转载请注明本文来自“柳大的CSDN博客”:http://blog.csdn.net/Poechant
1、RadioBox与RadioGroup
在《Android开发之道(5)Widget、Activity与Intent》一文中已经初步接触到了 RadioBox 的使用方式,并且知道了在 Widget 的容纳关系中 RadioGroup 是使用 RadioBox 时必不可省的容器。由于本篇博文不作深入的
Widget 使用详解或者源码分析,而仅是熟悉 Android 中都有哪些常用 Widget,所以这里不再赘述了 : )
2、CheckBox
CheckBox 与 RadioBox 的区别就是可以复选。下面是一个实例:
final TextView textView = (TextView) findViewById(R.id.textView);
final CheckBox[] checkBoxes = {
(CheckBox) findViewById(R.id.checkBox01),
(CheckBox) findViewById(R.id.checkBox02),
(CheckBox) findViewById(R.id.checkBox03),
(CheckBox) findViewById(R.id.checkBox04),
(CheckBox) findViewById(R.id.checkBox05),
(CheckBox) findViewById(R.id.checkBox06),
(CheckBox) findViewById(R.id.checkBox07),
(CheckBox) findViewById(R.id.checkBox08),
(CheckBox) findViewById(R.id.checkBox09)
};
for (final CheckBox checkBox : checkBoxes) {
