дЄКзѓЗеНЪеЃҐйУЊжО•пЉЪиІЖеЈЃжїЪеК®зЪДзИ±жГЕжХЕдЇЛ
 
гАРдЉШеМЦйЧЃйҐШ пЉЪ иІ£еЖ≥ChromeдЄЛиЈ≥еК®зЪДbugгАС
 
еЬ®дЄКдЄАзѓЗзЪДзИ±пЉИdiaoпЉЙжГЕпЉИsiпЉЙжХЕдЇЛйЗМйЭҐпЉМdemo3еЬ® ChromeдЄЛжШѓињЩж†ЈзЪДйЧЃйҐШпЉЪйЉ†ж†ЗжїЪеК®иІЖеЈЃеЕГзі†еК®зФїзФЯз°ђпЉМйђЉзХЬиЈ≥еК®пЉМжЛЦеК®жїЪеК®жЭ°еНіж≤°жЬЙињЩж†ЈзЪДйЧЃйҐШгАВдєЛеЙНдєЯеИЖжЮРињЗпЉМжШѓеЫ†дЄЇChromeеП™иІ¶еПСдЄАжђ° scrollдЇЛдїґеѓЉиЗізЪДпЉИињШжЬЙдЄ™дЄКдЄЛиЈ≥еК®зЪДеОЯеЫ†пЉМеНЪеЃҐеРОйЭҐдЉЪеЖНиЃЇињ∞пЉЙпЉМеРОжЭ•IE10дєЯеПСзО∞дєЯжЬЙињЩдЄ™йЧЃйҐШгАВж¶ВжЛђдЄАдЄЛйЧЃйҐШеПѓдї•иЃЇињ∞дЄЇпЉЪзО∞дї£жµПиІИеЩ®еЗЇдЇОвАЬдЉШеМЦвАЭ зЫЃзЪДпЉМеѓєscrollдЇЛдїґжЬЇеИґињЫи°МзЙєжЃКе§ДзРЖпЉМйЩРеИґдЇЖйЉ†ж†ЗжїЪеК®жЙАиІ¶еПСзЪДscrollдЇЛдїґжђ°жХ∞гАВз°ђдїґиЃЊе§ЗйЉ†ж†ЗжїЪеК®дЄАдЄ™йљњиљЃеєЕеЇ¶пЉМйАЪеЄЄscrollTopе∞±дЉЪжїЪ еК®дЇЖ100pxеЈ¶еП≥пЉМеЕґдїЦжµПиІИеЩ®дЉЪиІ¶еПСеНБеЗ†жђ°пЉМиАМChromeеТМIE10еНіеП™иІ¶еПСдЄАжђ°зЪДscrollдЇЛдїґгАВ
 
http://www.manufacturedessai.it/it/ ињЩдЄ™зљСзЂЩзЪДиІЖеЈЃжїЪеК®дєЯжШѓж≤°жЬЙеБЪдЉШеМЦпЉМиІЖеЈЃжХИжЮЬеЗЇзО∞йЧЃйҐШиЈЯжИСдЄКдЄ™зЪДdome3дЄАж†ЈпЉМжїЪеК®иµЈжЭ•пЉМзЬЛзЭАзЊОе•≥дЄЛйЭҐз≤Че£ЃзЪДе§ІиЕњдЄНжЦ≠еЬ∞иЈ≥еХКиЈ≥еХК,жМЇжГКжВЪзЪДгАВпЉИж≠§зљСзЂЩеРОжЭ•жНҐдЇЖдЄ™зГИзД∞зЇҐеФЗпЉЙ
 
гАРйЗЗзФ®mousewheelдЇЛдїґеБЪиІЖеЈЃжїЪеК®пЉМй°ЇйБУйБњиІДдЄКйЭҐзЪДйЧЃйҐШгАС
 
жЧҐзДґйЧЃйҐШеЗЇеЬ®жµПиІИеЩ®зЪДвАЬдЉШеМЦвАЭжЬЇеИґпЉМйВ£дєИжИСдїђеП™и¶БжЙЊеЗЇиІ¶еПСжµПиІИеЩ®зЪДдЉШеМЦзЪДж†ЄењГдї£з†БпЉМжФєеЖЩеН≥еПѓгАВжИЦиАЕйЗНжЦ∞иЗ™дЄ™еЖЩдЄ™жµПиІИеЩ®пЉМе∞±дЄНдЉЪжЬЙињЩж†ЈзЪДйЧЃйҐШдЇЖпЉМиАМдЄФињШиГљеЬ®еЄВеЬЇдЄКжО®еєњиЗ™еЈ±зЪДжµПиІИеЩ®вА¶вА¶вА¶вА¶.пЉИеНЪдЄїпЉМдЄНе∞±жШѓељУдЄ™е§ЗиГОеШЫпЉМиЃ§зЬЯзВєгАВпЉЙ
жЧҐзДґйЧЃйҐШеЗЇеЬ®scrollдЇЛдїґпЉМжИСдїђе∞±жФєзФ®mousewheelдЇЛдїґеН≥еПѓгАВж≥®жДПпЉМmousewheelйЉ†ж†ЗжїЪиљЃдЇЛдїґеЬ®жµПиІИеЩ®дЄКеЕЉеЃєжАІжѓФиЊГеЈЃпЉМжЙА дї•вА¶вА¶вА¶..е§ІеЃґињШжШѓиЗ™дЄ™еЖЩдЄ™жµПиІИеЩ®еРІпЉИеЦВеЦВпЉБиЃ§зЬЯзВєпЉБпЉЙгАВеЕ≥дЇОmousewheelзЪДдљњзФ®еТМеЕЉеЃєдЄНеЬ®жЬђжЦЗиЃ®иЃЇиМГеЫіпЉМдЄНжЄЕж•ЪзЪДиѓїиАЕиЗ™дЄ™жЯ•(wan)йШЕ (dan)еОїеРІгАВ
 
дљњзФ®mousewheelзЪДзЪДwheelDeltaеАЉеРОпЉМжИСдїђе∞±еПѓдї•ењљзХ•жОЙscrollTopзЪДеАЉпЉМеЕГзі†и¶БжїЪеК®е§Ъе∞СеЖЕеЃєе∞±еЃМеЕ®зФ±жИСдїђжЭ•еЖ≥еЃЪдЇЖпЉМињЩж†ЈеПѓдї•иІ£еЖ≥дЄКйЭҐзЪДвАЬжїЪеК®дЇЖеЗ†зЩЊpxеНіеП™иІ¶еПСеЗ†жђ°зЪДеК®зФїдЇЛдїґвАЭзЪДйЧЃйҐШгАВжЭ•зЬЛдЄ™demoгАВ
ж†ЄењГдї£з†Бе¶ВдЄЛпЉЪ
function mouseWheelHandler(e){
var e = e || window.event;
//дљњзФ®wheelDeltaзЪДж≠£иіЯжЭ•еИ§жЦ≠йЉ†ж†ЗжШѓеРСдЄКжїЪеК®ињШжШѓеРСдЄЛжїЪеК®
//wheelDeltaжШѓ120зЪДеАНжХ∞(йЉ†ж†ЗдЄЛжїЪжШѓдЄЇиіЯ)пЉМdetailжШѓfirefoxзЪДпЉМ3зЪДеАНжХ∞(йЉ†ж†ЗдЄКжїЪдЄЇж≠£)гАВ
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
circles[0].style.top = getOldTop(circles[0])+delta*10+'px';
circles[1].style.top = getOldTop(circles[1])+delta*20+'px';
circles[2].style.top = getOldTop(circles[2])+delta*50+'px';
}
 
жШЊзДґи¶БжГ≥дљњзФ®mousewheelдљЬдЄЇиІЖеѓЯжїЪеК®зЪДиІ¶еПСдЇЛдїґпЉМжЬАе•љжККй°µйЭҐoverflowиЃЊдЄЇhiddenгАВеЫ†дЄЇеЗЇзО∞жїЪеК®жЭ°еРОпЉМжїЪеК®йЉ†ж†ЗпЉМжШѓ mousewheelдЇЛдїґеТМscrollдЇЛдїґйГљиІ¶еПСзЪДпЉМдљЖжШѓе¶ВжЮЬжЛЦеК®жїЪеК®жЭ°пЉМйВ£е∞±еП™дЉЪиІ¶еПСscrollдЇЛдїґиАМдЄНиІ¶еПСmousewheelдЇЖгАВдїЛдЇОж≤°жЬЙдЇЖжїЪ еК®жЭ°пЉМеПѓдї•еИЫйА†зЪДжАЭиЈѓе∞±жЫіе§ЪжЫіеєњдЇЖпЉМеЊАеЊАдї§дЇЇйЬЗжГКзЪДиІЖеЈЃжїЪеК®йГљжШѓдљњзФ®mousewheelзЪД嚥еЉПжЭ•еИЫдљЬзЪД
й©ђйЗМе••иµЫиљ¶пЉЪhttp://www.nintendo.com.au/gamesites/mariokartwii/#home
QQжµПиІИеЩ®7пЉЪhttp://browser.qq.com/index_m.html
жД§жАТзЪДе∞ПйЄЯжШЯйЩЕзЙИпЉИеЊИеПѓжГЬпЉМињЩдЄ™зљСзЂЩеЈ≤зїП襀и¶ЖзЫЦдЇЖпЉЙ
еНЪеЃҐеРОйЭҐињШжЬЙеѓєдЄКйЭҐињЩдЄ§дЄ™дЉШзІАзЪДиІЖеЈЃжїЪеК®еБЪдЇЖе∞ПdemoгАВ
 
