[CruiseControl]Build Dashboard
一 CruiseControl Dashborad是什么
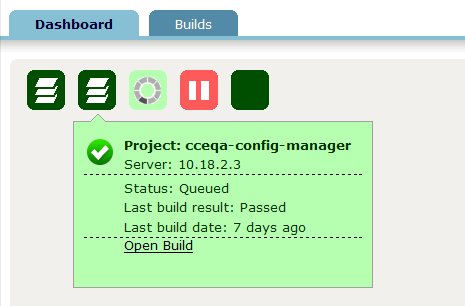
CruiseControl Dashboard是一个强大的工具帮助你可视化你的projects的状态。先前projects的build结果被彩色标记显示,以至于你能立即地获得你的projects的build结果。builds结果被用来表现当前project的状态的图标来更直接地表现(例如,暂停,队列,building)。

当把你的鼠标放到用来表示project builds的彩色方块上,你能够看到关于project跟多的信息,例如project的名字,project运行的server和最后一个build发生的时间。
彩色方块的意义:
通常,方块有绿色或红色的背景色,红色表示最后一个build失败,绿色表示最后一个build成功。build保持它的状态越长,它的颜色就越深。特殊情况是如果一个project上次build成功,当前build时显示为绿色,如果一个project上次build失败,当前build时显示为橙色。
下面是一些你可能看到的状态的实例,且存在更多的组合情况,但是你应该能够从下面的例子推断他们,
![]() 表示一个project的最后的成功的build超过了24小时,且当前正在队列等待build;
表示一个project的最后的成功的build超过了24小时,且当前正在队列等待build;
![]() 表示一个project在过去的24内的最后的build是成功的;
表示一个project在过去的24内的最后的build是成功的;
![]() 表示一个project的build失败且超过了24小时;
表示一个project的build失败且超过了24小时;
![]() 表示一个project在过去的24内的最后的build是失败的,且当前处于暂停状态;
表示一个project在过去的24内的最后的build是失败的,且当前处于暂停状态;
![]() 表示一个project的上次build是成功的,且当前正处于build状态;
表示一个project的上次build是成功的,且当前正处于build状态;
![]() 表示一个project处于非激活或停止状态;
表示一个project处于非激活或停止状态;
下面是你能够执行的动作的列表:访问project build的RSS feed,使用CCTray或CruiseControl JMX console访问xml feed.

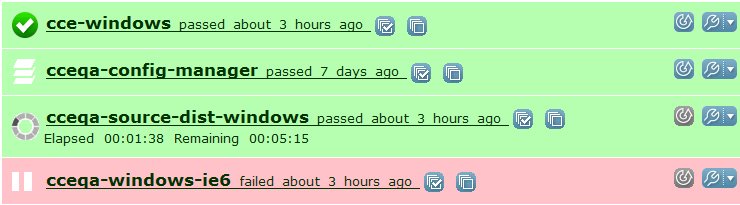
二 Dashborad的Build 页面

这就是build页面,它能使你查看每个project build和build的状态,且能够对project执行下列的动作:
![]() 查看所有成功的build;
查看所有成功的build;
![]() 查看所有的build;
查看所有的build;
![]() 强制启动一个build;
强制启动一个build;
![]() 访问每个project的build RSS feed和CruiseControl JMX console;
访问每个project的build RSS feed和CruiseControl JMX console;
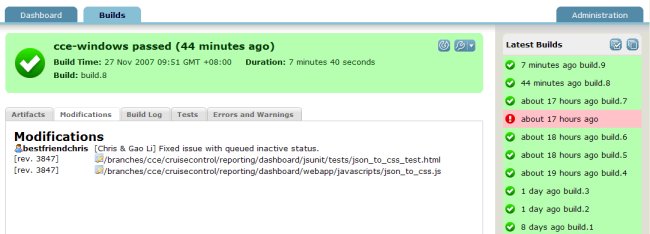
三 Dashborad的Build 详细页面
1)build详细页面

