁеҲ°дәҶйҖ’еҪ’ж–№жі•пјҢеҰӮжһңдҪ еҜ№йҖ’еҪ’зҡ„д»Јз ҒдёҚжҳҜеҫҲжҳҺзҷҪе°ұзңӢзңӢдёӢйқўзҡ„
жҹҘиҜўgetTreeByParentId2Leafд»Јз Ғ
В
7гҖҒ дёӢйқўзј–еҶҷActionд»Јз ҒпјҢactionдёӯйңҖиҰҒз”ЁеҲ°json-libиҝҷдёӘjarеҢ…пјҢиҝҷдёӘjarзҡ„дё»иҰҒдҪңз”Ёе°ұжҳҜе°ҶJavaеҜ№иұЎ
еәҸеҲ—еҢ–жҲҗjsonж јејҸзҡ„еӯ—з¬ҰдёІеҜ№иұЎгҖӮ
йңҖиҰҒж·»еҠ еҰӮдёӢjarеҢ…пјҡ
ezmorph-1.0.3.jar
json-lib-2.3-jdk15.jar
commons-lang.jar
commons-collections-3.2.jar
commons-beanutils.jar
public class TreeAction extends ActionSupport { private static final long serialVersionUID = -3795544890686836966L; private TreeBiz<Tree> biz; private String data; private Tree tree = new Tree(); public void setBiz(TreeBiz<Tree> biz) { this.biz = biz; } @Override public String execute() throws Exception { biz.getTreeByParentId2Recursion(tree); data = JSONArray.fromObject(tree.getChildren()).toString(); return SUCCESS; } }
дёҠйқўзҡ„д»Јз ҒеҫҲз®ҖеҚ•пјҢзңӢзңӢactionдёӯзҡ„executeд»Јз ҒгҖӮJSONArray.fromObjectиҝҷдёӘдё»иҰҒе°ұжҳҜе°ҶдёҖдёӘж•°еҖј
еәҸеҲ—еҢ–жҲҗjsonзҡ„еӯ—з¬ҰдёІгҖӮ
зңӢзңӢxmlй…ҚзҪ®ж–Ү件зҡ„й…ҚзҪ®пјҡ
<struts> <constant name="struts.i18n.encoding" value="UTF-8"/> <package name="SSHExtTree" extends="struts-default"> <action name="tree" class="treeAction"> <result>/data.jsp</result> </action> </package> </struts>
йҰ–е…ҲзңӢзңӢstrutsй…ҚзҪ®ж–Ү件дёӯзҡ„constantе…ғзҙ пјҢе®ғжҳҜи®ҫзҪ®strutsзҡ„еӣҪйҷ…еҢ–зј–з Ғзҡ„пјҢ然еҗҺе°ұжҳҜpackageиҝҷдёӘеҢ…пјҢ
е®ғзӣёеҪ“дәҺJavaзұ»еңЁpackageжҳҜеҢәеҲҶй…ҚзҪ®зҡ„з©әй—ҙпјҢе…¶е®һpackageиҝҳжңүдёҖдёӘеұһжҖ§е°ұжҳҜnamespaceе‘ҪеҗҚз©әй—ҙгҖӮ
еҗҺйқўзҡ„extendsжҳҜ继жүҝstruts-defaultзҡ„й»ҳи®Өй…ҚзҪ®гҖӮ
actionе°ұжҳҜй…ҚзҪ®зҡ„class Actionзҡ„й…ҚзҪ®пјҢдёҠйқўзҡ„Actionе°ұйҖҡиҝҮиҝҷйҮҢзҡ„й…ҚзҪ®гҖӮnameе°ұжҳҜжҲ‘们и®ҝй—®actionзҡ„и·Ҝеҫ„пјҢ
classе°ұжҳҜActionзҡ„classpathгҖӮиҝҷйҮҢз”ЁдәҶspringзҡ„继жүҝпјҢжүҖжңүclassе’Ңspringй…ҚзҪ®зҡ„beanзҡ„idжҲ–nameеҜ№еә”зҡ„гҖӮ
resultжҳҜActionи·іиҪ¬зҡ„и§Ҷеӣҫй…ҚзҪ®гҖӮ
Springзҡ„beansзҡ„й…ҚзҪ®пјҡ
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.0.xsd"> <bean id="baseDao" class="com.hhh.dao.impl.BaseDaoImpl"> <property name="sessionFactory" ref="sessionFactory"/> </bean> <bean id="treeDao" class="com.hhh.dao.impl.TreeDaoImpl"> <property name="dao" ref="baseDao"/> </bean> <bean id="treeBiz" class="com.hhh.biz.impl.TreeBizImpl"> <property name="dao" ref="treeDao"/> </bean> </beans>
Springзҡ„actionзҡ„й…ҚзҪ®пјҡ