гАРhackзЪДжЦєж≥ХиІ£еЖ≥йЧЃйҐШпЉЯгАС
иЩљзДґдљњзФ®mousewheelиГље§ЯйБњиІДйЧЃйҐШпЉМдљЖдЄНжШѓиІ£еЖ≥йЧЃйҐШпЉМе∞±еГПдљ†зЪДе•≥з•ЮжЬЙдЇЖзФЈеПЛпЉМдљ†е∞±еѓєдљ†е•≥з•ЮйБњиАМињЬдєЛпЉМдљ†ињЩж†ЈеѓєеЊЧиµЈиЗ™еЈ±зЪДзЛЉењГзЛЧиВЇеРЧпЉЯеѓєеЊЧиµЈ дє°дЇ≤еПФдЊДеРЧпЉЯжЙАжЭ•пЉМињШжШѓеГПжИСйВ£ж†ЈпЉМељУдЄАеРНе§ЗиГОе§Ъе•љгАВ搥ињОеК†еЕ•вАЬеѓ°дЇЇи¶БељУе§ЗиГОдњ±дєРйГ®вАЬгАВе•љпЉМеЫЮељТж≠£йҐШпЉМжИСдїђињШжШѓи¶БзЫіиІЖжїЪеК®йЉ†ж†ЗиІ¶еПСscrollдЇЛдїґзЪД bugгАВжИСеЉАеІЛзЪДжАЭиЈѓжШѓдЄЛйЭҐињЩеЗ†дЄ™пЉЪ
1.еРМжЧґзїСеЃЪscrollдЇЛдїґеТМmousewheelдЇЛдїґпЉМжїЪеК®йЉ†ж†Зе∞±е±ПиФљscrollдЇЛдїґпЉМеП™иІ¶еПСmousewheelдЇЛдїґпЉМйЧЃйҐШжРЮеЃЪ
2.еП™иІ¶еПСдЄАжђ°scrollдЇЛдїґпЉМйВ£дєИеЉЇеИґиІ¶еПСе§Ъжђ°scrollдЇЛдїґпЉМиЃ©иІ¶еПСscrollдЇЛдїґжђ°жХ∞еЫЮељТж≠£еЄЄпЉМйЧЃйҐШжРЮеЃЪ
3.иЗ™дЄ™еЖЩдЄ™жµПиІИеЩ®пЉМйЧЃйҐШжРЮеЃЪ
иѓїиАЕиЗ™дЄ™ењљзХ•жѓПдЄ™жАЭиЈѓжЬАеРОдЄАеП•иѓЭпЉМеНХеНХдїОжАЭиЈѓдЄКзЬЛпЉМе∞±зЯ•йБУжШѓhackжЙЛж≥ХгАВдљЖж≤°еКЮж≥ХпЉМеП™иГљиѓХиѓХпЉМдїЛдЇОжЦєж≥ХйГљеЊИйЇїзГ¶пЉМиАМдЄФжАїиѓХдЄНжИРеКЯпЉМдЄАзЫіе§ДзРЖеИ∞жЈ±е§ЬпЉМеЊИе§ЬеЊИе§ЬпЉМзїИдЇОжЙЊеИ∞дЄАдЄ™е•ЗжА™зЪДе§ДзРЖжЙЛж≥ХпЉМдЄЛйЭҐзЃАзІ∞вАЭиОЂеРНеЕґе¶Ще∞±иІ£еЖ≥дЇЖйЧЃйҐШзЪДhackжЦєж≥ХвАЬгАВиЗ™дЄ™зФ®ChromeеЕИзЬЛdemo
hackзЪДжЙЛж≥Хж†ЄењГе∞±жШѓпЉЪеЬ®еОЯжЭ•зЪДдљњзФ®scrollдЇЛдїґзЪДиІЖеЈЃжїЪеК®пЉМеҐЮеК†дЄАдЄ™еѓєmousewheelзЪДдЇЛдїґзЪДвАЭз©Їе§ДзРЖвАЬеЗљжХ∞гАВеЕґеЃЮеП™и¶БжЬЙзїСеЃЪmousewheelдЇЛдїґеН≥еПѓпЉМйЗМйЭҐжЬЙйАїиЊСе§ДзРЖеТМж≤°жЬЙйАїиЊСйАїиЊСйГљеПѓдї•гАВзЫЃеЙНж≤°жЬЙжЙЊеИ∞еРИзРЖзЪДиІ£жЮРгАВ
 
жЙЛжЛњзЭАhackжЙЛж≥ХзЪДжИСпЉМжВДжВДиµ∞еИ∞дЇЖIE10еІРеІРиЇЂеРОпЉМжГ≥жККIE10дєЯhackжОЙпЉМйВ£жИСзЪДе§ІиЃ°е∞±еЃМжИРгАВ
з™БзДґIE10еІРеІРдЄАдЄ™еНОдЄљзЪДжЙ≠е§іпЉМдЉійЪПзЪДињШжЬЙй£ШйАЄй£ЮиИЮзЪДйХњеПСеТМеЕ®жЦ∞еКЫе£Ђй¶ЩиЦ∞ж≤РжµійЬ≤зЪДй¶ЩеС≥гАВ
вАЭдљ†е∞±жШѓйВ£дЄ™еЄЄеєіеБЪе§ЗиГОзЪДи∞≠дЉЯXпЉЯвАЬ
жИСдЇЖдЄ™е§ІеПЙпЉМдїАдєИзО©жДПпЉМдЄЇдїАдєИдїЦдЉЪзЯ•йБУжИСжШѓдЄ™е§ЗиГОпЉМе•єжШОжШОжШѓдЄ™жµПиІИеЩ®еХКпЉМеП™жШѓиРМеМЦе®ШдЇЖдЄАдЄЛиАМеЈ≤пЉМйЪЊйБУжИСељУе§ЗиГОзЪДдЇЛжГЕжИСеРМдЇЛжИСзИґжѓНжИСеЯЇеПЛйГљзЯ•йБУеРЧпЉЯеЕИдЄНзРЖдЇЖпЉМеП™и¶БжККhackIE10зЪДдїїеК°еЃМжИРдЇЖеЕИгАВ
вАЭйВ£дЄ™гАВгАВгАВIE10еІРеІРпЉМдљ†зЬЛChromeйШњеІ®йÚ襀жИСhackдЇЖпЉМдљ†иГљдЄНиГљгАВгАВгАВгАВвАЬ жИСзЙєжДПжККChromeеІРеІРиѓіжИРйШњеІ®гАВж≠£ељУIE10иРМе®ШеЬ®еБЪжАЭиАГзЪДжЧґеАЩпЉМиЇЂеРОз™БзДґеЖТеЗЇдЄ™е∞ПиРЭиОЙпЉМдЄНе•љпЉМжШѓIE6е∞ПжЬЛеПЛгАВ
вАЭеІРеІРпЉМе∞±жШѓдїЦпЉМжճ姩йГљеРРжІљжИСиѓЛжѓБжИСhackжИСпЉМжіїиѓ•ељУе§ЗиГОпЉБвАЬIE6е∞ПжЬЛеПЛе±ЕзДґзГ≠ж≥™зЫИзЬґдЇЖйГљпЉМиѓіиѓЭињШињЩдєИз™БеЗЇйЗНзВєпЉМдљ†дЄ§еІРе¶єз©ґзЂЯжЬЙе§ЪеЬ®жДПжИСжШѓе§ЗиГОеХКгАВ
еРДдљНиѓїиАЕпЉМдЄКйЭҐе∞±жШѓжИСжЈ±е§ЬhackжµПиІИеЩ®пЉМChromeжИРеКЯпЉМеНіеЬ®IE10дЄНжИРеКЯзЪДжХЕдЇЛеХ¶гАВ
 