build详细页面包含了project的build信息,例如最后成功的build,build number,build的间隔和最后25个build。
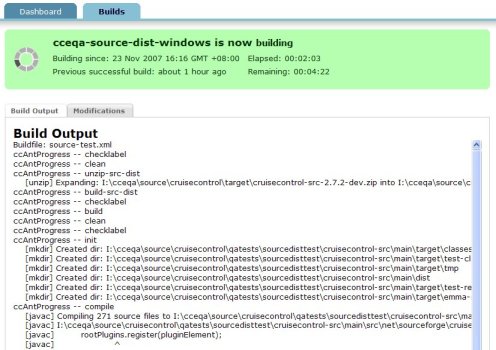
2)当前build的详细页面

这个是当前build的project的详细页面。build的输出会被实时地显示在这里。
四 Dashborad的administration页面

在这个页面你能够看到dashboard配置的详细信息,例如是哪个build,正在运行的JVM的os和JVM版本信息。通过单击configuration子tab,可以看到dashboard从哪里读取configuration和configuration的具体信息。
五 Dashboard的限制
* 如果你移除了project的log文件,Dashborad不能自动地发现且标志project为非激活。你需要refresh页面。如果你删除了project的log文件夹,CruiseControl不会重新创建它知道你重新启动CruiseControl。
* 如果你移除了project从CruiseControl的config.xml配置文件,Dashborad不能自动地发现且标志project为中止。你需要refresh页面。
* 尽管build loop能够自动应用对config.xml配置文件的修改,但是Dashborad不能获得dashborad-config.xml配置文件的修改。你需要重新启动Dashborad来使修改生效。
六 Dashborad的配置
有以下三种方法配置Dashborad,如下:
* J2EE server的web.xml。这种方法是不赞成的;
*Dashborad-config.xml 这种是配置Dashborad推荐的方法。默认的dashbord-config.xml随CruiseControl一起发布且与用来配置build loop的config.xml位于相同的位置。
*系统属性(system properties) 你可以使用系统属性来重写配置文件的设置;
系统属性:
管理员可以传递系统属性通过cruisecontrol.sh/cruisecontrol.bat或者web container启动脚本.
| cc.config.forcebuild | enabled/disabled | enabled | 是否用户能够从gui来强制启动build |
| cc.logdir | String | logs | 用来指定CruiseControl的log的全目录 |
| cc.artifacts | String | artifacts | 用来指定build的binary/master的全路径 |
| dashboard.config | String | dashboard-config.xml | 用来指定Dashborad配置文件的路径 |
Dashborad配置文件Dashborad-config.xml:
<buildloop> tag用来指定cruisecontrol build loop相关的属性logsdir和artifactsdir。
<features> tag 包含了自定义Dashborad的属性allforcebuild。
<trackingtool> tag 包含属性projectname,baseurl和keywords,用来创建project管理工具的提交注解的链接。你的projects可以有零个或一个<trackingtool> tag。Dashborad将解析提交消息来发现指定关键字后面的story number,然后用指定的baseurl和story number来产生链接。例如如果你提交source code且提交消息为 "I fixed bug #425" 且定义<trackingtool>像 <trackingtool projectname="cc" baseurl="http://mingle05/projects/ccee/cards/" keywords="#,build"/>,那么Dashborad会为你的提交消息产生链接 "<a href=http://mingle05/projects/ccee/cards/425>I fixed bug #425</a>" 。
<subtabs> tag 被用来为build 详细页面指定widget plugin,你可以有零个或一个subtabs tags,其中一个subtabs可以包含多个subtab tags。
完!