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.0.xsd"> <bean id="treeAction" class="com.hhh.action.TreeAction"> <property name="biz" ref="treeBiz"/> </bean> </beans>
иҝҷйҮҢжҳҜid=treeActionе°ұжҳҜе’ҢдёҠйқўstrutsй…ҚзҪ®ж–Ү件дёӯзҡ„actionй…ҚзҪ®зҡ„classеҜ№еә”зҡ„гҖӮ
иҝҷйҮҢиҝҷж ·й…ҚзҪ®иғҪеӨҹиө·дҪңз”ЁжҳҜstruts2-spring-plugin-2.0.14.jarиҝҷдёӘjarеҢ…
8гҖҒ еҸ‘еёғеҗҜеҠЁеҪ“еүҚе·ҘзЁӢеҸ‘зҺ°жңүеҰӮдёӢй”ҷиҜҜпјҡ
org.hibernate.MappingException: Association references unmapped class: com.hhh.entity.SsSortSubject
жҲ‘们еҲ жҺүSsSort.hbm.xmlиҝҷдёӘй…ҚзҪ®ж–Ү件дёӯзҡ„
<set name="ssSortSubjects" inverse="true">
<key>
<column name="Sort_ID" length="50" not-null="true" />
</key>
<one-to-many class="com.hhh.entity.SsSortSubject" />
</set>
жҲ‘们дёҚйңҖиҰҒиҝҷдёӘй…ҚзҪ®
еҰӮжһңеҮәзҺ°иҝҷдёӘjava.lang.NoClassDefFoundError: org/objectweb/asm/CodeVisitorејӮеёёе°ұеҲ жҺүcglibиҝҷдёӘjarеҢ…пјҢ
иҝҷжҳҜcglibдёӯйңҖиҰҒasmиҝҷдёӘдҫқиө–гҖӮиҝҷйҮҢжҲ‘们дёҚиҰҒcglibгҖӮ
еҰӮжһңеҸ‘еёғжҲҗеҠҹпјҢеҗҜеҠЁжІЎжңүй”ҷиҜҜгҖӮ然еҗҺеңЁжөҸи§ҲеҷЁдёӯиҫ“е…Ҙпјҡhttp://localhost:8080/ExtTree/tree.action
зңӢзңӢжҳҜеҗҰиҫ“еҮәjsonж јејҸзҡ„еӯ—з¬ҰдёІгҖӮеҰӮжһңиҫ“еҮәжҳҜжӯЈеёёзҡ„еҶ…е®№пјҢжІЎжңүејӮеёёгҖӮйӮЈд№ҲеҗҺеҸ°зҡ„д»Јз Ғе°ұзј–еҶҷжҲҗеҠҹгҖӮ
В
9гҖҒ дёӢйқўејҖе§Ӣзј–еҶҷе®ўжҲ·з«Ҝзҡ„д»Јз ҒпјҢж·»еҠ ext2зҡ„jsеә“гҖӮ
зј–еҶҷе®ўжҲ·з«Ҝtreeзҡ„д»Јз Ғпјҡ
Ext.namespace("Ext.hhh"); /*+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ + зі»з»ҹйЎ№зӣ®ж ‘ + + create date: 2010-12-26 + +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/ Ext.hhh.SystemTree = Ext.extend(Ext.tree.TreePanel, { constructor: function () { this.hiddenPkgs = []; Ext.hhh.SystemTree.superclass.constructor.call(this, { title: "йЎ№зӣ®иҸңеҚ•", //xtype: "treepanel", //singleExpand: true, //еҸӘеұ•ејҖдёҖдёӘеӯҗз»“зӮ№пјҢеұ•ејҖеҸҰдёҖдёӘе°ұйҡҗи—Ҹе…¶д»– renderTo: Ext.fly("showTree"), iframe: true, height: 600, width: 300, lines: false, useArrows: false, autoScroll: true, rootVisible: false, maskDisabled: false, checkModel: "multiple", onlyLeafCheckable: false, loader: new Ext.tree.TreeLoader({ dataUrl: Ext.hhh.SystemTree.TREE_DATA_URL, baseAttrs: { uiProvider: Ext.ux.TreeCheckNodeUI //ж·»еҠ uiProvider еұһжҖ§ }, clearOnLoad: false /*baseParams: { "sort.nodeId": "100" },*/ /*uiProviders: { "col": Ext.ux.TreeCheckNodeUI //йңҖиҰҒеңЁеҗҺеҸ°дј йҖ’ж•°жҚ®зҡ„ж—¶еҖҷпјҢ йңҖиҰҒж·»еҠ дёҖдёӘuiProvidersеұһжҖ§пјҢеҖјдёәcolпјӣ }*/ }), root: new Ext.tree.AsyncTreeNode({ expanded: true, text: "зі»з»ҹйЎ№зӣ®", id: "100" }), listeners: { click: