今天在工作的过程中遇到一个功能:在网页中加入视频播放器,类似于我们经常看到的优酷,爱奇艺等视频网站的功能。
ckplayer(官网:http://www.ckplayer.com/)是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。


注意上面的红色框:请注意:播放器上的任何元素都可以换成您自己的!(在开发过程中,你回发现ckplayer的注释写的是很完全的,这个值得赞一下....)
不管这么多了,先来看看效果图吧:
1.这是播放前的广告

2.这是播放的视频

3.暂停界面

4.调整功能界面

5.分享功能界面

6.关灯功能界面

看到这里,你是不是也想动手试试,做出自己的网页播放器。
开始动手:
==================================================================================
前期准备:
1.下载ckplayer,这里下载 推荐完整版
下载地址:http://www.ckplayer.com/bbs/forum.php?mod=viewthread&tid=423
下载完成后,解压缩:

我们只需要下面红色部分文件:

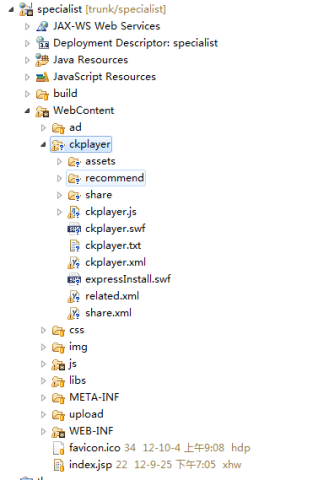
2.项目结构:

