Humble Finance是一个与Flash工具相似的HMTL5数据可视化工具。该工具完全由JavaScript开发,使用Prototype与Flotr库
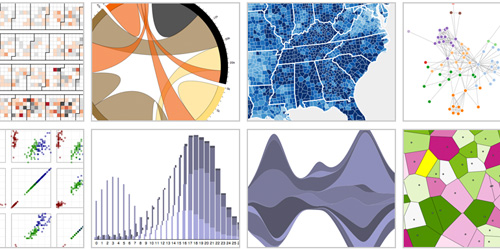
2、D3
D3是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
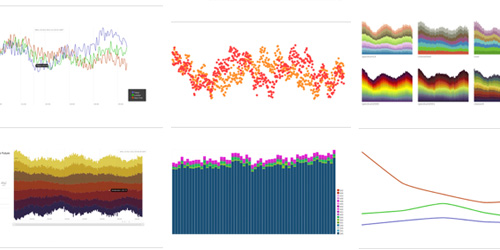
3、Rickshaw
Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建
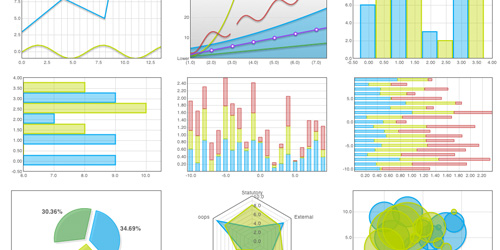
4、jqPlot
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
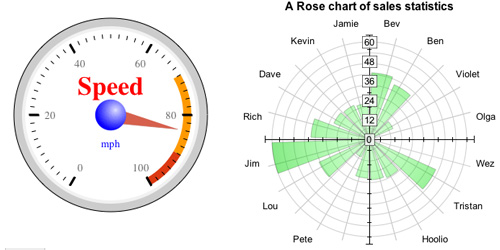
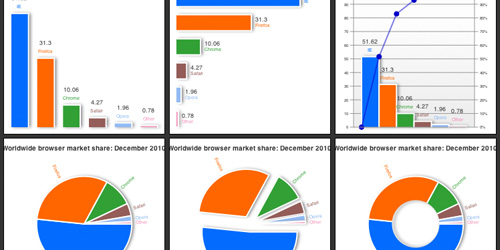
5、RGraph
RGraph是基于HTML5 canvas标签的HTML5 canvas图形库。
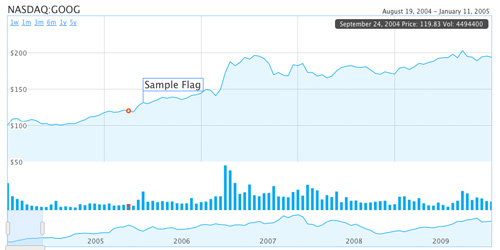
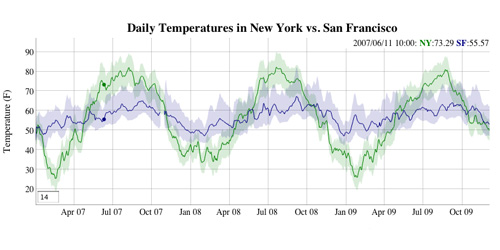
6、dygraphs
dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让 用户来浏览和解释这个曲线图。在它的主页,你可以看到一些示例和用法。
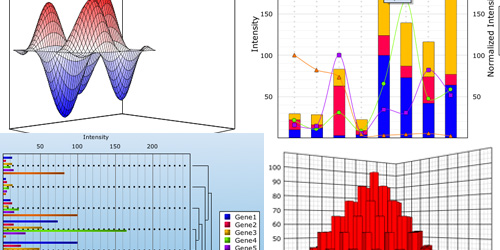
CanvasXpress是一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。它所生成的图表交互性很强,鼠标放 上去时会动态显示值。除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要显示/隐藏的元素等。
8、gRaphael
gRaphael 能够为你的网站创建漂亮的表格,它基于Raphael图形库,它的演示Demo中有各种静态与交互的表格展示。它支持Firefox 3.0+, Safari 3.0+, Opera 9.5+ and IE 6.0+.