function(node) { //Ext.Msg.alert("Navigation Tree Click", "You clicked: " + node.attributes.nodeId + "," + node.text + ","); window.frames["content"].document.body.innerHTML = "name:" + node.text + ", nodeId:" + node.attributes.nodeId; }, check: function(node, checked){ //alert(node.text+" = "+ checked);//жіЁеҶҢ"check"дәӢ件 window.frames["content"].document.body.innerHTML = "name:" + node.text + ", nodeId:" + node.attributes.nodeId; } } } });
В
дёҠйқўе°ұжҳҜдёҖйў—ж ‘пјҢеёҰзӮ№еҮ»е’ҢйҖүдёӯдәӢ件зҡ„treeгҖӮжҲ‘们иҝҳеҸҜд»Ҙз»ҷе®ғйўқеӨ–ж·»еҠ дәӣиҫ…еҠ©еҠҹиғҪпјҢи®©е®ғеҸҜд»ҘжҹҘиҜўж ‘иҠӮзӮ№пјҢ
зӮ№еҮ»еұ•ејҖгҖҒ收缩гҖҒеҲ·ж–°зӯүеҠҹиғҪгҖӮ
йҰ–е…Ҳж·»еҠ иҝҷдәӣе·Ҙе…·жқЎпјҢtoolbar
tbar: ["", { xtype: "textfield", enableKeyEvents: true,//еҗҜз”Ёй”®зӣҳдәӢ件пјҢй»ҳи®ӨжҳҜдёҚејҖеҗҜзҡ„ emptyText: "иҜ·иҫ“е…ҘжҹҘиҜўеҶ…е®№", width: 205 }, { tooltip: "еұ•ејҖжүҖжңү", iconCls: "expandIcon", handler: this.onExpendAllNode, scope: this//и®ҫзҪ®scopeеҗҺthisжҢҮеҗ‘MainViewportдёҚи®ҫзҪ®й»ҳи®ӨжҢҮеҗ‘еҪ“еүҚеҜ№иұЎ }, "-", { tooltip: "收缩жүҖжңү", iconCls: "collaspeIcon", handler: this.onCollspseAllNode, scope: this }, "-", { tooltip: "еҲ·ж–°", iconCls: "refreshTree", handler: this.onRefreshHandler, scope: this }]
В
е®Ңе–„е·Ҙе…·жқЎдёҠйқўзҡ„handlerдәӢ件зҡ„ж–№жі•
onExpendAllNode: function () { this.onNodeExpandAll(); }, onCollspseAllNode: function () { this.onNodeCollapseAll(); }, onRefreshHandler: function () { this.onRefreshSystemTree(); }, onNodeExpandAll: function () { this.body.mask('Loading...', 'x-mask-loading'); var t = this; this.root.expand(true, true, function () { (function () { t.body.unmask(); }).defer(200); }); }, onNodeCollapseAll: function () { this.root.collapse(true); }, onRefreshSystemTree: function () { this.body.mask('Loading...', 'x-mask-loading'); var tb = this.body; var t = this; this.onNodeCollapseAll(); this.root.reload(function () { tb.unmask(); t.root.expand(true); }); /*this.root.reload(); setTimeout(function () { tb.unmask(); t.onNodeExpandAll(); }, 1000);*/ }
В
зңӢзңӢtreeзҡ„е…ҘеҸЈеҮҪж•°е’ҢеҜје…Ҙзҡ„jsж–Ү件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":" +request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="ext2/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="ext2/resources/css/xtheme-gray.css" /> <%-- <link rel="stylesheet" type="text/css" href="ext2/resources/css/xtheme-slate.css" /> --%> <script type="text/javascript" src="ext2/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext2/ext-all.js"></script> <script type="text/javascript" src="ext2/build/locale/ext-lang-zh_CN-min.js"></script> <!