- жөҸи§Ҳ: 12491 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еӨ§иҝһ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2014-05 ( 1)
- 2014-04 ( 3)
- 2014-01 ( 9)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
д»ҺдёҠе‘ЁжӯЈејҸејҖе§ӢеӯҰд№ ExtjsгҖӮеҲҡејҖе§ӢзңӢиҖҒеӨ§жҺЁиҚҗзҡ„Extjs in actionиӢұж–ҮзүҲпјҢиҫ№зңӢиҫ№ж•Ід»Јз ҒпјҢиҷҪ然йғҪжҳҜдёҖдәӣз®ҖеҚ•е°ҸзЁӢеәҸпјҢдҪҶжҳҜзңӢзқҖе®ғи·‘иө·жқҘиҝҳжҳҜеҫҲж¬ўи„ұгҖӮдҪҶжҳҜпјҢ第дёҖж¬ЎйҖҡиҝҮиӢұж–Үд№ҰеӯҰжҠҖжңҜзҡ„жҲ‘ж„ҹеҲ°йқһеёёз—ӣжҒЁиӢұиҜӯпјҢеҲ«жүӯзҡ„йҖ»иҫ‘з»ҸеёёжҠҠиҮӘе·ұжҗһзіҠж¶ӮгҖӮз”ұдәҺд№ҰжҳҜextjs3.xзҡ„пјҢеӨ§зҘһе»әи®®вҖңзӣҙжҲӘдәҶеҪ“вҖқпјҢд»ҺsenchaдёҠзӣҙжҺҘеӯҰд№ жңҖж–°жҠҖжңҜгҖӮsenchaе®ҳзҪ‘зҡ„extjs4.2.1docsзңҹзҡ„жҳҜйқһеёёдјҳз§Җзҡ„ж•ҷжқҗгҖӮпјҲеҘҪеҗ§пјҢжҲ‘д№ҹдёҚзҹҘйҒ“еүҚйқўиҝҷдёҖеӨ§ж®өеәҹиҜқжңүд»Җд№Ҳз”ЁйҖ”пјҢеҫҲе°‘еҶҷж—Ҙеҝ—пјҢдҪҶжҳҜпјҢдҪңдёәдёҖеҗҚзЁӢеәҸе‘ҳпјҢе’ҢдёҖеҗҚжӯЈеңЁеҘ”еҗ‘дёҖеҗҚдјҳз§ҖиҖҢеҮәиүІзҡ„зЁӢеәҸе‘ҳзҡ„зЁӢеәҸе‘ҳпјҢеҶҷеҚҡе®ўжҳҜеҝ…йЎ»иҰҒжңүзҡ„еҘҪд№ жғҜпјҢдәҺжҳҜпјҢе•°йҮҢе…«е—Ұзҡ„ејҖеҗҜиҝҷзҜҮйҮҢзЁӢзў‘ж—Ҙи®°пјү
senchaпјҚconcept:MVC Architecture
иҝҷзҜҮд»ҠеӨ©зңӢдәҶдёҖеӨ©пјҢеҲ°жңҖеҗҺеҗ‘serverдј иҫ“jsonж•°жҚ®еӨұиҙҘдәҶпјҢдәҺжҳҜжқҘж•ҙзҗҶдёҖдёӢиҝҷзҜҮж–Үз« еӯҰеҲ°зҡ„жҠҖжңҜпјҡ
еӨ§еһӢзҡ„е®ўжҲ·з«Ҝеә”з”ЁдёҖзӣҙеҫҲйҡҫејҖеҸ‘пјҢз»„з»Үе’Ңз»ҙжҠӨгҖӮеҪ“дҪ еўһж·»жӣҙеӨҡзҡ„еҠҹиғҪе’ҢејҖеҸ‘иҖ…еҲ°иҝҷдёӘйЎ№зӣ®дёҠж—¶пјҢе®ғе°ұеҸҜиғҪдјҡеӨұжҺ§гҖӮExt JS4 еёҰжқҘдәҶдёҖдёӘж–°зҡ„еә”з”Ёжһ¶жһ„пјҢдёҚд»…еҸҜд»Ҙз»„з»Үд»Јз ҒиҝҳеҸҜд»ҘеҮҸе°‘дҪ зҡ„д»Јз Ғд№ҰеҶҷйҮҸгҖӮ
жҲ‘们зҡ„еә”з”Ёжһ¶жһ„第дёҖж¬Ўеј•е…ҘModels,Controllerзұ»дјјдёҖз§ҚMVCзҡ„жЁЎејҸгҖӮи®Ўз®—жңәдё–з•ҢйҮҢжңүеҫҲеӨҡMVCжһ¶жһ„пјҢеӨ§еӨҡж•°д№Ӣй—ҙйғҪжңүз»Ҷеҫ®зҡ„дёҚеҗҢгҖӮд»ҘдёӢжҳҜжҲ‘们зҡ„е®ҡд№үпјҡ
в—ҶModelпјҡжҳҜдёҖдёӘеҹҹе’Ңе®ғзҡ„ж•°жҚ®зҡ„йӣҶеҗҲпјҲдҫӢеҰӮпјҡдёҖдёӘuser modelжңүз”ЁжҲ·еҗҚе’ҢеҜҶз ҒеҹҹпјүгҖӮModelsзҹҘйҒ“еҰӮдҪ•еңЁж•°жҚ®еҢ…д№Ӣй—ҙеӯҳеӮЁпјҢ并且иғҪеӨҹйҖҡиҝҮе…ізі»иў«й“ҫжҺҘеҲ°е…¶д»–modelдёӯгҖӮModelзҡ„е·ҘдҪңж–№ејҸдёҺExt JS 3 Record classйқһеёёзӣёдјјпјҢ 并且йҖҡеёёе’ҢStoresдёҖиө·дҪҝз”ЁжқҘе°Ҷж•°жҚ®е‘ҲзҺ°еҲ°gridsе’Ң其他组件зұ»пјҲcomponets classпјүдёӯгҖӮ
в—ҶViewпјҡжҳҜд»»дҪ•еҪўејҸзҡ„组件пјҲcomponentпјүпјҚgrids,trees panelsйғҪжҳҜviews.
в—ҶControllers:жҳҜз”ЁжқҘж”ҫзҪ®жүҖжңүapp workзҡ„д»Јз Ғзҡ„зү№ж®Ҡең°ж–№пјҚж— и®әжҳҜжёІжҹ“и§ҶеӣҫпјҢе®һдҫӢжЁЎеһӢжҲ–жҳҜд»»дҪ•е…¶д»–appйҖ»иҫ‘гҖӮ пјқ>е°ұжҳҜжңүи®ёеӨҡжҺ§еҲ¶viewиЎҢдёәзҡ„ж–№жі•гҖӮ
/*иҝҳжҳҜдёӯеӣҪеӯ—е„ҝеҘҪпјҢдёӯж–ҮжүҚжҳҜжңҖзҫҺдёҪзҡ„иҜӯиЁҖ е“јпҪһ*/
еңЁиҝҷзҜҮжҢҮеҚ—дёӯжҲ‘们е°ҶдјҡеҲӣе»әдёҖдёӘйқһеёёз®ҖеҚ•зҡ„еә”з”ЁжқҘз®ЎзҗҶз”ЁжҲ·ж•°жҚ®гҖӮеҲ°з»“жқҹзҡ„ж—¶еҖҷдҪ дјҡзҹҘйҒ“жҖҺд№Ҳз”ЁExt JS 4еә”з”ЁжЎҶжһ¶е°Ҷз®ҖеҚ•зҡ„еә”з”Ёж•ҙеҗҲеңЁдёҖиө·гҖӮ
еә”з”Ёжһ¶жһ„е’Ңе®һйҷ…зұ»дёҺжЎҶжһ¶д»Јз ҒдёҖж ·еӨҡдёәдҫӣз»ҷз»“жһ„е’ҢиҝһиҙҜжҖ§гҖӮдёӢйқўзҡ„еҚҸи®®еҢ…жӢ¬еҫҲеӨҡйҮҚиҰҒзҡ„еҘҪеӨ„пјҡ
жҜҸдёҖдёӘеә”з”ЁйғҪд»ҘеҗҢж ·зҡ„ж–№ејҸе·ҘдҪңпјҢжүҖд»ҘдҪ еҸӘйңҖиҰҒеӯҰд№ дёҖж¬ЎгҖӮ
еңЁappд№Ӣй—ҙеҫҲе®№жҳ“еҲҶдә«д»Јз Ғеӣ дёә他们йғҪд»ҘеҗҢж ·зҡ„еҺҹзҗҶе·ҘдҪңгҖӮ
дҪ еҸҜд»Ҙз”ЁжҲ‘们зҡ„зј–иҜ‘е·Ҙе…·жқҘеҲӣе»әдҫӣдҪ зҡ„дә§е“ҒдҪҝз”Ёзҡ„жңҖдјҳеҢ–зҡ„пјҲoptimizedпјүеә”з”ЁзүҲжң¬гҖӮ
File Structure
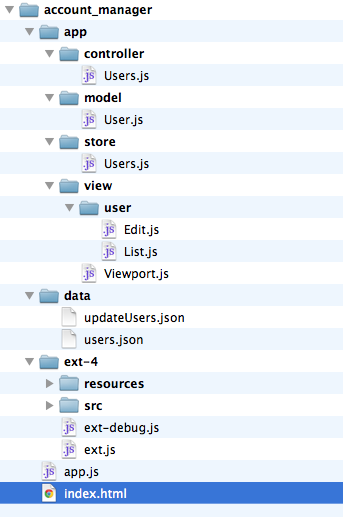
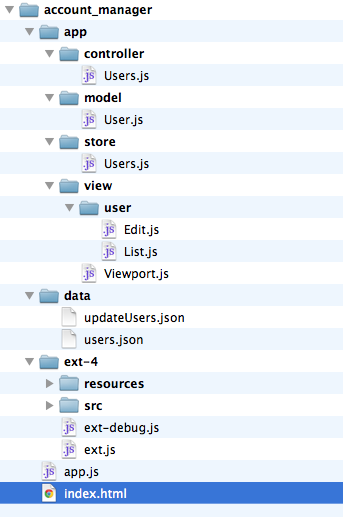
Ext JS 4еә”з”ЁжңүдёҖдёӘз»ҹдёҖзҡ„пјҲunifiedпјүзӣ®еҪ•з»“жһ„пјҢеҚіжҜҸдёҖдёӘappзӣ®еҪ•йғҪжҳҜдёҖж ·зҡ„гҖӮиҜ·жЈҖжҹҘдёҖдёӢејҖе§ӢжүӢеҶҢдёӯеҜ№дёҖдёӘеә”з”Ёзҡ„еҹәжң¬ж–Ү件结жһ„зҡ„иҜҰз»Ҷи§ЈйҮҠгҖӮеңЁMVClayoutдёӯпјҢжүҖжңүзҡ„зұ»йғҪж”ҫеңЁapp/ж–Ү件еӨ№дёӢпјҢиҜҘж–Ү件еӨ№зӣёеә”зҡ„пјҲin turnпјүд№ҹеҢ…жӢ¬д»Һеӯҗж–Ү件еӨ№еҲ°дҪ зҡ„models,views,controllersе’Ңstoresзҡ„е‘ҪеҗҚз©әй—ҙгҖӮд»ҘдёӢжҳҜиҝҷдёӘз®ҖеҚ•зҡ„е°ҸдҫӢеӯҗзҡ„ж–Ү件еӨ№з»“жһ„пјҡ

еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们еңЁдёҖдёӘеҗҚдёә'account_manager'зҡ„ж–Ү件еӨ№дёӯеӣҠжӢ¬дәҶж•ҙдёӘеә”з”ЁгҖӮExt JS 4 SDKдёӯзҡ„йҮҚиҰҒж–Ү件йғҪиў«ж”ҫеңЁext-4/ж–Ү件дёӯгҖӮеӣ жӯӨ index.htmlдёӯзҡ„еҶ…е®№зңӢдёҠеҺ»еғҸиҝҷж ·пјҡ
Creating the application in app.js
жҜҸдёҖдёӘ Ext JS 4 еә”з”ЁйғҪд»ҺдёҖдёӘеә”з”Ёзұ»е®һдҫӢејҖе§ӢгҖӮиҝҷдёӘApplicationеҢ…жӢ¬дҪ зҡ„еә”з”ЁдёӯжүҖжңүзҡ„и®ҫзҪ®пјҲеҰӮпјҡappзҡ„еҗҚеӯ—пјүпјҢеҗҢж—¶з»ҙжҠӨзқҖжүҖжңүеә”з”ЁдәҺappдёҠзҡ„models,viewsе’Ңcontrollersзҡ„еҸӮиҖғпјҲreferencesпјүгҖӮдёҖдёӘApplicationеҗҢж ·еҢ…жӢ¬дёҖдёӘеҗҜеҠЁж–№жі•(launch function)пјҢе®ғеҸҜд»ҘеҪ“дёҖеҲҮиў«еҠ иҪҪе®ҢжҲҗж—¶иҮӘеҠЁзҡ„и·‘иө·жқҘгҖӮ
и®©жҲ‘们дёҖиө·жқҘеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„иҙҰжҲ·з®ЎзҗҶappпјҢе®ғдјҡеё®еҠ©жҲ‘们管зҗҶз”ЁжҲ·иҙҰжҲ·гҖӮйҰ–е…ҲжҲ‘们йңҖиҰҒдёәеә”з”ЁйҖүдёҖдёӘе…ЁеұҖе‘ҪеҗҚз©әй—ҙгҖӮжүҖжңүзҡ„Ext JS 4 еә”з”ЁйғҪеә”иҜҘд№Ӣз”ЁдёҖдёӘеҚ•зӢ¬зҡ„е…ЁеұҖеҸҳйҮҸпјҢеёҰзқҖе…ЁйғЁеә”з”Ёзҡ„зұ»еөҢеҘ—пјҲnested inside itпјүеңЁд»–е…¶дёӯгҖӮйҖҡеёёжҲ‘们жғіиҰҒдёҖдёӘз®Җзҹӯзҡ„е…ЁеұҖеҸҳйҮҸпјҢжүҖд»ҘжҲ‘们е°ҶдҪҝз”Ё"AM"гҖӮ
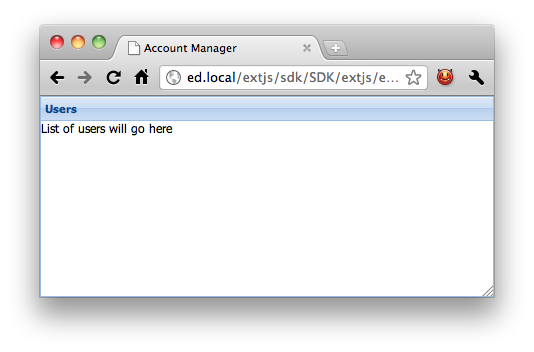
жңүеҮ 件дәӢжғ…иҰҒеңЁиҝҷйҮҢиҜҙдёҖдёӢгҖӮйҰ–е…ҲжҲ‘们еҖҹеҠ©(invoked)Ext.applicationжқҘдёәз»ҷдәҲеҗҚеӯ—дёә'AM'зҡ„е‘ҪеҗҚз©әй—ҙпјҲпјҹпјүеҲӣе»әдёҖдёӘж–°зҡ„Application classе®һдҫӢпјҢиҝҷдёӘиҮӘеҠЁдёәжҲ‘们е»әз«ӢдёҖдёӘе…ЁеұҖAMеҸҳйҮҸпјҢ并且е°Ҷе‘ҪеҗҚз©әй—ҙжіЁеҶҢеҲ° Ext.LoaderдёҠеҗҢж—¶йҖҡиҝҮ appFolder й…ҚзҪ®йҖүйЎ№пјҲconfig optionпјүе®ҢжҲҗ'app'и·Ҝеҫ„з»‘е®ҡи®ҫзҪ®гҖӮжҲ‘们еҗҢж ·жҸҗдҫӣдёҖдёӘз®ҖеҚ•зҡ„еҗҜеҠЁж–№жі•д»…д»…еҲӣе»әдәҶе°Ҷдјҡе……ж»Ўе…ЁеұҸзҡ„дёҖдёӘеҢ…жӢ¬еҚ•зӢ¬Panelзҡ„ViewportгҖӮ

