GridLayout是一个非常强大的布局管理器,它可以实现很多复杂的布局,名字中暗示它将所有控件放置在类似网格的布局中.^__^GridLayout有两个构造函数.
GridLayout的构造函数
| 构造函数 | 描述 |
| public GridLayout() | 建立一个默认的GridLayout布局. |
| public GridLayout(int numColumns, boolean makeColumnsEqualWidth) | 建立一个GridLayout布局,拥有numColumns列,如果makeColumnsEqualWidth为true,则全部组件将拥有相同的宽度. |
GridLayout有6个公共的数据成员,相对重要的是numColumns.
GridLayout数据成员
| 属性 | 描述 |
| int horizontalSpacing | 控制一行中两个网格间组件的宽度,像素为单位. |
| boolean makeColumnsEqualWidth | 如果为true,强制全部的列拥有相同的宽度. |
| int marginHeight | 控制顶部和底部组件离边缘的距离空间,以像素为单位. |
| int marginWidth | 控制左边和右边组件离边缘的距离空间,以像素为单位. |
| int numColumns | 此GridLayout的列数目. |
| int verticalSpacing | 控制一列中两个网络间组件的宽度,像素为单位. |
你能使用GridLayout设置GridData类来布局更多的复杂组件.GridData有两个构造函数.
GridData构造函数
| 构造函数 | 描述 |
| public GridData() | 创建默认一个默认的GridData对象. |
| public GridData(int style) | 初始化指定的style风格布局. |
和其它的布局类一样,GridLayout也提供一些公共的数据成员控制它的状态,它也提供一些常量,你可以在在构造成函数中使用.你可以用过位标志"|"来连接几个不同的效果,但请注意风格不要起冲突.
GridData数据成员
| 属性 | 描述 |
| boolean grabExcessHorizontalSpace | 如果为true,指示布局器中网格自动填充多余的水平空间,默认为false. |
| boolean grabExcessVerticalSpace | 如果为true,指示布局器中网格自动填写多余的垂直空间,默认为false. |
| int heightHint | 该行中最小的高度,以像素为单位,默认为SWT.DEFAULT. |
| int horizontalAlignment | 网格中组件水平对齐方式,可能的值为BEGINNING, CENTER, END,和FILL. |
| int horizontalIndent | 与左边网格的水平缩进,默认为0 |
| int horizontalSpan | 设置网格占有的列数目,默认为1 |
| int verticalAlignment | 网格中组件垂直对齐方式,可能的值为BEGINNING, CENTER, END,和FILL. |
| int verticalSpan | 设置网格占有的行数目,默认为1 |
| int widthHint | 该列中最小的宽度,以像素为单位,默认为SWT.DEFAULT. |
GridData常量
| 常量 | 描述 |
| BEGINNING | 非style值,指定水平或垂直的对齐方式. |
| CENTER | 非style值,指定组件在网格中居中,水平或垂直. |
| END | 非style值,指定水平或垂直的对齐方式. |
| FILL | 非style值,指定组件填充网格,水平或垂直. |
| FILL_BOTH | 设置horizontalAlignment和verticalAlignment为FILL,设置grabExcessHorizontalSpace和grabExcessVerticalSpace为true. |
| FILL_HORIZONTAL | 设置horizontalAlignment为FILL,和设置grabExcessHorizontalSpace为true. |
| FILL_VERTICAL | 设置verticalAlignment为FILL,和设置grabExcessVerticalSpace为true. |
| GRAB_HORIZONTAL | 设置grabExcessHorizontalSpace为true. |
| GRAB_VERTICAL | 设置grabExcessVerticalSpace为true. |
| HORIZONTAL_ALIGN_BEGINNING | 设置horizontalAlignment为BEGINNING. |
| HORIZONTAL_ALIGN_CENTER | 设置horizontalAlignment为CENTER. |
| HORIZONTAL_ALIGN_END | 设置horizontalAlignment为END. |
| HORIZONTAL_ALIGN_FILL | 设置horizontalAlignment为FILL. |
| VERTICAL_ALIGN_BEGINNING | 设置verticalAlignment为BEGINNING. |
| VERTICAL_ALIGN_CENTER | 设置verticalAlignment为CENTER. |
| VERTICAL_ALIGN_END | 设置verticalAlignment为END. |
| VERTICAL_ALIGN_FILL | 设置verticalAlignment为FILL. |