-- treeеёҰcheckboxзҡ„жҸ’件 --> <script type="text/javascript" src="jslib/Ext.ux.TreeCheckNodeUI.js"></script> <script type="text/javascript" src="jslib/Ext.hhh.SystemTree.js"></script> <link rel="stylesheet" type="text/css" href="style/system.css"/> <script type="text/javascript"> Ext.onReady(function () { Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif"; Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget = "side"; new Ext.hhh.SystemTree(); }); </script> </head> <body> <div id="showTree" style="float: left;"></div> <iframe name="content" style="float: left; width: 75%; height: 100%;"></iframe> </body> </html>
В
еҗҜеҠЁйЎ№зӣ®пјҢеңЁжөҸи§ҲеҷЁдёӯиҜ·жұӮпјҡ
http://localhost:8080/SSHExtTree/index.jsp
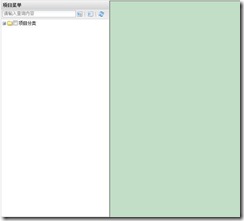
еҸҜд»ҘзңӢеҲ°еҰӮдёӢз•Ңйқўпјҡ
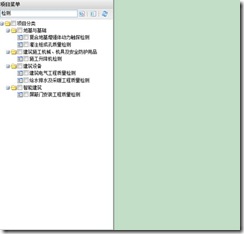
еңЁжҹҘиҜўзҡ„ең°ж–№иҫ“е…ҘжЈҖжөӢпјҢе°ұеҸҜд»ҘжҹҘиҜўеҲ°зӣёе…іеёҰжЈҖжөӢзҡ„йЎ№зӣ®:
зӮ№еҮ»дёҖдёӘиҠӮзӮ№е°ұеҸҜд»Ҙеҫ—еҲ°е®ғзҡ„idжҲ–text
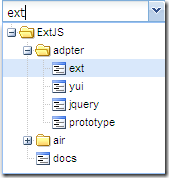
дёӢжӢүеҲ—иЎЁйҖүжӢ©иҠӮзӮ№ж ‘
ж•Ҳжһңеӣҫпјҡ
жңүдәҶдёҠйқўеҶҷзҡ„treeпјҢзҺ°еңЁеҶҷcomboboxCheckNodeTreeгҖӮйңҖиҰҒз”ЁеҲ°жү©еұ•зҡ„comboBoxзҡ„jsж–Ү件гҖӮ
Ext.ux.ComboBoxCheckTree.jsиҝҷдёӘжҳҜжҸ’件пјҢиҝӣжү©еұ•зҡ„comboBoxзҡ„jsеә“гҖӮзӣҙжҺҘеј•е…ҘеҚіеҸҜгҖӮ
дёӢйқўзј–еҶҷcomboBoxзҡ„jsпјҡ
/** * @function йҖүжӢ©ж ‘иҠӮзӮ№combobox * @createDate: Sep 5, 2010 3:22:35 PM * @class Ext.hoo.tree.ComboBoxCheckNodeTree * @extends Ext.ux.ComboBoxCheckTree */ Ext.ns("Ext.hoo.tree"); Ext.hoo.tree.ComboBoxCheckNodeTree = Ext.extend(Ext.ux.ComboBoxCheckTree, { constructor: function () { Ext.hoo.tree.ComboBoxCheckNodeTree.superclass.constructor.call(this, { renderTo: Ext.get('show'), //width: 300, height: 150, // define which node's value will be submited //all жүҖжңүиҠӮзӮ№ //folder зҲ¶иҠӮзӮ№ //leaf еҸ¶еӯҗиҠӮзӮ№ //selectValueModel: 'leaf', й»ҳи®ӨеҸ¶еӯҗиҠӮзӮ№ tree: { xtype: 'treepanel', height: 100, checkModel: 'cascade', //cascade зә§иҒ”йҖүжӢ©жЁЎејҸ onlyLeafCheckable: false,//еҸҜд»ҘйҖүжӢ©жүҖжңүзҡ„иҠӮзӮ№пјҢtrueеҸ¶еӯҗ animate: true, rootVisible: true, autoScroll: true, loader: new Ext.tree.TreeLoader({ dataUrl: Ext.hoo.tree.ComboBoxCheckNodeTree.TREE_DATA_URL, baseAttrs: { uiProvider: Ext.ux.TreeCheckNodeUI//Ext.tree.TreeNodeUI } }), root: new Ext.tree.AsyncTreeNode({ expanded: true, text: "зі»з»ҹйЎ№зӣ®", id: "100" }) } }); //this.on("change", this.onFieldChange, this); this.on("blur", this.onFieldChange, this); }, onFieldChange: function (field) { alert(field.getValue() + "###" + this.getValue()+"#######" +this.getRawValue()); } }); Ext.hoo.tree.ComboBoxCheckNodeTree.TREE_DATA_URL = "tree.action"; Ext.onReady(function () { Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif"; new Ext.hoo.tree.ComboBoxCheckNodeTree(); });
В
д»Јз ҒжҜ”иҫғз®ҖеҚ•пјҢдёҠйқўеёёз”Ёзҡ„еұһжҖ§д№ҹдҪңжіЁйҮҠиҜҙжҳҺгҖӮиҝҷдёӘcomboBoxTreeеҸҜд»Ҙз”ЁдҪңеӨҡйҖүжҜ”иҫғеҘҪпјҢеҪ“然еҚ•йҖүд№ҹеҸҜд»ҘгҖӮ
дёӢжӢүеҲ—иЎЁж ‘
ж•Ҳжһңеӣҫпјҡ
дёҚеёҰcheckboxзҡ„treeпјҢдёҖиҲ¬з”ЁдәҺеҚ•йҖүжЁЎејҸгҖӮзңӢд»Јз Ғпјҡ
/** * @function еёҰcheckboxзҡ„treeзҡ„combobox * @createDate: Sep 5, 2010 3:22:35 PM * @class Ext.hoo.tree.ComboBoTree * @extends Ext.ux.ComboBoxCheckTree */ Ext.ns("Ext.hoo.tree"); Ext.hoo.tree.ComboBoTree = Ext.extend(Ext.ux.ComboBoxTree, { constructor: function () { Ext.hoo.tree.ComboBoTree.superclass.constructor.call(this, { renderTo: Ext.get('basicTree'), //width: 300, height: 150, //all:жүҖжңүз»“зӮ№йғҪеҸҜйҖүдёӯ //exceptRootпјҡйҷӨж №з»“зӮ№пјҢе…¶е®ғз»“зӮ№йғҪеҸҜйҖүпјҲй»ҳи®Өпјү //folder:еҸӘжңүзӣ®еҪ•пјҲйқһеҸ¶еӯҗе’Ңйқһж №з»“зӮ№пјүеҸҜйҖү //leafпјҡеҸӘжңүеҸ¶еӯҗз»“зӮ№еҸҜйҖү selectNodeModel: "leaf", //hiddenId: "comboHideId", hiddenName: "comboHideName", tree: { xtype: 'treepanel', height: 100, animate: true, rootVisible: true, autoScroll: true, loader: new Ext.tree.TreeLoader({ dataUrl: Ext.hoo.tree.ComboBoTree.TREE_DATA_URL }), root: new Ext.tree.AsyncTreeNode({ expanded: true, text: "зі»з»ҹйЎ№зӣ®", id: "100" }) }, listeners: { select: function (field) { alert(field.getValue()+"###"+this.getValue()+ "#######" +this.getRawValue()+"###" + this.getNode().text); } } }); } }); Ext.hoo.tree.ComboBoTree.TREE_DATA_URL = "tree.action"; Ext.onReady(function () { Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif"; new Ext.hoo.tree.ComboBoTree(); });
В







































зӣёе…іжҺЁиҚҗ
### Struts2+Spring+Hibernate+ExtJS ејҖеҸ‘ CRUD еҠҹиғҪиҜҰи§Ј #### дёҖгҖҒжҰӮиҝ° еңЁдјҒдёҡзә§еә”з”ЁејҖеҸ‘дёӯпјҢз»“еҗҲдҪҝз”Ё Struts2гҖҒSpringгҖҒHibernate е’Ң ExtJS жЎҶжһ¶жқҘе®һзҺ° CRUD (CreateгҖҒReadгҖҒUpdateгҖҒDelete) еҠҹиғҪжҳҜдёҖз§Қйқһеёёеёёи§Ғ...