checkBox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public
void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
textView.setText("You have chose " + checkBox.getText() +".");
}
});
}
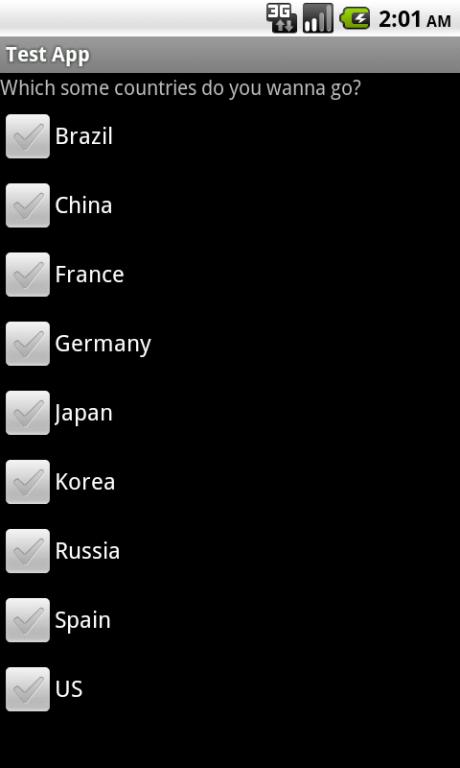
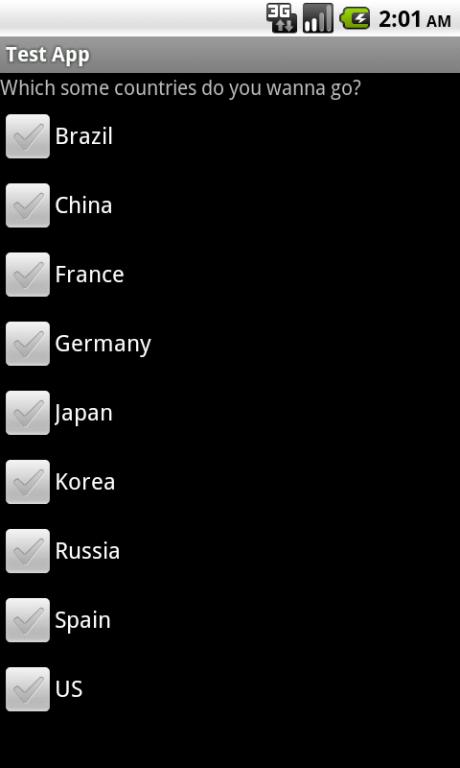
其中 checkBox01 到 checkBox09 都被定义在布局文件中。通过一个循环体为每个 CheckBox 创建事件监听器。这样在每选择一个选项时,上面的 textView 中会立刻显示。下面是程序启动后的画面。

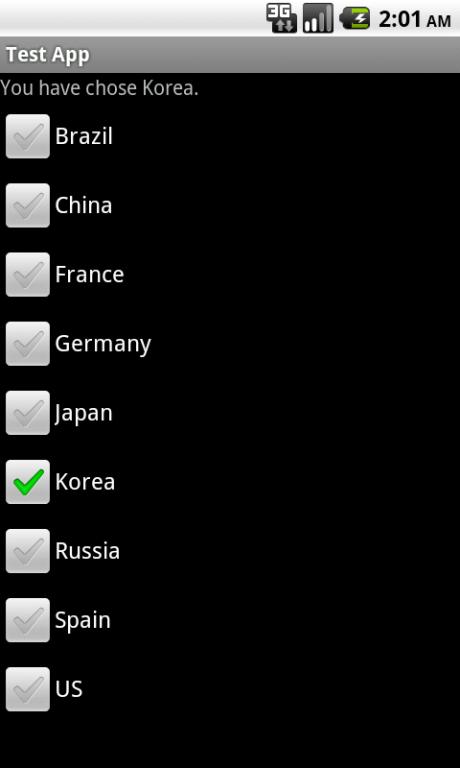
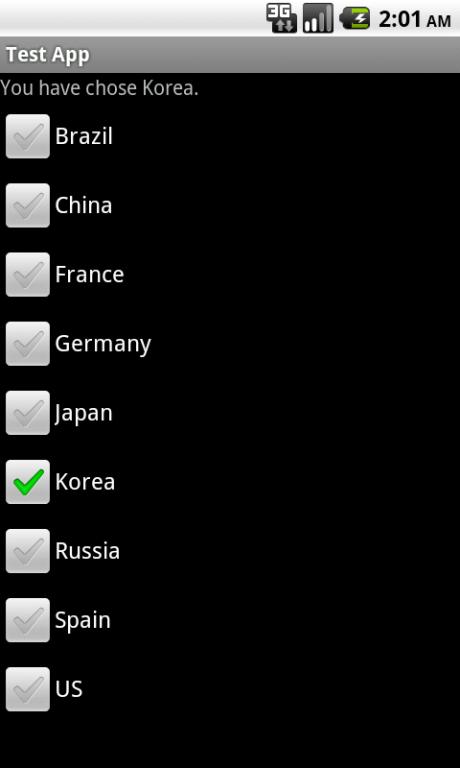
选择了选项“Korea”后,注意观察上面 textView 发生了什么变化没有?

3、Spinner
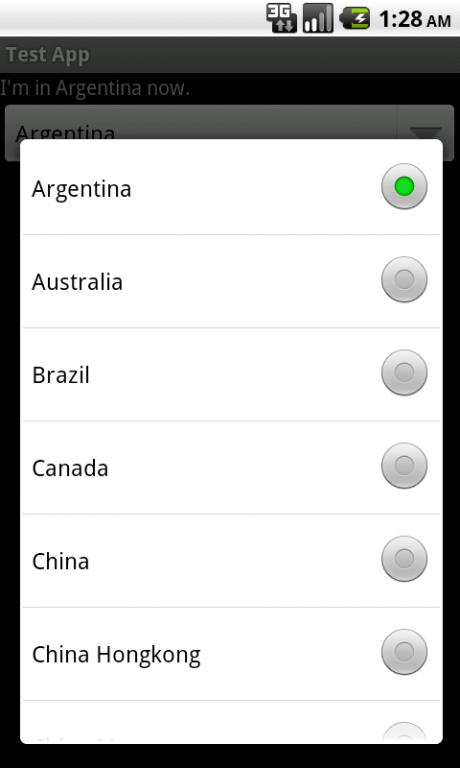
Spinner 就是一个下拉列表。下面用实例来说明如何创建一个 Spinner,并且在选择其某一项后,将该项显示在 TextView 中。
public class Testextends Activity {
private staticfinal String[]
countries =new String[] {
"Argentina","Australia",
"Brazil","Canada",
"China","China Hongkong",
"China Macau","China Taiwan",
"Egypt","Finland",
"France",
