“Parallax Scrolling”这个词在2012年下半年的Web设计上越来越流行,一开始并不知道他是什么东东,只是字面上译为“视差滚动”,但对于实质上的东 西,了解的并不是太多。随着2013年到来,国外很多专家预测“Parallax Scrolling”将会是2013年Web上的一个流行素。对于喜欢前沿的我来说,我觉得我有必要深入的了解他了。只有紧跟时代的Web人员,才会让你 充满更多的新设计元素,新的设计理念,不至于那么容易淘汰。(至少我是这么想的(^_^))。
度娘告诉我,“Parallax Scrolling”是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。近些年来,用户对视觉体验的要求不断提高,而设计师们 也开始在网页中加入各种特效元素以满足用户的需求。这也是“Parallax Scrolling”具有吸引力,让很Web设计师亲眯的原因。而且现在很多网站已经开始在使用了,并且在今年将会更容易看到这样的网站诞生。
视差滚动效果简单点理解就是指用户让通过鼠标实现网页多层背景以不同的速度移动,从而形成立体的运动效果,带来非常出色的视觉和交互体验。这种特效最早是惊现在Nike 2011年的Nike Better World项目里,时至今日,这种视差滚动效果被越来越多的国外网站所应用,成为Web设计的热点趋势。这种网站通常通过鼠标滚轮滚动来实现,用超酷的视觉体验来取代枯燥的页面滚动,从而“吸引”用户走向自己的目标。
说了这么多,我想大家最关心的还是如何实现这样的效果?或者说这样的效果要怎么实现?这也是我很关心的问题,那么从今天开始,我们一起来观注 “Parallax Scrolling”这个流行词。首先今天整理了一些有关于制作“Parallax Scrolling”Web效果的一些插件,希望对大家有所帮助。
1. Stella.js
Stella.js能很容易帮助创建一个视差滚动网站。他的文档也非常的简单。先给你的网站添加数据,然后通过“stallar()”函数来调用。
2. Super Scrollorama
Super Scrollorama很牛的一个插件,鼠标滚动来控制Web元素显示或隐藏。
3. jQuery Scroll Path
没有垂直滚动,通过jQuery scroll path插件,你可以定义很多路径,来实现滚动效果。
4. Curtain.js
这个插件充许你使用多个固定面板来创建一个页面,而且这些面板可以实现类似于卷帘的效果。
5. Plax
Plax插件可以通过鼠标的悬浮或移动来触发视差滚动效果。
6. Scrolldeck
相当简单的一个插件,以每个div作为一个幻灯片,用来制作视差滚动效果。
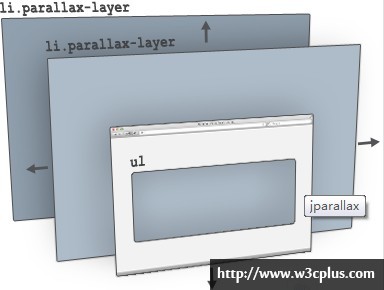
7. jParallax
jParallax通过鼠标移动来控制节点的定位层,实现移动的视差效果。
8. Spritely
Spritely是一个轻量级插件,通过简单的方法制作动画的sprites和动态滚动背景图,从而达到视差效果。
9. Scrolling Parallax
Scrolling Parallax是一款通过滚动条或鼠标移动来实现视差效果的jQuery插件。它充许一张背景图片以不同的速度来移动,从而实现视差滚动效果。
10. jQuery Waypoints
Waypoints是一个简单的jQuery插件,通过一个简单的函数就能实现视差滚动效果。
上面是为大家搜集整理的有关于“视差滚动”的插件,希望这些插件能给你平时工作带来便利,我们也会在后面整理出更多有关于这方面的资料,比如说 step by step的教程,在线案例欣赏,优秀外文翻译等,希望后面的资料和教程能帮你更深一层的了解这个“视差滚动”,当然关键还是需要大家动手一试,不要感到害 怕,要始终相信自己,你是最棒的。如果大家有这方面相关的资源,烦请在评论中跟贴,与大家共享。
如需转载,烦请注明出处:http://www.w3cplus.com/source/10-best-Parallax-Scrolling-plugin.html















相关推荐
jQuery_localscroll插件是实现这一效果的一个优秀工具,它结合了jQuery库的易用性和强大的功能,使得视差滚动的实现变得简单而高效。 jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作...