### Struts2+Spring+Hibernate+ExtJSйӣҶжҲҗејҖеҸ‘иҜҰи§Ј #### дёҖгҖҒжҠҖжңҜж ҲжҰӮи§ҲдёҺйӣҶжҲҗиғҢжҷҜ еңЁдјҒдёҡзә§еә”з”ЁејҖеҸ‘дёӯпјҢйҮҮз”ЁMVCжһ¶жһ„зҡ„йЎ№зӣ®еёёеёёдјҡдҪҝз”ЁеҲ°еӨҡз§ҚжЎҶжһ¶жқҘе®һзҺ°дёҚеҗҢзҡ„дёҡеҠЎйңҖжұӮпјҢе…¶дёӯStruts2гҖҒSpringгҖҒHibernateд»ҘеҸҠExtJSжҳҜ...
з»јдёҠжүҖиҝ°пјҢStruts2иҙҹиҙЈеә”з”Ёзҡ„жҺ§еҲ¶еұӮпјҢSpringеӨ„зҗҶдёҡеҠЎйҖ»иҫ‘е’Ңдҫқиө–з®ЎзҗҶпјҢHibernateз®ҖеҢ–дәҶж•°жҚ®еә“ж“ҚдҪңпјҢиҖҢExtJsеҲҷз”ЁдәҺжһ„е»әеүҚз«Ҝз•ҢйқўгҖӮиҝҷеӣӣиҖ…зҡ„з»“еҗҲпјҢиғҪеӨҹжһ„е»әеҮәй«ҳж•ҲгҖҒеҸҜз»ҙжҠӨзҡ„Java Webеә”з”ЁгҖӮејҖеҸ‘иҖ…йңҖиҰҒжіЁж„ҸеҗҲзҗҶй…ҚзҪ®е’Ңж•ҙеҗҲ...
иҝҷжҳҜдёҖдёӘеҹәдәҺJavaжҠҖжңҜж Ҳзҡ„Webеә”з”Ёе®һдҫӢпјҢеҗҚдёә"йҹід№җж’ӯж”ҫеҷЁ"пјҢе®ғз»јеҗҲиҝҗз”ЁдәҶStruts2гҖҒSpringе’ҢHibernateдёүеӨ§жЎҶжһ¶пјҢ并结еҗҲдәҶеүҚз«Ҝзҡ„ExtJSеә“гҖӮиҝҷдёӘе®һдҫӢеҜ№дәҺжғіиҰҒж·ұе…ҘзҗҶи§ЈJava WebејҖеҸ‘зҡ„дәәжқҘиҜҙжһҒе…·д»·еҖјпјҢеӣ дёәе®ғж¶өзӣ–дәҶеҗҺз«ҜдёҡеҠЎ...
**ж ҮйўҳпјҡвҖңextjs+spring+struts+hibernateвҖқ** **жҸҸиҝ°пјҡвҖңextjs+spring+struts+hibernateж•ҙеҗҲе®һдҫӢвҖқ** иҝҷдёӘйЎ№зӣ®жҳҜдёҖдёӘз»јеҗҲжҖ§зҡ„Webеә”з”ЁејҖеҸ‘жЎҶжһ¶ж•ҙеҗҲзӨәдҫӢпјҢе®ғз»“еҗҲдәҶExtJSпјҲдёҖдёӘејәеӨ§зҡ„JavaScript UIеә“пјүпјҢSpringпјҲдёҖ...