гАРжЈ±еЕ•еИЖжЮРиЈ≥еК®bugгАС
иЩљзДґhackдЄНжИРеКЯпЉМдљЖеИЖжЮРдЇЖscrollеТМmousewheelзЪДдЇЛдїґпЉМжЙЊеИ∞дЇЖйЧЃйҐШзЪДз™Бз†ізВєгАВеЕИжЭ•зЬЛпЉМChromeдЄКзЪДйЉ†ж†ЗжїЪеК®жЬЙеК®зФїзФЯз°ђйђЉзХЬиЈ≥еК®зЪДbugпЉМеЕґеЃЮжЬЙдЄ§дЄ™еОЯеЫ†пЉЪ
1.еП™иІ¶еПСдЄАжђ°scrollеП™жЬЙдЄАеЄІзЪДеК®зФї
2.йВ£дЄАеЄІзЪДеК®зФїпЉМжµПиІИеЩ®йЗНзїШдЇЖдЄ§жђ°пЉМеѓЉиЗівАЭеК®зФїиЈ≥еК®вАЬ
жИСдїђжЭ•жЈ±еЕ•еИЖжЮРscrollеТМmousewheelдЇЛдїґиІ¶еПСзЪДй°ЇеЇПеТМжµПиІИеЩ®жЄ≤жЯУињЗз®ЛпЉМдї•дЄАжђ°йЉ†ж†ЗжїЪеК®иІ¶еПСжµПиІИеЩ®дЇЛдїґеТМжЄ≤жЯУй°ЇеЇПзЪДеѓєжѓФ
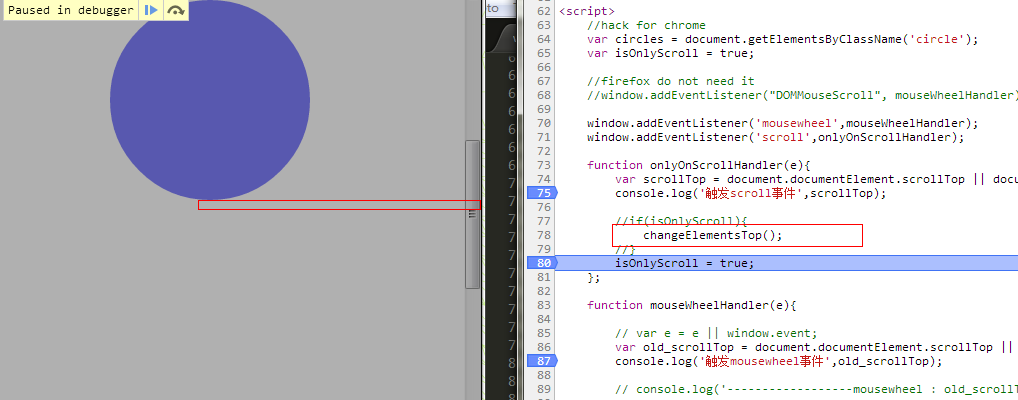
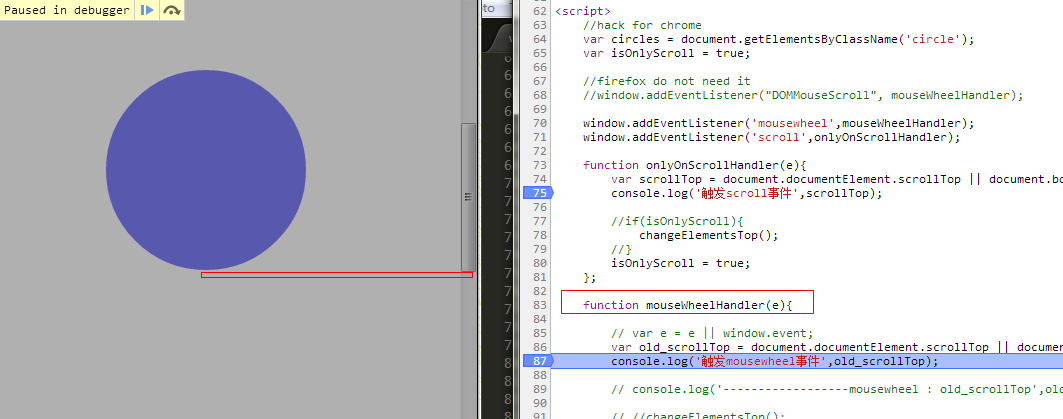
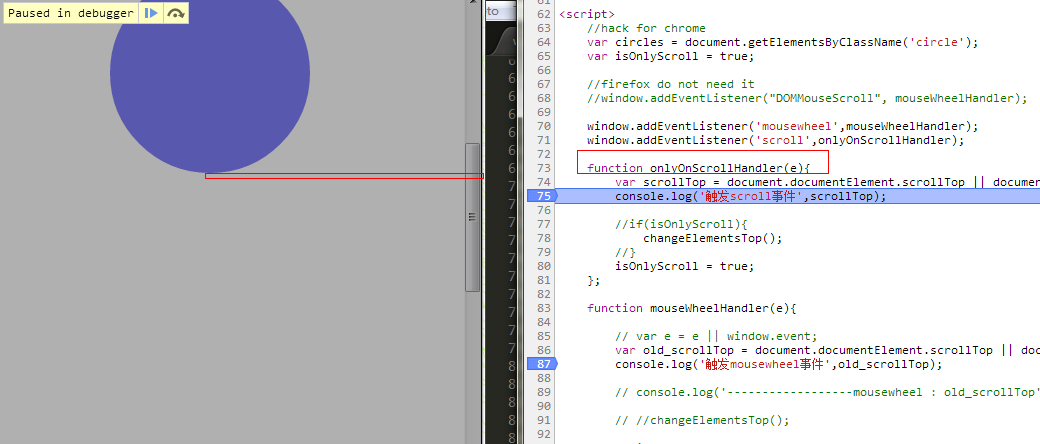
1.дЄАжїЪеК®йЉ†ж†ЗпЉМй¶ЦеЕИиІ¶еПСзЪДжШѓmousewheelдЇЛдїґпЉМдєЛеРОеЖНеИ∞scrollпЉМињЩжЧґеАЩжµПиІИеЩ®ж≤°жЬЙеБЪжЄ≤жЯУпЉМdomзЪДscrollTopдЄНеПШгАВ
2.дєЛеРОdebugеИ∞scrollдЇЛдїґпЉМеПСзО∞пЉМељУеИЪињЫеЕ•scrollдЇЛдїґе§ДзРЖжЧґеАЩпЉМжµПиІИеЩ®е∞±жМЙзЕІйїШиЃ§и°МдЄЇпЉМй°µйЭҐеЖЕеЃєдЄКжїЪпЉМињЩжЧґdomзЪДscrollTopеЈ≤еПСзФЯжФєеПШпЉМе¶ВеЫЊгАВжИЦиАЕиѓіпЉМжµПиІИеЩ®йїШиЃ§и°МдЄЇй°µйЭҐеЖЕеЃєдЄКжїЪпЉМеЖНиІ¶еПСscrollдЇЛдїґ
3.жЬАеРОжЙІи°МеИ∞еЬ®scrollдЇЛдїґеЖЕжИСдїђи¶БињЫи°МиІЖеѓЯжїЪеК®зЪДйАїиЊСпЉМдљњеИ∞domзЪДscrollTopеПИеПСзФЯдЇЖдЄАжђ°жФєеПШгАВ

дЄКйЭҐињЩдЄЙж≠•пЉМеЯЇжЬђеПѓдї•жККйЧЃйҐШзЬЛз©њдЇЖпЉМдЄАжђ°йЉ†ж†ЗжїЪеК®пЉМжµПиІИеЩ®жЄ≤жЯУдЇЖдЄ§жђ°пЉЪ
зђђдЄАжђ°пЉМе∞±жШѓйїШиЃ§жµПиІИеЩ®и°МдЄЇпЉМй°µйЭҐдЄКжїЪгАВжЄ≤жЯУдљНзљЃдЄАиИђеБПдЄК
зђђдЇМжђ°пЉМиІЖеѓЯжїЪеК®йАїиЊСпЉМdomзЪДtopжФєеПШгАВжЄ≤жЯУдљНзљЃдЄАиИђеБПдЄЛ
ињЩж†ЈдЄАдЄКдЄАдЄЛзЪДињЫи°МдЄ§жђ°жЄ≤жЯУпЉМеѓЉиЗідЇЖеЗЇзО∞дЄ™иЈ≥еК®зЪДbug.
 
гАРдљњзФ®fixedеБЪиІЖеЈЃжїЪеК®пЉМзЬЯж≠£е§ДзРЖйЧЃйҐШгАС
вАЭиѓґпЉМи∞≠дЉЯXпЉМдљ†и¶БдЄНдЄНжРЮйВ£дЄ™йЧЃйҐШеЕИдЇЖпЉМзЬЛдљ†йВ£е§©жРЮеИ∞ињЩдєИжЩЪпЉМдЄНе¶ВгАВгАВгАВгАВвАЬ е•≥з•ЮдЊЭжЧІеСЉеФ§зЭАжИСзЪДеЕ®еРНпЉМињШеЃЙжЕ∞жИСдЇЖжЬЙжЬ®жЬЙпЉМдЄНжДІжШѓе•≥з•ЮеХКпЉМзЬЯжШѓењГеЬ∞еЦДиЙѓеХК~~
вАЭеЕґеЃЮпЉМжИСеЈ≤зїПжЙЊеИ∞жЦєж≥ХпЉМдљ†е§ІжФЊењГвАЬжШѓзЪДпЉМжИСжЙЊеИ∞зЬЯж≠£зЪДиІ£еЖ≥жЦєж°ИгАВ
йЧЃйҐШеЗЇеЬ®дЄАдЄКдЄАдЄЛзЪДдЄ§жђ°жЄ≤жЯУпЉМйВ£жИСдїђзЬЯж≠£еЄМжЬЫзЪДжШѓеП™еБЪзђђдЇМжђ°жЄ≤жЯУпЉМеН≥жШѓиІЖеЈЃжїЪеК®йАїиЊСзЪДжЄ≤жЯУгАВдљЖжШѓе¶ВжЮЬеРІй°µйЭҐдЄКжїЪзЪДжЄ≤жЯУе±ПиФљжОЙеСҐпЉЯе±ПиФљжОЙжШѓдЄНеЃЮйЩЕзЪДпЉМдЇЇи¶БеЊАеЙНи°МпЉМй°µйЭҐеЖЕеЃєдєЯи¶БеЊАдЄКжїЪгАВе§ІеЃґињШиЃ∞еЊЧдЄКзѓЗеНЪеЃҐдїЛзїНзЪДиІЖеЈЃжїЪеК®зЪДеОЯзРЖдЄАеРЧпЉЯдљњзФ®background-attachment: fixedгАВињЩдЄ™е±ЮжАІеПѓдї•иЃ©backgroundеЬ®й°µйЭҐжїЪеК®зЪДжЧґеАЩдЄНиЈЯйЪПеЖЕеЃєжїЪеК®гАВињЩдЄНж≠£ж≠£жШѓжИСдїђйЬАи¶БзЪДеРЧпЉЯ
дљњзФ®background-attachment: fixedпЉМй°µйЭҐdomзїУжЮДи¶БеПСзФЯеПШеМЦпЉМеПСзФЯиІЖеЈЃжїЪеК®зЪДеЕГзі†йГљи¶Бдї•background-imageзЪДиµЛеАЉеТМbackground-positionи∞ГжХі дљНзљЃгАВињЩжШѓdemoзЪДзЙЗжЃµhtmlдї£з†БпЉМйЬАи¶Бж≥®жДПзЪДжШѓsceneз±їпЉМжШѓйЬАи¶БеПШеЊЧйЭЮеЄЄзЪДе§ІпЉМжЦєдЊњзФ®backgroundPostionи∞ГжХіиІЖеЈЃеЕГзі†зЪДдљНзљЃ
.scene{
position: absolute;
width: 100%;
height: 3000px;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
<body>
<div id="scene_back" class="scene"></div>
<div id="scene_center" class="scene"></div>
<div id="scene_front" class="scene"></div>
 