Defining a Controller
ControllersжҳҜе°ҶapplicationиҝһжҺҘеҲ°дёҖиө·зҡ„зІҳеҗҲеүӮгҖӮ他们жүҖжңүиҰҒеҒҡзҡ„е°ұжҳҜзӣ‘еҗ¬жүҖжңүдәӢ件пјҲйҖҡеёёжқҘиҮӘviewsпјүе’ҢйҮҮеҸ–дёҖдәӣиЎҢеҠЁгҖӮжҺҘзқҖжҲ‘们зҡ„иҙҰжҲ·з®ЎзҗҶеә”з”ЁпјҢи®©жҲ‘们жқҘе»әз«ӢдёҖдёӘcontrollerгҖӮеҲӣе»әдёҖдёӘеҸ«еҒҡapp/controller/Users.jsзҡ„ж–Ү件пјҢеҶҷе…Ҙд»ҘдёӢд»Јз Ғпјҡ
зҺ°еңЁи®©жҲ‘们е°Ҷж–°еҲӣе»әзҡ„Users controllerж·»еҠ зҡ„еә”з”Ёй…ҚзҪ®ж–Ү件app.jsдёӯпјҡ
еҪ“жҲ‘们йҖҡиҝҮи®ҝй—®index.htmlеҠ иҪҪжҲ‘们зҡ„еә”з”ЁеҲ°жөҸи§ҲеҷЁпјҢUsers controllerжҳҜиў«иҮӘеҠЁеҠ иҪҪзҡ„пјҲеә”дёәжҲ‘们еңЁдёҠйқўзҡ„Applicationе®ҡд№үдёӯжҢҮе®ҡеҮәжқҘдәҶпјүпјҢ并且е®ғзҡ„initж–№жі•жӯЈжҳҜеңЁApplicationзҡ„еҗҜеҠЁж–№жі•д№ӢеүҚиў«и°ғз”Ёl
initж–№жі•жҳҜдёҖдёӘеҫҲжЈ’зҡ„ең°ж–№жқҘе®ҡд№үдҪ зҡ„controllerе’ҢviewеҰӮдҪ•дәӨдә’пјҢеҗҢж—¶еёёеёёиў«з”ЁжқҘиҝһжҺҘпјҲconjunctionпјүеҸҰдёҖдёӘControllerж–№жі•-control. controlж–№жі•дҪҝзӣ‘еҗ¬еҲ°дҪ зҡ„viewзұ»дёҠзҡ„дәӢ件еҸҳеҫ—е®№жҳ“пјҢ并且用дёҖдёӘhandlerж–№жі•йҮҮеҸ–дёҖдәӣжҺӘж–ҪгҖӮи®©жҲ‘们жӣҙж–°дёҖдёӢжҲ‘们зҡ„Users controllerжқҘе‘ҠиҜүжҲ‘们panelдҪ•ж—¶иў«жёІжҹ“пјҡ
жҲ‘们已з»Ҹжӣҙж–°дәҶinitж–№жі•жқҘдҪҝз”Ёthis.controlжқҘ家йҮҢжҲ‘们applicationдёҠзҡ„viewsзҡ„зӣ‘еҗ¬еҷЁгҖӮcontrolж–№жі•з”ЁеҲ°дәҶ组件жҹҘиҜўжңәеҲ¶пјҲComponentQuery engineпјүжқҘж–№дҫҝеҝ«жҚ·зҡ„еҫ—еҲ°йЎөйқўдёҠзҡ„组件зҡ„еј•з”ЁгҖӮеҰӮжһңдҪ еҜ№з»„件жҹҘиҜўиҝҳдёҚеӨӘзҶҹжӮүпјҢзЎ®дҝқжҹҘзңӢдёҖдёӢ组件жҹҘиҜўж–Ү件еҫ—еҲ°е®Ңж•ҙи§ЈйҮҠгҖӮз®ҖиҖҢиЁҖд№ӢпјҢд»–е…Ғи®ёжҲ‘们йҖҡиҝҮзұ»дјјcssйҖүжӢ©еҷЁзҡ„ж–№ејҸжүҫеҲ°жҜҸдёҖдёӘеҢ№й…Қзҡ„з»„д»¶е№¶дј еҲ°йЎөйқўдёҠгҖӮ
еңЁжҲ‘们дёҠйқўзҡ„initж–№жі•жҲ‘们жҸҗдҫӣдәҶ'viewport > panel'пјҢзҝ»иҜ‘иҝҮжқҘе°ұжҳҜвҖңз»ҷжҲ‘жүҫеҲ°жҜҸдёҖдёӘжҳҜдёҖдёӘViewportзӣҙжҺҘеӯҗзұ»зҡ„PanelвҖқгҖӮжҲ‘们然еҗҺжҸҗдҫӣдәҶдёҖдёӘеҜ№иұЎжҳ е°„пјҲmapsпјүдәӢ件еҗҚз§°пјҲе°ұжҳҜиҝҷйҮҢзҡ„renderпјүеҲ°handlerж–№жі•гҖӮж•ҙдҪ“зҡ„ж•ҲжһңжҳҜпјҢж— и®әд»Җд№Ҳж—¶еҖҷд»»дҪ•з»„件е’ҢжҲ‘们зҡ„йҖүжӢ©еҷЁеҢ№й…Қж—¶йғҪдјҡејҖеҗҜдёҖдёӘrenderдәӢ件пјҢжҲ‘们зҡ„onPanelRenderedж–№жі•иў«и°ғз”ЁгҖӮ
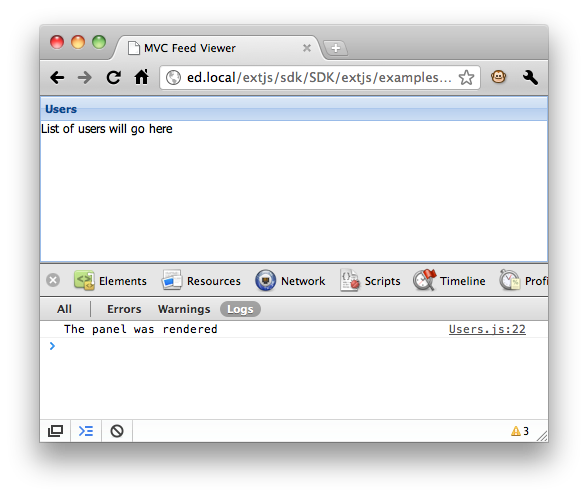
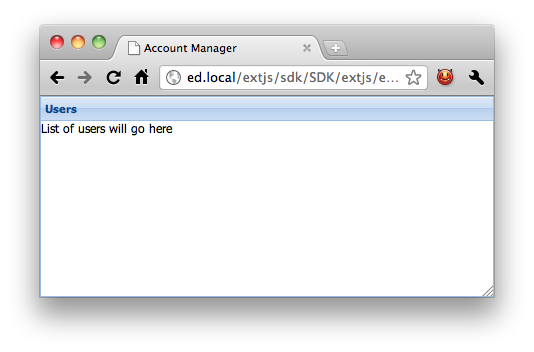
еҪ“жҲ‘们跑дёҖдёӢиҝҷдёӘеә”з”Ёж—¶жҲ‘зңӢеҲ°еҰӮдёӢж•Ҳжһңпјҡ

иҷҪ然иҝҷдёҚжҳҜжңҖд»Өдәәе…ҙеҘӢзҡ„еә”з”ЁпјҢдҪҶжҳҜе®ғеұ•зӨәдәҶд»Һз®ЎзҗҶд»Јз ҒејҖе§ӢжҳҜеӨҡд№Ҳе®№жҳ“гҖӮи®©жҲ‘们жқҘйҖҡиҝҮеҠ дёҖдёӘзҪ‘ж јпјҲgridпјүдҪҝappжӣҙйҘұж»ЎгҖӮ
Defining a View
зӣҙеҲ°зҺ°еңЁжҲ‘们зҡ„еә”з”ЁжүҚд№ӢеҗҺеҮ иЎҢ并且仅еҢ…еҗ«еңЁдёӨдёӘж–Ү件дёӯпјҚapp.jsе’Ңapp/controller/Users.jsгҖӮ既然жҲ‘们жғіиҰҒж·»еҠ дёҖдёӘзҪ‘ж јжқҘеұ•зӨәзі»з»ҹдёӯжүҖжңүз”ЁжҲ·пјҢе°ұжҳҜж—¶еҖҷжӣҙеҘҪзҡ„з®ЎзҗҶжҲ‘们зҡ„йҖ»иҫ‘пјҢејҖе§ӢдҪҝз”ЁviewsгҖӮ
дёҖдёӘViewеҸӘдёҚиҝҮжҳҜдёҖдёӘ组件пјҢйҖҡеёёиў«е®ҡд№үжҲҗдёҖдёӘExt JS组件зҡ„еӯҗзұ»гҖӮжҲ‘们зҺ°еңЁиҰҒйҖҡиҝҮж–°е»әдёҖдёӘеҸ«еҒҡapp/view/user/List.js ж–Ү件е»әз«ӢжҲ‘们зҡ„Users gridпјҢ并且еҶҷе…Ҙд»ҘдёӢеҶ…е®№пјҡ
жҲ‘们зҡ„View classдёҚиҝҮжҳҜдёҖдёӘжҷ®йҖҡзұ»гҖӮиҝҷйҮҢжҲ‘们жӯЈеҘҪ继жүҝдәҶGrid Component并且е»әз«ӢдәҶдёҖдёӘеҲ«еҗҚпјҢеӣ жӯӨжҲ‘们еҸҜд»ҘжҠҠе®ғз”ЁдҪңдёҖдёӘxtypeпјҲжӣҙеӨҡзҡ„ж—¶еҖҷпјүгҖӮжҲ‘们д№ҹдј е…ҘдәҶstoreй…ҚзҪ®е’ҢзҪ‘ж јеә”иҜҘжёІжҹ“зҡ„еҲ—гҖӮ
дёӢдёҖжӯҘжҲ‘们йңҖиҰҒжҠҠиҝҷдёӘviewеҠ е…ҘеҲ°жҲ‘们зҡ„Users controllerгҖӮеӣ дёәжҲ‘们用зү№ж®Ҡзҡ„'widget'ж јејҸи®ҫзҪ®дёҖдёӘжҚўеҗҚпјҢжҲ‘们зҺ°еңЁеҸҜд»Ҙз”Ё'userlist'дҪңдёәдёҖдёӘxtypeпјҢе°ұеҘҪеғҸжҲ‘们д№ӢеүҚз”ЁиҝҮзҡ„'panel'гҖӮ
然еҗҺйҖҡиҝҮдҝ®ж”№app.jsдёӯзҡ„еҗҜеҠЁж–№жі•е°Ҷе®ғжёІжҹ“еҲ°дё»viewportдёӯпјҡ
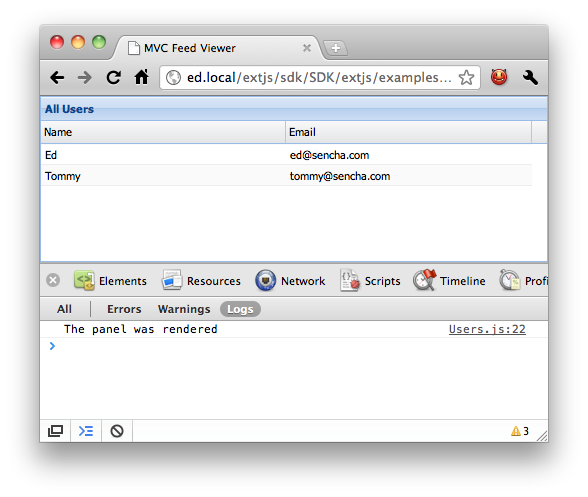
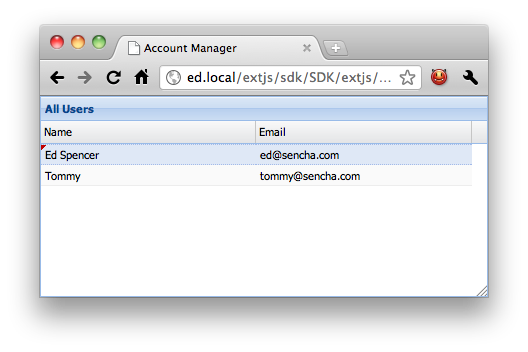
е”ҜдёҖзҡ„еҸҰдёҖ件дәӢиҰҒејәи°ғзҡ„жҳҜжҲ‘们еңЁviews arrayдёӯжҢҮе®ҡзҡ„'user.List'гҖӮиҝҷе‘ҠиҜүеә”з”ЁиҮӘеҠЁеҺ»еҠ иҪҪйӮЈдёӘж–Ү件еӣ жӯӨеҪ“жҲ‘们еҗҜеҠЁж—¶еҸҜд»Ҙз”Ёе®ғгҖӮиҝҷдёӘеә”з”ЁдҪҝз”ЁExt JS 4зҡ„ж–°еҠЁжҖҒеҠ иҪҪзі»з»ҹпјҢиҮӘеҠЁзҡ„д»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–Ү件пјҲpull this file from the serverпјүгҖӮд»ҘдёӢжҳҜжҲ‘们зҺ°еңЁеҲ·ж–°зҪ‘йЎөдјҡзңӢеҲ°зҡ„ж•Ҳжһңпјҡ

Controlling the grid
жіЁж„ҸжҲ‘们зҡ„onPanelRenderedж–№жі•жҳҜдёҖзӣҙиў«и°ғз”Ёзҡ„гҖӮиҝҷдёӘжҳҜеӣ дёәжҲ‘们зҡ„зҪ‘ж јзұ»дёҖзӣҙе’Ң'view > panel'йҖүжӢ©еҷЁеҢ№й…ҚгҖӮе…¶дёӯзҡ„еҺҹеӣ жҳҜжҲ‘们зҡ„зұ»з»§жүҝиҮӘGridпјҢе…¶д№ҹ继жүҝиҮӘPanelгҖӮ
иҝҷжҳҜпјҢжҲ‘们дёәиҝҷдёӘйҖүжӢ©еҷЁж·»еҠ зҡ„зӣ‘еҗ¬еҷЁе®һйҷ…дёҠе°ҶдјҡдёәжҜҸдёҖдёӘжҳҜviewportзҡ„зӣҙжҺҘеӯҗзұ»зҡ„PanelжҲ–Panelзҡ„еӯҗзұ»жүҖи°ғз”ЁпјҢжүҖд»Ҙи®©жҲ‘们зЁҚеҫ®ж”¶зҙ§дҪҝз”ЁжҲ‘们新зҡ„xtypeгҖӮи®©жҲ‘们д»ҘеңЁзҪ‘ж јзҡ„иЎҢдёҠеҸҢеҮ»д»ЈжӣҝпјҢиҝҷж ·жҲ‘们еҸҜд»Ҙд№ӢеҗҺзј–иҫ‘йӮЈдёӘUserпјҡ
жіЁж„ҸжҲ‘们改еҸҳдәҶ ComponentQueryйҖүжӢ©еҷЁпјҲз®Җз§°дёә'userlist'пјүпјҢдәӢ件зҡ„еҗҚеӯ—пјҲto 'itemdblclick'пјүпјҢhandlerж–№жі•еҗҚеӯ—пјҲto 'editUser'пјүгҖӮзҺ°еңЁжҲ‘们зҷ»еҮәжҲ‘们еҲҡеҲҡеҸҢеҮ»зҡ„UserеҗҚпјҡ

