GZip压缩,是一种网站速度优化技术,也是一把SEO优化利器,许多网站都采用了这种技术,以达到提升网页打开速度、缩短网页打开时间的目的。
本文是一篇研究性文章,将通过某个案例来给大家显示网站采用GZip压缩前后的对比效果。
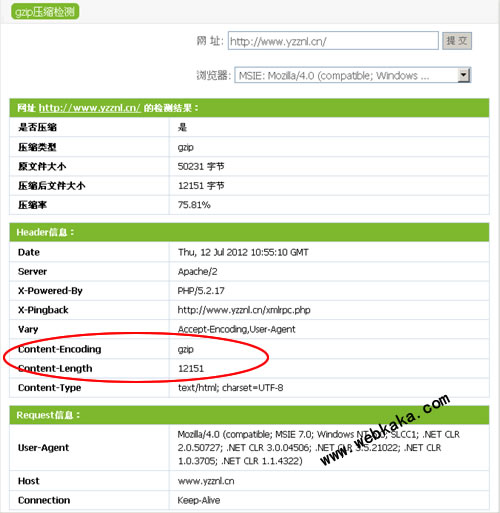
这里将要研究的对象是园子的博客http://www.yzznl.cn/,该博客已经采用了GZip压缩技术。你可以通过这里进行GZip压缩检测。

下面将要进行的实验是该网站在采用与不采用GZip压缩的情况下网页打开的速度和时间的比较。
选择的测试工具是webkaka网站测速工具,webkaka的老用户请注意了,webkaka网站测速已经新增了网站是否启用GZip压缩的判断。可以使用Gzip压缩打开网页和不使用Gzip压缩打开网页两种方式进行测试网页打开速度。
一、不使用Gzip压缩打开网页
首先要测试的是不通过Gzip压缩的情况下,直接打开网页。测速地址:http://www.webkaka.com/webCheck_v3.aspx
如下是测试结果

从上图可以看到,网页大小是50275字节,没有经过Gzip压缩,平均打开时间是5.128秒,而满意度得分仅得59分(什么是满意度得分?)。
二、使用Gzip压缩打开网页
现在测试的是在使用Gzip压缩的情况下,打开网页。测速地址:http://www.webkaka.com/webCheck.aspx
如下是测试结果

从上图可以看到,网页大小是12187字节,是已经经过Gzip压缩后的体积。平均打开时间是1.820秒,打开时间比没有使用Gzip时缩短了2/3。而满意度得分达到了91分之高。
总结
通过上面两组数据的对比,Gzip压缩优化的效果是十分明显的。也正因为有效果,所以大部分网站都使用了该项技术进行速度优化。如果你的网站速度不够理想,而你还未采用这种优化技术的话,那么,赶快行动吧,使用Gzip压缩会让你的网站速度提升3倍以上!
实际上,网站采用Gzip压缩,还有一个好处,就是让你少了一份流量超标的担心。因为Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,而这个,也正是提升网页打开时间的原因所在。
相关知识
首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。
然后在IIS管理器中,“网站”上面右键-属性,不是下面的某个站点,而是整个网站。进入“服务”标签,选上启用动态内容压缩,静态内容压缩。然后选中网站下面那个服务器扩展,新建一个服务器扩展。名字无所谓,下面的添加文件的路径是: c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。
这时候静态内容是可以压缩的,但是对于动态内容,aspx文件却不在压缩范围内。因为默认的可压缩文件并没有这个扩展名。而管理界面中你又找不到可以增加扩展名的地方,这时候只能去修改它的配置文件了。在c:\windows\system32\inetsrv\下面有个MetaBase.xml文件,可以用记事本打开,找到IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本相同的参数,在这两段的参数HcScriptFileExtensions下面都加上一行aspx,如果你有其它的动态程序要压缩,也加在这里。HcDynamicCompressionLevel改成9,(0-10,9是性价比最高的一个)。
最后需要注意的是,不要忘了重启一下IIS服务。
默认情况下,Nginx的gzip压缩是关闭的,也只对只对text/html进行压缩,需要在编辑nginx.conf文件,在http段加入一下配置,常用配置片段如下:
gzip on;
gzip_comp_level 6; # 压缩比例,比例越大,压缩时间越长。默认是1
gzip_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml; # 哪些文件可以被压缩
gzip_disable "MSIE [1-6]\."; # IE6无效
apache2官方在开发的时候,就已经把网页压缩考虑进去,内建了mod_deflate模块,所以apache2就不需要使用到mod_gzip了,这两者的工作原理是类似的, 还有启用mod_deflate这个网页压缩的模块,功能和效率和mod_gzip是差不多的,甚至还好一些,就不需要再用mod_gzip模块了。
配置文件实例:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 9
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-httpd-php
AddOutputFilter DEFLATE js css
</ifmodule>
配置gzip主要是使用compress模块
1. 激活compress模块,将lightppd.conf文件的mod_compress的注释去掉
2. 配置压缩文件存放目录compress.cache-dir,注意运行lighttpd的用户需要有这个目录的读写权限,压缩文件的类型compress.filetype
3. 将动态生成的php也gzip,修改php.ini,加上zlib.output_compression = On和zlib.output_handler = On
4. 重启lighttpd
配置文件实例:
compress.cache-dir = "/home/flymouse/lighttpd/compress/"
compress.filetype = ("text/plain", "text/html", "application/x-javascript", "text/css", "application/javascript", "text/javascript")