jsеЯЇжЬђдЄКеП™жШѓжККеОЯжЭ•зЪДtopпЉМжФєдЄЇbackgroundPostionYиАМеЈ≤гАВ
function onScroll(e){
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
sceneBack.style.backgroundPositionY= 100-scrollTop*.05+'px';
sceneCenter.style.backgroundPositionY = 300-scrollTop*.15+'px';
sceneFront.style.backgroundPositionY = 600-scrollTop*.4+'px';
}
 
йЧЃйҐШзЃЧжШѓзїИдЇОиІ£еЖ≥дЇЖпЉМеПѓжШѓе•≥з•ЮзїЩдЇИеЕЕеИЖжДЯи∞ҐеРОпЉМеЊИйХњдЄАжЃµжЧґйЧіж≤°жЬЙеЖНиБФз≥їжИСдЇЖпЉМеПѓиГљиЈЯзФЈдЄАеПЈињЗеЊЧеЊИе•љеРІпЉМеПѓиГљеИЪе•љж≤°жЬЙйЬАи¶БжИСеЄЃењЩзЪДеРІпЉМдєЯжЬЙеПѓиГљзЉШеИЖе§Іж¶Виµ∞еИ∞ињЩйЗМдЇЖеРІгАВзО∞еЬ®иГљеБЪзЪДпЉМе∞±жШѓзїІзї≠еЃМеЦДиІЖеЈЃжїЪеК®пЉМз≠ЙеИ∞жИСдїђеЖНжђ°зЫЄйБЗпЉМиЃ©е•єиІЙеЊЧдЊЭжЧІеАЉеЊЧеПѓйЭ†гАВ
жАЭиАГдЄАдЄЛпЉМиІЖеЈЃжїЪеК® дЄАиИђеЄ¶жЭ•жЬЙдї•дЄЛеЗ†дЄ™йЧЃйҐШгАВ
1.й°µйЭҐеК†иљљжЕҐпЉМе≠ШеЬ®е§ІйЗПзЪДжХИжЮЬеЫЊзЙЗгАВ
2.жѓФдЄАиИђдЉ†зїЯй°µйЭҐеН°пЉМжЬЙе§ІйЗПеК®зФїеЕГзі†гАВ
3.иІЖеЈЃжїЪеК®жХИжЮЬ姙иК±йФАпЉМзФ®жИЈж≥®жДПеКЫж≤°жЬЙеЬ®еЖЕеЃєжЬђиЇЂгАВ
4.еЖЩиІЖеЈЃжїЪеК®зЪДз®ЛеЇПеСШйГљжШѓе§ІеЄЕеУ•пЉМеНідЊЭжЧІеНХиЇЂпЉМељУзЭАе§ЗиГОгАВ
 
гАРдЉШеМЦжАЭиАГдЄАпЉЪжЭГи°°дљњзФ®еРИеЫЊгАС
иІЖеЈЃжїЪеК®йЬАи¶БеЊИе§ЪеЕГзі†жХИжЮЬеЫЊзЙЗпЉМзФ±дЇОињРеК®иљ®ињєдЄНеРМпЉМдЄНиГљзФ®дЉ†зїЯзЪДspriteеРИеЫЊпЉМжЙАдї•дЉЪдЇІзФЯеЊИе§ЪйҐЭе§ЦзЪДhttpиѓЈж±ВгАВдљЖжШѓињЩйЗМеЇФиѓ•жАЭиАГпЉМжККиІЖеЈЃжїЪеК®ињРеК®иљ®ињєзЫЄеРМзЪДеЕГзі†еРИеЫЊпЉМдЊЛе¶В
<div id="scene_back" class="scene"> <img id="pokemon1" src="./img/001.png"> <img id="pokemon4" src="./img/004.png"> <img id="pokemon7" src="./img/007.png"> </div> <div id="scene_center" class="scene"> <img id="pokemon2" src="./img/002.png"> <img id="pokemon5" src="./img/005.png"> <img id="pokemon8" src="./img/008.png"> </div> <div id="scene_front" class="scene"> <img id="pokemon3" src="./img/003.png"> <img id="pokemon6" src="./img/006.png"> <img id="pokemon9" src="./img/009.png"> </div>
 
жИСдїђзЙєжЃКжККињРеК®иІДеИЩзЫЄеРМзЪДеЕГзі†йГљжФЊеИ∞дЄАдЄ™divйЗМйЭҐпЉМињЩйЗМйЭҐеПѓдї•жККжѓПдЄ™sceneйЗМзЪДimgеРИеЫЊпЉМеЗПе∞СhttpиѓЈж±ВжХ∞еєґдЄФеПѓдї•зїЯдЄАjsжУНдљЬе§ДзРЖгАВељУзДґпЉМеРИеЫЊе§Іе∞Пе¶ВжЮЬињЗе§ІдєЯдЄНе•љпЉМиЗ™дЄ™жЭГи°°еПЦжЬАдЉШеРІгАВ
 
гАРдЉШеМЦжАЭиАГдЇМпЉЪжЈїеК†CSS3зЉУеК®еК®зФїгАС
еЈЃзЪДиІЖеЈЃжїЪеК®й°µйЭҐйГљдЉЪжЬЙеН°й°њзЪДжДЯиІЙпЉМдЄАжЦєйЭҐжШѓеЫЊзЙЗж≤°жЬЙеК†иљљеЃМжИРпЉМеП¶е§ЦдЄАжЦєйЭҐеК®зФїжЙІи°М姙зФЯз°ђгАВжИСдїђеЬ®дЄАиИђзЪДиІЖеЈЃжїЪеК®йЗМйЭҐеҐЮеК†CSS3 transitionеК®зФїпЉМдЉЪжЬЙеИЂеЕЈдЄАж†ЉзЪДжХИжЮЬгАВ
дЉШеМЦжАЭиАГдЄАеТМдЇМпЉМиѓЈжЯ•зЬЛињЩдЄ™Demo: ¬†v_demo4_sprite_tween.html
 