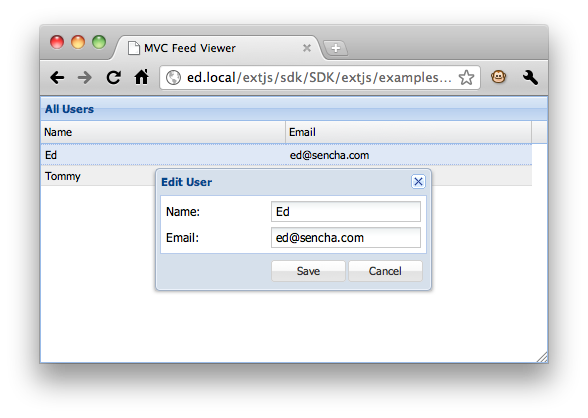
зҷ»е…ҘжҺ§еҲ¶еҸ°йқһеёёйЎәеҲ©дҪҶжҳҜжҲ‘们еҫҲжғіиҰҒзј–иҫ‘жҲ‘们зҡ„UsersгҖӮи®©жҲ‘们зҺ°еңЁе°ұеҒҡпјҢд»ҺдёҖдёӘ app/view/user/Edit.jsдёӯж–°зҡ„viewејҖе§Ӣпјҡ
еҶҚдёҖж¬ЎжҲ‘们е®ҡд№үдёҖдёӘе·Із»ҸеӯҳеңЁзҡ„componentзҡ„еӯҗзұ»пјҚиҝҷж¬ЎжҳҜExt.window.Window.еҶҚдёҖж¬ЎжҲ‘们дҪҝз”ЁinitComponentжқҘжҢҮе®ҡеӨҚжқӮеҜ№иұЎitems е’Ң buttonsгҖӮжҲ‘们用дёҖдёӘ'fit'layoutе’ҢдёҖдёӘиЎЁж јдҪңдёәеҚ•зӢ¬зҡ„itemпјҢ他们еҢ…жӢ¬еҸҜзј–иҫ‘姓еҗҚе’ҢйӮ®з®ұең°еқҖзҡ„еҹҹгҖӮжңҖз»ҲжҲ‘们еҲӣе»әдәҶдёӨдёӘжҢүй’®пјҢдёҖдёӘз”ЁдәҺе…ій—ӯзӘ—еҸЈпјҢеҸҰдёҖдёӘз”ЁдәҺдҝқеӯҳжҲ‘们зҡ„ж”№еҸҳгҖӮ
жүҖжңүжҲ‘们иҰҒеҒҡзҡ„жҳҜе°ҶviewеҠ е…Ҙзҡ„controllerдёӯпјҢжёІжҹ“е®ғ并且еңЁе…¶дёӯеҠ иҪҪUserпјҡ
йҰ–е…ҲжҲ‘们用方дҫҝзҡ„ Ext.widgetж–№жі•еҲӣе»әviewпјҢе®ғзӯүеҗҢдәҺExt.create('widget.useredit').гҖӮ然еҗҺжҲ‘们еҶҚдёҖж¬ЎдҝғдҪҝComponentQueryж”№еҸҳпјҲleveragedпјүжқҘеҝ«йҖҹеҫ—еҲ°дёҖдёӘеј•з”ЁжқҘзј–иҫ‘зӘ—еҸЈзҡ„иЎЁж јгҖӮжҜҸдёҖдёӘеңЁExt JS 4дёӯзҡ„组件йғҪжңүдёҖдёӘdownж–№жі•пјҢз”ЁжқҘжҺҘеҸ—дёҖдёӘComponentQueryйҖүжӢ©еҷЁжқҘеҝ«йҖҹжүҫеҲ°д»»дҪ•дёҖдёӘеӯҗ组件пјҲcomponentпјүгҖӮ
зҺ°еңЁеңЁжҲ‘们зҡ„зҪ‘ж јдёӯеҸҢеҮ»дёҖиЎҢдјҡдә§з”ҹеҰӮдёӢж•Ҳжһңпјҡ

Creating a Model and a Store
既然жҲ‘们已з»ҸжңүдәҶзј–иҫ‘иЎЁж јпјҢжҳҜж—¶еҖҷејҖе§Ӣзј–иҫ‘жҲ‘们зҡ„usersе’ҢдҝқеӯҳйӮЈдәӣж”№еҸҳдәҶгҖӮеңЁжҲ‘们иҝҷд№ҲеҒҡд№ӢеүҚпјҢжҲ‘们еә”иҜҘеҜ№жҲ‘们зҡ„д»Јз ҒзЁҚдҪңйҮҚжһ„пјҲrefactorпјүгҖӮ
жӯӨеҲ»AM.view.user.List组件еҲӣе»әдёҖдёӘеҶ…иҒ”StoreгҖӮиҝҷдёӘе·ҘдҪңзҡ„еҫҲеҘҪдҪҶжҳҜжҲ‘们жғіиҰҒиғҪеӨҹеј•з”ЁеңЁеә”з”Ёдёӯе…¶д»–ең°ж–№зҡ„Storeеӣ иҖҢеҸҜд»Ҙжӣҙж–°йӮЈйҮҢзҡ„ж•°жҚ®гҖӮжҲ‘们е°ҶйҖҡиҝҮжҠҠStoreж”ҫе…Ҙд»–иҮӘе·ұзҡ„ж–Ү件пјҚ app/store/Users.jsејҖе§Ӣ:
зҺ°еңЁжҲ‘们е°ҶиҰҒеҒҡдёӨдёӘе°Ҹзҡ„ж”№еҸҳпјҚйҰ–е…ҲжҲ‘们иҰҒи®©жҲ‘们зҡ„Users controllerеҠ иҪҪж—¶еҢ…жӢ¬иҝҷдёӘStoreпјҡ
然еҗҺжҲ‘们е°Ҷз”Ёidжӣҙж–°app/view/user/List.jsжқҘз®ҖеҚ•зҡ„еј•з”ЁStoreпјҡ
йҖҡиҝҮеҢ…жӢ¬storesжҲ‘们зҡ„Users controllerе…іеҝғе®ғзҡ„е®ҡд№үпјҢ他们жҳҜиҮӘеҠЁеҠ иҪҪеҲ°йЎөйқўдёҠ并且被з»ҷдәҲдёҖдёӘеӯҳеӮЁidпјҢиҝҷдҪҝ他们еңЁжҲ‘们зҡ„viewsеј•з”ЁеҸҳеҫ—зңҹзҡ„еҫҲе®№жҳ“гҖӮпјҲйҖҡиҝҮз®ҖеҚ•зҡ„й…ҚзҪ®storeпјҡеңЁиҝҷдёӘдҫӢеӯҗйҮҢжҳҜ'Users'пјүгҖӮ
жӯӨж—¶жҲ‘们已з»Ҹе®ҡд№үдәҶжҲ‘们зҡ„еҹҹпјҲ'name'е’Ң'fields'пјүеҶ…иҒ”еңЁstoreдёӯгҖӮиҝҷдёӘиҝҗиЎҢзҡ„и¶іеӨҹеҘҪдҪҶжҳҜеңЁExt JS 4дёӯжҲ‘们жңүдёҖдёӘејәеӨ§зҡ„Ext.data.Modelзұ»пјҢжҲ‘们е–ңж¬ўеҪ“е®ғзј–иҫ‘жҲ‘们зҡ„UsersжҳҜеҲ©з”Ёе®ғгҖӮжҲ‘们е°Ҷе®ҢжҲҗиҝҷйғЁеҲҶйҖҡиҝҮйҮҚжһ„жҲ‘们зҡ„StoreжқҘдҪҝз”ЁдёҖдёӘModelпјҢжҲ‘们е°Ҷеҗ‘app/model/User.jsеҶҷе…Ҙпјҡ
иҝҷдәӣе°ұжҳҜжҲ‘们йңҖиҰҒеҒҡзҡ„жқҘе®ҡд№үжҲ‘们зҡ„Model.зҺ°еңЁжҲ‘们е°ҶиҰҒжӣҙж–°жҲ‘们зҡ„StoreжқҘеј•з”ЁModelеҗҚеӯ—иҖҢдёҚжҳҜжҸҗдҫӣеҶ…иҒ”еҹҹпјҡ
жҲ‘们е°ҶиҰҒиҜўй—®Users controllerжқҘиҝ”еӣһдёҖдёӘеј•з”ЁеҲ°User modelдёҠпјҡ
жҲ‘们зҡ„йҮҚжһ„е°ҶиҰҒдҪҝдёӢдёҖдёӘеҘ”иөҙжӣҙе®№жҳ“дҪҶжҳҜдёҚеә”иҜҘеҪұе“ҚеҪ“еүҚеә”з”Ёзҡ„иЎҢдёәгҖӮеҰӮжһңжҲ‘们зҺ°еңЁйҮҚж–°еҠ иҪҪйЎөйқўпјҢеңЁиЎҢдёҠеҸҢеҮ»жҲ‘们зңӢеҲ°зј–иҫ‘з”ЁжҲ·зӘ—еҸЈд»Қ然еҰӮжңҹеҫ…дёҖж ·зҡ„жҳҫзӨәгҖӮзҺ°еңЁжҳҜж—¶еҖҷе®ҢжҲҗзј–иҫ‘ж–№жі•дәҶпјҡ

Saving data with the Model
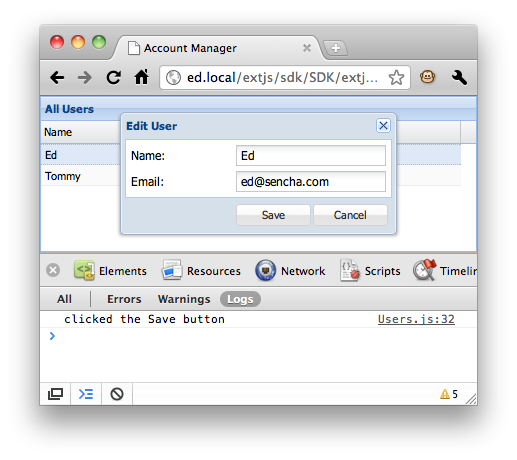
既然жҲ‘们让жҲ‘们зҡ„з”ЁжҲ·зҪ‘ж јеҠ иҪҪж•°жҚ®е№¶жү“ејҖдёҖдёӘзј–иҫ‘зӘ—еҸЈпјҢеҪ“жҲ‘们еҸҢеҮ»жҜҸдёҖиЎҢпјҢжҲ‘们жғіиҰҒдҝқеӯҳз”ЁжҲ·еҒҡзҡ„дҝ®ж”№гҖӮеңЁдёҠйқўе®ҡд№үзҡ„Edit UserзӘ—еҸЈпјҢеҢ…жӢ¬дёҖдёӘиЎЁж јпјҲжңүеёҰжңүеҗҚеӯ—е’ҢйӮ®з®ұзҡ„еҹҹпјүпјҢе’ҢдёҖдёӘдҝқеӯҳжҢүй’®гҖӮйҰ–е…Ҳи®©жҲ‘们жӣҙж–°жҲ‘们зҡ„controllerзҡ„initж–№жі•жқҘзӣ‘еҗ¬дҝқеӯҳжҢүй’®зҡ„еҚ•еҮ»еҠЁдҪңгҖӮ
жҲ‘们第дәҢж¬Ўе°ҶComponentQueryйҖүжӢ©еҷЁеҠ е…ҘжҲ‘们зҡ„this.controlи°ғз”ЁпјҚиҝҷдёҖж¬ЎжҳҜ 'useredit button[action=save]'гҖӮе®ғе’Ң第дёҖдёӘйҖүжӢ©еҷЁд»ҘеҗҢж ·зҡ„еҺҹзҗҶе·ҘдҪңпјҚе®ғдҪҝз”Ё'useredit' xtype пјҢжҲ‘们еңЁд№ӢеүҚе®ҡд№үиҝҮзҡ„жқҘиҒҡз„ҰеҲ°жҲ‘们зҡ„зј–иҫ‘з”ЁжҲ·зӘ—еҸЈпјҢ并且然еҗҺеҜ»жүҫд»»дҪ•еёҰжңү'save'иЎҢдёәзҡ„жҢүй’®пјҢиҝҷдҪҝеҫ—з»ҷжҲ‘们жҸҗдҫӣдәҶдёҖдёӘй”Ғе®ҡжҢүй’®зҡ„з®ҖеҚ•зҡ„йҖ”еҫ„гҖӮ
жҲ‘们иғҪеӨҹж»Ўи¶іжҲ‘们иҮӘе·ұпјҢеҪ“жҲ‘们зӮ№еҮ»дҝқеӯҳжҢүй’®updateUserж–№жі•иў«и°ғз”ЁгҖӮпјҡ

既然жҲ‘们已з»ҸзңӢеҲ°жҲ‘们зҡ„handlerиў«жӯЈзЎ®зҡ„з»‘е®ҡеҲ°дҝқеӯҳжҢүй’®зҡ„зӮ№еҮ»ж—¶й—ҙпјҢйӮЈд№Ҳи®©жҲ‘们дёәupdateUserж–№жі•ж·»еҠ зңҹжӯЈзҡ„йҖ»иҫ‘гҖӮеңЁиҝҷдёӘж–№жі•дёӯжҲ‘们йңҖиҰҒд»ҺиЎЁж јдёӯиҺ·еҸ–ж•°жҚ®пјҢз”Ёе®ғжӣҙж–°жҲ‘们зҡ„UserпјҢ然еҗҺе°Ҷе®ғдҝқеӯҳеӣһдёҠйқўе»әеҘҪзҡ„Users storeдёӯгҖӮи®©жҲ‘们зңӢдёҖдёӢжҲ‘们еә”иҜҘжҖҺж ·еҒҡпјҡ
и®©жҲ‘们еҲҶи§ЈдёҖдёӢзҺ°еңЁеҸ‘з”ҹзҡ„дәӢжғ…гҖӮжҲ‘们зҡ„зӮ№еҮ»дәӢ件йҖҡиҝҮз”ЁжҲ·зӮ№еҮ»з»ҷжҲ‘们дәҶдёҖдёӘеҜ№жҢүй’®зҡ„еј•з”ЁпјҢдҪҶжҳҜжҲ‘们зңҹжӯЈжғіиҰҒд»ҺиЎЁж јдёӯиҺ·еҫ—зҡ„жҳҜеҢ…жӢ¬ж•°жҚ®е’ҢзӘ—еҸЈжң¬иә«гҖӮдёәдәҶи®©дәӢжғ…еҝ«йҖҹиө·ж•ҲпјҢжҲ‘们е°Ҷд»…еҶҚж¬ЎдҪҝз”ЁComponentQueryпјҢйҰ–е…ҲдҪҝз”Ёbutton.up('window')жқҘеҫ—еҲ°дёҖдёӘеҸӮиҖғз”ЁжҲ·зј–иҫ‘зӘ—еҸЈпјҢ然еҗҺдҪҝз”Ёwin.down('form')жқҘзҡ„еҲ°дёҖдёӘиЎЁж јгҖӮ
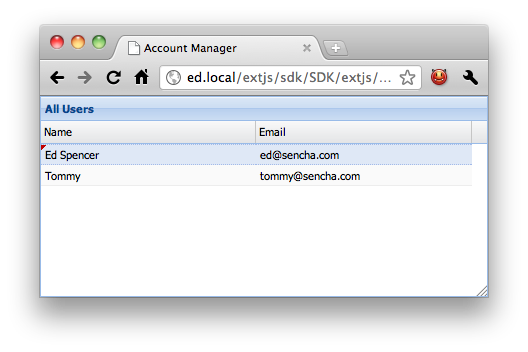
еңЁиҝҷд№ӢеҗҺпјҢжҲ‘们з®ҖеҚ•зҡ„еҸ–еӣһи®°еҪ•пјҢиҝҷи®°еҪ•жҳҜзӣ®еүҚиҪҪе…ҘиЎЁж јдёӯзҡ„并且е°Ҷз”ЁжҲ·иҫ“е…Ҙзҡ„д»»дҪ•еҶ…е®№жӣҙж–°еҲ°иЎЁж јдёӯгҖӮжңҖеҗҺпјҢжҲ‘们关й—ӯзӘ—еҸЈжқҘе°Ҷе…іжіЁзӮ№еӣһеҲ°зҪ‘ж јгҖӮиҝҷе°ұжҳҜжҲ‘们е°ҶиҰҒзңӢеҲ°зҡ„жҲ‘们зҡ„appеҶҚж¬Ўи·‘иө·жқҘзҡ„ж•ҲжһңпјҢе°ҶеҗҚеӯ—еҹҹж”№жҲҗ'Ed Spencer'并дҝқеӯҳгҖӮ