| 下面我们来看几个例子: |
代码片段: GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
shell.setLayout(gridLayout);
new Button(shell, SWT.PUSH).setText("one");
new Button(shell, SWT.PUSH).setText("two");
new Button(shell, SWT.PUSH).setText("three");
new Button(shell, SWT.PUSH).setText("four");
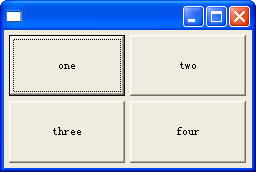
运行效果:
|
图中可以看到各个Button的宽度是依靠字体长度来自动设定的,假如你想设置所有的Button都使用相同的大小该怎么办?使用makeColumnsEqualWidth = true;吗?不,这样做不行,它回会将各网格的大小设为相同,我们该使用GridData中相关属性来设置Button.下面程序中使用了GridData.FILL_BOTH属性,它将填充所在网格水平或垂直空间,并将多余空间占有,这样不论窗口调整多大,四个Button都会有相同空间.
当然GridLayout能做的不只是这些,要更复杂的效果,可能多个Composite配合使用,具体请参见原书第二部分第四章:Apress.The.Definitive.Guide.to.SWT.and.JFace.eBook-LiB.chm
运行效果
初始化:
调整大小后:
完整代码:

package chapter4; import org.eclipse.swt.SWT; import org.eclipse.swt.layout.GridData; import org.eclipse.swt.layout.GridLayout; import org.eclipse.swt.widgets.Button; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; /* * * @author HexUzHoNG Created on 2005-6-23 * */ public class GridLayoutDemo { public static void main(String[] args) { Display display = new Display(); Shell shell = new Shell(display); GridLayout gridLayout = new GridLayout(); // 设置为2列 gridLayout.numColumns = 2 ; gridLayout.makeColumnsEqualWidth = true ; shell.setLayout(gridLayout); GridData gd = new GridData(GridData.FILL_BOTH); Button butOne = new Button(shell, SWT.PUSH); butOne.setText( " one " ); butOne.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butTwo = new Button(shell, SWT.PUSH); butTwo.setText( " two " ); butTwo.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butThree = new Button(shell, SWT.PUSH); butThree.setText( " three " ); butThree.setLayoutData(gd); gd = new GridData(GridData.FILL_BOTH); Button butFour = new Button(shell, SWT.PUSH); butFour.setText( " four " ); butFour.setLayoutData(gd); shell.pack(); shell.open(); while ( ! shell.isDisposed()) { if ( ! display.readAndDispatch()) { display.sleep(); } } display.dispose(); } }









相关推荐
6. **布局管理**: 使用SWT的布局管理器(如FillLayout、GridLayout)来安排控件在Shell上的位置和大小。 7. **运行和显示**: 最后,设置壳体的大小和位置,然后启动事件循环,使得用户能够与应用程序交互。 ```...
Java SWT(Standard Widget Toolkit)是Java编程环境中用于创建桌面应用程序用户界面的一种库,它是Java AWT和Swing之外的一个选择。SWT提供了与操作系统原生界面控件的直接交互,因此,使用SWT编写的程序可以拥有更...
此外,SWT还支持布局管理,如GridLayout、FormLayout或FillLayout,可以帮助你组织控件在窗口中的位置。例如,使用GridLayout: ```java GridLayout layout = new GridLayout(2, false); shell.setLayout(layout); ...
在这个“SWT/JFACE 客户端登录窗口例子”中,我们可以预期会看到如何使用这两个库来创建一个基本的登录窗口。通常,这样的窗口会包含用户名和密码输入框,以及登录、取消等按钮。以下是一些可能涉及的知识点: 1. *...