相关推荐
在"vue-projectManage-master.zip"这个压缩包中,我们可以预见到一个使用Vue.js开发的项目管理应用程序。该项目可能旨在提供一个轻量级、高效的在线平台,使得团队成员可以进行项目协作和任务管理,尤其适合远程办公...
【标题】"ProjectManage:接口管理工具,基于Grails和angularJs" 描述了一个软件项目,它是用于接口管理的工具,构建在Grails和AngularJS技术栈之上。这个项目管理工具专为开发者设计,帮助他们有效地管理和跟踪项目...
【标题】"Set-File-Name.zip_The Project_manage" 提供的是一个名为 "The Project" 的文件管理工具,主要用于创建和管理文件及文件夹。这个压缩包包含了多个与项目相关的文件,它们协同工作以实现文件命名和管理的...
前端:vue-projectManage 后台:mycloud-admin 提供前端服务:mycloud ps:springcloud实现 文件在线预览服务:file-online-preview github地址: 1.vue-projectManage:...
基于SpringCloud+Hadoop+Vue的企业级网盘系统设计与实现【2019届毕业设计】,【优秀毕业设计】,【华东交通大学】一、应用组成前端vue-projectManage后台mycloud-admin提供前端服务mycloud ps:springcloud实现文件...
【作品名称】:基于Java实现的接月饼小游戏【课程设计】 【适用人群】:适用于希望学习不同技术...将resource文件夹设为resource(Project Manage中可以设置),因为要用里面的图片 运行Start.class中的main方法即可
Plane是一个简单、可扩展、开源的项目和产品管理工具。它提供了一个基本的任务跟踪功能,使用户可以创建、分配和跟踪任务的进展。同时,Plane还支持各种项目管理框架,如敏捷开发、瀑布模型等,用户可以根据自己的...
- **模型(Model)**:定义业务对象和数据访问接口,比如Project、Task等实体类,以及与数据库交互的DAO(Data Access Object)。 - **视图(View)**:呈现给用户的界面,如HTML页面,可能使用JSP或FreeMarker模板...
Project Manager 12.0中的新增功能 改进的侧边栏可用性 全面的远程开发支持 支持设置中的〜 (波浪号)符号 支持glob模式 改进的本地化选项 支持 项目管理器是为Visual Studio Code创建的扩展。 如果您觉得它有用,...
在项目管理中,比如`projectManage`,可能涉及到项目信息的录入,如项目名称、负责人、开始日期等。 2. **删除数据 (Delete)**: 删除操作用于移除不再需要的记录。在执行删除操作时要格外小心,因为一旦删除,数据...
前端:vue-projectManage 后台:mycloud-admin 提供前端服务:mycloud ps:springcloud实现 文件在线预览服务:file-online-preview ## 二、总体设计 #### 运行环境 ```lua 编程语言:Java、Mybatis、Spring、...
前端:vue-projectManage 后台:mycloud-admin 提供前端服务:mycloud 文件在线预览服务:file-online-preview 二、总体设计 2.1 运行环境 编程语言:Java、Mybatis、Spring、SpringBoot、SpringCloud、Node、Vue ...
前端:vue-projectManage 后台:mycloud-admin 提供前端服务:mycloud ps:springcloud实现 文件在线预览服务:file-online-preview 基于SpringCloud+Hadoop+Vue企业网盘系统主要分为前台和后台两大模块,前台...
- 描述:项目管理 (`project_ProjectManage`) - 是否启用:`true` - 表示具有项目管理的权限。 10. **`PROJECT_ALLLOOK`**: - 数值:301 - 层级:3 - 描述:项目全览 (`project_ProjectAllLook`) - 是否...
Hadrian Zbarcea, the Project Manage- ment Committee chair of the Apache Camel project, realized this, and in early 2009 he contacted Manning to discuss the need for such a book. Hadrian got in touch ...
Document for project manage
该软件采用了 PMOC(Project Manage Of Cost)技术,支持多单项工程与多专业单位工程的造价管理,为建设项目全过程到全生命周期的造价管理提供了最完美的解决方案。 二、 软件操作基本流程 该软件的操作基本流程...