Saving to the server
йқһеёёж–№дҫҝгҖӮи®©жҲ‘们зҺ°еңЁйҖҡиҝҮи®©е®ғе’ҢжҲ‘们зҡ„жңҚеҠЎеҷЁз«ҜдәӨдә’жқҘжҠҠе®ғе®ҢжҲҗгҖӮзҺ°еңЁжҲ‘们жӯЈеңЁеҠӘеҠӣе°ҶдёӨдёӘUserи®°еҪ•зј–еҶҷеҲ°Users StoreдёӯпјҢжҳҜе“ҰдёҖи®©жҲ‘们ејҖе§Ӣйҳ…иҜ»йӮЈдәӣajaxпјҡ
иҝҷйҮҢжҲ‘们еҺ»жҺүдәҶ'data'еұһжҖ§е№¶жҠҠе®ғжӣҝжҚўдёәдёҖдёӘProxyгҖӮProxiesеңЁExt JS 4 дёӯжҳҜд»ҺдёҖдёӘStoreжҲ–дёҖдёӘModelеҠ иҪҪе’Ңдҝқеӯҳж•°жҚ®зҡ„дёҖз§Қж–№жі•гҖӮжңүproxies for AJAX, JSON-P and HTML5 localStorage among others. иҝҷйҮҢжҲ‘们已з»ҸдҪҝз”ЁдәҶдёҖдёӘз®ҖеҚ•зҡ„AJAX proxyпјҢжҲ‘们已з»Ҹе‘ҠзҹҘе®ғд»Һ'data/users.json'ең°еқҖиҪҪе…Ҙж•°жҚ®гҖӮ
жҲ‘们д№ҹе°ҶдёҖдёӘ Readerе’Ң Proxyе…іиҒ”дәҶиө·жқҘгҖӮreaderдё»иҰҒиҙҹиҙЈе°ҶжңҚеҠЎеҷЁз«Ҝе“Қеә”и§Јз ҒеҲ°дёҖз§ҚStoreеҸҜд»ҘзҗҶи§Јзҡ„ж јејҸгҖӮиҝҷжҳҜжҲ‘们дҪҝз”ЁдёҖдёӘ JSON Readerе’ҢжҢҮе®ҡдёҖдёӘж №зӣ®еҪ•е’Ң successPropertyй…ҚзҪ®еҸӮж•°гҖӮжңҖеҗҺжҲ‘们е°ҶеҲӣе»әжҲ‘们зҡ„ data/users.jsonж–Ү件пјҢ并且е°Ҷд№ӢеүҚзҡ„ж•°жҚ®зІҳиҝӣеҺ»пјҡ
е”ҜдёҖзҡ„дёҖдёӘжҲ‘们еҜ№StoreиҝӣиЎҢзҡ„е…¶д»–зҡ„ж”№еҸҳжҳҜе°ҶautoLoadи®ҫзҪ®дёәtrueпјҢиҝҷж„Ҹе‘ізқҖStoreе°ҶиҜўй—®е®ғзҡ„ProxyжқҘз«ӢеҚіеҠ иҪҪж•°жҚ®гҖӮеҰӮжһңжҲ‘们зҺ°еңЁеҲ·ж–°йЎөйқўпјҢжҲ‘们е°ҶдјҡзңӢеҲ°е’Ңд№ӢеүҚеҗҢж ·зҡ„з»“жһңпјҢйҷӨдәҶзҺ°еңЁжҲ‘们дёҚеҶҚзЎ¬зј–з ҒеҲ°жҲ‘们зҡ„еә”з”ЁдёӯгҖӮ
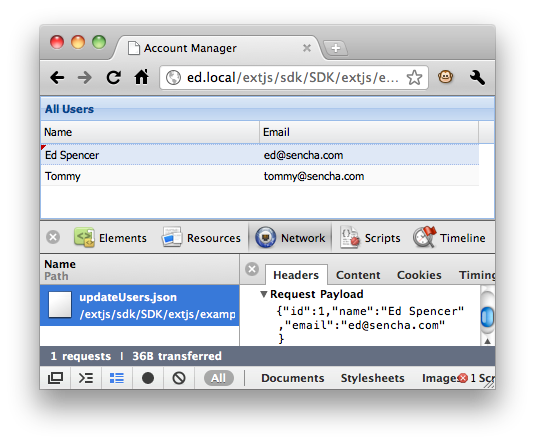
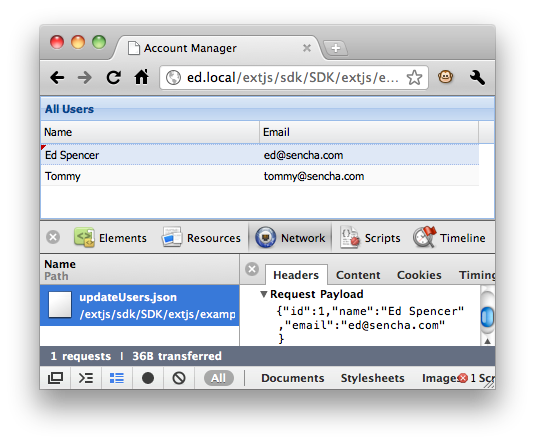
жңҖеҗҺпјҢжҲ‘们жғіиҰҒеҒҡзҡ„жҳҜе°ҶжҲ‘们зҡ„ж”№еҸҳдј еӣһжңҚеҠЎеҷЁгҖӮдёҫдёӘдҫӢеӯҗпјҢжҲ‘们жӯЈеңЁеңЁжңҚеҠЎеҷЁз«ҜдҪҝз”ЁдёҖдёӘйқҷжҖҒJSONж–Ү件пјҢжүҖд»ҘжҲ‘们дёҚдјҡзңӢеҲ°д»»дҪ•ж•°жҚ®еә“зҡ„ж”№еҸҳдҪҶжҳҜжҲ‘们иҮіе°‘иғҪеӨҹж ёе®һжҜҸдёҖ件дәӢйғҪиў«жӯЈзЎ®зҡ„иҝһжҺҘеңЁдёҖиө·гҖӮ第дёҖжҲ‘们е°ҶеҜ№жҲ‘们зҡ„ж–°proxyеҒҡдёҖзӮ№е°Ҹж”№еҸҳжқҘе‘ҠиҜүе®ғе°Ҷжӣҙж–°еҶ…е®№еҸ‘йҖҒеҲ°дёҖдёӘдёҚеҗҢзҡ„urlпјҡ
жҲ‘们д»Қ然д»Һusers.jsonдёӯиҜ»еҸ–ж•°жҚ®пјҢдҪҶжҳҜд»»дҪ•дёҖж¬Ўжӣҙж–°е°Ҷдјҡиў«еҸ‘йҖҒеҲ°updateUsers.jsonгҖӮиҝҷжӯЈеҰӮжҲ‘们зҹҘйҒ“зҡ„дәӢжғ…жӯЈеңЁд»ҘдёҚйҮҚеҶҷжөӢиҜ•ж•°жҚ®ж–№ејҸе·ҘдҪңгҖӮд№ӢеҗҺжӣҙж–°дёҖдёӘи®°еҪ•пјҢ updateUsers.jsonж–Ү件еҲҡеҘҪеҢ…жӢ¬{"success": true}гҖӮз”ұдәҺе®ғйҖҡиҝҮдёҖдёӘhttpз«ҜеҸЈжҢҮд»Өжӣҙж–°пјҢдҪ еҸҜиғҪдёҚеҫ—дёҚй—ҜиҝӣдёҖдёӘз©әж–Ү件жқҘйҒҝе…ҚжҺҘ收дёҖдёӘ404й”ҷиҜҜгҖӮ
еҸҰдёҖдёӘжҲ‘们йңҖиҰҒеҒҡзҡ„ж”№еҸҳжҳҜе‘ҠиҜүжҲ‘们зҡ„StoreеңЁзј–иҫ‘д№ӢеҗҺз»ҸиҮӘе·ұеҗҢжӯҘпјҢиҝҷдёӘйҖҡиҝҮжҲ‘们еңЁ updateUserж–№жі•дёӯйўқеӨ–еўһеҠ дёҖиЎҢпјҢе®ғзҺ°еңЁзңӢдёҠеҺ»жҳҜиҝҷж ·пјҡ
зҺ°еңЁжҲ‘们иғҪеӨҹи·‘е®ҢжҲ‘们зҡ„е®Ңж•ҙзӨәдҫӢпјҢ并确дҝқдёҖеҲҮйғҪеңЁе·ҘдҪңгҖӮжҲ‘们е°Ҷзј–иҫ‘дёҖиЎҢпјҢзӮ№еҮ»дҝқеӯҳжҢүй’®пјҢдјҡзңӢеҲ°иҜ·е°ұиў«жӯЈзЎ®зҡ„еҸ‘йҖҒеҲ°дәҶ updateUser.jsonдёӯгҖӮ

senchaпјҚconcept:MVC Architecture
иҝҷзҜҮд»ҠеӨ©зңӢдәҶдёҖеӨ©пјҢеҲ°жңҖеҗҺеҗ‘serverдј иҫ“jsonж•°жҚ®еӨұиҙҘдәҶпјҢдәҺжҳҜжқҘж•ҙзҗҶдёҖдёӢиҝҷзҜҮж–Үз« еӯҰеҲ°зҡ„жҠҖжңҜпјҡ
еӨ§еһӢзҡ„е®ўжҲ·з«Ҝеә”з”ЁдёҖзӣҙеҫҲйҡҫејҖеҸ‘пјҢз»„з»Үе’Ңз»ҙжҠӨгҖӮеҪ“дҪ еўһж·»жӣҙеӨҡзҡ„еҠҹиғҪе’ҢејҖеҸ‘иҖ…еҲ°иҝҷдёӘйЎ№зӣ®дёҠж—¶пјҢе®ғе°ұеҸҜиғҪдјҡеӨұжҺ§гҖӮExt JS4 еёҰжқҘдәҶдёҖдёӘж–°зҡ„еә”з”Ёжһ¶жһ„пјҢдёҚд»…еҸҜд»Ҙз»„з»Үд»Јз ҒиҝҳеҸҜд»ҘеҮҸе°‘дҪ зҡ„д»Јз Ғд№ҰеҶҷйҮҸгҖӮ
жҲ‘们зҡ„еә”з”Ёжһ¶жһ„第дёҖж¬Ўеј•е…ҘModels,Controllerзұ»дјјдёҖз§ҚMVCзҡ„жЁЎејҸгҖӮи®Ўз®—жңәдё–з•ҢйҮҢжңүеҫҲеӨҡMVCжһ¶жһ„пјҢеӨ§еӨҡж•°д№Ӣй—ҙйғҪжңүз»Ҷеҫ®зҡ„дёҚеҗҢгҖӮд»ҘдёӢжҳҜжҲ‘们зҡ„е®ҡд№үпјҡ
в—ҶModelпјҡжҳҜдёҖдёӘеҹҹе’Ңе®ғзҡ„ж•°жҚ®зҡ„йӣҶеҗҲпјҲдҫӢеҰӮпјҡдёҖдёӘuser modelжңүз”ЁжҲ·еҗҚе’ҢеҜҶз ҒеҹҹпјүгҖӮModelsзҹҘйҒ“еҰӮдҪ•еңЁж•°жҚ®еҢ…д№Ӣй—ҙеӯҳеӮЁпјҢ并且иғҪеӨҹйҖҡиҝҮе…ізі»иў«й“ҫжҺҘеҲ°е…¶д»–modelдёӯгҖӮModelзҡ„е·ҘдҪңж–№ејҸдёҺExt JS 3 Record classйқһеёёзӣёдјјпјҢ 并且йҖҡеёёе’ҢStoresдёҖиө·дҪҝз”ЁжқҘе°Ҷж•°жҚ®е‘ҲзҺ°еҲ°gridsе’Ң其他组件зұ»пјҲcomponets classпјүдёӯгҖӮ
в—ҶViewпјҡжҳҜд»»дҪ•еҪўејҸзҡ„组件пјҲcomponentпјүпјҚgrids,trees panelsйғҪжҳҜviews.
в—ҶControllers:жҳҜз”ЁжқҘж”ҫзҪ®жүҖжңүapp workзҡ„д»Јз Ғзҡ„зү№ж®Ҡең°ж–№пјҚж— и®әжҳҜжёІжҹ“и§ҶеӣҫпјҢе®һдҫӢжЁЎеһӢжҲ–жҳҜд»»дҪ•е…¶д»–appйҖ»иҫ‘гҖӮ пјқ>е°ұжҳҜжңүи®ёеӨҡжҺ§еҲ¶viewиЎҢдёәзҡ„ж–№жі•гҖӮ
/*иҝҳжҳҜдёӯеӣҪеӯ—е„ҝеҘҪпјҢдёӯж–ҮжүҚжҳҜжңҖзҫҺдёҪзҡ„иҜӯиЁҖ е“јпҪһ*/
еңЁиҝҷзҜҮжҢҮеҚ—дёӯжҲ‘们е°ҶдјҡеҲӣе»әдёҖдёӘйқһеёёз®ҖеҚ•зҡ„еә”з”ЁжқҘз®ЎзҗҶз”ЁжҲ·ж•°жҚ®гҖӮеҲ°з»“жқҹзҡ„ж—¶еҖҷдҪ дјҡзҹҘйҒ“жҖҺд№Ҳз”ЁExt JS 4еә”з”ЁжЎҶжһ¶е°Ҷз®ҖеҚ•зҡ„еә”з”Ёж•ҙеҗҲеңЁдёҖиө·гҖӮ
еә”з”Ёжһ¶жһ„е’Ңе®һйҷ…зұ»дёҺжЎҶжһ¶д»Јз ҒдёҖж ·еӨҡдёәдҫӣз»ҷз»“жһ„е’ҢиҝһиҙҜжҖ§гҖӮдёӢйқўзҡ„еҚҸи®®еҢ…жӢ¬еҫҲеӨҡйҮҚиҰҒзҡ„еҘҪеӨ„пјҡ
жҜҸдёҖдёӘеә”з”ЁйғҪд»ҘеҗҢж ·зҡ„ж–№ејҸе·ҘдҪңпјҢжүҖд»ҘдҪ еҸӘйңҖиҰҒеӯҰд№ дёҖж¬ЎгҖӮ
еңЁappд№Ӣй—ҙеҫҲе®№жҳ“еҲҶдә«д»Јз Ғеӣ дёә他们йғҪд»ҘеҗҢж ·зҡ„еҺҹзҗҶе·ҘдҪңгҖӮ
дҪ еҸҜд»Ҙз”ЁжҲ‘们зҡ„зј–иҜ‘е·Ҙе…·жқҘеҲӣе»әдҫӣдҪ зҡ„дә§е“ҒдҪҝз”Ёзҡ„жңҖдјҳеҢ–зҡ„пјҲoptimizedпјүеә”з”ЁзүҲжң¬гҖӮ
File Structure
Ext JS 4еә”з”ЁжңүдёҖдёӘз»ҹдёҖзҡ„пјҲunifiedпјүзӣ®еҪ•з»“жһ„пјҢеҚіжҜҸдёҖдёӘappзӣ®еҪ•йғҪжҳҜдёҖж ·зҡ„гҖӮиҜ·жЈҖжҹҘдёҖдёӢејҖе§ӢжүӢеҶҢдёӯеҜ№дёҖдёӘеә”з”Ёзҡ„еҹәжң¬ж–Ү件结жһ„зҡ„иҜҰз»Ҷи§ЈйҮҠгҖӮеңЁMVClayoutдёӯпјҢжүҖжңүзҡ„зұ»йғҪж”ҫеңЁapp/ж–Ү件еӨ№дёӢпјҢиҜҘж–Ү件еӨ№зӣёеә”зҡ„пјҲin turnпјүд№ҹеҢ…жӢ¬д»Һеӯҗж–Ү件еӨ№еҲ°дҪ зҡ„models,views,controllersе’Ңstoresзҡ„е‘ҪеҗҚз©әй—ҙгҖӮд»ҘдёӢжҳҜиҝҷдёӘз®ҖеҚ•зҡ„е°ҸдҫӢеӯҗзҡ„ж–Ү件еӨ№з»“жһ„пјҡ

еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们еңЁдёҖдёӘеҗҚдёә'account_manager'зҡ„ж–Ү件еӨ№дёӯеӣҠжӢ¬дәҶж•ҙдёӘеә”з”ЁгҖӮExt JS 4 SDKдёӯзҡ„йҮҚиҰҒж–Ү件йғҪиў«ж”ҫеңЁext-4/ж–Ү件дёӯгҖӮеӣ жӯӨ index.htmlдёӯзҡ„еҶ…е®№зңӢдёҠеҺ»еғҸиҝҷж ·пјҡ
<html>
<head>
<title>Account Manager</title>
<link rel="stylesheet" type="text/css" href="ext-4/resources/css/ext-all.css">
<script type="text/javascript" src="ext-4/ext-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
Creating the application in app.js
жҜҸдёҖдёӘ Ext JS 4 еә”з”ЁйғҪд»ҺдёҖдёӘеә”з”Ёзұ»е®һдҫӢејҖе§ӢгҖӮиҝҷдёӘApplicationеҢ…жӢ¬дҪ зҡ„еә”з”ЁдёӯжүҖжңүзҡ„и®ҫзҪ®пјҲеҰӮпјҡappзҡ„еҗҚеӯ—пјүпјҢеҗҢж—¶з»ҙжҠӨзқҖжүҖжңүеә”з”ЁдәҺappдёҠзҡ„models,viewsе’Ңcontrollersзҡ„еҸӮиҖғпјҲreferencesпјүгҖӮдёҖдёӘApplicationеҗҢж ·еҢ…жӢ¬дёҖдёӘеҗҜеҠЁж–№жі•(launch function)пјҢе®ғеҸҜд»ҘеҪ“дёҖеҲҮиў«еҠ иҪҪе®ҢжҲҗж—¶иҮӘеҠЁзҡ„и·‘иө·жқҘгҖӮ
и®©жҲ‘们дёҖиө·жқҘеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„иҙҰжҲ·з®ЎзҗҶappпјҢе®ғдјҡеё®еҠ©жҲ‘们管зҗҶз”ЁжҲ·иҙҰжҲ·гҖӮйҰ–е…ҲжҲ‘们йңҖиҰҒдёәеә”з”ЁйҖүдёҖдёӘе…ЁеұҖе‘ҪеҗҚз©әй—ҙгҖӮжүҖжңүзҡ„Ext JS 4 еә”з”ЁйғҪеә”иҜҘд№Ӣз”ЁдёҖдёӘеҚ•зӢ¬зҡ„е…ЁеұҖеҸҳйҮҸпјҢеёҰзқҖе…ЁйғЁеә”з”Ёзҡ„зұ»еөҢеҘ—пјҲnested inside itпјүеңЁд»–е…¶дёӯгҖӮйҖҡеёёжҲ‘们жғіиҰҒдёҖдёӘз®Җзҹӯзҡ„е…ЁеұҖеҸҳйҮҸпјҢжүҖд»ҘжҲ‘们е°ҶдҪҝз”Ё"AM"гҖӮ
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'AM',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
xtype: 'panel',
title: 'Users',
html : 'List of users will go here'
}
]
});
}
});
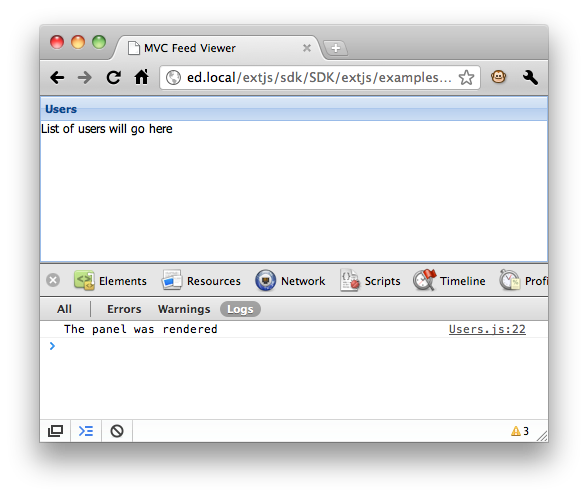
жңүеҮ 件дәӢжғ…иҰҒеңЁиҝҷйҮҢиҜҙдёҖдёӢгҖӮйҰ–е…ҲжҲ‘们еҖҹеҠ©(invoked)Ext.applicationжқҘдёәз»ҷдәҲеҗҚеӯ—дёә'AM'зҡ„е‘ҪеҗҚз©әй—ҙпјҲпјҹпјүеҲӣе»әдёҖдёӘж–°зҡ„Application classе®һдҫӢпјҢиҝҷдёӘиҮӘеҠЁдёәжҲ‘们е»әз«ӢдёҖдёӘе…ЁеұҖAMеҸҳйҮҸпјҢ并且е°Ҷе‘ҪеҗҚз©әй—ҙжіЁеҶҢеҲ° Ext.LoaderдёҠеҗҢж—¶йҖҡиҝҮ appFolder й…ҚзҪ®йҖүйЎ№пјҲconfig optionпјүе®ҢжҲҗ'app'и·Ҝеҫ„з»‘е®ҡи®ҫзҪ®гҖӮжҲ‘们еҗҢж ·жҸҗдҫӣдёҖдёӘз®ҖеҚ•зҡ„еҗҜеҠЁж–№жі•д»…д»…еҲӣе»әдәҶе°Ҷдјҡе……ж»Ўе…ЁеұҸзҡ„дёҖдёӘеҢ…жӢ¬еҚ•зӢ¬Panelзҡ„ViewportгҖӮ

Defining a Controller
ControllersжҳҜе°ҶapplicationиҝһжҺҘеҲ°дёҖиө·зҡ„зІҳеҗҲеүӮгҖӮ他们жүҖжңүиҰҒеҒҡзҡ„е°ұжҳҜзӣ‘еҗ¬жүҖжңүдәӢ件пјҲйҖҡеёёжқҘиҮӘviewsпјүе’ҢйҮҮеҸ–дёҖдәӣиЎҢеҠЁгҖӮжҺҘзқҖжҲ‘们зҡ„иҙҰжҲ·з®ЎзҗҶеә”з”ЁпјҢи®©жҲ‘们жқҘе»әз«ӢдёҖдёӘcontrollerгҖӮеҲӣе»әдёҖдёӘеҸ«еҒҡapp/controller/Users.jsзҡ„ж–Ү件пјҢеҶҷе…Ҙд»ҘдёӢд»Јз Ғпјҡ
Ext.define('AM.controller.Users', {
В В extend: 'Ext.app.Controller',
В В init: function() {
В В В В console.log('Initialized Users! This happens before the Application launch function is called');
В В }
});
зҺ°еңЁи®©жҲ‘们е°Ҷж–°еҲӣе»әзҡ„Users controllerж·»еҠ зҡ„еә”з”Ёй…ҚзҪ®ж–Ү件app.jsдёӯпјҡ
Ext.application({
...
controllers: [
'Users'
],
...
});
еҪ“жҲ‘们йҖҡиҝҮи®ҝй—®index.htmlеҠ иҪҪжҲ‘们зҡ„еә”з”ЁеҲ°жөҸи§ҲеҷЁпјҢUsers controllerжҳҜиў«иҮӘеҠЁеҠ иҪҪзҡ„пјҲеә”дёәжҲ‘们еңЁдёҠйқўзҡ„Applicationе®ҡд№үдёӯжҢҮе®ҡеҮәжқҘдәҶпјүпјҢ并且е®ғзҡ„initж–№жі•жӯЈжҳҜеңЁApplicationзҡ„еҗҜеҠЁж–№жі•д№ӢеүҚиў«и°ғз”Ёl
initж–№жі•жҳҜдёҖдёӘеҫҲжЈ’зҡ„ең°ж–№жқҘе®ҡд№үдҪ зҡ„controllerе’ҢviewеҰӮдҪ•дәӨдә’пјҢеҗҢж—¶еёёеёёиў«з”ЁжқҘиҝһжҺҘпјҲconjunctionпјүеҸҰдёҖдёӘControllerж–№жі•-control. controlж–№жі•дҪҝзӣ‘еҗ¬еҲ°дҪ зҡ„viewзұ»дёҠзҡ„дәӢ件еҸҳеҫ—е®№жҳ“пјҢ并且用дёҖдёӘhandlerж–№жі•йҮҮеҸ–дёҖдәӣжҺӘж–ҪгҖӮи®©жҲ‘们жӣҙж–°дёҖдёӢжҲ‘们зҡ„Users controllerжқҘе‘ҠиҜүжҲ‘们panelдҪ•ж—¶иў«жёІжҹ“пјҡ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
this.control({
'viewport > panel': {
render: this.onPanelRendered
}
});
},
onPanelRendered: function() {
console.log('The panel was rendered');
}
});
жҲ‘们已з»Ҹжӣҙж–°дәҶinitж–№жі•жқҘдҪҝз”Ёthis.controlжқҘ家йҮҢжҲ‘们applicationдёҠзҡ„viewsзҡ„зӣ‘еҗ¬еҷЁгҖӮcontrolж–№жі•з”ЁеҲ°дәҶ组件жҹҘиҜўжңәеҲ¶пјҲComponentQuery engineпјүжқҘж–№дҫҝеҝ«жҚ·зҡ„еҫ—еҲ°йЎөйқўдёҠзҡ„组件зҡ„еј•з”ЁгҖӮеҰӮжһңдҪ еҜ№з»„件жҹҘиҜўиҝҳдёҚеӨӘзҶҹжӮүпјҢзЎ®дҝқжҹҘзңӢдёҖдёӢ组件жҹҘиҜўж–Ү件еҫ—еҲ°е®Ңж•ҙи§ЈйҮҠгҖӮз®ҖиҖҢиЁҖд№ӢпјҢд»–е…Ғи®ёжҲ‘们йҖҡиҝҮзұ»дјјcssйҖүжӢ©еҷЁзҡ„ж–№ејҸжүҫеҲ°жҜҸдёҖдёӘеҢ№й…Қзҡ„з»„д»¶е№¶дј еҲ°йЎөйқўдёҠгҖӮ
еңЁжҲ‘们дёҠйқўзҡ„initж–№жі•жҲ‘们жҸҗдҫӣдәҶ'viewport > panel'пјҢзҝ»иҜ‘иҝҮжқҘе°ұжҳҜвҖңз»ҷжҲ‘жүҫеҲ°жҜҸдёҖдёӘжҳҜдёҖдёӘViewportзӣҙжҺҘеӯҗзұ»зҡ„PanelвҖқгҖӮжҲ‘们然еҗҺжҸҗдҫӣдәҶдёҖдёӘеҜ№иұЎжҳ е°„пјҲmapsпјүдәӢ件еҗҚз§°пјҲе°ұжҳҜиҝҷйҮҢзҡ„renderпјүеҲ°handlerж–№жі•гҖӮж•ҙдҪ“зҡ„ж•ҲжһңжҳҜпјҢж— и®әд»Җд№Ҳж—¶еҖҷд»»дҪ•з»„件е’ҢжҲ‘们зҡ„йҖүжӢ©еҷЁеҢ№й…Қж—¶йғҪдјҡејҖеҗҜдёҖдёӘrenderдәӢ件пјҢжҲ‘们зҡ„onPanelRenderedж–№жі•иў«и°ғз”ЁгҖӮ
еҪ“жҲ‘们跑дёҖдёӢиҝҷдёӘеә”з”Ёж—¶жҲ‘зңӢеҲ°еҰӮдёӢж•Ҳжһңпјҡ

иҷҪ然иҝҷдёҚжҳҜжңҖд»Өдәәе…ҙеҘӢзҡ„еә”з”ЁпјҢдҪҶжҳҜе®ғеұ•зӨәдәҶд»Һз®ЎзҗҶд»Јз ҒејҖе§ӢжҳҜеӨҡд№Ҳе®№жҳ“гҖӮи®©жҲ‘们жқҘйҖҡиҝҮеҠ дёҖдёӘзҪ‘ж јпјҲgridпјүдҪҝappжӣҙйҘұж»ЎгҖӮ
Defining a View
зӣҙеҲ°зҺ°еңЁжҲ‘们зҡ„еә”з”ЁжүҚд№ӢеҗҺеҮ иЎҢ并且仅еҢ…еҗ«еңЁдёӨдёӘж–Ү件дёӯпјҚapp.jsе’Ңapp/controller/Users.jsгҖӮ既然жҲ‘们жғіиҰҒж·»еҠ дёҖдёӘзҪ‘ж јжқҘеұ•зӨәзі»з»ҹдёӯжүҖжңүз”ЁжҲ·пјҢе°ұжҳҜж—¶еҖҷжӣҙеҘҪзҡ„з®ЎзҗҶжҲ‘们зҡ„йҖ»иҫ‘пјҢејҖе§ӢдҪҝз”ЁviewsгҖӮ
дёҖдёӘViewеҸӘдёҚиҝҮжҳҜдёҖдёӘ组件пјҢйҖҡеёёиў«е®ҡд№үжҲҗдёҖдёӘExt JS组件зҡ„еӯҗзұ»гҖӮжҲ‘们зҺ°еңЁиҰҒйҖҡиҝҮж–°е»әдёҖдёӘеҸ«еҒҡapp/view/user/List.js ж–Ү件е»әз«ӢжҲ‘们зҡ„Users gridпјҢ并且еҶҷе…Ҙд»ҘдёӢеҶ…е®№пјҡ
Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: 'All Users',
initComponent: function() {
this.store = {
fields: ['name', 'email'],
data : [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
};
this.columns = [
{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
];
this.callParent(arguments);
}
});
жҲ‘们зҡ„View classдёҚиҝҮжҳҜдёҖдёӘжҷ®йҖҡзұ»гҖӮиҝҷйҮҢжҲ‘们жӯЈеҘҪ继жүҝдәҶGrid Component并且е»әз«ӢдәҶдёҖдёӘеҲ«еҗҚпјҢеӣ жӯӨжҲ‘们еҸҜд»ҘжҠҠе®ғз”ЁдҪңдёҖдёӘxtypeпјҲжӣҙеӨҡзҡ„ж—¶еҖҷпјүгҖӮжҲ‘们д№ҹдј е…ҘдәҶstoreй…ҚзҪ®е’ҢзҪ‘ж јеә”иҜҘжёІжҹ“зҡ„еҲ—гҖӮ
дёӢдёҖжӯҘжҲ‘们йңҖиҰҒжҠҠиҝҷдёӘviewеҠ е…ҘеҲ°жҲ‘们зҡ„Users controllerгҖӮеӣ дёәжҲ‘们用зү№ж®Ҡзҡ„'widget'ж јејҸи®ҫзҪ®дёҖдёӘжҚўеҗҚпјҢжҲ‘们зҺ°еңЁеҸҜд»Ҙз”Ё'userlist'дҪңдёәдёҖдёӘxtypeпјҢе°ұеҘҪеғҸжҲ‘们д№ӢеүҚз”ЁиҝҮзҡ„'panel'гҖӮ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: ...
onPanelRendered: ...
});
然еҗҺйҖҡиҝҮдҝ®ж”№app.jsдёӯзҡ„еҗҜеҠЁж–№жі•е°Ҷе®ғжёІжҹ“еҲ°дё»viewportдёӯпјҡ
Ext.application({
...
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
});
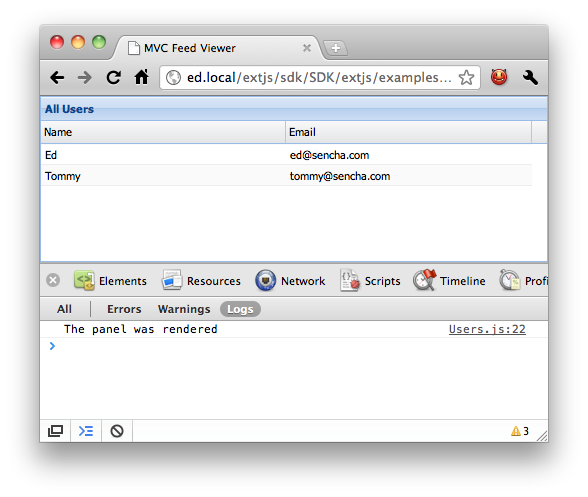
е”ҜдёҖзҡ„еҸҰдёҖ件дәӢиҰҒејәи°ғзҡ„жҳҜжҲ‘们еңЁviews arrayдёӯжҢҮе®ҡзҡ„'user.List'гҖӮиҝҷе‘ҠиҜүеә”з”ЁиҮӘеҠЁеҺ»еҠ иҪҪйӮЈдёӘж–Ү件еӣ жӯӨеҪ“жҲ‘们еҗҜеҠЁж—¶еҸҜд»Ҙз”Ёе®ғгҖӮиҝҷдёӘеә”з”ЁдҪҝз”ЁExt JS 4зҡ„ж–°еҠЁжҖҒеҠ иҪҪзі»з»ҹпјҢиҮӘеҠЁзҡ„д»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–Ү件пјҲpull this file from the serverпјүгҖӮд»ҘдёӢжҳҜжҲ‘们зҺ°еңЁеҲ·ж–°зҪ‘йЎөдјҡзңӢеҲ°зҡ„ж•Ҳжһңпјҡ