"Germany","India",
"Japan","Korea",
"South Africa","Russia",
"UK","US"
};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Get widgets by
Ids
final TextView textView = (TextView) findViewById(R.id.textView);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
// Create an adapter filled with countries array for the spinner
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item,
countries);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Combine the adapter with the spinner
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {
@Override
public
void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2,
long arg3) {
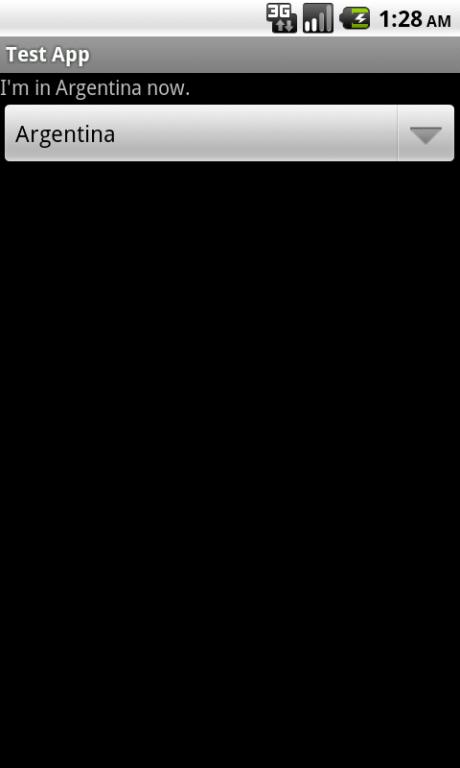
textView.setText("I'm in " +
countries[arg2] + " now.");
arg0.setVisibility(View.VISIBLE);
}
@Override
public
void onNothingSelected(AdapterView<?> arg0) {
//
TODO Auto-generated method stub