【背景视差插件Simplax】是一种用于创建动态视觉效果的JavaScript库,它通过让背景元素相对于前景元素以不同的速度移动,模拟出一种深度感,这种效果被称为“视差滚动”。视差滚动通常用于增强网页的用户体验,使得...
综上所述,jParallax是实现视差滚动效果的优秀工具,其简单易用的API和良好的灵活性使得在网页设计中创建引人入胜的交互体验变得轻而易举。通过深入理解并熟练运用jParallax,开发者可以为网站增添更多的视觉魅力。
这个"jiaoben19513"文件可能是JavaScript源代码,包含了实现视差滚动的关键逻辑。 CSS3也至关重要,特别是在定义动画效果和美化视差滚动层的外观方面。例如,CSS3的transform属性可以用于改变元素的位置和大小,...
总结来说,jParallax是实现视差滚动效果的优秀工具,通过深入学习其源码,不仅可以掌握这一特效的实现方式,还能增进对jQuery和网页动画的理解。在实践中不断探索和调试,将有助于提升你的前端开发能力。
下面是一些运用视差滚动效果的优秀网页案例: 视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是”改变”。在网页设计中,视差滚动...
CSS3的过渡(transition)和动画(animation)也常用来实现平滑的视差滚动效果。 3. **JavaScript**: JavaScript是实现滚动事件监听和计算元素位置变化的核心工具。通过监听`window.scroll`事件,可以实时获取滚动...
这种方式可以实现高度自定义的滚动效果,例如视差滚动、固定定位等。 2. **使用jQuery插件**:jQuery是一个广泛使用的JS库,它简化了DOM操作和事件处理。有很多优秀的jQuery插件专门用于滚动效果,如`jQuery....
1. 首页:通常包含一个引人注目的头部,带有视差滚动效果,展示设计师的标志性作品或项目。还有可能有简洁的导航菜单,方便用户浏览网站的不同区域。 2. 关于我们:这部分可以详细介绍设计师或公司的背景、理念、...
7. **Parallax**:Parallax插件可以实现视差滚动效果,即背景元素相对于前景元素以不同的速度移动,营造出立体感和深度,增加视觉吸引力。 8. **ScrollTo**:当需要平滑滚动页面到特定位置时,ScrollTo插件派上用场...
4. **jQuery的滚动插件**:jQuery库简化了JavaScript的使用,同时也有很多优秀的滚动插件,如`fullPage.js`、`onepage-scroll`等,它们提供了丰富的选项和方法,帮助开发者轻松实现全屏滚动、视差滚动等特效。...
一个优秀的搜索框设计不仅要有清晰的视觉指示,还要能够适应不同的屏幕尺寸,确保在移动设备上的可用性。在本例中,搜索框可能包含输入框、提交按钮、清除按钮等元素,并通过jQuery来处理用户的输入事件,实现交互...
2. **29-parallax.html**:可能包含Parallax(视差滚动)效果,即背景元素以不同速度移动,增加深度感和立体感。 3. **24-thumbs-gallery-loop.html**:可能是一个带有缩略图导航的循环画廊,用户可以通过点击缩略图...
为了增强用户体验,开发者可能会利用fullPage.js的API来添加动态效果,比如滚动时的淡入淡出、视差滚动等。 接下来,我们需要关注的是CSS和HTML的设计。为了让页面符合网易邮箱的品牌风格,开发者需要根据其视觉...
4. **滚动监听**:使用`.scroll()`方法可以监听页面滚动事件,实现基于滚动位置的动态效果,比如固定导航栏或视差滚动。 ```javascript $(window).on('scroll', function() { var scrollTop = $(this).scrollTop...