Controlling the grid
жіЁж„ҸжҲ‘们зҡ„onPanelRenderedж–№жі•жҳҜдёҖзӣҙиў«и°ғз”Ёзҡ„гҖӮиҝҷдёӘжҳҜеӣ дёәжҲ‘们зҡ„зҪ‘ж јзұ»дёҖзӣҙе’Ң'view > panel'йҖүжӢ©еҷЁеҢ№й…ҚгҖӮе…¶дёӯзҡ„еҺҹеӣ жҳҜжҲ‘们зҡ„зұ»з»§жүҝиҮӘGridпјҢе…¶д№ҹ继жүҝиҮӘPanelгҖӮ
иҝҷжҳҜпјҢжҲ‘们дёәиҝҷдёӘйҖүжӢ©еҷЁж·»еҠ зҡ„зӣ‘еҗ¬еҷЁе®һйҷ…дёҠе°ҶдјҡдёәжҜҸдёҖдёӘжҳҜviewportзҡ„зӣҙжҺҘеӯҗзұ»зҡ„PanelжҲ–Panelзҡ„еӯҗзұ»жүҖи°ғз”ЁпјҢжүҖд»Ҙи®©жҲ‘们зЁҚеҫ®ж”¶зҙ§дҪҝз”ЁжҲ‘们新зҡ„xtypeгҖӮи®©жҲ‘们д»ҘеңЁзҪ‘ж јзҡ„иЎҢдёҠеҸҢеҮ»д»ЈжӣҝпјҢиҝҷж ·жҲ‘们еҸҜд»Ҙд№ӢеҗҺзј–иҫ‘йӮЈдёӘUserпјҡ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: function() {
this.control({
'userlist': {
itemdblclick: this.editUser
}
});
},
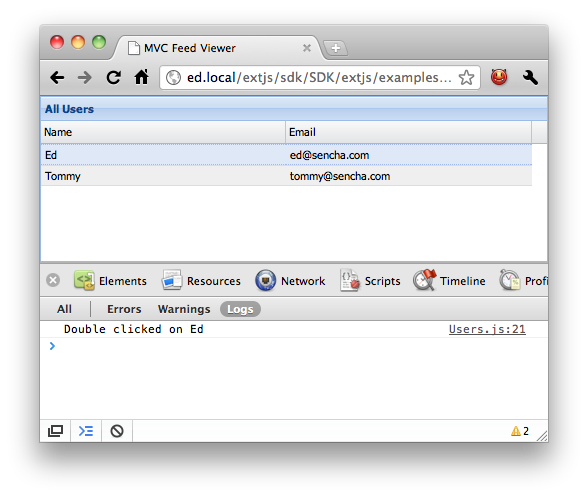
editUser: function(grid, record) {
console.log('Double clicked on ' + record.get('name'));
}
});
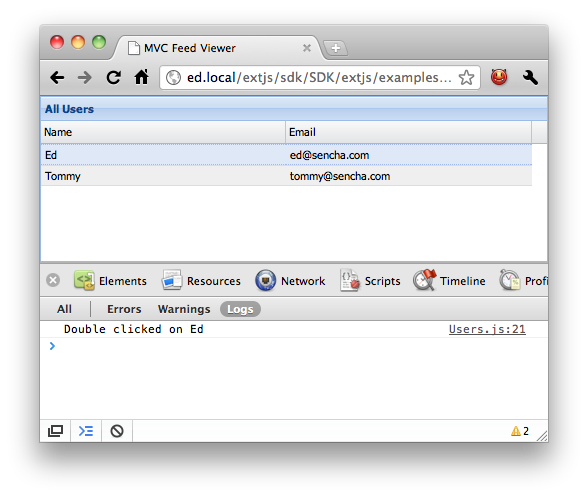
жіЁж„ҸжҲ‘们改еҸҳдәҶ ComponentQueryйҖүжӢ©еҷЁпјҲз®Җз§°дёә'userlist'пјүпјҢдәӢ件зҡ„еҗҚеӯ—пјҲto 'itemdblclick'пјүпјҢhandlerж–№жі•еҗҚеӯ—пјҲto 'editUser'пјүгҖӮзҺ°еңЁжҲ‘们зҷ»еҮәжҲ‘们еҲҡеҲҡеҸҢеҮ»зҡ„UserеҗҚпјҡ

зҷ»е…ҘжҺ§еҲ¶еҸ°йқһеёёйЎәеҲ©дҪҶжҳҜжҲ‘们еҫҲжғіиҰҒзј–иҫ‘жҲ‘们зҡ„UsersгҖӮи®©жҲ‘们зҺ°еңЁе°ұеҒҡпјҢд»ҺдёҖдёӘ app/view/user/Edit.jsдёӯж–°зҡ„viewејҖе§Ӣпјҡ
Ext.define('AM.view.user.Edit', {
extend: 'Ext.window.Window',
alias: 'widget.useredit',
title: 'Edit User',
layout: 'fit',
autoShow: true,
initComponent: function() {
this.items = [
{
xtype: 'form',
items: [
{
xtype: 'textfield',
name : 'name',
fieldLabel: 'Name'
},
{
xtype: 'textfield',
name : 'email',
fieldLabel: 'Email'
}
]
}
];
this.buttons = [
{
text: 'Save',
action: 'save'
},
{
text: 'Cancel',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});
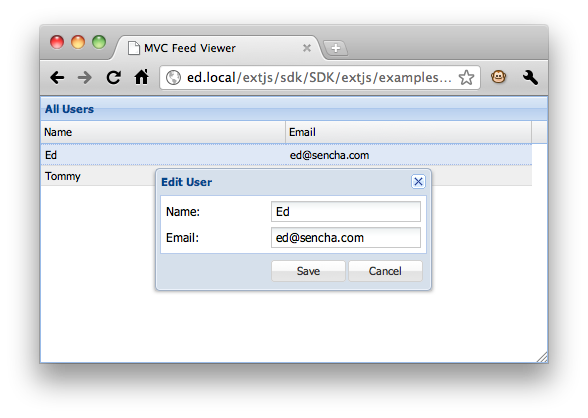
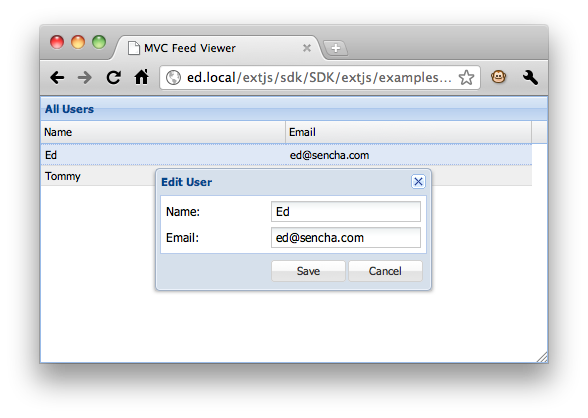
еҶҚдёҖж¬ЎжҲ‘们е®ҡд№үдёҖдёӘе·Із»ҸеӯҳеңЁзҡ„componentзҡ„еӯҗзұ»пјҚиҝҷж¬ЎжҳҜExt.window.Window.еҶҚдёҖж¬ЎжҲ‘们дҪҝз”ЁinitComponentжқҘжҢҮе®ҡеӨҚжқӮеҜ№иұЎitems е’Ң buttonsгҖӮжҲ‘们用дёҖдёӘ'fit'layoutе’ҢдёҖдёӘиЎЁж јдҪңдёәеҚ•зӢ¬зҡ„itemпјҢ他们еҢ…жӢ¬еҸҜзј–иҫ‘姓еҗҚе’ҢйӮ®з®ұең°еқҖзҡ„еҹҹгҖӮжңҖз»ҲжҲ‘们еҲӣе»әдәҶдёӨдёӘжҢүй’®пјҢдёҖдёӘз”ЁдәҺе…ій—ӯзӘ—еҸЈпјҢеҸҰдёҖдёӘз”ЁдәҺдҝқеӯҳжҲ‘们зҡ„ж”№еҸҳгҖӮ
жүҖжңүжҲ‘们иҰҒеҒҡзҡ„жҳҜе°ҶviewеҠ е…Ҙзҡ„controllerдёӯпјҢжёІжҹ“е®ғ并且еңЁе…¶дёӯеҠ иҪҪUserпјҡ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List',
'user.Edit'
],
init: ...
editUser: function(grid, record) {
var view = Ext.widget('useredit');
view.down('form').loadRecord(record);
}
});
йҰ–е…ҲжҲ‘们用方дҫҝзҡ„ Ext.widgetж–№жі•еҲӣе»әviewпјҢе®ғзӯүеҗҢдәҺExt.create('widget.useredit').гҖӮ然еҗҺжҲ‘们еҶҚдёҖж¬ЎдҝғдҪҝComponentQueryж”№еҸҳпјҲleveragedпјүжқҘеҝ«йҖҹеҫ—еҲ°дёҖдёӘеј•з”ЁжқҘзј–иҫ‘зӘ—еҸЈзҡ„иЎЁж јгҖӮжҜҸдёҖдёӘеңЁExt JS 4дёӯзҡ„组件йғҪжңүдёҖдёӘdownж–№жі•пјҢз”ЁжқҘжҺҘеҸ—дёҖдёӘComponentQueryйҖүжӢ©еҷЁжқҘеҝ«йҖҹжүҫеҲ°д»»дҪ•дёҖдёӘеӯҗ组件пјҲcomponentпјүгҖӮ
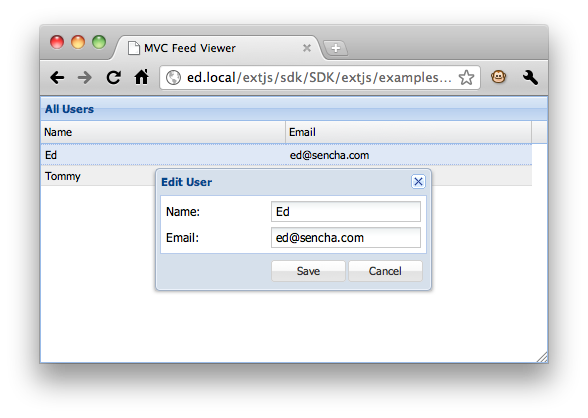
зҺ°еңЁеңЁжҲ‘们зҡ„зҪ‘ж јдёӯеҸҢеҮ»дёҖиЎҢдјҡдә§з”ҹеҰӮдёӢж•Ҳжһңпјҡ

Creating a Model and a Store
既然жҲ‘们已з»ҸжңүдәҶзј–иҫ‘иЎЁж јпјҢжҳҜж—¶еҖҷејҖе§Ӣзј–иҫ‘жҲ‘们зҡ„usersе’ҢдҝқеӯҳйӮЈдәӣж”№еҸҳдәҶгҖӮеңЁжҲ‘们иҝҷд№ҲеҒҡд№ӢеүҚпјҢжҲ‘们еә”иҜҘеҜ№жҲ‘们зҡ„д»Јз ҒзЁҚдҪңйҮҚжһ„пјҲrefactorпјүгҖӮ
жӯӨеҲ»AM.view.user.List组件еҲӣе»әдёҖдёӘеҶ…иҒ”StoreгҖӮиҝҷдёӘе·ҘдҪңзҡ„еҫҲеҘҪдҪҶжҳҜжҲ‘们жғіиҰҒиғҪеӨҹеј•з”ЁеңЁеә”з”Ёдёӯе…¶д»–ең°ж–№зҡ„Storeеӣ иҖҢеҸҜд»Ҙжӣҙж–°йӮЈйҮҢзҡ„ж•°жҚ®гҖӮжҲ‘们е°ҶйҖҡиҝҮжҠҠStoreж”ҫе…Ҙд»–иҮӘе·ұзҡ„ж–Ү件пјҚ app/store/Users.jsејҖе§Ӣ:
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
fields: ['name', 'email'],
data: [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
});
зҺ°еңЁжҲ‘们е°ҶиҰҒеҒҡдёӨдёӘе°Ҹзҡ„ж”№еҸҳпјҚйҰ–е…ҲжҲ‘们иҰҒи®©жҲ‘们зҡ„Users controllerеҠ иҪҪж—¶еҢ…жӢ¬иҝҷдёӘStoreпјҡ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
stores: [
'Users'
],
...
});
然еҗҺжҲ‘们е°Ҷз”Ёidжӣҙж–°app/view/user/List.jsжқҘз®ҖеҚ•зҡ„еј•з”ЁStoreпјҡ
Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: 'All Users',
// we no longer define the Users store in the `initComponent` method
store: 'Users',
initComponent: function() {
this.columns = [
...
});
йҖҡиҝҮеҢ…жӢ¬storesжҲ‘们зҡ„Users controllerе…іеҝғе®ғзҡ„е®ҡд№үпјҢ他们жҳҜиҮӘеҠЁеҠ иҪҪеҲ°йЎөйқўдёҠ并且被з»ҷдәҲдёҖдёӘеӯҳеӮЁidпјҢиҝҷдҪҝ他们еңЁжҲ‘们зҡ„viewsеј•з”ЁеҸҳеҫ—зңҹзҡ„еҫҲе®№жҳ“гҖӮпјҲйҖҡиҝҮз®ҖеҚ•зҡ„й…ҚзҪ®storeпјҡеңЁиҝҷдёӘдҫӢеӯҗйҮҢжҳҜ'Users'пјүгҖӮ
жӯӨж—¶жҲ‘们已з»Ҹе®ҡд№үдәҶжҲ‘们зҡ„еҹҹпјҲ'name'е’Ң'fields'пјүеҶ…иҒ”еңЁstoreдёӯгҖӮиҝҷдёӘиҝҗиЎҢзҡ„и¶іеӨҹеҘҪдҪҶжҳҜеңЁExt JS 4дёӯжҲ‘们жңүдёҖдёӘејәеӨ§зҡ„Ext.data.Modelзұ»пјҢжҲ‘们е–ңж¬ўеҪ“е®ғзј–иҫ‘жҲ‘们зҡ„UsersжҳҜеҲ©з”Ёе®ғгҖӮжҲ‘们е°Ҷе®ҢжҲҗиҝҷйғЁеҲҶйҖҡиҝҮйҮҚжһ„жҲ‘们зҡ„StoreжқҘдҪҝз”ЁдёҖдёӘModelпјҢжҲ‘们е°Ҷеҗ‘app/model/User.jsеҶҷе…Ҙпјҡ
Ext.define('AM.model.User', {
extend: 'Ext.data.Model',
fields: ['name', 'email']
});
иҝҷдәӣе°ұжҳҜжҲ‘们йңҖиҰҒеҒҡзҡ„жқҘе®ҡд№үжҲ‘们зҡ„Model.зҺ°еңЁжҲ‘们е°ҶиҰҒжӣҙж–°жҲ‘们зҡ„StoreжқҘеј•з”ЁModelеҗҚеӯ—иҖҢдёҚжҳҜжҸҗдҫӣеҶ…иҒ”еҹҹпјҡ
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
data: [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
});
жҲ‘们е°ҶиҰҒиҜўй—®Users controllerжқҘиҝ”еӣһдёҖдёӘеј•з”ЁеҲ°User modelдёҠпјҡ
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
stores: ['Users'],
models: ['User'],
...
});
жҲ‘们зҡ„йҮҚжһ„е°ҶиҰҒдҪҝдёӢдёҖдёӘеҘ”иөҙжӣҙе®№жҳ“дҪҶжҳҜдёҚеә”иҜҘеҪұе“ҚеҪ“еүҚеә”з”Ёзҡ„иЎҢдёәгҖӮеҰӮжһңжҲ‘们зҺ°еңЁйҮҚж–°еҠ иҪҪйЎөйқўпјҢеңЁиЎҢдёҠеҸҢеҮ»жҲ‘们зңӢеҲ°зј–иҫ‘з”ЁжҲ·зӘ—еҸЈд»Қ然еҰӮжңҹеҫ…дёҖж ·зҡ„жҳҫзӨәгҖӮзҺ°еңЁжҳҜж—¶еҖҷе®ҢжҲҗзј–иҫ‘ж–№жі•дәҶпјҡ