}
});
}
}
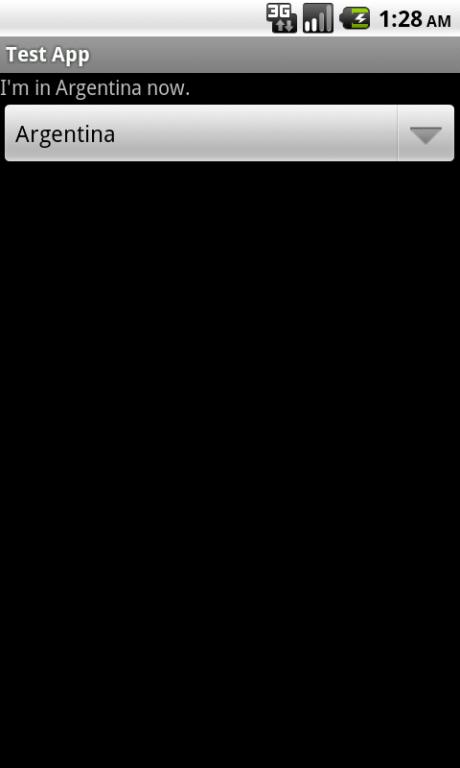
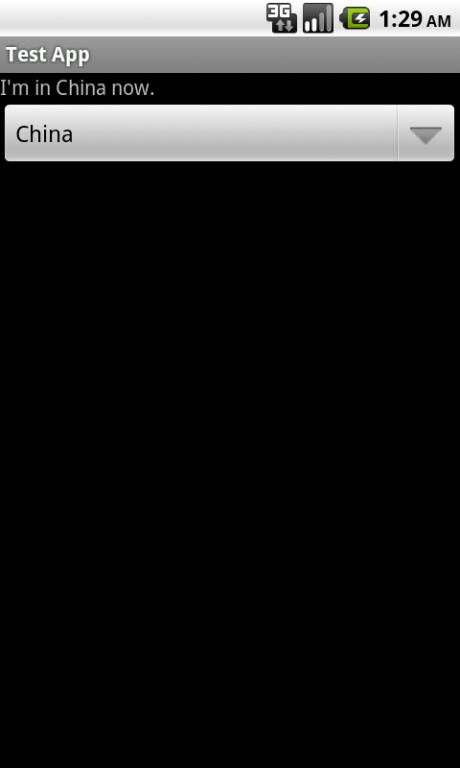
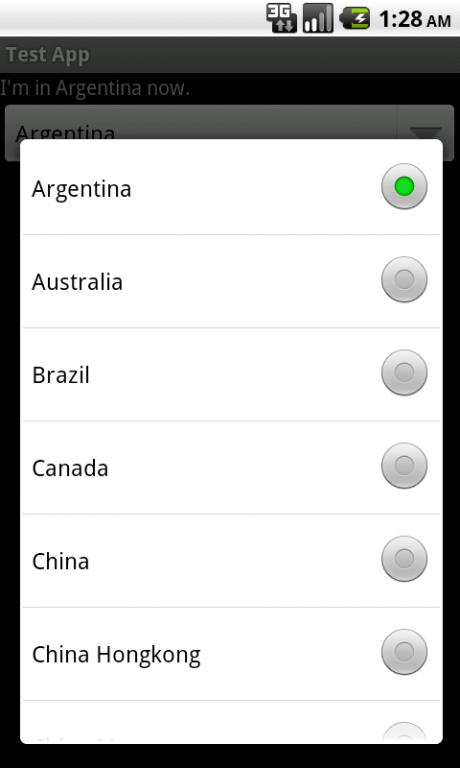
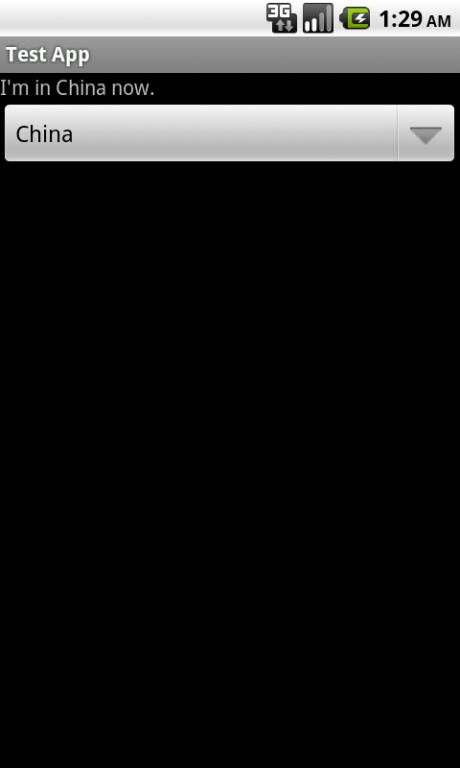
上文中先创建一个 ArrayAdapter<String> 类型,是因为 countries 是一个字符串数组。然后将下拉列表 spinner 的 adapter 设置为它。然后为它添加 OnItemSelectedListener 监听器,其中 Override onItemSelected 方法和 onNothingSelected 方法。程序启动后首先看到的是:



这几个与选项有关的 Widget 先初识到这里 : )
转载请注明本文来自“柳大的CSDN博客”:http://blog.csdn.net/Poechant
-
分享到:
















相关推荐
在Android开发中,`RadioBox`(单选按钮)和`CheckBox`(复选框)是用户界面(UI)设计中常见的控件,用于收集用户的输入。它们在很多场景下都发挥着重要作用,如设置选项、进行多选或单选等。本教程将深入讲解这两...
总之,"自绘CheckBox和RadioBox"是一个涵盖了图形绘制、事件处理、状态管理等多个IT知识点的项目,对于希望提升UI开发技能的程序员来说,这是一个很好的学习和实践机会。通过理解和实现这样的项目,可以加深对图形...
摘要:Java源码,Android,Android源码 Android开发之Radio和Checkbox用法举例,Radio和Checkbox在Android开发中也相当普遍,几乎大部分程序都需要用到这些基本的窗体组件,Android开发中的Radio和Checkbox究竟如何...