гАРдЉШеМЦжАЭиАГдЄЙпЉЪиѓЈеРИзРЖдљњзФ®иІЖеЈЃжїЪеК®гАС
е¶ВжЮЬиІЖеЈЃжїЪеК®жХИжЮЬ姙иК±йФАпЉМзФ®жИЈеП™дЉЪй°ЊзЭАжЛЉеСљзЪДжїЪеК®й°µйЭҐпЉМе•ље•ЗжЬЙдїАдєИзЪДжХИжЮЬпЉМиАМдЄНеЬ®еЕ≥ж≥®й°µйЭҐеЖЕеЃєгАВињЩжЬђжЭ•жШѓеЄМжЬЫзФ®жЭ•еРЄеЉХзЬЉзРГиЃ©зФ®жИЈиГљеЕ≥ж≥®еЖЕеЃєпЉМеНіжЬђжЬЂеАТзљЃгАВй¶ЦеЕИпЉМиІЖеЈЃжїЪеК®еєґдЄНйАВеРИдЄАиИђиЃЇеЭЫпЉМйЧ®жИЈзљСзЂЩжИЦеКЯиГљжАІзљСзЂЩз≠ЙпЉМйАЪеЄЄеЗЇзО∞жЦ∞дЇІеУБзЪДеЃ£дЉ†й°µйЭҐдЄКпЉМе∞±жШѓйВ£зІНиГљеРЄеЉХзЬЉзРГзЪДеЃ£дЉ†дЇІеУБй°µйЭҐдЄКгАВзО∞зљСдЄКиІЖеЈЃзљСзЂЩйГљжШѓеЃ£дЉ†жЯРдЄ™дЇІеУБжИЦжЯРдЄ™жЄЄжИПпЉМињЩдєЯжШѓеЊИе§ЪдЉШзІАзЪДиІЖеЈЃжїЪеК®зљСзЂЩеЬ∞еЭА姱жХИзЪДеОЯеЫ†пЉМеЫ†дЄЇињЩдЄ™дЇІеУБињЗдЇЖеЃ£дЉ†жЬЯдЇЖгАВ
ељУзДґпЉМдЄАиИђзЪДзљСзЂЩеНЪеЃҐйГљеПѓдї•дљњзФ®иІЖеЈЃжїЪеК®пЉМдљЖеїЇиЃЃе∞СйГ®еИЖдљњзФ®иІЖеЈЃжХИжЮЬгАВдЉШзІАзЪДиІЖеЈЃжїЪеК®зљСзЂЩпЉЪhttp://www.ok-studios.de/home/ињЩ дЄ™зљСзЂЩзЪДиІЖеЈЃжХИжЮЬеП™зФ®дЄ§е±ВжЭ•и°®зО∞пЉМж≤°жЬЙињЗе§ЪзЪДжЄ≤жЯУеЕГзі†гАВеЇХйГ®е±ВдЄЇfixedзЪДbackgroundпЉМй°ґйГ®е±ВдЄЇзљСй°µеЖЕеЃєеЖЕеЃєеТМиЊЕеК©еЕГзі†пЉИдЊЛе¶ВеЉАеІЛеП≥иЊєзЪДйВ£дЄ§ еП™ж®°з≥КзЪДbirdпЉЙгАВж≤°жЬЙдљњзФ®jsжОІеИґдЄНеРМе±ВдєЛйЧізЪДеЈЃеЉВжїЪеК®йАЯеЇ¶зЪДеК®зФїпЉМжЙАдї•жХідЄ™зљСзЂЩйЭЮеЄЄжµБзХЕдЄНеН°й°њгАВеП¶е§ЦпЉМеЕґеЃЮињЩзІНдЉШзІАиІЖеЈЃжХИжЮЬжШѓињШйЬАи¶Бе∞ДйЄ°еЄИзЪДз≤ЊењГиЃЊ иЃ°пЉМдЄНпЉМжЫіз°ЃеИЗзЪДиѓіпЉМдїїдљХдЄАдЄ™дЉШзІАзЪДиІЖеЈЃжїЪеК®йГљйЬАи¶БдЄАеРНдЉШзІАзЪДе∞ДйЄ°еЄИгАВжЙАдї•е¶ВдљХж≥°еИ∞дЄАеРНе∞ДйЄ°еЄИе¶єе≠РпЉМеПШжИРињЩдЄ™йЧЃйҐШзЪДж†ЄењГжЙАеЬ®гАВ
 
дЊЭжЧІжШѓдЄАдЄ™еЖ∞еЖЈеєљжЪЧзЪДе§ЬжЩЪпЉМжИСж≠£иЃ§зЬЯеЬ∞иІВзЬЛдЄАйГ®йЭТеєізИ±еЫљзЙЗпЉМиЃ≤ињ∞е¶ВдљХжКШиЕЊйВ£дЇЫеПѓжБґжЧ•жЬђдЇЇпЉМеЬЇйЭҐзЫЄељУз≤ЧжЪіпЉМи°АиВЙж®°з≥КпЉМжї°жї°зЪДй©ђиµЫеЕЛпЉМжГ®еПЂдЄНжЦ≠гАВз™БзДґпЉМжЙЛжЬЇдї•дЄАзІНе•ЗжА™зЪДжЦєеЉПеУНиµЈпЉМе±ЕзДґжШѓе•≥з•ЮеЄ¶ињЗжЭ•пЉМиАМдЄФжШѓжЬАжЦ∞зЙИжЙЛжЬЇQQзЪДиІЖйҐСйАЪиѓЭпЉМељУжЧґз•ЮзїПйФЩдє±еЬ∞жМЙдЄЛзЂЛеИїе∞±жО•йАЪдЇЖгАВ
вАЭеШњпЉМи∞≠дЉЯXпЉМињЩдєИжЩЪеЬ®еє≤еШЫеСҐпЉБвАЬ е•≥з•ЮдЊЭжЧІдЄАе≠ЧдЄНзХЩзЪДеСЉеФ§зЭАжИСзЪДеЕ®еРНпЉМдЊЭжЧІдЇ≤еИЗгАВ
вАЭеШњпЉМе•љдєЕдЄНиІБеХ¶пЉМпЉМпЉМпЉМеУИеУИпЉМпЉМпЉМпЉМйҐЭпЉМпЉМпЉМвАЬ жИСзЂЛеИїи∞ГжХіжЙЛжЬЇжЛНжСДеИ∞еЃЙеЕ®дљНзљЃгАВ
вАЭеТ¶пЉМеИЪжЙНе•љеГПдїАдєИзФїйЭҐзЪДзХ•ињЗпЉМе£∞йЯ≥жЬЙзВєжАОдєИињЩдєИе•ЗжА™пЉМпЉМпЉМеУ¶пЉМдљ†е±ЕзДґињШеЬ®зЬЛзИЄзИЄеОїйВ£йЗМеХКпЉЯвАЬ
жЙЛQиІЖйҐСйАЪиѓЭдљ†иГљдЄНиГљдЄНи¶БињЩдєИжµБзХЕеХКпЉМе£∞йЯ≥дЉ†жТ≠дєЯ姙啚дЇЖпЉМдї•еЙНжИСзФ®еЊЃдњ°иІЖйҐСйАЪиѓЭйГљдЄАеН°дЄАеН°зЪДпЉМдљ†жЙЛQдљУй™МињЩдєИж£ТжГ≥еє≤еШЫпЉМжГ≥жѓБжОЙеУ•зЪДдЄАзФЯеХКгАВињШе•љжЬЇжЩЇзЪДжИСзЂЛеИїжЙУеЉАv.qq.comйЪПдЊњзВєдЇЖдЄ™иІЖйҐСжТ≠жФЊгАВ
вАЭжИСдїђжЭ•иБКиБК姩еРІпЉМжИСењГжГЕдЄНе•љпЉМе•љдєЕж≤°иБФз≥їдљ†дЇЖвАЬ
зФЯжіїжАїжШѓињЩж†ЈпЉМеЭЪжМБзЪДпЉМзїИдЉЪжЬЙзїУжЮЬгАВ
жИСињЂдЄНеПКеЊЕи¶Бе±Хз§ЇжИСеѓєиІЖеЈЃжїЪеК®зЪДдЉШеМЦжАЭиАГпЉМе•≥з•ЮжГКиЃґдєЛдљЩзІ∞иµЮиЛ•е£∞гАВжИСињЮењЩеЖНе±Хз§ЇеЗ†дЄ™жЬЙиґ£зЪДиІЖеЈЃжїЪеК®жХИжЮЬ
 
гАРжЬЙиґ£зЪДиІЖеЈЃжїЪеК®жХИжЮЬеЃЮзО∞жЦєеЉПдЇМпЉЪиЈѓеЊДеПШеК®гАС
иІЖеЈЃжїЪеК®дЄАиИђйГљжШѓзЇµеРСзЪДпЉМеОїжОЙжГѓжАІжАЭзїіпЉМжИСдїђеПѓдї•иЃ©иЗ™еЈ±зљСзЂЩзЉЦз®Лж®™еРСжїЪеК®зЪДпЉМељУзДґдєЯжЬЙжЙУжЦЬзІїеК®зЪДз≠Йз≠ЙпЉМињЩдЇЫйГљзїЯзІ∞ељТз±їдЄЇиЈѓеЊДеПШеК®зЪДиІЖеЈЃжїЪеК®еРІпЉМеЕґдЄ≠жЬАеЕЈдї£и°®жАІзЪДжШѓй©ђйЗМе••иµЫиљ¶пЉЪhttp://www.nintendo.com.au/gamesites/mariokartwii/#homeпЉМй°µйЭҐеЖЕеЃєж†єжНЃиµЫйБУзЪДжЦєеРСзІїеК®пЉМйЭЮеЄЄзЪДйЕЈгАВ
зФ±дЇОжШѓдљњзФ®дЇЖmousewheelпЉМеПѓдї•дЄНжШѓзФ®backgroundPositionзЪДжЦєеЉПеЖЩиІЖеЈЃиАМзФ®leftпЉМtopе±ЮжАІгАВж†ЄењГдї£з†Бе¶ВдЄЛпЉМдї•art1_oldLeftдЄЇжХідЄ™иІЖеЈЃињРеК®зЪДеИ§жЦ≠ж†ЗеЗЖпЉМеЬ®жЯРдЄ™иМГеЫіе¶ВдљХвАЭжЛРеЉѓвАЬгАВ
<div class="container"> <article id="article1"> <h1>йШњеІЖжЦљзЙєжЬЧеЫЮжЧЛеК†йАЯеЦЈж∞ФеЉПйШњеІЖжЦљзЙєжЬЧзВЃ</h1> <div class="content">гАВгАВгАВгАВгАВгАВгАВеЖЕеЃєгАВгАВгАВгАВгАВгАВ</div> <img src="./img/somepic1.jpg" width="400px" height="250px"> <div class="content">гАВгАВгАВгАВгАВгАВгАВеЖЕеЃєгАВгАВгАВгАВгАВгАВ</div> <div class="roadbg1"></div><!-- ж≥®жДПжИСйБУиЈѓзЪДdomжФЊеИ∞дЇЖarticleйЗМйЭҐ--> <div class="roadangle"></div> </article> <article id="article2"> <h1>йШњеІЖжЦљзЙєжЬЧеЫЮжЧЛеК†йАЯеЦЈж∞ФеЉПйШњеІЖжЦљзЙєжЬЧзВЃ</h1> <div class="content">гАВгАВгАВгАВгАВгАВгАВеЖЕеЃєгАВгАВгАВгАВгАВгАВ</div> <img src="./img/somepic1.jpg" width="400px" height="250px"> <div class="content">гАВгАВгАВгАВгАВгАВгАВеЖЕеЃєгАВгАВгАВгАВгАВгАВ</div> <div class="roadbg2"></div> </article> </div>
 
