出自:http://blog.csdn.net/shaojie519/article/details/6622739
屏幕切换指的是在同一个Activity内屏幕见的切换,最长见的情况就是在一个FrameLayout内有多个页面。
有个android.widget.ViewAnimator类继承至FrameLayout,ViewAnimator类的作用是为FrameLayout里面的View切换提供动画效果。该类有如下几个和动画相关的函数:
l setInAnimation:设置View进入屏幕时候使用的动画,该函数有两个版本,一个接受单个参数,类型为android.view.animation.Animation;一个接受两个参数,类型为Context和int,分别为Context对象和定义Animation的resourceID。
- setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
- showNext: 调用该函数来显示FrameLayout里面的下一个View。
- showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
一般不直接使用ViewAnimator而是使用它的两个子类ViewFlipper和ViewSwitcher。ViewFlipper可以用来指定FrameLayout内多个View之间的切换效果,可以一次指定也可以每次切换的时候都指定单独的效果。该类额外提供了如下几个函数:
- isFlipping: 用来判断View切换是否正在进行
- setFilpInterval:设置View之间切换的时间间隔
- startFlipping:使用上面设置的时间间隔来开始切换所有的View,切换会循环进行
- stopFlipping: 停止View切换
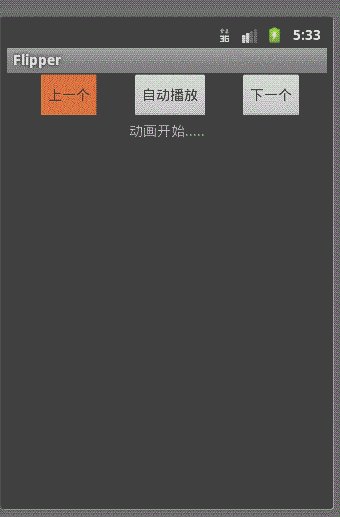
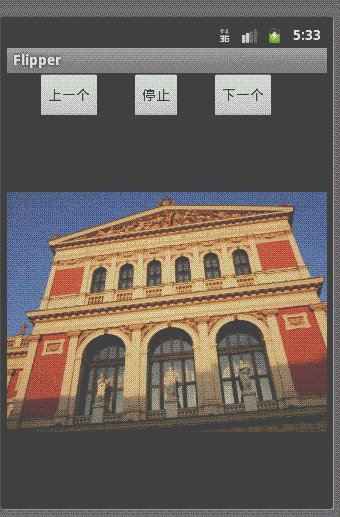
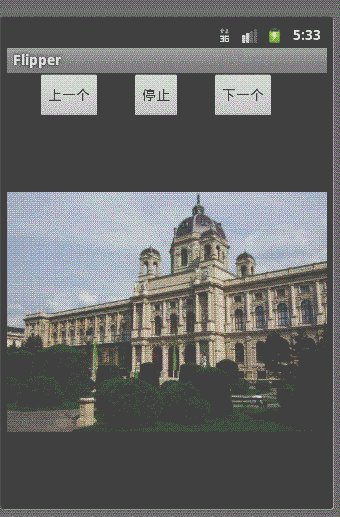
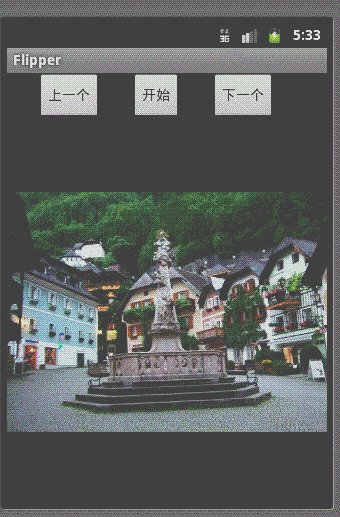
下面看看ViewFlipper实现的效果吧:

package com.shao.flipper;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.ViewFlipper;
public class FlipperActivity extends Activity {
public final static int VIEW_TEXT = 0;
public final static int VIEW_IMAGE = 1;
boolean autoflag = true;
Button previous,next,autoStart;
ViewFlipper flipper;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initiaView();
//添加视图
flipper.addView(addTextByText("动画开始....."));
flipper.addView(addImageById(R.drawable.photo1));
flipper.addView(addImageById(R.drawable.photo2));
flipper.addView(addImageById(R.drawable.photo3));
flipper.addView(addImageById(R.drawable.photo4));
flipper.addView(addImageById(R.drawable.photo5));
flipper.addView(addImageById(R.drawable.photo6));
flipper.addView(addImageById(R.drawable.photo7));
flipper.addView(addImageById(R.drawable.photo8));
flipper.addView(addTextByText("动画结束....."));
}
private void initiaView(){
previous = (Button) findViewById(R.id.previousButton);
next = (Button) findViewById(R.id.nextButton);
autoStart = (Button) findViewById(R.id.autoButton);
flipper = (ViewFlipper) findViewById(R.id.flipper);
flipper.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
flipper.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
previous.setOnClickListener(listener);
next.setOnClickListener(listener);
autoStart.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.previousButton:
flipper.showPrevious();
break;
case R.id.nextButton:
flipper.showNext();
break;
case R.id.autoButton:
if(autoflag){ //自动播放
flipper.setAutoStart(autoflag);
flipper.startFlipping();
autoStart.setText("停止");
autoflag = false;
}else{ //取消自动播放
flipper.stopFlipping();
autoStart.setText("开始");
autoflag = true;
}
break;
}//switch
}//onClick
};//OnClickListener
public View addTextByText(String text){
TextView tv = new TextView(this);
tv.setText(text);
tv.setGravity(1);
return tv;
}
public View addImageById(int id){
ImageView iv = new ImageView(this);
iv.setImageResource(id);
return iv;
}
}







相关推荐
ViewFlipper是Android提供的一个布局容器,它可以包含多个子视图,并且能够按照一定的顺序显示这些视图,非常适合用来实现幻灯片效果。在你的代码中,你可以通过添加多个视图到ViewFlipper,然后设置自动切换或手动...