"Hibernate+Spring+Struts2+ExtJSж•ҙеҗҲејҖеҸ‘е®һдҫӢ"е°ұжҳҜдёҖдёӘе…ёеһӢзҡ„Java Webеә”з”ЁзЁӢеәҸејҖеҸ‘жЎҲдҫӢпјҢе®ғе°ҶеӣӣдёӘ关键组件结еҗҲеңЁдёҖиө·пјҢд»Ҙе®һзҺ°й«ҳж•ҲгҖҒжЁЎеқ—еҢ–зҡ„еҗҺз«Ҝе’ҢеүҚз«ҜеҠҹиғҪгҖӮ **Hibernate** жҳҜдёҖдёӘжөҒиЎҢзҡ„JavaеҜ№иұЎе…ізі»жҳ е°„пјҲORMпјү...
1. **жәҗд»Јз Ғ**пјҡеҢ…жӢ¬Struts2зҡ„Actionзұ»гҖҒSpringзҡ„Beanй…ҚзҪ®гҖҒHibernateзҡ„е®һдҪ“зұ»д»ҘеҸҠExtJS5зҡ„еүҚз«Ҝиө„жәҗгҖӮ 2. **й…ҚзҪ®ж–Ү件**пјҡеҰӮstruts.xmlгҖҒspring-context.xmlгҖҒhibernate.cfg.xmlзӯүпјҢе®ҡд№үдәҶжЎҶжһ¶зҡ„иЎҢдёәе’Ң组件й…ҚзҪ®гҖӮ 3. ...
еңЁITиЎҢдёҡдёӯпјҢжһ„е»әWebеә”з”ЁзЁӢеәҸжҳҜеёёи§Ғзҡ„д»»еҠЎпјҢиҖҢвҖңHibernate+Spring+Struts2+ExtJSејҖеҸ‘CRUDеҠҹиғҪе®һдҫӢвҖқжҸҗдҫӣдәҶдёҖдёӘе®Ңж•ҙзҡ„и§ЈеҶіж–№жЎҲпјҢз”ЁдәҺеҝ«йҖҹејҖеҸ‘еҹәдәҺJavaзҡ„Webеә”з”ЁпјҢзү№еҲ«жҳҜж¶үеҸҠж•°жҚ®еә“ж“ҚдҪңзҡ„CRUDпјҲеҲӣе»әгҖҒиҜ»еҸ–гҖҒжӣҙж–°гҖҒеҲ йҷӨ...
Struts2.18+Spring2.56+Hibernate3+Extjs+JSONжҳҜдёҖдёӘз»Ҹе…ёзҡ„Java WebејҖеҸ‘жҠҖжңҜз»„еҗҲпјҢеёёз”ЁдәҺжһ„е»әй«ҳж•ҲгҖҒеҸҜжү©еұ•зҡ„дјҒдёҡзә§еә”з”ЁгҖӮиҝҷдёӘйЎ№зӣ®ж¶үеҸҠеҲ°зҡ„зҹҘиҜҶзӮ№е№ҝжіӣпјҢж¶өзӣ–еүҚз«ҜгҖҒеҗҺз«Ҝд»ҘеҸҠж•°жҚ®жҢҒд№…еҢ–зӯүеӨҡдёӘеұӮйқўгҖӮд»ҘдёӢжҳҜиҝҷдәӣжҠҖжңҜеңЁ...
ж Үйўҳдёӯзҡ„"extjs+struts2+spring+hibernate"жҳҜдёҖдёӘе…ёеһӢзҡ„Java WebејҖеҸ‘жҠҖжңҜж ҲпјҢиҝҷеӣӣдёӘжҠҖжңҜеҲҶеҲ«д»ЈиЎЁдәҶеүҚз«ҜгҖҒжҺ§еҲ¶еұӮгҖҒдёҡеҠЎеұӮе’ҢжңҚеҠЎеұӮзҡ„йҮҚиҰҒ组件гҖӮдёӢйқўе°ҶиҜҰз»Ҷд»Ӣз»ҚиҝҷдәӣжҠҖжңҜеҸҠе…¶зӣёдә’й—ҙзҡ„й…ҚеҗҲгҖӮ **ExtJS** жҳҜдёҖдёӘз”ЁдәҺжһ„е»әеҜҢ...