function mouseWheelHandler(e){
var e = e || window.event;
//дљњзФ®wheelDeltaзЪДж≠£иіЯжЭ•еИ§жЦ≠йЉ†ж†ЗжШѓеРСдЄКжїЪеК®ињШжШѓеРСдЄЛжїЪеК®
//wheelDeltaжШѓ120зЪДеАНжХ∞(йЉ†ж†ЗдЄЛжїЪжШѓдЄЇиіЯ)пЉМdetailжШѓfirefoxзЪДпЉМ3зЪДеАНжХ∞(йЉ†ж†ЗдЄЛжїЪдЄЇж≠£)гАВ
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
var art1_oldLeft = getOldStyle(article1,'left'),
art1_oldTop = getOldStyle(article1,'top'),
art2_oldLeft = getOldStyle(article2,'left'),
art2_oldTop = getOldStyle(article2,'top');
var newTop = 0,range = 100 ;
if(art1_oldLeft < 50 && art1_oldLeft > -560){
newTop = art1_oldTop + delta*50;
range = 40;
}else if(art1_oldLeft <= -560){
newTop = -700;
}else{
newTop = 0;
}
article1.style.top = newTop+'px';
article1.style.left = art1_oldLeft + delta*range + 'px';
article2.style.top = newTop + 729 +'px';
article2.style.left = art2_oldLeft + delta*range + 'px';
}
 
еАЉеЊЧж≥®жДПзЪДжШѓпЉЪдљ†debugй©ђйЗМе••иµЫиљ¶зЪДзљСзЂЩпЉМдЉЪеПСзО∞пЉМжѓПжїЪдЄАжђ°пЉМжХідЄ™зљСзЂЩзЪДжЙАжЬЙзЪДињРеК®еЕГзі†зЪДdomзЪДleftпЉМtopйГљдЉЪжФєеПШпЉМеѓєдЇОжАІиГљи¶Бж±ВйЂШзЪД жИСдїђпЉМзЬЛеИ∞еПѓиГљйГљдЉЪеЖТж±ЧдЄЙе∞ЇгАВиЩљзДґжХізЂЩињРеК®жµБз®ЛпЉМйЭЮеЄЄж£ТпЉМдљЖжИСеЖЩdemoзЪДжЧґеАЩињШжШѓжККзїЯдЄАињРеК®иљ®ињєзЪДdomжФЊеИ∞дЄАдЄ™divйЗМйЭҐпЉМдЊЛе¶ВdemoдЄ≠зЪДвАЭйБУиЈѓ вАЬйГљжШѓдї•absoluteзЪД嚥еЉПеµМеЬ®articleйЗМйЭҐгАВjsжУНдљЬдєЯеП™жУНдљЬarticleгАВ
ељУжИСиЗ™дњ°жї°жї°еРСе•≥з•Юе±ХзО∞жИСзЪДdemoжИРжЮЬзЪДжЧґеАЩпЉМе•≥з•ЮжАБеЇ¶иІЖдєОеє≥еє≥пЉМењГдЄНеЬ®зДЙзЪДжДЯиІЙгАВдЄНи°МпЉМе•≥з•ЮиВѓеЃЪеЬ®жААзЦСжИСзЪДеЃЮеКЫгАВ
 
гАРжЬЙиґ£зЪДиІЖеЈЃжїЪеК®жХИжЮЬеЃЮзО∞жЦєеЉПдЄЙпЉЪQQжµПиІИеЩ®гАС
QQжµПиІИеЩ®зЪДеЃШзљСдЄАзЫіжШѓиІЖеЈЃжїЪеК®зХМзЪДдљЉдљЉиАЕпЉМhttp://browser.qq.com/index_m.htmlпЉМзЬЛе§Ъе∞Сжђ°йГљйЭЮеЄЄйЕЈгАВеЕґеЃЮжЬђиі®иЈЯдЄКйЭҐзЪДвАЭиЈѓеЊДеПШеК®вАЬеОЯзРЖеЈЃдЄНе§ЪпЉМеП™жШѓеНХзЇѓзЪДж®™еРСињРеК®еК†дЄКиІЖеЈЃеЕГ糆襀жЧЛиљђињЗдЇЖиАМеЈ≤гАВеЕИзЬЛдЄ™жМЂзЙИзЪДDemo
ж†ЄењГдї£з†Бе¶ВдЄЛпЉЪпЉИjsе∞±дЄНиііеЗЇжЭ•пЉМиЗ™дЄ™еЬ®DemoжЯ•зЬЛеРІпЉЙ
.rotateBlock{
position: absolute;
left: 300px;
top: -2000px;
-webkit-transform: rotate(45deg);
-webkit-transform-origin: left top;
}
.block{
width: 2000px;
height: 3000px;
position: absolute;
line-height: 3000px;
font-size: 200px;
}
</style>
<body>
<div class="container">
<div id="rotateBlock" class="rotateBlock">
<div id="green_b" class="block green_b">
Green <span class="sub_head"> Happiness is under the tree that year</span>
</div>
<div id="orange_b" class="block orange_b">
Red <span class="sub_head"> Youth is like a fire </span>
</div>
<div id="blue_b" class="block blue_b">
Blue <span class="sub_head">Life is like a boat </span>
</div>
</div>
 
classдЄЇblockе∞±жШѓжИСдїђзЪДиІЖеЈЃеЕГзі†пЉМдїЦзЪДзИґз±їдЄЇrotateBlockпЉМињЫи°МдЇЖtransformжЧЛиљђпЉМиІЖеЈЃеЕГзі†жЙ©е§ІдЄАеЃЪз®ЛеЇ¶зЪДйХњеЃље∞±иГљзЬЛеЗЇжХИжЮЬгАВ
 
гАРжЬЙиґ£зЪДиІЖеЈЃжїЪеК®жХИжЮЬеЃЮзО∞жЦєеЉПдЄЙпЉЪQQжµПиІИеЩ®пЉИеЄ¶еУНеЇФеЉПпЉЙгАС
ињЩйЗМеПѓиГљињШжЬЙдЄ™жѓФиЊГжЬЙиґ£зЪДеЬ∞жЦєпЉМе¶ВдљХиЃ©иЗ™еЈ±зЪДиІЖеЈЃжїЪеК®еЄ¶жЬЙеУНеЇФеЉПиЃЊиЃ°гАВдЄКйЭҐDemoдљ†жЛЙдЉЄй°µйЭҐжШѓдЄНиГљиЃ©еЖЕеЃєиЈЯзЭАжµПиІИеЩ®еПШеМЦиАМжФєеК®й°µйЭҐдЄ≠ењГгАВињЩйЗМзЪДеБЪж≥ХпЉЪдї•дЄАдЄ™е∞ПеЃљйЂШзЪДdiv(еПѓдЄЇ0px)е±ЕдЄ≠еЬ®жХідЄ™й°µйЭҐдЄКпЉМзДґеРОжѓФзїЭеѓєеЃЪдљНзЪДжЦєеЉПжККиІЖеЈЃеЕГзі†е°ЂеИ∞ињЩдЄ™divйЗМйЭҐгАВйВ£дєИй°µйЭҐзЪДйХњеЃље∞±дЄНдЉЪељ±еУНеИ∞й°µйЭҐеЖЕеЃєе±ЕдЄ≠зЪДйЧЃйҐШдЇЖгАВ
html,body{
overflow: hidden;
position: relative;
margin: 0;
width: 100%;
height: 100%;
}
.center_location{
width: 10px;
height: 10px;
margin: 0;
padding: 0;
position: absolute;
left: 50%;
top: 50%;
overflow: visible;
/* background: red;*/
}
.rotateBlock{
position: absolute;
-webkit-transform: rotate(45deg);
-webkit-transform-origin: left top;
}
.block{
width: 1500px;
height: 2000px;
margin-top: -1000px;
position: absolute;
line-height: 2000px;
font-size: 150px;
font-family: 'еЊЃиљѓйЫЕйїС';
color: rgba(255,255,255,.5);
-webkit-transition:left .5s;
}
</style>
<body>
<div class="center_location">
<div id="rotateBlock" class="rotateBlock">
<div id="green_b" class="block green_b">Green for Youth</div>
<div id="orange_b" class="block orange_b">Red for Sunshine</div>
<div id="blue_b" class="block blue_b">Blue for Life</div>
</div>
</div>
 