3.在一个html页面中加入这些代码:
1 <div id="flashcontent"></div> 2 <div id="video" style="position:relative;z-index: 100;width:600px;height:400px;"><div id="a1"></div></div> 3 <script type="text/javascript" src="ckplayer/ckplayer.js" charset="UTF-8"></script> 4 <script type="text/javascript" src="js/offlights.js" charset="UTF-8"></script> 5 <script type="text/javascript"> 6 //以下为调用播放器的标准代码 7 var flashvars={ 8 f:'http://movie.ks.js.cn/flv/2011/11/8-1.flv',//视频地址 9 a:'',//调用时的参数,只有当s>0的时候有效 10 s:'0',//调用方式,0=普通方法(f=视频地址),1=网址形式,2=xml形式,3=swf形式(s>0时f=网址,配合a来完成对地址的组装) 11 c:'0',//是否读取文本配置,0不是,1是 12 x:'',//调用xml风格路径,为空的话将使用ckplayer.js的配置 13 i:'',//初始图片地址 14 d:'http://www.ckplayer.com/temp/11.jpg',//暂停时播放的广告,swf/图片 15 u:'http://www.baidu.com',//暂停时如果是图片的话,加个链接地址 16 l:'http://www.ckplayer.com/down/start.swf',//视频开始前播放的广告,swf/图片/视频 17 r:'',//视频开始前播放图片/视频时加一个链接地址 18 t:'1',//视频开始前播放swf/图片时的时间 19 e:'3',//视频结束后的动作,0是调用js函数,1是循环播放,2是暂停播放,3是调用视频推荐列表的插件 20 v:'85',//默认音量,0-100之间 21 p:'1',//视频默认0是暂停,1是播放 22 h:'1',//播放http视频流时采用何种拖动方法,0是按关键帧,1是按关键时间点 23 q:'',//视频流拖动时参考函数,默认是start 24 m:'0',//默认是否采用点击播放按钮后再加载视频,0不是,1是,设置成1时不要有前置广告 25 g:'',//视频直接g秒开始播放 26 j:'',//视频提前j秒结束 27 k:'10|40|80',//提示点时间,如 30|60鼠标经过进度栏30秒,60秒会提示n指定的相应的文字 28 n:'跳过开头|小企鹅宝宝下水了|跳过结尾',//提示点文字,跟k配合使用,如 提示点1|提示点2 29 b:'0x000',//播放器的背景色,如果不设置的话将默认透明 30 w:'',//指定调用自己配置的文本文件,不指定将默认调用和播放器同名的txt文件 31 //调用播放器的所有参数列表结束 32 //以下为自定义的播放器参数用来在插件里引用的 33 my_title:'视频标题',//视频标题 34 my_url:'http://www.ckplayer.com/index.php',//本页面地址 35 my_summary:'这是一个测试页面',//视频介绍,请保持在一行文字,不要换行 36 my_pic:'http://www.ckplayer.com/temp/11.jpg'//分享的图片地址 37 //调用自定义播放器参数结束 38 }; 39 var params={bgcolor:'#000000',allowFullScreen:true,allowScriptAccess:'always'};//这里定义播放器的其它参数如背景色(跟flashvars中的b不同),是否支持全屏,是否支持交互 40 var attributes={id:'ckplayer_a1',name:'ckplayer_a1'}; 41 //下面一行是调用播放器了,括号里的参数含义:(播放器文件,要显示在的div容器,宽,高,需要flash的版本,当用户没有该版本的提示,加载初始化参数,加载设置参数如背景,加载attributes参数,主要用来设置播放器的id) 42 swfobject.embedSWF('ckplayer/ckplayer.swf', 'a1', '600', '400', '10.0.0','ckplayer/expressInstall.swf', flashvars, params, attributes); //播放器地址,容器id,宽,高,需要flash插件的版本,flashvars,params,attributes 43 //调用播放器结束 44 //第一部分:开关灯 45 var box = new LightBox('flashcontent'); 46 var $=function(id){return document.getElementById(id)}; 47 function closelights(){//关灯 48 box.Show(); 49 $('video').style.width='940px'; 50 $('video').style.height='550px'; 51 swfobject.getObjectById('ckplayer_a1').width=940; 52 swfobject.getObjectById('ckplayer_a1').height=550; 53 } 54 function openlights(){//开灯 55 box.Close(); 56 $('video').style.width='600px'; 57 $('video').style.height='400px'; 58 swfobject.getObjectById('ckplayer_a1').width=600; 59 swfobject.getObjectById('ckplayer_a1').height=400; 60 } 61 </script>
4.大功告成。。。。。
如果有不清楚的地方,请参考:
功能介绍: http://www.ckplayer.com/view.php?id=1
帮助手册: http://www.ckplayer.com/article.php?id=1
使用实例[js篇] :http://www.ckplayer.com/article.php?id=2
http://www.cnblogs.com/hongten/archive/2012/10/31/javascript_ckplayer.html