гҖҗеӣҫд№Ұз®ЎзҗҶзі»з»ҹжәҗз ҒпјҲExtJs+struts2+hibernate+springпјүгҖ‘жҳҜдёҖдёӘеҹәдәҺWebзҡ„иҪҜ件项зӣ®пјҢе®ғеұ•зӨәдәҶеҰӮдҪ•ж•ҙеҗҲеӨҡз§ҚжҠҖжңҜжқҘжһ„е»әдёҖдёӘе®һйҷ…зҡ„еә”з”Ёзі»з»ҹгҖӮиҝҷдёӘз®ЎзҗҶзі»з»ҹдҪҝз”ЁдәҶеүҚз«ҜжЎҶжһ¶ExtJsпјҢеҗҺз«ҜMVCжЎҶжһ¶Struts2пјҢжҢҒд№…еұӮжЎҶжһ¶...
"Extjs3.1+struts2+spring2.5+hibernate3.5зҺҜеўғ"жҳҜдёҖдёӘз»Ҹе…ёзҡ„Java WebејҖеҸ‘з»„еҗҲпјҢжҜҸдёӘ组件йғҪжңүе…¶зү№е®ҡзҡ„и§’иүІе’ҢеҠҹиғҪгҖӮд»ҘдёӢжҳҜиҝҷдәӣжҠҖжңҜзҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **ExtJS 3.1**пјҡ ExtJSжҳҜдёҖж¬ҫеҹәдәҺJavaScriptзҡ„еүҚз«Ҝз”ЁжҲ·з•ҢйқўпјҲUIпјү...
гҖҠStruts2+Spring2.5+Hibernate3+Extjs3 е®һзҺ°зҡ„з®ҖеҚ•дәәе‘ҳз®ЎзҗҶзі»з»ҹиҜҰи§ЈгҖӢ еңЁITйўҶеҹҹпјҢејҖеҸ‘дёҖж¬ҫй«ҳж•ҲгҖҒзЁіе®ҡзҡ„дәәе‘ҳз®ЎзҗҶзі»з»ҹжҳҜеёёи§Ғзҡ„йңҖжұӮгҖӮжң¬зҜҮе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁеӣӣеӨ§дё»жөҒжҠҖжңҜжЎҶжһ¶вҖ”вҖ”Struts2гҖҒSpring2.5гҖҒHibernate3д»ҘеҸҠ...
жң¬зі»з»ҹйҮҮз”ЁStrutsпјӢSpringпјӢHibernate+Extjsз»“еҗҲжҠҖжңҜпјҢдёҘж јжҢүз…§иҪҜ件е·ҘзЁӢеӯҰзҡ„ж–№жі•иҝӣиЎҢејҖеҸ‘пјҢеә”з”Ёж•°жҚ®еә“дёәOracle 10gгҖӮж—ўйҮҮз”ЁOracleж•°жҚ®еә“зҡ„еқҡејәж•°жҚ®ж ёеҝғпјҢеҸҲз»“еҗҲStrutsпјӢSpringпјӢHibernateжЎҶжһ¶зҡ„зЁіе®ҡжҖ§е’Ңе®һз”ЁжҖ§пјҢиҝҳ...
дёҠзҪ‘жүҫиө„ж–ҷ,йғҪжҳҜдёҖдәӣдёҚе…Ёзҡ„. struts2+extjs2.1+json+hibernate+spring иҮӘе·ұж•ҙеҗҲзҡ„дҫӢеӯҗ. еҪ“дёӯhibernateж•°жҚ®жәҗеҸҜд»Ҙй…ҚзҪ®иҮӘе·ұзҡ„.еҗҺеҸ°иҫ“йҖҒjson еүҚеҸ°жҺҘ收.
ExtJs+struts2+hibernate+springзҡ„еӣҫд№Ұз®ЎзҗҶзі»з»ҹпјҢеҸҜдҪңдёәжҜ•дёҡи®ҫи®ЎдҪҝз”ЁпјҢдҫӣеӨ§е®¶дёҖиө·еҸӮиҖғеӯҰд№ дёәгҖӮ
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10g 第4йғЁеҲҶ
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10gеҗ«е…ЁеҢ… е…ұ5 йғЁеҲҶ е…ЁйғЁдёӢиҪҪеҗҺи§ЈеҺӢзј©
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10gеҗ«е…ЁеҢ… 第дёүйғЁеҲҶ
Hibernate+Spring+Struts2+ExtJSејҖеҸ‘CRUDеҠҹиғҪ