 
вАЭйҐЭ~~~йЭЮеЄЄж£ТпЉМдЄНзДґињЩж†ЈеРІпЉМжИСеЕИеОїжіЧжЊ°пЉМз≠ЙдЄЛеЖНиБКвАЬ зЬЛеЃМdemoпЉМе•≥з•ЮзХ•еЄ¶зЊЮжґ©зЪДдљЬињЩж†ЈзЪДеЫЮз≠ФгАВ
вАЭжБ©пЉМе•љеРІвАЬ
жЬЇжЩЇзЪДжИСељУзДґзЯ•йБУе•≥з•ЮзЪДжДПжАЭпЉМиѓіеЗЇвАЭжИСеЕИеОїжіЧжЊ°вАЬињЩж†ЈзЪДзїУжЭЯжАІдЇ§жµБиѓ≠еП•пЉМжИСеП™иГљзЫЦдЄКзФµиДСпЉМйїШйїШз¶їеЉАгАВ
гАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВ
гАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВ
еУО~~пЉМе•≥з•ЮжШОжШОињЩдєИжЩЪиІЖйҐСйАЪиѓЭжИСеЗЇжЭ•еРГй•≠пЉМињШиѓіеЬ®й§РеОЕеЖЕе±Хз§ЇdemoдЄНеЃєжШУзРЖиІ£пЉМиѓіи¶БдЄКйЕТеЇЧе±Хз§ЇгАВ
еУО~~пЉМжШОжШОеЬ®йЕТеЇЧдЄКпЉМжИСеЊИиЃ§зЬЯиЃ≤иІ£дЇЖжИСdemoеТМжАЭиЈѓпЉМжЬАеРОе•≥з•ЮеНідї•вАЭжИСи¶БжіЧжЊ°дЇЖвАЬзїУжЭЯдЇ§жµБгАВ
еУО~~пЉМдї•жИСе§ЪеєіеТМе•≥з•ЮзљСдЄКиБК姩зЪДзїПй™Ми°®з§ЇпЉМе•єдЄНжГ≥иБК姩дЇЖгАВжИСеП™е•љзЛђиЗ™з¶їеЉАдЇЖйЕТеЇЧгАВ
 
еНЪеЃҐеЙНзЪДе∞ПжЬЛеПЛеПѓиГљиІЙеЊЧпЉМињЩжђ°demoзі†жЭРиЈЯдЄКжђ°дЄНеРМдЄ™е±Вжђ°еХКгАВдљ†жГ≥жГ≥йГљ2жЬИ14еПЈеНКе§ЬдЇЖпЉМжГЕдЊ£йГљеОїзЇ¶дЉЪдЇЖпЉМеЙ©жИСеЬ®йВ£йЗМеЖЩињЩдЄ™зГВеНЪеЃҐпЉМињШжЬЙдїАдєИењГ жГЕгАВињШе•љпЉМйЪФе£БйВ£еѓєжГЕдЊ£е•љеГПеРµжЮґдЇЖпЉМиАМдЄФињШе§ІжЙУеЗЇжЙЛпЉМдЇТжЙЗйЭҐиА≥пЉМеПСеЗЇвАЬеХ™еХ™еХ™еХ™вАЭе£∞йЯ≥пЉМе•≥зЪДеПѓиÚ襀жЙЗзЧЫдЇЖпЉМеПСеЗЇжГ®еПЂе£∞пЉМзЬЯжШѓе•љеЉАењГеХК~~~~~еУИеУИеУИеХКеУИ еХКеУИеУИгАВ
 
еОЯжЦЗпЉЪhttp://www.alloyteam.com/2014/02/optimized-articles-of-parallax-scrolling-love-story/