Saving data with the Model
既然жҲ‘们让жҲ‘们зҡ„з”ЁжҲ·зҪ‘ж јеҠ иҪҪж•°жҚ®е№¶жү“ејҖдёҖдёӘзј–иҫ‘зӘ—еҸЈпјҢеҪ“жҲ‘们еҸҢеҮ»жҜҸдёҖиЎҢпјҢжҲ‘们жғіиҰҒдҝқеӯҳз”ЁжҲ·еҒҡзҡ„дҝ®ж”№гҖӮеңЁдёҠйқўе®ҡд№үзҡ„Edit UserзӘ—еҸЈпјҢеҢ…жӢ¬дёҖдёӘиЎЁж јпјҲжңүеёҰжңүеҗҚеӯ—е’ҢйӮ®з®ұзҡ„еҹҹпјүпјҢе’ҢдёҖдёӘдҝқеӯҳжҢүй’®гҖӮйҰ–е…Ҳи®©жҲ‘们жӣҙж–°жҲ‘们зҡ„controllerзҡ„initж–№жі•жқҘзӣ‘еҗ¬дҝқеӯҳжҢүй’®зҡ„еҚ•еҮ»еҠЁдҪңгҖӮ
Ext.define('AM.controller.Users', {
...
init: function() {
this.control({
'viewport > userlist': {
itemdblclick: this.editUser
},
'useredit button[action=save]': {
click: this.updateUser
}
});
},
...
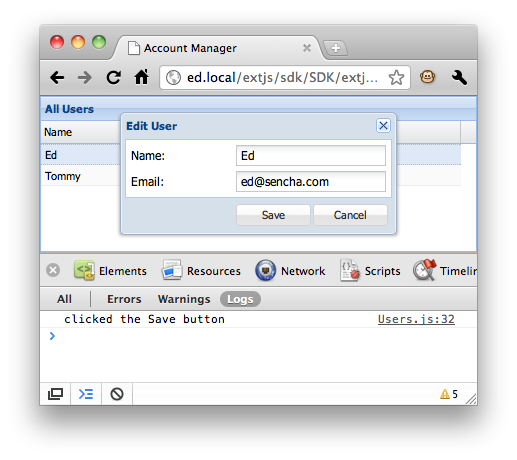
updateUser: function(button) {
console.log('clicked the Save button');
}
...
});
жҲ‘们第дәҢж¬Ўе°ҶComponentQueryйҖүжӢ©еҷЁеҠ е…ҘжҲ‘们зҡ„this.controlи°ғз”ЁпјҚиҝҷдёҖж¬ЎжҳҜ 'useredit button[action=save]'гҖӮе®ғе’Ң第дёҖдёӘйҖүжӢ©еҷЁд»ҘеҗҢж ·зҡ„еҺҹзҗҶе·ҘдҪңпјҚе®ғдҪҝз”Ё'useredit' xtype пјҢжҲ‘们еңЁд№ӢеүҚе®ҡд№үиҝҮзҡ„жқҘиҒҡз„ҰеҲ°жҲ‘们зҡ„зј–иҫ‘з”ЁжҲ·зӘ—еҸЈпјҢ并且然еҗҺеҜ»жүҫд»»дҪ•еёҰжңү'save'иЎҢдёәзҡ„жҢүй’®пјҢиҝҷдҪҝеҫ—з»ҷжҲ‘们жҸҗдҫӣдәҶдёҖдёӘй”Ғе®ҡжҢүй’®зҡ„з®ҖеҚ•зҡ„йҖ”еҫ„гҖӮ
жҲ‘们иғҪеӨҹж»Ўи¶іжҲ‘们иҮӘе·ұпјҢеҪ“жҲ‘们зӮ№еҮ»дҝқеӯҳжҢүй’®updateUserж–№жі•иў«и°ғз”ЁгҖӮпјҡ

既然жҲ‘们已з»ҸзңӢеҲ°жҲ‘们зҡ„handlerиў«жӯЈзЎ®зҡ„з»‘е®ҡеҲ°дҝқеӯҳжҢүй’®зҡ„зӮ№еҮ»ж—¶й—ҙпјҢйӮЈд№Ҳи®©жҲ‘们дёәupdateUserж–№жі•ж·»еҠ зңҹжӯЈзҡ„йҖ»иҫ‘гҖӮеңЁиҝҷдёӘж–№жі•дёӯжҲ‘们йңҖиҰҒд»ҺиЎЁж јдёӯиҺ·еҸ–ж•°жҚ®пјҢз”Ёе®ғжӣҙж–°жҲ‘们зҡ„UserпјҢ然еҗҺе°Ҷе®ғдҝқеӯҳеӣһдёҠйқўе»әеҘҪзҡ„Users storeдёӯгҖӮи®©жҲ‘们зңӢдёҖдёӢжҲ‘们еә”иҜҘжҖҺж ·еҒҡпјҡ
updateUser: function(button) {
var win = button.up('window'),
form = win.down('form'),
record = form.getRecord(),
values = form.getValues();
record.set(values);
win.close();
}
и®©жҲ‘们еҲҶи§ЈдёҖдёӢзҺ°еңЁеҸ‘з”ҹзҡ„дәӢжғ…гҖӮжҲ‘们зҡ„зӮ№еҮ»дәӢ件йҖҡиҝҮз”ЁжҲ·зӮ№еҮ»з»ҷжҲ‘们дәҶдёҖдёӘеҜ№жҢүй’®зҡ„еј•з”ЁпјҢдҪҶжҳҜжҲ‘们зңҹжӯЈжғіиҰҒд»ҺиЎЁж јдёӯиҺ·еҫ—зҡ„жҳҜеҢ…жӢ¬ж•°жҚ®е’ҢзӘ—еҸЈжң¬иә«гҖӮдёәдәҶи®©дәӢжғ…еҝ«йҖҹиө·ж•ҲпјҢжҲ‘们е°Ҷд»…еҶҚж¬ЎдҪҝз”ЁComponentQueryпјҢйҰ–е…ҲдҪҝз”Ёbutton.up('window')жқҘеҫ—еҲ°дёҖдёӘеҸӮиҖғз”ЁжҲ·зј–иҫ‘зӘ—еҸЈпјҢ然еҗҺдҪҝз”Ёwin.down('form')жқҘзҡ„еҲ°дёҖдёӘиЎЁж јгҖӮ
еңЁиҝҷд№ӢеҗҺпјҢжҲ‘们з®ҖеҚ•зҡ„еҸ–еӣһи®°еҪ•пјҢиҝҷи®°еҪ•жҳҜзӣ®еүҚиҪҪе…ҘиЎЁж јдёӯзҡ„并且е°Ҷз”ЁжҲ·иҫ“е…Ҙзҡ„д»»дҪ•еҶ…е®№жӣҙж–°еҲ°иЎЁж јдёӯгҖӮжңҖеҗҺпјҢжҲ‘们关й—ӯзӘ—еҸЈжқҘе°Ҷе…іжіЁзӮ№еӣһеҲ°зҪ‘ж јгҖӮиҝҷе°ұжҳҜжҲ‘们е°ҶиҰҒзңӢеҲ°зҡ„жҲ‘们зҡ„appеҶҚж¬Ўи·‘иө·жқҘзҡ„ж•ҲжһңпјҢе°ҶеҗҚеӯ—еҹҹж”№жҲҗ'Ed Spencer'并дҝқеӯҳгҖӮ

Saving to the server
йқһеёёж–№дҫҝгҖӮи®©жҲ‘们зҺ°еңЁйҖҡиҝҮи®©е®ғе’ҢжҲ‘们зҡ„жңҚеҠЎеҷЁз«ҜдәӨдә’жқҘжҠҠе®ғе®ҢжҲҗгҖӮзҺ°еңЁжҲ‘们жӯЈеңЁеҠӘеҠӣе°ҶдёӨдёӘUserи®°еҪ•зј–еҶҷеҲ°Users StoreдёӯпјҢжҳҜе“ҰдёҖи®©жҲ‘们ејҖе§Ӣйҳ…иҜ»йӮЈдәӣajaxпјҡ
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
autoLoad: true,
proxy: {
type: 'ajax',
url: 'data/users.json',
reader: {
type: 'json',
root: 'users',
successProperty: 'success'
}
}
});
иҝҷйҮҢжҲ‘们еҺ»жҺүдәҶ'data'еұһжҖ§е№¶жҠҠе®ғжӣҝжҚўдёәдёҖдёӘProxyгҖӮProxiesеңЁExt JS 4 дёӯжҳҜд»ҺдёҖдёӘStoreжҲ–дёҖдёӘModelеҠ иҪҪе’Ңдҝқеӯҳж•°жҚ®зҡ„дёҖз§Қж–№жі•гҖӮжңүproxies for AJAX, JSON-P and HTML5 localStorage among others. иҝҷйҮҢжҲ‘们已з»ҸдҪҝз”ЁдәҶдёҖдёӘз®ҖеҚ•зҡ„AJAX proxyпјҢжҲ‘们已з»Ҹе‘ҠзҹҘе®ғд»Һ'data/users.json'ең°еқҖиҪҪе…Ҙж•°жҚ®гҖӮ
жҲ‘们д№ҹе°ҶдёҖдёӘ Readerе’Ң Proxyе…іиҒ”дәҶиө·жқҘгҖӮreaderдё»иҰҒиҙҹиҙЈе°ҶжңҚеҠЎеҷЁз«Ҝе“Қеә”и§Јз ҒеҲ°дёҖз§ҚStoreеҸҜд»ҘзҗҶи§Јзҡ„ж јејҸгҖӮиҝҷжҳҜжҲ‘们дҪҝз”ЁдёҖдёӘ JSON Readerе’ҢжҢҮе®ҡдёҖдёӘж №зӣ®еҪ•е’Ң successPropertyй…ҚзҪ®еҸӮж•°гҖӮжңҖеҗҺжҲ‘们е°ҶеҲӣе»әжҲ‘们зҡ„ data/users.jsonж–Ү件пјҢ并且е°Ҷд№ӢеүҚзҡ„ж•°жҚ®зІҳиҝӣеҺ»пјҡ
{
"success": true,
"users": [
{"id": 1, "name": 'Ed', "email": "ed@sencha.com"},
{"id": 2, "name": 'Tommy', "email": "tommy@sencha.com"}
]
}
е”ҜдёҖзҡ„дёҖдёӘжҲ‘们еҜ№StoreиҝӣиЎҢзҡ„е…¶д»–зҡ„ж”№еҸҳжҳҜе°ҶautoLoadи®ҫзҪ®дёәtrueпјҢиҝҷж„Ҹе‘ізқҖStoreе°ҶиҜўй—®е®ғзҡ„ProxyжқҘз«ӢеҚіеҠ иҪҪж•°жҚ®гҖӮеҰӮжһңжҲ‘们зҺ°еңЁеҲ·ж–°йЎөйқўпјҢжҲ‘们е°ҶдјҡзңӢеҲ°е’Ңд№ӢеүҚеҗҢж ·зҡ„з»“жһңпјҢйҷӨдәҶзҺ°еңЁжҲ‘们дёҚеҶҚзЎ¬зј–з ҒеҲ°жҲ‘们зҡ„еә”з”ЁдёӯгҖӮ
жңҖеҗҺпјҢжҲ‘们жғіиҰҒеҒҡзҡ„жҳҜе°ҶжҲ‘们зҡ„ж”№еҸҳдј еӣһжңҚеҠЎеҷЁгҖӮдёҫдёӘдҫӢеӯҗпјҢжҲ‘们жӯЈеңЁеңЁжңҚеҠЎеҷЁз«ҜдҪҝз”ЁдёҖдёӘйқҷжҖҒJSONж–Ү件пјҢжүҖд»ҘжҲ‘们дёҚдјҡзңӢеҲ°д»»дҪ•ж•°жҚ®еә“зҡ„ж”№еҸҳдҪҶжҳҜжҲ‘们иҮіе°‘иғҪеӨҹж ёе®һжҜҸдёҖ件дәӢйғҪиў«жӯЈзЎ®зҡ„иҝһжҺҘеңЁдёҖиө·гҖӮ第дёҖжҲ‘们е°ҶеҜ№жҲ‘们зҡ„ж–°proxyеҒҡдёҖзӮ№е°Ҹж”№еҸҳжқҘе‘ҠиҜүе®ғе°Ҷжӣҙж–°еҶ…е®№еҸ‘йҖҒеҲ°дёҖдёӘдёҚеҗҢзҡ„urlпјҡ
proxy: {
type: 'ajax',
api: {
read: 'data/users.json',
update: 'data/updateUsers.json'
},
reader: {
type: 'json',
root: 'users',
successProperty: 'success'
}
}
жҲ‘们д»Қ然д»Һusers.jsonдёӯиҜ»еҸ–ж•°жҚ®пјҢдҪҶжҳҜд»»дҪ•дёҖж¬Ўжӣҙж–°е°Ҷдјҡиў«еҸ‘йҖҒеҲ°updateUsers.jsonгҖӮиҝҷжӯЈеҰӮжҲ‘们зҹҘйҒ“зҡ„дәӢжғ…жӯЈеңЁд»ҘдёҚйҮҚеҶҷжөӢиҜ•ж•°жҚ®ж–№ејҸе·ҘдҪңгҖӮд№ӢеҗҺжӣҙж–°дёҖдёӘи®°еҪ•пјҢ updateUsers.jsonж–Ү件еҲҡеҘҪеҢ…жӢ¬{"success": true}гҖӮз”ұдәҺе®ғйҖҡиҝҮдёҖдёӘhttpз«ҜеҸЈжҢҮд»Өжӣҙж–°пјҢдҪ еҸҜиғҪдёҚеҫ—дёҚй—ҜиҝӣдёҖдёӘз©әж–Ү件жқҘйҒҝе…ҚжҺҘ收дёҖдёӘ404й”ҷиҜҜгҖӮ
еҸҰдёҖдёӘжҲ‘们йңҖиҰҒеҒҡзҡ„ж”№еҸҳжҳҜе‘ҠиҜүжҲ‘们зҡ„StoreеңЁзј–иҫ‘д№ӢеҗҺз»ҸиҮӘе·ұеҗҢжӯҘпјҢиҝҷдёӘйҖҡиҝҮжҲ‘们еңЁ updateUserж–№жі•дёӯйўқеӨ–еўһеҠ дёҖиЎҢпјҢе®ғзҺ°еңЁзңӢдёҠеҺ»жҳҜиҝҷж ·пјҡ
updateUser: function(button) {
var win = button.up('window'),
form = win.down('form'),
record = form.getRecord(),
values = form.getValues();
record.set(values);
win.close();
// synchronize the store after editing the record
this.getUsersStore().sync();
}
зҺ°еңЁжҲ‘们иғҪеӨҹи·‘е®ҢжҲ‘们зҡ„е®Ңж•ҙзӨәдҫӢпјҢ并确дҝқдёҖеҲҮйғҪеңЁе·ҘдҪңгҖӮжҲ‘们е°Ҷзј–иҫ‘дёҖиЎҢпјҢзӮ№еҮ»дҝқеӯҳжҢүй’®пјҢдјҡзңӢеҲ°иҜ·е°ұиў«жӯЈзЎ®зҡ„еҸ‘йҖҒеҲ°дәҶ updateUser.jsonдёӯгҖӮ