相关推荐
Gzip 压缩可以减少网页的大小,使得网页加载速度更快。 在 IIS 中启用 Gzip 压缩需要进行以下步骤: 1. 打开 IIS 管理器,右键选择“网站”,然后选择“属性”。 2. 在网站属性界面中,单击“服务”标签,然后选中...
其中,通过使用Gzip压缩技术来减小JavaScript文件的大小,能够显著提升网站的加载速度,从而改善用户体验。Gzip是一种广泛使用的数据压缩算法,尤其适用于HTTP传输,因为它可以有效减少网络带宽的消耗。 **Gzip压缩...
启用gzip压缩后,Nginx会在响应发送到客户端之前对内容进行压缩,这显著降低了网络传输的数据量。在Nginx配置中,可以通过在http、server或location块内添加以下指令来开启gzip压缩: ```nginx gzip on; gzip_types...
由于压缩后的数据量小,所以传输速度快,尤其是在带宽有限的情况下更为明显。 在Windows IIS环境中启用GZIP压缩,通常需要修改IIS的配置设置。在IIS 6.0中,我们可以使用`adsutil.vbs`脚本来进行配置。这是一个基于...
通过在IIS服务器上启用GZip压缩,可以显著提高网页加载速度并降低网络带宽消耗。这对于改善用户体验和提高网站的整体性能至关重要。遵循本文所述步骤进行配置后,即可轻松享受更快的网页加载速度带来的好处。
启用 gzip 压缩后,这些资源会被压缩成更小的尺寸,从而节约带宽,提高传输效率,为用户提供更快的加载速度。 Nginx 实现 gzip 压缩主要依赖于其内置的 `ngx_http_gzip_module` 模块。该模块能够自动识别需要压缩的...
在SEO(搜索引擎优化)领域,启用GZIP压缩有助于提升用户体验,因为用户可以更快地访问和浏览网页,这也有利于网站在搜索引擎中的排名。 GZIP工作原理是通过识别和压缩重复的字符串,将HTML、CSS、JavaScript等文件...
总结来说,配置IIS 6.0上的Gzip压缩是一项有效的优化策略,尤其对于高流量的网站而言,它可以显著降低带宽消耗,提高用户访问速度。然而,需要注意的是,过度的压缩可能会增加服务器CPU负担,因此需要在性能与带宽...
压缩比率通常在3到10倍之间,显著减少了网络带宽消耗,特别是在应用程序响应快速时,可以有效提高页面加载速度。例如,一个50KB的页面压缩后可能只需传输5至15KB的数据。 【Apache服务器】的配置中,对于Apache 1.3...
综上所述,通过理解Gzip压缩原理,学习如何在Spring Boot中集成Gzip,以及进行相关配置优化,我们可以有效地提高Web应用的性能,为用户提供更快的加载速度和更好的用户体验。在实际开发中,要根据项目需求和环境条件...
3. **压缩静态资源**:如CSS、JavaScript和图片等,可以预先进行gzip压缩,存储在服务器上,减少每次请求时的压缩开销。 4. **平衡压缩级别**:gzip有多个压缩级别,更高的级别意味着更小的文件但更长的压缩时间。...
最后,启用Gzip压缩可以显著减少网络传输的数据量,提高页面加载速度。在IIS中启用Gzip,我们需要修改IIS的HTTP响应头设置,添加一个名为"Content-Encoding"的自定义头部,值设为"gzip"。同时,我们还需要在PHP代码...
关于Nginx开启Gzip压缩来大幅提高页面加载速度的方法,首先需要了解Gzip压缩技术。Gzip是一种广泛采用的压缩技术,用于在HTTP环境中提升网络传输效率。通过压缩服务器端的资源文件(比如文本、CSS、JavaScript文件等...
级别1提供最快的压缩速度,但压缩率最低;级别9提供最高的压缩率,但处理速度最慢。通常2是一个平衡压缩速度和压缩率的合理选择。 6. `gzip_types`: 该指令定义了哪些MIME类型的文件应该被压缩。示例中的设置包括...
1. 打开IIS管理控制台,找到要启用GZIP的网站。 2. 右键点击该网站,选择“属性”。 3. 在“HTTP头”选项卡中,点击“添加”按钮,创建新的HTTP响应头。 4. 输入名称为“Content-Encoding”,值为“gzip”。 5. 保存...
例如,要在Hadoop中启用Gzip压缩,可以配置如下: ```xml <name>mapred.output.compress <value>true <name>mapred.output.compression.codec <value>org.apache.hadoop.io.compress.GzipCodec ``` 通过...
在Nginx配置中启用gzip压缩,可以通过在`http`、`server`或`location`上下文中设置`gzip on`指令。此外,还可以通过`gzip_types`指令指定要压缩的文件类型,如HTML、CSS、JavaScript等。合理配置gzip可以显著降低...
在Nginx中启用Gzip压缩,可以使静态资源(如HTML、CSS、JavaScript等)在传输过程中被压缩,降低了带宽需求,尤其对于移动用户和低带宽环境来说,效果尤为明显。 以下是一些Nginx中Gzip压缩的主要配置指令: 1. `...