SWT提供了几种布局管理器,如FillLayout、GridLayout、FormLayout等,用于控制控件在窗口中的位置和大小。 `Swt常用控件中文教程 - E动中国.files`可能包含的是教程的辅助资源,如图片、样式表或者示例代码。这些...
在这些例子中,你可以深入了解到SWT的各种组件和功能: 1. **窗口和布局**:SWT提供各种窗口组件,如Shell、Composite、Group等,以及布局管理器,如FillLayout、GridLayout、MigLayout等,用于组织和控制控件的...
在"Ecilpse的SWT/JFace例子"中,我们可以期待学习以下关键知识点: 1. **SWT控件的使用**:了解如何创建和配置SWT控件,如Button、Label、Text、Composite等,以及如何布局这些控件,比如使用GridLayout、...
在本文中,我们将深入探讨SWT(Standard Widget Toolkit)的应用,以及如何在Java应用程序中使用它。SWT是由IBM公司为Eclipse集成开发环境设计的一种图形用户界面(GUI)工具包,它通过JNI(Java Native Interface)...
SWT(Standard Widget Toolkit)是Java编程中用于创建图形用户界面(GUI)的一种库,它由Eclipse基金会维护。SWT提供了与操作系统直接...这个例子对于熟悉SWT的基本用法,以及如何将它们整合到实际应用中非常有帮助。
在这个例子中,程序创建了一个显示"Hello World"文本的窗口,窗口大小为300x200像素。`display.readAndDispatch()`方法负责处理事件,`display.sleep()`则在没有事件处理时让线程休眠以节省资源。 【JFace "Hello ...
同时,使用SWT的布局管理器(如`FillLayout`、`GridLayout`)可以帮助调整控件的布局。 ```java @Override protected Point computeSize(int wHint, int hHint, boolean changed) { return new Point(100, 50); //...
SWT提供了多种布局管理器,如FillLayout、GridLayout、FormLayout等,它们决定了组件在容器中的排列方式。通过合理地使用布局管理器,开发者可以创建出适应不同屏幕尺寸和分辨率的界面。 5. SWT事件处理: SWT组件...
在设计这样的窗口时,你需要考虑布局管理,SWT提供了几种布局类型,如FillLayout、GridLayout、RowLayout和 MigLayout,它们帮助你控制组件在窗口中的排列方式。 "SWT designer"是一个强大的可视化设计工具,它允许...
2. **性能**:由于SWT直接与操作系统交互,避免了Java AWT和Swing中的额外层,从而提高了GUI的性能。 3. **丰富的组件集**:SWT提供了各种常见的GUI组件,如按钮、文本框、列表、树、表、进度条等,以及对话框、...
### 在SWT开发中实现的日历对话框 #### 概述 SWT(Standard Widget Toolkit)是Eclipse平台上的一种用于创建图形用户界面的工具包。它提供了丰富的组件库,允许开发者构建高性能、外观本地化的应用程序。本文将...
在例子中,`shell.setLayout(null)`设置了无布局,这意味着你需要手动设置控件的位置和大小。 4. **添加控件**:SWT提供了各种控件,如`Text`、`Button`、`Label`等。在示例中,`Text`控件用于显示多行文本,可以...
在这个例子中,开发者可能会看到如何创建一个简单的SWT窗口,添加基本的控件,以及如何响应用户的交互事件。 学习这些实例,你将能掌握以下关键知识点: 1. SWT控件:包括Button、Text、Label、Composite、Shell等...
4. 布局管理:SWT提供多种布局管理器,如`GridLayout`、`RowLayout`、`FillLayout`等,用于控制组件在窗口中的排列方式。理解并熟练使用布局管理器是创建美观、功能完善的GUI界面的关键。 5. 事件处理:SWT中的事件...
SWT(Standard Widget Toolkit)是Java编程环境中用于创建图形用户界面(GUI)的一种库,它由Eclipse基金会维护。SWT提供了丰富的控件和API,让开发者能够构建高性能、原生外观的应用程序。与Java Swing不同,SWT...