在Android开发中,实现幻灯片效果是一种常见的需求,它广泛应用于应用介绍、产品展示、教程引导等场景。本文将详细讲解如何在Android平台上创建一个功能完善的幻灯片效果,结合"android-turnpage-master"这个项目的...
通过以上讲解,你应该对如何在Android中使用ViewFlipper实现幻灯片效果有了更深入的理解。在实践中,你可以根据需要自定义更多的动画效果,以及结合其他组件(如ViewPager)来构建更加复杂的滑动界面。记得持续学习...
这种效果常用于创建电子书、幻灯片展示或者动态菜单等界面。在这个实例中,我们将探讨如何使用ViewFlipper结合动画来实现数字的翻页效果。 首先,我们需要了解ViewFlipper的基本用法。ViewFlipper继承自ViewGroup,...
`:这会设置ViewFlipper每隔3秒钟自动切换到下一个视图,形成类似幻灯片的效果。 3. `flipper.setInAnimation(this, R.anim.left_in);` 和 `flipper.setOutAnimation(this, R.anim.left_out);`:分别设置切换到新...
在"viewflipper实现左右滑屏"这个场景中,我们需要理解以下几个关键知识点: 1. **ViewFlipper基本用法**:首先,在XML布局文件中添加ViewFlipper标签,并在其内部包含需要切换的视图。例如,你可以包含两个...
这个功能在许多应用中都非常常见,比如广告展示、幻灯片展示等。 `ViewFlipper`是`ViewGroup`的一个子类,它可以包含多个子视图,并在用户交互或定时器触发时切换这些视图。在`ViewFlipperDemo`中,这些子视图通常...
`ViewFlipper`为Android开发者提供了一种简单有效的方法来创建图像幻灯片或其他动态视图切换效果。通过结合使用自动翻转、手动翻转以及各种动画效果,你可以为用户创建出丰富的交互体验。在实际开发中,根据需求调整...
`ViewFlipper` 是一个布局容器,它可以自动或手动在多个子视图之间进行切换,常用于实现类似幻灯片的效果。`ViewFlipper` 内置了动画功能,可以在切换视图时添加平滑过渡效果。开发者可以通过调用 `setInAnimation()...
它的主要功能是在这些子视图之间进行平滑的过渡,常用于创建轮播广告、幻灯片展示等场景。 1. **基本使用**: 使用`ViewFlipper`首先需要在XML布局文件中添加`<ViewFlipper>`标签,然后在其内部添加需要切换的子...
在Android开发中,实现用户友好的交互体验是至关重要的,其中划动翻页是一种常见的功能,常见于电子书、幻灯片展示等场景。在这个项目中,开发者利用`ViewFlipper`和`GestureDetector`来实现这一效果。下面将详细...
这种组件非常适合实现类似幻灯片或翻页的效果。在这个示例中,`ViewFlipper`可能会被用来在不同的选项卡内容之间进行平滑过渡,例如,当用户点击`GridView`中的一个选项卡时,`ViewFlipper`会显示相应的内容视图。 ...
ViewFlipper是Android SDK中的一个布局控件,用于在多...这对于任何希望在应用中创建类似轮播或幻灯片效果的开发者来说都是一个很好的学习资源。通过理解和实践这些概念,你可以创造出更加生动和交互式的Android界面。
在Android应用开发中,有时我们需要实现用户通过滑动手势在多个页面之间切换的效果,例如在浏览漫画或幻灯片时。在这种情况下,`ViewFlipper`是一个非常实用的控件,它提供了方便的视图切换功能,并且可以配合手势...
它可以自动或手动翻转包含的子视图,常用于实现类似幻灯片的效果。在“机锋市场”这样的应用中,`ViewFlipper`可能被用来展示不同的推荐区域或者广告轮播。 在实现这个布局时,开发者可能会面临以下挑战: 1. **...
ViewFlipper是Android自带的一个布局容器,它能够方便地实现子视图的自动或手动切换,从而模拟出类似幻灯片的动画效果。 【ViewFlipper介绍】 ViewFlipper是Android SDK中的一个ViewGroup,它继承自ViewSwitcher。...
"android手势翻页效果"这个话题主要涵盖了如何使用`ViewFlipper`组件结合手势监听来创建类似电子书或幻灯片的翻页动画。下面我们将详细探讨这一主题。 首先,`ViewFlipper`是Android SDK提供的一种视图切换容器,它...
通过`ViewFlipper`,我们可以轻松实现类似幻灯片的效果。以下是如何使用`ViewFlipper`的基本示例: ```xml <androidx.viewpager.widget.ViewFlipper android:id="@+id/view_flipper" android:layout_width="match...