对于浏览器默认的checkbox和Radiobox样式实在是比较丑陋了,今天分享一款非常个性化的CSS3...之前也分享过几款类似的CSS3插件,比如HTML5自定义Checkbox和Radiobox、CSS3漂亮的自定义Checkbox复选框 9款迷人样式。
其中,对checkbox和radiobox的自定义是提升用户体验的重要手段。本文将深入探讨如何利用CSS3来实现非常个性化的checkbox和radiobox。 首先,我们了解下原生的HTML checkbox和radiobox。它们是网页表单中的两种常见...
CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个checkbox和radiobox并给予他们默认的label标签显示文字,然后将checkbox和radiobox隐藏,再利用CSS3来美化label标签,这样,我们就自定义了checkbox和...
在本文中,我们将深入探讨如何使用MooTools JavaScript库来实现复选框(checkbox)和单选按钮(radiobox)的自定义效果。MooTools是一个功能强大的JavaScript框架,它提供了一套优雅的面向对象的API,使得开发复杂的...
最近想学者用js做适合触摸的单选(radiobox)和多选(checkbox)控件,起因是:1、不想用就jQuery,因为用它就解决这么一个问题感觉有点像大炮打蚊子;2、想用css做出toggle switch那种感觉很困难,而且这种开关只支持...
纯CSS3美化Checkbox和Radiobox按钮是一种常见的技术,它能够使这些交互元素与网站的整体风格更好地融合,提升界面的视觉吸引力。"外观时尚的纯CSS3美化Checkbox和Radiobox按钮源码.zip"是一个专门针对这一需求的资源...
本主题聚焦于“MAC风格”的复选框(checkbox)、按钮(button)和单选框(radiobox)。这些组件是任何图形用户界面的基础,它们在用户与应用交互时起到至关重要的作用。MAC风格的这些元素通常具有简洁、优雅且易用的...
在Windows编程中,尤其是使用MFC(Microsoft Foundation Classes)库时,我们经常需要自定义控件的外观,比如创建透明的Radio按钮和CheckBox。透明效果可以让界面看起来更加现代和美观,提升用户体验。以下是对"透明...
在本案例中,"HTML5自定义网页的checkbox radiobox单选按钮和复选框.rar"压缩包文件提供了如何美化这些交互元素的方法。 首先,让我们了解HTML5中的`<input type="radio">`和`<input type="checkbox">`元素。单选...
纯CSS3美化复选框和单选框按钮,用HTML5的CSS3技术美化网页上的Checkbox和Radiobox按钮,经过美化后,变得时尚多了,和默认风格完全不一样了,美化后的风格也是目前在手机上比较容易看到的效果,实现方法和具体代码...
尤其是对于Checkbox和Radiobox这两种常见的选择元素,设计师往往希望它们能够和网站整体风格协调,更具吸引力。传统上,Checkbox和Radiobox是难以进行样式自定义的,但随着CSS3和jQuery的出现,我们可以轻易地实现...
之前我们分享过一款非常不错的CSS3自定义checkbox复选框纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。今天我们来分享一款9款样式迷人的CSS3漂亮的自定义checkbox复选框。这几款复选框样式很丰富,使用起来也...
摘要:脚本资源,jQuery,表单美化,jQuery插件 自定义checkbox和radiobox的jquery网页插件,并附上实例效果演示,ezmark插件代码,可将checkbox和radiobox换种风格,用惯了系统默认风格的人,看到本款美化效果后,一定...
**VC6 Radiobox使用入门详解** 在Windows应用程序开发中,Radiobox(单选按钮)是一种常用的用户界面元素,用于提供一组可...同时,了解MFC框架的其他组件和设计模式,将有助于你更深入地理解和开发Windows应用程序。
在“radiobox.css”项目中,开发者可能利用了这些特性来创造独特的单选按钮样式和动画。 过渡(Transitions)和动画(Animations)是CSS3中的两个关键特性,它们允许元素在不同状态之间平滑地变化。在这个项目中,...