- 2013-12-19 09:46
- жөҸи§Ҳ 883
- иҜ„и®ә(0)
- еҲҶзұ»:WebеүҚз«Ҝ
- жҹҘзңӢжӣҙеӨҡ





зӣёе…іжҺЁиҚҗ
жң¬и®Іе°ҶеёҰдҪ ејҖеҗҜExtJSзҡ„жҺўзҙўд№Ӣж—…пјҢйҖҡиҝҮеӣӣдёӘйғЁеҲҶзҡ„еӯҰд№ пјҢдҪ е°ҶйҖҗжӯҘжҺҢжҸЎе…¶ж ёеҝғжҰӮеҝөе’Ңе®һи·өжҠҖе·§гҖӮ йҰ–е…ҲпјҢ"еҲқиҜҶExtJS" йғЁеҲҶдјҡд»Ӣз»ҚExtJSзҡ„еҹәжң¬зҗҶеҝөе’Ңжһ¶жһ„пјҢеҢ…жӢ¬MVCпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸзҡ„еә”з”ЁпјҢд»ҘеҸҠеҰӮдҪ•еҲ©з”Ёиҝҷ...
### и®©жҲ‘们ејҖе§ӢEXTJSд№Ӣж—… #### 2.1 и®ӨиҜҶExtJSзҡ„ејҖеҸ‘еҢ… еңЁж·ұе…ҘдәҶи§ЈExtJSд№ӢеүҚпјҢйҰ–е…ҲйңҖиҰҒиҺ·еҸ–е…¶ејҖеҸ‘еҢ…гҖӮе®ҳж–№жҺЁиҚҗзҡ„дёӢиҪҪйҖ”еҫ„жҳҜйҖҡиҝҮе®ҳж–№зҪ‘з«ҷпјҲwww.ExtJS.comпјүпјҢзЎ®дҝқиғҪеӨҹеҫ—еҲ°жңҖж–°зҡ„зүҲжң¬гҖӮдёӢиҪҪй“ҫжҺҘйҖҡеёёдҪҚдәҺ...
ејҖе§ӢExtJsжўҰжғід№Ӣж—… 第дёүи®І.ExtJSе·Ҙе…·ж ҸгҖҒиҸңеҚ•ж Ҹ 第еӣӣи®І.ExtJSжңҖеёёз”Ёзҡ„иЎЁеҚ•д№ӢtextfieldжҺ§д»¶ 第дә”и®І.ExtJsжңҖеёёз”ЁиЎЁеҚ•з»„件NumberгҖҒCheckBoxгҖҒRadio 第е…ӯи®І.ExtJsжңҖеёёз”ЁиЎЁеҚ•з»„件ComboBoxгҖҒtimeгҖҒdate 第дёғи®І.ExtJS...
2гҖҒејҖе§ӢExtJsжўҰжғід№Ӣж—…# n8 }: ~+ d4 X+ V1 c 3гҖҒExtJSе·Ҙе…·ж ҸгҖҒиҸңеҚ•ж Ҹ0 Q' y0 E. y E 4гҖҒExtJSжңҖеёёз”Ёзҡ„иЎЁеҚ•д№ӢtextfieldжҺ§д»¶4 |4 ]8 ~/ d3 Y& k# X 5гҖҒExtJsжңҖеёёз”ЁиЎЁеҚ•з»„件NumberгҖҒCheckBoxгҖҒRadio* s, r% ~+ k; y# W ...
ж №жҚ®жҸҗдҫӣзҡ„ж–Ү件дҝЎжҒҜпјҢжҲ‘们еҸҜд»ҘеҪ’зәіеҮәдёҖзі»еҲ—дёҺExtJSзӣёе…ізҡ„еӯҰд№ иө„жәҗеҸҠзҹҘиҜҶзӮ№гҖӮиҝҷдәӣиө„жәҗж¶өзӣ–дәҶExtJSзҡ„еҹәзЎҖеҲ°й«ҳзә§еә”з”ЁпјҢеҢ…жӢ¬и§Ҷйў‘ж•ҷзЁӢгҖҒPDFж–ҮжЎЈд»ҘеҸҠPPTжј”зӨәж–ҮзЁҝ...еёҢжңӣиҝҷдәӣиө„ж–ҷиғҪеё®еҠ©дҪ еңЁExtJSзҡ„еӯҰд№ д№Ӣж—…дёҠеҸ–еҫ—жӣҙеӨ§зҡ„иҝӣжӯҘпјҒ
гҖҠExtjs4.0еӯҰд№ жҢҮеҚ—гҖӢ Extjs4.0жҳҜдёҖдёӘејәеӨ§зҡ„JavaScriptжЎҶжһ¶пјҢдё»иҰҒз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«ҜWebеә”з”ЁзЁӢеәҸгҖӮе…¶дё°еҜҢзҡ„组件еә“гҖҒдјҳйӣ…зҡ„APIе’Ңй«ҳеәҰеҸҜе®ҡеҲ¶жҖ§пјҢдҪҝе…¶жҲҗдёәејҖеҸ‘еӨҚжқӮеүҚз«Ҝ...еёҢжңӣиҝҷдёӘжҢҮеҚ—иғҪеё®еҠ©дҪ йЎәеҲ©ејҖе§ӢExtjs4.0зҡ„еӯҰд№ д№Ӣж—…гҖӮ
ExtJS 4.0жҳҜSenchaе…¬еҸёејҖеҸ‘зҡ„дёҖж¬ҫејәеӨ§зҡ„JavaScriptеүҚз«ҜжЎҶжһ¶пјҢдё»иҰҒз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«ҜWebеә”з”ЁзЁӢеәҸгҖӮ...еңЁext-4.0.0иҝҷдёӘеҺӢзј©еҢ…дёӯпјҢеҢ…еҗ«дәҶе®Ңж•ҙзҡ„жЎҶжһ¶ж–Ү件е’Ңиө„жәҗпјҢејҖеҸ‘иҖ…еҸҜд»ҘзӣҙжҺҘеј•е…ҘдҪҝз”ЁпјҢејҖе§ӢиҮӘе·ұзҡ„йЎ№зӣ®ејҖеҸ‘д№Ӣж—…гҖӮ
дёӢиҪҪ并解еҺӢеҗҺпјҢж №жҚ®жҸҗдҫӣзҡ„иҜҙжҳҺж–ҮжЎЈжҲ–еңЁзәҝеё®еҠ©пјҢз”ЁжҲ·еҸҜд»ҘејҖе§Ӣе®үиЈ…е’ҢдҪҝз”ЁиҝҷдёӘе·Ҙе…·пјҢд»ҺиҖҢејҖеҗҜEXTJSзҡ„еҸҜи§ҶеҢ–ејҖеҸ‘д№Ӣж—…гҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢејҖеҸ‘иҖ…еҸҜд»ҘеҲ©з”ЁEXTJSзҡ„ејәеӨ§еҠҹиғҪжһ„е»әеҮәй«ҳж•ҲгҖҒзҫҺи§Ӯдё”еҠҹиғҪдё°еҜҢзҡ„Webеә”з”ЁгҖӮ
дёәдәҶејҖеҗҜExtJSзҡ„еӯҰд№ д№Ӣж—…пјҢйҰ–е…ҲйңҖиҰҒиҺ·еҸ–е…¶ејҖеҸ‘еҢ…гҖӮиҜҘејҖеҸ‘еҢ…еҸҜд»ҺSenchaе®ҳзҪ‘пјҲhttp://www.sencha.com/пјүдёӢиҪҪпјҢзЎ®дҝқиғҪеӨҹиҺ·еҫ—жңҖж–°зүҲжң¬гҖӮдёӢиҪҪй“ҫжҺҘдҪҚдәҺhttp://www.sencha.com/products/extjs/download/пјҢдёӢиҪҪж–Ү件еҗҚдёә`ext-...
з»јдёҠпјҢиҝҷдёӘйЎ№зӣ®еҲ©з”ЁSpringMVCеӨ„зҗҶиҜ·жұӮе’ҢжҺ§еҲ¶жөҒпјҢMyBatisиҙҹиҙЈж•°жҚ®еә“ж“ҚдҪңпјҢиҖҢExtJSеҲҷжһ„е»әеүҚз«ҜдәӨдә’з•ҢйқўгҖӮйҖҡиҝҮеҗҲзҗҶзҡ„йӣҶжҲҗе’Ңй…ҚзҪ®пјҢеҸҜд»Ҙе®һзҺ°дёҖдёӘеҠҹиғҪе®Ңе–„зҡ„жқғйҷҗз®ЎзҗҶзі»з»ҹпјҢдёәдјҒдёҡзҡ„еҗҺеҸ°ж“ҚдҪңжҸҗдҫӣе®үе…ЁдҝқйҡңгҖӮ
EXTJSжҳҜдёҖз§ҚеҹәдәҺJavaScriptзҡ„еүҚз«ҜжЎҶжһ¶пјҢдё“з”ЁдәҺжһ„е»ә...ж— и®әдҪ жҳҜеҲқеӯҰиҖ…иҝҳжҳҜжңүз»ҸйӘҢзҡ„ејҖеҸ‘иҖ…пјҢиҝҷдәӣж•ҷзЁӢйғҪиғҪдёәдҪ зҡ„EXTJSд№Ӣж—…жҸҗдҫӣжңүеҠӣзҡ„ж”ҜжҢҒгҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢдҪ е°ҶиғҪеӨҹиҝҗз”ЁEXTJSжһ„е»әеҮәеҠҹиғҪејәеӨ§гҖҒз”ЁжҲ·дҪ“йӘҢдјҳиүҜзҡ„Webеә”з”ЁгҖӮ
з»јдёҠжүҖиҝ°пјҢExtJS 6 дёҚд»…жҳҜдёҖдёӘеҠҹиғҪејәеӨ§зҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢиҝҳжҸҗдҫӣдәҶдёҖзі»еҲ—е®һз”Ёзҡ„е·Ҙе…·е’ҢжңҚеҠЎжқҘж”ҜжҢҒж•ҙдёӘејҖеҸ‘е‘ЁжңҹгҖӮж— и®әжҳҜеҲқеӯҰиҖ…иҝҳжҳҜз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…пјҢйғҪеҸҜд»Ҙд»Һиҝҷжң¬д№ҰдёӯжүҫеҲ°жңүд»·еҖјзҡ„дҝЎжҒҜпјҢеё®еҠ©д»–们жӣҙеҘҪең°жҺҢжҸЎе’Ңиҝҗз”ЁиҝҷдёҖ...
- **组件еӯҰд№ д№Ӣж—…**пјҡејҖеҗҜеӯҰд№ Extjs组件зҡ„ж—…зЁӢгҖӮ - **жҢүй’®**пјҡд»Ӣз»ҚExtjsдёӯжҢү钮组件зҡ„еҗ„з§Қзү№жҖ§е’Ңж ·ејҸгҖӮ - **ж—ҘжңҹйҖүжӢ©еҷЁExt.DatePicker**пјҡеӯҰд№ еҰӮдҪ•дҪҝз”Ёж—ҘжңҹйҖүжӢ©еҷЁз»„件гҖӮ #### 第еҚҒз« пјҡж•°жҚ®дёҺComboBox - **ж•°жҚ®жҰӮеҝө**...
еңЁITиЎҢдёҡдёӯпјҢWebеә”з”ЁејҖеҸ‘жҳҜдёҖйЎ№ж ёеҝғжҠҖиғҪпјҢиҖҢExtJSдёҺ.NETжЎҶжһ¶зҡ„з»“еҗҲдҪҝз”ЁеҸҜд»Ҙжһ„е»әеҮәй«ҳж•ҲгҖҒз”ЁжҲ·еҸӢеҘҪзҡ„дјҒдёҡзә§еә”з”ЁзЁӢеәҸгҖӮжң¬е®һдҫӢж—ЁеңЁдёәж–°жүӢжҸҗдҫӣдёҖдёӘеӯҰд№ е№іеҸ°пјҢйҖҡиҝҮе®һйҷ…ж“ҚдҪң...еёҢжңӣиҝҷдёӘе®һдҫӢиғҪеё®еҠ©дҪ ејҖеҗҜзІҫеҪ©зә·е‘Ҳзҡ„ITејҖеҸ‘д№Ӣж—…гҖӮ
#### дёҖгҖҒејҖе§Ӣ组件еӯҰд№ д№Ӣж—… ж Үеҝ—зқҖд»Һеҹәжң¬з»„件зҡ„еӯҰд№ ејҖе§ӢпјҢйҖҗжӯҘжһ„е»әжӣҙеӨҚжқӮзҡ„з”ЁжҲ·з•ҢйқўгҖӮ #### дәҢгҖҒиў«и®ҫи®Ўеҫ—йқўзӣ®е…Ёйқһзҡ„жҢүй’® д»Ӣз»ҚдәҶExtJSдёӯжҢү钮组件зҡ„й«ҳзә§е®ҡеҲ¶еҠҹиғҪпјҢеҢ…жӢ¬еӣҫж ҮгҖҒж–Үжң¬гҖҒе·Ҙе…·жҸҗзӨәзӯүгҖӮ #### дёүгҖҒж—ҘжңҹйҖүжӢ©еҷЁ...
дә”гҖҒз»“и®әпјҡд»Һйӣ¶ејҖе§Ӣзҡ„ExtJSд№Ӣж—… ж— и®әжҳҜеҜ№дәҺеёҢжңӣж·ұе…ҘдәҶи§ЈExtJSзҡ„еҲқеӯҰиҖ…пјҢиҝҳжҳҜеҜ»жұӮ.NETдёҺеүҚз«ҜжҠҖжңҜиһҚеҗҲж–№жЎҲзҡ„ејҖеҸ‘иҖ…пјҢвҖңExt+netејҖеҸ‘е®һдҫӢпјҲж®·иүҜиғң-е®Ңж•ҙзүҲпјүвҖқйғҪжҳҜдёҖд»Ҫе®қиҙөзҡ„иө„жәҗгҖӮе®ғдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„зҗҶи®әзҹҘиҜҶпјҢиҝҳеҲҶдә«дәҶ...
EXTJSжҳҜдёҖз§ҚеҹәдәҺJavaScriptзҡ„еүҚз«ҜжЎҶжһ¶пјҢз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸгҖӮEXTJSзҡ„ж ёеҝғжҳҜе…¶ејәеӨ§зҡ„组件模еһӢпјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„...EXTз®ҖеҚ•жЎҲдҫӢдҪңдёәе…Ҙй—Ёиө„жәҗпјҢе°Ҷеё®еҠ©дҪ еҝ«йҖҹдёҠжүӢEXTJSпјҢзҗҶи§Је…¶е·ҘдҪңеҺҹзҗҶпјҢ并ејҖе§ӢдҪ зҡ„EXTJSејҖеҸ‘д№Ӣж—…гҖӮ
### GWT-ExtдҪ“йӘҢд№Ӣж—…зҹҘиҜҶзӮ№и§Јжһҗ #### дёҖгҖҒGWT-Extз®Җд»Ӣ - **е®ҡд№ү**: GWT-ExtжҳҜдёҖж¬ҫеҹәдәҺGoogle Web Toolkit (GWT) е’Ң ExtJS зҡ„зҪ‘йЎөејҖеҸ‘жҺ§д»¶еә“пјҢе®ғдёәзәҜJavaиҜӯиЁҖзҡ„еҜҢдә’иҒ”зҪ‘еә”з”ЁжҸҗдҫӣдәҶдёҖдёӘеҝ«йҖҹејҖеҸ‘е№іеҸ°гҖӮ - **зү№зӮ№**: ...
гҖҠFMSoft UniGUI Beta 0.94.0.1024 е®үиЈ…зЁӢеәҸиҜҰи§ЈгҖӢ FMSoft UniGUI жҳҜдёҖж¬ҫеҹәдәҺDelphiејҖеҸ‘зҡ„组件еә“пјҢдё“дёәжһ„е»әи·Ёе№іеҸ°зҡ„Webеә”з”ЁзЁӢеәҸиҖҢ...йҖҡиҝҮе®үиЈ…иҝҷдёӨдёӘ组件пјҢејҖеҸ‘иҖ…еҸҜд»ҘиҺ·еҫ—е®Ңж•ҙзҡ„ејҖеҸ‘зҺҜеўғпјҢд»ҺиҖҢејҖеҗҜ他们зҡ„WebејҖеҸ‘д№Ӣж—…гҖӮ
е®ғйҮҮз”Ёе…Ҳиҝӣзҡ„еүҚз«ҜжҠҖжңҜгҖҗExtjsгҖ‘дёҺеҗҺз«ҜжңҚеҠЎеҷЁз«ҜеҢ…еҗ«SSIпјҲServer Side IncludesпјүжЎҶжһ¶зӣёз»“еҗҲзҡ„ж–№ејҸпјҢжҸҗдҫӣдәҶй«ҳж•ҲгҖҒз”ЁжҲ·еҸӢеҘҪзҡ„з•Ңйқўд»ҘеҸҠејәеӨ§зҡ„еҠҹиғҪгҖӮ гҖҗExtjsгҖ‘жҳҜдёҖдёӘJavaScriptеә“пјҢдё“дёәжһ„е»әжЎҢйқўзә§зҡ„Webеә”з”ЁиҖҢи®ҫи®ЎгҖӮе®ғ...