зЫЄеЕ≥жО®иНР
гАКиІЖеЈЃжїЪеК®зЪДзИ±жГЕжХЕдЇЛгАЛињЩзѓЗжЦЗзЂ†дЄїи¶БжОҐиЃ®дЇЖе¶ВдљХеИ©зФ®иІЖеЈЃжїЪеК®жКАжЬѓжЭ•иЃ≤ињ∞дЄАдЄ™жЬЙеРЄеЉХеКЫзЪДдЇТеК®жХЕдЇЛгАВиІЖеЈЃжїЪеК®жШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗдЄНеРМе±ВзЪДеЕГзі†дї•дЄНеРМзЪДйАЯеЇ¶жїЪеК®пЉМиР•йА†еЗЇжЈ±еЇ¶жДЯеТМзЂЛдљУжДЯпЉМдїОиАМжПРеНЗзФ®жИЈдљУй™МгАВеЬ®ињЩдЄ™...
еЕ®е±ПиІЖеЈЃжїЪеК®жШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМйАЪињЗеЬ®й°µйЭҐжїЪеК®жЧґдї•дЄНеРМзЪДйАЯеЇ¶е±Хз§ЇиГМжЩѓеЫЊеГПпЉМеИЫйА†еЗЇжЈ±еЇ¶жДЯеТМзЂЛдљУжДЯпЉМдљњзФ®жИЈеЬ®жµПиІИжЧґжДЯеПЧеИ∞дЄ∞еѓМзЪДиІЖиІЙдљУй™МгАВињЩзІНжХИжЮЬеЄЄзФ®дЇОзљСзЂЩзЪДй¶Цй°µжИЦдЇІеУБе±Хз§ЇйГ®еИЖпЉМиГље§ЯеРЄеЉХзФ®жИЈзЪДж≥®жДПеКЫеєґжПРеНЗ...
jQuery ParallaxжШѓжЬАеЯЇз°АдєЯжЬАеЄЄзФ®зЪДиІЖеЈЃжїЪеК®жПТдїґдєЛдЄАпЉМеЃГеЯЇдЇОjQueryеЇУпЉМжШУдЇОзРЖиІ£еТМйЫЖжИРгАВеЉАеПСиАЕеПѓдї•йАЪињЗзЃАеНХзЪДиЃЊзљЃпЉМиЃ©иГМжЩѓеЫЊеГПйЪПзЭАжїЪеК®жЭ°зЪДеПШеМЦдЇІзФЯиІЖеЈЃжХИжЮЬгАВ 3. **Skrollr** SkrollrжШѓдЄАжђЊеЉЇе§ІзЪДиІЖеЈЃжїЪеК®еЇУпЉМ...
еЬ®WebиЃЊиЃ°дЄ≠пЉМиІЖеЈЃжїЪеК®жХИжЮЬжШѓдЄАзІНеҐЮеЉЇзФ®жИЈдљУй™МзЪДжµБи°МжКАжЬѓпЉМеЃГдљњеЊЧиГМжЩѓеЕГзі†дї•иЊГжЕҐзЪДйАЯеЇ¶зІїеК®пЉМзЫЄжѓФдЇОеЙНжЩѓеЕГзі†пЉМдїОиАМиР•йА†еЗЇжЈ±еЇ¶жДЯеТМзЂЛдљУжДЯгАВ"vue-parallax"е∞±жШѓињЩж†ЈдЄАдЄ™дЄУйЧ®йТИеѓєVue.jsиЃЊиЃ°зЪДзїДдїґпЉМеЃГиГље§ЯеЄЃеК©еЉАеПСиАЕ...
ињЩдЇЫеЇУжПРдЊЫдЇЖдЄАе•ЧзО∞жИРзЪДAPIеТМжЦєж≥ХпЉМеЄЃеК©еЉАеПСиАЕиљїжЭЊеЬ∞еИЫеїЇе§НжЭВзЪДиІЖеЈЃжїЪеК®еЬЇжЩѓпЉМеРМжЧґе§ДзРЖжµПиІИеЩ®еЕЉеЃєжАІеТМжАІиГљдЉШеМЦйЧЃйҐШгАВ еЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМжИСдїђињШйЬАи¶БиАГиЩСеУНеЇФеЉПиЃЊиЃ°пЉМз°ЃдњЭиІЖеЈЃжїЪеК®жХИжЮЬеЬ®дЄНеРМиЃЊе§ЗеТМе±ПеєХе∞ЇеѓЄдЄКйГљиГљиЙѓе•љ...
"jqиІЖеЈЃжїЪеК®ж°ЖжЮґзЙєжХИ"зЪДж†ЄењГеОЯзРЖеЬ®дЇОзЫСеРђзФ®жИЈзЪДжїЪеК®и°МдЄЇпЉМељУй°µйЭҐжїЪеК®жЧґпЉМйАЪињЗиЃ°зЃЧжїЪеК®зЪДиЈЭз¶їпЉМи∞ГжХідЄНеРМеЕГзі†зЪДдљНзљЃгАВињЩзІНжКАжЬѓйАЪеЄЄжґЙеПКеИ∞CSS3зЪДtransformе±ЮжАІеТМtranslate3dжЦєж≥ХпЉМеЃГдїђиГље§ЯйЂШжХИеЬ∞еЃЮзО∞еє≥зІїжХИжЮЬпЉМеРМжЧґжПРйЂШ...
иІЖеЈЃжїЪеК®зЪДеЕ≥йФЃеЬ®дЇОJavaScriptеЇУзЪДињРзФ®пЉМдЊЛе¶ВSkrollrгАВSkrollrжШѓдЄАдЄ™иљїйЗПзЇІзЪДеЇУпЉМдЄУйЧ®зФ®дЇОеЃЮзО∞иІЖеЈЃжїЪеК®жХИжЮЬгАВеЃГйАЪињЗзЫСеРђзФ®жИЈзЪДжїЪеК®и°МдЄЇпЉМзДґеРОж†єжНЃйҐДиЃЊзЪДе±ЮжАІеАЉи∞ГжХій°µйЭҐеЕГзі†зЪДдљНзљЃеТМйАПжШОеЇ¶з≠Йж†ЈеЉПпЉМеЃЮзО∞еК®жАБжХИжЮЬгАВ...
иІЖеЈЃжїЪеК®зЙєжХИжШѓдЄАзІНжµБи°МдЄФеѓМжЬЙеИЫжДПзЪДзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГдЄЇзФ®жИЈжПРдЊЫдЇЖдЄАзІНзЛђзЙєиАМеЉХдЇЇеЕ•иГЬзЪДжµПиІИдљУй™МгАВеЬ®вАЬиІЖеЈЃжїЪеК®зЙєжХИ.zipвАЭињЩдЄ™еОЛзЉ©еМЕдЄ≠пЉМеПѓиГљеМЕеРЂдЇЖдЄАдЄ™зФ®дЇОеЃЮзО∞ињЩзІНжХИжЮЬзЪДJavaScriptжПТдїґжИЦиАЕзЫЄеЕ≥дї£з†Бз§ЇдЊЛпЉМжЦЗдїґеРНдЄЇ...
иІЖеЈЃжїЪеК®жШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗеИЫеїЇжЈ±еЇ¶жДЯеТМзЂЛдљУжДЯжЭ•еҐЮеЉЇзФ®жИЈзЪДжµПиІИдљУй™МгАВељУзФ®жИЈжїЪеК®й°µйЭҐжЧґпЉМиГМжЩѓеЫЊеГПдї•иЊГжЕҐзЪДйАЯеЇ¶зІїеК®пЉМиАМеЙНжЩѓеЕГзі†еИЩдї•иЊГењЂзЪДйАЯеЇ¶зІїеК®пЉМињЩзІНйАЯеЇ¶еЈЃдЇІзФЯзЪДиІЖиІЙжХИжЮЬе∞±зІ∞дЄЇиІЖеЈЃжїЪеК®гАВињЩзІНжКАжЬѓеЄЄ...
жАїзЪДжЭ•иѓіпЉМ"jQuery + Swiper.js еєїзБѓзЙЗеЫЊзЙЗиІЖеЈЃжїЪеК®иљЃжТ≠зЙєжХИ"зїУеРИдЇЖдЄ§зІНеЉЇе§ІзЪДеЈ•еЕЈпЉМйАЪињЗз≤ЊењГиЃЊиЃ°зЪДHTMLгАБCSSеТМJavaScriptдї£з†БпЉМеИЫйА†еЗЇеЉХдЇЇеЕ•иГЬзЪДдЇ§дЇТдљУй™МпЉМжШѓзО∞дї£зљСй°µиЃЊиЃ°дЄ≠еЄЄиІБзЪДдЇЃзВєдєЛдЄАгАВжОМжП°ињЩзІНжКАжЬѓпЉМе∞ЖжЬЙеК©дЇО...
иІЖеЈЃжїЪеК®еПѓдї•зФ®дЇОеИЫеїЇеЉХдЇЇеЕ•иГЬзЪДжХЕдЇЛеПЩињ∞жИЦе±Хз§ЇдЇІеУБзЪДзЛђзЙєжЦєеЉПгАВ и¶БеЃЮзО∞ињЩдЄ™жХИжЮЬпЉМжИСдїђйЬАи¶Бдї•дЄЛж≠•й™§пЉЪ 1. **еЉХеЕ•jQueryеЇУ**пЉЪй¶ЦеЕИз°ЃдњЭеЬ®HTMLжЦЗдїґдЄ≠еМЕеРЂдЇЖjQueryеЇУпЉМеПѓдї•йАЪињЗCDNйУЊжО•жИЦиАЕжЬђеЬ∞жЦЗдїґеЉХзФ®гАВ ```html ...
еЕ®е±ПеЫЊзЙЗиІЖеЈЃжїЪеК®еИЗжНҐжШѓдЄАзІНеЄЄиІБзЪДзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗеИЫеїЇжЈ±еЇ¶жДЯеТМеК®жАБжХИжЮЬжЭ•жПРеНЗзФ®жИЈзЪДжµПиІИдљУй™МгАВињЩзІНжХИжЮЬеЬ®зО∞дї£зљСй°µиЃЊиЃ°дЄ≠襀府ж≥ЫеЇФзФ®пЉМе∞§еЕґжШѓзФ®дЇОеИґдљЬеЉХдЇЇеЕ•иГЬзЪДй¶Цй°µжИЦдЇІеУБе±Хз§Їй°µйЭҐгАВжЬђиµДжЇР"еЕ®е±ПеЫЊзЙЗиІЖеЈЃжїЪеК®...
ж†ЗйҐШдЄ≠зЪДвАЬиГМжЩѓиІЖеЈЃжїЪеК®жПТдїґвАЭжШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗеИЫеїЇиГМжЩѓеЕГзі†зЫЄеѓєдЇОеЙНжЩѓеЕГзі†дї•дЄНеРМйАЯеЇ¶зІїеК®зЪДиІЖиІЙжХИжЮЬпЉМжЭ•иР•йА†еЗЇжЈ±еЇ¶жДЯеТМзЂЛдљУжДЯгАВињЩзІНжХИжЮЬйАЪеЄЄзФ®дЇОжПРеНЗзФ®жИЈдљУй™МпЉМдљњзљСй°µжµПиІИињЗз®ЛжЫіеК†зФЯеК®жЬЙиґ£гАВиІЖеЈЃжїЪеК®еЬ®...
ж†ЗйҐШвАЬжФѓжМБиІЖеЈЃжїЪеК®зЪДScrollViewвАЭжЙАжМЗзЪДжШѓдЄАзІНеЃЪеИґзЪД`ScrollView`еЃЮзО∞пЉМеЃГиГље§ЯдљњиГМжЩѓеЫЊзЙЗеЬ®зФ®жИЈжїЪеК®жЧґдї•иЊГжЕҐзЪДйАЯеЇ¶зІїеК®пЉМдЄОе≠РжОІдїґзЪДжїЪеК®йАЯ寶嚥жИРеЈЃеЉВпЉМињЩзІНеЈЃеЉВжАІжїЪеК®еПѓдї•еҐЮеЉЇзФ®жИЈзЪДж≤ЙжµЄжДЯпЉМдљњзХМйЭҐжЫіеЕЈеРЄеЉХеКЫгАВ...
еЬ®еЃЮзО∞иІЖеЈЃжїЪеК®жЧґпЉМйЬАи¶Бж≥®жДПжАІиГљдЉШеМЦгАВињЗеЇ¶дљњзФ®JavaScriptињЫи°МжїЪеК®дЇЛдїґзЫСеРђеТМиЃ°зЃЧеПѓиГљдЉЪйА†жИРй°µйЭҐеН°й°њгАВеПѓдї•йЗЗзФ®иКВжµБжИЦйШ≤жКЦжКАжЬѓйЩРеИґдЇЛдїґе§ДзРЖеЗљжХ∞зЪДжЙІи°МйҐСзОЗпЉМйЩНдљОеѓєCPUзЪДељ±еУНгАВеРМжЧґпЉМеРИзРЖеИ©зФ®CSS3з°ђдїґеК†йАЯеПѓдї•жШЊиСЧ...
**ж≠£жЦЗ** иІЖеЈЃжїЪеК®жШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗеИЫеїЇ..."WebеЉАеПСиІЖеЈЃжїЪеК®"ињЩдЄ™дЄїйҐШжґµзЫЦдЇЖдЄАз≥їеИЧжКАжЬѓпЉМдїОеЯЇжЬђеОЯзРЖеИ∞еЃЮзО∞зїЖиКВпЉМеЖНеИ∞дЉШеМЦеТМиЃЊиЃ°иАГйЗПпЉМеѓєдЇОеЄМжЬЫжПРеНЗзљСй°µиЃЊиЃ°ж∞іеє≥зЪДеЉАеПСиАЕжЭ•иѓіпЉМжШѓдЄАй°єеАЉеЊЧжЈ±еЕ•з†Фз©ґзЪДжКАиГљгАВ
еЬ®ITи°МдЄЪдЄ≠пЉМиІЖеЈЃжїЪеК®жШѓдЄАзІНеЄЄиІБзЪДзљСй°µиЃЊиЃ°жКАжЬѓпЉМеЃГйАЪињЗеИЫеїЇжЈ±еЇ¶жДЯеТМеК®жАБжХИжЮЬжЭ•еҐЮеЉЇзФ®жИЈзЪДжµПиІИдљУй™МгАВињЩзІНжХИжЮЬеЬ®жЄЄжИПйҐЖеЯЯпЉМзЙєеИЂжШѓеГП"жД§жАТзЪДе∞ПйЄЯ"ињЩж†ЈзЪД2DжЄЄжИПйЗМйЭЮеЄЄеЄЄиІБпЉМеЃГдљњеЊЧиГМжЩѓеТМеЙНжЩѓеЕГзі†дї•дЄНеРМзЪДйАЯеЇ¶зІїеК®пЉМиР•йА†...
иІЖеЈЃжїЪеК®еПѓдї•жЮБе§ІеЬ∞жПРеНЗзФ®жИЈдљУй™МпЉМзЙєеИЂжШѓеЬ®жХЕдЇЛеПЩињ∞еЮЛзЪДзљСй°µжИЦиАЕдЇІеУБе±Хз§Їй°µйЭҐдЄ≠гАВзДґиАМпЉМдєЯйЬАи¶Бж≥®жДПпЉМеѓєдЇОзІїеК®иЃЊе§ЗпЉМзФ±дЇОеЕґжАІиГљйЩРеИґеТМиІ¶жСЄжїЪеК®зЪДзЙєжАІпЉМеЃЮзО∞иІЖеЈЃжїЪеК®жЧґйЬАи¶БйҐЭе§ЦзЪДдЉШеМЦпЉМз°ЃдњЭеЬ®еРДзІНиЃЊе§ЗдЄКйГљиГљжµБзХЕињРи°МгАВ...