相关推荐
CKPlayer是一款广泛应用于网页视频播放的开源播放器,它的出现为网站管理员提供了便捷的视频集成解决方案。...对于想要学习网页视频播放器开发或者对BI界面设计感兴趣的开发者来说,这是一个非常有价值的资源。
在IT行业中,构建交互式和引人入胜的网页应用是一项关键任务,而"test1_背景_vue_视频_ckplayer_"这个项目显然旨在探索如何在Web应用中巧妙地使用视频作为背景元素,同时在其上叠加其他功能。在这个场景中,我们将...
【ckplayer】是一款广泛应用于网页中的开源视频播放器,它支持多种视频格式,如MP4、FLV、HLS等,同时具备丰富的自定义功能和良好的兼容性。在"ckplayer_rockj2k_coursen7a_DEMO_ckplayerdemo_ckplayer_"这个项目中...
CKPLAYER是一款成熟的JavaScript视频播放器,支持HTML5和Flash双模式,具备丰富的自定义功能和良好的兼容性。在"HTML5响应式视频网站源码_帝国CMS在线视频电影网站_整合CKPLAYER播放器"中,CKPLAYER起到了关键作用,...
"P2P-CKPlayer-master_p2pCKPlayer_P2P_ckplayer_ckplayerp2p"这个项目,就是一款将P2P技术与CKPlayer——一个知名的网页视频播放器相结合的解决方案,旨在实现视频网站的流量节省与播放速度提升。 CKPlayer是一款...
CKPlayer是一款基于HTML5技术的网页视频播放器,它在最新的版本ckplayer-x1中强化了对m3u8格式的支持,允许在网页上播放流媒体视频。m3u8是苹果公司为HTTP Live Streaming (HLS)制定的一种媒体资源列表文件格式,...
超酷网页视频播放器-CKplayer v5.3 更新日志 1、对于自动播放或前置广告存在的情况下的bug 功能列表如下: 1、支持http协议下的flv,f4v,mp4视频; 2、支持rtmp协议视频流; 3、支持rtmp协议下的视频回放 ; 4、支持...
CKPlayer是一款专为网页设计的多媒体播放器,它支持多种视频格式,如MP4、FLV、F4V、3GP等,同时也兼容HTML5,能够在不同浏览器和设备上流畅播放视频内容。这款播放器以其易用性、自定义功能丰富和良好的兼容性在Web...
织梦ckplayer视频播放器插件是一款功能非常强大的视频播放插件,可以让你的网站立刻拥有视频播放功能,并且兼容手机移动端html5视频播放,是目前用户数量最多的一款视频播放插件。 织梦ckplayer视频播放器插件主要...
综上所述,ckplayer作为一款全面的网页视频播放器,不仅提供了多种视频格式的播放支持,还具备实时流媒体和回放能力,结合丰富的示例和文档,使得开发者能够轻松集成和定制,满足各种视频服务的需求。
**网页视频播放器 CKPlayer 知识点详解** CKPlayer 是一款专为Web设计的视频播放器,以其简洁、美观和高度自定义的特性而受到广泛欢迎。它提供了丰富的功能和选项,使得开发者和网站管理员可以轻松地在网页上集成...
ckplayer是一款专为网页设计的免费视频播放器,它以其免费、小巧且功能强大的特点,深受广大网站开发者喜爱。这款播放器不仅支持多种视频格式,还提供了丰富的自定义选项,使得网站视频播放体验更加个性化。 ### ...
而CKPlayer作为一款功能强大的网页视频播放器,对M3U8的支持使得它在处理流媒体内容时具有显著优势。本文将深入探讨M3U8播放器源码以及CKPlayer如何实现M3U8的播放。 一、M3U8协议基础 M3U8是苹果公司提出的一种...
ckplayer则是一款广受欢迎的全能型网页视频播放器,它以其跨浏览器兼容性和丰富的功能集而备受赞誉。本文将深入探讨m3u8p视频播放器与ckplayer的兼容性,以及它们如何协同工作。 m3u8p视频播放器的核心是m3u8文件...
超酷flv播放器CKplayer 6.7 更新日志:2015-03-16 一:修复Bug 1:修复了多段视频播放时间出错的bug,修复了在有些情况下进度栏拖动时乱跳的bug 2:修复了控进度栏限制向前拖动,向后拖动时间不准确的bug 3:...
总的来说,"ckplayer网页播放视频代码.zip"提供了一整套用于在网页上实现视频播放的解决方案,不仅包含播放器的源代码,还有示例、文档和配置工具,使得开发者能够快速集成并定制适合自己的视频播放体验。...
织梦ckplayer视频播放器插件是一款功能非常强大的视频播放插件,可以让你的网站立刻拥有视频播放功能,并且兼容手机移动端html5视频播放,是目前用户数量最多的一款视频播放插件。主要功能有如下:1、网页在线播放...
综上所述,CKplayer-超酷网页视频播放器X3 bulid2022.02.08不仅是一个功能强大的媒体播放解决方案,还为开发者、学生和网站设计师提供了丰富的学习和实践资源。其开源特性使得它在众多网页播放器中独具优势,可满足...
ckplayer是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。 CKplayer播放器主要以adobe的flash(所使用的版本是CS5)平台开发,所以在支持flash插件的平台和浏览器上都可以...