9、Flotr2
Flotr2 是一个用于绘制 HTML5 图形和图表的开源 JS 库,是 flotr 的分支,但移除了 Prototype 的依赖以及其他方面很多改进。
Awesome Chart JS 是一个Javascript生成图表的类库,它利用了 HTML5 的 canvas 标签来创建统计图表。此类库就是为了减轻开发者的工作量,使用它只需书写几行代码便能生成漂亮的图表。
via smashinghub
相关链接
想通过手机客户端(支持 Android、iPhone 和 Windows Phone)访问开源中国:请点这里
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自:开源中国社区 [http://www.oschina.net]
本文标题:10 个超赞的 JavaScript 图形图表绘制插件
本文地址:http://www.oschina.net/news/26702/awesome-javascript-plugins

















相关推荐
在网页开发中,jQuery是一个非常流行的JavaScript库,它简化了DOM操作、事件处理、动画制作等任务。在本资源包“8款超赞的jQuery评分插件.zip”中,我们聚焦于利用jQuery来实现用户评分功能,这在评论系统、产品评价...
标题中的“超赞的逻辑图表设计灵感.pptx”表明这是一个关于创新和独特逻辑图表设计的演示文稿,可能包含了一系列具有科技感和炫酷视觉效果的图表案例,旨在为设计工作提供灵感。 描述中没有具体的信息,但我们可以...
还在为PPT没有新颖背景发愁吗?超赞全新十个图表分享,让你轻松做好商务PPT!
本篇文章将深入探讨“超赞的Jquery弹出框插件”,它支持IE6及以上的浏览器,并且提供了丰富的提示样式,允许开发者进行自定义,以满足不同项目的个性化需求。 首先,我们要理解jQuery的基本概念。jQuery是一个快速...
今天我们要来分享一款基于jQuery的highcharts实时图表插件,highcharts图表插件定义了每隔一秒钟更新数据,然后根据每个数据点绘制一条折线,随着数据的更新,折线也就会不停的向前移动,形成一个类似CPU实时监控的...
这个超赞的jQuery插件专注于创建吸引人的弹出窗口,能够提升用户体验,使得网站交互更加生动有趣。 首先,jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互。它的语法简洁,易于...
5. `images`目录:尽管插件没有使用图片,但这个目录可能用于存储其他非CSS3实现的图形资源。 6. `js`目录:存放JavaScript文件,包括jQuery库和插件的脚本。 综上所述,这款jQuery和CSS3的Select下拉列表框美化...
本资源“jQuery超赞的评分插件源码.zip”提供了一个使用jQuery实现的优秀评分插件的源代码,适用于网页上的评价或评分功能。这个插件可以帮助开发者快速地为他们的网站添加互动性极强的星级评分系统。 首先,jQuery...
MPAndroidChart是一款在Android平台上广泛使用的开源图表库,它的出现为开发者提供了丰富的图表展示功能,无需从零开始编写复杂的绘图代码。这款库由Phil Jay开发,并且在GitHub上开源,社区活跃,更新频繁,拥有...
玩转ubuntu系统之打造ubuntu超赞图形界面(测试环境ubuntu12.04) ↓
为了帮助软件工程师们更高效地构建响应式、交互性强的网页,这里推荐10个超赞的HTML5和CSS3框架。 1. HTML5 Boilerplate(H5BP) H5BP 是一个起点很高的开发框架,提供了优化的文档结构、网站优化的脚本以及自定义...
7. **CSS3-action-framework**:一个集合了最佳CSS3效果的库,随着CSS3浏览器支持的广泛增加,它可以提供类似JavaScript的用户体验,提升网站的动态效果。 8. **52framework**:作为Enavu Network开发的第一个...
标题中的“198个经典C# WinForm实例源码(超赞).7z”指的是一个包含198个C#编程语言实现的Windows Forms(WinForm)应用程序实例的压缩包。这些实例对于正在学习C#和WinForm开发的开发者来说,是极具价值的学习资源。...
综上所述,制作一个“超赞的表白网页”涉及到的技术和概念包括:网页设计、响应式布局、用户体验设计、HTML/CSS/JavaScript编程、多媒体集成以及文件压缩。这样的项目既体现了技术应用的艺术性,又充满了情感的温度...
6. **图形绘制**:利用Graphics类进行自定义绘图,可以创建复杂的图表、游戏界面等。 7. **多线程编程**:在WinForm中实现后台任务,提高程序响应速度,如ProgressBar的更新。 8. **网络编程**:HTTP请求、FTP上传...
10. **Inuit.CSS**:由Harry Roberts创建,设计用于小屏幕设备,支持IE6+,通过简洁的代码实现高效布局。 这些框架各有特色,有的专注于移动设备,有的强调视频处理,有的注重性能优化,而有的则提供了丰富的设计...
ECharts3超赞的JS图表插件,其官网中有大量的案例,但有些案例的效果并不能直接copy,而需要其他插件的支持,于是鄙人几乎将官网常用案例都分别用一个HTML文件分隔开来,十分简单明了,方便日后直接使用。